Comments 71
ждём энтузиастов. исходник под рукой!
Попробуйте зайти на https://userstyles.org/styles/browse/habrahabr
В-общем, сделал я под это дело css, но он неокончательный. Можете попробовать. Но завтра я может уже не смогу написать...
А нельзя ли сделать на хабре возможность выбора расцветки?
Чтобы любой пользователь мог выбрать для себя ту тему, которая ему приятна!
Чтобы любой пользователь мог выбрать для себя ту тему, которая ему приятна!
Сложно поспорить с удобством чтения черного на белом, но если продуктовая линейка для девелоперов выполнена наоборот, то это неспроста.
А так же для дизайнеров. По началу противился, когда Эдоуби внедрил тёмный GUI. Дольше всех держался InDesign, не имея тёмного варианта интерфейса. Но потом и он сломался. Действительно толковая гамма (тёмная).
Все классно, но где блоки с рекламой, вакансиями и снова рекламой? Восхищаться темной темой без них как-то однобоко, ИМХО.
Ну, так и было во всех тёмных темах, с такой же цветовой гаммой. Примеры — http://spmbt.github.io/haPages/doc/habraDarkAge/ (кликать на скриншоты). На настоящий момент этот стиль не доработан до вновь действующего, но один автор другого стиля выложил обновления — https://userstyles.org/styles/96626/habrahabr-geektimes-tm-tango-theme
А что-то сделать руками администрации — их просили годами, исправлялись только баги. И только после появления юзерстилей наблюдались повторения идей, сделанных в них разными авторами — какие-то через 3 года, какие-то через полгода. Но есть тенденция ускорения. Т.е., сделав свои работающие стили, вы имеете шанс увидеть часть эффектов через полгода в коде сайта. Не все, конечно. А много-темность до сих пор не сделана, хотя тёмные темы в юзерстилях (данного сайта) появились лет 4-5 назад.
один из скриншотов из habraDarkAge

А что-то сделать руками администрации — их просили годами, исправлялись только баги. И только после появления юзерстилей наблюдались повторения идей, сделанных в них разными авторами — какие-то через 3 года, какие-то через полгода. Но есть тенденция ускорения. Т.е., сделав свои работающие стили, вы имеете шанс увидеть часть эффектов через полгода в коде сайта. Не все, конечно. А много-темность до сих пор не сделана, хотя тёмные темы в юзерстилях (данного сайта) появились лет 4-5 назад.
Очень часто читаю лонгрид тексты перед тем как заснуть с мобильника и белый фон прям бьёт по глазам, так что Darcula тему буду джва года ждать)
«Всё приходится делать самому»…
Согласен, из за особенностей профессии темная тема очень нужна для ночного красноглазанья чтения.
дайте два!
Практика показывает, что темная тема неудобна, если в ленте много светлых картинок. Листаешь и эти постоянные перепады темный фон/яркое пятно ОЧЕНЬ бьют по глазам. Практичнее оставить светлую, но снизить яркость фона до серенького.
это можно решить через такой CSS (не очень изящно, но лучше ярких вспышек):
img { filter: opacity(10%); }
img:hover { filter: none; }результат (мой вариант тёмной темы Solarized из Notepad++)
обычный вид:

при наведении мышки:


при наведении мышки:

Скажите, вот самостоятельно что-то типа Darcula в редакторе кода выглядит потрясающе, консоль всегда с тёмным фоном, а что делать с остальным интернетом? А если словить баг в чужой либе и нужно выйти на незнакомый сайт, для которого даже собственного css тёмного нету, как жить тогда? По глазам-то бьёт!
Проблема темной темы в том, что многие КДПВ имеют белый фон. Они будут очень сильно выделяться в ленте.
Я бы был не против и даже рад темному Хабру ^_^…
stylish попиарюсь чутка. Делал изначально для пикабу, но распространил стиль сразу не несколько сайтов, которые лично читаю постоянно. Выбор тем и еще приятных мелочей присутствует.
https://userstyles.org/styles/127222/d-ark-pikabu-eye-safe

https://userstyles.org/styles/127222/d-ark-pikabu-eye-safe

Что может быть лучше тёмной темы?
Просто убрать большие белые поля по бокам, сделав их серо-голубыми (как в Вконтакте).
А я сторонник RGB(0,0,0) и максимально черных тем, очень привык к своему Виндофону. Может, сделаете наподобие этого?
https://habrastorage.org/files/e0f/798/587/e0f7985875cd49c0ac1ddea11e9979ac.jpg
https://habrastorage.org/files/e0f/798/587/e0f7985875cd49c0ac1ddea11e9979ac.jpg
Могу поделиться некоторыми стилями для Stylish (опубликовать там почему-то не получается):
Заголовок спойлера
/******************************************
сворачивание верхней панели с проектами компании
******************************************/
#TMpanel {
overflow: hidden;
height: 5px;
border: none;
transition: height .3s ease;
}
#TMpanel:hover {
height: 28px;
transition: height .3s ease .5s;
}
#TMpanel > div {
opacity: 0;
transition: opacity .3s ease;
}
#TMpanel:hover > div {
opacity: 1;
transition: opacity .3s ease;
}
#TMpanel:hover + .layout__navbar {
padding-top: 28px !important;
height: 96px !important;
transition: all .3s ease .5s;
}
/******************************************
прибитое к потолку основное меню
******************************************/
#TMpanel,
.layout__navbar {
position: fixed !important;
top: 0 !important;
z-index: 100 !important;
}
.layout__navbar {
background: inherit !important;
z-index: 99 !important;
height: 68px !important;
transition: all .3s ease;
padding-top: 5px !important;
}
.layout__base {
margin-top: 96px !important;
}
/******************************************
минус реклама...
******************************************/
.xyz_wrapper.is_visible,
body > div.layout > div.layout__base > div.column-wrapper.js-sticky-wrapper > div.sidebar_right.js-sidebar_right > div.xyz_wrapper.is_visible,
body > div.layout > div.layout__base > div.column-wrapper.js-sticky-wrapper > div.sidebar_right.js-sidebar_right > div.wrapper-sticky,
body > div.layout > div.layout__base > div:nth-child(2) > div.sidebar_right > div.xyz_wrapper.is_visible,
body > div.layout > div.layout__base > div.content_wrapper.column-wrapper_content > div.column-wrapper.js-sticky-wrapper > div.sidebar_right.sidebar_content-area.sticky_init > div.wrapper-sticky > div {
display: none !important;
visibility: hidden !important;
opacity: 0 !important;
}
Наверно потому, что темная тема хороша при любом освещении.
Это ущемление прав любителей темных тем, и это уже пора начинать освещать в СМИ.
Большинство сайтов представлены в светлых стилях
Это ущемление прав любителей темных тем, и это уже пора начинать освещать в СМИ.
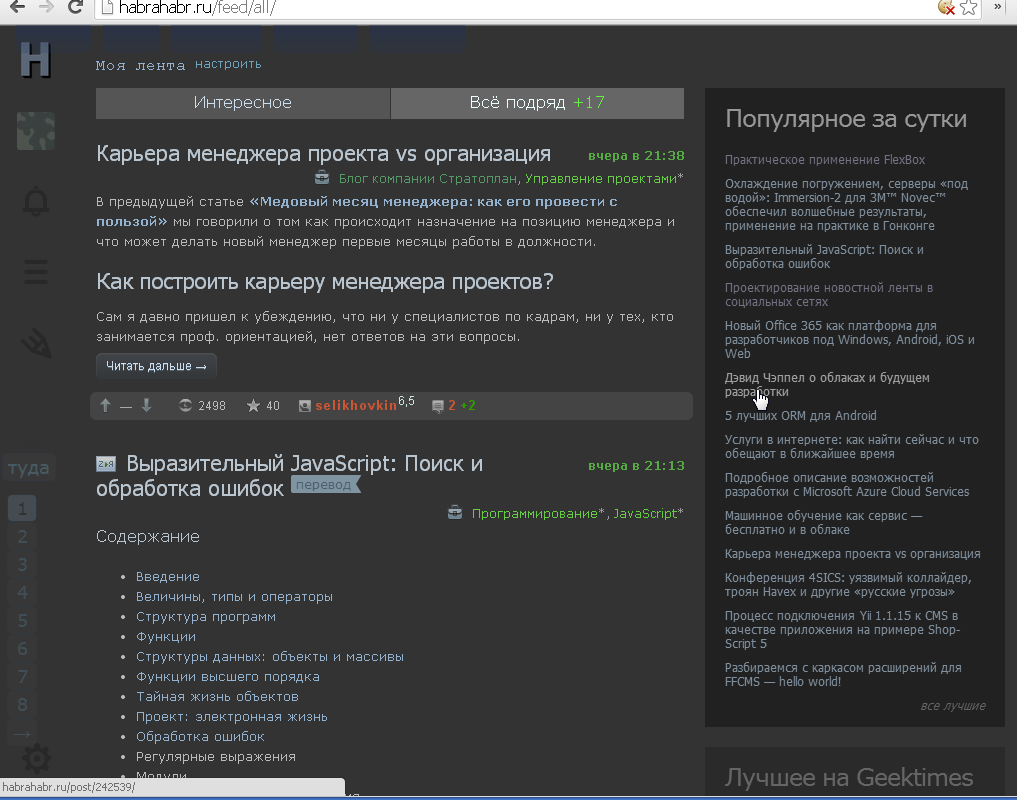
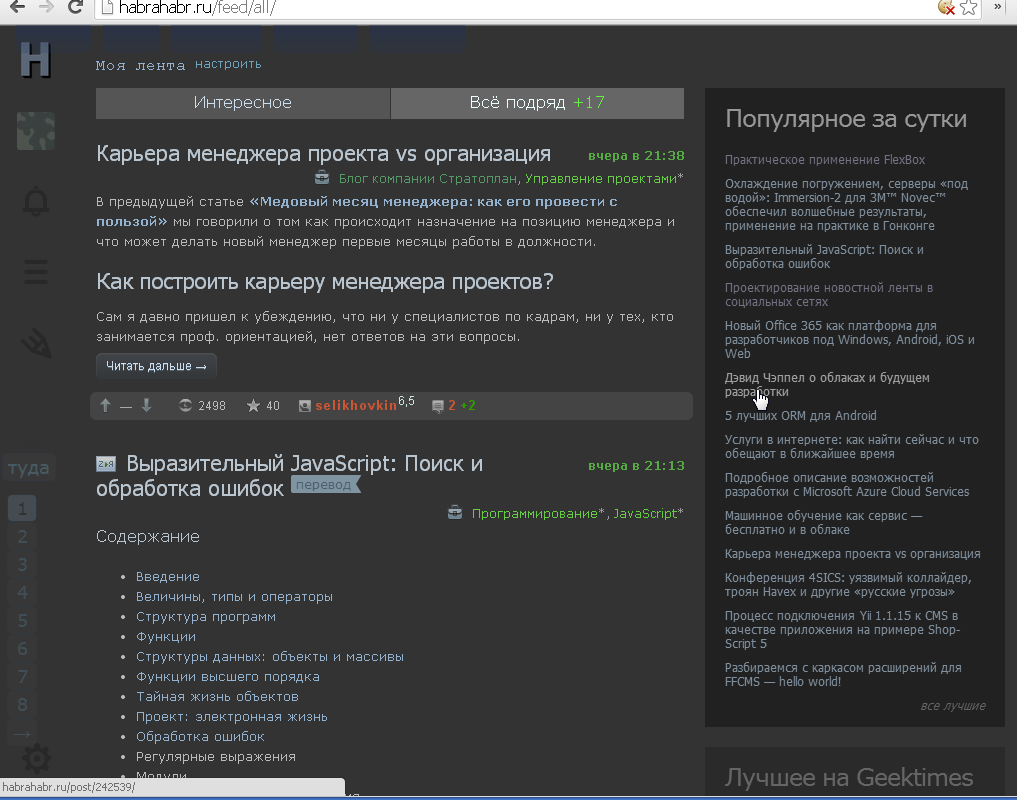
И так. Я сделал тот кусок, который предоставил автор темы. Ещё постарался привести другие куски хабра к этому стилю сам, но я не дизайнер. Прошу сделать статью поподробнее, не об одном разделе хабра, а желательно по всему интерфейсу.
Вот тот css, который я смог скопировать для удобства и навоять сам
.tab-item_stacked {
height: 50px !important;
padding: 5px;
}
body.nl .layout__navbar {
color: #fff;
height: 53px;
border-color: #000;
}
.icon-svg_geektimes, .icon-svg_habrahabr, body.nl .logo {
color: #fff
}
.column-wrapper_list {
margin-top: 0;
}
.tabs {
margin-bottom: 0;
}
.menu_sub, .active .menu__item-tab, a.tab-item_current, a.tab-item:hover, .tabs__menu, .menu__item-tab:hover, .promo-block__footer {
background: #707070;
color: #fff;
}
.menu__item-tab {
color: #b5b5b6;
}
.tab-item, .content-list_posts .content-list__item, .checkbox__label {
background: #434343;
color: #b5b5b6;
border-color: #707070;
}
.tab-item_current .tab-item__value {
color: #fff;
}
.menu_sub .menu__item-link, .sidebar-block__footer a {
color: #b5b5b5;
}
.menu_sub .menu__item-link_current {
color: #fff;
}
.layout__elevator:hover {
background: #707070 !important;
}
.nav-links__item-link {
height: 40px;
line-height: 40px;
color: #b5b5b5
}
.nav-links__item-link_current, .nav-links__item-link_current:hover {
color: #fff
}
body.nl .layout__navbar .main-navbar {
height: 53px;
}
.btn_navbar_write-topic, .btn_navbar_write-topic:visited {
color: #fff;
border-color: #fff;
background: #393939;
}
.btn_navbar_write-topic:hover.btn_focus, .btn_navbar_write-topic:hover:focus {
color: #393939;
background: #fff;
}
.btn_navbar_write-topic:hover {
background-color: #4d5052;
border-color: #fff;
}
body.nl .layout {
background: #4d5052;
}
body.nl .layout__base {
max-width: 1050px !important;
border-left: 1px solid #707070;
border-right: 1px solid #707070;
}
.top-hubs__item-title, .top-hubs__item-title:visited, .top-hubs__item-title:hover, .top-hubs__item-title:visited:hover {
color: #5ec2ff;
}
.sidebar-block {
background: #434343;
border-color: #707070;
}
.sidebar-block__title, .sidebar-block__content, .sidebar-block__footer, .similar-posts__title, .similar-posts__flow-link, .similar-posts__flow-link:hover, .similar-posts__flow, .live-broadcast__title, .post .poll .poll_title, .post .poll table.result tr td strong, .html_format h1, .html_format h2, .html_format h3, .html_format h4, .html_format h5, .html_format h6, .promo-block, .promo-block__service, .promo-block__header, .promo-block__title-link, .content-list_promo .content-list__item, .promo-block__footer, .live-broadcast__content {
color: #fff;
border-color: #707070;
}
.promo-block {
border-left: 0;
border-right: 0;
}
.top-users.top-user_rating tr td.userinfo .username .bar {
background: #393939;
}
.top-users.top-user_rating tr td.userinfo .username a {
color: #fff;
}
.postinfo-panel, .buttons a.button, .posts_list, .tabs-menu_habrahabr {
background: #393939;
color: #cdcdcd;
border-color: #707070;
}
.tabs-menu_habrahabr {
background: #707070;
}
.page-nav {
margin: 0 15px 0 15px;
background: #393939;
}
.company_post {
color: #cdcdcd;
}
.posts_list, .company_post {
padding: 20px 0;
}
.posts .post {
margin: 0 15px 20px 15px;
}
.post__title, .post__title_link {
color: #cdcdcd;
}
.post .hubs a.subscribed {
color: #ab8bba;
}
.post .content a:visited:not(.habracut) {
color: #f3f;
}
.post-author__link, .post-author__name, .post-author__link:hover, a, a:hover, a.user_link, .content-list__item-link, .content-list__item-link:hover, .author-info__nickname, .content-list_promo .content-list__item-link, .content-list_feed .content-list__item-link, .content-list_feed .content-list__item-link:hover:not(:visited),.top-flows__item>a:visited {
color: #5ec2ff;
}
 .buttons a.button:hover {
background: #cfcfcf;
color: #393939
}
.postinfo-panel, .voting-wjt.voting-wjt_infopanel, .postinfo-panel__item_comments .post-comments {
border-color: #4c4f50
}
.btn_flow-toggle {
color: #fff
}
.html_format code {
color: #d55;
}
.html_format, .task__aside, .attrs__item, .promo-block__footer-link, .promo-block__footer-link:hover {
color: #cdcdcd;
}
.promo-block__see-all {
color: #00ce00;
}
.promo-block__see-all:hover {
color: #00ce00;
text-decoration: underline;
}
.similar-posts, .author-info, .live-broadcast.live-broadcast_habrahabr, .live-broadcast {
background-color: #434343;
}
.author-info__name, .author-info__name:hover {
color: #8b8b8b;
}
/******************************************
минус реклама...
******************************************/
.xyz_wrapper.is_visible, body > div.layout > div.layout__base > div.column-wrapper.js-sticky-wrapper > div.sidebar_right.js-sidebar_right > div.xyz_wrapper.is_visible, body > div.layout > div.layout__base > div.column-wrapper.js-sticky-wrapper > div.sidebar_right.js-sidebar_right > div.wrapper-sticky, body > div.layout > div.layout__base > div:nth-child(2) > div.sidebar_right > div.xyz_wrapper.is_visible, body > div.layout > div.layout__base > div.content_wrapper.column-wrapper_content > div.column-wrapper.js-sticky-wrapper > div.sidebar_right.sidebar_content-area.sticky_init > div.wrapper-sticky > div {
display: none !important;
visibility: hidden !important;
opacity: 0 !important;
}
.post img {
opacity: .1;
transition: opacity .25s ease-in;
}
img:hover {
opacity: 1;
}В дизайне кое-чего не хватает, не благодарите.


Учитывая, что это d34df00d — предполагаю что браузер Poshuku https://leechcraft.org/plugins-poshuku из комбайна LeechCraft
- Есть на просторах инета такой инвертор как Deluminate. И кто-то его даже упомянул.
Но я качаю под разные сайты тёмные темы и говорю этому плагину, чтобы именно этот сайт он оставил в покое. В общем-то достаточно простая в настройке вещь
Sign up to leave a comment.



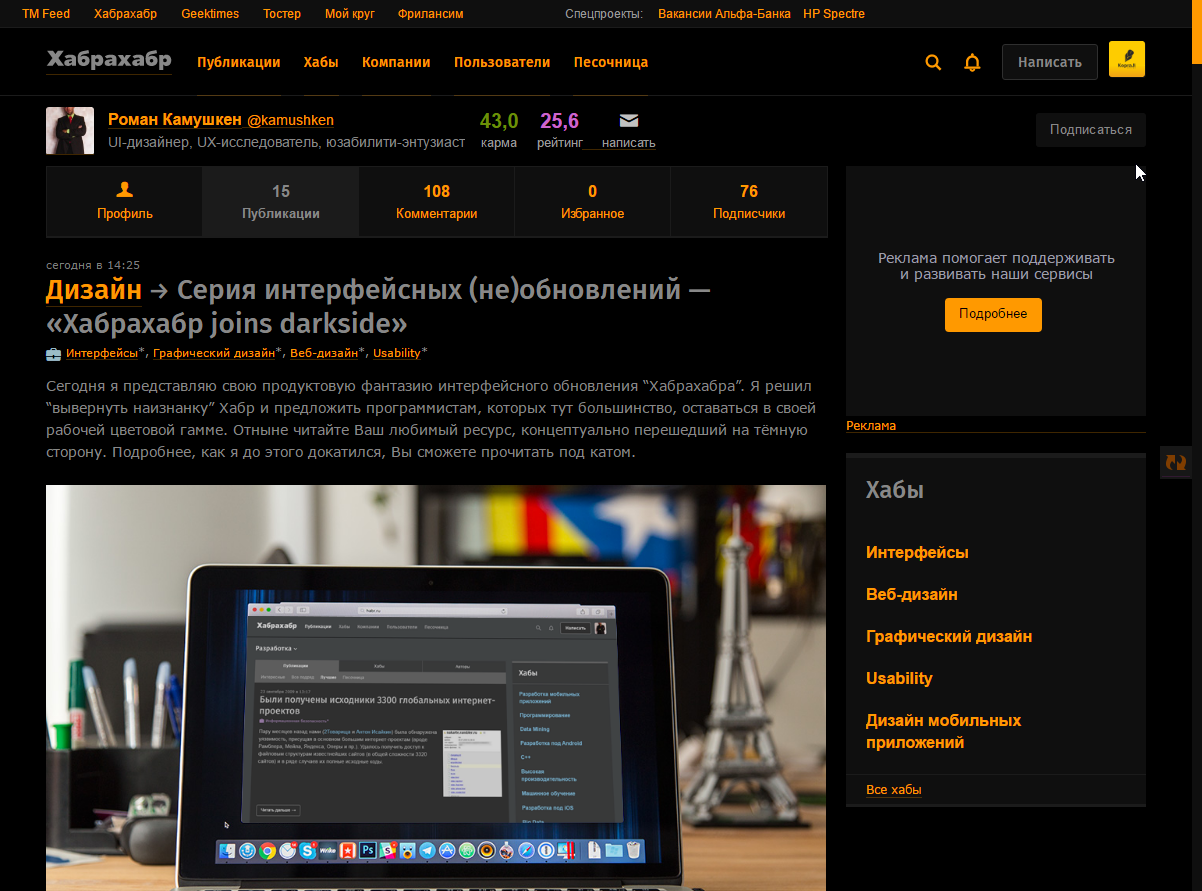
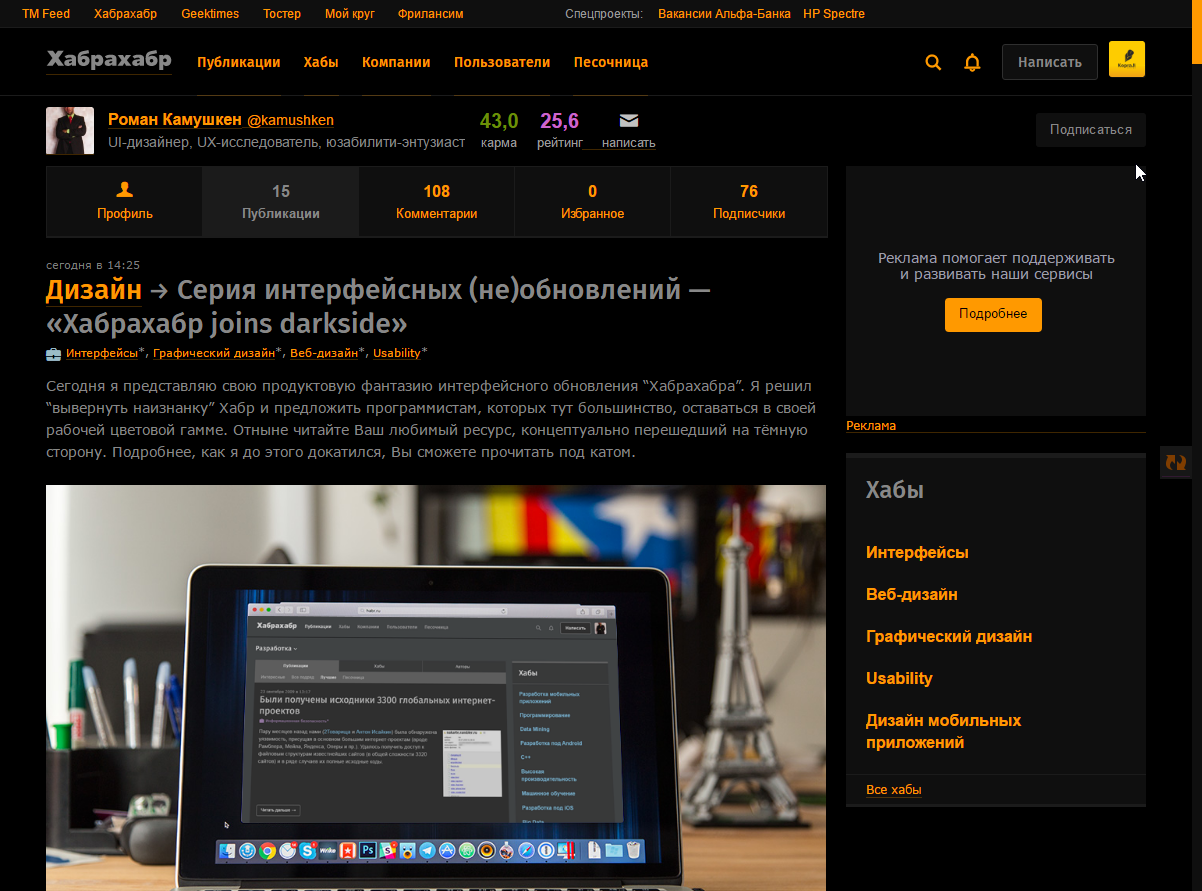
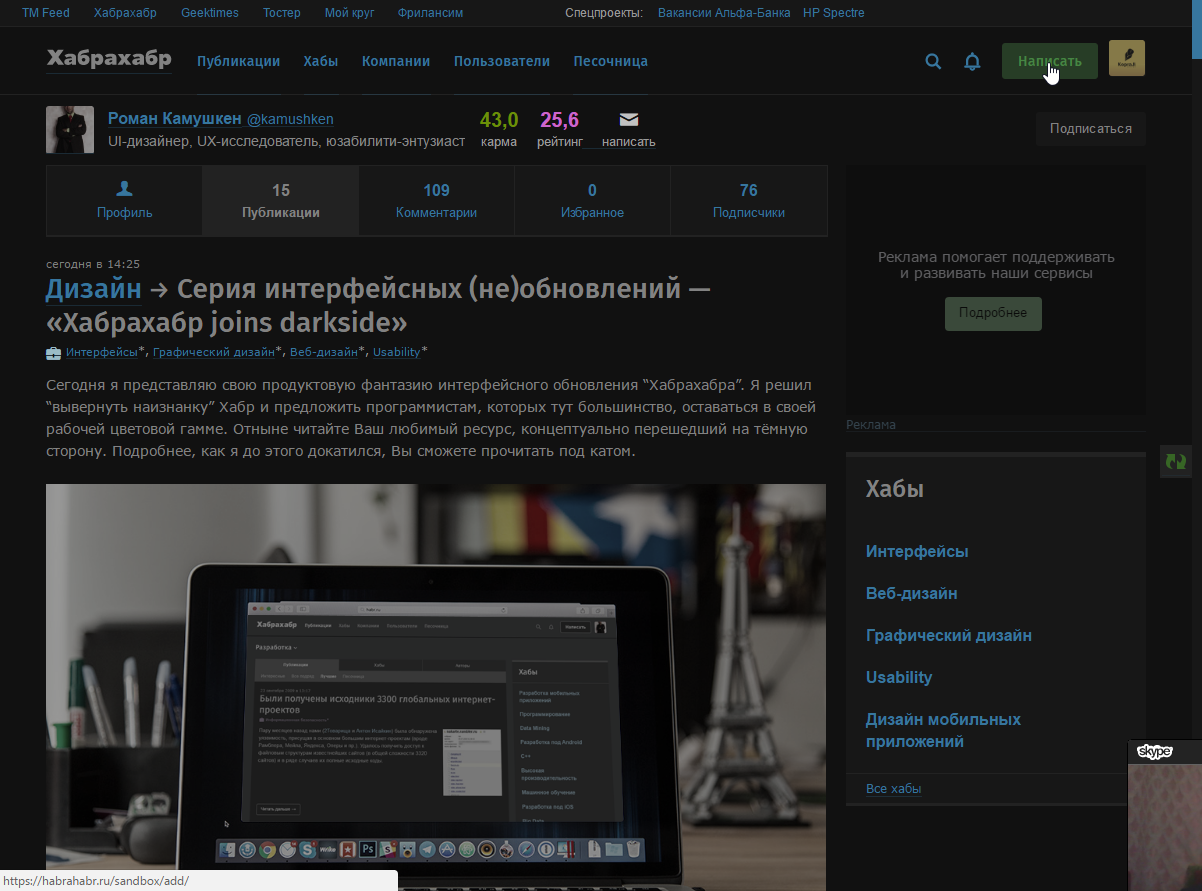
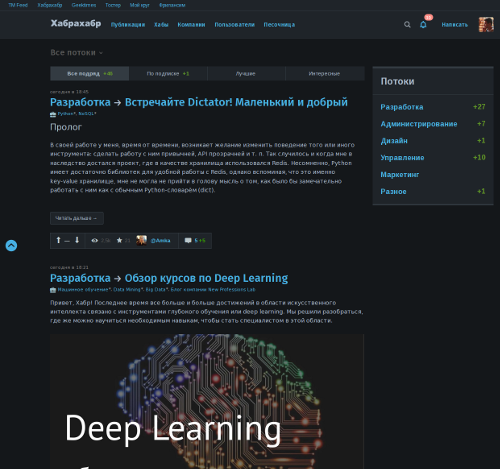
Серия интерфейсных (не)обновлений — «Хабрахабр joins darkside»