
Доброго времени суток, друзья!
Представляю вашему вниманию полное визуальное руководство-шпаргалку по всем свойствам CSS-модулей Flexbox и Grid.
Основные источники: A Complete Guide to Flexbox, A Complete Guide to Grid.
В конце статьи вас ждет небольшой туториал по созданию тренажера по Flexbox.
Без дальнейших предисловий.
Оглавление
Flexbox (Flex, далее по тексту — Флекс)
Терминология
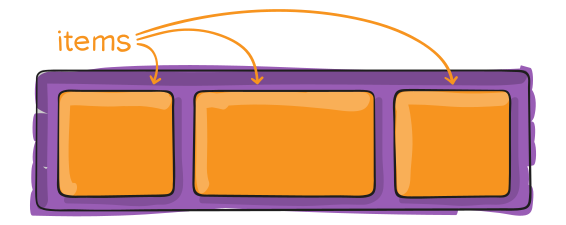
Флекс — это не отдельное свойство, но целый модуль, включающий набор свойств. Некоторые из этих свойств добавляются к контейнеру (родительскому элементу, известному как «флекс-контейнер» (flex container, далее по тексту — контейнер)), другие — к дочерним элементам (известным как «флекс-элементы» (flex items, далее по тексту — элементы)).
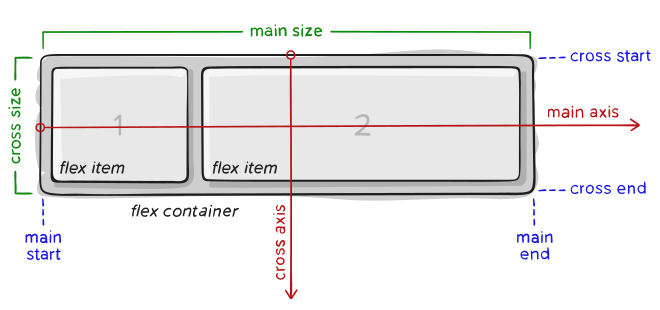
«Обычный» макет основан на потоке из блочных и строчных элементов, а флекс-макет — на «флекс-потоке» (flex-flow directions). Посмотрите на это изображение из спецификации, демонстрирующее ключевые идеи, лежащие в основе флекс-макета.

Элементы располагаются вдоль основной (главной) оси (main axis) (от main-start до main-end) или вдоль поперечной оси (cross axis) (от cross-start до cross-end).
- основная ось — главная ось контейнера, ось, вдоль которой располагаются элементы. Она не обязательно является горизонтальной; это зависит от свойства «flex-direction» (направление, см. ниже)
- main-start | main-end — элементы располагаются в контейнере от main-start до main-end
- основной размер (main size) — ширина или высота элемента в зависимости от основного измерения (main dimension), основной размер элемента
- поперечная ось — ось, перпендикулярная основной. Ее направление зависит от направления основной оси
- cross-start | cross-end — строки контейнера заполняются элементами, которые располагаются от cross-end до cross-start
- поперечный размер (cross size) — ширина или высота элемента в зависимости от основного измерения

Свойства флекс-контейнера
display
Данное свойство определяет флекс-контейнер; блочный или строчный в зависимости от присвоенного значения. Оно включает «флекс-контекст» для всех прямых потомков контейнера.
.container {
display: flex; /* или inline-flex */
}
Обратите внимание, что свойства CSS-колонок в контейнере не работают.
flex-direction (направление)

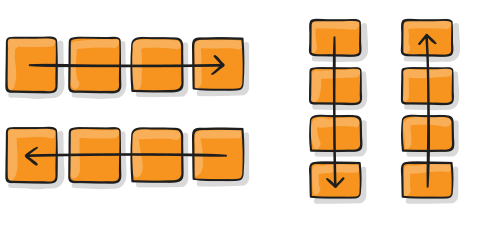
Данное свойство определяет основную ось, направление, по которому размещаются элементы в контейнере. Флекс сам по себе (без расширяющих его функционал оберток) реализует концепцию однонаправленного макета. Поэтому элементы размещаются либо в горизональных строках, либо в вертикальных колонках.
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
- row (по умолчанию): элементы располагаются слева направо в ltr или справа налево в rtl
- row-reverse: обратный row порядок расположения элементов — справа налево в ltr или слева направо в rtl
- column: аналогично row, но сверху вниз
- column-reverse: аналогично row-reverse, но снизу вверх
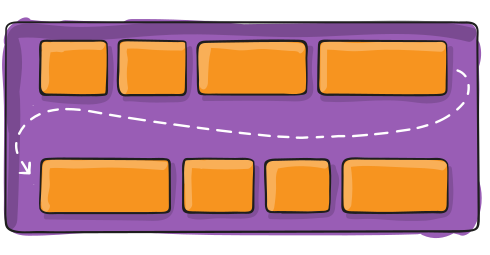
flex-wrap (перенос, переход, разделение)

По умолчанию, все элементы помещаются в одну строку. С помощью данного свойства можно позволить элементам перемещаться на следующую строку при необходимости.
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowrap (по умолчанию): все элементы располагаются на одной строке
- wrap: элементы могут располагаться на нескольких строках сверху вниз
- wrap-reverse: элементы могут располагаться на нескольких строках снизу вверх
flex-flow (поток)
Данное свойство является сокращением для flex-direction и flex-wrap, которые определяют основную и поперечную оси контейнера. Значением по умолчанию является row nowrap.
.container {
flex-flow: column wrap;
}
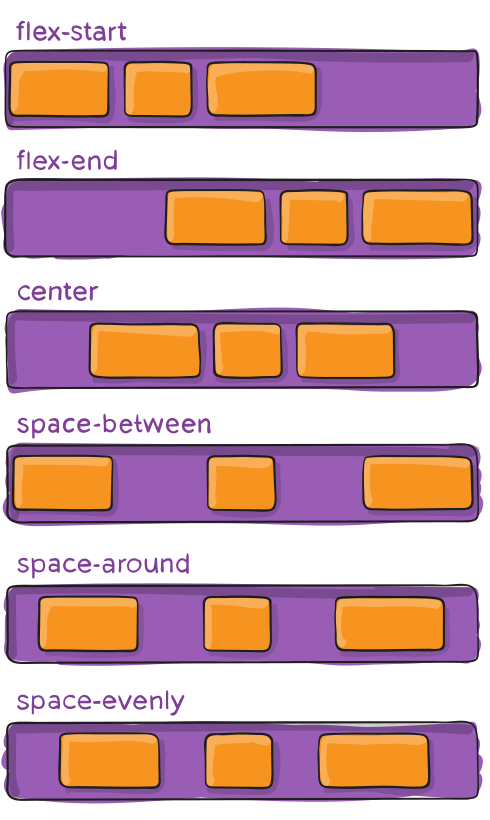
justify-content (выравнивание контента в одной строке)

Данное свойство определяет выравнивание элементов вдоль основной оси. Оно позволяет распределять свободное пространство, оставшееся неиспользованным элементами с фиксированным размером или гибкими элементами, достигшими максимального размера. Оно также позволяет управлять выравниванием при переполнении строки элементами.
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;
}
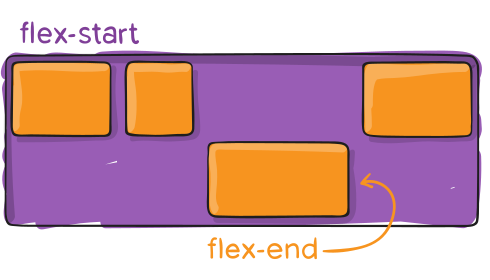
- flex-start (по умолчанию): элементы сдвигаются в начало контейнера вдоль основной оси
- flex-end: элементы сдвигаются в конец контейнера
- start: элементы сдвигаются в начало контейнера, определяемое значением свойства «writing-mode» (направление письма)
- end: элементы сдвигаются в конец контейнера, определяемый значением свойства «writing-mode»
- left: элементы прижимаются к левому краю контейнера; без flex-direction поведение аналогично start
- right: элементы прижимаются к правому краю контейнера; без flex-direction поведение аналогично start
- center: элементы выравниваются по центру
- space-between: элементы выравниваются таким образом, что первый элемент находится в начале строки, последний — в конце, а остальные элементы равномерно распределяются по оставшемуся пространству
- space-around: элементы равномерно распределяются с одинаковым пространством по краям. Обратите внимание, что визуально пространство между элементами и краями контейнера не является одинаковым; это объясняется тем, что элементы занимают определенное пространство по обеим сторонам. Первый элемент занимает одну часть пространства от края контейнера, но две части до второго элемента, поскольку второй элемент также занимает одну часть пространства со стороны первого элемента
- space-evenly: элементы размещаются таким образом, чтобы пространство между любыми двумя элементами являлось одинаковым
Обратите внимание, что поддержка перечисленных свойств разными браузерами различается. Самыми безопасными являются flex-start, flex-end и center.
Что касается дополнительных ключевых слов «safe» и «unsafe», то использование safe позволяет избежать отрисовки элементов за пределами страницы, независимо от позиционирования, что, в свою очередь, исключает возможность появления прокрутки.
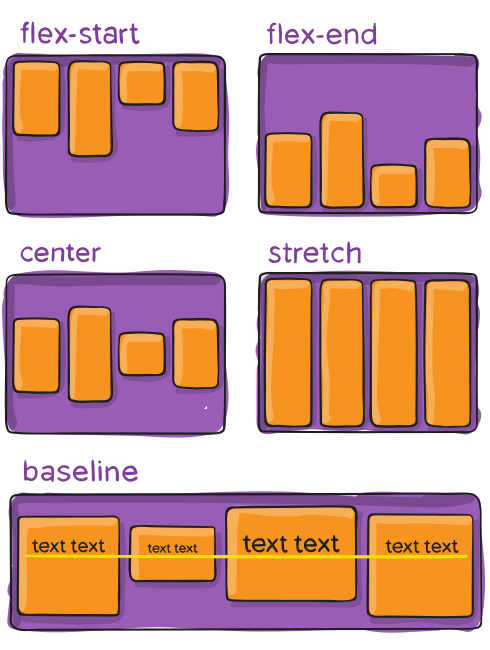
align-items (выравнивание элементов)

Данное свойство определяет, как элементы располагаются вдоль поперечной оси. Его можно сравнить с justify-content применительно к поперечной оси (перпендикулярной основной).
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;
}
- stretch (по умолчанию): элементы растягиваются, чтобы заполнить весь контейнер (зависит от их min-width/max-width)
- flex-start / start / self-start: элементы смещаются к началу поперечной оси. Различия между указанными свойствами несущественны и зависят от flex-direction или writing-mode
- flex-end / end / self-end: элементы смещаются в конец поперечной оси. Различия между указанными свойствами несущественны и зависят от flex-direction или writing-mode
- center: элементы выравниваются по центру
- baseline: элементы выравниваются вдоль их основной линии
Ключевые слова-модификаторы «safe» и «unsafe» могут использоваться в качестве дополнительных настроек, позволяющих избежать такого выравнивания элементов, которое сделает контент недоступным (недосягаемым, находящимся за пределами страницы).
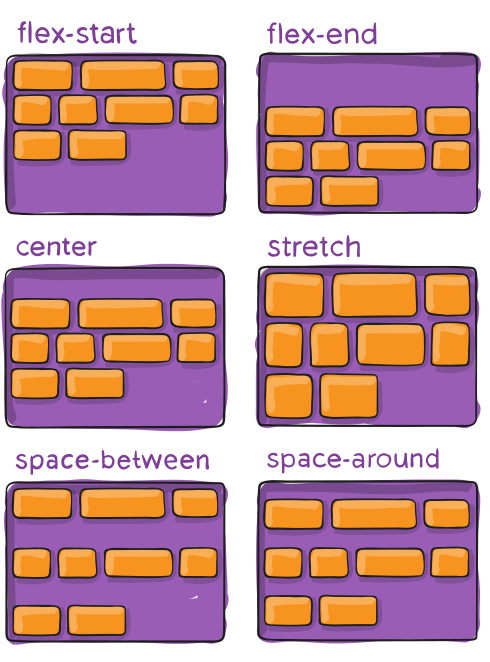
align-content (выравнивание содержимого в нескольких строках)

Данное свойство определяет выравнивание строк контейнера при наличии свободного пространство вдоль поперечной оси. Оно похоже на justify-content, которое распределяет пространство между отдельными элементами вдоль основной оси.
Обратите внимание, что рассматриваемое свойство применяется только в отношении содержимого контейнера, располагающегося на нескольких строках, когда свойство «flex-wrap» установлено в значение «wrap» или «wrap-reverse». В отношении однострочного контейнера (когда свойство «flex-wrap» имеет стандартное значение «no-wrap») применение align-content не будет иметь никакого эффекта.
.container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;
}
- normal (по умолчанию): строки находится на обычных позициях
- flex-start / start: строки сдвигаются в начало контейнера. flex-start зависит от flex-direction, а start — от writing-mode
- flex-end / end: строки сдвигаются в конец контейнера. flex-end зависит от flex-direction, а end — от writing-mode
- center: строки выравниваются по центру
- space-between: строки располагаются таким образом, что первая строка находится в начале контейнера, последняя — в конце, а остальные строки распределяются равномерно
- space-around: строки располагаются с одинаковым пространством между ними
- space-evenly: строки располагаются с одинаковым пространством вокруг каждой из них
- stretch: строки растягиваются, занимая все доступное пространство
Ключевые слова-модификаторы «safe» и «unsafe» могут использоваться в качестве дополнительных настроек, позволяющих избежать такого выравнивания элементов, которое сделает контент недоступным (недосягаемым, находящимся за пределами страницы).

Свойства флекс-элементов
order (порядок)

По умолчанию, элементы располагаются в контейнере в том порядке, в котором указаны в разметке. Данное свойство позволяет этим управлять.
.item {
order: 5; /* по умолчанию равняется 0 */
}
flex-grow (рост, расширение)

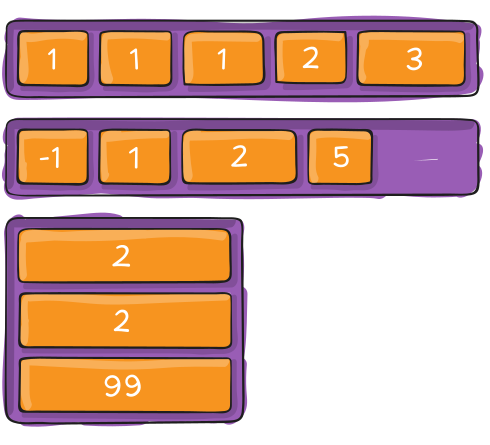
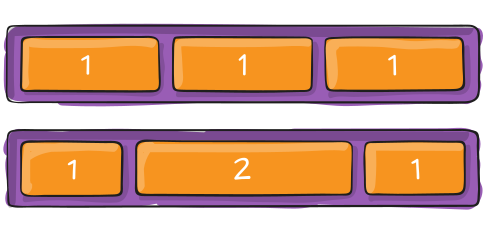
Данное свойство определяет способность элемента к расширению при необходимости. Оно принимает целочисленное значение, которое выступает в качестве пропорции. Пропорция определяет, какое количество доступного пространства в контейнере может занимать элемент.
Если все элементы имеют свойство «flex-grow» со значением 1, доступное пространство будет между ними распределяться равномерно. Если значением flex-grow одного из элементов является 2, данный элемент будет занимать двойную порцию пространства по сравнению с остальными элементами (или, по крайней мере, попытается это сделать).
.item {
flex-grow: 4; /* по умолчанию 0 */
}
Отрицательные значения невалидны.
flex-shrink (сжатие, сокращение)
Данное свойство определяет способность элемента к сжатию при необходимости.
.item {
flex-shrink: 3; /* по умолчанию 1 */
}
Отрицательные значения невалидны.
flex-basis
Данное свойство определяет стандартный размер элемента перед распределением оставшегося пространства. Этим размером может быть длина (например, 20%, 5rem и т.д.) или ключевое слово. Ключевое слово «auto» означает использование значения свойства «width» или «height» элемента (раньше вместо auto использовалось main-size). Ключевое слово «content» означает учет содержимого элемента. Указанное ключевое слово пока плохо поддерживается, поэтому сложно определить разницу между min-content, max-content и fit-content.
.item {
flex-basis: | auto; /* по умолчанию auto */
}
Если значением этого свойства является 0, окружающее элемента пространство не принимается в расчет. Если значением является «auto», доступное пространство распределяется согласно значению свойства «flex-grow».
flex
Данное свойство является сокращением для flex-grow, flex-shrink и flex-basis. Второй и третий параметры (flex-shrink и flex-basis) являются опциональными. Значением по умолчанию является 0 1 auto, при этом auto можно опустить.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
Рекомендуется использовать данное сокращение вместо определения каждого свойства, это позволяет автоматически определять значения свойств в правильном порядке.
align-self(выравнивание отдельного элемента)

Данное свойство позволяет перезаписывать дефолтное или установленное с помощью align-self выравнивание отдельного элемента.
См. объяснение align-items для доступных значений.
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Обратите внимание, что float, clear и vertical-align применительно к флекс-элементу не имеют никакого эффекта.
Примеры
Начнем с очень простого примера — решения проблемы выравнивания элемента по центру.
.parent {
display: flex;
height: 300px; /* Или любое другое значение */
}
.child {
width: 100px; /* Или любое другое значение */
height: 100px; /* Или любое другое значение */
margin: auto; /* Волшебство! */
}
Это работает благодарю тому, что свойство «margin» со значением «auto» поглащает все доступное пространство флекс-контейнера. Поэтому установка значения вертикальных внешних отступов в auto приводит к идеальному центрированию элемента по обеим осям.
Теперь попробуем использовать больше свойств. У нас имеется 6 элементов фиксированного размера, способных перестраиваться в зависимости от ширины экрана без участия медиа-запросов. Мы хотим, чтобы доступное пространство основной оси распределялось между элементами равномерно.
.flex-container {
/* Сначала мы создаем контекст флекс-макета */
display: flex;
/* Затем мы определяем направление потока,
позволяя элементам переходить на следующую строку при необходимости
* Указанное свойство и его значения аналогичны следующему:
* flex-direction: row;
* flex-wrap: wrap;
*/
flex-flow: row wrap;
/* Наконец, мы определяем, как должно распределяться оставшееся пространство */
justify-content: space-around;
}
Готово. Осталось немного стилизовать:
Попробуем что-нибудь еще. Предположим, что в шапке сайта у нас имеется навигационное меню, выровненное по правому краю, и мы хотим, чтобы оно распологалось по центру на средних экранах и выстраивалось в одну колонку на маленьких экранах. Проще простого.
/* Большие экраны */
.navigation {
display: flex;
flex-flow: row wrap;
/* Это выравнивает элементы по правому краю вдоль основной оси */
justify-content: flex-end;
}
/* Средние экраны */
@media (max-width: 800px) {
.navigation {
/* На средних экранах мы выравниваем меню по центру за счет равномерного распределения доступного пространства между элементами */
justify-content: space-around;
}
}
/* Маленькие экраны */
@media (max-width: 500px) {
.navigation {
/* На маленьких экранах мы меняем направление основной оси с горизонтального (строка) на вертикальное (колонка) */
flex-direction: column;
}
}
Поэкпериментируем с гибкостью элементов. Как насчет создания mobile-first трехколоночного макета с полноразмерной шапкой и подвалом, который не зависит от порядка расположения элементов в разметке.
.wrapper {
display: flex;
flex-flow: row wrap;
}
/* С помощью flex-basis мы устанавливаем значение ширины элементов в 100% */
.wrapper > * {
flex: 1 100%;
}
/* Порядок расположения элементов в разметке следующий
* 1. header
* 2. article
* 3. aside 1
* 4. aside 2
* 5. footer
*/
/* Средние экраны */
@media all and (min-width: 600px) {
/* Мы указываем сайдбарам делить между собой строку */
.aside { flex: 1 auto; }
}
/* Большие экраны */
@media all and (min-width: 800px) {
/* Мы меняем первый сайдбар и main местами
* И указываем main занимать в 2 раза больше места, чем сайдбары
*/
.main { flex: 2 0px; }
.aside-1 { order: 1; }
.main { order: 2; }
.aside-2 { order: 3; }
.footer { order: 4; }
}
Полезные ресурсы
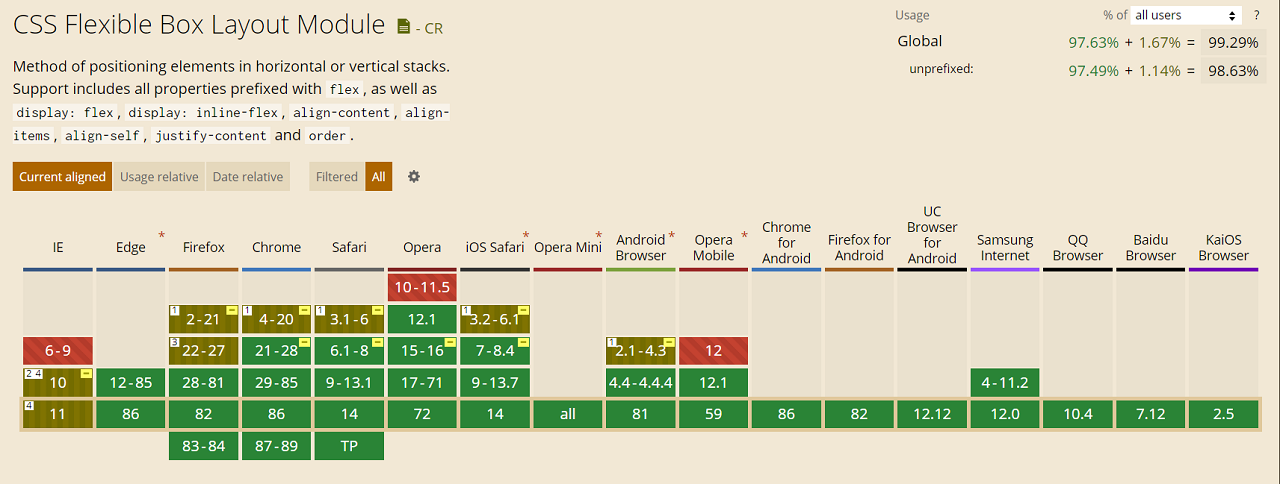
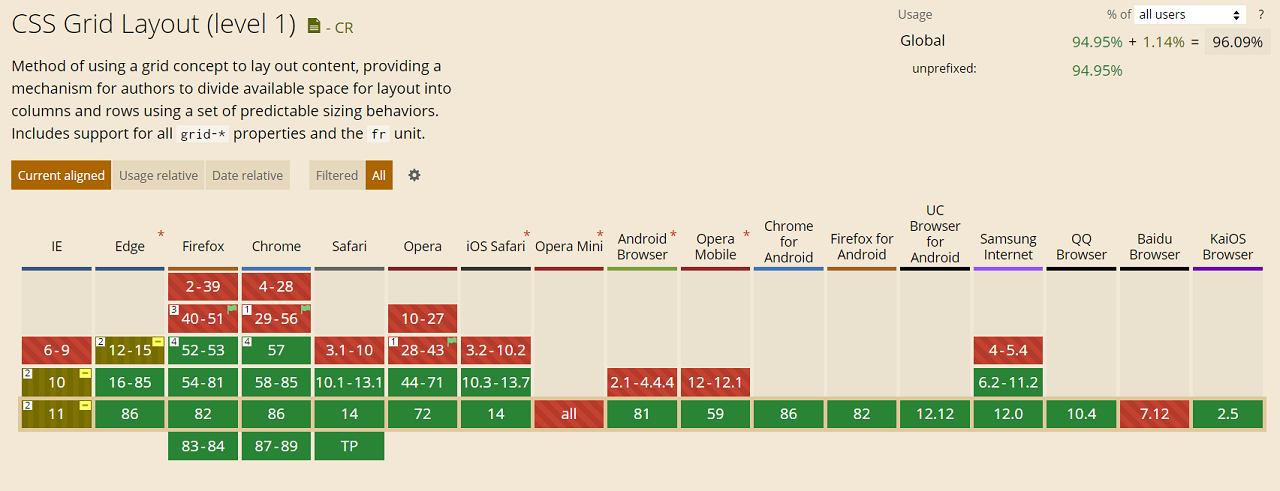
Поддержка

Grid (далее по тексту — Грид или Сетка)
CSS Grid Layout на сегодняшний день является самым мощным средством создания макетов страниц. Он представляет собой двунаправленную систему. Это означает, что он может работать как со строками, так и с колонками, в отличие от Флекс, который умеет работать только со строками. Грид включает в себя свойства родительского элемента (Grid Container, грид-контейнер, далее по тексту — контейнер) и свойства дочерних элементов (Grid Elements, грид-элементы, далее по тексту — элементы).
Терминология
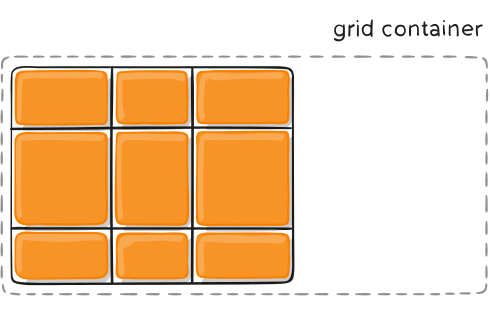
Грид-контейнер (Grid Container, далее по тексту — контейнер)
Элемент, которому присвоено свойство «display» со значением «grid», становится грид-контейнером. Данный контейнер является прямым предком всех грид-элементов. В следующем примере элемент «div» с классом «container» является грид-контейнером.
<div class="container">
<div class="item item-1"> </div>
<div class="item item-2"> </div>
<div class="item item-3"> </div>
</div>
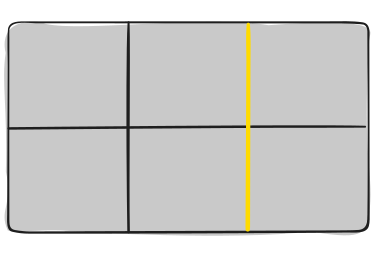
Грид-линия (Grid Line, далее по тексту — линия)
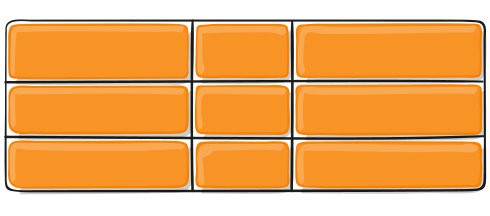
Разделительная линия, формирующая структуру Сетки. Она может быть вертикальной или горизонтальной и обозначает границу строки или колонки. Желтая линия на изображении ниже — это пример вертикальной грид-линии (грид-линии колонки).

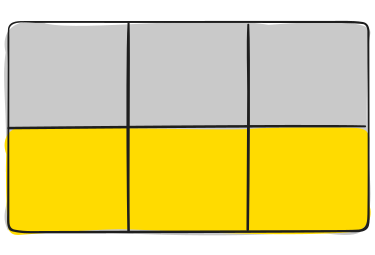
Грид-трек (Grid Track, далее по тексту — трек или дорожка)
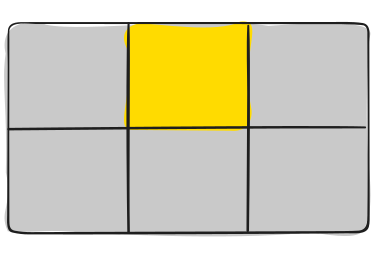
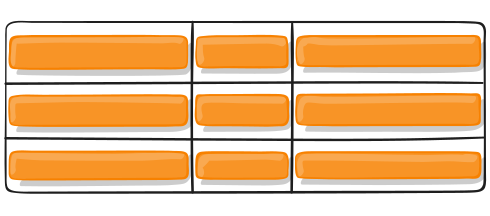
Пространство между двумя смежными линиями. Вы можете думать о треках как о строках или колонках Грида. Вот пример дорожки между второй и третьей линиями.

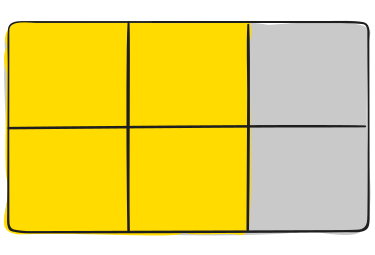
Грид-область (Grid Area, далее по тексту — область)
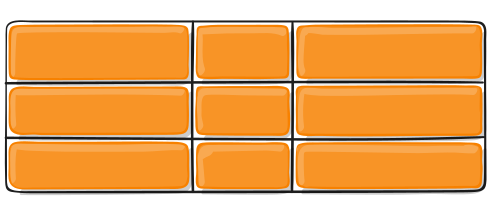
Общее пространство между четырьмя линиями. Область может занимать любое количество грид-ячеек. Вот пример области между горизонтальными линиями 1 и 3 и вертикальными линиями 1 и 3.

Грид-элемент (Grid Element, далее по тексту — элемент)
Дочерний элемент (прямой потомок) контейнера. В следующем примере элементы с классом «item» являются грид-элементами, а элемент с классом «sub-item» — нет.
<div class="container">
<div class="item"> </div>
<div class="item">
<p class="sub-item"> </p>
</div>
<div class="item"> </div>
</div>
Грид-ячейка (Grid Cell, далее по тексту — ячейка)
Пространство между двумя смежными горизонтальными и вертикальными линиями. Это элементарная единица Сетки. Вот пример ячейки между горизонтальными линиями 1 и 2 и вертикальными линиями 2 и 3.

Пример
Колонки с гибкой шириной, которые автоматически перестраиваются в зависимости от ширины экрана без медиа-запросов.
.grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
/* Для маленьких экранов можно добавить min() */
/* grid-template-columns: repeat(auto-fill, minmax(min(200px, 100%), 1fr)); */
grid-gap: 1rem;
/* Данное свойство является стандартным, но хуже поддерживается */
/* gap: 1rem */
}
Свойства грид-контейнера
display
Данное свойство делает элемент грид-контейнером и устанавливает грид-контекст для его содержимого.
.container {
display: grid | inline-grid;
}
- grid — блочная Сетка
- inline-grid — строчная Сетка
Обратите внимание, что возможность создания вложенных Гридов была перенесена в спецификацию CSS Grid второго уровня.
grid-template-columns, grid-template-rows
Данные свойства определяют колонки и строки Сетки с разделенными пробелами значениями. Значения представляют собой размер трека, а пробелы — линию.
.container {
grid-template-columns: ... | ...;
grid-template-rows: ... | ...;
}
- <track-size> — длина, проценты или фракции свободного пространства Грида (используется единица измерения «fr»)
- <line-name> — произвольное название
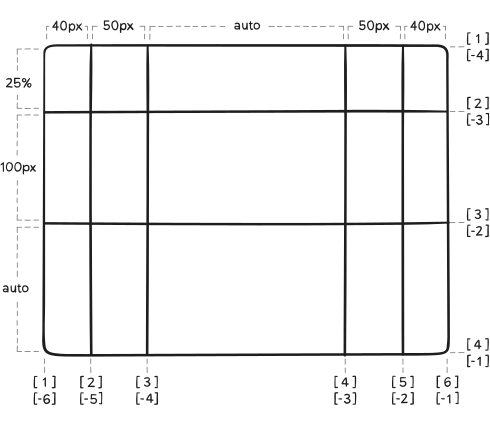
Когда вы оставляете пустое пространство между значениями треков, линиям автоматически присваиваются положительные и отрицательные числа:
.container {
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}

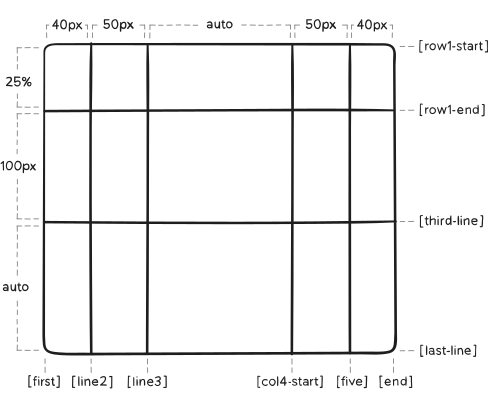
Вы можете явно указывать названия линий. Обратите внимание на квадратные скобки:
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}

Линии могут иметь несколько названий. Здесь, например, вторая линия имеет два названия:
.container {
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
}
Если определение содержит повторяющиеся фрагменты, можно использовать инструкцию «repeat» для сокращения:
.container {
grid-template-columns: repeat(3, 20px [col-start]);
}
Что эквивалентно следующему:
.container {
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start];
}
Если несколько линий имеют одинаковые имена, можно использовать название линии и количество таких линий.
.item {
grid-column-start: col-start 2;
}
Единица «fr» позволяет установить размер трека как фракцию свободного пространства контейнера. В примере ниже ширина каждого элемента равняется трети ширины контейнера:
.container {
grid-template-columns: 1fr 1fr 1fr;
}
Свободное пространство вычисляется после вычитания элементов фиксированного размера. В следующем примере пространство, доступное для распределения с помощью единицы «fr» не включает 50px:
.container {
grid-template-columns: 1fr 50px 1fr 1fr;
}
grid-template-areas
Данное свойство определяет шаблон Сетки с помощью названий областей, определенных в свойствах «grid-area». Повторение названий областей заставляет контент расширяться на указанное количество ячеек. Точка означает пустую ячейку. Такой синтаксис позволяет визуализировать структуру Сетки.
.container {
grid-template-areas:
" | . | none | ..."
"...";
}
- <grid-area-name> — название области
- . — пустая ячейка
- none — область отсутствует
Пример:
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
.container {
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
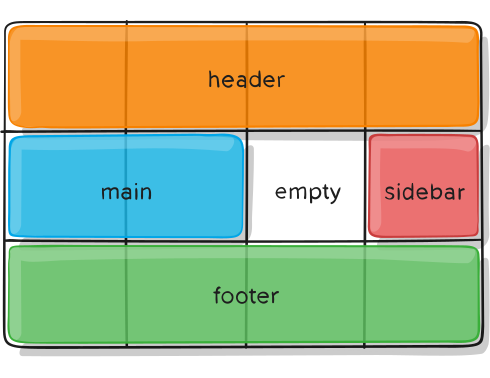
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
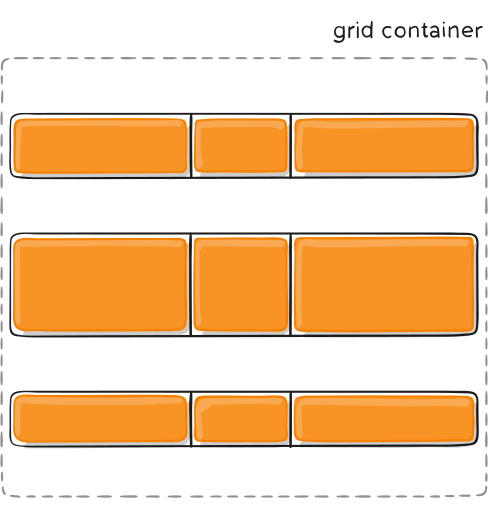
Этот код создает Сетку шириной в четыре колонки и высотой в три строки. Первая (верхняя) строка полностью занимается шапкой. Средняя строка состоит из двух областей «main», одной пустой ячейки и одной области «sidebar». Последняя строка — подвал.

Каждая строка в определении должна состоять из одинакового количества колонок.
Для обозначения пустой ячейки можно использовать любое количество точек. До тех пор, пока между точками нет пробела, они являются индикатором пустой ячейки.
Обратите внимание, что данный синтаксис применяется для обозначения областей, а не линий. При использовании этого синтаксиса линия каждой стороны области именуется автоматически. Если названием области является «foo», то названием начальных (первых) линий (строчной и колоночной) области будет «foo-start», а последних — «foo-end». Это означает, что некоторые линии могут иметь несколько названий, как в рассмотренном примере, где верхняя левая линия имеет три названия: header-start, main-start и footer-start.
grid-template
Данное свойство является сокращением для grid-template-rows, grid-template-columns и grid-template-areas.
.container {
grid-template: none | <grid-template-rows> / <grid-template-columns>;
}
- none — сбрасывает значения всех трех свойств до дефолтных
- <grid-template-rows> / <grid-template-columns> — устанавливает свойствам «grid-template-rows» и «grid-template-columns» соответствующие значения, а свойству «grid-template-areas» значение «none»
Можно использовать более сложный, но в тоже время более удобный синтаксис для определения значений всех трех свойств:
.container {
grid-template:
[row1-start] "header header header" 25px [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
Это эквивалентно следующему:
.container {
grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
grid-template-areas:
"header header header"
"footer footer footer";
}
Поскольку grid-template не сбрасывает неявные свойства Сетки (такие как grid-auto-columns, grid-auto-rows и grid-auto-flow), что требуется в большинстве случаев, вместо него рекомендуется использовать свойство «grid».
column-gap, row-gap, grid-column-gap, grid-row-gap
Данные свойства определяют размеры линий. Другими словами, они определяют величину отступов между колонками/строками.
.container {
/* стандарт */
column-gap: <line-size>;
row-gap: <line-size>;
/* раньше */
grid-column-gap: <line-size>;
grid-row-gap: <line-size>;
}
- <line-size> — величина отступов
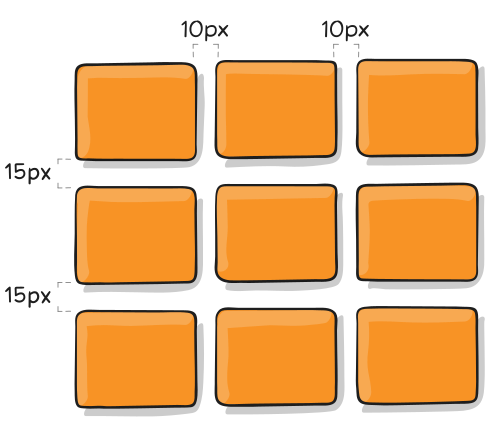
Пример:
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
column-gap: 10px;
row-gap: 15px;
}

Отступы создаются только между колонками/строками, но не по краям Сетки.
Обратите внимание, что свойства «grid-column-gap» и «grid-row-gap» в настоящее время переименованы в «column-gap» и «row-gap».
gap, grid-gap
Данное свойство является сокращением для row-gap и column-gap.
.container {
/* стандарт */
gap: <grid-row-gap> <grid-column-gap>;
/* раньше */
grid-gap: <grid-row-gap> <grid-column-gap>;
}
- <grid-row-gap> <grid-column-gap> — размеры отступов
Пример:
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
gap: 15px 10px;
}
Если значение свойства «row-gap» не установлено, оно принимает значение свойства «column-gap».
Обратите внимание, что свойство «grid-gap» в настоящее время переименовано в «gap».
justify-items
Данное свойство определяет выравнивание элементов в ячейках вдоль строчной (горизонтально) оси (в противоположность своству «align-items», определяющему выравнивание вдоль блочной (колоночной, вертикальной) оси). Значение этого свойства применяется ко всем элементам контейнера.
.container {
justify-items: start | end | center | stretch;
}
- start — элементы сдвигаются в начало их ячеек (левая граница)
- end — элементы сдвигаются в конец ячеек (правая граница)
- center — элементы распологатся по центру
- stretch — элементы заполняют всю ширину ячеек
.container {
justify-items: start;
}

.container {
justify-items: end;
}

.container {
justify-items: center;
}

.container {
justify-items: stretch;
}

Расположение отдельного элемента вдоль строчной оси ячейки контролируется свойством «justify-self».
align-items
Данное свойство определяет выравнивание элементов в ячейках вдоль блочной (колоночной, вертикальной) оси (в противоположность свойству «justify-items», которое определяет выравнивание вдоль строчной (горизонтальной) оси). Значение этого свойства применяется ко всем элементам контейнера.
.container {
align-items: start | end | center | stretch;
}
- start — элементы сдвигаются в начало их ячеек (верхняя граница)
- end — элементы сдвигаются в конеч ячеек (нижняя граница)
- center — элементы располагаются по центру
- stretch — элементы заполняют всю высоту ячеек
.container {
align-items: start;
}

.container {
align-items: end;
}

.container {
align-items: center;
}

.container {
align-items: stretch;
}

Расположение отдельного элемента вдоль колоночной оси ячейки контролируется свойством «align-self».
place-items
Данное свойство является сокращением для align-items и justify-items.
.container {
place-items: <align-items> <justify-items>;
}
- <align-items> <justify-items> — первое значение для align-items, второе — для justify-items. Если второе значение отсутствует, первое значение присваивается обоим свойствам.
Пример:
.container {
place-items: center start;
}
Элементы располагаются по центру ячеек вдоль колоночной оси и в начале вдоль строчной оси.
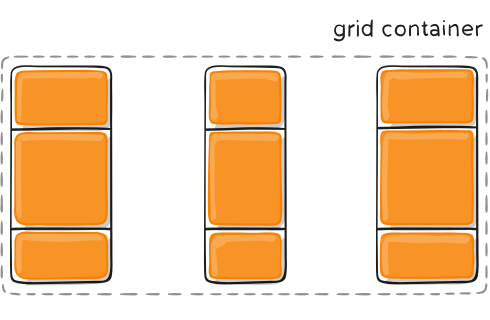
justify-content (выравнивание колонок)
Порой общая ширина элементов Сетки (ее колонок) оказывается меньше ширины контейнера. Это может произойти при определении элементов фиксированного размера (с помощью px, например). В этом случае мы можем определить порядок расположения колонок Сетки в контейнере. Данное свойство определяет выравнивание Сетки вдоль строчной оси — выравнивание колонок (в противоположность свойству «align-content», которое определяет выравнивание Сетки вдоль блочной (колоночной) оси — выравнивание строк).
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
- start — сдвигает Сетку в начало контейнера (левая граница)
- end — сдвигает Сетку в конец контейнера (правая граница)
- center — Сетка располагается по центру
- stretch — колонки растягиваются таким образом, чтобы Сетка занимала всю ширину контейнера
- space-around — одинаковое пространство между колонками, и половина такого пространства по краям контейнера
- space-between — первая колонка сдвигается в начало контейнера, последняя — в конец, свободное пространство равномерно распределяется между остальными колонками
- space-evenly — одинаковое пространство как между колонками, так и по краям контейнера
.container {
justify-content: start;
}

.container {
justify-content: end;
}

.container {
justify-content: center;
}

.container {
justify-content: stretch;
}

.container {
justify-content: space-around;
}

.container {
justify-content: space-between;
}

.container {
justify-content: space-evenly;
}

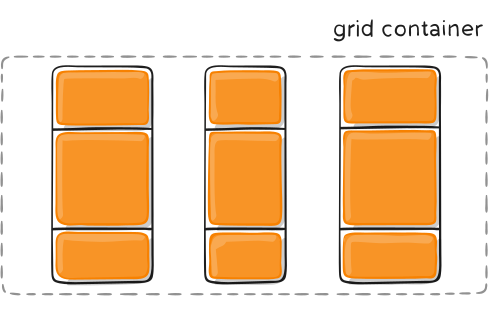
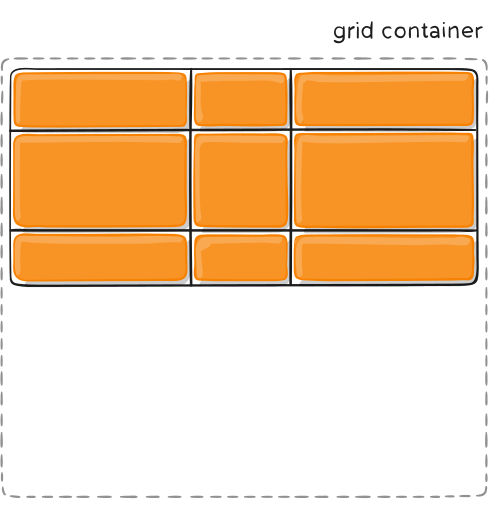
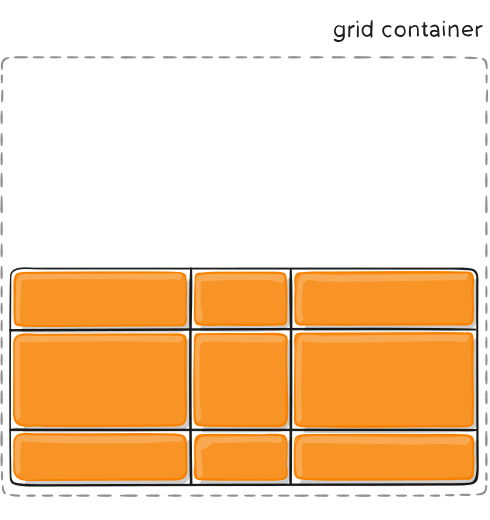
align-content (выравнивание строк)
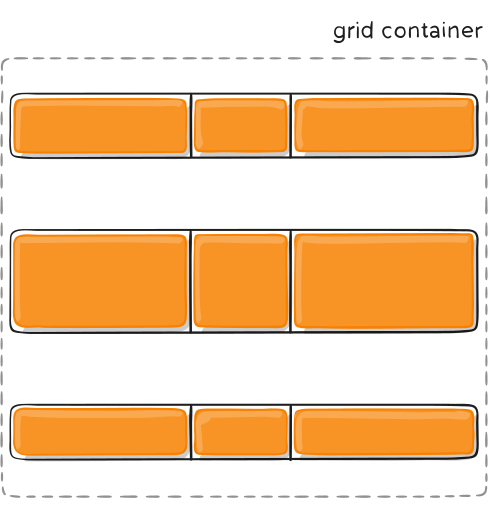
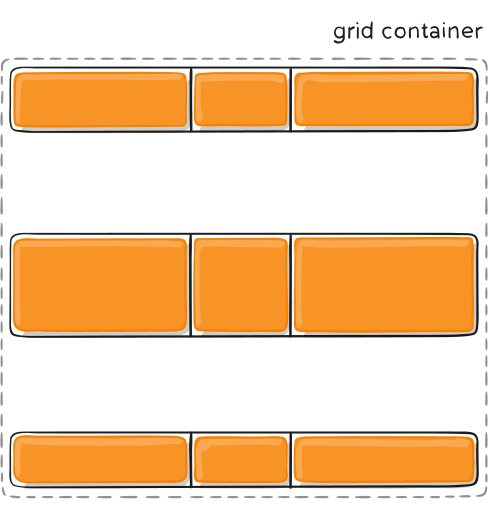
Порой общая высота элементов Сетки (ее строк) оказывается меньше высоты контейнера. Это может произойти при определении элементов фиксированного размера (с помощью px, например). В этом случае мы можем определить порядок расположения строк Сетки в контейнере. Данное свойство определяет выравнивание Сетки вдоль блочной (колоночной) оси — выравнивание строк (в противоположность свойству «justify-content», которое определяет выравнивание Сетки вдоль строчной оси — выравнивание колонок).
.container {
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
- start — сдвигает Сетку в начало контейнера (верхняя граница)
- end — сдвигает Сетку в конец контейнера (нижняя граница)
- center — Сетка располагается по центру
- stretch — строки растягиваются таким образом, чтобы Сетка занимала всю высоту контейнера
- space-around — одинаковое пространство между строками, и половина такого пространства по краям контейнера
- space-between — первая строка сдвигается в начало контейнера, последняя — в конец, свободное пространство равномерно распределяется между остальными строками
- space-evenly — одинаковое пространство как между строками, так и по краям контейнера
.container {
align-content: start;
}

.container {
align-content: end;
}

.container {
align-content: center;
}

.container {
align-content: stretch;
}

.container {
align-content: space-around;
}

.container {
align-content: space-between;
}

.container {
align-content: space-evenly;
}

place-content
Данное свойство является сокращением для align-content и justify-content.
.container {
place-content: <align-content> <justify-content>;
}
- <align-content> <justify-content> — первое значение для align-content, второе — для justify-content. Если второе значение отсутствует, первое значение присваивается обоим свойствам.
Пример:
.container {
place-content: center start;
}
Строки располагаются по центру контейнера, колонки — в начале.
grid-auto-columns, grid-auto-rows (размер неявных треков)
Данные свойства определяют размер автоматически создаваемых дорожек (неявных треков). Неявные треки создаются при наличии большего количества элементов, чем ячеек Сетки, или при размещении элемента за пределами Сетки.
.container {
grid-auto-columns: <track-size> ...;
grid-auto-rows: <track-size> ...;
}
- <track-size> — длина, проценты или фракции свободного пространства Сетки (используется единица измерения «fr»)
Пример:
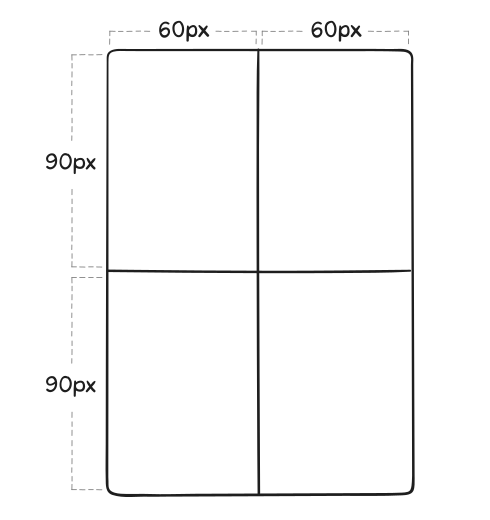
.container {
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px;
}

Это создает Сетку размером 2х2.
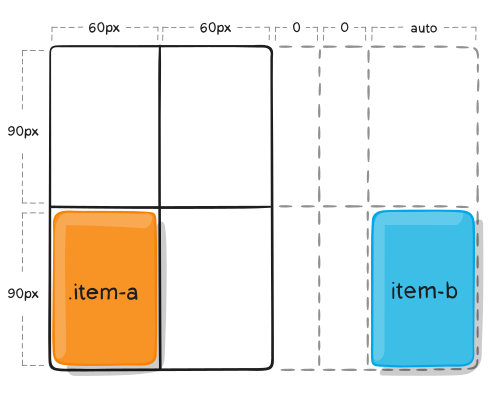
Допустим, мы используем свойства «grid-column» и «grid-row» для позиционирования элементов следующим образом:
.item-a {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item-b {
grid-column: 5 / 6;
grid-row: 2 / 3;
}

Началом элемента с классом «item-b» является вертикальная линия 5, а концом — вертикальная линия 6, но мы не определили эти линии. Поскольку мы ссылаемся на несуществующие линии, для заполнения отступов создаются неявные треки с нулевой шириной. Мы можем использовать свойство «grid-auto-columns» для определения ширины неявных дорожек:
.container {
grid-auto-columns: 60px;
}

grid-auto-flow
Для позиционирования элементов, находящихся за пределами Сетки, можно использовать алгоритм автоматического размещения (auto-placement algorithm). Рассматриваемое свойство определяет, как должен работать данный алгоритм.
.container {
grid-auto-flow: row | column | row dense | column dense;
}
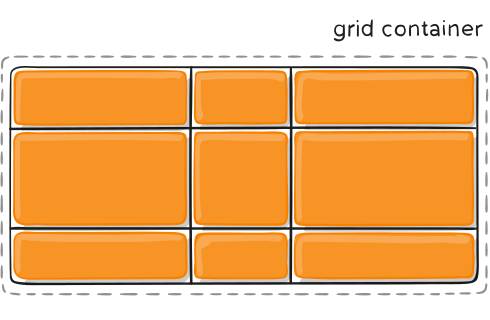
- row (по умолчанию) — алгоритм заполняет текущую строку до предела и, при необходимости, когда ширины текущей строки оказалось недостаточно, создает новую строку
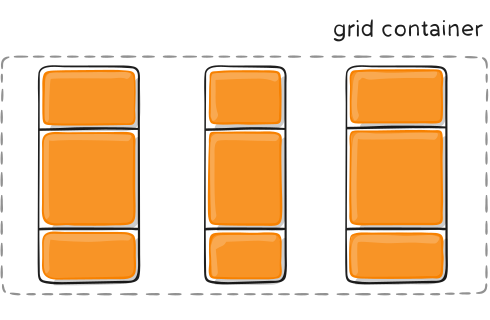
- column — алгоритм заполняет текущую колонку до предела и, при необходимости, когда высоты текущей колонки оказалось недостаточно, создает новую колонку
- dense — интеллектуальное заполнение Сетки при наличии элементов разного размера
Обратите внимание, что dense меняет визуальный порядок расположения элементов, что может плохо отразиться на доступности.
Предположим, что у нас имеется такая разметка:
<section class="container">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
</section>
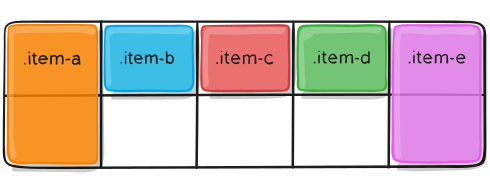
Мы определяем Сетку, состоящую из пяти колонок и двух строк, и устанавливаем свойству «grid-auto-flow» значение «row» (которое является значением по умолчанию):
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}
При размещении элементов в Сетке, мы определяем места только двух элементов:
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}
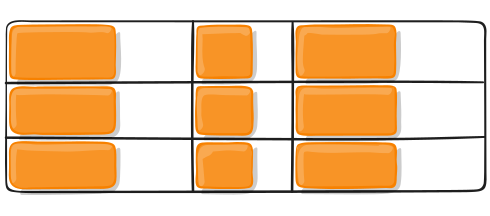
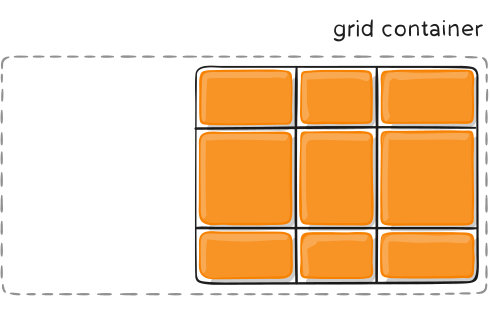
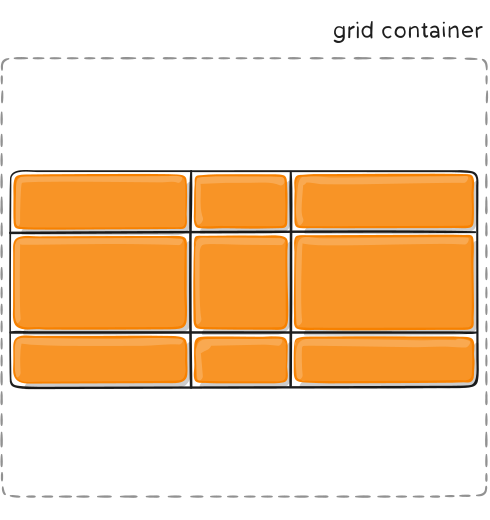
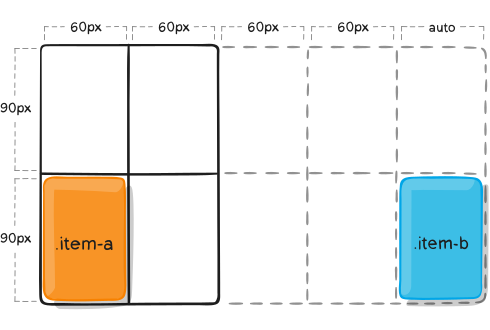
Поскольку значением свойства «grid-auto-flow» является «row», наша Сетка выглядит так, как показано на изображении ниже. Обратите внимание на расположение элементов с классами «item-b», «item-c» и «item-d» (предпочтение отдается строкам):

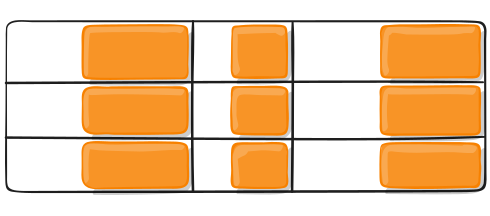
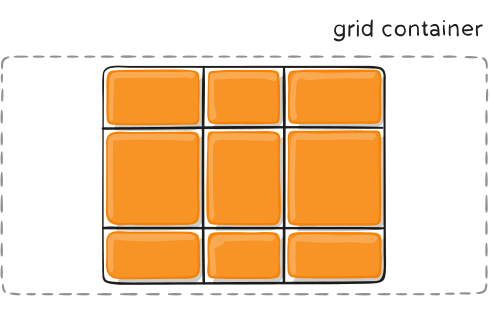
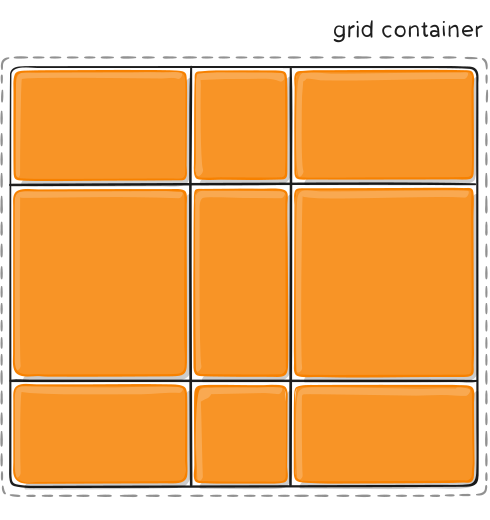
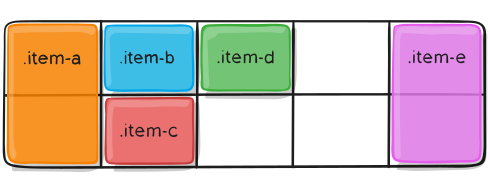
Если поменять значение свойства «grid-auto-flow» на «column», Сетка будет выглядеть следующим образом (предпочтение отдается колонкам):

grid
Данное свойство является сокращением для grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns и grid-auto-flow (обратите внимание, что в одном объявлении могут содержаться только «явные» или «неявные» свойства).
- none — все свойства принимают значения по умолчанию
- <grid-template> — аналогично сокращению grid-template
- <grid-template-rows> / [auto-flow && dense?] <grid-auto-columns>? — определяет значение для grid-template-rows. Если справа от слэша имеется ключевое слово «auto-flow», значением свойства «grid-auto-flow» становится «column». Если в дополнение к auto-flow указано ключевое слово «dense», алгоритм автоматического размещения упаковывает элементы соответствующим образом. Если значение для свойства «grid-auto-columns» опущено, его значением становится «auto»
- [auto-flow && dense?] <grid-auto-rows>? / <grid-template-columns> — определяет значение для grid-template-columns. Если слева от слэша имеется ключевое слово «auto-flow», значением свойства «grid-auto-flow» становится «row». Если в дополнение к auto-flow указано ключевое слово «dense», алгоритм автоматического размещения упаковывает элементы соответствующим образом. Если значение для свойства «grid-auto-rows» опущено, его значением становится «auto»
Следующие два блока кода эквиваленты:
.container {
grid: 100px 300px / 3fr 1fr;
}
.container {
grid-template-rows: 100px 300px;
grid-template-columns: 3fr 1fr;
}
Следующие два блока кода эквиваленты:
.container {
grid: auto-flow / 200px 1fr;
}
.container {
grid-auto-flow: row;
grid-template-columns: 200px 1fr;
}
Следующие два блока кода эквиваленты:
.container {
grid: auto-flow dense 100px / 1fr 2fr;
}
.container {
grid-auto-flow: row dense;
grid-auto-rows: 100px;
grid-template-columns: 1fr 2fr;
}
И следующие два блока кода также эквиваленты:
.container {
grid: 100px 300px / auto-flow 200px;
}
.container {
grid-template-rows: 100px 300px;
grid-auto-flow: column;
grid-auto-columns: 200px;
}
В данном случае мы можем использовать более сложный, но в тоже время более удобный синтаксис для одновременного определения свойств «grid-template-areas», «grid-template-rows» и «grid-template-columns» и установки прочих свойств в дефолтные значения. Что для этого нужно сделать, так это определить названия линий и размеры треков с соответствующими областями на одной строке. Это проще продемонстрировать на примере:
.container {
grid: [row1-start] "header header header" 1fr [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
Это равнозначно следующему:
.container {
grid-template-areas:
"header header header"
"footer footer footer";
grid-template-rows: [row1-start] 1fr [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
}
Свойства грид-элементов
Обратите внимание, что свойства float, display: inline-block, display: table-cell, vertical-align и column-*, применяемые к грид-элементу, не имеют никакого эффекта.
grid-column-start, grid-column-end, grid-row-start, grid-row-end
Данные свойства определяют положение элемента в Сетке через привязку к определенным линиям. grid-column-start / grid-row-start — это начальные линии элемента, а grid-column-end / grid-row-end — конечные.
.item {
grid-column-start: <number> | <name> | span <number> | span <name> | auto;
grid-column-end: <number> | <name> | span <number> | span <name> | auto;
grid-row-start: <number> | <name> | span <number> | span <name> | auto;
grid-row-end: <number> | <name> | span <number> | span <name> | auto;
}
- <line> — может быть числом (привязка осуществляется к номеру линии) или названием (привязка осществляется к названию линии)
- span <number> — элемент будет растянут на указанное количество треков
- span <name> — элемент будет растягиваться до достижения линии с указанным названием
- auto — автоматическое расположение, автоматическое расширение или дефолтное растягивание на одну колонку
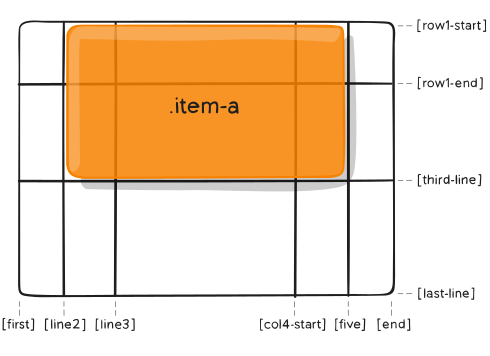
.item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start;
grid-row-end: 3;
}

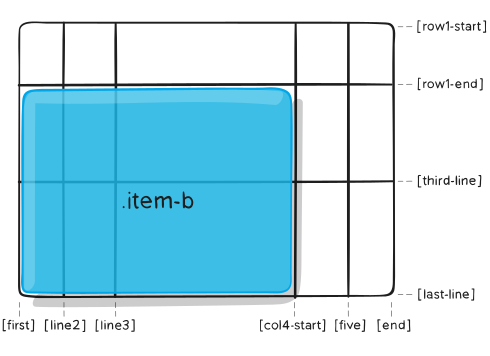
.item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2;
grid-row-end: span 2;
}

Если значения свойств grid-column-end / grid-row-end не определены, элемент займет 1 трек по умолчанию.
Элементы могут перекрывать друг друга. Вы можете использовать свойство z-index для управления порядком наложения элементов.
grid-column, grid-row
Данные свойства являются сокращением для grid-column-start + grid-column-end и grid-row-start + grid-row-end, соответственно.
.item {
grid-column: <start-line> / <end-line> | <start-line> / span <value>;
grid-row: <start-line> / <end-line> | <start-line> / span <value>;
}
- <start-line> / <end-line> — значения аналогичны значениям оригинальных свойств, включая span
Пример:
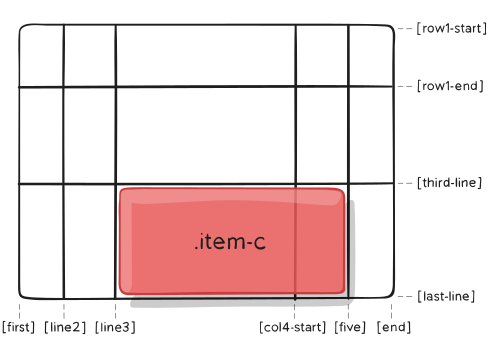
.item-c {
grid-column: 3 / span 2;
grid-row: third-line / 4;
}

Если конечная линия не определена, элемент по умолчанию будет занимать 1 трек.
grid-area
Данное свойство определяет название элемента, которое используется в качестве значения в свойстве grid-template-areas. grid-area также может использоваться как сокращение для grid-row-start + grid-column-start + grid-row-end + grid-column-end.
.item {
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
}
- <name> — произвольное название элемента
- <row-start> / <column-start> / <row-end> / <column-end> — могут быть числами или названиями линий
Присвоение названия элементу:
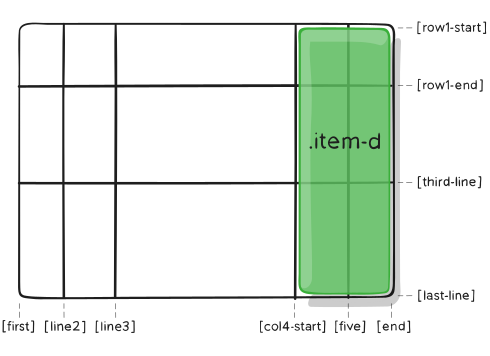
.item-d {
grid-area: header;
}
Сокращение для grid-row-start + grid-column-start + grid-row-end + grid-column-end:
.item-d {
grid-area: 1 / col4-start / last-line / 6;
}

justify-self
Данное свойство определяет выравнивание элемента в ячейке вдоль строчной оси (в противоположность свойству align-self, которое определяет выравнивание вдоль блочной (колоночной) оси). Это свойство применяется к элементу внутри отдельной ячейки.
.item {
justify-self: start | end | center | stretch;
}
- start — элемент сдвигается в начало ячейки (левая граница)
- end — элемент сдвигается в конец ячейки (правая граница)
- center — элемент располагается по центру
- stretch — элемент заполняет всю ширину ячейки
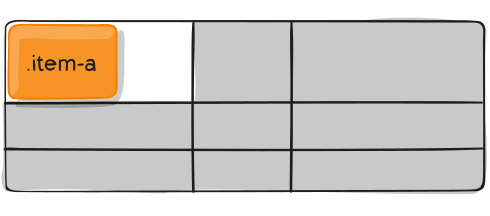
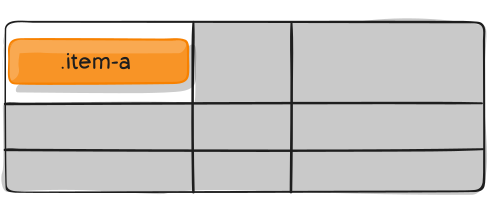
.item-a {
justify-self: start;
}

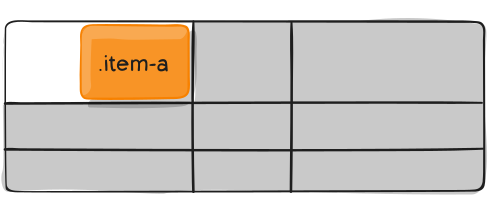
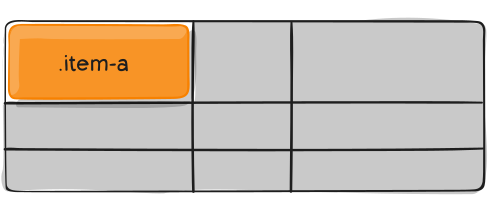
.item-a {
justify-self: end;
}

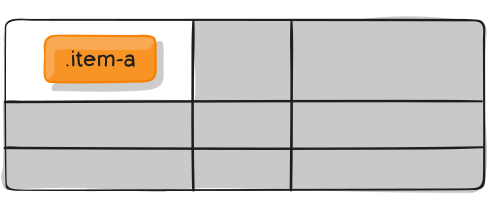
.item-a {
justify-self: center;
}

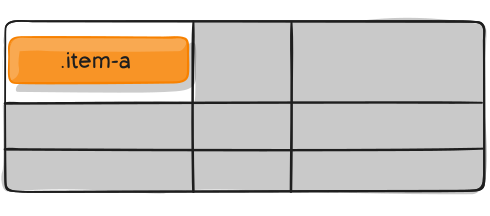
.item-a {
justify-self: stretch;
}

Для управления выравниванием всех элементов Сетки вдоль строчной оси используется свойство justify-items.
align-self
Данное свойство определяет выравнивание элемента в ячейке вдоль блочной (колоночной) оси (в противоположность свойству justify-self, которое определяет выравнивание вдоль строчной оси). Это свойство применяется к элементу внутри отдельной ячейки.
.item {
align-self: start | end | center | stretch;
}
- start — элемент сдвигается в начало ячейки (верхняя граница)
- end — элемент сдвигается в конец ячейки (нижняя граница)
- center — элемент располагается по центру
- stretch — элемент заполняет всю высоту ячейки
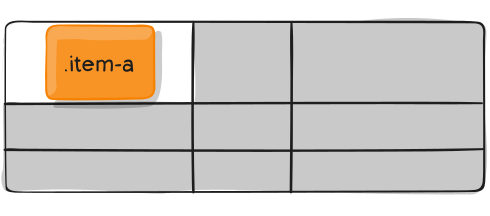
.item-a {
align-self: start;
}

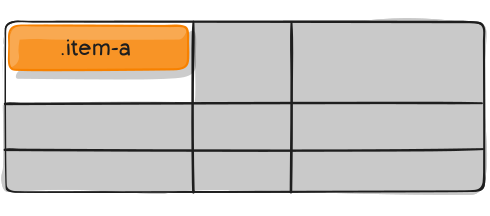
.item-a {
align-self: end;
}

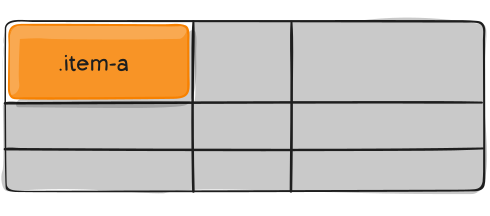
.item-a {
align-self: center;
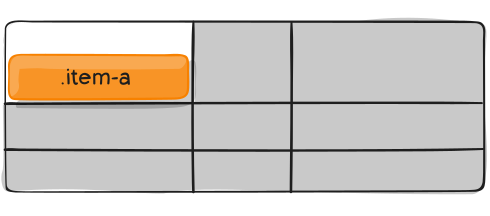
}

.item-a {
align-self: stretch;
}

Для управления выравниванием всех элементов Сетки вдоль блочной (колоночной) оси используется свойство align-items.
place-self
Данное свойство является сокращением для align-self и justify-self.
- auto — значение по умолчанию
- <align-self> / <justify-self> — первое значение для align-self, второе — для justify-self. Если второе значение опущено, первое значение применяется к обоим свойствам
.item-a {
place-self: center;
}

.item-a {
place-self: center stretch;
}

Специальные функции и ключевые слова
- При определении размеров строк и колонок можно использовать не только обычные единицы измерения, такие как px, rem, % и т.д., но и такие ключевые слова, как min-content, max-content, auto и, пожалуй, самое полезное — фракции (fr). grid-template-columns: 200px 1fr 2fr min-content
- Вы также можете использовать функции, которые делают элементы масштабируемыми. Например, так можно определить элемент, шириной в 1fr, способный сжиматься до 200px: grid-template-columns: 1fr minmax(200px, 1fr)
- Функция repeat() используется для быстрого определения повторяющихся элементов: grid-template-columns: repeat(10, 1fr) (десять колонок, шириной в 1fr)
- Сочетание названных возможностей позволяет добиться невероятной гибкости макета, например: grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)) (из примера в начале раздела про Грид)
Полезные ресурсы
Поддержка

Туториал
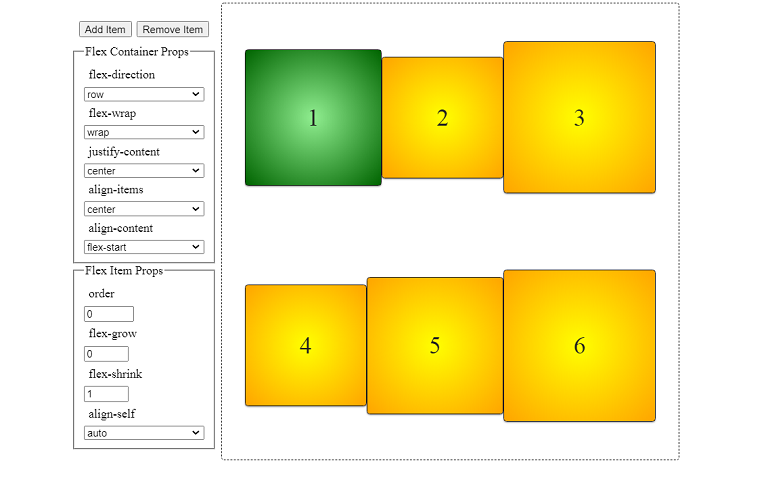
В данном туториале мы создадим простой тренажер по основным свойствам Flexbox.

Разметка
<main>
<div id="controls">
<div id="buttons">
<button data-btn="addBtn">Add Item</button>
<button data-btn="removeBtn">Remove Item</button>
</div>
<fieldset id="flexContainerProps">
<legend>Flex Container Props</legend>
<label for="flexDirection">flex-direction</label>
<select id="flexDirection">
<option value="row" selected>row</option>
<option value="row-reverse">row-reverse</option>
<option value="column">column</option>
<option value="column-reverse">column-reverse</option>
</select>
<label for="flexWrap">flex-wrap</label>
<select id="flexWrap">
<option value="nowrap">nowrap</option>
<option value="wrap" selected>wrap</option>
<option value="wrap-reverse">wrap-reverse</option>
</select>
<label for="justifyContent">justify-content</label>
<select id="justifyContent">
<option value="flex-start">flex-start</option>
<option value="flex-end">flex-end</option>
<option value="center" selected>center</option>
<option value="space-between">space-between</option>
<option value="space-around">space-around</option>
<option value="space-evenly">space-evenly</option>
</select>
<label for="alignItems">align-items</label>
<select id="alignItems">
<option value="flex-start">flex-start</option>
<option value="flex-end">flex-end</option>
<option value="center" selected>center</option>
<option value="stretch">stretch</option>
<option value="baseline">baseline</option>
</select>
<label for="alignContent">align-content</label>
<select id="alignContent">
<option value="flex-start" selected>flex-start</option>
<option value="flex-end">flex-end</option>
<option value="center">center</option>
<option value="stretch">stretch</option>
<option value="space-between">space-between</option>
<option value="space-around">space-around</option>
<option value="space-evenly">space-evenly</option>
</select>
</fieldset>
<fieldset id="flexItemProps">
<legend>Flex Item Props</legend>
<label for="order">order</label>
<input
id="order"
type="number"
min="-5"
max="5"
step="1"
value="0"
/>
<label for="flexGrow">flex-grow</label>
<input
id="flexGrow"
type="number"
min="0"
max="5"
step="1"
value="0"
/>
<label for="flexShrink">flex-shrink</label>
<input
id="flexShrink"
type="number"
min="1"
max="6"
step="1"
value="1"
/>
<label for="alignSelf">align-self</label>
<select id="alignSelf">
<option value="auto" selected>auto</option>
<option value="flex-start">flex-start</option>
<option value="flex-end">flex-end</option>
<option value="center">center</option>
<option value="stretch">stretch</option>
<option value="baseline">baseline</option>
</select>
</fieldset>
</div>
<div id="flexContainer">
<div class="flex-item selected">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
<div class="flex-item">6</div>
</div>
</main>
Здесь у нас имеется флекс-контейнер (flexContainer) с шестью флекс-элементами (flex-item) и контейнер (controls) для управления переключением свойств флекс-контейнера (flexContainerProps) и выбранного (selected) флекс-элемента (flexItemProps). Также во втором контейнере у есть две кнопки (buttons): одна для добавление элемента во флекс-контейнер (addBtn), другая для удаления последнего флекс-элемента (removeBtn).
Стили
main {
display: flex;
justify-content: center;
align-items: center;
}
#controls {
margin-right: 0.4rem;
}
#buttons {
margin: 0.4rem;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
button {
margin: 0.2rem;
}
label {
display: block;
margin: 0.4rem;
}
select {
width: 100%;
}
#flexContainer {
width: 600px;
height: 600px;
border: 1px dashed #222;
border-radius: 4px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.flex-item {
min-width: 178px;
min-height: 178px;
background: radial-gradient(circle, yellow, orange);
border: 1px solid #222;
border-radius: 4px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4);
color: #222;
font-size: 2rem;
display: flex;
justify-content: center;
align-items: center;
user-select: none;
cursor: pointer;
}
.flex-item:nth-child(2n) {
min-width: 158px;
min-height: 158px;
}
.flex-item:nth-child(3n) {
min-width: 198px;
min-height: 198px;
}
.flex-item.selected {
background: radial-gradient(circle, lightgreen, darkgreen);
}
Флекс-элементы должны быть разного размера и при этом гибкими. Мы добиваемся этого с помощью min-width/min-height и nth-child. Выбранный элемент имеет класс «selected» с другим цветом фона.
Скрипт
// Получаем контейнеры и кнопки
const controls = document.querySelector('#controls')
const buttons = document.querySelector('#buttons')
const flexContainer = document.querySelector('#flexContainer')
// Обрабатываем нажатие кнопки
buttons.addEventListener('click', (e) => {
// Нас интересует только нажатие кнопки
if (e.target.tagName !== 'BUTTON') return
// Получаем название кнопки
const { btn } = e.target.dataset
switch (btn) {
// Если нажата кнопка для добавления элемента во флекс-контейнер
case 'addBtn':
// Максимальное количество элементов составляет 6 единиц
// При большем количестве произойдет переполнение флекс-контейнера
// Определяем порядковый номер элемента
const num = document.querySelectorAll('.flex-item').length + 1
// Проверяем, что в контейнере находится меньше 7 элементов
// Если это так
if (num < 7) {
// Создаем новый элемент "div"
const newItem = document.createElement('div')
// Добавляем ему соответствующий класс
newItem.className = 'flex-item'
// Нумеруем его
newItem.textContent = num
// И помещаем во флекс-контейнер
flexContainer.append(newItem)
}
break
// Если нажата кнопка для удаления флекс-элемента
case 'removeBtn':
// Определяем индекс последнего элемента
const index = document.querySelectorAll('.flex-item').length - 1
// Проверяем, что индекс последнего элемента больше 0
// Мы не хотим удалять единственный флекс-элемент
if (index > 0) {
// Определяем элемент, подлежащий удалению
const itemToRemove = document.querySelectorAll('.flex-item')[index]
// И удаляем его
itemToRemove.remove()
}
break
}
})
// Обрабатываем изменения селектов и инпутов
controls.addEventListener('change', (e) => {
// Получаем название измененного свойства
const prop = e.target.id
// Получаем значение измененного свойства
const value = e.target.value
// Проверяем, какое свойство изменилось
// Свойство флекс-контейнера или свойство выбранного флекс-элемента
// И добавляем соответствующие свойства и значения
if (e.target.parentElement.id === 'flexContainerProps') {
flexContainer.style[prop] = value
} else {
const selectedItem = document.querySelector('.selected')
selectedItem.style[prop] = value
}
})
// Обрабатываем выбор флекс-элемента
flexContainer.addEventListener('click', (e) => {
// Нас интересует только клик по не выбранному флекс-элементу
if (
e.target.className !== 'flex-item' ||
e.target.classList.contains('selected')
)
return
// Нам нужно удалить класс "selected" у текущего выбранного элемента
if (document.querySelector('.selected') !== null)
document.querySelector('.selected').classList.remove('selected')
// И добавить его новому выбранному элементу
e.target.classList.add('selected')
// При выборе флекс-элемента нам необходимо получить значения его "флекс-свойств"
// И присвоить их соответствующим инпутам и селекту
// Это позволяет изменять свойства выбранного флекс-элемента
// Переключаться на другой элемент
// Возвращаться к первому, и редактировать ранее измененные свойства
// Вспомогательная функция для получения значения определенного свойства указанного элемента
// Значением по умолчанию второго параметра функции является выбранный флекс-элемент
const getStyle = (property, element = e.target) =>
getComputedStyle(element).getPropertyValue(property)
// Воспользуемся тем, что мы можем обращаться к DOM-элементам, имеющим атрибут "id", напрямую
// Обратите внимание, что делать так не рекомендуется
order.value = getStyle('order')
flexGrow.value = getStyle('flex-grow')
flexShrink.value = getStyle('flex-shrink')
alignSelf.value = getStyle('align-self')
})
Как видите, ничего сложного. Конечно, функционал получившегося тренажера весьма ограничен. Однако, полагаю, этого вполне достаточно для понимания работы основных свойств Flexbox.
Рекомендую попробовать создать аналогичный тренажер по основным свойствам Grid — это будет отличной практикой и позволит как следует во всем разобраться.
Вам также может показаться интересным один из моих последних проектов — Современный стартовый HTML-шаблон.
Благодарю за внимание и хорошего дня.