 Появилась необходимость создать облачный сервис и для реализации этого проекта было выбрано open source решение OpenShift. После успешного прохождения Getting Started и деплоя HelloWorld, возникли неожиданные трудности: официальная документация потребовала детального изучения для решения такой простой задачи, как поднять свой готовый контейнер, с произвольным содержанием. Пришлось немного разобраться и ниже простое готовое руководство. Подразумевается, что читатель знаком с docker, т.к. объяснений его команд в данном мануале нет.
Появилась необходимость создать облачный сервис и для реализации этого проекта было выбрано open source решение OpenShift. После успешного прохождения Getting Started и деплоя HelloWorld, возникли неожиданные трудности: официальная документация потребовала детального изучения для решения такой простой задачи, как поднять свой готовый контейнер, с произвольным содержанием. Пришлось немного разобраться и ниже простое готовое руководство. Подразумевается, что читатель знаком с docker, т.к. объяснений его команд в данном мануале нет.Устанавливаем docker
Достаточно воспользоваться официальной документацией и сделать все по инструкции. Не должно возникнуть про��лем.
Создаем docker-image со своим приложением
Я собрал свой image с приложением Java написанным с использованием фреймворка Spring-Cloud. Это реализация Config-Server. Название image у меня будет config-server.
Устанавливаем OpenShift
Для своих целей я выбрал установку через запуск docker-контейнера (для dev хватит). Тут все просто (вся информация приведена для Linux):
$ docker run -d --name "origin" \
--privileged --pid=host --net=host \
-v /:/rootfs:ro -v /var/run:/var/run:rw -v /sys:/sys -v /var/lib/docker:/var/lib/docker:rw \
-v /var/lib/origin/openshift.local.volumes:/var/lib/origin/openshift.local.volumes \
openshift/origin start
После того, как контейнер поднимется, будет доступен web-интерфейс по адресу
https://localhost:8443
Авторизуемся (login: admin, password: admin).

Создаем проект OpenShift
Есть 2 пути: из коммандной строки и через web-интерфейс. Я рекомендую первый путь, тем более, что все равно следующие пункты необходимо выполнять из коммандной строки. Оставим web-интерфейс для мониторинга.
Запустите отдельное окно терминала и не закрывайте его до конца всех операций, используйте это окно только для работы с сервисом OpenShift.
Так мы попадаем в запущенный контейнер OpenShift:
$ docker exec -it origin bash
Авторизуемся у сервиса OpenShift (login: admin, password: admin)
$ oc login
Создаем проект
$ oc new-project config-server --description="Spring Cloud Config-Server" --display-name="Main config-server"

Создаем pod.json
$ vi pod.json
внутри:
{
"kind": "Pod",
"apiVersion": "v1",
"metadata": {
"name": "config-server",
"creationTimestamp": null,
"labels": {
"name": "config-server"
}
},
"spec": {
"containers": [
{
"name": "config-server",
"image": "config-server",
"ports": [
{
"containerPort": 8888,
"protocol": "TCP"
}
],
"resources": {},
"volumeMounts": [
{
"name":"tmp",
"mountPath":"/tmp"
}
],
"terminationMessagePath": "/dev/termination-log",
"imagePullPolicy": "IfNotPresent",
"capabilities": {},
"securityContext": {
"capabilities": {},
"privileged": false
}
}
],
"volumes": [
{
"name":"tmp",
"emptyDir": {}
}
],
"restartPolicy": "Always",
"dnsPolicy": "ClusterFirst",
"serviceAccount": ""
},
"status": {}
}
Особое внимание уделите следующим элементам:
«image»: «config-server» (должно совпадать с названием нашего docker-image)
«containerPort»: 8888 (порт, который будет открыт для доступа к вашему приложению)
«protocol»: «TCP» (протокол)
$ oc create -f pod.json

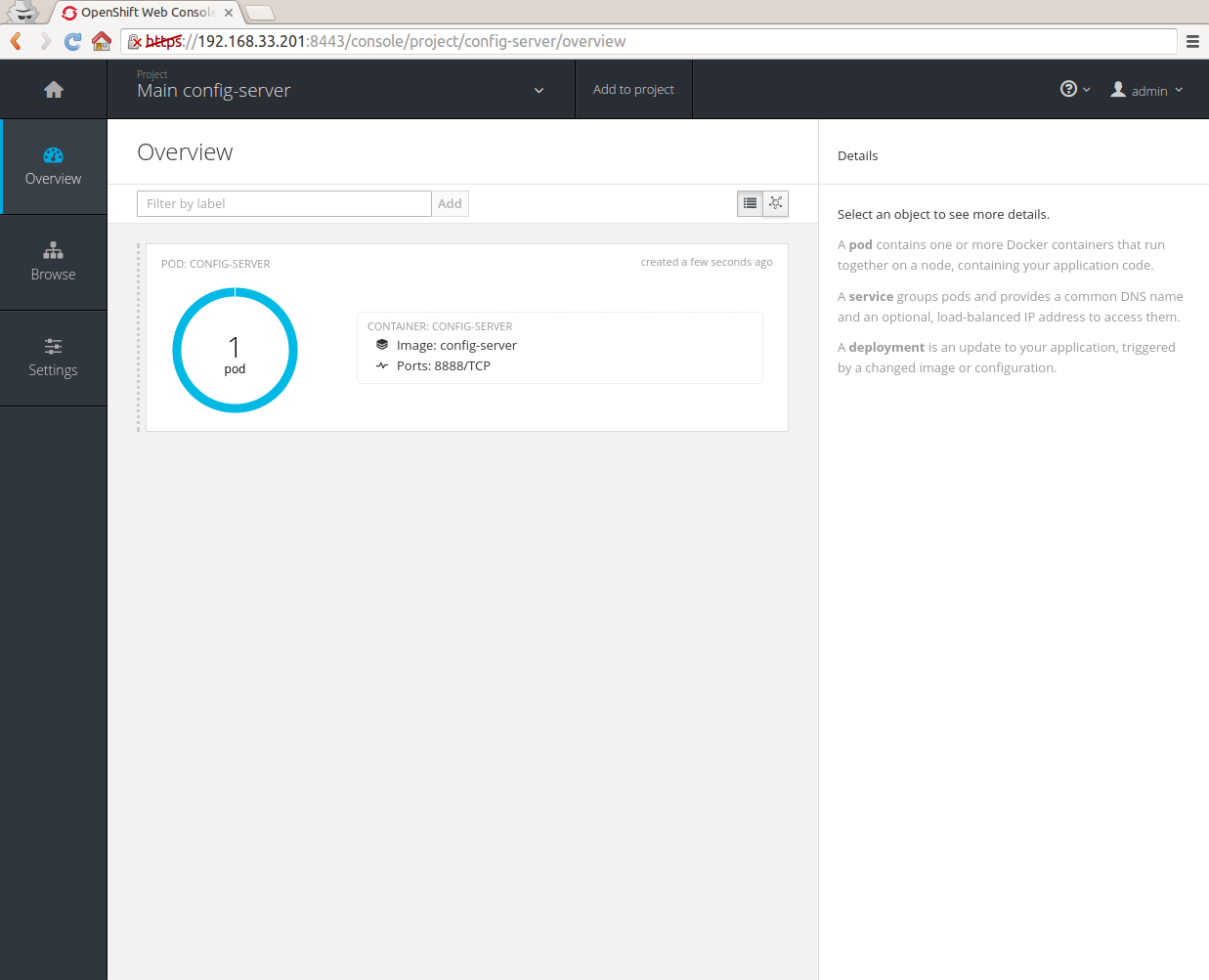
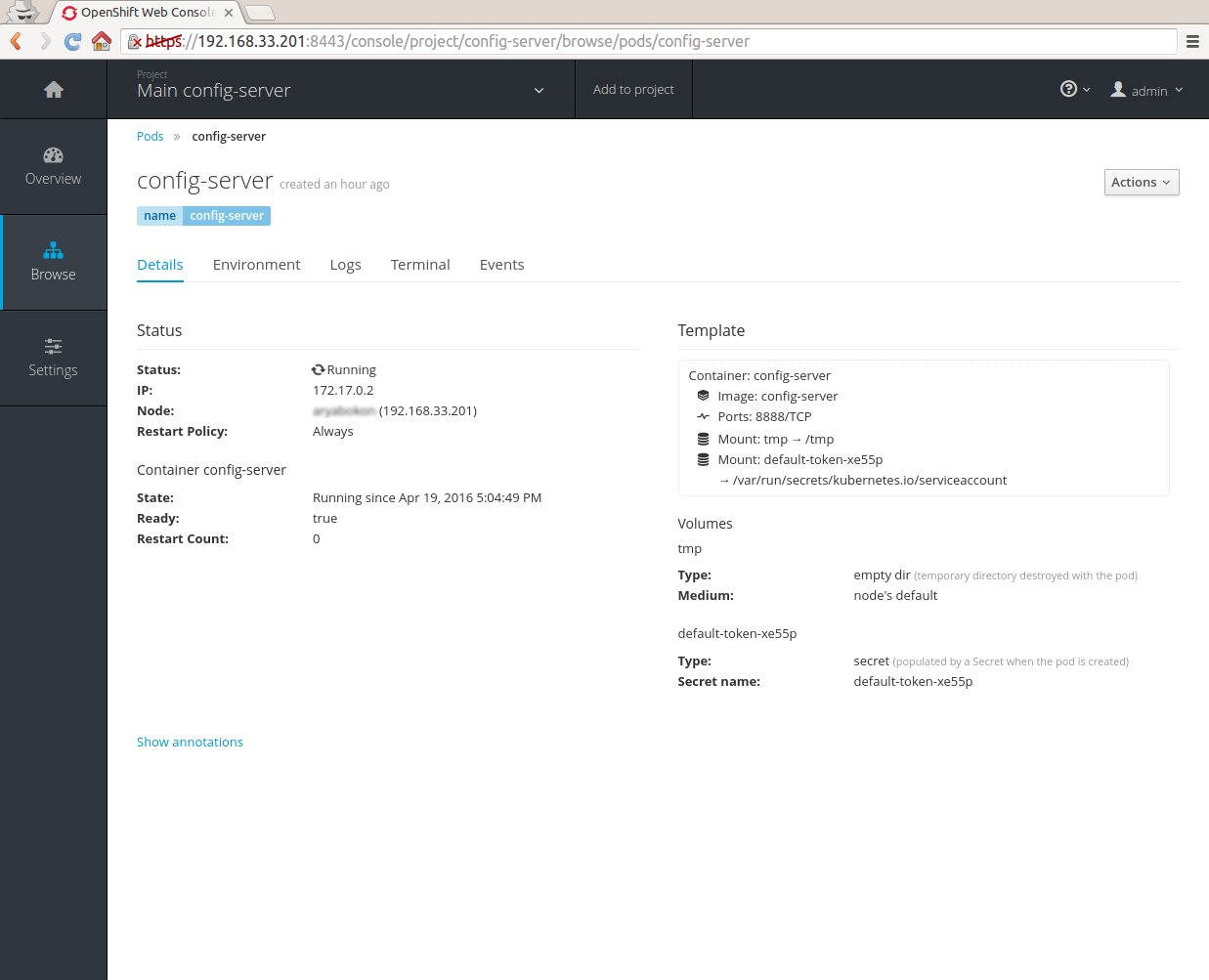
Теперь нужно посмотреть в web-консоль, чтобы убедиться что все в порядке (Browse -> Pods -> config-server):

Как видно из скриншота, мой сервис доступен по адресу:
http://172.17.0.2:8888
Если остановимся на этом продукте и продолжим разработку, возможно будет продолжение публикаций из этой серии.
Спасибо за внимание!
