
Третьего дня по совету проверенных камрадов решили заняться созданием плагина, который будет экспортировать макеты из Figma в Miro в виде PNG изображений.
Наша команда с энтузиазмом принялась воплощать эту идею в жизнь, особенно подогревала интерес возможность получить за свои труды приличный куш, так как, по совершенно случайному стечению обстоятельств, работы по созданию плагина мы начали незадолго до завершения конкурса плагинов от Miro.
Справедливости ради стоит отметить, что идея подобной интеграции теплилась в умах наших дизайнеров долгое время. Не так давно вся дизайн-команда пересела со связки Sketch/Zeplin на популярную ныне платформу Figma. Пересесть — пересела, но многие привычные сценарии использования старых инструментов стали недоступны.
В частности, в августе 2019 роботы начали работать над сайтом большой e-commerce компании. Традиционный сценарий работы со Sketch выглядел следующим образом: мы выгружаем макеты из Sketch с помощью специального плагина в Miro и обсуждаем их с командой клиента. Miro используем как хранилище всех материалов по проекту. Там удобно работать с комментариями и собирать изменения карт экранов (расставлять стрелки).
На этом проекте было около 450 макетов. Правки приходили не единовременно, несколько раз в день мы выгружали макеты с небольшими изменениями. Вся выгрузка в Figma происходила в ручном режиме в силу отсутствия нужного плагина: экспортировали PNG/JPG, сохраняли, закидывали в Miro, раскладывали в правильном порядке.
Заменить текст — минута, выгрузить — от 20 минут до часа. Чтобы заменить одно (!) слово в 15 макетах, дизайнеры тратили целый час. Мы поняли, что экспорт нужно автоматизировать, сохранив время и нервные клетки наших дизайнеров и арт-директоров.Итак, вооружившись typescript, react и mobx (спасибо, Figma за возможность использовать классные инструменты), мы приступили к работе над плагином.
Изначально, по нашим оптимистичным предположениям, работы было на неделю, максимум две — задача состояла только в том, чтобы перенести все возможности Miro Plugin for Sketch на рельсы Figma.
Но, как это часто бывает в разработке ПО, сопряженной с исследовательской деятельностью, оптимистичные оценки могут быть очень далеки от реальности. Так и в процессе создания плагина возникло достаточно большое количество технических препятствий.
Препятствие номер раз: REST API Miro
Так как Figma — это веб-приложение (для desktop же используется electron), мы поняли, что наш плагин будет работать в браузерной среде. Таким образом, все запросы, которые мы будем отправлять к REST API Miro, будут подчинены браузерным политикам CORS.
А это значит, что если мы захотим послать запрос с телом в формате application/json (например, для авторизации) и серверу не будет «нравится» этот запрос, то ответ от сервера «пошлет» уже нас. В нашем случае так и получилось.
Поэтому было решено написать свой прокси на node.js, который будет с пониманием относиться к нашим желаниям, авторизоваться по логину/паролю. Для этого в прокси используется известный middleware cors для express.
Препятствие номер два: еще раз REST API Miro
Проштудировав официальную документацию по REST API Miro и попробовав на его основе реализовать нашу идею экспорта изображений из Figma в Miro, мы поняли, что из всего многообразия доступных виджетов в Miro (под виджетами имеется в виду стикеры, фигуры, текст и т.д.) REST-интерфейс не позволяет создавать интересующий нас виджет с картинкой. Это значит, что те макеты, которые мы успешно перевели в формат PNG на уровне Figma, мы не можем отправить на нужную доску в Miro.
Но тут вспомнили про аналогичный плагин для Sketch, который каким-то образом умеет делать такой экспорт. Было принято решение, так сказать, перенять опыт у коллег и заглянуть в исходный код sketch_plugin, благо ребята из Miro любезно выложили исходники на Github. И тут выяснилось сразу несколько вещей:
- В обозримом столетии мы не планируем делать плагины для Sketch, потому что франкенштейн из Objective-C и JS, используемый для разработки Sketch плагинов, проецировал рябь в глазах от количества квадратных скобочек при просмотре исходников;

Ставь класс, если тебе тоже нравится совмещение всего самого лучшего из JS и Objective-C.
Модель для скриншота обитает здесь.
- Плагин для Sketch использует другой API, который доступен здесь. Этот API предоставляет возможность создавать изображения на выбранной доске в Miro. Это плюс. Минус же в том, что документации по нему мы не нашли.
После этих откровений наша команда решила-таки взять за основу таинственный API из Sketch плагина. Блуждая в потемках, не имея при себе спецификации этого API, мы всё-таки побороли проблему с импортом изображений в Miro. И, казалось бы, тут можно было ставить точку и заканчивать эпоc, но нет.
Препятствие номер три: производительность
При первом бета тестировании плагина выяснилось, что пользователи часто недовольны долгим процессом экспорта изображений из Figma в Miro. Для примера, около 3 минут происходила выгрузка 30 макетов. Около 70% времени из этих 3 минут занимала отправка тела запроса на сервер.
Как оказалось, наш факап был в том, что на нашем прокси в качестве ожидаемого формата для изображений и мета-данных использовался application/json и сами эти изображения передавались в виде UInt8Array. Естественно, мы поменяли ожидаемый формат на multipart/form-data, и теперь те же самые 30 макетов загружались за приемлемые 50 секунд. Конечно, есть еще куда расти, но тем менее скорость возросла в 3 раза, и это была наша маленькая победа.
Препятствие номер четыре: краевые сценарии
Казалось, что сценарии использования плагина просты до безобразия, но в процессе работы мы столкнулись с большим количеством необработанных краевых состояний работы плагина, с которыми что-то нужно было делать.
Если мы примем время работы над определенным функционалом (будь это авторизация, экспорт макетов как изображений из Figma и т.д.) за N, то обработка краевых сценариев для этого функционала также будет занимать N времени. И, конечно же, это дополнительное время сильно сдвинуло дату выхода плагина. Но эта работа позволила добиться хорошего уровня отказоустойчивости инструмента.
Препятствие номер пять: авторизация
Если вы вдруг захотели написать плагин для Figma, будьте готовы к тому, что авторизация через сторонние сервисы (google, facebook, slack, etc) вам будет недоступна, ибо плагины в Figma работают через iframe, а oAuth протокол не жалует авторизацию через плавающие фреймы в силу определенных политик безопасности (в частности, для предотвращения clickjacking атак).
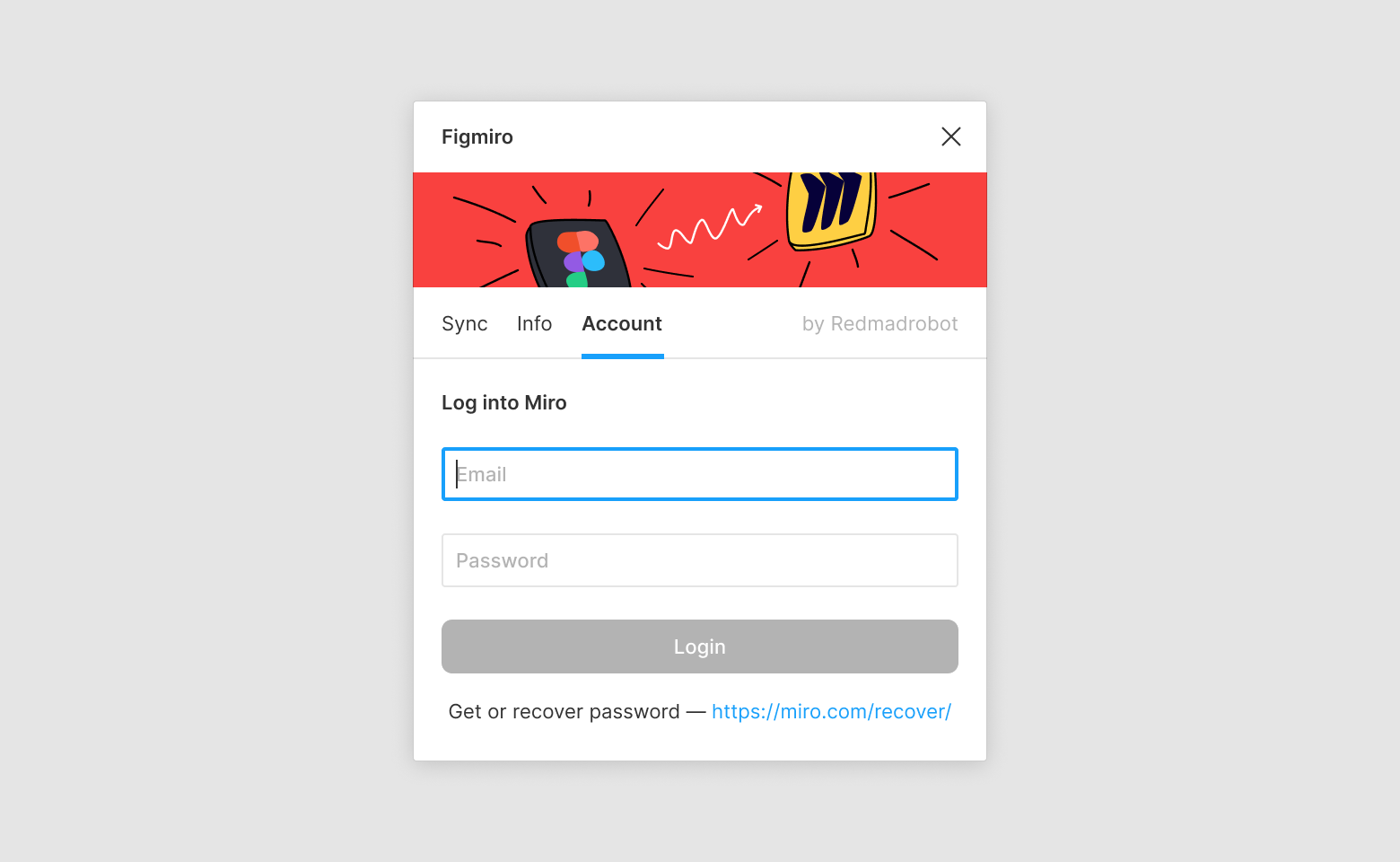
Что это значит в контексте нашего плагина? Это значит, что пользователи, которые зарегистрированы в Miro через сторонние сервисы, не смогут авторизоваться через плагин по логину/паролю и выбрать нужную доску, куда необходимо экспортировать макеты из Figma. А не смогут они это, потому что при регистрации через сторонние сервисы Miro устанавливает только email для будущего аккаунта пользователя, но не пароль.
Обходной путь, который мы избрали очень прост: мы предупреждаем пользователя плагина о том, что, если он зарегистрирован через сторонний сервис в Miro и у него нет пароля, ему нужно воспользоваться стандартной функцией «Восстановление пароль по email», чтобы получить или восстановить пароль.

В итоге на конкурс от Miro мы благополучно не успели. Оптимистичная оценка в 2 недели разработки не оправдалась и переросла в 2 месяца, так как мы занимались этим проектом в свободное от основной работы время.
Добавил пикантности в ситуацию еще тот факт, что пока мы решали технические проблемы, Мiro объявила победителей, среди которых были Семен Волков и Роман Красильников со схожим плагином Figma2Miro. Их проект занял шестое место. В отличие от нашей реализации, которая была всё-таки больше плагином к Figma (с точки зрения UI и платформы, которая инициирует экспорт), они сделали именно плагин для Miro.
Но, к сожалению, созданное ребятами решение не удовлетворяло потребностям роботов, и именно поэтому мы продолжили работу над собственным плагином, который в скором времени был готов. Плагин получил название Figmiro.
Теперь, благодаря Figmiro, наши дизайнеры здорово экономят время на импорте макетов из одной системы в другую. Для примера, тот час выгрузки макетов из цитаты Сергея Кутькова превратился в 2 (!) минуты.
Резюмируя, хочется отметить, что работа над Figmiro носила больше исследовательский характер. Когда работаешь над интеграцией двух сторонних систем в том или ином виде, нужно быть готовым к высокому уровню неопределенности, недостатку информации в рамках решения проблемы. В нашем случае мы львиную долю времени потратили на исследование возможностей API обеих платформ, проверку гипотез и поиск решений.
Что умеет плагин Figmiro
Все работает так же, как мы привыкли делать в Sketch: выделяем фреймы, жмём на кнопку, и макеты появляются в Miro:
- Выгрузка выбранных фреймов на выбранную доску в Miro.
- Перезапись ранее выгруженных макетов с сохранением позиции на бордах.
В дальнейшем планируем поддерживать плагин и оптимизировать его работу таким образом, чтобы ускорить процесс выгрузки и синхронизации. Если Miro обновит свой API — перестроим плагин под него.
Над плагином Figmiro работали
Дизайнер Антон Магарцов, ведущий iOS-разработчик Роман Чуркин, frontend-разработчики Антон Ерышев и Илья Крупнов, руководитель серверной разработки Андрей Муравьев и арт-директор Сергей Кутьков.
Все ссылки:
Плагин в Github,
Прокси в Github,
Плагин в Figma.
Мы собираем обратную связь по работе плагина на GitHub.
P.S.
Мы знаем, насколько сложно создавать публичные API для сервисов, при этом по максимуму отвечать всем потребностям пользователей этих API.
Команда Redmadrobot благодарна ребятам из Miro и Figma за предоставленную возможность автоматизировать наши рутинные бизнес-процессы.