
В конце 2007-го года я запустил сервис charts.hohli.com, данный сервис базируется на Google Charts API и позволяет генерировать графики. И вот, спустя полтора года решился я на обновление сервиса…
И что же меня сподвигло на сей шаг? Совсем недавно, мне пришлось воспользоваться своим же сервисом — и возникло ощущение недоделанности проекта, а ведь своё, родное, грустно стало — полез в код, а там…
А там мои первые шаги в изучении JavaScript'a (нет, конечно я и до этого писал валидаторы форм и т.д. и т.п., но этот проект был полностью на JS). Использовал я тогда Prototype.js + Script.Aculo.Us, да как-то так робко, что решил я не теребить свой старый код, а написать всё с нуля, используя jQuery.
Для начала, погуглил на тему готовых плагинов для jQuery — нашел два: jQuery Google Charts и gChart, но к моему сожалению, первый оказался сыроват, а второй имел посредственное отношение к jQuery, и был крайне неудобен для моих целей. В результате решился на написание своего решения, которое в ближайшее время постараюсь выложить в качестве jQuery плагина. В довесок к этому «плагину» был так же написан скрипт charts.dom.js — именно он отвечает за манипуляции с DOM'ом на странице и обновление превью.
Функциональность
Кроме исправления мелких багов, были так же добавлены следующие фичи:
- Парсинг URL картинки — дабы дать пользователям возможность в дальнейшем изменить уже созданный график
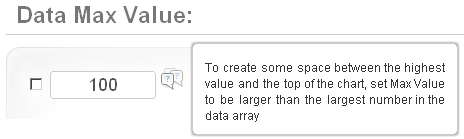
- Новый параметр «Max Data Value» — позволяет поднять «потолок» графика
- Добавлена возможность «заливать» линейные графики (опция «fillarea»)
- Добавлена поддержка сетки (с тонкой настройкой)
- Добавлены настройки bar-графиков (ширина, расстояние)
- Больше возможностей по изменению фона изображений (добавлены градиент и «зебра»)
Внешний вид
Был проведен редизайн сервиса — ведь минимализм не должен быть топорным… За основу был взят дизайн с сайта HoHli.com, и все элементы управления подстраивались под него:
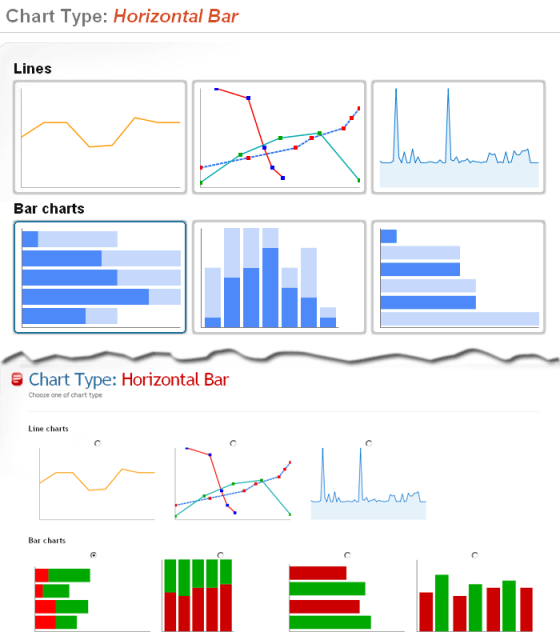
Выбор типа графиков — избавился от radio-buttons и выбрал более презентабильные картинки, сравните:

Выбор размера графика так же был обновлен:

Color-picker не остался в стороне:

Переделал превью графика:

Добавлены всплывающие подсказки — хоть интерфейс сервиса интуитивно понятен, но некоторые детали всё же стоит прояснить:

Планы на будущее
- Добавить русский язык интерфейса
- Добавить поддержку маркеров
- Добавить возможность изменять стили линий
- Добавить поддержку полупрозрачности для фона
- Таки написать jQuery плагин
О монетизации
Для монетизации был выбран Google AdSense, за полтора года его показатели составили:
- показы — 38 167
- клики — 3 609
- CTR — 9,46%
- прибыль — $218,66
Альтернативная монетизация посредством SAPE (реф. ссылка) принесла мне ~$200 за год (только 3 ссылки на главной).
Раскруткой сервиса практически не занимался — был лишь пост на хабре, да оставлена ссылка в Google Groups. Google PR при этом скакнул до 5-ти и по чуть-чуть скатился до 2-х…
О потраченом времени
На создание первой версии у меня ушло около 16-20 часов, на обновление сервиса было потрачено около 24-х часов. Исходя из отдачи — можно сказать, что один час моей работы над первой версией мне принес $20. Теперь буду ждать и надеятся на окупаемость «обновления»…
В качестве вывода, можно сказать, что сервисы «для народа» приносят как моральное так и материальные блага, не ленитесь создавать их…
P.S. Старый сервис продолжает работать по адресу: http://charts.hohli.com/old/
