Когда программные продукты общаются с нами, должны ли они быть дружелюбными
10 мин
Перевод

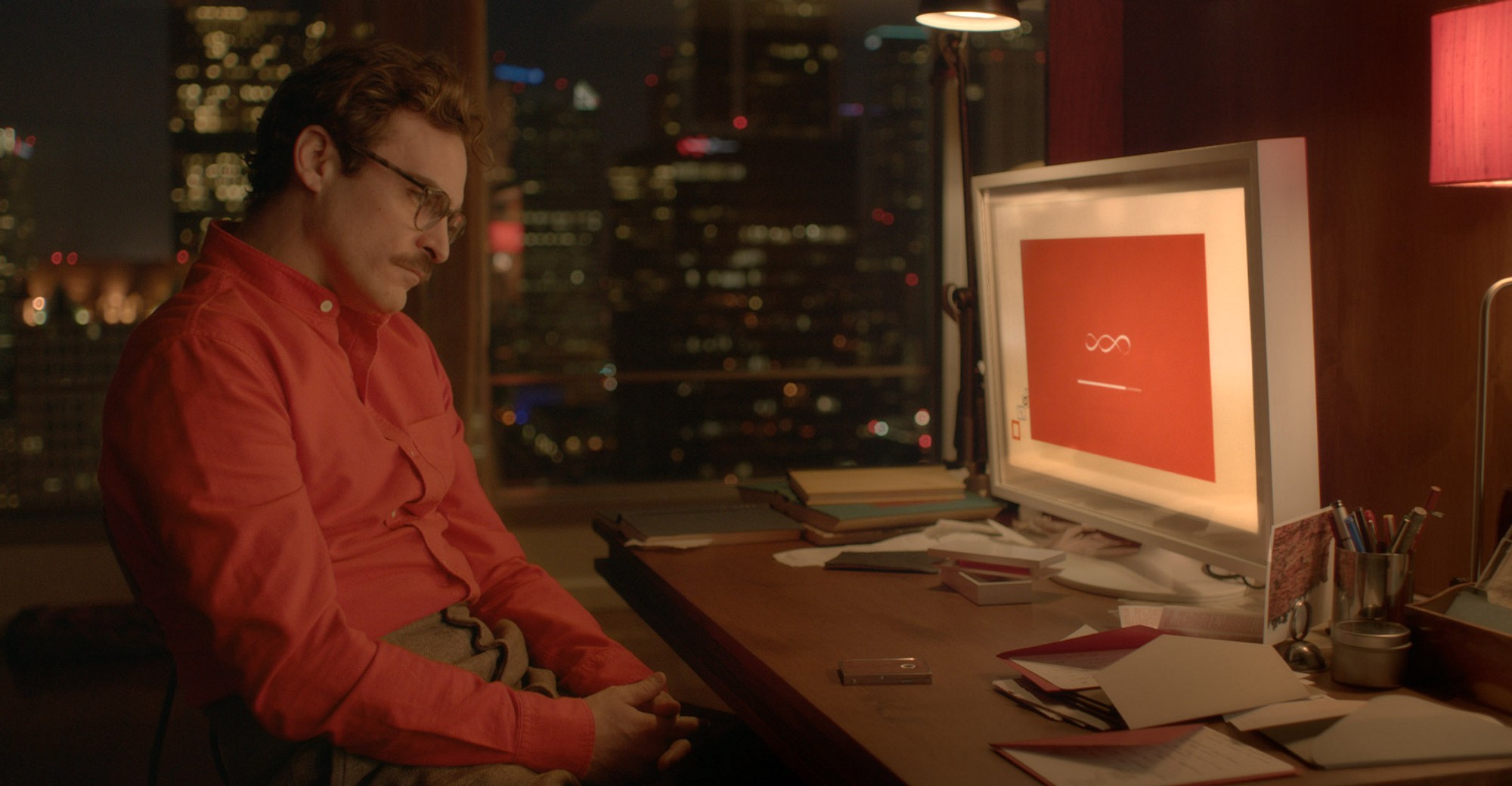
В фильме Спайка Джонса 2013 года «Она» усатый Хоакин Феникс, переживший неудачную любовь, со всей страстью влюбляется в своего личного робота-помощника по имени Саманта.
Сюжетная линия могла бы показаться немного смешной и нелепой большинству из нас, но рост количества чат-ботов показывает, насколько сильно люди желают разговаривать с машиной как с человеком.
Предназначение Саманты, как и любой технологии (особенно ботов), состоит в том, чтобы сделать жизнь пользователя легче. Мы желаем не нажимать кнопки и клавиши на сайте, а просто проговаривать вопросы и сразу же получать ответы. И поскольку научная фантастика — всё же фантастика, она, действительно, позволяет хотя бы очень приблизительно представить, как мир должен работать.
Быстрее — всегда лучше, и разговор, по мере совершенствования структуры общения, обработки естественного языка и ботов с искусственным интеллектом, всё больше вытесняет нажатие клавиш, становясь нашим предпочтительным методом нахождения информации.


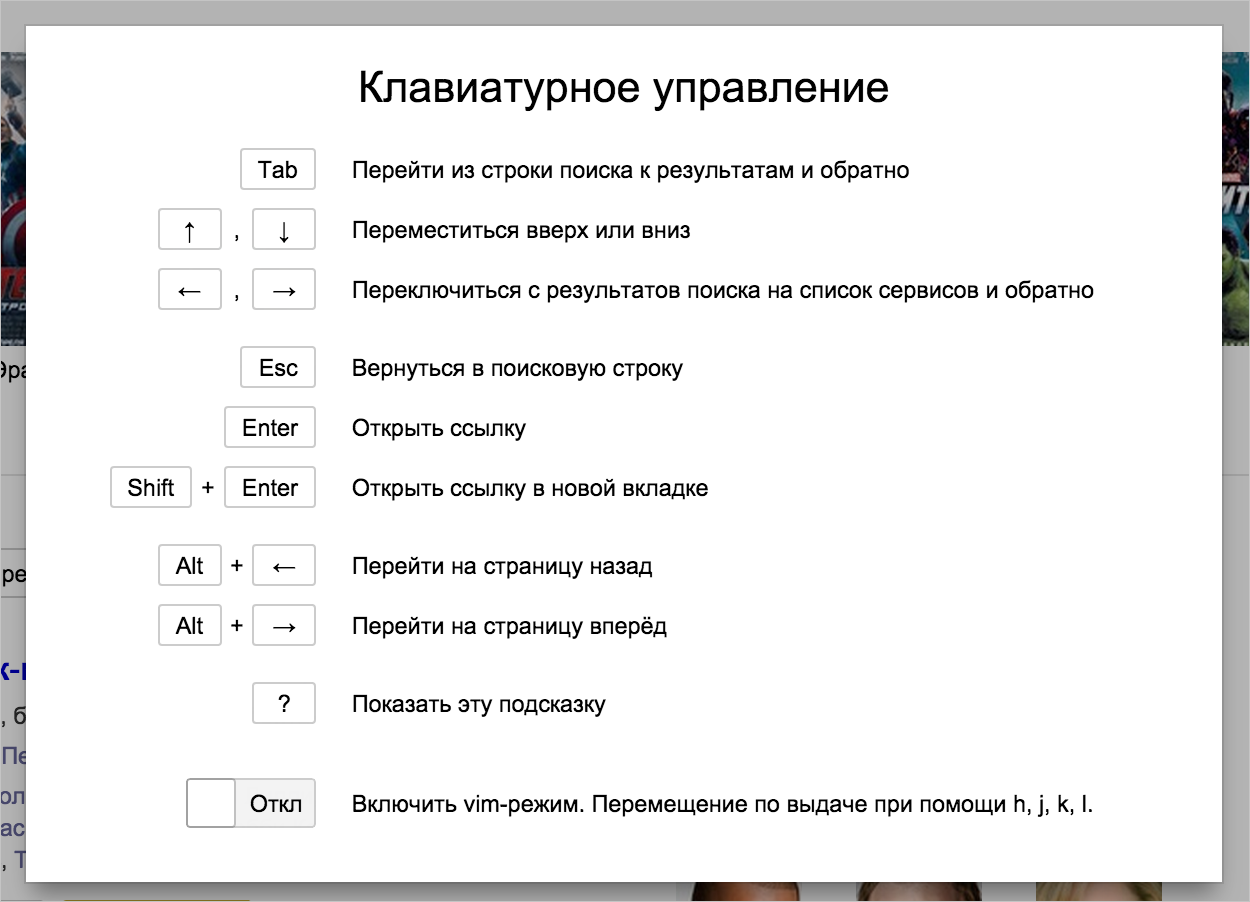
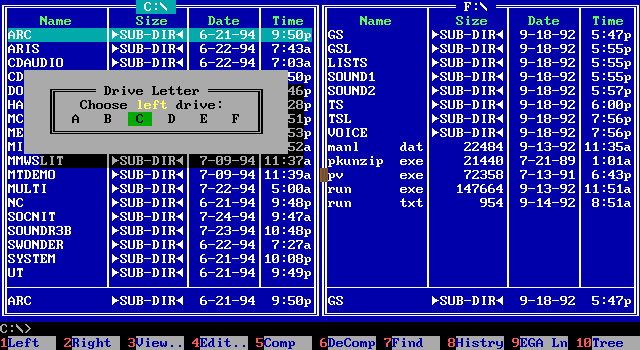
 Наверное, все при взгляде на этот экран мысленно переносят обе руки на клавиатуру. Да, тут можно было навигироваться без мышки и это было быстро и хорошо! Многие до сих пор используют подобные менеджеры (Total commander, Far etc).
Наверное, все при взгляде на этот экран мысленно переносят обе руки на клавиатуру. Да, тут можно было навигироваться без мышки и это было быстро и хорошо! Многие до сих пор используют подобные менеджеры (Total commander, Far etc).