
Всё, что я вижу вокруг, всегда с той или иной скоростью меняется. Что-то очень быстро, что-то медленно, что-то вообще не сдвигается с места. И здесь речь идет именно о менталитете людей, об их отношении к вещам, с ними никак не связанными; об их понимании того, что в мире есть множество интересных и сложных профессий/наук, о глубине которых они никогда не задумывались. Я говорю о людях, живущих в России. В нашей стране еще с советских времен в головах людей прочно оседают устоявшиеся нормы, пресечь которые или изменить они практически не в состоянии. То, какие мысли витают в головах большинства наших людей касательно политики, финансовой грамотности и изучения чего-то совершенно нового для себя, пугает. И если с политикой всё и так понятно, с финансовой грамотностью — так же, хотя, пожалуй, здесь проблемы не только у россиян, то с уважением к чужой работе, или хотя бы с осознанием того, что твоя работа не самая тяжелая во всей вселенной, у нас очень большие проблемы.
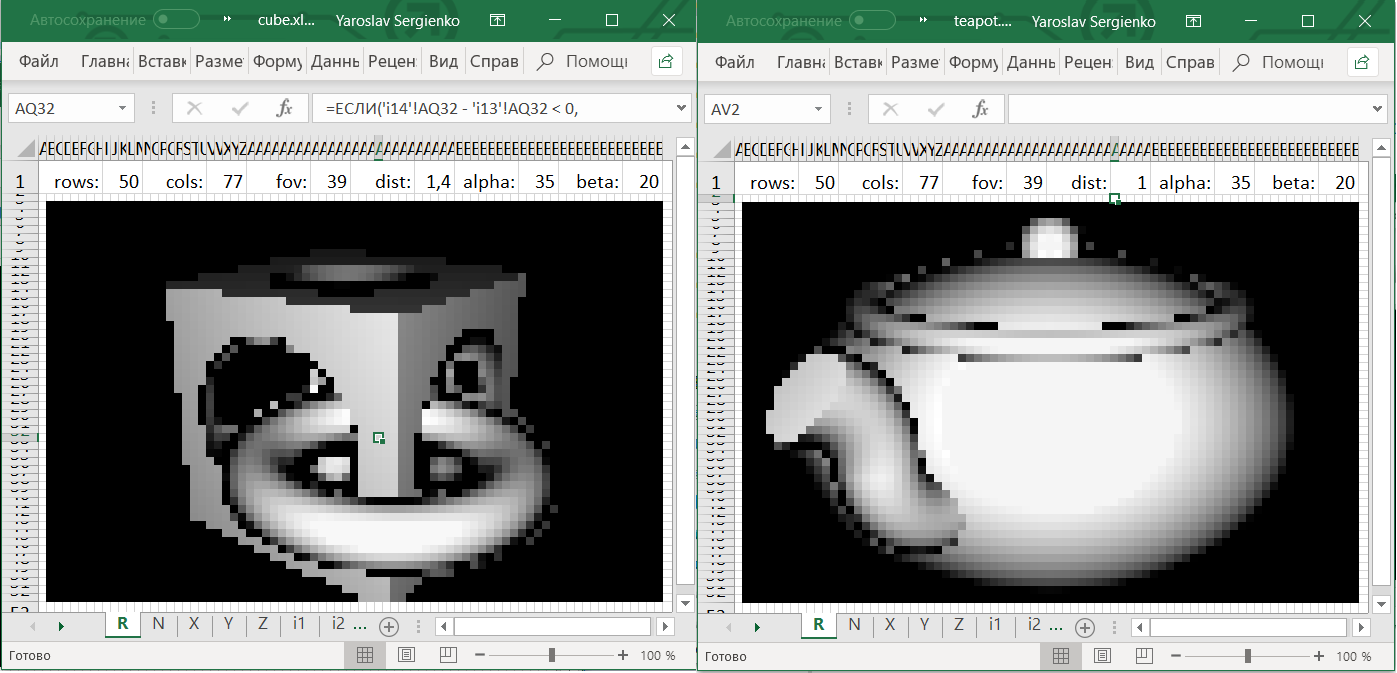
И именно здесь я хочу сделать акцент на условиях жизни CG нашей стране. Мне известно, что этот пост могут читать как специалисты-художники, так и люди с компьютерной графикой никак не связанные. А посему здесь не будет сложных слов аля «концепт-арт», или, не дай боже, каких-нибудь «рендеров».