В последнее время меня начинает сильно раздражать авторизация на сайтах. Поскольку менеджеры паролей становятся более популярными, такие как 1Password (который я использую) и менеджер паролей Chrome (который я тоже использую), веб-сайтам важно учитывать этот факт.
Давайте рассмотрим некоторые шаблоны входа в систему, которые на мой взгляд не идеальны. А затем рассмотрим лучшие практики. TL;DR; Это страницы авторизации, которые просты, предсказуемы, на обычных страницах и дружат с менеджерами паролей.
Вот некоторые примеры, которых я бы избегал.

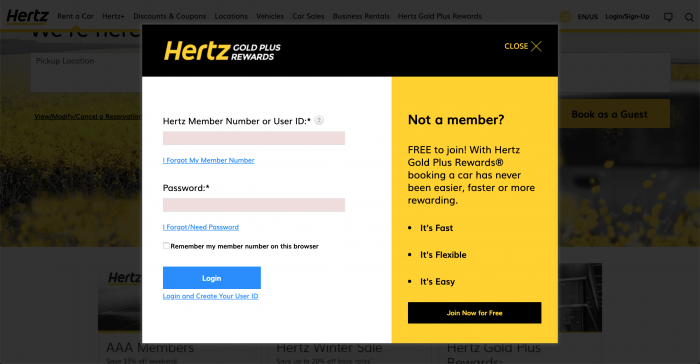
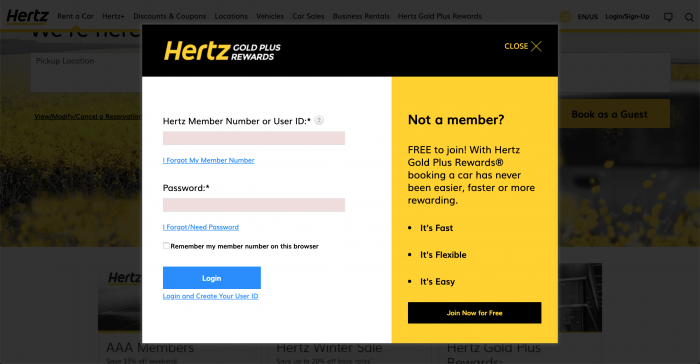
Hertz и куча других сайтов помещают форму входа в модальное окно. У такого подхода две проблемы:

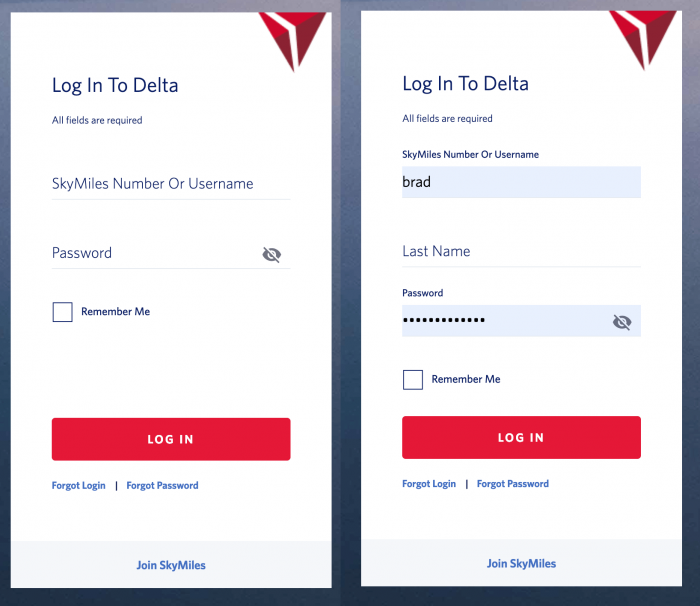
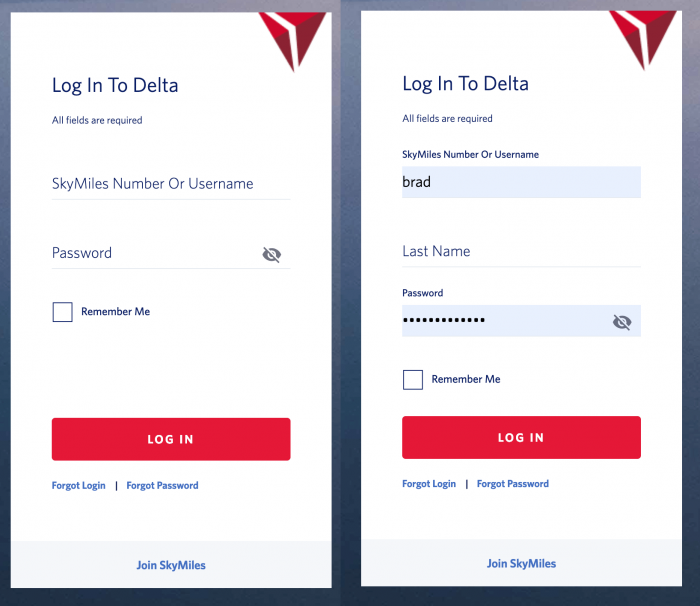
Сайт Delta скрывает поле «Фамилия». Я так понимаю, чтобы сделать интерфейс чище, введя элементы прогрессивного дизайна. Проблема в том, что поле является обязательным, а менеджеры паролей не могут автоматически его заполнить. Пользователи должны сначала заполнить и выйти из другого поля, чтобы появилось это. Просто одно дополнительное, ненужное препятствие, чтобы человек мог войти в систему.
Экран входа в MacOS таким же образом прячет поле пароля, чтобы «очистить» UI (и я также предполагаю, чтобы подтолкнуть пользователей к входу через TouchID), но эта чистота, на мой взгляд, может запутать людей.

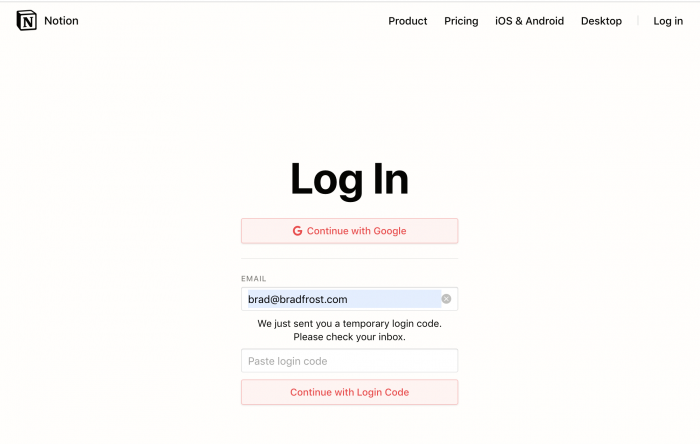
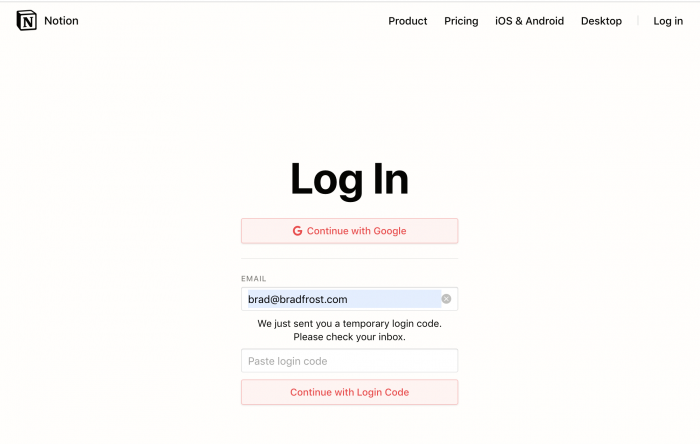
Возможно, это началось с Slack, но теперь и другие программы, такие как Notion (который я люблю, кстати), отправляют на электронную почту временный пароль для входа в систему. Могу оценить хитрость этого шаблона, поскольку он избавляет от страданий несчастных пользователей, которым трудно запомнить ещё один пароль, и не нужно создавать всю необходимую инфраструктуру для восстановления забытого пароля. Но.



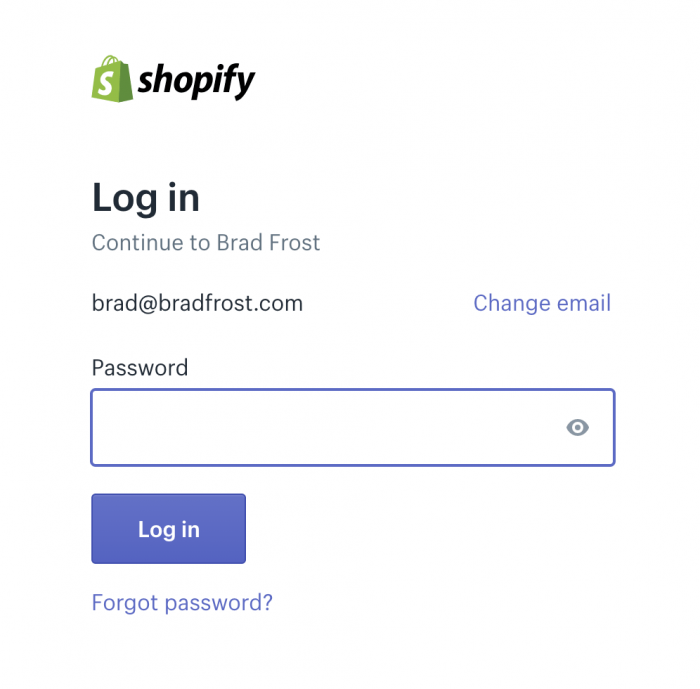
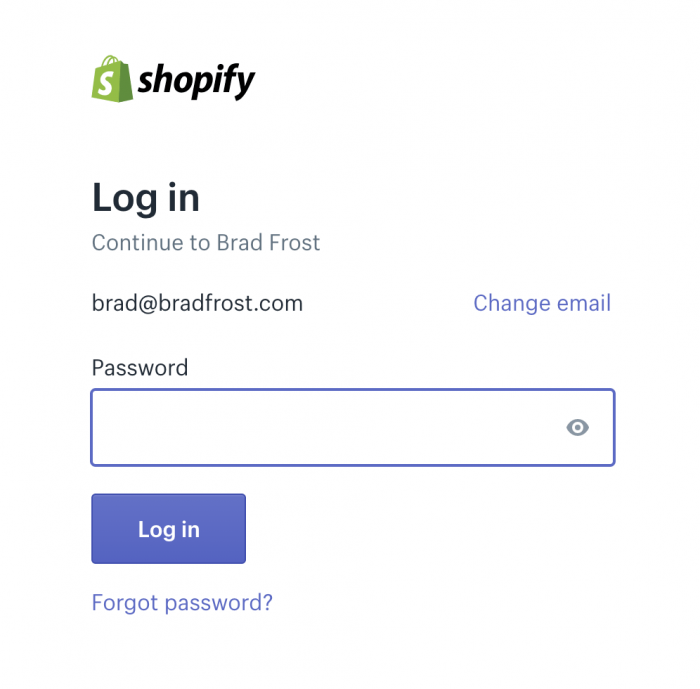
Shopify (ещё один мой любимый сервис) раздражающе разбивает логин на три отдельных экрана. Опять же, я могу понять мотивы: они не хотят сразу перегружать пользователя большим количеством информации. Я согласен с таким шаблоном в определённых случаях (например, в интернет-магазине обычно в несколько этапов вводятся платёжная информация, способ доставки и адрес, информация о кредитной карте и т. д.). Но зачем это делать для формы с тремя полями?
Что же делать веб-дизайнерам? Думаю, что скучная старая форма входа в систему просто прекрасна. Вот Harvest:

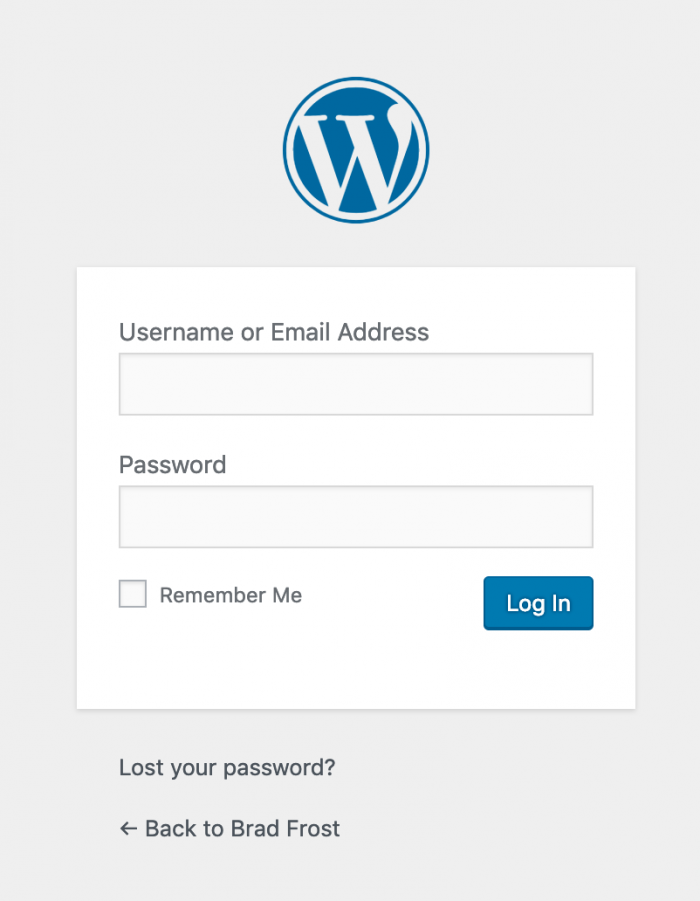
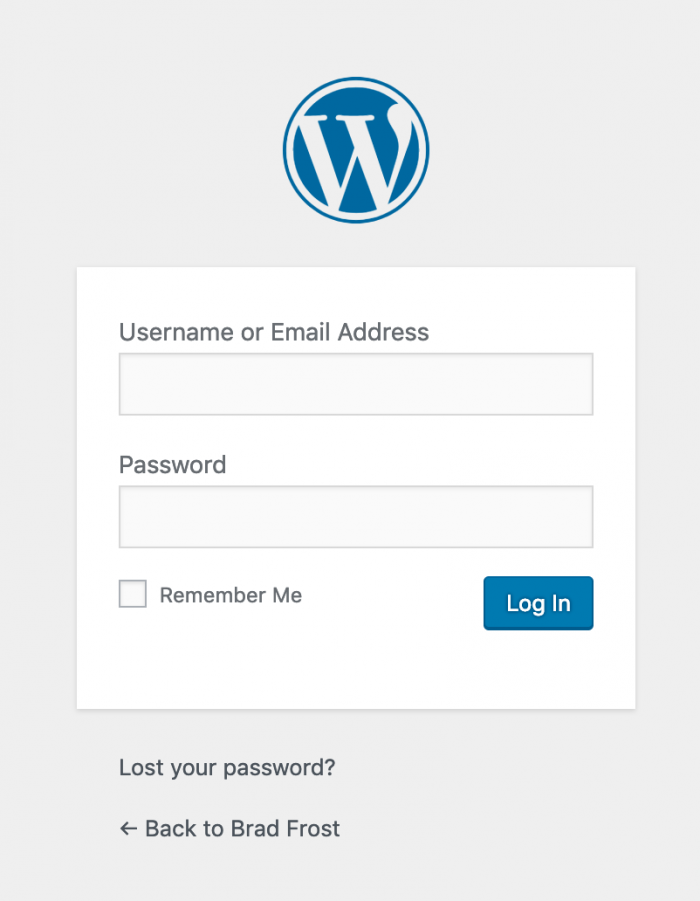
А вот WordPress:

Простой, лаконичный, предсказуемый дизайн. Совместим с менеджерами паролей. Всё на месте. Вот некоторые соображения:
Список не исчерпывающий. Я не коснулся таких вещей, как вход через соцсети или двухфакторная аутентификация. Высказывайте свои наблюдения о других неправильных шаблонах, если что-то встречалось.
Давайте рассмотрим некоторые шаблоны входа в систему, которые на мой взгляд не идеальны. А затем рассмотрим лучшие практики. TL;DR; Это страницы авторизации, которые просты, предсказуемы, на обычных страницах и дружат с менеджерами паролей.
Чего не надо делать
Вот некоторые примеры, которых я бы избегал.
Не помещайте авторизацию в модальные формы

Hertz и куча других сайтов помещают форму входа в модальное окно. У такого подхода две проблемы:
- Дополнительные шаги для пользователя: «1. нажмите на кнопку меню, 2. выберите логин, 3. заполните форму» вместо перехода на страницу авторизации (через поиск, чат поддержки клиентов, закладку, менеджер паролей, напрямую, через основную навигацию) и заполнения формы.
- Нет прямой ссылки на страницу, что может стать болью для службы поддержки (так как им приходится давать кучу инструкций, описанных выше, а не просто отправить человека по ссылке). Это также мешает работе менеджеров паролей, так как модальное окно изначально скрыто. У 1Password есть удивительная функция «Открыть и заполнить», позволяющая открыть сайт и заполнить форму входа своими учётными данными. Эта функция не работает с модальными окнами.
Не скрывайте поля

Сайт Delta скрывает поле «Фамилия». Я так понимаю, чтобы сделать интерфейс чище, введя элементы прогрессивного дизайна. Проблема в том, что поле является обязательным, а менеджеры паролей не могут автоматически его заполнить. Пользователи должны сначала заполнить и выйти из другого поля, чтобы появилось это. Просто одно дополнительное, ненужное препятствие, чтобы человек мог войти в систему.
Экран входа в MacOS таким же образом прячет поле пароля, чтобы «очистить» UI (и я также предполагаю, чтобы подтолкнуть пользователей к входу через TouchID), но эта чистота, на мой взгляд, может запутать людей.
Не шутите с магическими ссылками

Возможно, это началось с Slack, но теперь и другие программы, такие как Notion (который я люблю, кстати), отправляют на электронную почту временный пароль для входа в систему. Могу оценить хитрость этого шаблона, поскольку он избавляет от страданий несчастных пользователей, которым трудно запомнить ещё один пароль, и не нужно создавать всю необходимую инфраструктуру для восстановления забытого пароля. Но.
- Эта схема невероятно утомительна. 1. Ввести email в форму входа. 2. Открыть новую вкладку или переключить программу. 3. Открыть почтовый ящик. 4. Найти сообщение от сервиса (если вы не отвлеклись на другие письма). 5. Открыть сообщение. 6. Скопировать пароль-абракадабру. 7. Вернуться на сайт. 8. Вставить туда абракадабру. 9. Отправить форму. Блин.
- Это вообще не работает с менеджерами паролей, что невероятно раздражает. В дизайне мы много говорим о согласованности. Но речь идёт не только о согласованности в собственной экосистеме, но и со всем остальным интернетом, ёлки-палки.
- Это заставляет пользователей осваивать новое поведение: пользователи выучили определённые шаблоны (вход, проверка, навигация и т. д.), многократно используя их во многих приложениях в течение многих лет. Я не говорю, что никогда не следует вводить новшества. Но важно признать, что пользователи приходят к вашему продукту с грузом заработанных знаний о том, как использовать интернет. Когда мы пытаемся стать слишком умными, то заставляем пользователей изучать новые шаблоны, что тормозит людей (по крайней мере, с самого начала).
Не разделяйте форму входа на несколько страниц



Shopify (ещё один мой любимый сервис) раздражающе разбивает логин на три отдельных экрана. Опять же, я могу понять мотивы: они не хотят сразу перегружать пользователя большим количеством информации. Я согласен с таким шаблоном в определённых случаях (например, в интернет-магазине обычно в несколько этапов вводятся платёжная информация, способ доставки и адрес, информация о кредитной карте и т. д.). Но зачем это делать для формы с тремя полями?
- Для входа в систему добавляются ненужные шаги: это по-прежнему форма с тремя полями, но теперь пользователям приходится пробираться через три экрана. Несомненно, это замедляет людей.
- Не работает с менеджерами паролей: менеджеры паролей могут заполнить только одно поле на странице.
Как делать
Что же делать веб-дизайнерам? Думаю, что скучная старая форма входа в систему просто прекрасна. Вот Harvest:

А вот WordPress:

Простой, лаконичный, предсказуемый дизайн. Совместим с менеджерами паролей. Всё на месте. Вот некоторые соображения:
- Сделайте отдельную страницу для входа в систему: люди из поддержки смогут направлять клиентов на URL-адрес (domain.com/login), а не излагать кучу инструкций, где найти форму входа. Менеджеры паролей сохранят этот URL, одним нажатием кнопки открывают и автоматически заполняют поля.
- Показывайте все необходимые поля: если для входа нужно ввести фамилию, сразу покажите это поле!
- Поместите все поля на одну страницу: вход должен быть быстрым, а не ненужной канителью, растянутой на несколько страниц.
- Не фантазируйте: может что и есть в этих волшебных ссылках и других изобретательных шаблонах входа, но следует учесть привычки пользователей в интернете. Положитесь на эту скучную, предсказуемую устоявшуюся практику.
Список не исчерпывающий. Я не коснулся таких вещей, как вход через соцсети или двухфакторная аутентификация. Высказывайте свои наблюдения о других неправильных шаблонах, если что-то встречалось.
