Кроме редактора кода, терминала, браузера и гита веб-разработчики пользуются вагоном и маленькой тележкой маленьких инструментов, которые выполняют какую-то одну задачу, но могут пригодиться в ежедневной работе. Предлагаем вам нашу подборку — надеемся, что что-то пригодится, а по поводу чего-то вы и вовсе скажете «А что, так можно было?».
Дисклеймер: подборка нисколько не претендует на полноту, но об этом позже.
Проверка по стандартам
Валидатор W3C — проверяем, валидный ли мы написали HTML. Вот статья о том, почему валидаторы это добро.
Can I use — проверяем, как браузеры прямо сейчас поддерживают разные свойства, теги, API и технологии. Даже Opera Mini, хотя казалось бы.
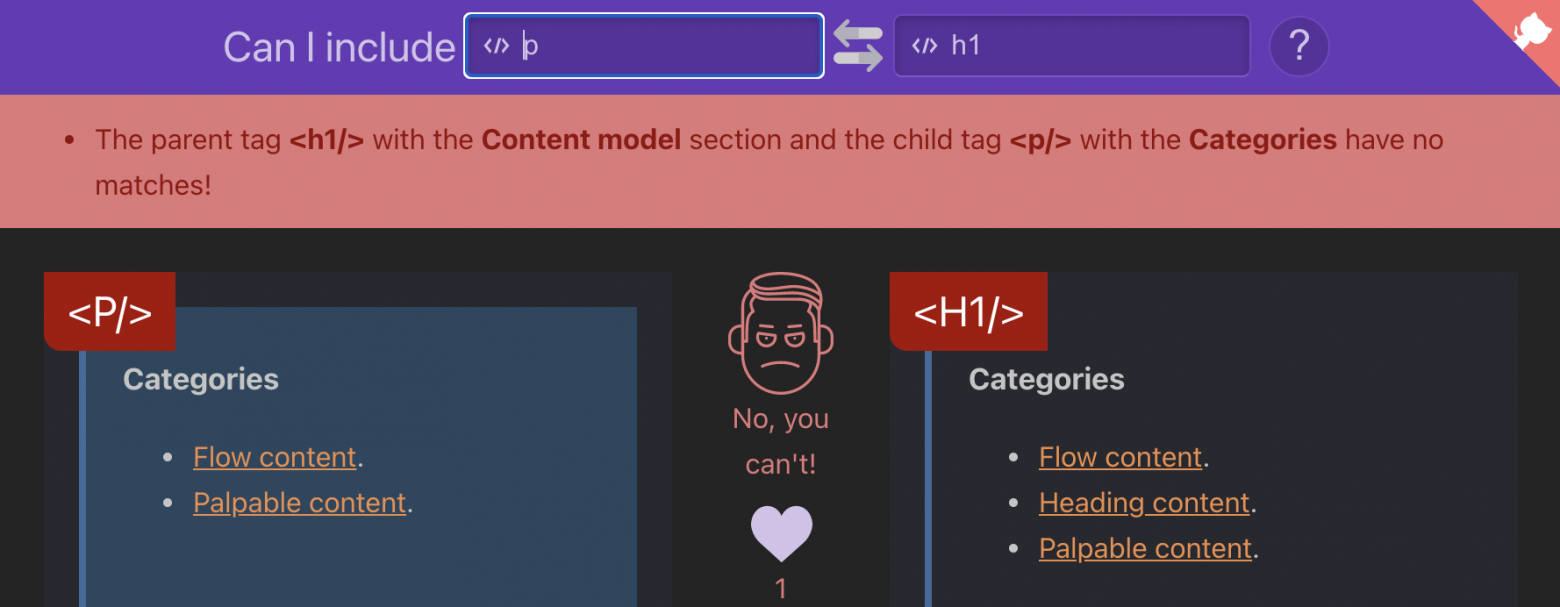
Can I include — проверяем, можно ли вложить один тег в другой, и если нельзя, то почему. Всё подробно показывают и рассказывают со ссылками на спецификацию.

Проверка вёрстки и стилей
Разные верстальщические инструменты.
BrowserStack — показывает, как выглядит вёрстка в разных браузерах.
Генератор HTML-дерева — в удобном виде показывает структуру разметки и структуру заголовков на странице.
PerfectPixel — плагин для проверки того, насколько вёрстка близка к макету. Подробнее о том, что такое Pixel Perfect вёрстка.
CSS Peeper — расширение, чтобы быстро промониторить стили, картинки, и снять размеры без открытия инструментов разработчика.

Работа с кодом
Этот раздел — потенциальная шкатулка Пандоры. Он ждёт ваших дополнений в комментариях.
8 расширений VS Code для продуктивной работы — подборка плагинов на все случаи жизни.
JavaScript Event KeyCodes — получаем KeyCode любой нажатой клавиши, пригодится в приложениях, которые обрабатывают ввод с клавиатуры.
Regex 101 – библиотека регулярных выражений, проверка регулярных выражений, всё что угодно для регулярных выражений.
JSON Formatter & Validator — отдаём на вход неформатированный JSON, получаем на выходе отформатированный. Бонусом проверка на валидность по трём разным RFC и ECMA-404.
JSON Placeholder — бесплатный REST API, который можно использовать для тестирования, когда вам нужны какие-нибудь фейковые данные в проекте.
JSON Parser Online — ещё один инструмент для приведения JSON в читаемый вид.
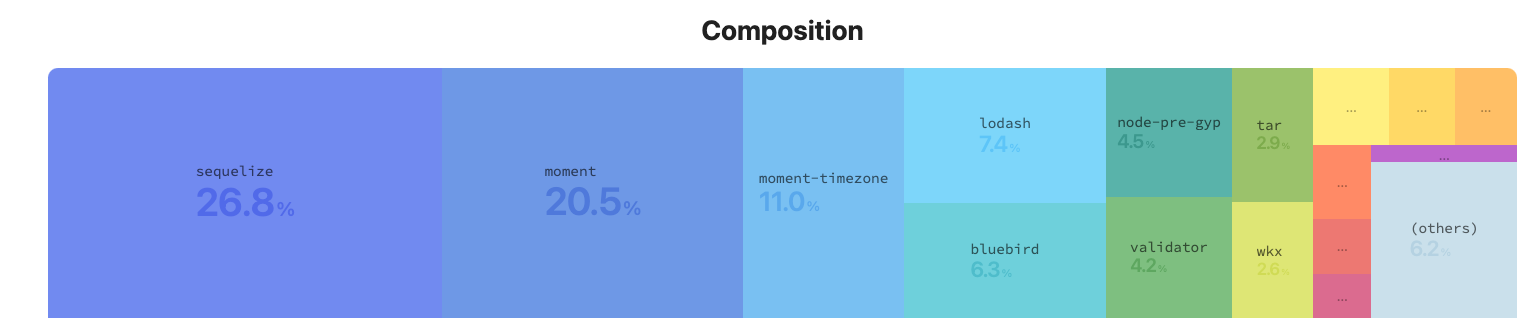
Bundlephobia — наглядно показывает, какие зависимости притянет npm-пакет. Можно загрузить package.json и проверить его. Это полезно, ведь мы тонем в зависимостях и нам это нравится.

Работа с графикой
То, что может понадобиться при работе с графикой — сжималки, растягивалки и подгружалки изображений. Бэкендеры, извините, можно пролистывать.
Сжатие (и увеличение) изображений
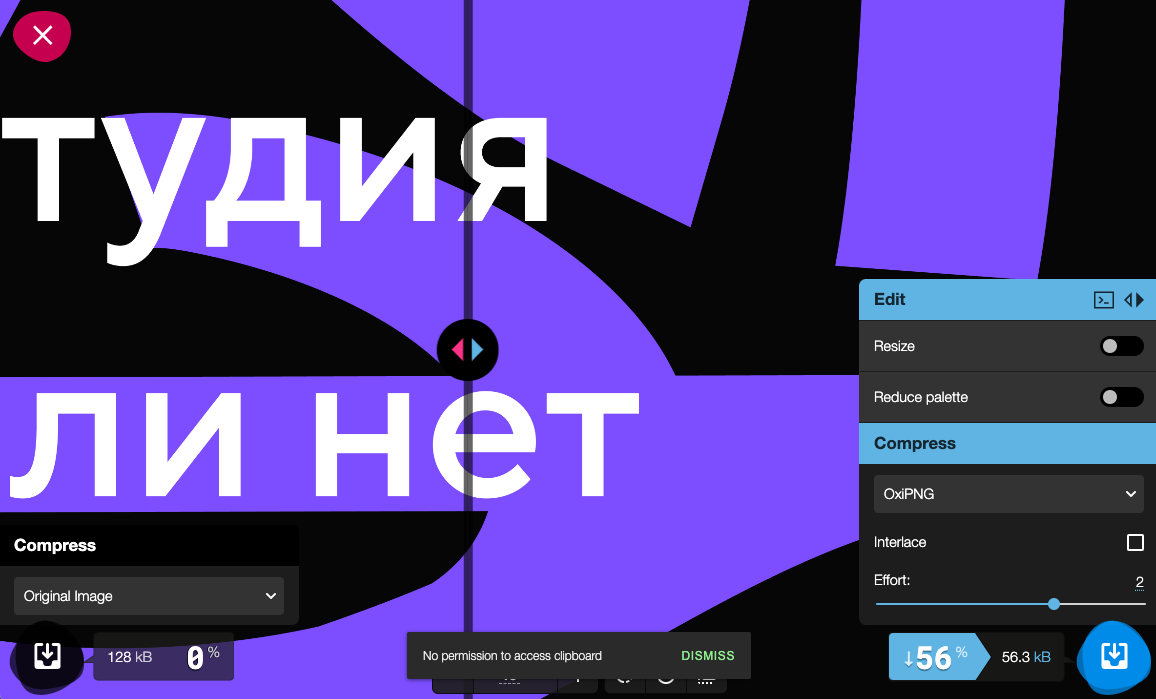
Squoosh — ещё одна тулза для оптимизации изображений. Меняем настройки, двигаем ручку, смотрим, что ничего не сломалось.
TinyPNG — cжимает WebP, PNG и JPG и не портит картинки. Можно использовать для создания превьюшек. Есть плагин для Фотошопа.
Image Upscaler — нейросетевой увеличитель изображений, если вам досталась маленькая картинка, а дизайнер уже в отпуске.

Работа с SVG
SVGOMG – оптимизация и очищение SVG от всякого мусора. Используйте с умом!
SVG to bg – конвертер SVG-иконок в код для использования в CSS. Подробная инструкция прилагается на сайте автора.
URL-encoder для SVG — конвертируем SVG для использования его в качестве
background-image,border-imageилиmask.
Коллекции картинок
Flaticon — иконки на все случаи жизни. Есть бесплатные, есть платные, PNG от 16 до 512px и SVG.
Unsplash — бесплатные изображения по лицензии CC0. Есть отличное API для встраивания графики в ваши приложения.
Lorem Picsum — генерирует случайные картинки-плейсхолдеры любого нужного вам размера.

Фавиконки
Мы уже рассказывали о том, как правильно использовать фавиконки. Вот несколько инструментов, которые помогут автоматизировать работу.
Кое-что ещё
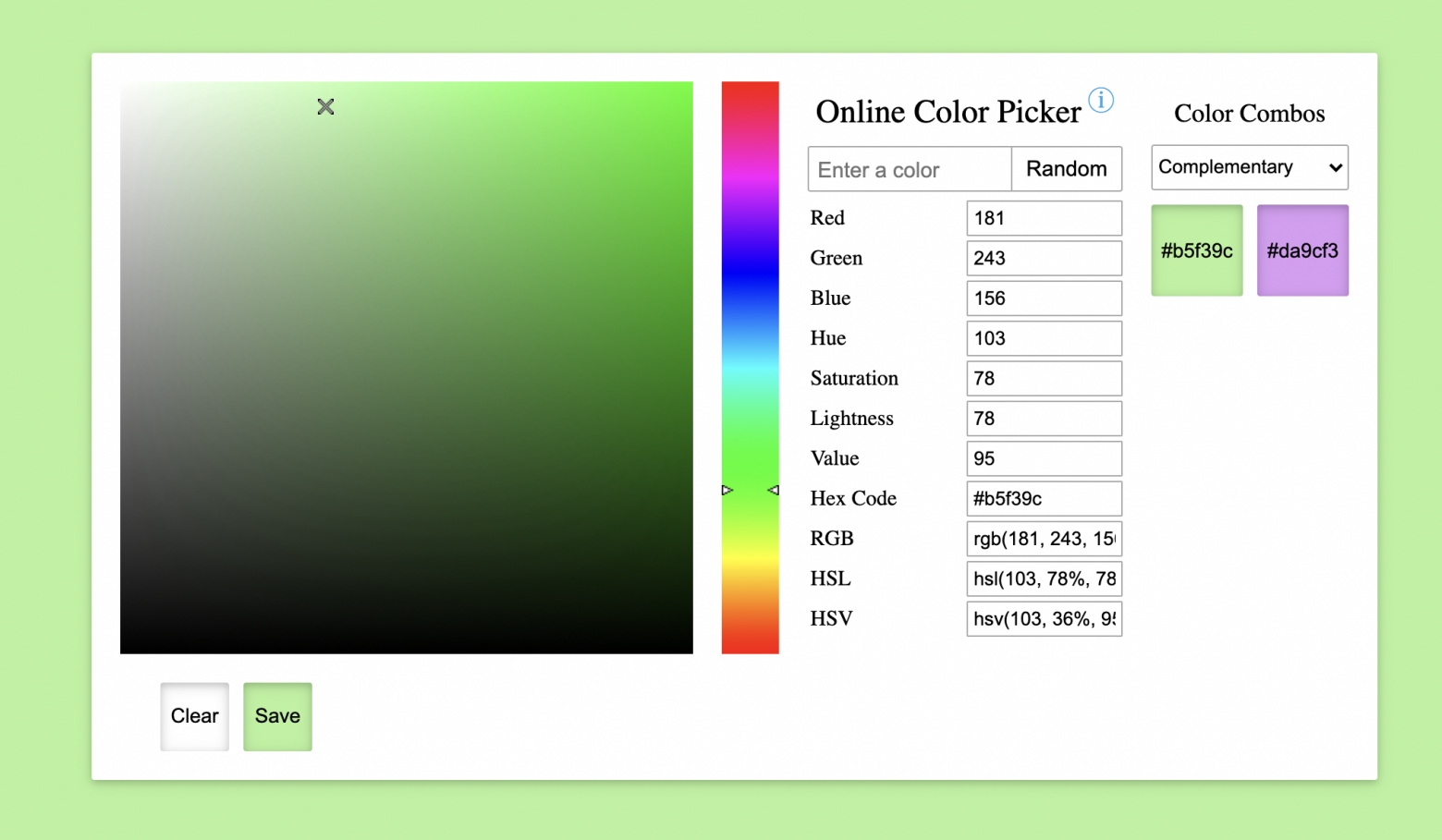
Online Color Picker – просто удобная выбиралка цветов прямо в браузере. Показывает всю основную информацию, можно забить, например, RGB, а потом забрать HEX и посмотреть совместимые цвета.
Remove.bg — неплохо удаляет фон у любого изображения и экономит массу времени.

Работа с текстом
Эти инструменты помогут чуть ускорить вёрстку, если вы, например, работаете в редакции, пишете в гуглдоках и хотите сразу получать нормальный HTML или markdown для вставки на сайт.
Типограф, ещё один типограф и другой типограф — все три помогают получить текст с правильными кавычками, неразрывными пробелами и другими типографическими элементами.
Хабраконвертер — превращает гугл-документ с картинками в HTML.
Docs to Markdown — ещё один конвертер гугл-доков, на этот раз в Markdown. Устанавливается как расширение прямо в гугл-документы, выдаёт вполне сносный маркдаун.
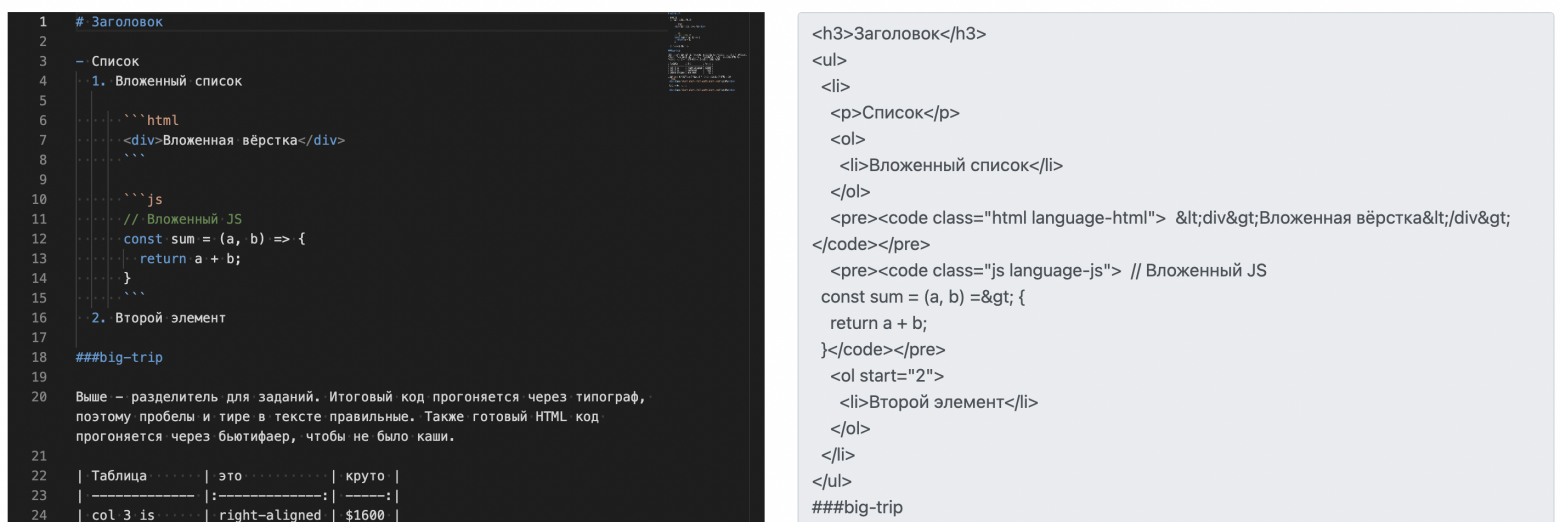
md2html — хороший конвертер и онлайн-редактор заодно. Отдаём на вход markdown, получаем HTML. Быстро, без мусора. Пользуемся в редакции сами, нарадоваться не можем.

md2html
На этом сегодня всё.
Конечно, в одну статью не вместить все инструменты, которые могут пригодиться всем-всем разработчикам. Поэтому поделитесь в комментариях тем, что помогает лично вам в работе — так мы сможем сделать эту статью более полной и полезной. И чтобы комментарии были полезнее самой статьи.