
В начале декабря мы анонсировали мегаконкурс на редизайн мобильной ICQ. С каждым днем он набирал обороты, работы поступали все интенсивнее, и к завершению, 21-го февраля, у нас уже было 88 работ! Мы получили несколько интересных интерфейсных и идеологических решений по видеосвязи, и бонусом любопытные параллели с трендовыми сервисами. Было также и сказочное безумие с радужными единорогами в космосе, которого мы с нетерпением ожидали.
Задача
Задачей конкурса было сделать видеочат мечты. Предлагалось сместить акценты в интерфейсе продукта в сторону видеосвязи (звонки один-на-один, видеоконференции или онлайн-трансляции), не оставляя без внимания привычное текстовое общение. Важно, чтобы у пользователя складывалось впечатление простоты и привычности, повседневности видеообщения.
Цель
Хорошие вещи для людей создаются вместе с людьми. ICQ развивается пользователями и меняется с ними. Мы хотели дополнить свои соображения по поводу развития продукта взглядом со стороны, услышать свежие мысли и идеи как от пользователей, решивших непосредственно что-то изменить, так и от не вовлеченных в продукт людей.
Видеозвонки давно являются одной из наших ключевых фич, и мы продолжаем думать, что еще полезного и интересного можно предложить. У нас, конечно, есть много собственных вариантов решения задач конкурса, но мы придержим их в секрете и откроем в последующих больших обновлениях.
Жюри
Оценивали работы дизайнеры и менеджеры ICQ. Павел Лоуцкер и Константин Рубцов (менеджеры продукта). Коля Кучкаров (дизайнер) поставил очень много минусов, Джо Макгрин (дизайнер) рассказал о логотипах и прошелся по троллям, и я, Александр Сметанка (продуктовый дизайнер), взял на себя UI/UX и прочие штуки. В оценке нам помогали организаторы конкурса Вера Бондарева (дизайнер) и Дима Плешаков (менеджер по продукту).
Работы
Из 88 дизайнеров в задачу попала примерно половина. Нетривиальные решения предложили около 20 участников. Самые смелые идеи в том или ином виде встречаются у других сервисов, но были и свежие находки, что радует.
Из минусов: иногда в интересных с виду концептах не до конца ясно, что означают элементы на экране и, к сожалению, это никак не объяснено. Конечно, были и те, кто скопировал текущий дизайн, изменив цвета и иконки.
В итоге мы разбирали концепты на отдельные интересные идеи, тренды в видеообщении, интерфейсные приемы, оценивали подход к задаче и подачу.
Нетривиальное видеообщение
Лидерами стали идеи, которые выходили за пределы привычного интерфейса видеозвонков (как проработанные концепции, так и отдельные интересные механики).
Danial Siddiki предложил «Моменты» — общую видеоленту, из которой можно перейти к общению с автором. Хорошо акцентировал внимание на кнопке в таб-баре, которая запускает камеру.

Из губительных минусов — доступ к просмотру «Моментов»: он слабо заметен, расположен далеко не «под пальцем» как хотелось бы. Присутствует избыточное при каждодневном использовании препятствие «Введите название момента».
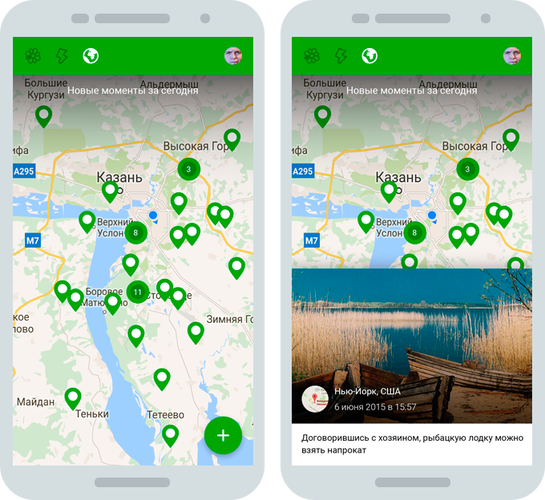
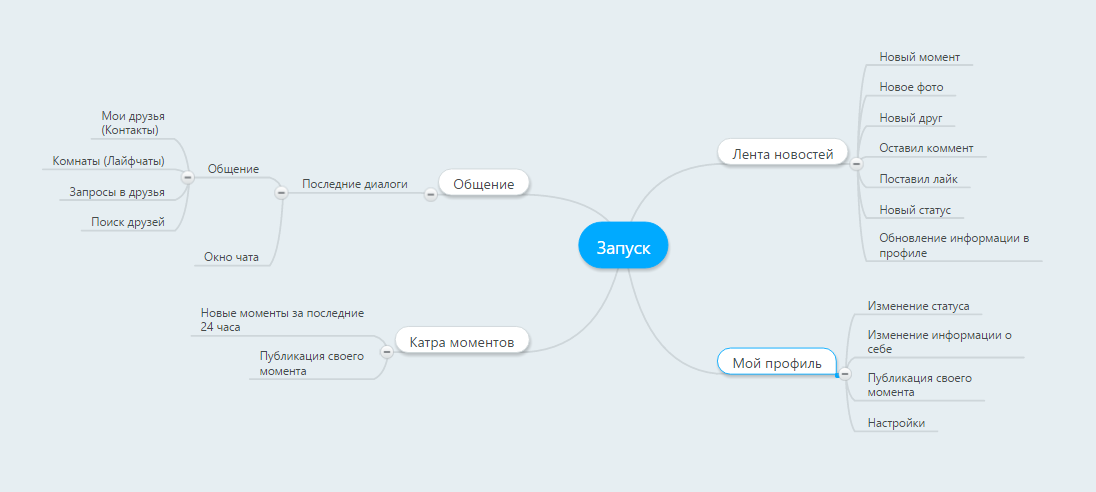
Александр Кочеванов тоже сделал «Моменты», но в другом формате: они доступны из профиля, а также на интерактивной карте. Под моментами можно оставлять комментарии.

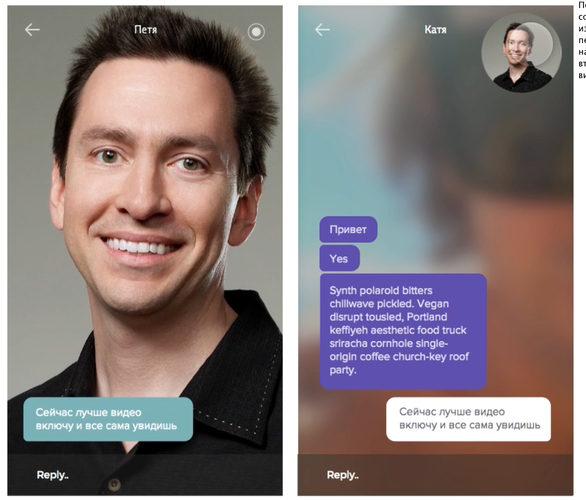
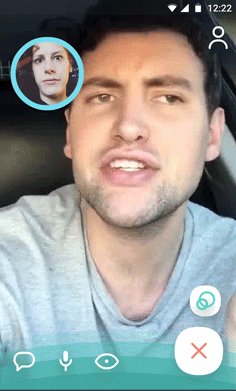
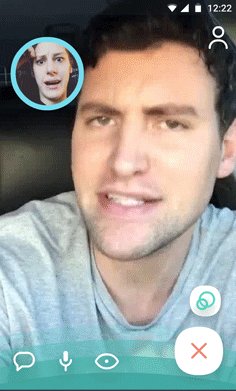
Misha Bilenko миновал привычный сценарий звонков при помощи быстрого включения видео во время чата.

Yarik Bright захотел записывать звонки и трансляции.

Oleg Mishkorudnyy создал подборку из снимков, сделанных во время звонка, которая приходит в чат после его завершения.

Больше всех оторвался с интерфейсом любимчик Russian Design Cup Denis Shoomov. Сделал много всего, начиная с шикарной презентации и заканчивая анимациями. В случае с видео предложил ряд форматов.

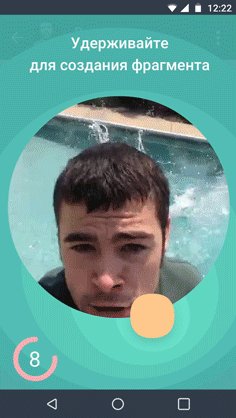
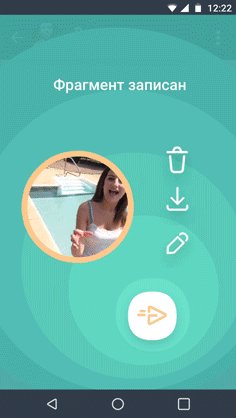
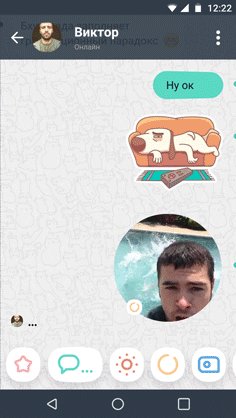
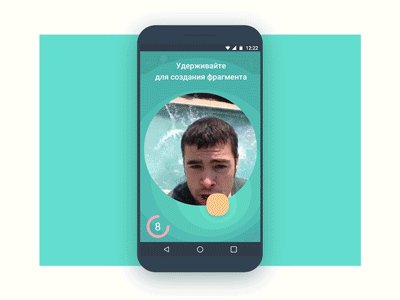
Фрагмент, позволяющий мгновенно снять видео момент длительностью до 10 секунд и отправить друзьям, собеседникам или сохранить в свой видеопоток. С видеосообщениями мы знакомы, но умный и няшный интерфейс придают этому процессу особый шарм.

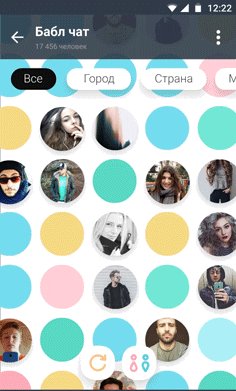
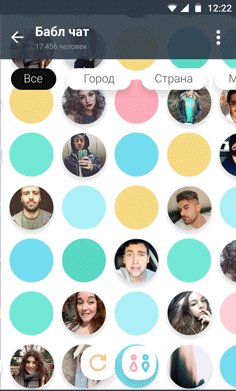
Баблчат — пространство с бесконечными (что бы это ни значило) видеочатами и возможностью сортировки бесконечности.

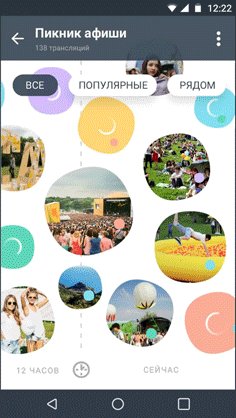
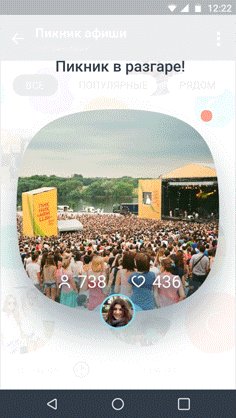
Пульс — поток трансляций с привязкой к местам, темам, событиям, городам. Пульс динамичен и привязан к временной шкале. Крутая штука.

Видеоконкурсы.
Трансляции
Популярность стриминга набирает обороты. Новые сервисы, позволяющие стримить, растут как грибы, а существующие обзаводятся такой возможностью. Около трети всех работ предусматривают возможность вести трансляцию с одновременным чатом поверх видео. Дизайн копирует приложения подобного типа.

Вариант трансляции, который отличается не только цветом баллов, предложил Dmitriy Ivanov. В его версии трансляция ведется в режиме SplitView с двумя одновременно включенными камерами.

Denis Shoomov сделал похожую на интерфейс Apple Watch витрину.

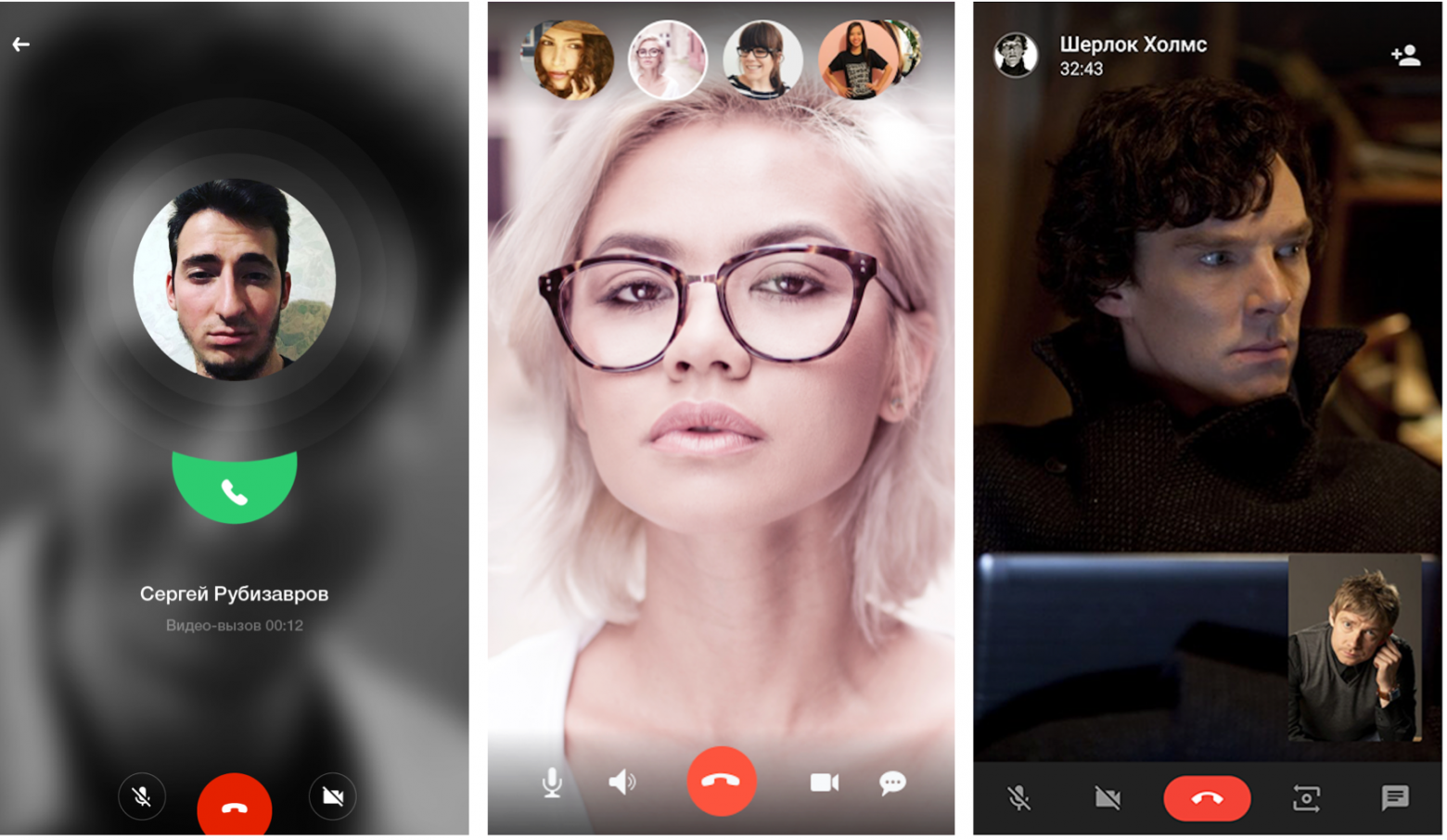
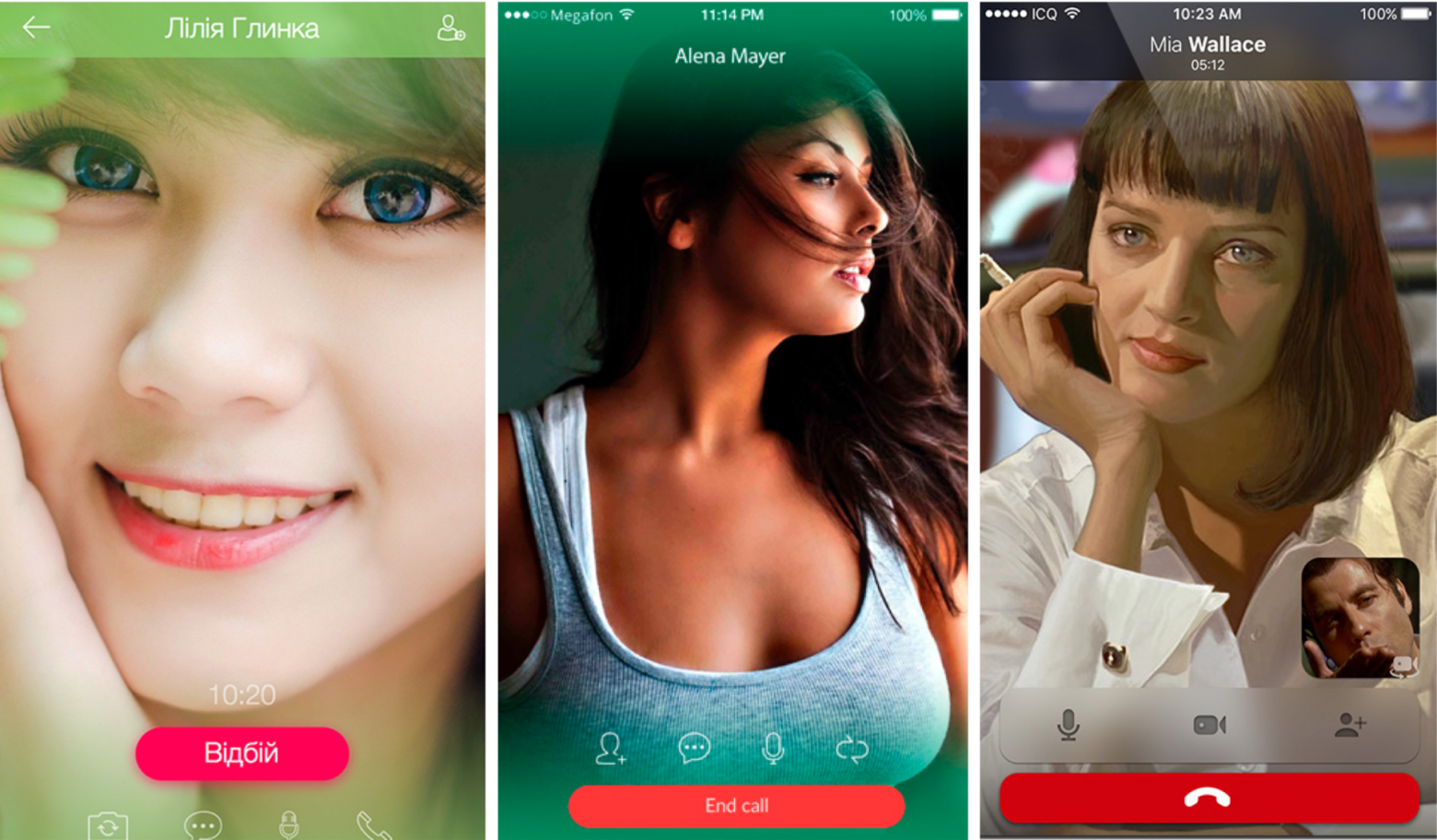
Видеозвонок
С видеозвонками та же история, что и с трансляциями, но в этом случае смелости пошатнуть скрепы у участников оказалось немножко больше.
Например, некоторые попытались скрасить общение видеоэффектами.
Alex Ovs и Vladislav Solomaha добавили эмоциональных масок в звонки и сообщения

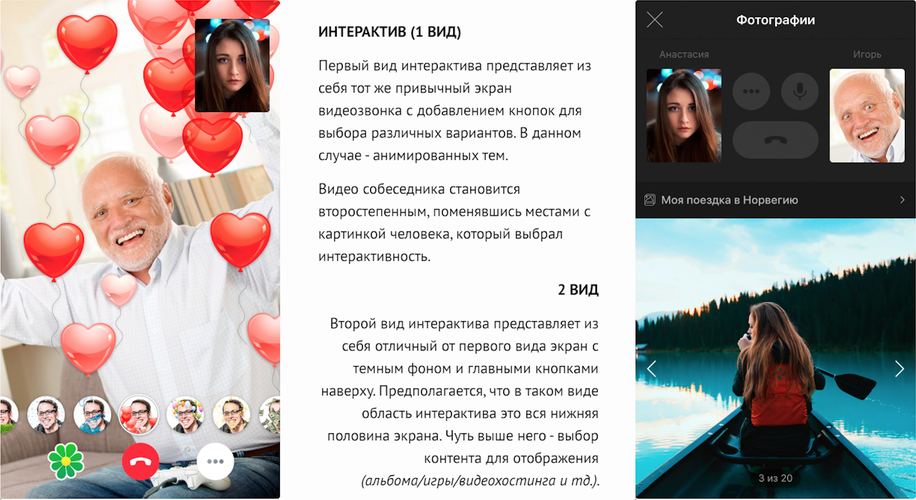
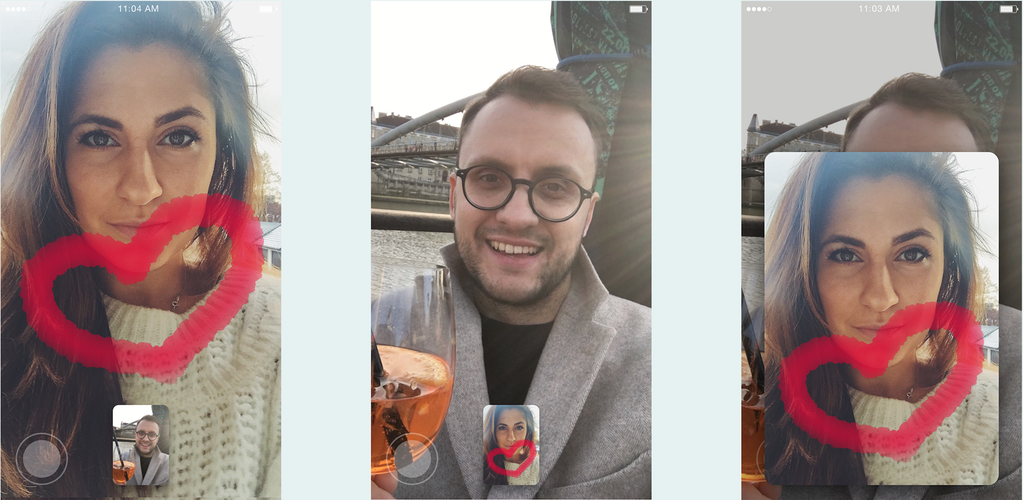
Danial Siddiki предложил сердечки и совместный просмотр контента.

Pavel Zametniy разрешил рисовать во время звонка.

Путь к видеообщению
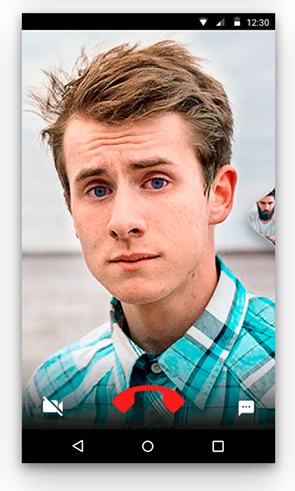
Самый очевидный способ позиционирования продукта — с помощью интерфейса: инструментов в легкой доступности и иконок с понятными ассоциациями. В нашем случае это камера: стоит как следует её выделить, поставить в таб-бар — и становится ясно, о чем это приложение. Этот трюк провернула почти половина участников.
Отвязнее всех оказался Arsen Kolyba с ностальгическим ламповым дизайном.

Ico Maker с гигантоманией еще выгодно пронес ее в чат.

Очень просто и приятно у myinterface, опрятно у Danil Siddiki и Виталий Тамашин.

Сложнее стало из-за иконок и деталей у Dmitriy Ivanov, Kirill Yarovenko и Pavel Karpov

Были еще игры с превращением логотипа в камеру и контрол. Так сделали
Vova Sharapov и Edward B.

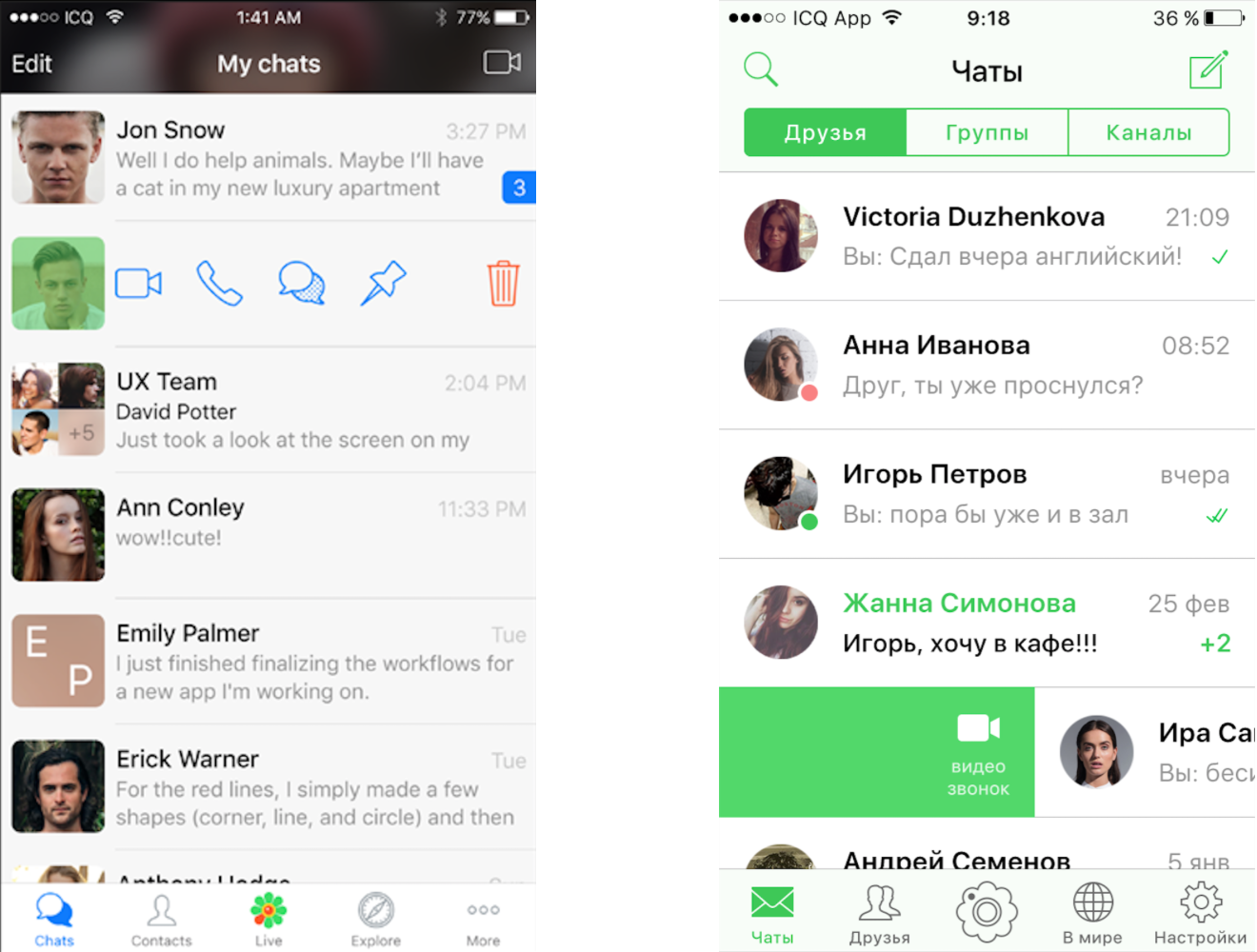
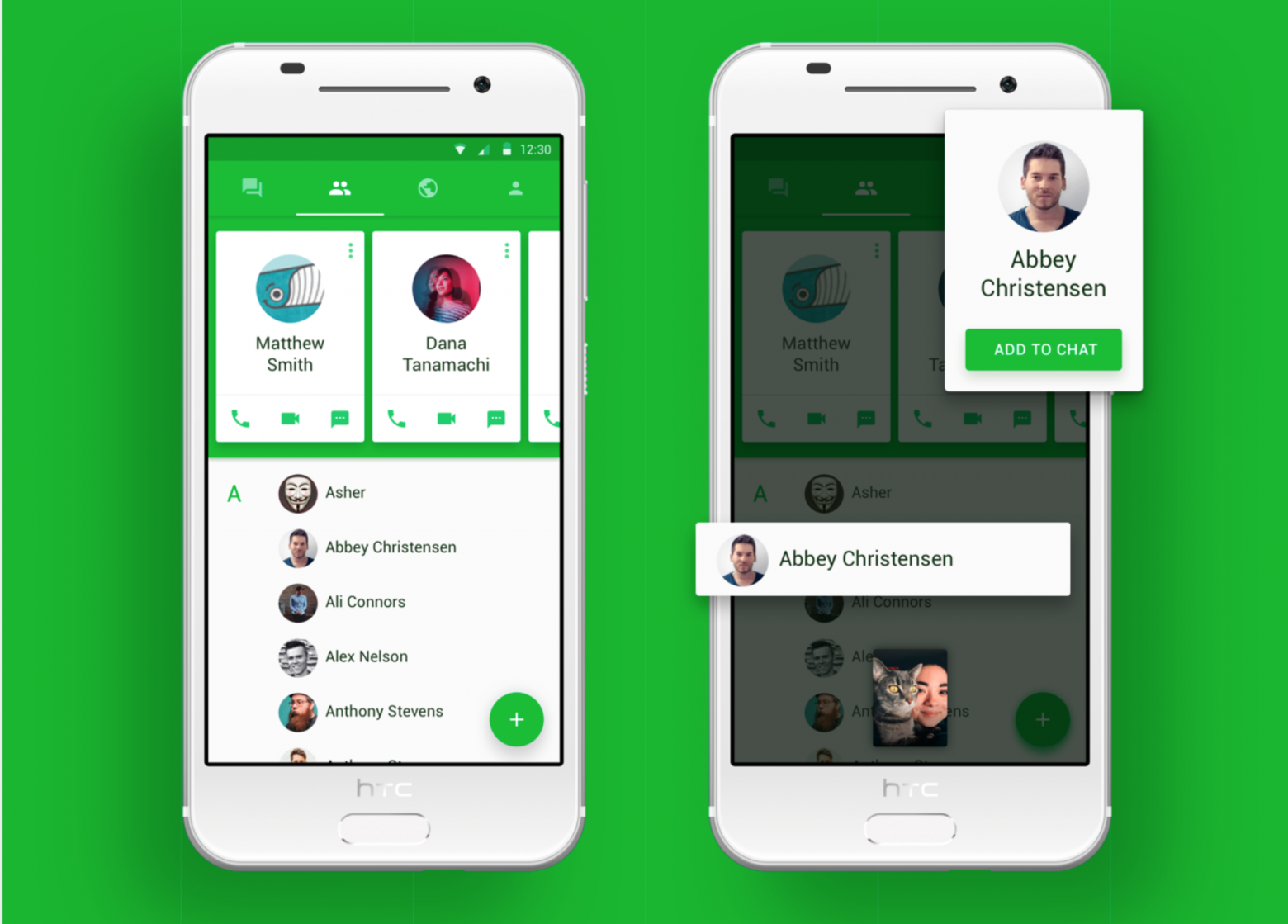
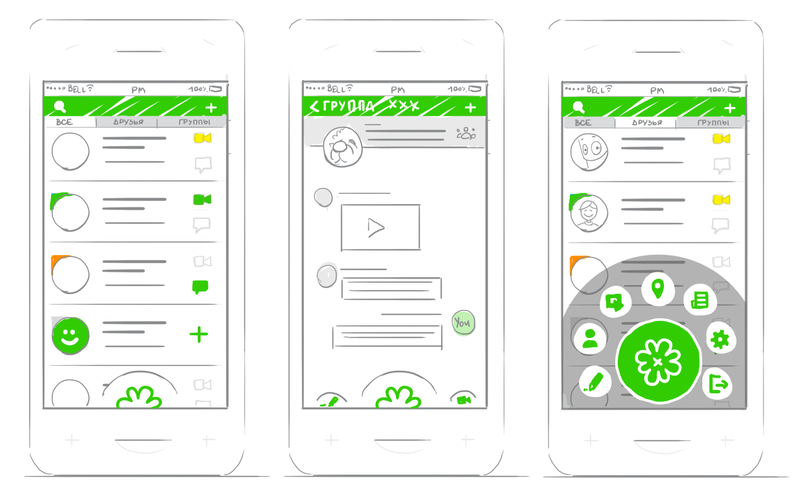
Еще один очевидный прием — вынесение камеры в список чатов или контактов. Им воспользовались Dmytriy Kravchenko Pavel Anpleenko Khokim Sharipov Alex Martinov Alex Kurlaev Ivan Demenev.

Fliqle, как и Pavel Anpleenko выше, тоже добавил камеру и определил пространство вокруг иконки, сделав из нее довольно крупную кнопку, что хорошо.
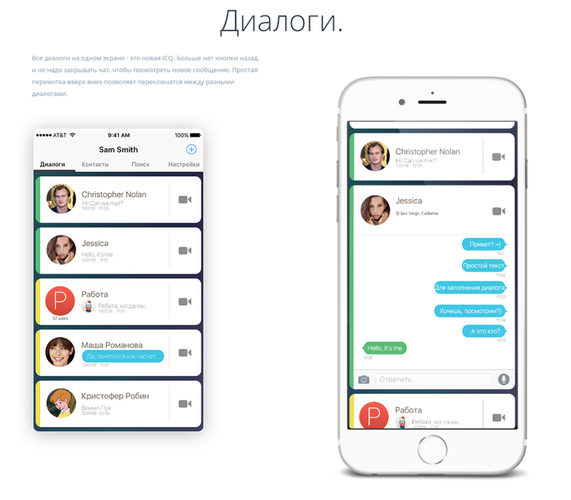
Главный фокус в том, что чат разворачивается прямо из карточки. Но что будет, когда откроется клавиатура, мы так и не узнали.
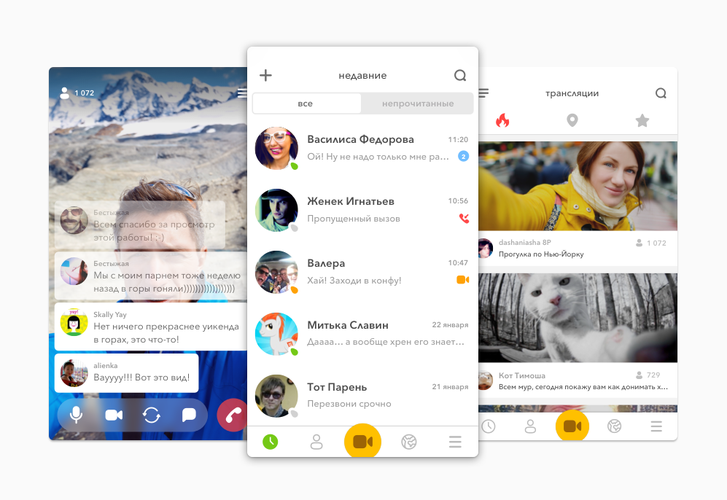
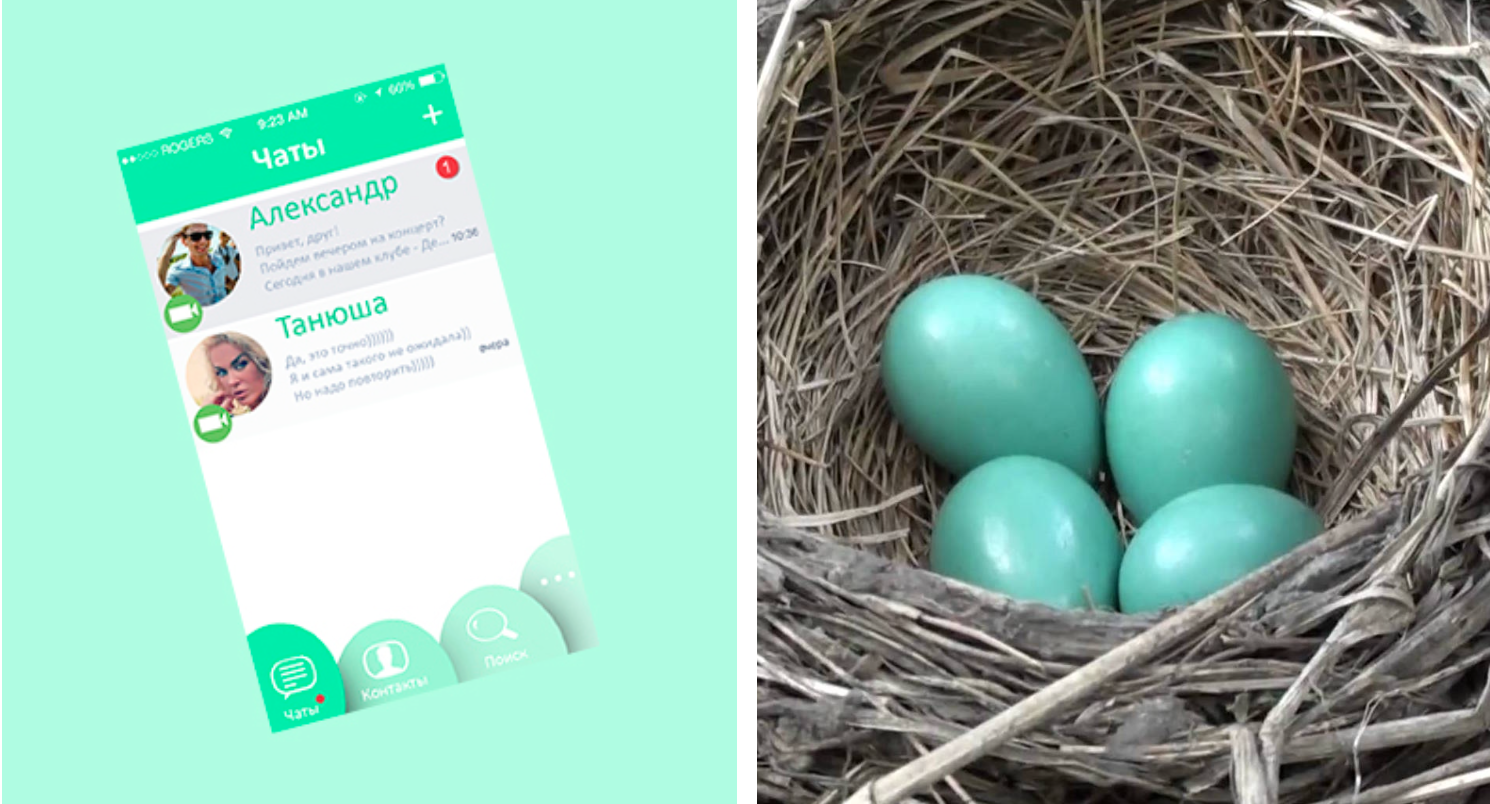
Чат-лист в виде карточек — не единственная идея, но на темном фоне и с цветными полосками получилось довольно стильно.

Немного о карточках
Кстати, о карточках. Они в тренде, их используют много и по-разному, не ограничиваясь тем, что предписывают гайдлайны material-дизайна.
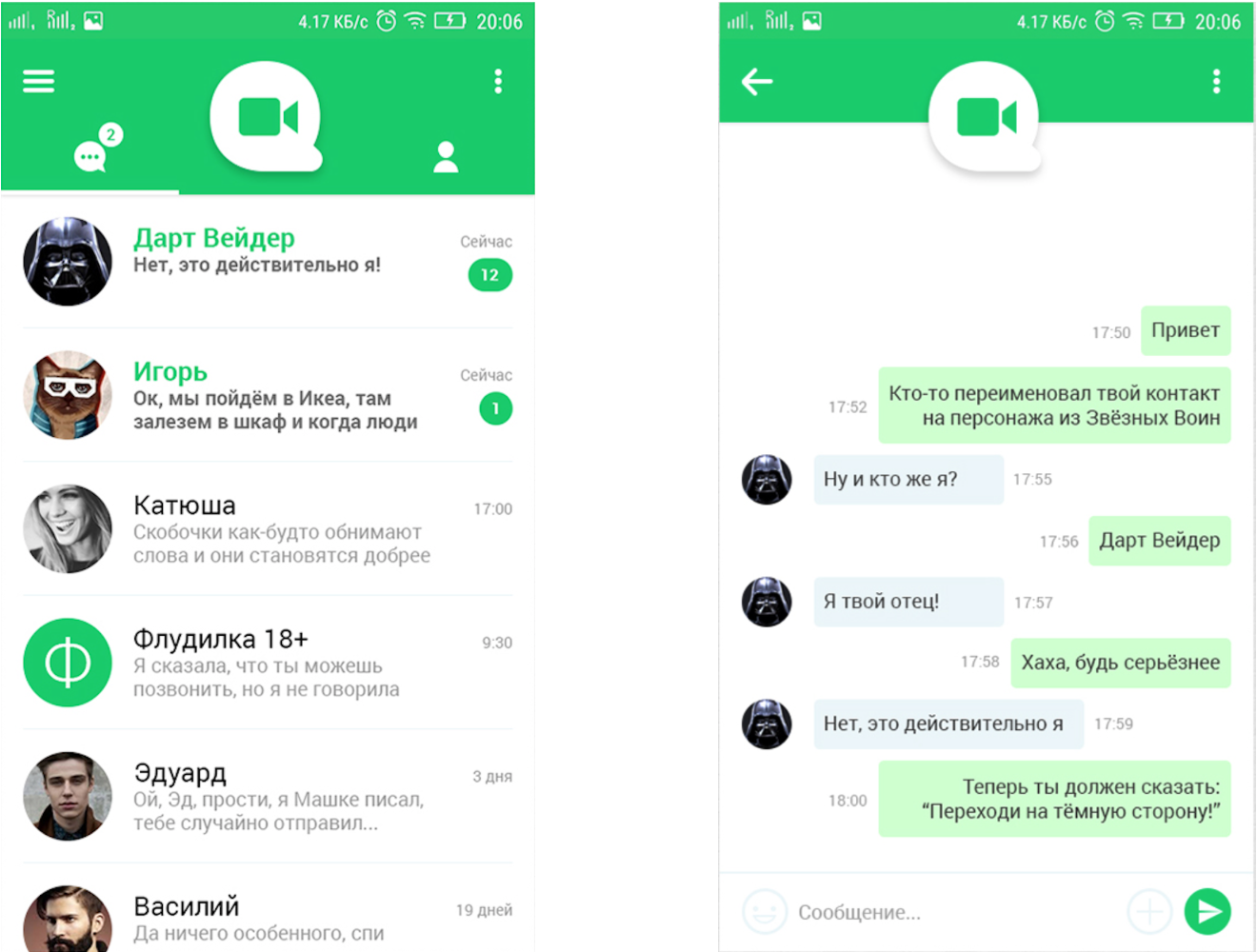
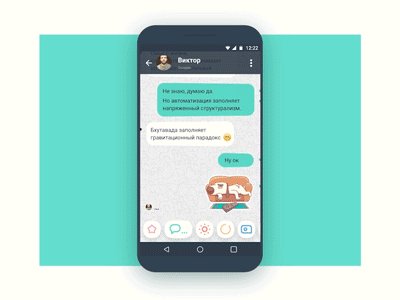
Sascha Yeryomin отлично выделил новые входящие и использовал карточки в чате. Выглядит как игра!
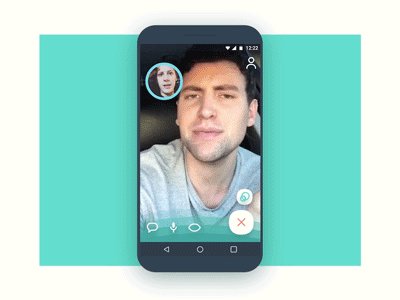
К слову, он один из немногих, кто не сделал красную кнопку во время звонка (об этом ниже).

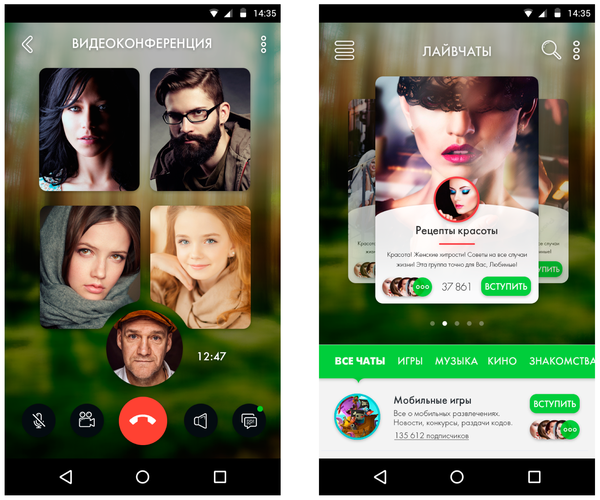
Slava Kornilov использовал карточки повсеместно, особенно привлекательно получились лайвчаты и трансляции.

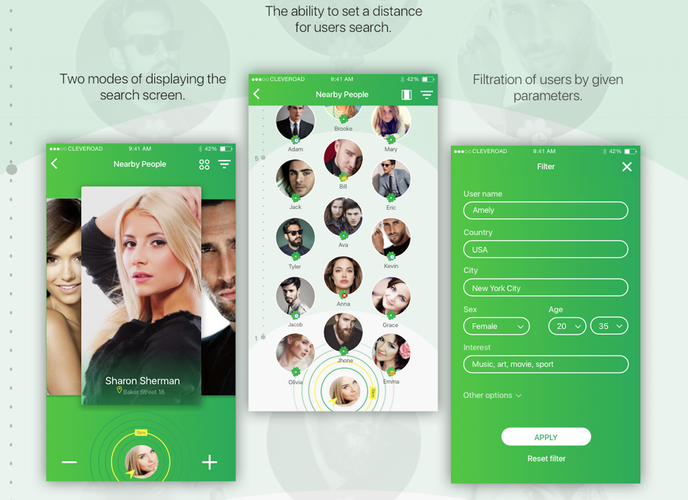
Angela Rybina использовала карточки для просмотра людей и в целом сделала интересный поиск.

Kirill Yarovenko, Fliqle, Александр Кочеванов и Pinkten применили карточки в звонках.

Ilya Gruzhevski заполнил карточками звонки и трансляции, получилось цельно и приятно.

Евгений Першин применил карточки в звонках и витрине чатов.

Андрей Иноземцев использовал прием в презентации и эффектно оформил витрины лайвчатов.

Поле ввода
Изменить поле ввода тоже может быть выгодным решением. Самые смелые смогли на этом сыграть.
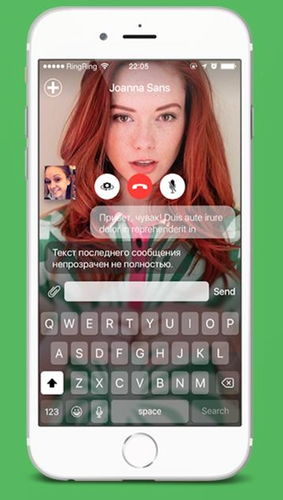
Vladislav Mikhailov сделал звонок возле поля ввода.

Сразу несколько участников для быстрой отправки видеосообщений добавили камеру с соответствующей иконкой: Slava Kornilov (летающие исходящие бабблы с неоновой подсветкой!), astract (andr.novojilov) и Vyacheslav Nazarov.

Самое интересное с полем ввода сотворил Denis Shoomov. Он разрешил из поля ввода делать что угодно и (внимание!) не создал второй ряд кнопок под ним, а совсем убрал текстовое стандартное поле, сделав из него кнопку поменьше (поле ввода, по сути, и есть кнопка, большая).

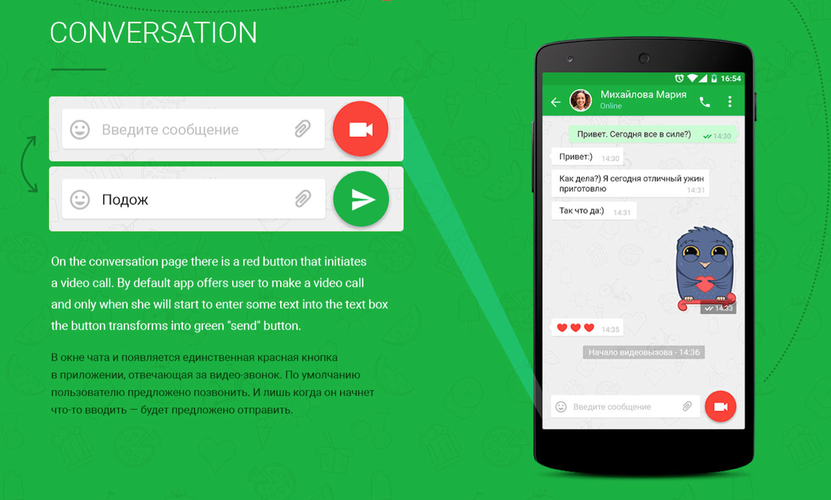
Красная трубка
Иконка трубки в современном мире заслуживает целого исследования и диссертации, как и иконка дискеты. Феномен красной трубки удивителен: три четверти дизайнеров сделали в видеозвонках акцент на кнопке завершения. Даже в наполненных интересными решениями концептах этот момент никак не обыграли, как будто совсем забыли о нем.
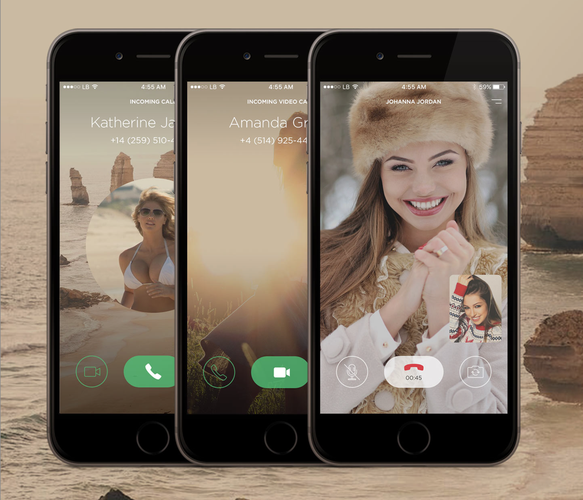
Большинство решений стандартные — трубка в кружке, посередине или с краю, окруженная контролами или без, с незначительными отличиями.
Например, у Nikita Kokarev, Roman Kryzhanovskyi, Sergey Korneev. Ну вы поняли.

Bogdan Pavlik, Extremal и Nick Voloshyn сделали сияющее завершение видеозвонка.

Alex Bogomazov изобрел нетривиальное закрепление собеседника к краю экрана, но трубку переизобретать не стал. Теперь это чемпионская трубка!

Даже в достаточно нагруженных решениях трубка в центре всего — так у Grisha Uglanov.

Nazar Moravskyi поступил иначе и поднял завершение звонка в правый верхний угол, может уже и далековато.

Эстетика, занятные детали и космос
Виталий Тамашин удачно расставил акценты, в целом получилось легко и красочно.

Slava Kornilov сделал все приятно и навел лоск, но логика страдает. Интересный ход с градиентом при выборе действия со звонком, но неясно, как это работает. Похоже, смахиванием можно поменять кнопки.

Китя Тороповский порадовал непостижимыми единорогами в космосе. Во-первых, это красиво.

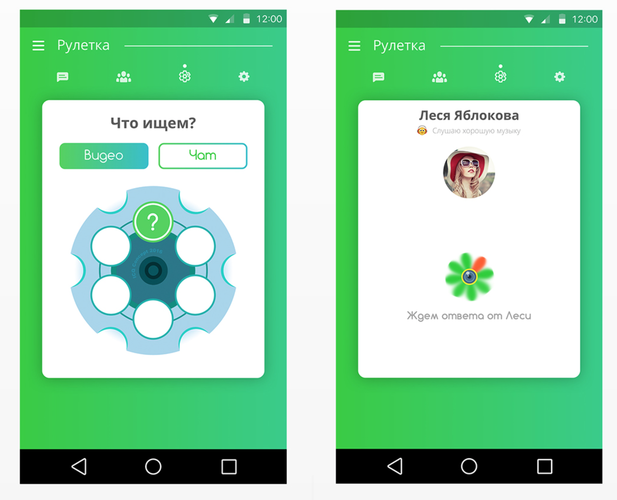
Igor Kus предлагает вращать барабан, чтоб найти знакомства.

Leon Bakadorov добавил в фотографии интерфейс. Очень много красивых фотографий нашел, разных!
Увы, таких красивых фото нет у 99,99% пользователей. Всегда нужно стараться работать с реальным контентом.

Жесть
Таб-бар с яйцами от Саша Красный.

Pavel Anpleenko покорил наши умы.

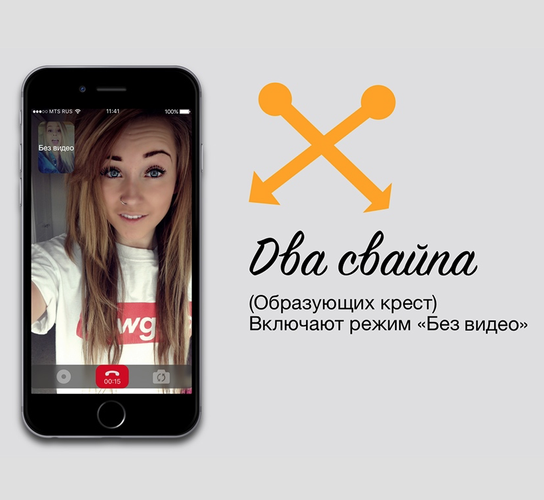
Ниндзя-свайп от короля свайпов Daniil Antipin.



Ihor Mikhailov …

Alex Kurlaev

Edward B. напомнил все былое! К слову, многие наши пользователи уже не знают, что такое было, они молоды и юны.

Логотип
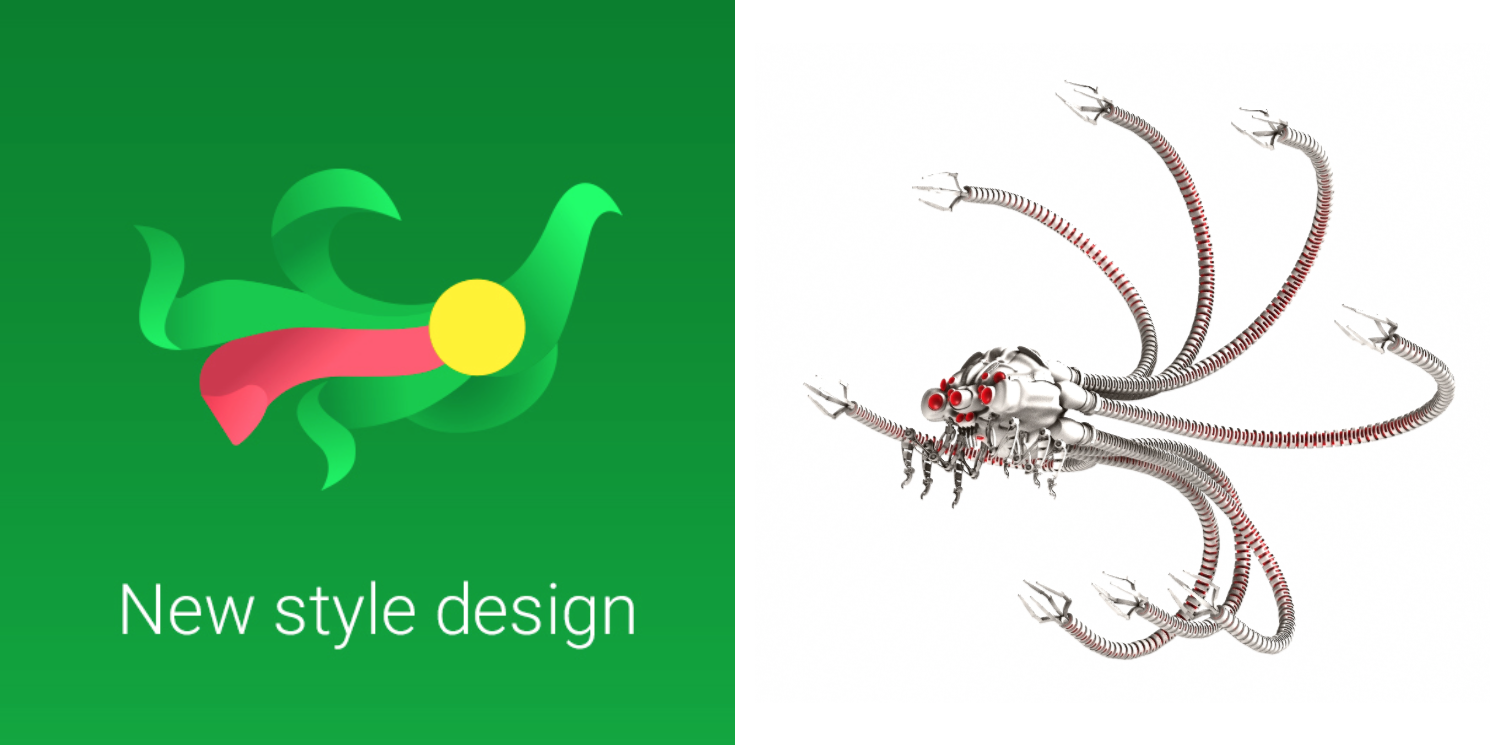
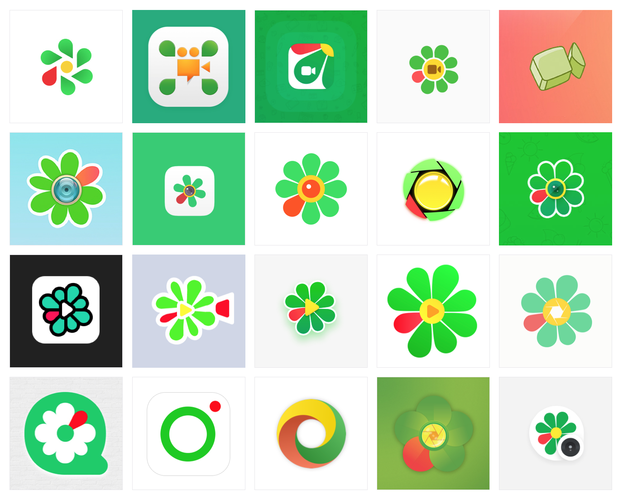
Многие ребята пронесли идею видеообщения в логотип. Отсюда вполне ожидаемые метафоры — камера, кнопка Play, объектив и диафрагма, скрещенные с цветком.

Ностальгические диафрагмы от Vyacheslav Nazarov и Den Kulinich.

Хочется отметить дизайнеров, которые попытались сделать что-то совсем странное.
Ivan Baryshev, Alexander Dadaev, Alexandr Pesenka, Vadim Zlygastev.

И наш бесспорный фаворит Pavel Anpleenko. Так цветок еще никогда не развевался!

Интересная подача
Александр Кочеванов удивил развернутым описанием аналитического процесса. Сравнил конкурентов, выделил ключевые функции, описал структуру, обосновал предложенные решения и сделал прототип. Почитайте, это интересно, но заголовок поста дерзкий!

Eugene Kazakov подкупил визуальным подходом к концепту.

Denis Shoomov сделал все, что было можно, и даже больше: классные анимашки, хороший промо-сайт, все описал как следует. Умничка, в общем!

Самую колоритную презентацию сделал Андрей Кравчук. Трэш-анимация и 8-битные нотки сделали свое дело и покорили сердца любителей «Поллитровой мыши». На стиле! Фитц одобряет.

www.facebook.com/dlyareganasaytah/videos/1710084605871808
Победители
Мы внимательно просмотрели все работы, а потом еще раз, каждому участнику жюри нужно было поставить оценку учитывая попадание в задачу, продуманность интерфейса и эстетику.
Фавориты обозначились однозначно. Мы так просто не сдались и не раз подвергали сомнению их решения внутри команды, но они выстояли.
1–е место: Denis Shoomov
Очень масштабно и качественно подошел к делу и проделал огромную работу.
Задача сделать мессенджер с уклоном в видео выполнена блестяще. Денис придумал много интересных форматов, в которых так или иначе фигурируют видеосообщения, стриминг, видеозвонки и единственный, кто сделал уникальный дизайн. Порадовали многочисленные интерфейсные решения как переосмысленный инпут в чате, бесшовные видеозвонки, клевые иконки, необычные паттерны списков. Главное — концепт органично вписан в формат классического мессенджера. На выходе мы получаем золотую середину — это и не космос, в котором нужно разбираться и не унылое шаблонное приложение.
Отдельного внимания заслуживает роскошный сайт-презентация. Донес все идеи, разложил по полочкам, сопроводил прекрасными анимациями, иконками, гифками. Огонь!
Минусы
Победителей мы решили не только хвалить, но и немного покритиковать, они заслужили.
Есть придирки и недочеты. Смелый дизайн, безусловно, прекрасен. Но важно не переборщить со смелостью. Ретрограды могут назвать приложение слишком веселым и ветреным, а кого-то оно может просто отпугнуть. Можно придраться к метафорам некоторых иконок — над ними нужно еще серьезно поработать. Особых проблем не возникло, но иногда приходилось разбираться что же это может значить. Самое удивительная недоработка это усложнение отправки фрагмента. Быстрое начало съемки и катастрофический процесс с несколькими итерациями до видео-сообщения в чате. “Загрузка” в процентах свела на нет все старания. Для каждодневной функции это провал.
2-е место: Danial Siddiki
Детально проработанный и вполне работоспособный концепт. Моменты, способ их создания и просмотр, трансляции и эмоции в звонках все это хоть сейчас можно довольно просто внедрить в текущий клиент. Приглянулась идея с лепестками-развлечениями на логотипе.
Минусы
Интерфейс выдержан в слишком классическом стиле, как будто это было тестовое задание, а не конкурс на создание концепта.
Усложнение на пути простого создания момента в виде предложения ввести его название. Логотип во время звонка совершенно дикая и непонятная по функциональности штука.
3-е место: Misha Bilenko
Миша взял одну важную проблему, очень правильно ее осознал, описал и превосходно решил. Стер границу и сделал бесшовное видеообщение. Видно, что в первую очередь думал не о выборе цвета иконок, а о практике общения в чате.
Минусы
Можно придраться к сомнительному расположению контролла, включающего видео в чате. Исчезание части сообщений во время звонка довольно внезапно и обескураживает.
Выводы
Работ оказалось на удивление много. Оказалось, что даже собрать их непросто: они были отправлены на конкурс не через rebound в Dribbble. В итоге мы собирали работы с различных файловых хостингов и сервисов. Похоже, механизм проведения конкурса оказался не так прост, как казалось. Спасибо энергичному Юре Ветрову за помощь в организации конкурса, сгладил многие углы.
Оценка и анализ решений заняли огромное количество времени, многим судьям приходилось заниматься только этим. Больше всего ушло на систематизацию предложенных в концептах идей и оценку их адекватности в отношении реальных задач.
Будем ли мы еще проводить такие опыты? Пока вопрос остается открытым.
Список участников
