Привет, Хабр! В преддверии старта курса «Android Developer. Professional» мы подготовили для вас перевод еще одного интересного материала.

Большую часть времени разработки нашего Android-приложения мы тратим отнюдь не на работу над пользовательским интерфейсом — мы просто накидываем вьюх и начинаем писать код. Я заметил, что большинство из нас не особо заботится о пользовательском интерфейсе. И я считаю, что это в корне неправильно. Разработчики мобильных приложений должны заботиться также и о UI/UX. Я не говорю «будьте экспертом в мобильном UI», но вы должны понимать язык дизайна и его концепции.
Ранее я написал статью о тенях в материальном дизайне и получил много хороших отзывов. Я хочу поблагодарить всех вас. «Освоение теней в Android» рассказывает о высоте (elevation) и тени (shadow) в Android. Там же я показал, как дополнял ими свою UI библиотеку с открытым исходным кодом. (Scaling Layout).
В этой статье я хочу усовершенствовать свою библиотеку с помощью StateListAnimator и шаг за шагом показать вам, как я это буду делать.
В этой статье рассматриваются следующие темы:
В Android есть 17 различных состояний для Drawable.

Возможно, мы даже никогда не встречали некоторые из них. Я не собираюсь углубляться в каждое состояние. В большинстве случаев мы используем
Нам нужно понимать эти состояния, чтобы написать наш собственный StateListDrawable.
Это, по сути, список drawable элементов, где каждый элемент имеет свое собственное состояние. Для создания StateListDrawable нам нужно создать XML-файл в папке
Это элемент (item). Он имеет два свойства. Drawable и State.
Это StateListDrawable. Если мы не объявляем состояние (state) для элемента, как я уже упоминал ранее, это означает, что это состояние по умолчанию.
Да. Вместо использования android:drawable вы можете добавить к своему элементу произвольную форму. Вот элемент с ShapeDrawable.

StateListDrawable
Вы можете использовать StateListDrawable с уровня API 1. Таким образом, для StateListDrawable нет ограничений уровня API.
Вот и все. Теперь у нашего вью есть состояние. Когда пользователь нажимает на него, его цвет будет изменен. Когда пользователь отпустит его, он будет иметь состояние и цвет по умолчанию.

StateListDrawable
Я добавил StateListDrawable в этом коммите. Он похож на пример, который я привел выше. Когда пользователь нажимает на лейаут, он окрашивается. Но давайте улучшим это с помощью StateListAnimator.
Помните, что когда вы нажимаете FloatingActionButton, его Z значение увеличивается из-за анимации. Это StateListAnimator так сказать за кадром. У некоторых виджетов материального дизайна есть собственный StateListAnimator внутри.
Давайте проясним это с помощью вопроса на StackOverflow.

(Как удалить границу/тень с кнопок lollipop).
Если у виджетов материального дизайна есть собственный StateListAnimator внутри, мы можем установить для них значение null, чтобы удалить эти функцию (не рекомендую, она разработана не просто так.) И сейчас ответ звучит куда более логично.

Итак, а как мы можем создать его?
Чтобы понять StateListAnimator, нам нужно понять анимацию свойств объекта (property animation). Я не собираюсь углубляться в анимацию свойств в этой статье. Но по крайней мере, я хочу показать вам основы.
Вот самый простой пример свойства в объекте. X — это свойство.
Система property animation — это надежный фреймворк, который позволяет анимировать практически все. Вы можете определить анимацию для изменения любого свойства объекта с течением времени, независимо от того, отображается ли он на экране или нет. Анимация свойства изменяет значение свойства (поля в объекте) в течение заданного периода времени.

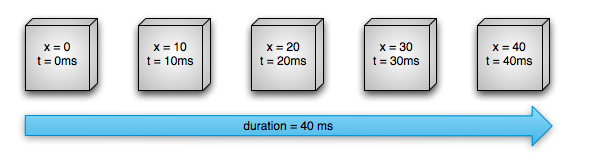
X — это свойство. Т — время. Во время анимации свойство X обновляется в заданное время. В целом так работает анимация свойств. Вместо коробки может быть вью или любой объект.
ValueAnimator — это базовый класс для анимации свойств. Вы можете настроить слушатель на обновления ValueAnimator и наблюдать за изменениями свойств.
ObjectAnimator — это класс, который является наследником
Итак, если у нас есть вью (которое является объектом), и мы хотим обновить свойство вью (координата x, координата y, rotation, translation или любое другое свойство, для которого у вью есть геттер/сеттер), мы можем использовать ObjectAnimator. Продолжим создание StateListAnimator.

Кнопка FAB анимирует свое свойство «translationZ» при нажатии и разжатии.
Как я сказал ранее, мы можем использовать свойство объекта напрямую, не наблюдая за изменениями в аниматоре. Каждый View имеет свойство translationZ. Таким образом, мы можем напрямую анимировать translationZ с помощью ObjectAnimator.
Мы можем также объединить несколько
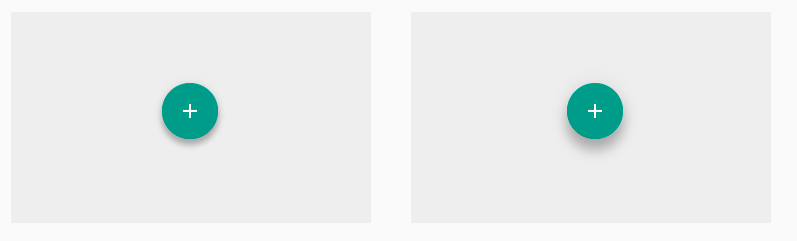
Вот результат! Теперь она также увеличивается при нажатии пользователем. А вот коммит.

Вы также можете определить другие свойства в своем
Вот и все. Я планирую написать еще что-нибудь о ValueAnimator и ObjectAnimator. Это отличное API для анимации объекта.
Успешного вам кодинга!


Большую часть времени разработки нашего Android-приложения мы тратим отнюдь не на работу над пользовательским интерфейсом — мы просто накидываем вьюх и начинаем писать код. Я заметил, что большинство из нас не особо заботится о пользовательском интерфейсе. И я считаю, что это в корне неправильно. Разработчики мобильных приложений должны заботиться также и о UI/UX. Я не говорю «будьте экспертом в мобильном UI», но вы должны понимать язык дизайна и его концепции.
Ранее я написал статью о тенях в материальном дизайне и получил много хороших отзывов. Я хочу поблагодарить всех вас. «Освоение теней в Android» рассказывает о высоте (elevation) и тени (shadow) в Android. Там же я показал, как дополнял ими свою UI библиотеку с открытым исходным кодом. (Scaling Layout).
В этой статье я хочу усовершенствовать свою библиотеку с помощью StateListAnimator и шаг за шагом показать вам, как я это буду делать.
Содержание
В этой статье рассматриваются следующие темы:
- Состояния Drawable
- StateListDrawable
- Анимация свойств
- StateListAnimator
- ScalingLayout со StateListAnimator
Состояния Drawable
В Android есть 17 различных состояний для Drawable.

Возможно, мы даже никогда не встречали некоторые из них. Я не собираюсь углубляться в каждое состояние. В большинстве случаев мы используем
pressed, enabled, windows focused, checked и т. д. Если мы не объявляем состояние для drawable, то подразумевается, что это состояние по умолчанию в Android.Нам нужно понимать эти состояния, чтобы написать наш собственный StateListDrawable.
StateListDrawable
Это, по сути, список drawable элементов, где каждый элемент имеет свое собственное состояние. Для создания StateListDrawable нам нужно создать XML-файл в папке
res/drawable.<item android:drawable="@drawable/i" android:state_pressed="true"/>Это элемент (item). Он имеет два свойства. Drawable и State.
<selector>
<item
android:drawable="@drawable/p"
android:state_pressed="true"/>
<item
android:drawable="@drawable/default"/>
</selector>Это StateListDrawable. Если мы не объявляем состояние (state) для элемента, как я уже упоминал ранее, это означает, что это состояние по умолчанию.
Могу ли я использовать ShapeDrawable?
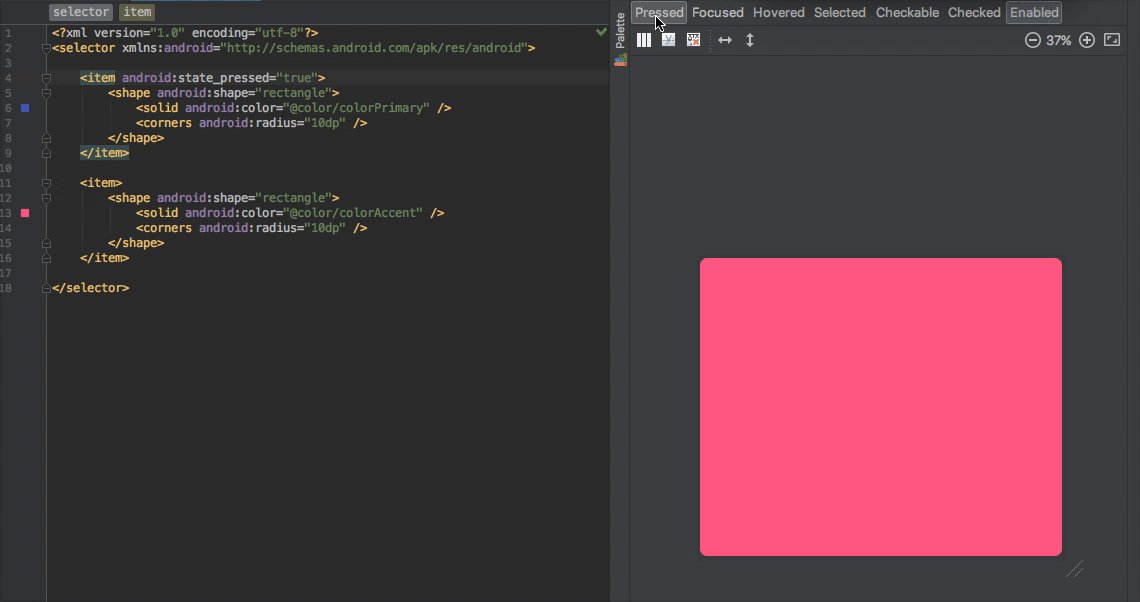
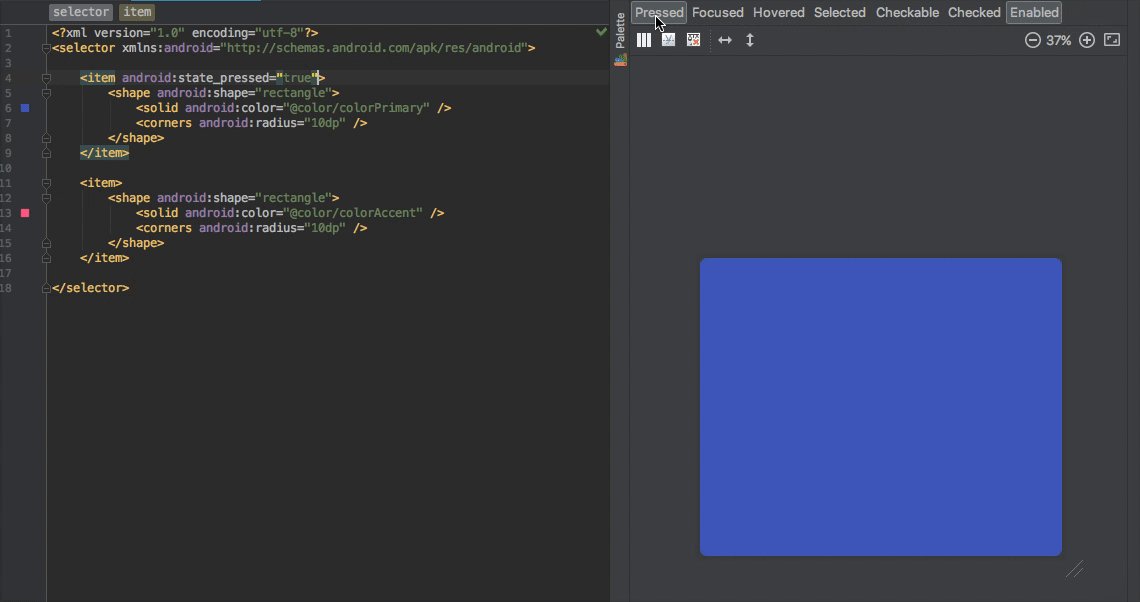
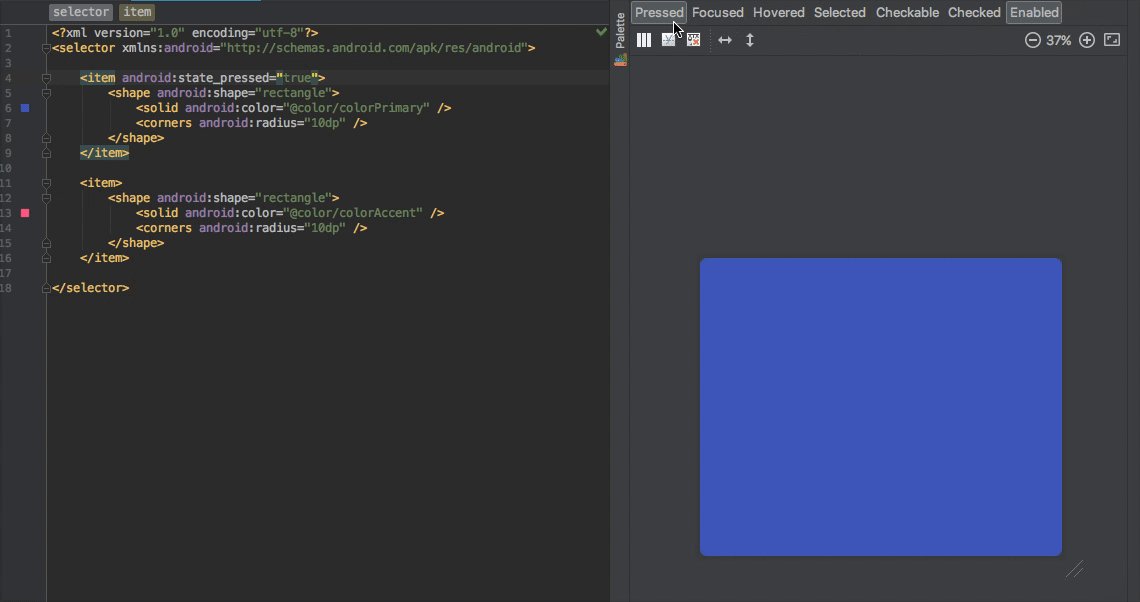
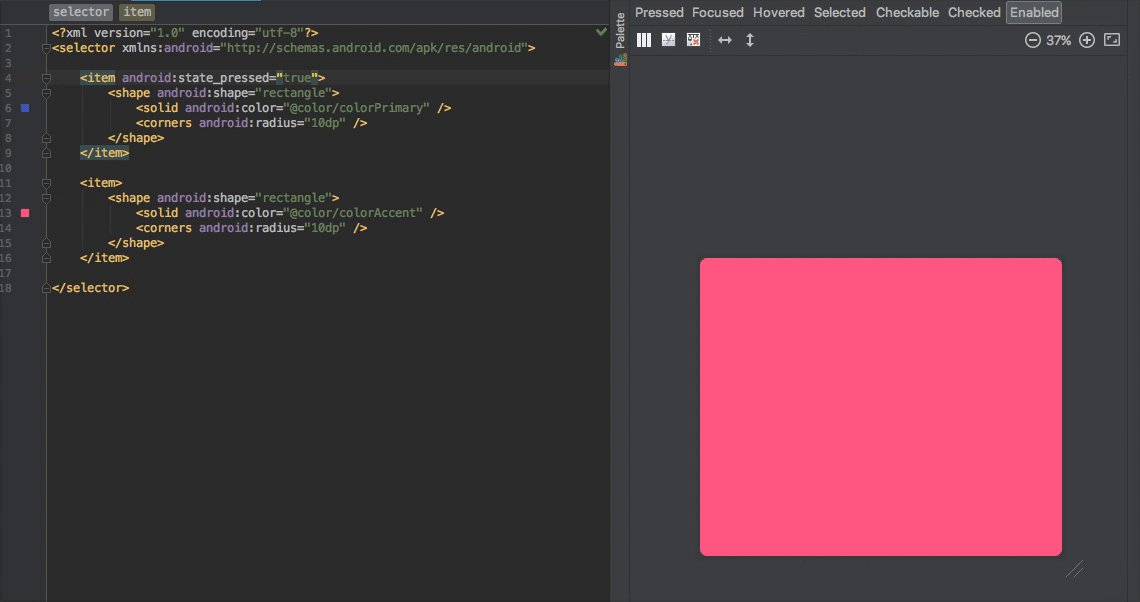
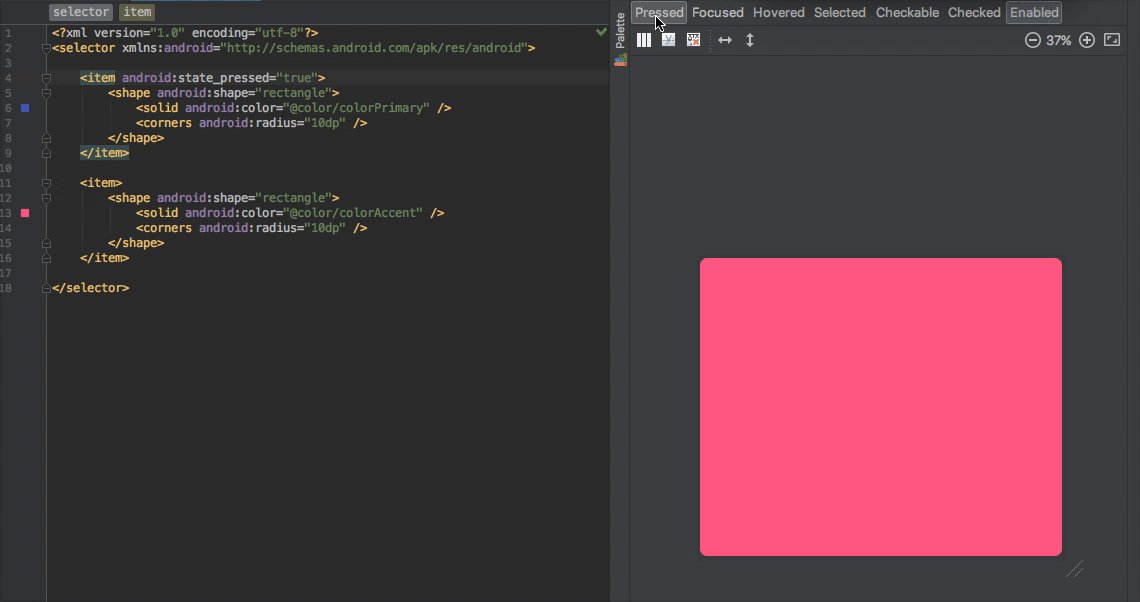
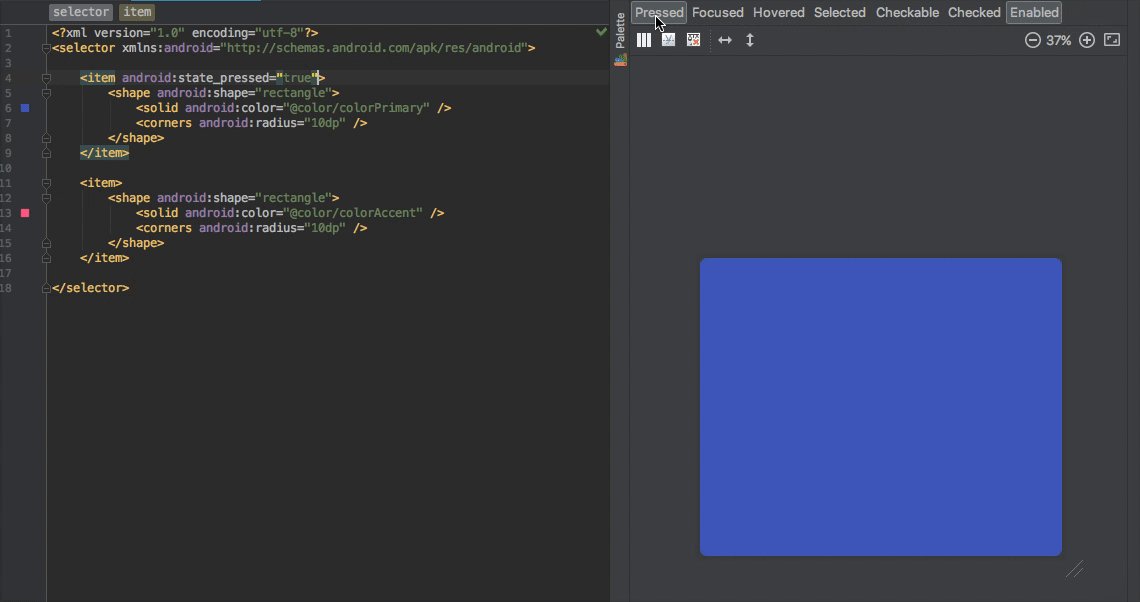
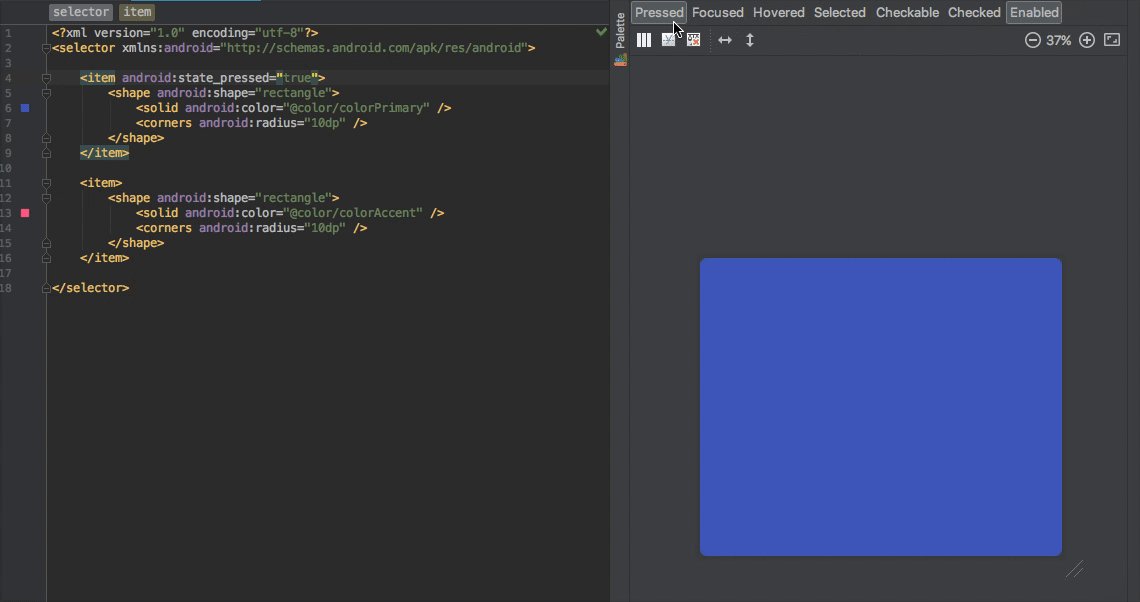
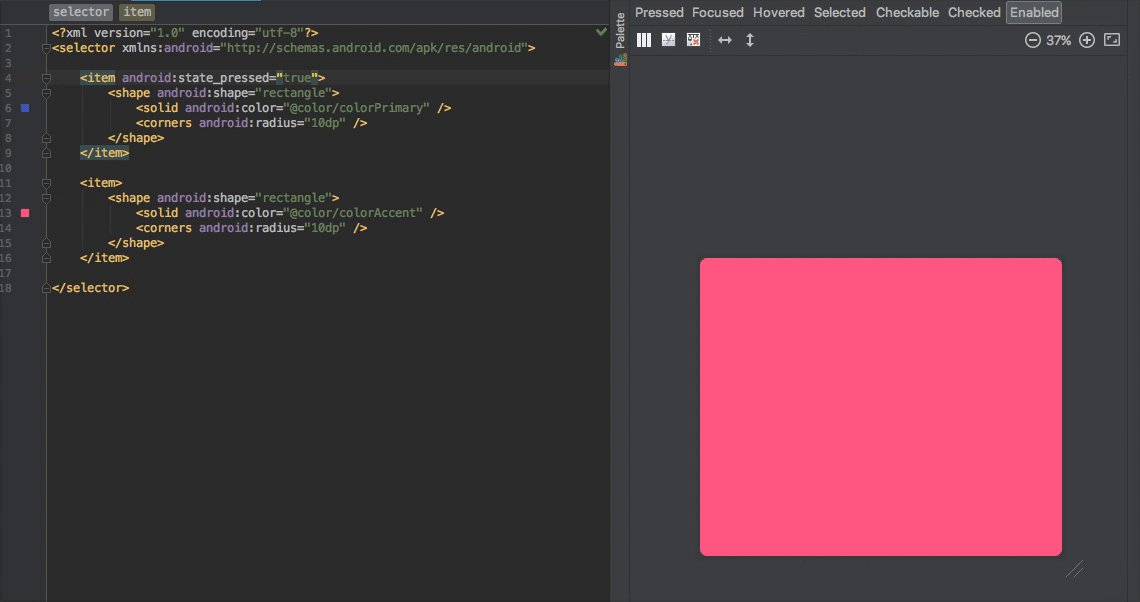
Да. Вместо использования android:drawable вы можете добавить к своему элементу произвольную форму. Вот элемент с ShapeDrawable.

StateListDrawable
Вы можете использовать StateListDrawable с уровня API 1. Таким образом, для StateListDrawable нет ограничений уровня API.
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:foreground="@drawable/state_list_drawable"
android:clickable="true"/>Вот и все. Теперь у нашего вью есть состояние. Когда пользователь нажимает на него, его цвет будет изменен. Когда пользователь отпустит его, он будет иметь состояние и цвет по умолчанию.
Но погодите секундочку. Clickable? Зачем мы добавили этот атрибут? Нам что, еще и его добавлять нужно? Да. Но только для пользовательских вью. Чтобы это выяснить, нужно время. Кнопки отлично работают без добавления clickable, потому что они по умолчанию clickable. Но если вы хотите использовать StateListDrawable для View, ImageView, Custom View и т. д., вам необходимо добавить атрибут clickable.

StateListDrawable
Я добавил StateListDrawable в этом коммите. Он похож на пример, который я привел выше. Когда пользователь нажимает на лейаут, он окрашивается. Но давайте улучшим это с помощью StateListAnimator.
StateListAnimator
Помните, что когда вы нажимаете FloatingActionButton, его Z значение увеличивается из-за анимации. Это StateListAnimator так сказать за кадром. У некоторых виджетов материального дизайна есть собственный StateListAnimator внутри.
Давайте проясним это с помощью вопроса на StackOverflow.

(Как удалить границу/тень с кнопок lollipop).
Если у виджетов материального дизайна есть собственный StateListAnimator внутри, мы можем установить для них значение null, чтобы удалить эти функцию (не рекомендую, она разработана не просто так.) И сейчас ответ звучит куда более логично.

(Lollipop имеет небольшую неприятную функцию, называемуюstateListAnimator, которая обрабатывает высоту кнопок, производя тени.
УдалитеstateListAnimator, чтобы избавиться от теней.
У вас есть несколько вариантов как сделать это:
В коде:
button.setStateListAnimator(null);)
Итак, а как мы можем создать его?
Чтобы понять StateListAnimator, нам нужно понять анимацию свойств объекта (property animation). Я не собираюсь углубляться в анимацию свойств в этой статье. Но по крайней мере, я хочу показать вам основы.
Анимация свойств
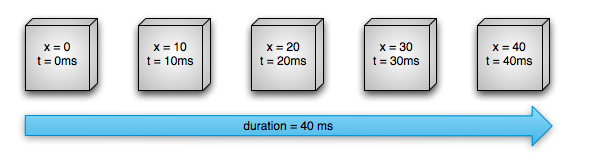
Вот самый простой пример свойства в объекте. X — это свойство.
class MyObject{
private int x;
public int getX() {
return x;
}
public void setX(int x) {
this.x = x;
}
}Система property animation — это надежный фреймворк, который позволяет анимировать практически все. Вы можете определить анимацию для изменения любого свойства объекта с течением времени, независимо от того, отображается ли он на экране или нет. Анимация свойства изменяет значение свойства (поля в объекте) в течение заданного периода времени.

X — это свойство. Т — время. Во время анимации свойство X обновляется в заданное время. В целом так работает анимация свойств. Вместо коробки может быть вью или любой объект.
ValueAnimator — это базовый класс для анимации свойств. Вы можете настроить слушатель на обновления ValueAnimator и наблюдать за изменениями свойств.
ObjectAnimator — это класс, который является наследником
ValueAnimator. Вы можете использовать ObjectAnimator, если для вас больше подходит следующие:- У вас есть объект (любой класс с каким-нибудь свойством).
- Вы не хотите наблюдать за слушателем ValueAnimator.
- Вы хотите обновлять свойство объекта автоматически.
Итак, если у нас есть вью (которое является объектом), и мы хотим обновить свойство вью (координата x, координата y, rotation, translation или любое другое свойство, для которого у вью есть геттер/сеттер), мы можем использовать ObjectAnimator. Продолжим создание StateListAnimator.
<selector>
<item android:state_pressed="true">
<objectAnimator
android:duration="200"
android:propertyName="translationZ"
android:valueTo="6dp"
android:valueType="floatType" />
</item>
<item>
<objectAnimator
android:duration="200"
android:propertyName="translationZ"
android:valueTo="0dp"
android:valueType="floatType"/>
</item>
</selector>
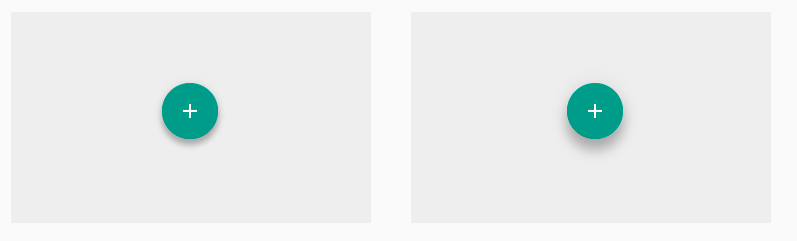
Кнопка FAB анимирует свое свойство «translationZ» при нажатии и разжатии.
Как я сказал ранее, мы можем использовать свойство объекта напрямую, не наблюдая за изменениями в аниматоре. Каждый View имеет свойство translationZ. Таким образом, мы можем напрямую анимировать translationZ с помощью ObjectAnimator.
Мы можем также объединить несколько
<objectAnimator><set>Вот результат! Теперь она также увеличивается при нажатии пользователем. А вот коммит.

Вы также можете определить другие свойства в своем
animator.xml. Здесь вы можете найти больше информации об использовании ObjectAnimator.Вот и все. Я планирую написать еще что-нибудь о ValueAnimator и ObjectAnimator. Это отличное API для анимации объекта.
Успешного вам кодинга!