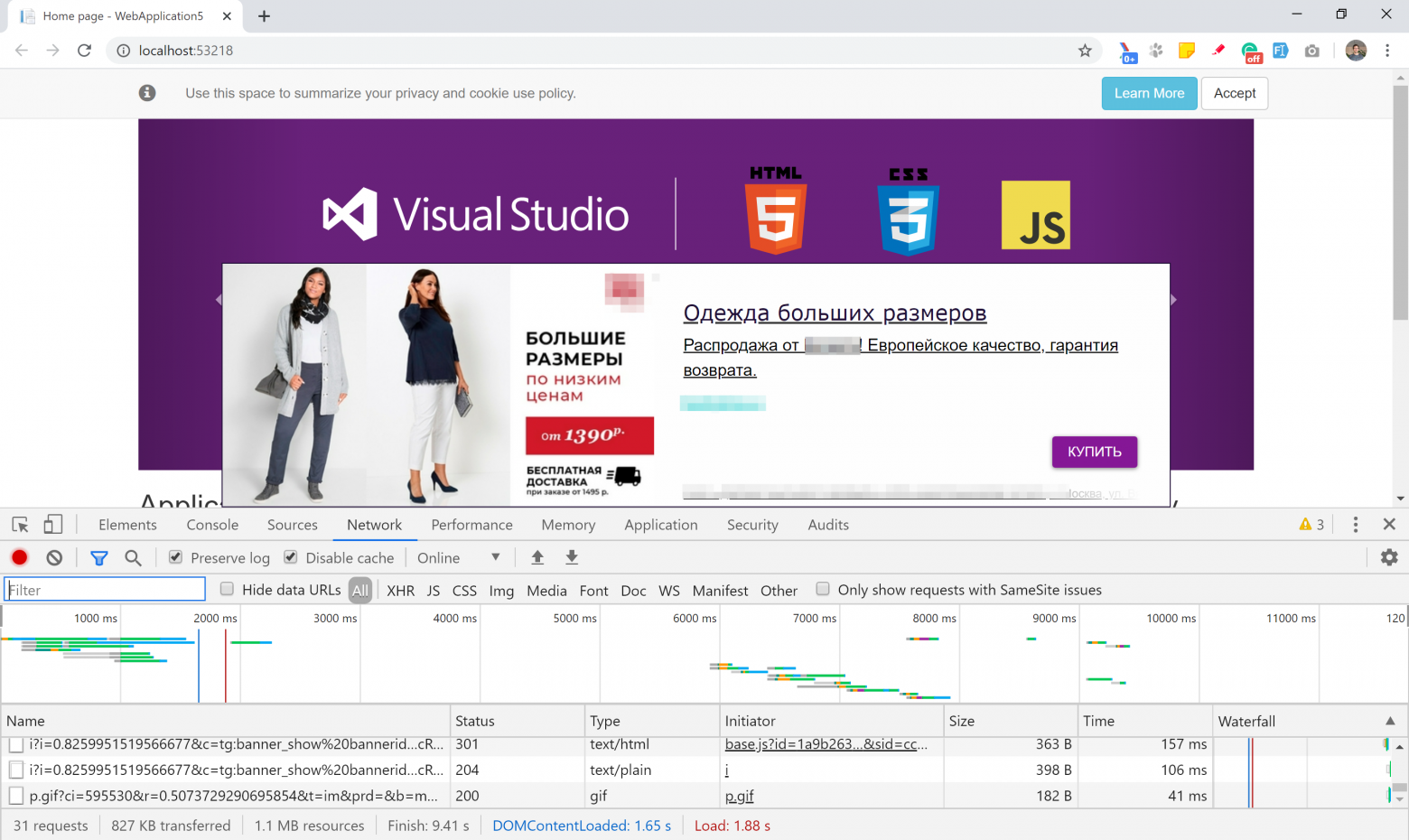
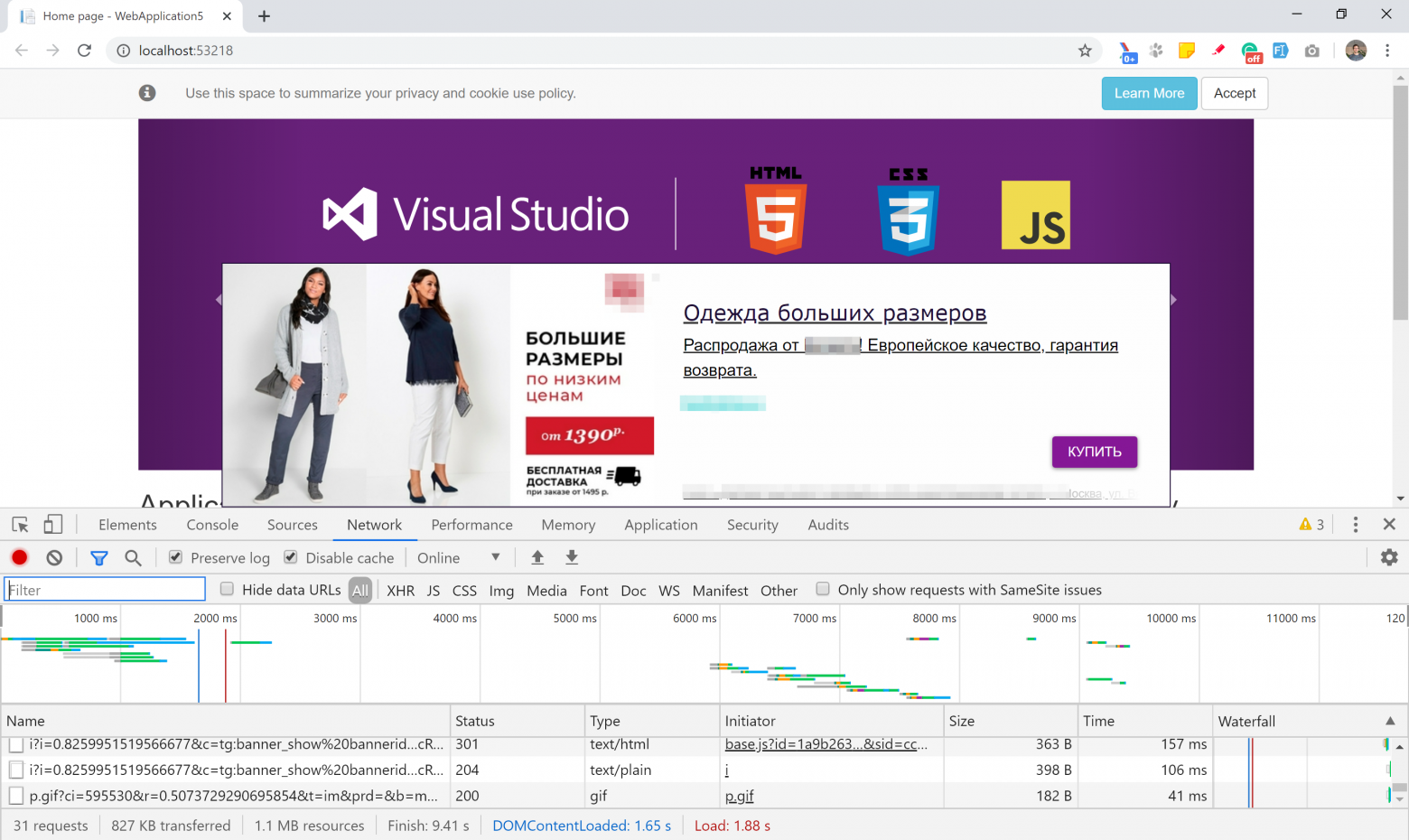
Дожили. Примерно такая реакция у меня была, когда на локальном проекте на localhost поверх всего вылезла реклама. Вот так вот:

Так-то давно пора было. Что это я себе позволяю? Браузером пользуюсь, а рекламу не везде смотрю.
Видимо, какой-то плагин для хрома хакнули. Бывает, нужно найти какой, написать разработчикам и вырубить.
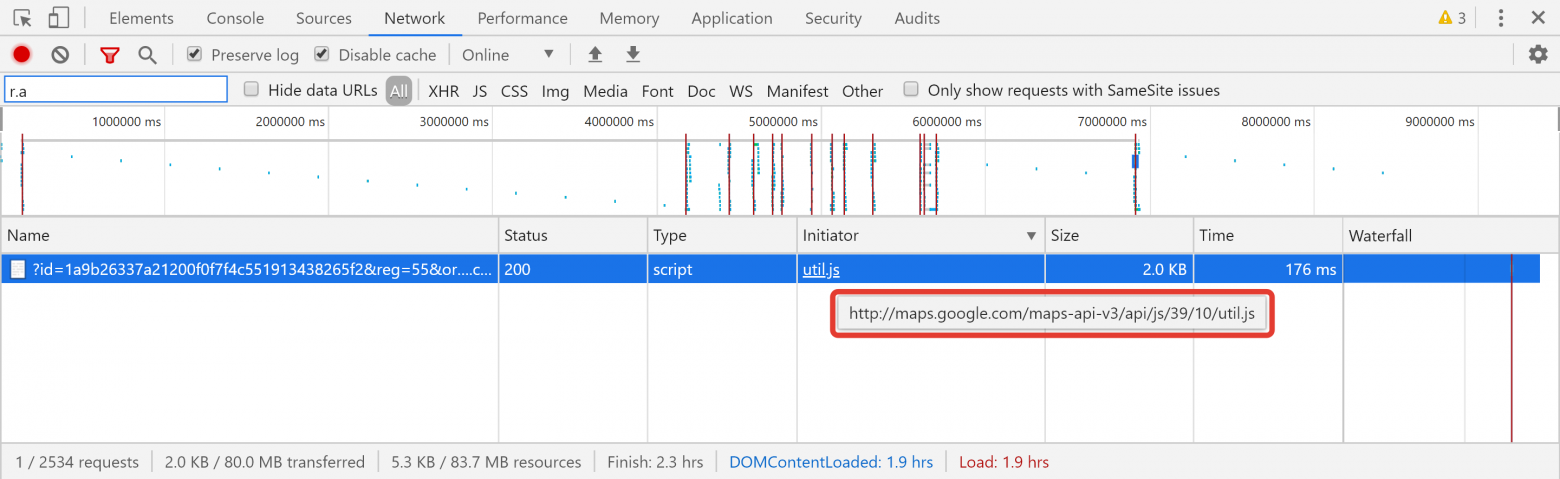
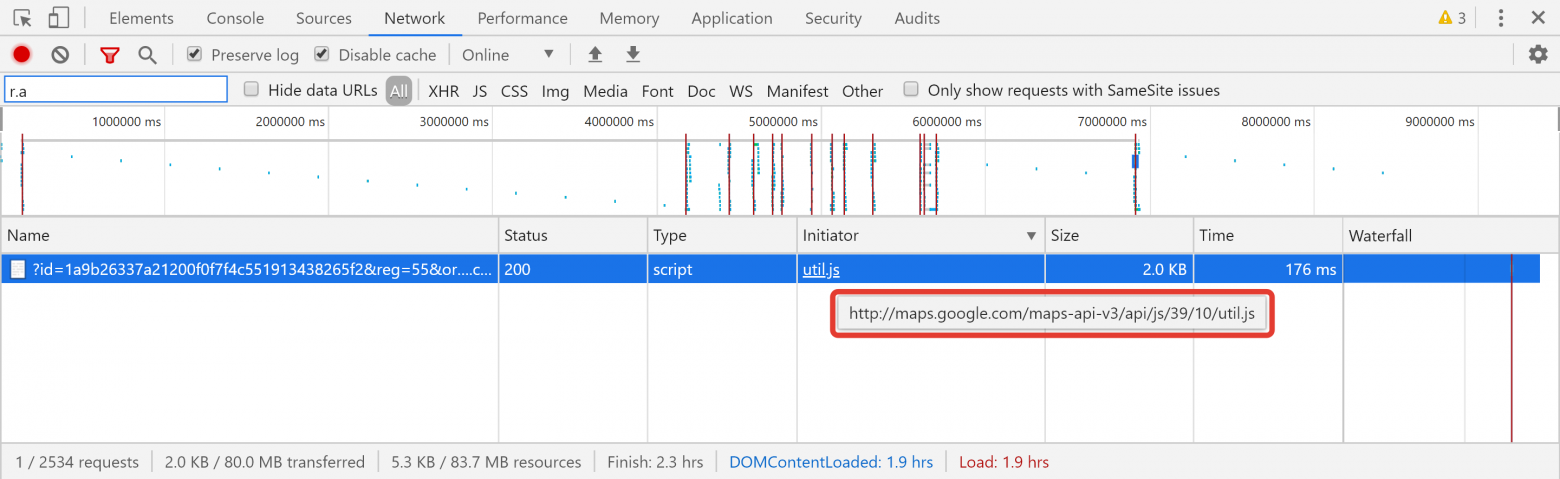
Картинка из рекламы есть, посмотрим в инструментах разработчика, кто ее грузит. Находим какой-то левый скрипт с явными попытками обфускации. А его в свою очередь грузит еще один. В итоге приходим к

Google maps? Серьезно? Нет, все-таки надо искать проблему где-то ближе.
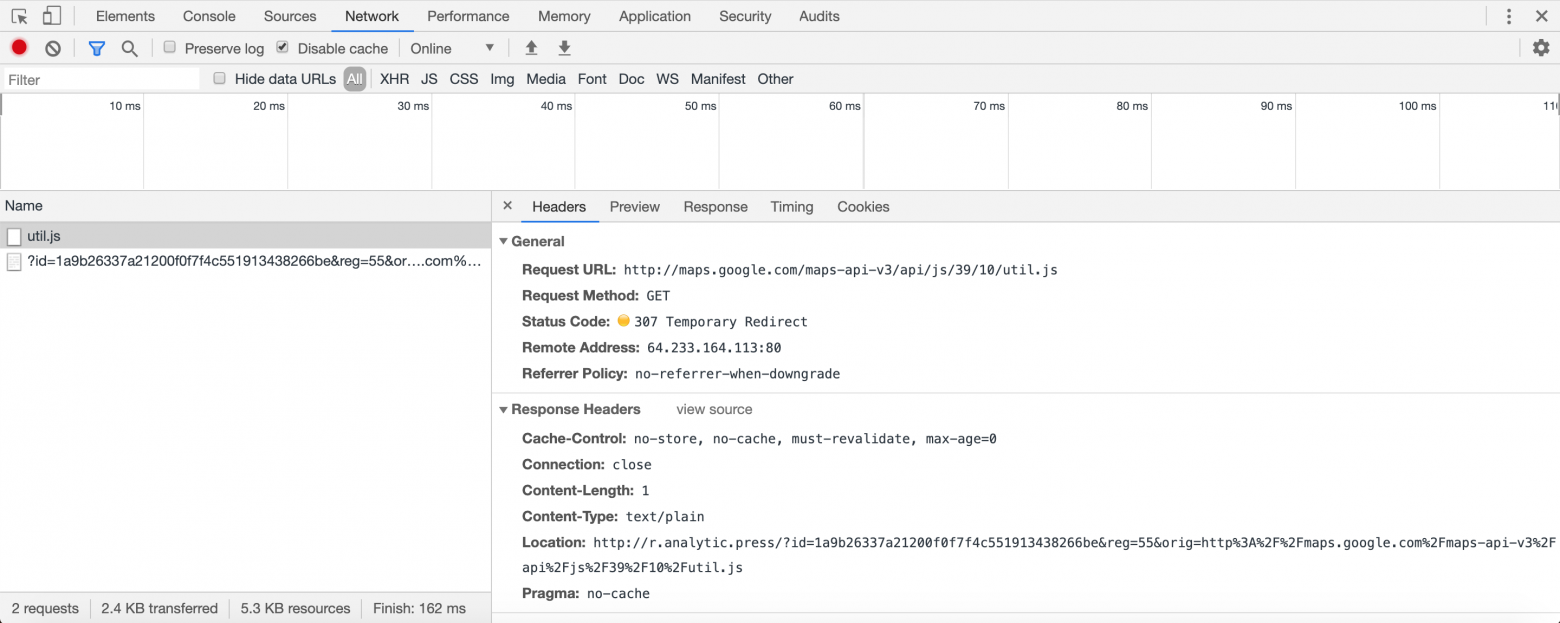
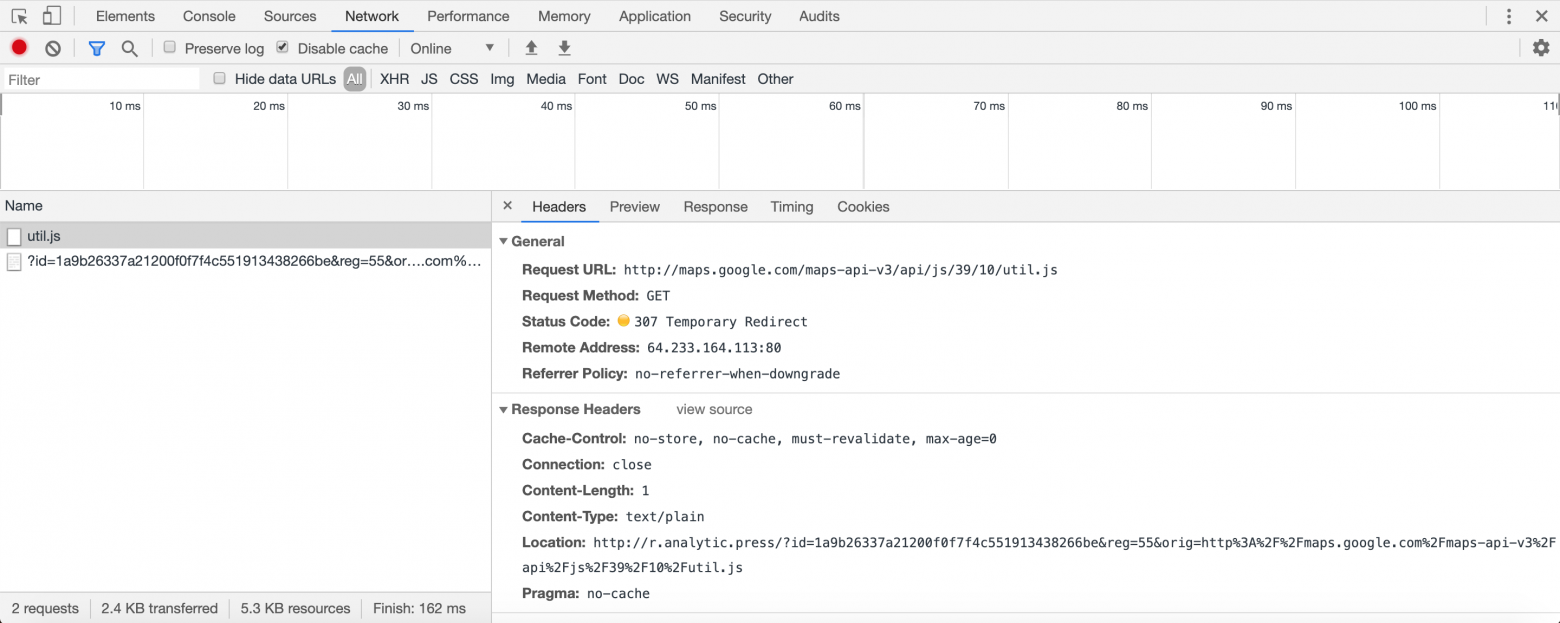
Ладно, откроем maps.google.com/maps-api-v3/api/js/39/10/util.js в браузере.
Все ок. Пару раз перегружаем и вот он редирект на r.analytic.press.

Я провел мини статистическое исследование. Где-то один раз из 5ти славливаю редирект.
Может это провайдер косячит? Попробуем подключиться к мобильному интернету. Не воспроизводится, хотя попыток было больше 20.
А если мобильный девайс подключить к локальной сети. Воспроизводится. Так что мы отметаем вариант с вирусами на компе и явно надо искать где-то в локальной сети или у провайдера.
Попробуем погуглить. Хм, я не одинок. И всех нас объединяет провайдер и сибирский регион.
Все-таки хочется удостовериться, что не проблемы внутренней сети. Отрубаем все, ищем устройство, которое можно подключить напрямую к оборудованию провайдера.
Воспроизводится!
Пишем сообщение в поддержку. И получаем ответ, что скоро все будет исправлено.
Пока попробуем другие урлы. Подменяет любые js скрипты по http(логично), которые реально существуют, то есть ответ 200.
До сих пор очень интересно на каком моменте хакнули. Либо устройство от провайдера, которое стоит у меня. И это не так интересно. Либо где-то дальше. И нет идей как выяснить.
А в чем была проблема на проекте?
В проекте надо явно указывать https при подгрузке сторонних ресурсов, а не использовать относительный URL без схемы

Так-то давно пора было. Что это я себе позволяю? Браузером пользуюсь, а рекламу не везде смотрю.
Видимо, какой-то плагин для хрома хакнули. Бывает, нужно найти какой, написать разработчикам и вырубить.
Картинка из рекламы есть, посмотрим в инструментах разработчика, кто ее грузит. Находим какой-то левый скрипт с явными попытками обфускации. А его в свою очередь грузит еще один. В итоге приходим к

Google maps? Серьезно? Нет, все-таки надо искать проблему где-то ближе.
Ладно, откроем maps.google.com/maps-api-v3/api/js/39/10/util.js в браузере.
Все ок. Пару раз перегружаем и вот он редирект на r.analytic.press.

Я провел мини статистическое исследование. Где-то один раз из 5ти славливаю редирект.
Может это провайдер косячит? Попробуем подключиться к мобильному интернету. Не воспроизводится, хотя попыток было больше 20.
А если мобильный девайс подключить к локальной сети. Воспроизводится. Так что мы отметаем вариант с вирусами на компе и явно надо искать где-то в локальной сети или у провайдера.
Попробуем погуглить. Хм, я не одинок. И всех нас объединяет провайдер и сибирский регион.
Все-таки хочется удостовериться, что не проблемы внутренней сети. Отрубаем все, ищем устройство, которое можно подключить напрямую к оборудованию провайдера.
Воспроизводится!
Пишем сообщение в поддержку. И получаем ответ, что скоро все будет исправлено.
Пока попробуем другие урлы. Подменяет любые js скрипты по http(логично), которые реально существуют, то есть ответ 200.
До сих пор очень интересно на каком моменте хакнули. Либо устройство от провайдера, которое стоит у меня. И это не так интересно. Либо где-то дальше. И нет идей как выяснить.
А в чем была проблема на проекте?
В проекте надо явно указывать https при подгрузке сторонних ресурсов, а не использовать относительный URL без схемы
<script src="//maps.google.com/...">. Это уже давно антипаттерн. Конечно, при условии что нам не надо поддерживать IE 7 ;)