Исторически так сложилось, что комплексный компонент 1С-Битрикс не позволяет пользователю в публичной части отсортировать товары, хотя бы по цене, дате, наименованию, а также выбрать сколько товаров на странице ему выбрать. Но ни один из интернет-магазинов не обходится без такого функционала, который кстати включен в почти все шаблоны готовых интернет-магазинов в Маркетплэйс. Но для реализовать блоки «Сортировать по: ...» и «Показать по: ...» достаточно просто. Нужно всего-лишь использовать массив
Приступим!
Для начала определимся, что от нас хотят:
Пойдем по порядку и начнем с показа выбранного пользователем из предложенных количества товаров на странице.
За отображение количества товаров на странице отвечает параметр
Для начала заведем соответствующую переменную и по-умолчанию присвоим ей значение заданное в параметрах компонента. А затем при клике пользователя на нужное ему количество элементов будем его модифицировать.
Следующий код предлагается размещать перед подключением компонента
И теперь передадим полученное значение в компонент:
Теперь разберемся с сортировкой. Она не намного сложнее, за исключением того, что нам нужно проверять текущее направление и менять его. Для этого в методе
Проверяем направление сортировки и меняем в случае необходимости:
Выводим ссылки на сортировку:
Параметр name принимается полем
Для даты нам нужно значение поля
И передадим полученные данные в переменную
И передадим значения в параметры компонента:
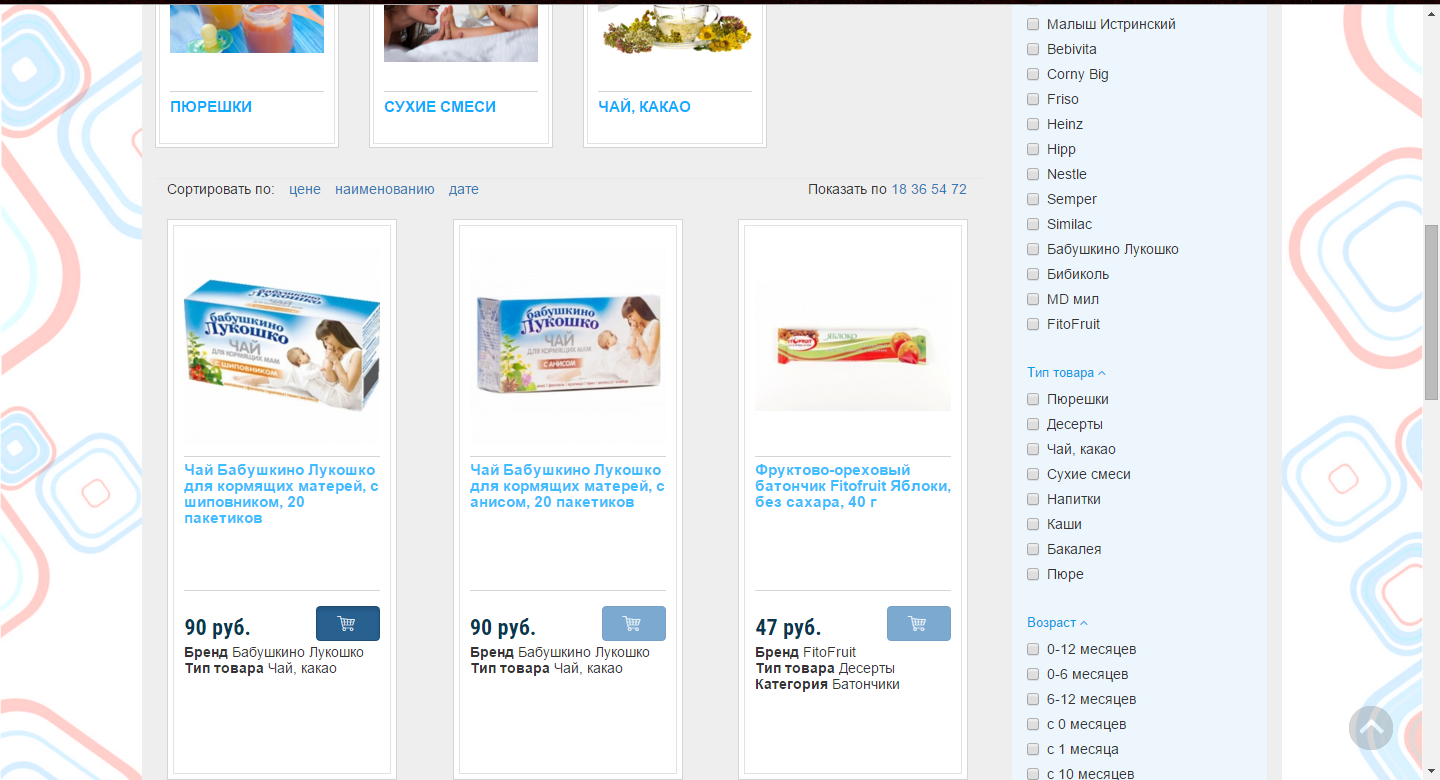
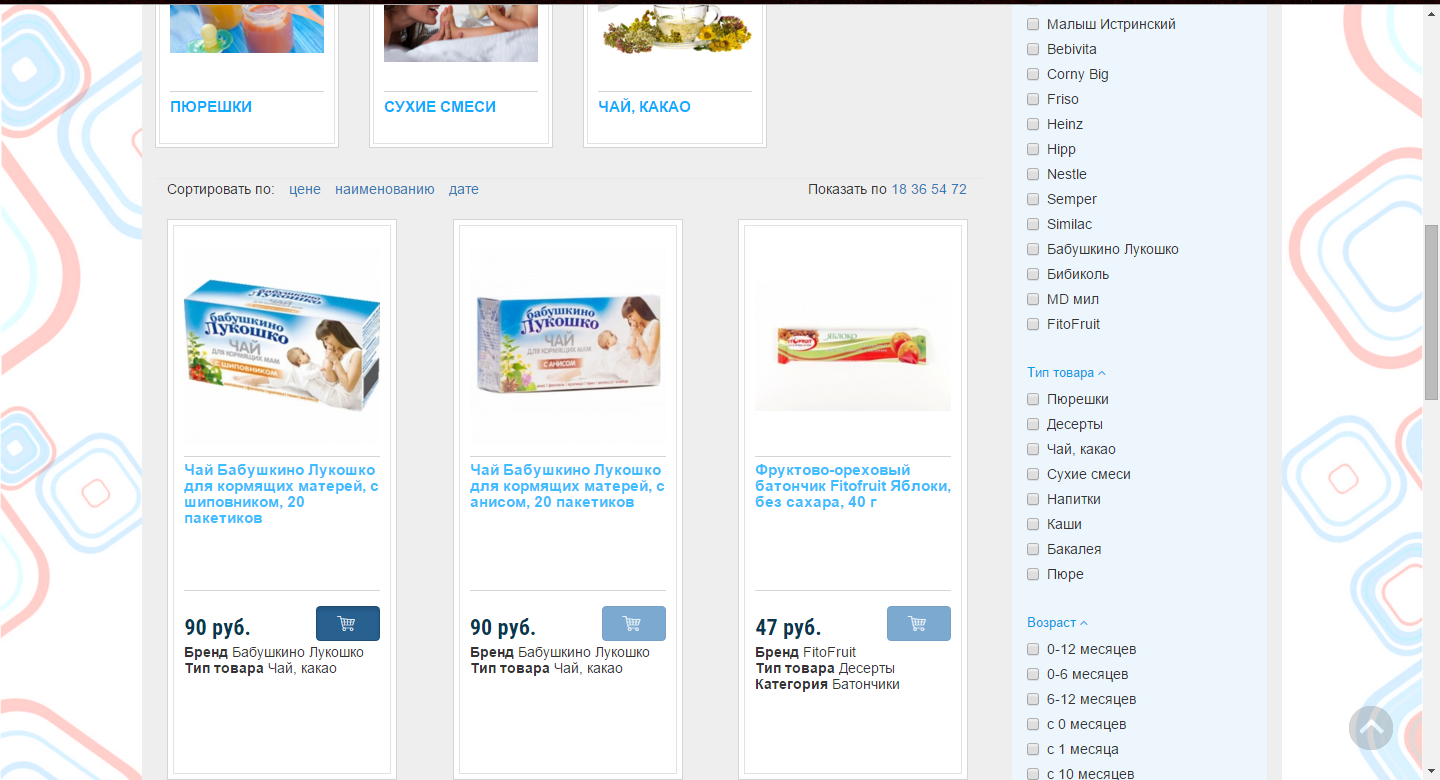
Вот собственно и все. В результате получится примерно такая строка:

Теперь пользователь может сортировать товары и выбирать сколько товаров он хочет видеть на странице, и разумеется переходить по страницам и фильтровать товары ничего не теряя.
$_REQUEST и метод API 1С-Битрикс GetCurPageParam() для передачи данных в этот массив.Приступим!
Для начала определимся, что от нас хотят:
- Вывести справа над списком товаров блок «Показать по: 18 36 54 72». (По умолчанию выводится 9).
- Слева над списком товаров вывести блок «Сортировать по: цене, наименованию, дате».
- Повторное нажатие на уже выбранный вариант сортировки переключает направление сортировки.
- Дата — дата изменения, цена — отображаемая цена товара.
Пойдем по порядку и начнем с показа выбранного пользователем из предложенных количества товаров на странице.
За отображение количества товаров на странице отвечает параметр
PAGE_ELEMENT_COUNT. В него мы и будем передавать выбранное пользователем количество с помощью $_REQUEST и GetCurPageParam().Для начала заведем соответствующую переменную и по-умолчанию присвоим ей значение заданное в параметрах компонента. А затем при клике пользователя на нужное ему количество элементов будем его модифицировать.
Следующий код предлагается размещать перед подключением компонента
catalog.section. Если используется комплексный компонент catalog, то в файле в котором происходит вызов компонента catalog.section выводящего товары на нужной странице.<?php
$pageElementCount = $arParams["PAGE_ELEMENT_COUNT"];
if (array_key_exists("showBy", $_REQUEST)) {
if ( intVal($_REQUEST["showBy"]) && in_array(intVal($_REQUEST["showBy"]), array(18, 36, 54, 72)) ) {
$pageElementCount = intVal($_REQUEST["showBy"]);
$_SESSION["showBy"] = $pageElementCount;
} elseif ($_SESSION["showBy"]) {
$pageElementCount = intVal($_SESSION["showBy"]);
}
}
?>
<div class="show_number">
<span class="show_title">Показать по </span>
<span class="number_list">
<? for( $i = 18; $i <= 72; $i+=18 ) : ?>
<a rel="nofollow" <? if ($i == $pageElementCount): ?>class="current"<? endif; ?>
href="<?= $APPLICATION->GetCurPageParam('showBy='.$i, array('showBy', 'mode')) ?>"
>
<span><?= $i ?></span>
</a>
<? endfor; ?>
</span>
</div>
И теперь передадим полученное значение в компонент:
<?php
$APPLICATION->IncludeComponent(
"bitrix:catalog.section",
...
"PAGE_ELEMENT_COUNT" => $pageElementCount,
...
?>
Теперь разберемся с сортировкой. Она не намного сложнее, за исключением того, что нам нужно проверять текущее направление и менять его. Для этого в методе
GetCurPageParam() мы будем передавать два параметра sortBy и orderBy. А затем в соответствующих переменных передавать их в параметры компонента "ELEMENT_SORT_FIELD" и "ELEMENT_SORT_ORDER" соответственно. По умолчанию сортировка должна осуществляться с помощью внутреннего поля сортировки 1С-Битрикс — sort.Проверяем направление сортировки и меняем в случае необходимости:
<?php
if (isset($_REQUEST['orderBy'])) {
if ($_REQUEST['orderBy'] == 'asc') {
$orderBy = 'desc';
} else {
$orderBy = 'asc';
}
} else {
$orderBy = 'asc';
}
?>
Выводим ссылки на сортировку:
<div class="sort-section">
Сортировать по:
<a rel="nofollow" <? if ($sortBy == 'price') : ?> class="current-sort" <? endif; ?>
href="<?= $APPLICATION->GetCurPageParam('sortBy=price&orderBy='.$orderBy, array('sortBy', 'orderBy')) ?>"
>
<span class="sort">цене</span>
</a>
<a rel="nofollow" <? if ($sortBy == 'name') : ?> class="current-sort" <? endif; ?>
href="<?= $APPLICATION->GetCurPageParam('sortBy=name&orderBy='.$orderBy, array('sortBy', 'orderBy')) ?>"
>
<span class="sort">наименованию</span>
</a>
<a rel="nofollow" <? if ($sortBy == 'date') : ?> class="current-sort" <? endif; ?>
href="<?= $APPLICATION->GetCurPageParam('sortBy=date&orderBy='.$orderBy, array('sortBy', 'orderBy')) ?>"
>
<span class="sort">дате</span>
</a>
</div>
Параметр name принимается полем
"ELEMENT_SORT_FIELD" для сортировки по наименованию товара без дополнительного вмешательства а вот для даты и цены мы должны уточнить, какой из параметров элемента инфоблока мы имеем ввиду.Для даты нам нужно значение поля
'timestamp_x', отвечающего за дату изменения. Для цены мы должны узнать наименование типа цены, которая выводится из поля элемента инфоблока. Для этого нужно распечатать массив $arItem в шаблоне компонента (в моем случае catalog.section) либо с помощью var_dump($arItem);, либо echo ''; print_r($arItem); echo '
';CATALOG_PRICE_1. Стоит обратить внимание, что в случае с ценой использовать нужно название того поля, которые содержит значение цены без валюты.И передадим полученные данные в переменную
$sortBy:<?php
if (isset($_REQUEST['sortBy'])) {
$sortBy = $_REQUEST['sortBy'];
} else {
$sortBy = 'sort';
}
if ($sortBy=='price') {
$sortBy = 'CATALOG_PRICE_1';
}
if ($sortBy=='date') {
$sortBy = 'timestamp_x';
}
?>
И передадим значения в параметры компонента:
<?php
$APPLICATION->IncludeComponent(
"bitrix:catalog.section",
...
"ELEMENT_SORT_FIELD" => $sortBy,
"ELEMENT_SORT_ORDER" => $orderBy,
...
?>
Вот собственно и все. В результате получится примерно такая строка:

Теперь пользователь может сортировать товары и выбирать сколько товаров он хочет видеть на странице, и разумеется переходить по страницам и фильтровать товары ничего не теряя.
