В данной публикации не буду писать для чего нужен Autocomplete, так как в интернете много публикаций про данный плагин. В том числе, про него уже есть 2 поста и на Хабре. НО! Нигде не описывается как можно использовать его в многоуровневых списках, где данные второго уровня зависят от выбора данных на первом уровне. В свое время мне пришлось перелопатить весь интернет и убить на это пару дней — чтобы прикрутить правильно данный плагин в многоуровневый список.
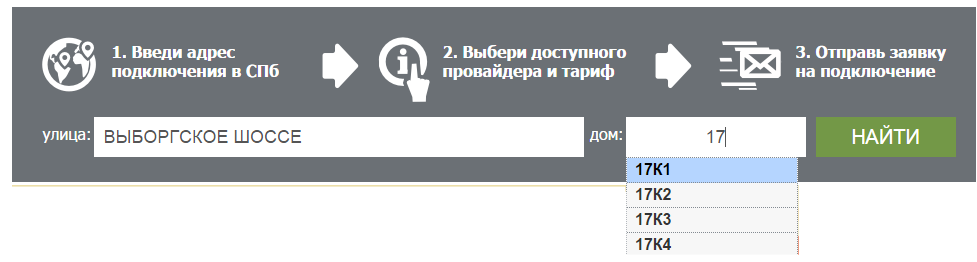
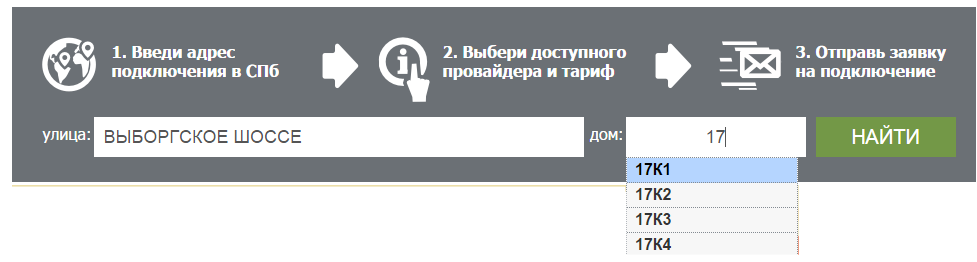
В качестве наглядного примера, воспользуемся поиском провайдера по адресу дома. Как можем видеть, в первом поле при наборе улицы нам выпадает список всех улиц, которые начинаются на введенные нами символы в поле. Выбираем улицу. Во втором поле, нам выпадают только дома, которые соответствуют выбранной улице в первом поле. То есть во второе поле мы «передали название улицы» из первого поля и отфильтровали в выпадающем списке только соответствующие данной улице дома.

Ниже приведу код:
1. Верстка блока поиска:
2. jQuery код:
Итак:
1.в плагине первым делом необходимо инициализировать внешние параметры, которые будут передаваться из одного поля в другое:
//ac.setExtraParams({street_name:sValueStreet});
2. в каждом обработчике для каждого поля(улицы и дома) прописываем настройку этого параметра extraParams:{street_name:' '}
Вот и все.
В качестве наглядного примера, воспользуемся поиском провайдера по адресу дома. Как можем видеть, в первом поле при наборе улицы нам выпадает список всех улиц, которые начинаются на введенные нами символы в поле. Выбираем улицу. Во втором поле, нам выпадают только дома, которые соответствуют выбранной улице в первом поле. То есть во второе поле мы «передали название улицы» из первого поля и отфильтровали в выпадающем списке только соответствующие данной улице дома.

Ниже приведу код:
1. Верстка блока поиска:
<form id='formadrall' method='post' action=''>
<p>улица:</p>
<input type='text' id='street' placeholder='например: выборгское шоссе' value='' >
<p>дом:</p>
<input type='text' id='house' placeholder='например: 17к2' value=''>
<p id='check' class='button'>НАЙТИ</p>
</form>
2. jQuery код:
$(document).ready(function(){
var ValueStreet;
var sValueHouse;
function selectStreet(li) {
var ac = $('#house')[0].autocompleter;
if( li == null ) ValueStreet = 'ничего не найдено!';
if( !!li.extra ) ValueStreet = li.extra[2];
else sValueStreet = li.selectValue;
ac.flushCache();
ac.setExtraParams({street_name:sValueStreet}); <!--Инициализация внешнего параметра street_name со значением введенной улицы в первое поле -->
document.getElementById('house').focus();
}
function selectHouse(li) {
if( li == null ) sValueHouse = 'ничего не найдено!';
if( !!li.extra ) sValueHouse = li.extra[2];
else sValueHouse = li.selectValue;
}
<!--отработка автокомплита для поля с улицами-->
$('#street').autocomplete('autocomplete_street.php', {
delay:10,
minChars:2,
matchSubset:10,
autoFill:false,
matchContains:2,
cacheLength:50,
selectFirst:true,
maxItemsToShow:30,
onItemSelect:selectStreet,
extraParams:{street_name:' '} <!--использование внешнего параметра-->
});
<!--отработка автокомплита для поля с домами (как видим параметр strnm у нас сквозной для обоих полей)-->
$('#house').autocomplete('autocomplete_house.php', {
delay:5,
minChars:1,
matchSubset:1,
autoFill:false,
matchContains:1,
cacheLength:50,
selectFirst:true,
maxItemsToShow:50,
onItemSelect:selectHouse,
extraParams:{street_name:' '} <!--использование внешнего параметра-->
});
$('#check').click(function(){
$.ajax({
type:'POST',
url: 'search.php',
data: 'street='+$('#street').val()+'&house='+$('#house').val(),
cache: false,
success: function(html){ }
});
});
Итак:
1.в плагине первым делом необходимо инициализировать внешние параметры, которые будут передаваться из одного поля в другое:
//ac.setExtraParams({street_name:sValueStreet});
2. в каждом обработчике для каждого поля(улицы и дома) прописываем настройку этого параметра extraParams:{street_name:' '}
Вот и все.
