Программирование — процесс творческий и часто желание написать кусок кода или сиюминутно исправить ошибку становится просто невыносимым. Иногда написания кода требуют внешние обстоятельства, как то критичная ошибка в коде, которая валит проект. Для сотрудников, занимающих руководящие позиции в команде, нужна возможность провести code review и поправить проблемные участки кода.
Хорошо когда в пределах досягаемости есть стационарный компьютер или ноутбук на котором развернута привычная среда разработки. Но что делать если вы находитесь за пределами рабочего места? Таскать с собой постоянно ноутбук? Но во первых большой 13-15 дюймовый ноутбук не везде развернешь (например общественный транспорт), а во вторых таскать его постоянно с собой — еще то занятие. Можно конечно купить 11 дюймовый MacBook Air (или его аналог), но все равно он будет не настолько компактен и не так часто используем, чтобы оправдать покупку.
Чтож, обратим свой взор на устройства, которые сейчас практически всегда с нами — это телефон и планшет. Телефон — это конечно вариант экстремальный, хотя сейчас, с появлением 6 — 6,5 дюймовых моделей, грань между телефоном и планшетом стирается. У меня есть опыт успешного восстановления удаленного сервера по ssh с телефона iPhone 4s с 3.5 дюймовым экраном. Но мы все таки говорим о процессе полноценной работы с кодом, поэтому, на мой взгляд, минимальным является планшет с диагональю от 7 дюймов, экран которого вмещает сопоставимое с экраном большого компьютера, информации. Я покажу на примере iPad Mini возможные варианты его использования для решения повседневных задач разработчика.

Если вас заинтересовала тема — читаем дальше (осторожно, большое количество картин��к).
Условно, есть три направления, по способу взаимодействия с кодом:
— использование текстового терминала, удаленного SSH-соединения и консольного редактора типа Vim, настроенного на сервере. Яркие представители — это Prompt (от известной компании Panic) и vSSH
— использование нативных iOS приложений-текстовых редакторов: Textastic, Coda, GoCoEdit
— использование средств удаленного доступа на основную машину: RDP, VNC, TeamViewer, Parallels Access
Каждый из этих способов имеет свои достоинства и недостатки, которые мы рассмотрим ниже.
Предположим, у вас есть удаленный сервер и на нем настроен Vim. Vim по своей природе предполагает работу только с клавиатурой, поэтому идеально ложится на паттерн использования внешней клавиатуры. Про гибкость настройки Vim можно найти тысячи статей в интернете — скажу лишь, что немного допиленный Vim по удобству не уступает редакторам от JetBrains, продуктами которой я так же активно пользуюсь. Если Вы разрабатываете только backend приложения и тестирование результатов можете проводить из консоли — я советую остановиться на этом варианте (еще желательно настроить Tmux).
В качестве терминала можно либо использовать навороченный vSSH, в котором можно настроить вообще все, либо более хипстерский Prompt. У Prompt плохо то, что у него часть экрана отдана под разные вспомогательные элементы, что уменьшает рабочую область, зато более приятная цветовая гамма и разные «фишечки».
Prompt:

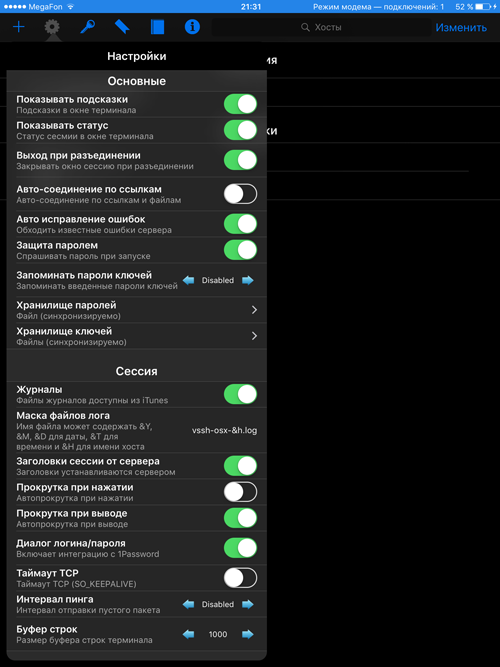
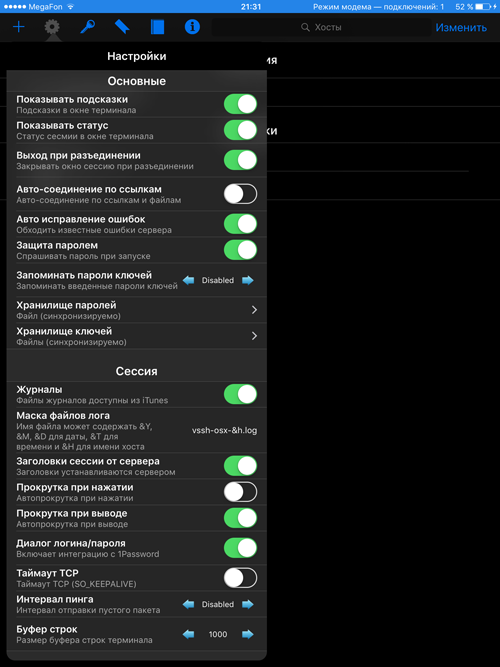
Настройки vSSH

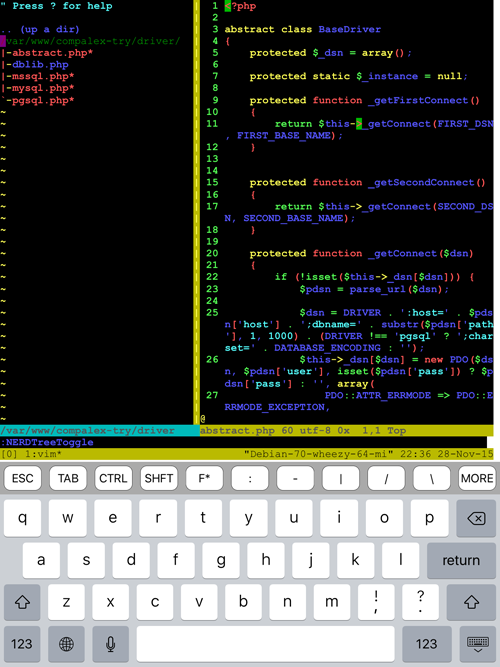
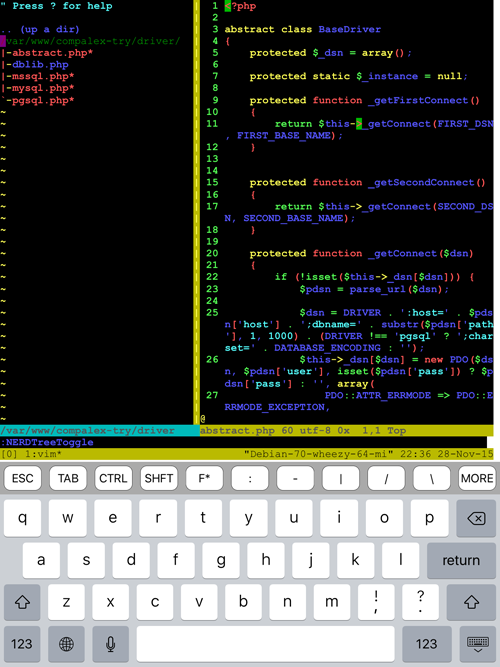
У настроенного VIM есть автокомплит как по ключевым словам

так и по проекту в целом (названия функций в классах)

а также навигация по проекту

Prompt — 7.99$
vSSH — 279 руб.
Если суммировать способы работы с файлами (зависит от редактора):
— SFTP
— WebDAV
— iCloud
— Dropbox
— встроенный web-сервер
— синхронизация через iTunes
— интеграция через GitHub / Bitbucket
— интеграция с Amazon S3, DreamObjects
Все редакторы позволяют работать с несколькими одновременно открытыми файлами.
У всех редакторов очень ограничена поддержка горячих клавиш при работе с клавиатурой. В интервью создатель GoCoEdit говорил что сама Apple сильно ограничивает разработчиков в этих вопросах. Т.е. забудьте о биндингах на каждое действие — в лучшем случае это Cmd-C / Cmd-V
Ни у одного редактора нет встроенной поддержки git, но есть возможность интеграции со сторонними приложениями, реализующими эту функциональность.
Начнем с Coda (бывший DietCoda от компании Panic)
Общий вид

для создания полной среды разработки «все в одном» — есть возможность создать 4 типа окна

Document — любой файл с кодом (PHP, Python, JavaScript)
Preview — встроенный броузер с возможностью вызова playground c привязкой к странице
Terminal — окно терминала — это полноценный Prompt 2, интегрированный в редактор.
Playground — некое подобие среды тестирования для JavaScript. Из ближайших аналогов — это упрощенный JsFiddle. Зачем он ужен — честно говоря так и не понял.
Подразумевается что вы можете делать полный цикл разработки не выходя из приложения.
Окно встроенного терминала

Есть автокомплит по словарю, но нет по проекту в целом. То есть например в PHP после ввода в классе конструкции $this-> ничего не появится.

Встроенный броузер. В правом верхнем углу иконка вызова Playground.
Никакого аналога FireBug нет, так что отлаживать javascript нужно будет «в слепую».

Настройки конкретного файла

Упрощенный аналог LiveTemplates

Поиск

В целом я бы сказал что это маркетинговый продукт. Есть много wow-фишек вроде того же Playground, которые при разработке особо не помогают.
Стоит 599 рублей в российском AppStore.
Редактор Textastic. Серьезный редактор, в котором хорошо продуман процесс разработки.
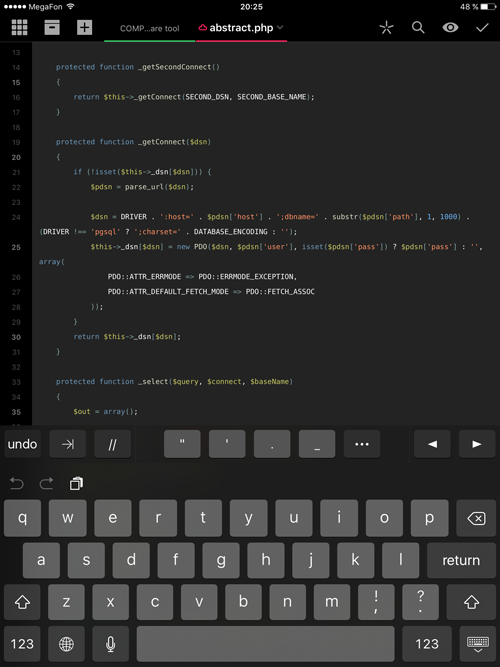
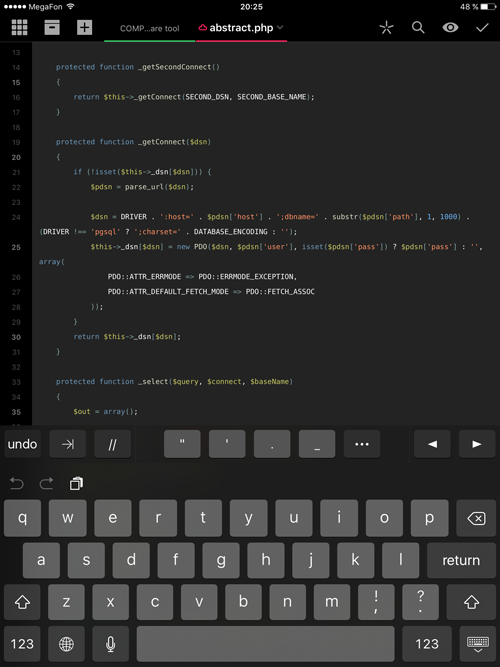
Общий вид редактора.
Обратите внимание на верхний ряд клавиш с кнопками, в которых по середине стоит один символ и еще 4 по краям. Это гениальное изобретение. Если вы пользуетесь iOS — вы знаете, что для доступа к символам $, _ и т.д. необходимо переключаться в другой «экран» клавиатуры. Это очень сильно осложняет набор и замедляет процесс ввода.
Как работают этот ряд специализированных клавиш: вы «тыкаете» в кнопку — происходит ввод символа по центру. Если вы «тыкаете» в центр и смещаете палец в сторону одного из краев кнопки — происходит ввод символа из соответствующего угла. Поверьте — это очень удобно.

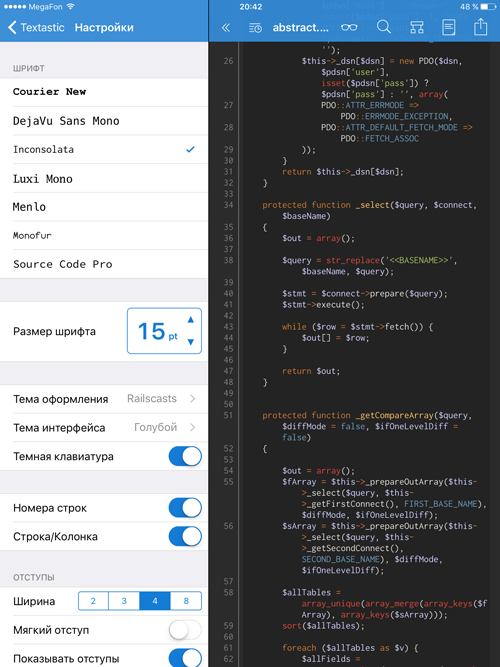
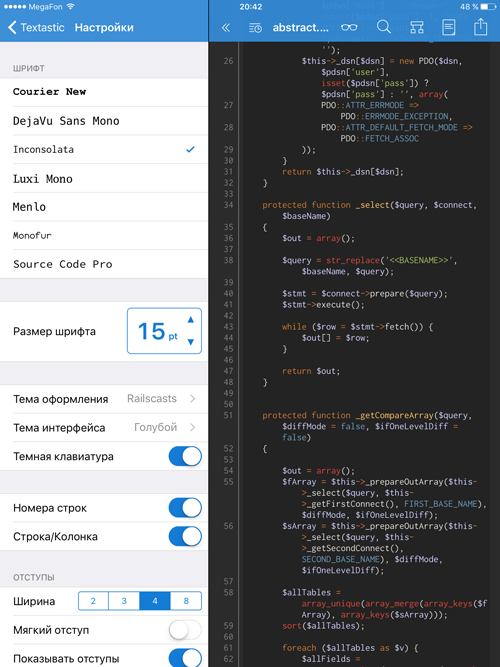
Можно настроить вид редактора в широких пределах

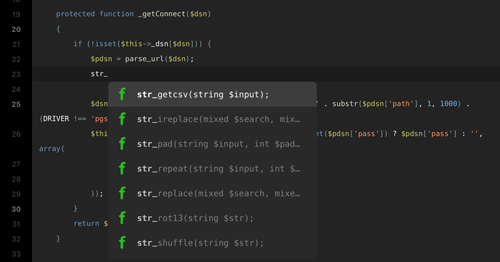
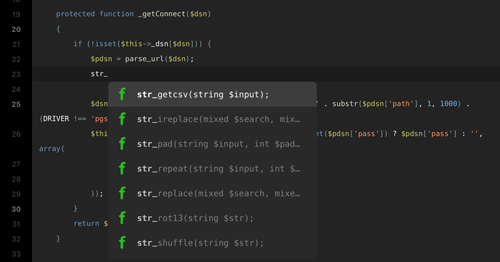
Есть автокомплит по словарю, но нет автокомплита по проекту.

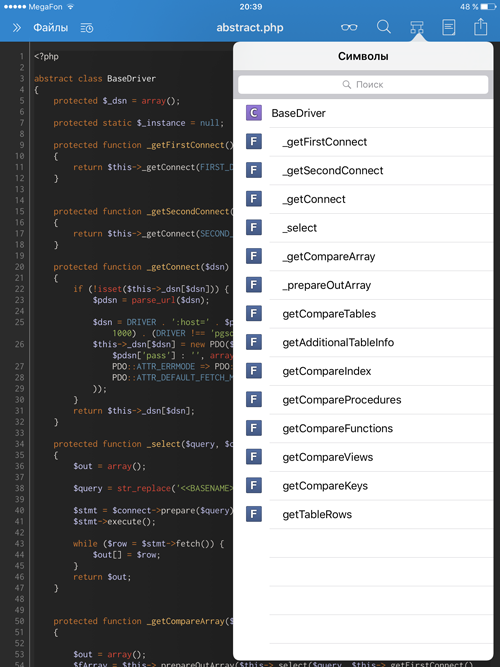
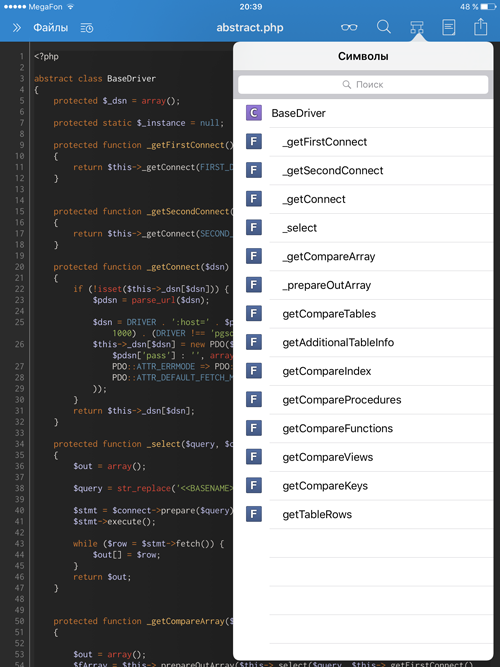
Есть навигация по функциям в классе

Есть поиск

Также есть интеграция с программой Working Copy (о ней ниже), которая позволяет работать с git-репозиториями, а также с GitHub и Bitbucket.
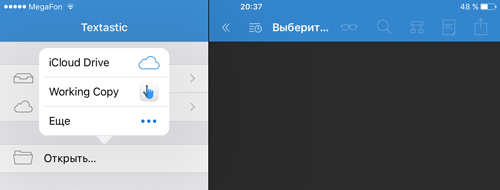
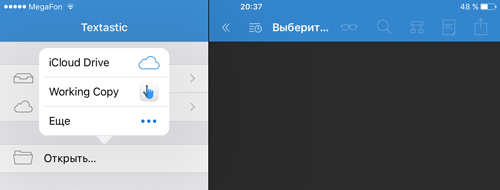
Выбираете в качестве источника Working Copy

Затем нужный репозиторий и файл

После окончания работы файл можно будет закомитить с помощью Working Copy в удаленный репозиторий.
Стоит 479 рублей в российском AppStore.
Программа Working Copy не является редактором в классическом смысле. Это скорее полноценный клиент по работе с git-репозиториями. Аналоги:iOctocat, Git2Go
Все эти приложения позволяют подключать как самостоятельные git-репозитории, так и интегрироваться с GitHub и BitBucket. Поддерживают ветки, просмотр коммитов, diff-ов и т.д. Как правило все эти программы имеют бесплатную функциональность на работу с репозиториями в режиме просмотра. Если вы хотите комитить свои изменения — придется выложить от 7 до 10 долларов.
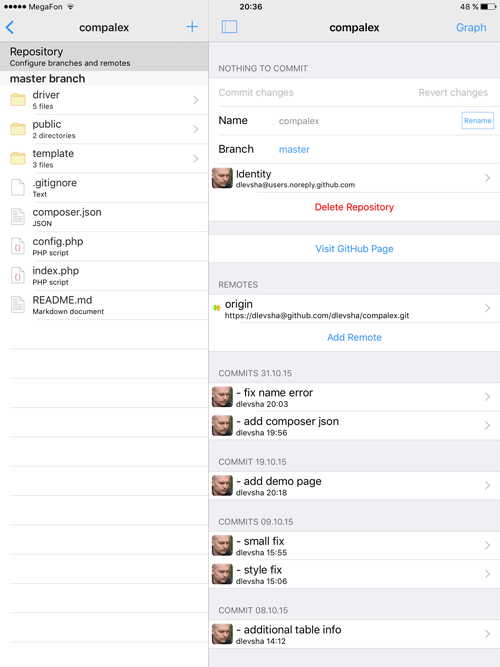
Добавляем репозиторий

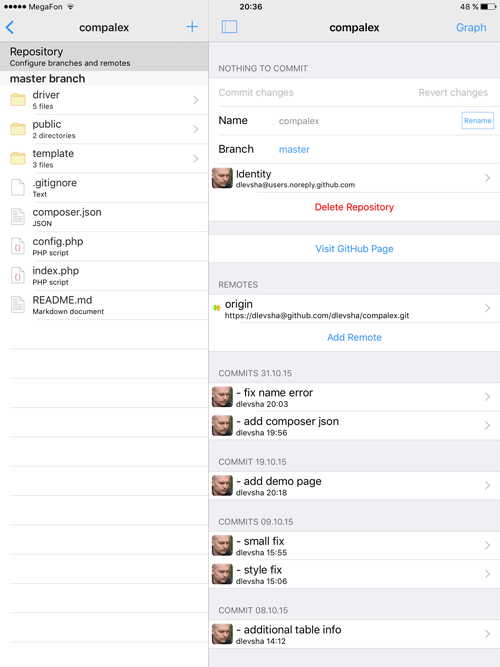
Окно работы с репозиторием

Просмотр файла

Как я писал выше — есть полноценная интеграция с редактором Textastic.
Стоимость — бесплатно, но для полноценной работы необходимо разблокировать функции.
Видно, что редактор GoCoEdit писал программист для программистов. Дизайн приложения довольно своеобразный, зато есть ряд фич, отсутствующих в других редакторах.
Общий вид редактора. Обратите внимание на дополнительную строку с символами в верхней части клавиатуры. Принцип работы как у Textastic, описанного выше. Отличие в том, что если у Textastic кнопка пятипозиционная, то здесь только трех: центр, право, лево.

Окно работы с файлами

Есть поиск как по словарю

так и по функциям в классе. Подчеркну, что поиск идет только по текущему файлу, а не по всему проекту, что сильно сужает области применения и полезность.

Поиск

Есть специальный командный режим. Поскольку, как я говорил выше, нормальные горячие клавиши в iOS не реализуемы (или плохо реализуемы) — здесь используется следующий хак: при нажатии на кнопку CMD появляется окно ввода, куда можно ввести сочетания клавиш, реализующих то или иное действие. Сами сочетания очень напоминают сочетания клавиш из VIM.

Во встроенном броузере есть возможность подключить FireBug Lite.
Стоит 349 рублей в российском AppStore.
Я пробовал TeamViewer и какой-то из VNC клиентов с пробросом VPN в домашнюю сеть. В целом мне показалось, что они не особо учитывают реали того, что работа идет под iPad и, как следствие, удобство работы оставляет желать лучшего.
Когда несколько лет назад вышел Parallels Access — у меня оказалась в руках бесплатная годовая лицензия, которая шла в комплекте с Parallels Desktop. Из того что я пробовал — это наиболее вменяемый продукт, но который тоже не лишен недостатков. Самый большой недостаток — это переодические сообщения «Slow internet connection» и «залипания» интерфейса, хотя и iPad и ноутбук находятся в сети 70 Мбит/с. К счастью происходит это не так часто и с этим можно жить. Сейчас годовая подписка стоит 649 руб / год.
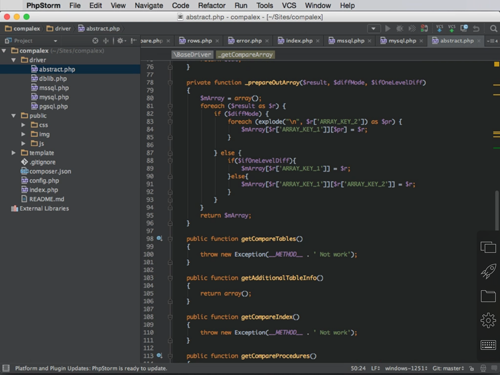
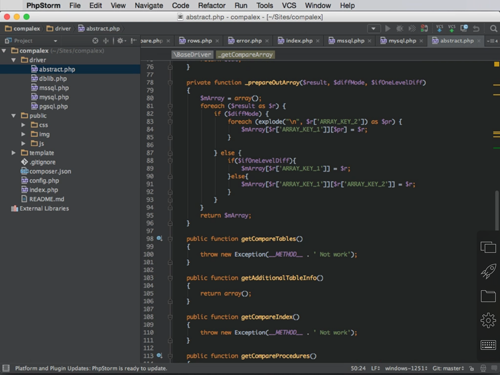
PHPStorm, запущенный на ноутбуке

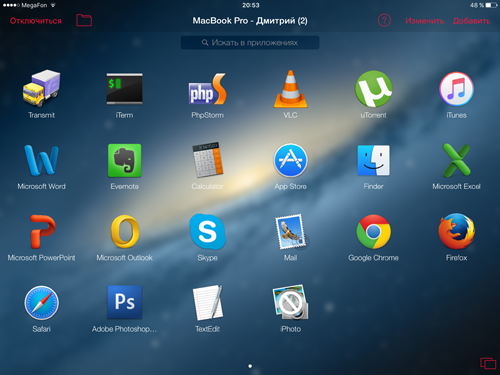
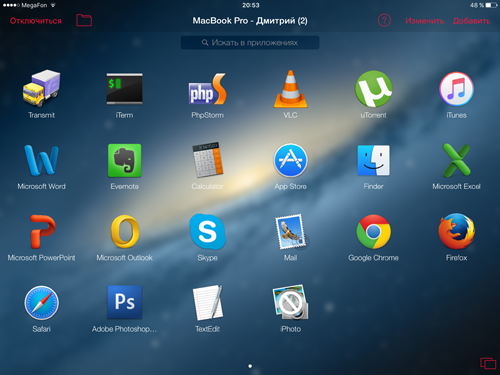
Лаунчер приложений

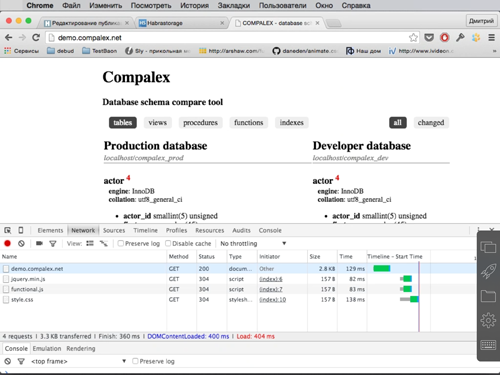
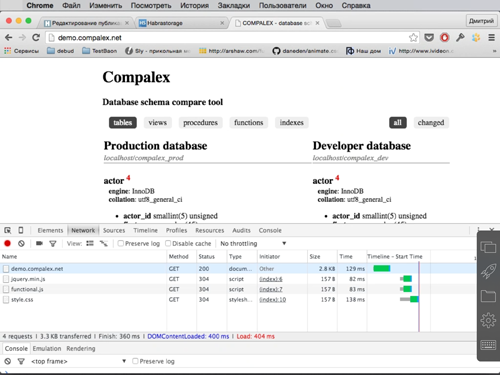
Google Chrome с открытой консолью

В целом, можно сказать что это рабочий вариант, при условии что вы сидите на быстром интернет-канале. Из плюсов — полное рабочее окружение на iPad.
iPad можно использовать для полноценной разра��отки. Я использую внешнюю клавиатуру, если есть возможность ее куда-то поставить и экранную клавиатуру если надо сделать что-то на бегу. Экранная клавиатура не увеличивает габариты устройства и позволяет использовать его на ходу, но закрывает половину и так маленького экрана. Кроме того — набор текста с большим количества спецсимволов, расположенных на разных «экранах» клавиатуры, делает ввод текста медленным. Внешняя клавиатура требует размещения, зато оставляет свободным экран и позволяет набирать со скоростью настольного компьютера.


Если вы разрабатываете только backend-приложение, не требующее тестирования в броузере — я бы рекомендовал связку SSH-клиент + VIM + tmux на сервере.
Если вы разрабатываете что-то на frontend и у вас достаточный интернет-канал — рекомендую связку Parallels Access + редактор + полноценный Google Chrome с консолью.
Нативные редакторы находятся в довольно зачаточном состоянии. До прихода серьезных игроков на этот рынок и шагов со стороны Apple по более продвинутому использованию внешней клавиатуры — это не более чем резервный вариант на случай если у вас нет интернета. Все редакторы заточены на работу с одним файлов, а не проектом целиком. Надеюсь, что с появлением iPad Pro ситуация улучшится и мы получим полноценные редакторы. Если совсем фантазировать — хотелось чтобы Apple разрешила подключать MagicPad и показывать курсор на экране, чтобы не приходилось постоянно «тыкать» в экран.
Хорошо когда в пределах досягаемости есть стационарный компьютер или ноутбук на котором развернута привычная среда разработки. Но что делать если вы находитесь за пределами рабочего места? Таскать с собой постоянно ноутбук? Но во первых большой 13-15 дюймовый ноутбук не везде развернешь (например общественный транспорт), а во вторых таскать его постоянно с собой — еще то занятие. Можно конечно купить 11 дюймовый MacBook Air (или его аналог), но все равно он будет не настолько компактен и не так часто используем, чтобы оправдать покупку.
Чтож, обратим свой взор на устройства, которые сейчас практически всегда с нами — это телефон и планшет. Телефон — это конечно вариант экстремальный, хотя сейчас, с появлением 6 — 6,5 дюймовых моделей, грань между телефоном и планшетом стирается. У меня есть опыт успешного восстановления удаленного сервера по ssh с телефона iPhone 4s с 3.5 дюймовым экраном. Но мы все таки говорим о процессе полноценной работы с кодом, поэтому, на мой взгляд, минимальным является планшет с диагональю от 7 дюймов, экран которого вмещает сопоставимое с экраном большого компьютера, информации. Я покажу на примере iPad Mini возможные варианты его использования для решения повседневных задач разработчика.

Если вас заинтересовала тема — читаем дальше (осторожно, большое количество картин��к).
Условно, есть три направления, по способу взаимодействия с кодом:
— использование текстового терминала, удаленного SSH-соединения и консольного редактора типа Vim, настроенного на сервере. Яркие представители — это Prompt (от известной компании Panic) и vSSH
— использование нативных iOS приложений-текстовых редакторов: Textastic, Coda, GoCoEdit
— использование средств удаленного доступа на основную машину: RDP, VNC, TeamViewer, Parallels Access
Каждый из этих способов имеет свои достоинства и недостатки, которые мы рассмотрим ниже.
Использование текстового терминала
Предположим, у вас есть удаленный сервер и на нем настроен Vim. Vim по своей природе предполагает работу только с клавиатурой, поэтому идеально ложится на паттерн использования внешней клавиатуры. Про гибкость настройки Vim можно найти тысячи статей в интернете — скажу лишь, что немного допиленный Vim по удобству не уступает редакторам от JetBrains, продуктами которой я так же активно пользуюсь. Если Вы разрабатываете только backend приложения и тестирование результатов можете проводить из консоли — я советую остановиться на этом варианте (еще желательно настроить Tmux).
В качестве терминала можно либо использовать навороченный vSSH, в котором можно настроить вообще все, либо более хипстерский Prompt. У Prompt плохо то, что у него часть экрана отдана под разные вспомогательные элементы, что уменьшает рабочую область, зато более приятная цветовая гамма и разные «фишечки».
Prompt:

Настройки vSSH

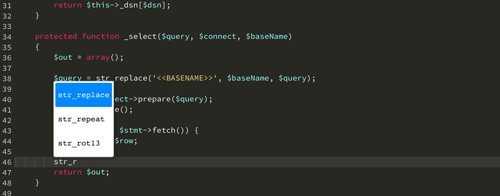
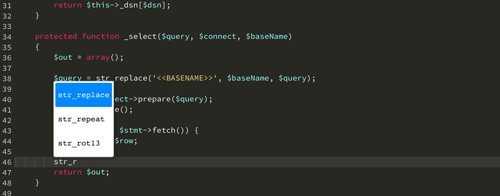
У настроенного VIM есть автокомплит как по ключевым словам

так и по проекту в целом (названия функций в классах)

а также навигация по проекту

Prompt — 7.99$
vSSH — 279 руб.
Нативные iOS приложения
Если суммировать способы работы с файлами (зависит от редактора):
— SFTP
— WebDAV
— iCloud
— Dropbox
— встроенный web-сервер
— синхронизация через iTunes
— интеграция через GitHub / Bitbucket
— интеграция с Amazon S3, DreamObjects
Все редакторы позволяют работать с несколькими одновременно открытыми файлами.
У всех редакторов очень ограничена поддержка горячих клавиш при работе с клавиатурой. В интервью создатель GoCoEdit говорил что сама Apple сильно ограничивает разработчиков в этих вопросах. Т.е. забудьте о биндингах на каждое действие — в лучшем случае это Cmd-C / Cmd-V
Ни у одного редактора нет встроенной поддержки git, но есть возможность интеграции со сторонними приложениями, реализующими эту функциональность.
Coda
Начнем с Coda (бывший DietCoda от компании Panic)
Общий вид

для создания полной среды разработки «все в одном» — есть возможность создать 4 типа окна

Document — любой файл с кодом (PHP, Python, JavaScript)
Preview — встроенный броузер с возможностью вызова playground c привязкой к странице
Terminal — окно терминала — это полноценный Prompt 2, интегрированный в редактор.
Playground — некое подобие среды тестирования для JavaScript. Из ближайших аналогов — это упрощенный JsFiddle. Зачем он ужен — честно говоря так и не понял.
Подразумевается что вы можете делать полный цикл разработки не выходя из приложения.
Окно встроенного терминала

Есть автокомплит по словарю, но нет по проекту в целом. То есть например в PHP после ввода в классе конструкции $this-> ничего не появится.

Встроенный броузер. В правом верхнем углу иконка вызова Playground.
Никакого аналога FireBug нет, так что отлаживать javascript нужно будет «в слепую».

Настройки конкретного файла

Упрощенный аналог LiveTemplates

Поиск

В целом я бы сказал что это маркетинговый продукт. Есть много wow-фишек вроде того же Playground, которые при разработке особо не помогают.
Стоит 599 рублей в российском AppStore.
Textastic
Редактор Textastic. Серьезный редактор, в котором хорошо продуман процесс разработки.
Общий вид редактора.
Обратите внимание на верхний ряд клавиш с кнопками, в которых по середине стоит один символ и еще 4 по краям. Это гениальное изобретение. Если вы пользуетесь iOS — вы знаете, что для доступа к символам $, _ и т.д. необходимо переключаться в другой «экран» клавиатуры. Это очень сильно осложняет набор и замедляет процесс ввода.
Как работают этот ряд специализированных клавиш: вы «тыкаете» в кнопку — происходит ввод символа по центру. Если вы «тыкаете» в центр и смещаете палец в сторону одного из краев кнопки — происходит ввод символа из соответствующего угла. Поверьте — это очень удобно.

Можно настроить вид редактора в широких пределах

Есть автокомплит по словарю, но нет автокомплита по проекту.

Есть навигация по функциям в классе

Есть поиск

Также есть интеграция с программой Working Copy (о ней ниже), которая позволяет работать с git-репозиториями, а также с GitHub и Bitbucket.
Выбираете в качестве источника Working Copy

Затем нужный репозиторий и файл

После окончания работы файл можно будет закомитить с помощью Working Copy в удаленный репозиторий.
Стоит 479 рублей в российском AppStore.
Working Copy
Программа Working Copy не является редактором в классическом смысле. Это скорее полноценный клиент по работе с git-репозиториями. Аналоги:iOctocat, Git2Go
Все эти приложения позволяют подключать как самостоятельные git-репозитории, так и интегрироваться с GitHub и BitBucket. Поддерживают ветки, просмотр коммитов, diff-ов и т.д. Как правило все эти программы имеют бесплатную функциональность на работу с репозиториями в режиме просмотра. Если вы хотите комитить свои изменения — придется выложить от 7 до 10 долларов.
Добавляем репозиторий

Окно работы с репозиторием

Просмотр файла

Как я писал выше — есть полноценная интеграция с редактором Textastic.
Стоимость — бесплатно, но для полноценной работы необходимо разблокировать функции.
GoCoEdit
Видно, что редактор GoCoEdit писал программист для программистов. Дизайн приложения довольно своеобразный, зато есть ряд фич, отсутствующих в других редакторах.
Общий вид редактора. Обратите внимание на дополнительную строку с символами в верхней части клавиатуры. Принцип работы как у Textastic, описанного выше. Отличие в том, что если у Textastic кнопка пятипозиционная, то здесь только трех: центр, право, лево.

Окно работы с файлами

Есть поиск как по словарю

так и по функциям в классе. Подчеркну, что поиск идет только по текущему файлу, а не по всему проекту, что сильно сужает области применения и полезность.

Поиск

Есть специальный командный режим. Поскольку, как я говорил выше, нормальные горячие клавиши в iOS не реализуемы (или плохо реализуемы) — здесь используется следующий хак: при нажатии на кнопку CMD появляется окно ввода, куда можно ввести сочетания клавиш, реализующих то или иное действие. Сами сочетания очень напоминают сочетания клавиш из VIM.

Во встроенном броузере есть возможность подключить FireBug Lite.
Стоит 349 рублей в российском AppStore.
Использование удаленного доступа к стационарному компьютеру / ноутбуку.
Я пробовал TeamViewer и какой-то из VNC клиентов с пробросом VPN в домашнюю сеть. В целом мне показалось, что они не особо учитывают реали того, что работа идет под iPad и, как следствие, удобство работы оставляет желать лучшего.
Когда несколько лет назад вышел Parallels Access — у меня оказалась в руках бесплатная годовая лицензия, которая шла в комплекте с Parallels Desktop. Из того что я пробовал — это наиболее вменяемый продукт, но который тоже не лишен недостатков. Самый большой недостаток — это переодические сообщения «Slow internet connection» и «залипания» интерфейса, хотя и iPad и ноутбук находятся в сети 70 Мбит/с. К счастью происходит это не так часто и с этим можно жить. Сейчас годовая подписка стоит 649 руб / год.
PHPStorm, запущенный на ноутбуке

Лаунчер приложений

Google Chrome с открытой консолью

В целом, можно сказать что это рабочий вариант, при условии что вы сидите на быстром интернет-канале. Из плюсов — полное рабочее окружение на iPad.
Заключение
iPad можно использовать для полноценной разра��отки. Я использую внешнюю клавиатуру, если есть возможность ее куда-то поставить и экранную клавиатуру если надо сделать что-то на бегу. Экранная клавиатура не увеличивает габариты устройства и позволяет использовать его на ходу, но закрывает половину и так маленького экрана. Кроме того — набор текста с большим количества спецсимволов, расположенных на разных «экранах» клавиатуры, делает ввод текста медленным. Внешняя клавиатура требует размещения, зато оставляет свободным экран и позволяет набирать со скоростью настольного компьютера.


Если вы разрабатываете только backend-приложение, не требующее тестирования в броузере — я бы рекомендовал связку SSH-клиент + VIM + tmux на сервере.
Если вы разрабатываете что-то на frontend и у вас достаточный интернет-канал — рекомендую связку Parallels Access + редактор + полноценный Google Chrome с консолью.
Нативные редакторы находятся в довольно зачаточном состоянии. До прихода серьезных игроков на этот рынок и шагов со стороны Apple по более продвинутому использованию внешней клавиатуры — это не более чем резервный вариант на случай если у вас нет интернета. Все редакторы заточены на работу с одним файлов, а не проектом целиком. Надеюсь, что с появлением iPad Pro ситуация улучшится и мы получим полноценные редакторы. Если совсем фантазировать — хотелось чтобы Apple разрешила подключать MagicPad и показывать курсор на экране, чтобы не приходилось постоянно «тыкать» в экран.
