Главное меню — один из основных инструментов для взаимодействия пользователя с приложением. В Android 2.3.x и раньше оно было «спрятано» на аппаратной кнопке Menu, и разработчики рисовали меню кто как умел. Но начиная с Android 3.0 недоработка была исправлена, меню стало стандартным компонентом на Action Bar, и получило ряд новых возможностей. При этом процесс разработки меню практически не претерпел изменений. Меню в Android — это не просто набор кнопок, на которые можно вешать
В этой статье я расскажу, как сделать современное меню, как адаптировать его для разных размеров экрана, как делать переключатели типа radio button прямо в меню, а также как динамически управлять видимостью кнопок меню, скрывая те функции вашего приложения, которые не будут работать на том или ином смартфоне. По ходу статьи постараюсь дать максимально подробное описание тех или иных возможностей меню, а также дам ссылки на официальную документацию по теме.


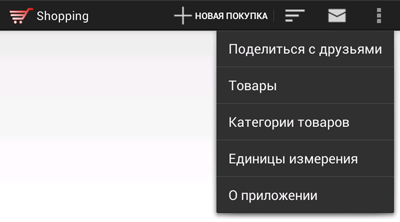
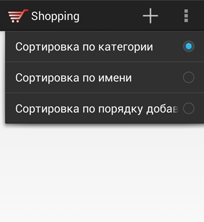
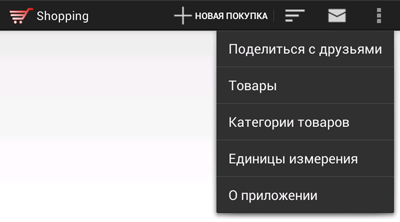
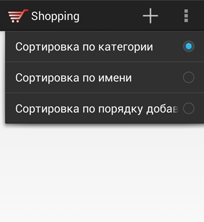
Вот так по-разному может выглядеть меню одного и того же приложения.
Меню в Android описываются в файлах ресурсов или формируются программным кодом. Рекомендуется первый вариант по целому ряду причин: скорость разработки, наглядность, простота сопровождения. Ресурсы меню располагаются в подкаталоге

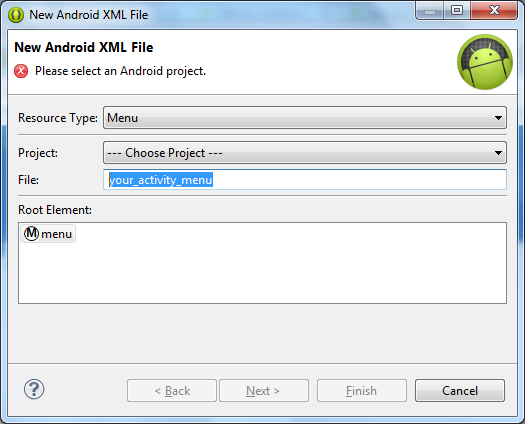
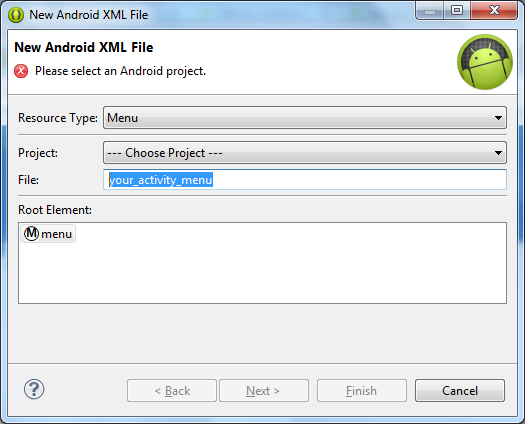
Выбираем тип ресурса
В открывшемся редакторе введем код первой кнопки нашего меню:
Давайте рассмотрим использованные атрибуты:
Если вы разрабатываете приложение в стиле Holo, вы можете использовать готовый набор иконок от Google, который доступен всем для загрузки с официального сайта совершенно бесплатно.
Набор иконок представлен отдельно для темной и отдельно для светлой темы Holo, а также для разных размеров экранов. Если вы не можете позволить себе дизайнера в команде, этот набор просто незаменим.
Загрузить меню из ресурса очень быстро. Открываем код Activity и перекрываем метод
Теперь меню отображается, но при нажатии на кнопку ничего не происходит. Повесить обработчик на кнопку можно кодом или прямо в XML-ресурсе, задав в свойстве
Подменю полезно, когда мы хотим уточнить способ выполнения действия, представленного в action bar. К примеру, у нас есть список покупок и кнопка «Сортировка». По нажатию кнопки нужно выяснить, по какому параметру пользователь хочет отсортировать элементы списка: по категории товара, по названию или по порядку добавления в список. Посмотрим код подменю для такого случая:
Здесь мы объявили еще один тег
OnClickListener. В Android с меню можно сделать куда больше, чем кажется на первый взгляд.В этой статье я расскажу, как сделать современное меню, как адаптировать его для разных размеров экрана, как делать переключатели типа radio button прямо в меню, а также как динамически управлять видимостью кнопок меню, скрывая те функции вашего приложения, которые не будут работать на том или ином смартфоне. По ходу статьи постараюсь дать максимально подробное описание тех или иных возможностей меню, а также дам ссылки на официальную документацию по теме.


Вот так по-разному может выглядеть меню одного и того же приложения.
Наша первая кнопка в меню
Меню в Android описываются в файлах ресурсов или формируются программным кодом. Рекомендуется первый вариант по целому ряду причин: скорость разработки, наглядность, простота сопровождения. Ресурсы меню располагаются в подкаталоге
menu каталога ресурсов приложения res. Создаем каталог menu, затем создаем новый Android XML File:
Выбираем тип ресурса
Menu, вводим имя файла. Так как в разных activity меню, скорее всего, будет разным, рекомендую привязывать имена файлов ресурсов меню к именам activity.В открывшемся редакторе введем код первой кнопки нашего меню:
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/menuPurchasesListNewRecord"
android:orderInCategory="10"
android:showAsAction="always|withText"
android:title="@string/menuPurchasesListNewRecord"
android:icon="@drawable/content_new">
</item>
</menu>
Давайте рассмотрим использованные атрибуты:
android:idуказываем, чтобы потом в коде отличать одни кнопки от других.android:orderInCategoryуказывает порядок нашей кнопки относительно других. Указывайте порядок с шагом в 10 или 100, это позволит в будущем добавлять новые элементы в любое место, не перестраивая порядок остальных.android:showAsAction— самый интересный параметр, поскольку именно он управляет поведением элементов меню в разных ситуациях. Он может принимать целый ряд значений:ifRoom— Показывать элемент в action bar, только если для него достаточно места. Если места недостаточно, элемент будет автоматически скрыт в дополнительное меню (то, которое показано тремя точками друг над другом). Это лучший способ кастомизации меню в зависимости от размера экрана устройства. На больших экранах планшетов action bar будет заполнен кнопками, а на небольших телефонах будут показаны самые важные кнопки, в то время как до остальных тоже можно добраться, но только через дополнительное меню. Имейте в виду, что дополнительное меню отображается в action bar только на тех смартфонах, на которых нет аппаратной кнопки меню.withText— Рядом с иконкой кнопки будет показан текст, заданный свойствомandroid:title. Этот параметр можно указывать в комбинации с другими, разделяя параметры знаком|never— Кнопка никогда не будет видна на action bar, даже если для нее есть место. К такой кнопке всегда придется добираться через дополнительное меню.always— Всегда показывать кнопку в action bar. Данным параметром нельзя злоупотреблять, так как на маленьких телефонах кнопки могут начать заползать на другие элементы action bar, например на заголовок приложения. Определите для каждой activity максимум одну самую важную кнопку, без которой никак нельзя, и отметьтеalwaysтолько у нее. Остальные (а по возможности все) должны бытьifRoom.collapseActionView— позволяет сделать кнопку, открывающую или скрывающую дополнительный элементViewв action bar. Например, можно задать такой параметр иконке поиска, по ее клику показывать прямо в action bar поле для ввода поискового запроса.
android:title— определяет заголовок кнопки меню. Он может отображаться рядом с иконкой в action bar или же как название элемента в дополнительном меню.android:icon— иконка кнопки.
Иконки для меню
Если вы разрабатываете приложение в стиле Holo, вы можете использовать готовый набор иконок от Google, который доступен всем для загрузки с официального сайта совершенно бесплатно.
Набор иконок представлен отдельно для темной и отдельно для светлой темы Holo, а также для разных размеров экранов. Если вы не можете позволить себе дизайнера в команде, этот набор просто незаменим.
Подключение меню к Activity
Загрузить меню из ресурса очень быстро. Открываем код Activity и перекрываем метод
onCreateOptionsMenu: @Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.your_activity_menu, menu);
return true;
}
Теперь меню отображается, но при нажатии на кнопку ничего не происходит. Повесить обработчик на кнопку можно кодом или прямо в XML-ресурсе, задав в свойстве
android:onClick имя метода-обработчика. Чтобы сделать то же самое кодом, нужно в Activity перекрыть метод onOptionsItemSelected: @Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menuPurchasesListNewRecord:
// TODO: обработчик нажатия здесь
return true;
}
return super.onOptionsItemSelected(item);
}
Создаем подменю
Подменю полезно, когда мы хотим уточнить способ выполнения действия, представленного в action bar. К примеру, у нас есть список покупок и кнопка «Сортировка». По нажатию кнопки нужно выяснить, по какому параметру пользователь хочет отсортировать элементы списка: по категории товара, по названию или по порядку добавления в список. Посмотрим код подменю для такого случая:
<item
android:id="@+id/menuPurchasesListSortOrder"
android:orderInCategory="20"
android:showAsAction="ifRoom"
android:title="@string/menuPurchasesListSortOrder"
android:icon="@drawable/collections_sort_by_size">
<menu>
<group>
<item
android:id="@+id/menuPurchasesListSortOrderCategory"
android:orderInCategory="100"
android:showAsAction="never"
android:title="@string/menuPurchasesListSortOrderCategory"/>
<item
android:id="@+id/menuPurchasesListSortOrderName"
android:orderInCategory="200"
android:showAsAction="never"
android:title="@string/menuPurchasesListSortOrderName"/>
<item
android:id="@+id/menuPurchasesListSortOrderAddTime"
android:orderInCategory="300"
android:showAsAction="never"
android:title="@string/menuPurchasesListSortOrderAddTime"/>
</group>
</menu>
</item>
Здесь мы объявили еще один тег
внутри тега . Подменю представляет собой группу все тех же тегов , что позволяет при необходимости сделать подменю в подменю и так далее.
Radio button'ы в меню
Мы только что сделали меню для выбора порядка сортировки покупок. Было бы здорово показывать, какой способ сортировки используется в текущий момент. Список может быть отсортирован только одним из трех возможных способов, что отлично соответствует идее radio button. Чтобы сделать из нашего подменю набор radio button, достаточно тегу указать свойство android:checkableBehavior="single". Возможные значения android:checkableBehavior:
single - выбор только одного из доступных элементов, наш случайall - выбор любого количества доступных элементов, аналог check boxnone - элементы группы являются обычными элементами меню, это значение по умолчанию
Полученный код меню:
<item
android:id="@+id/menuPurchasesListSortOrder"
android:orderInCategory="20"
android:showAsAction="ifRoom"
android:title="@string/menuPurchasesListSortOrder"
android:icon="@drawable/collections_sort_by_size">
<menu>
<group android:checkableBehavior="single">
<item
android:id="@+id/menuPurchasesListSortOrderCategory"
android:orderInCategory="100"
android:showAsAction="never"
android:title="@string/menuPurchasesListSortOrderCategory"/>
<item
android:id="@+id/menuPurchasesListSortOrderName"
android:orderInCategory="200"
android:showAsAction="never"
android:title="@string/menuPurchasesListSortOrderName"/>
<item
android:id="@+id/menuPurchasesListSortOrderAddTime"
android:orderInCategory="300"
android:showAsAction="never"
android:title="@string/menuPurchasesListSortOrderAddTime"/>
</group>
</menu>
</item>
Если запустить приложение и попробовать выбрать один из способов сортировки, ничего не произойдет. В меню не показано, что какой-то элемент выбран. Это придется сделать вручную вызовом item.setChecked(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menuPurchasesListNewRecord:
// TODO: обработчик нажатия здесь
return true;
case R.id.menuPurchasesListSortOrderCategory:
item.setChecked(true);
return true;
case R.id.menuPurchasesListSortOrderName:
item.setChecked(true);
return true;
case R.id.menuPurchasesListSortOrderAddTime:
item.setChecked(true);
return true;
}
return super.onOptionsItemSelected(item);
}
Скрываем или показываем элементы меню
Скрывать элементы меню полезно, если телефон временно или в принципе не может выполнить какой-либо функционал. Например, у нас есть кнопки для отправки списка покупок через соц. сети, но если интернет сейчас не подключен, то отправить список не получится. Чтобы не расстраивать пользователя сообщениями об ошибке, можно скрыть неработающие в данный момент кнопки. Давайте добавим кнопку "Поделиться":
<item
android:id="@+id/menuPurchasesListShare"
android:orderInCategory="40"
android:showAsAction="ifRoom"
android:title="@string/menuPurchasesListShare"
android:icon="@drawable/social_share" >
</item>
Теперь во время создания меню в методе onCreateOptionsMenu проверим доступность сети, найдем нашу кнопку и установим ей видимость:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.your_activity_menu, menu);
// Проверим доступность сети
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
boolean isNetworkAvailable = activeNetworkInfo != null && activeNetworkInfo.isConnectedOrConnecting();
// Установим видимость кнопке Поделиться
MenuItem shareMenuItem = menu.findItem(R.id.menuPurchasesListShare);
shareMenuItem.setVisible(isNetworkAvailable);
return true;
}
Так мы подстраиваем меню в момент создания activity. Этого достаточно для тех функций, которые требуют наличия определенного аппаратного обеспечения в телефоне (камера и т.п.). Но интернет может включиться в любое время, даже после старта activity. Также иногда возникает желание перестроить меню после каких-то действий пользователя в приложении. Перестроить меню предельно просто. Вызываем метод invalidateOptionsMenu() нашей activity. Это приведет к повторному вызову метода onCreateOptionsMenu перед следующей отрисовкой меню. Обратите внимание, что метод invalidateOptionsMenu был добавлен в API 11, поэтому для совместимости с Android 2.x нужно использовать такой вызов:
ActivityCompat.invalidateOptionsMenu(activity);
Класс android.support.v4.app.ActivityCompat можно найти в Support Package.
Другие способы кастомизации меню
Как вы знаете, в Android можно задавать разные ресурсы для различных размеров/ориентации/плотности экрана и в зависимости от других особенностей устройств. Это касается любых типов ресурсов, в том числе и меню. По умолчанию ресурсы меню загружаются из каталога /res/menu. Но вы можете создать каталог, например, /res/menu-sw600dp, и таким образом задать особую компоновку меню для устройств с минимальным размером экрана 600 dp по горизонтали или вертикали (это как правило соответствует 7-ми дюймовым планшетам). На практике для меню обычно достаточно указания свойства android:showAsAction="ifRoom" для элементов, так как в результате мы получаем максимально точную "подгонку" меню к тому устройству, на котором будет работать приложение. К тому же это позволяет сильно уменьшить объем кода ресурсов, ведь их в этом случае не нужно дублировать.
Если у вас остались вопросы по работе с главным меню, буду рад ответить в комментариях.
Полезные ссылки
Тайны кнопок в Android. Часть 2: Рефакторинг верстки
Официальная документация по меню Android
Подробная документация по XML-ресурсам меню Android
Официальная документация по action bar Android
Набор иконок и другого графического материала от дизайнеров Google
Shopping Список покупок - пример приложения с адаптивным меню