Продолжая рассказывать о своем пути создания ПО для догружаемого контента в играх в этой статье хотел бы остановится на игровых картах (локациях).
Для создания демонстрационной MMO RPG игры я выбрал самое простое как мне кажется - тайловые карты. Вся их графика разбита на квадраты из которых собирается сама карта - множество из квадратов повторяется (например земля, вода используют размноженные квадраты составляющие набор тайлов)
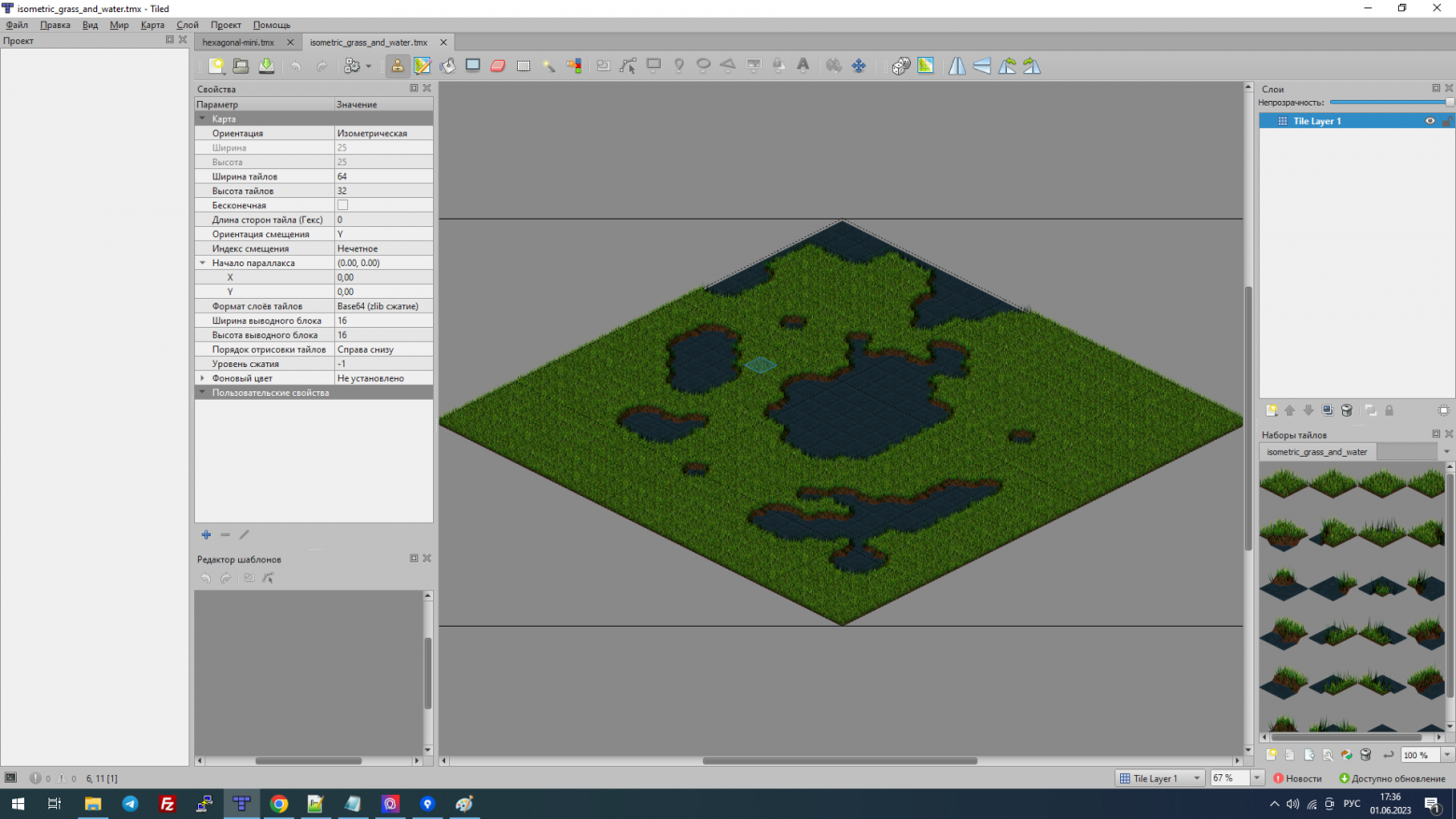
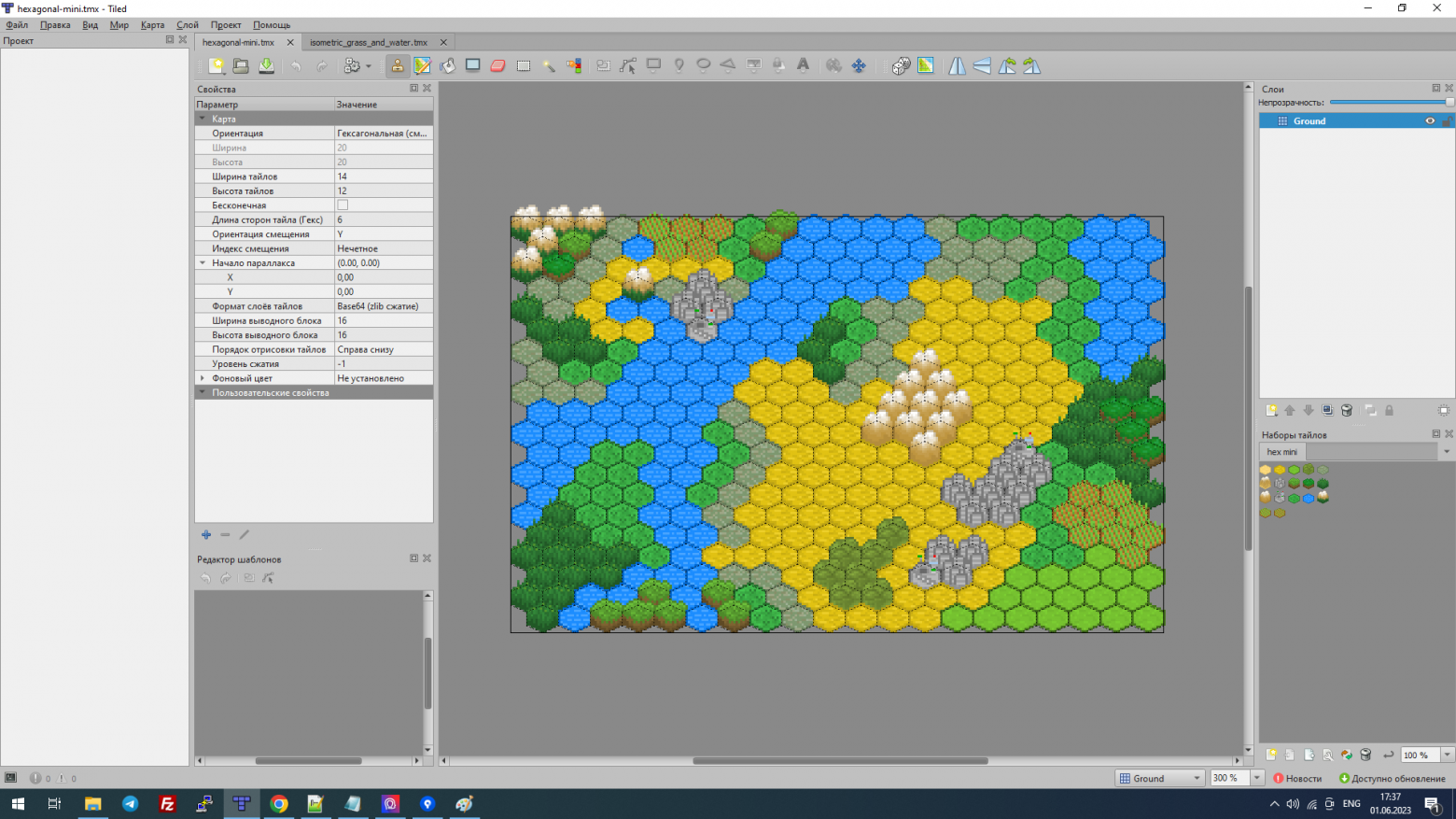
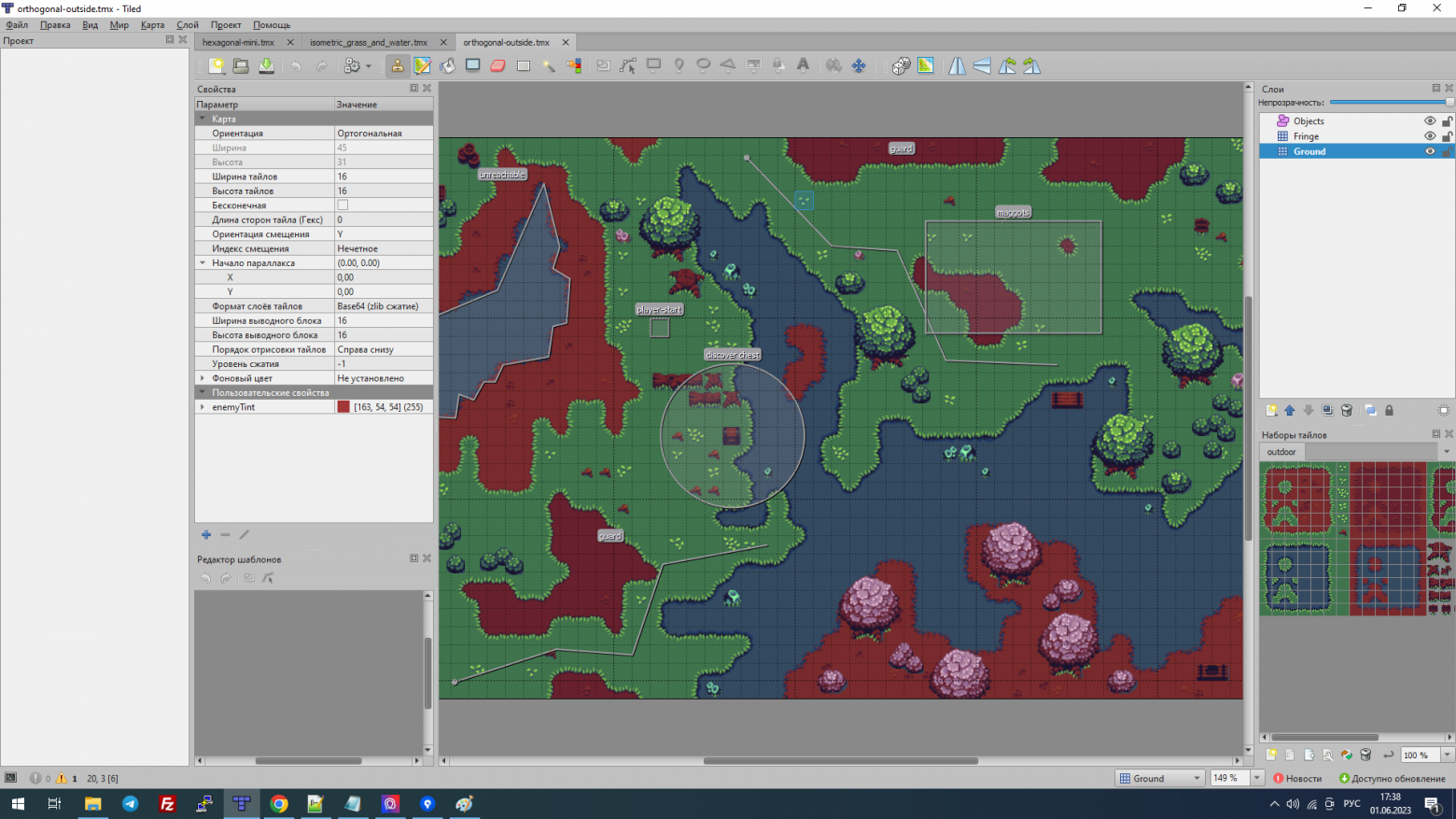
В интернете я нашел , что для работы с картами существует программа Tiled - она поддерживает изометрические (2.5D), гексогональные и ортогональные карты.



Мне понравилось что программа поддерживает выгрузку xml , которая может содержать непроходимые области, VFX эффекты анимации и инструменты благодаря которым можно делать автоподстановку (выравнивание) тайлов по заранее созданному алгоритму
пример xml фаила
<?xml version="1.0" encoding="UTF-8"?> <map version="1.5" tiledversion="1.7.1" orientation="orthogonal" renderorder="right-down" width="100" height="100" tilewidth="32" tileheight="32" infinite="0" nextlayerid="5" nextobjectid="4"> <tileset firstgid="1" name="tmw_desert_spacing" tilewidth="32" tileheight="32" spacing="1" margin="1" tilecount="48" columns="8"> <image source="tmw_desert_spacing.png" trans="4affea" width="265" height="199"/> </tileset> <tileset firstgid="49" name="tmw_desert_spacing2" tilewidth="32" tileheight="32" spacing="1" margin="1" tilecount="48" columns="8"> <image source="tmw_desert_spacing.png" trans="4affea" width="265" height="199"/> <tile id="0"> <objectgroup draworder="index" id="2"> <object id="1" x="5.76013" y="7.63843" width="16.2786" height="16.9047"/> </objectgroup> </tile> </tileset> <layer id="1" name="Слой тайлов 1" width="100" height="100"> <data encoding="csv"> ... </data> </layer> <objectgroup id="3" name="Слой объектов 1"> <object id="1" gid="3221225473" x="105.5" y="66.5" width="32" height="32" rotation="90"/> <object id="2" gid="3221225503" x="204.639" y="72.6027" width="58.5" height="41" rotation="324.844"/> </objectgroup> </map>
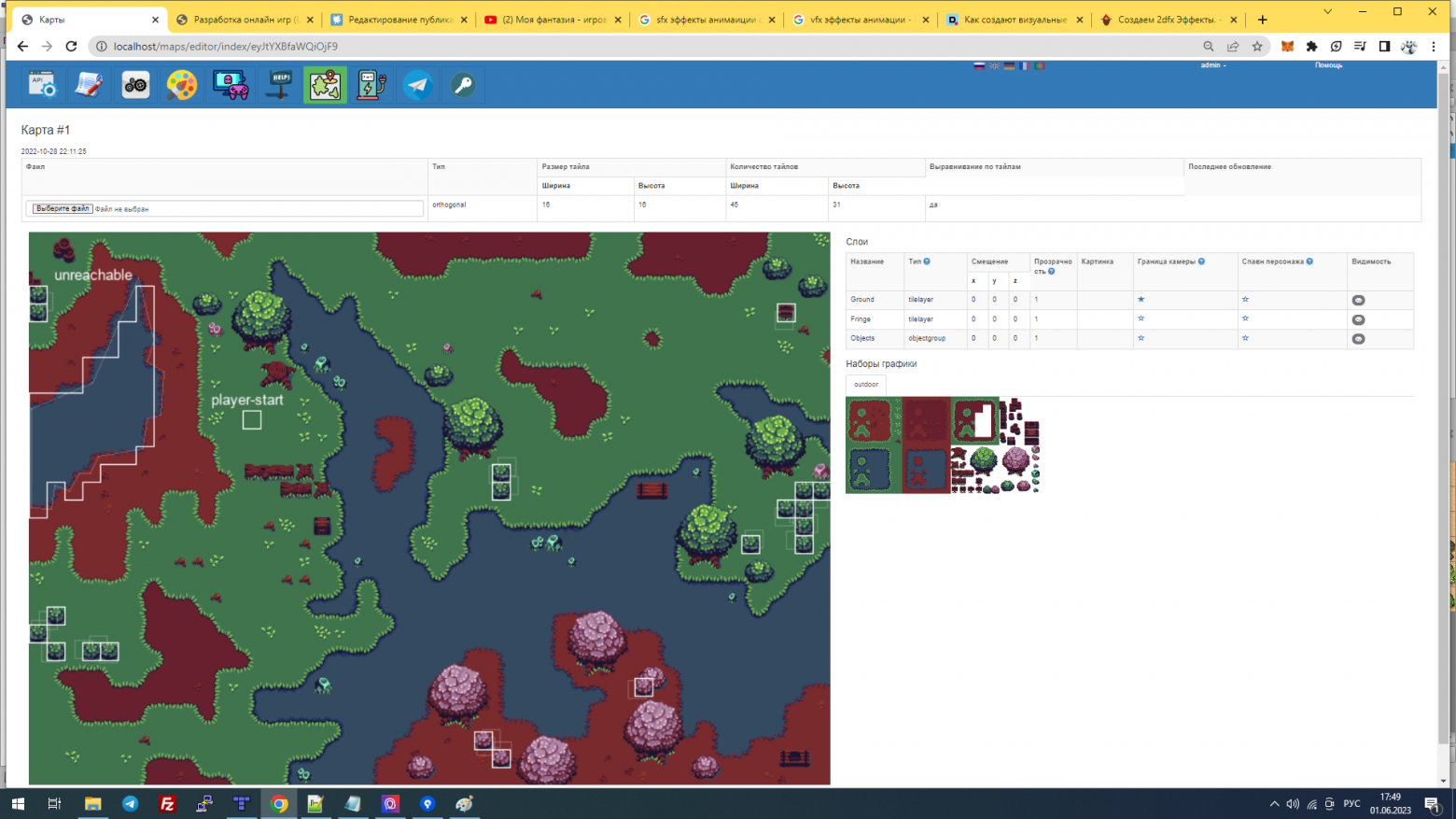
Я придумал WEB приложение на PHP куда можно загружать файлы формата xml данной программы .

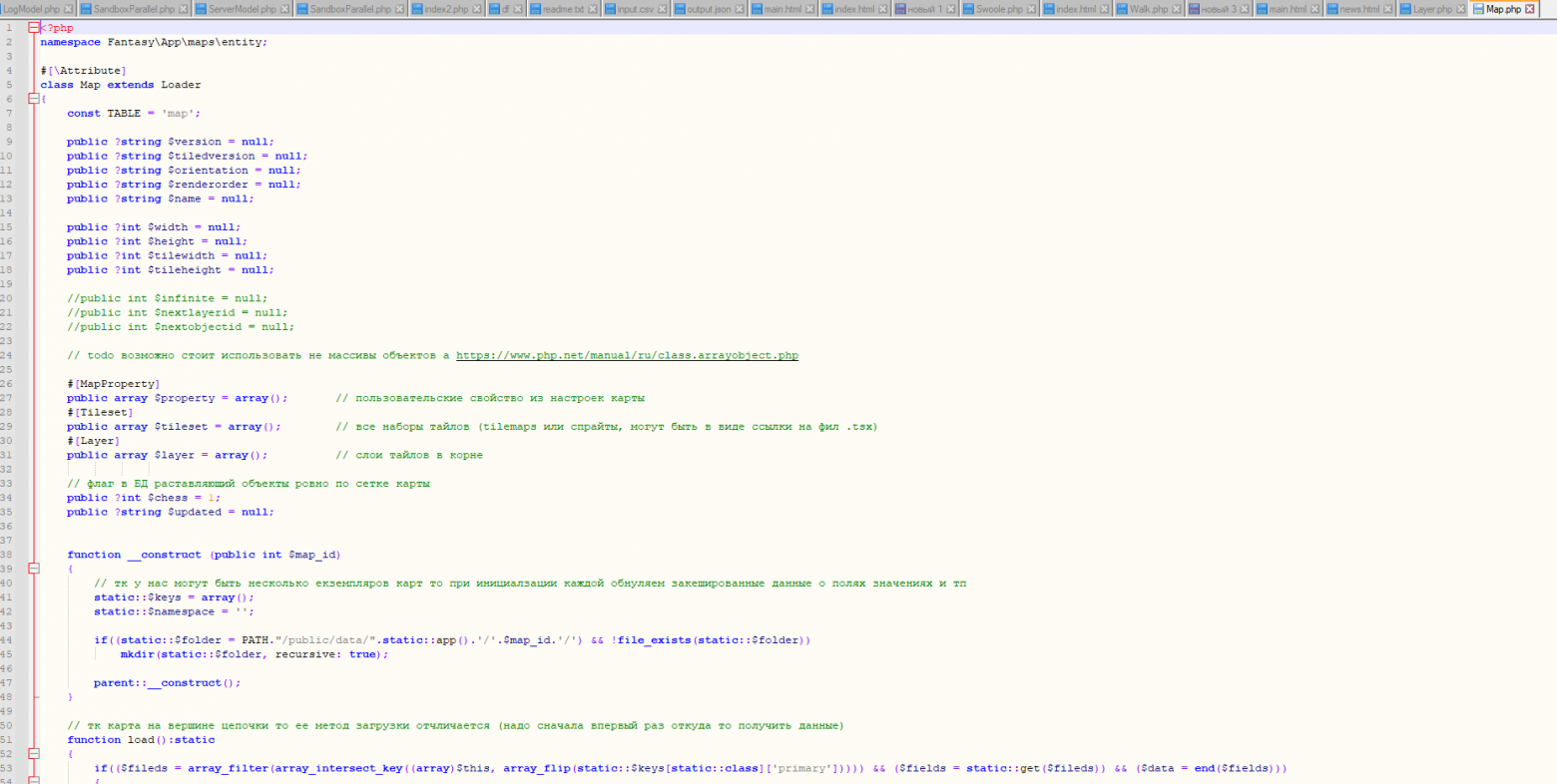
Каждый элемент карты представлял собой класс PHP (назовем их сущностями) с описанием входящих в него атрибутов и других вложенных сущностей. База данных при этом должна иметь одноименные сущностям таблицы и поля (вспоминается ORM от Doctrine).


Накидав алгоритм автоматического сохранения в БД и загрузки из бд структуры xml фала основанный на reflection, XMLReader , php attribute вся загрузка xml документа свелась к вызову одной строчки в кода в php вида:
(new Tiled\Xml\Map($id))->parse(file_get_contents('1.tmx'))->save();
В случае если будут добавляться сущности или меняться их поля достаточно просто добавить или изменить классы php папках.
После я воспользовался php библиотекой GD что бы собрать картинку из данных что хранились в БД и понял что это плохая идея т.к. php на это тратит огромное количество оперативной памяти .
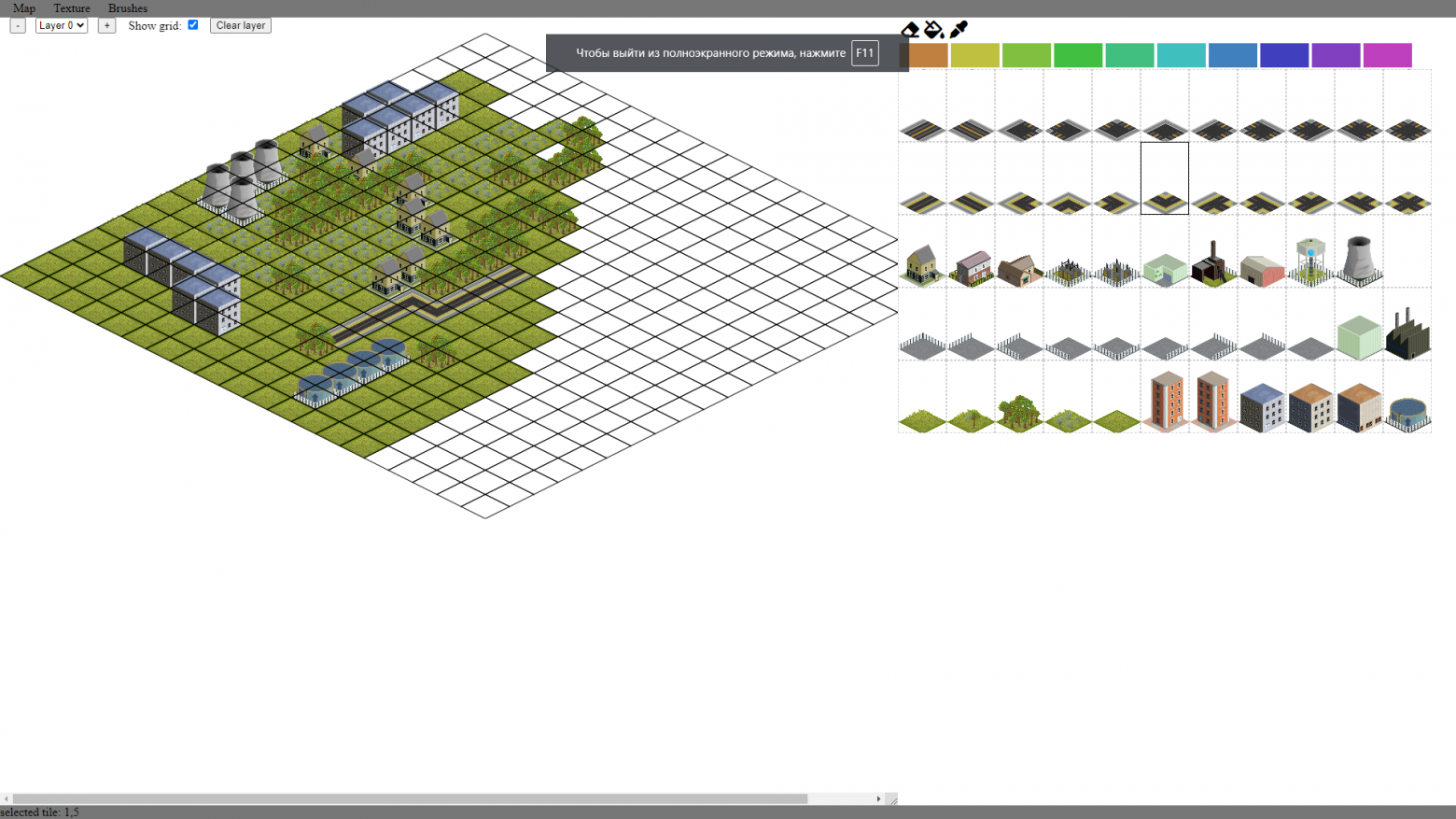
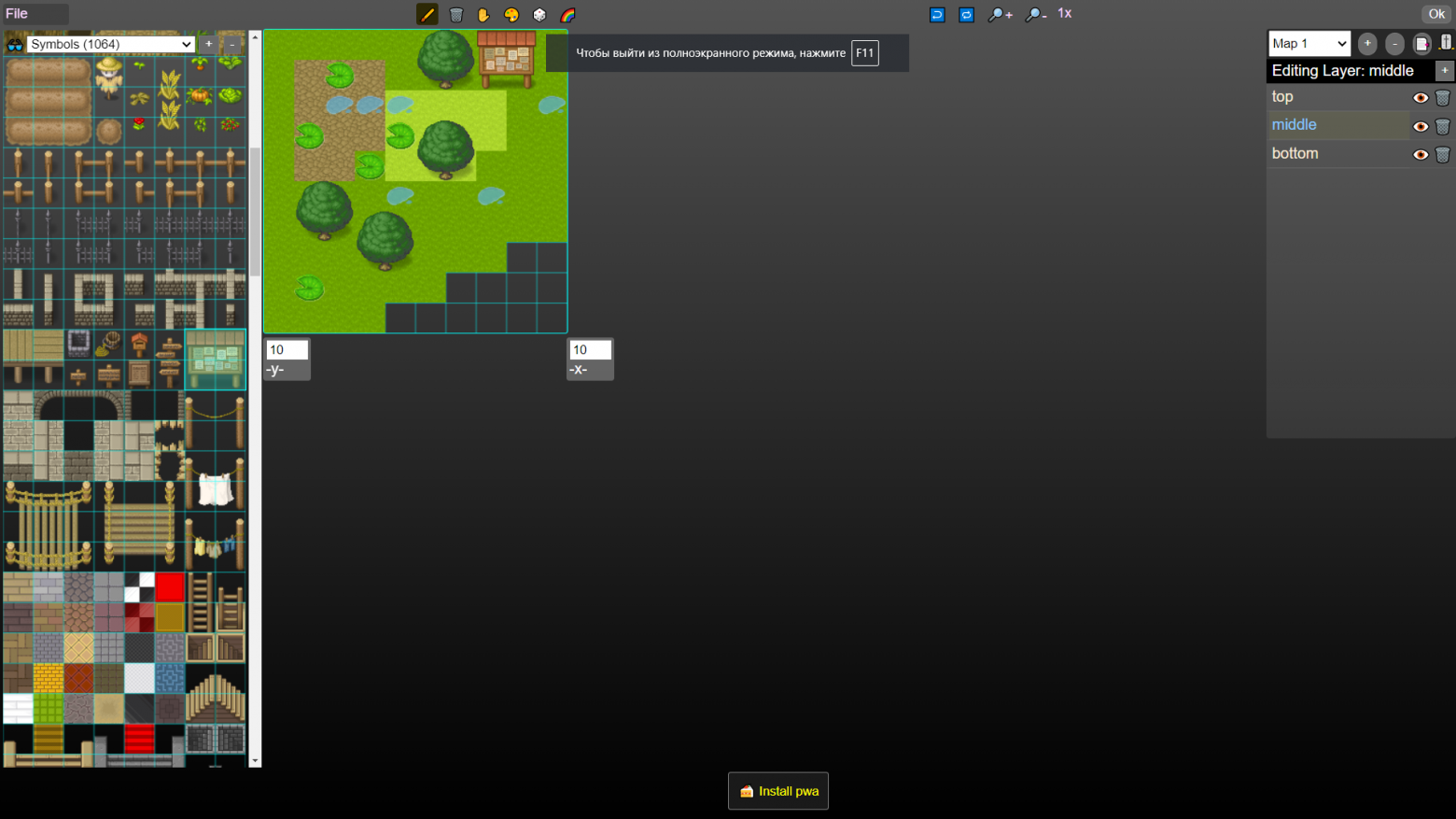
В перспективе я думаю сделать аналог программы Tiled, но в виде браузерной версии с возможностью редактировать карты, экспортировать в Tiled и создавать свои игров��е карты прямо в приложении (осталось подучить JavaScript) и напишу об этом новую статью. Вот пару примеров, что я нашел в интернете:


PS. Как я понял Tiled была создана в процессе разработки open source игры The Mana World карты которой с легкостью загрузились в web приложение
В моем профиле вы найдете ссылки на статьи о продолжении проекта http://mmogick.ru/
История:
Выбор технологий, протокола и архитектурный шаблон Entity Component System
Игровые локации (тайловые карты)
FPS, Ping, паузы между командами, интерполяция и экстраполяция
Event-driven паттерн, JSON-RPC и почему не сервисная (SOA) архитектура
Сетевая карта и задержка кадра (Latency frame) по RFC 2544 (1242)
