Comments 29
Убить бы дизайнера за такое обилие желтого цвета. Глаза болят.
Такое ощущение, что эта статья даже не для начинающих дизайнеров, а людей, которые никогда не интересовались данной областью. В первых же главах любой [хорошей] книги по типографике и шрифтам все это оговорено, покуда, так получилось, с проблемами выравнивания и визуального веса в шрифтах сталкиваются больше всего.
А что касается автоматических средств — не вижу помех заскриптовать это. Например, есть несколько алгоритмов кернинга, основанных на оптическом восприятии. Полагаю, что inDesign все это умеет править самостоятельно.
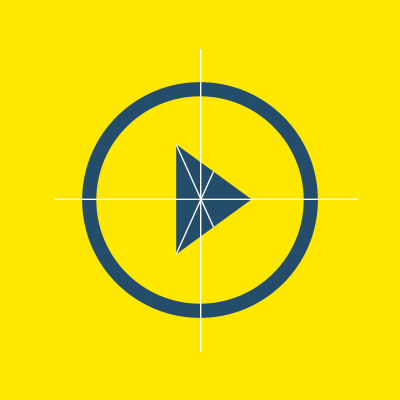
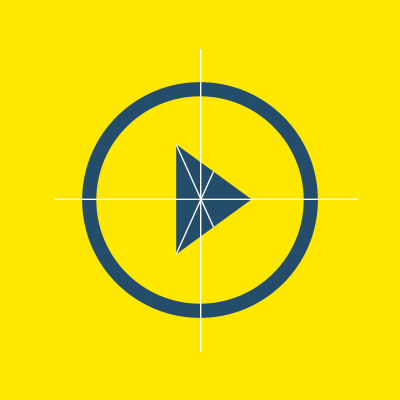
С треугольником в кружке, к примеру, делается элементарно — выравнивается относительно центра масс.
А что касается автоматических средств — не вижу помех заскриптовать это. Например, есть несколько алгоритмов кернинга, основанных на оптическом восприятии. Полагаю, что inDesign все это умеет править самостоятельно.
С треугольником в кружке, к примеру, делается элементарно — выравнивается относительно центра масс.
Компьютеры не могут определить визуальный вес объекта по отношению к другим предметам. Он лишь может вычислять ширину, высоту или положение объекта в оси XY. Дизайнерам порой приходится компенсировать это с помощью, так называемой, оптической регулировки.У треугольника «визуальный центр» (он же «центр масс») не в середине ширины, а в точке пересечения медиан, т.е. на расстоянии 1/3 высоты от основания, к которому проведена эта высота. Для объектов неправильной формы центр масс вычисляется чуть посложнее, но всё равно вычисляется. Не уверен, что это будет всегда совпадать с субъективным ощущением «центра» фигуры неправильной формы, но должно быть близко.
На самом деле, с некоторыми оговорками, будет почти всегда совпадать. Это логично — мозг пытается выравнивать таким образом, чтобы один объект не пада с другого (в примере с треугольником и кругом никуда ничего не падает, но мы считаем их выравненными когда соблюдается условие), что означает выравнивание по центру масс. Оговоркой может служить достаточно сложный механизм прикидки этого самого центра масс, покуда мы пытаемся уравновесить объемные конструкции, и не плоские, как следствие — наличие градиентов и теней могут сместить наше представление о центре масс от истинного. Но это тоже поддается программированию.
Согласен, но можно привести примеры, когда фигура не является абстрактной, а имеет реальный аналог в физическом мире. Если вы когда нибудь держали в руках электрогитару (особенно недорогую), то знаете, что центр тяжести у неё не совсем там, где центр тяжести фронтальной проекции её контура. В этом случае если выровнять по центру масс контура, мне будет казаться, что центр смещен, а пользователю, который гитару не держал, будет казаться, что всё нормально.
Это и есть «оговорки». Впрочем, тут я не уверен. Хоть я и держал и даже как-то играю на электрогитаре, не могу точно сказать — будет ли совпадать ощущаемый с центром масс гитары или же с геометрическим центром.
Ну и тут я возрожу сам себе же, покуда я погорячился сказать с чем именно мозг пытается выравнивать. Возможно, он действительно пытается выравнить площадь именно геометрически, хотя это тоже обусловлено стремлением уравновесить систему и, как следствие, сводится обратно к центру масс.
Ну и тут я возрожу сам себе же, покуда я погорячился сказать с чем именно мозг пытается выравнивать. Возможно, он действительно пытается выравнить площадь именно геометрически, хотя это тоже обусловлено стремлением уравновесить систему и, как следствие, сводится обратно к центру масс.
Спасибо за перевод.
p.s. У меня, кажется, проблемы с восприятием размеров, ибо на рисунке с кругом и квадратом, оба варианта мне видятся одинаковыми. И в обоих вариантах круг для меня равен по размерам квадрату. Интересно, я один такой или нас много?
p.s. У меня, кажется, проблемы с восприятием размеров, ибо на рисунке с кругом и квадратом, оба варианта мне видятся одинаковыми. И в обоих вариантах круг для меня равен по размерам квадрату. Интересно, я один такой или нас много?
В случае с треугольником, не надо «решать проблему». 1-я иконка — правильная.
В данном случае визуальный вес можно определять не на глаз, а с точностью до пикселя, геометрически.


Витрувианский человек выровнен ли по центру окружности? Обводишь его квадратом, а он двигает руками и ногами.
Треугольник внутри круга выравнен если расстояния от углов до окружности равны.
Размер шрифта «заглавными» работает так же как и цвет более тонких букв по сравнению с иконкой: большая площадь должна быть уменьшена, либо цвет осветлен.
Размер шрифта «заглавными» работает так же как и цвет более тонких букв по сравнению с иконкой: большая площадь должна быть уменьшена, либо цвет осветлен.
Треугольник внутри круга выравнен если расстояния от углов до окружности равны.Выше уже неоднократно писали, что не в расстояниях до окружности дело, а в центре масс.
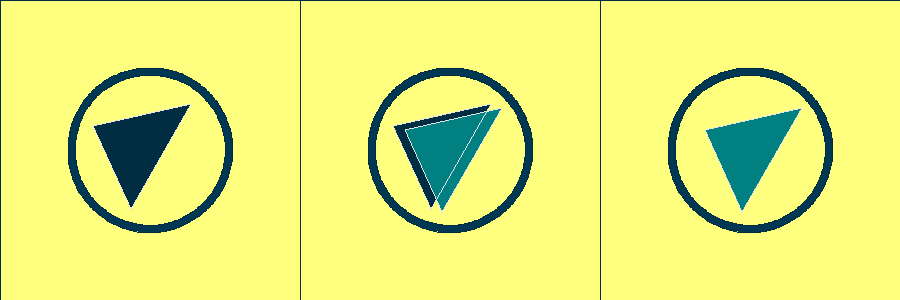
Вот вам два варианта, какой из них более центрально расположен?
левый — равноудаленный от краев, правый — центрированый по центру масс:

с нарисованным центром масс

Если использовать один и тот же оттенок зеленого как для иконки, так и для текста, то текст будет смотреться немного тусклее.
Эх. Не вижу разницы. :-( То ли зрение, то ли монитор… (Посмотрел рядом на соседском маке, разницу то же не увидел).
Sign up to leave a comment.


Оптическая компенсация