Привет, Хабр! Меня зовут Станислав Игнатьев, я начальник отдела дизайна продуктов сервисов X5 Group. Мы проектируем интерфейсы для внешних и внутренних сервисов, например: подписка «Пакет», приложение «Пятёрочка», цифровая платформа для поставщиков Dialog.X5, приложения для работы сотрудников.
Сегодня я хотел бы рассказать, как и зачем мы создавали собственный шрифт.
С чего начался процесс
Как ни удивительно, с ребрендинга компании. В 2021 году X5 Group отметила своё 15-летие и обновила бренд.
За время существования и развития компания стала лидером в области продуктов питания и в ключевых клиентских миссиях, связанных с едой.
X5 Group присутствует на всех этапах клиентского пути и заботится о людях и окружающей среде, а, значит, ставит перед собой амбициозные задачи, решение которых было бы невозможно без раскрытия потенциала единого бренда. Именно поэтому компания уделяет много внимания тому, чтобы выстраивать целостный образ компании и её сервисов в глазах потребителей, партнёров и инвесторов.
Использовать объединяющую силу бренда можно только тогда, когда для различных подразделений создана общая айдентика, способная охватить всю экосистему B2B- и B2C-брендов, сервисов, продуктов и инициатив.
Про ребрендинг в дизайне интерфейсов
Мы проектируем интерфейсы разных цифровых сервисов: как для партнёров (платформа Dialog.X5), так и для сотрудников компании (система для категорийных менеджеров, цифровые продукты для подразделения Транспорта, Импорта, Недвижимости, HR-сервисы и другие). Чтобы поддерживать активную коммуникацию с сотрудниками, компания использует различные каналы, и интерфейсы — это одна из форм взаимодействия.
Помимо заботы о сотрудниках, партнёрах и поставщиках, которая заложена в стратегии компании, ключевым элементом философии бренда выступает умное использование материалов и продуктов.
В контексте дизайна речь идёт об осознанном подходе к визуализации информации. Мы «экономим чернила», не создаём дизайн ради дизайна и всегда проектируем удобные интерфейсы. Единообразие стиля обеспечивает узнавание бренда и позволяет пользователю чувствовать себя комфортно.
В основе визуального языка бренда лежат базовые константы, такие как: цвет, форма и типографика. А так как X5 Group объединяет в себе несколько брендов, мы используем разные акцентные цвета в разных торговых сетях. Про цвета и формы я расскажу в следующих статьях. Сегодня же остановлюсь на типографике.
Перейдём к шрифтам
В рамках ребрендинга мы совместно с агентством Linii и студией ParaType разработали 2 шрифта — X5 Sans и X5 Sans UI. Их названия похожи, как и сами шрифты, однако сокращение UI говорит о некоторых существенных отличиях.
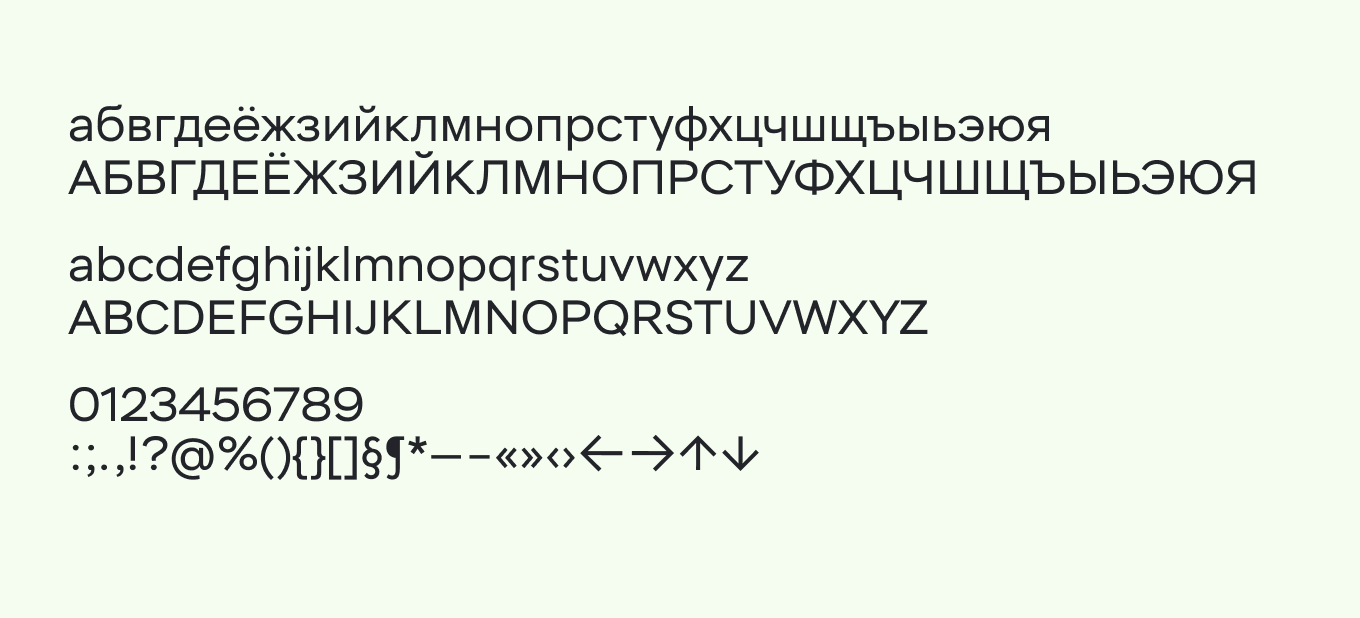
X5 Sans
Современный лаконичный геометрический гротеск

Отличительные особенности:
чистые формы;
полузакрытая, ближе к закрытой, апертура знаков;
буквы с собственным характером, например: б, ж, м, у;
пропорции шрифта универсальны и позволяют ему хорошо работать и в мелком, и в крупном размерах;
в шрифте четыре начертания: Light, Regular, Medium и Bold, объединённых в один вариативный шрифт.
X5 Sans используется для основных коммуникаций компании — в крупных заголовках, коротких сообщениях и т. д.

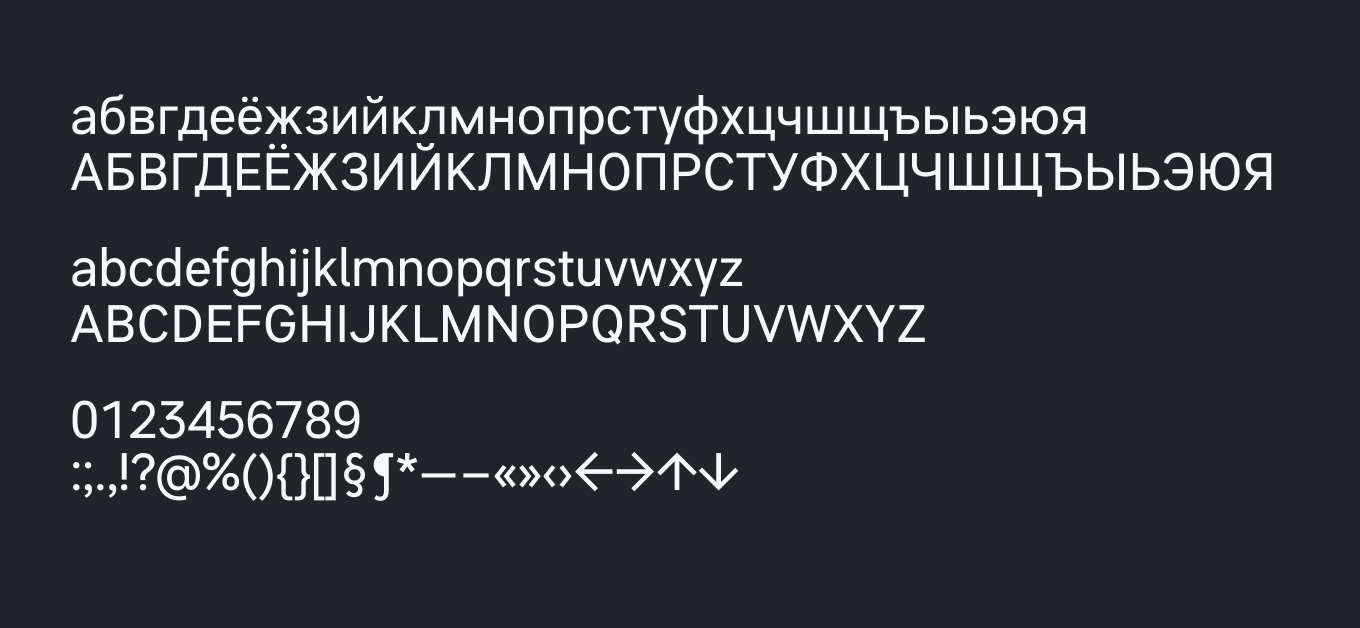
X5 Sans UI
Современный лаконичный полузакрытый гротеск

Когда мы выбирали интерфейсный шрифт, который был до ребрендинга, мы стремились достичь единообразия в интерфейсах и не решали задачу коммуникации бренда. Поэтому мы выбрали Roboto, и при работе над собственной гарнитурой нам пришлось учитывать некоторые ограничения.
Главным параметром новой шрифта стала адаптивность. Нам важно было при переходе на новый набор не тратить время на исправление макетов интерфейсов в проде. Мы хотели, чтобы замена прошла легко и просто.
X5 Sans для этих целей не подходил из-за различий в пропорциях: строки слишком растянулись бы по ширине. И замена шрифта в интерфейсах стала бы огромной дорогостоящей задачей.
X5 Sans UI используется для текстов в интерфейсах продуктов. Шрифт максимально близкий по характеру к X5 Sans, но одновременно совпадающий по пропорциям с Roboto.
Отличительные особенности:
полузакрытая апертура знаков;
заметное отличие рисунка цифр и схожих букв;
одинаковая ширина кегельной площадки цифр для удобства работы с данными в таблицах;
консистентный предыдущему интерфейсному шрифту, чтобы переход на новый прошёл максимально легко и удобно;
в шрифте три начертания: Regular, Medium и Bold, объединённых в один вариативный шрифт.

Поскольку шрифт предназначен для табличных интерфейсов (и не только), особое внимание мы уделяли хинтингу – технологической обработке шрифта для корректного экранного отображения в мелком размере.
Так как для проектирования значительного числа сервисов мы используем нашу дизайн-систему Join, обновить шрифт получилось очень быстро:
Мы обновили стили типографики в UI-kit’е Figma и в библиотеке на React.
Эти обновления автоматически получили все команды, которые используют нашу библиотеку.
Таким образом, переход был гладким и безболезненным.



Рекомендации
Если вы тоже хотите разработать новый шрифт, то вам могут быть полезны наши рекомендации:
Точно определитесь с назначением шрифта: опишите все возможные варианты использования и соберите как можно больше информации. Чем точнее поставлена задача, тем вероятнее и быстрее получится рабочая концепция шрифта.
Определитесь с необходимым составом знаков и структурой шрифта по начертаниям.
Заложите ресурсы на тестирование промежуточных версий шрифта (ограниченный состав знаков, базовое начертание и т. д.).
Если у вас есть вопросы по теме статьи, задавайте их в комментариях. Также интересно услышать о вашем опыте выбора/разработки шрифта для своей компании.