Интеграция GoogleDocs с Redmine
8 мин
Туториал

Введение
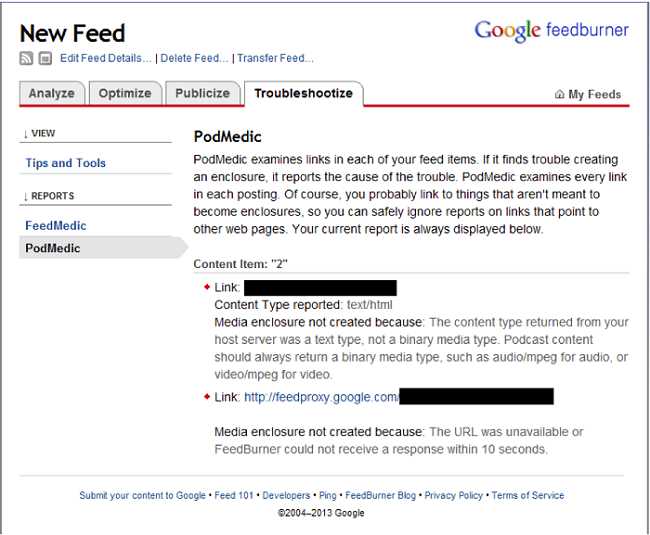
Если вы завязаны в разработке, то так или иначе сталкивались с баг-трекерными системами. В наши дни обойтись без них в процессе разработки программного обеспечения не просто трудно, а невозможно. Естественно, и нас это не обошло стороной. В компании мы пользуемся системой Redmine. Тут есть все, что нам необходимо:
— Отслеживание состояния задач
— Группировка задач в трекере
— Внутрипроектное обсуждение при необходимости
— Ведение документации (хоть и возможности весьма ограничены)
— Учет времени сотрудников и видов их деятельности
Все эти данные собираются не просто так. Каждая из перечисленных составляющих так или иначе включены во внутренние метрики компании, которые позволяют оценивать эффективность производственного процесса и анализировать слабые места проектов, чтобы не повторять ошибок и в следующий раз сделать лучше.



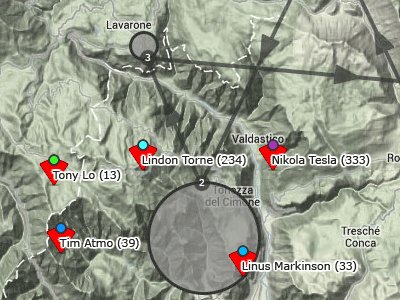
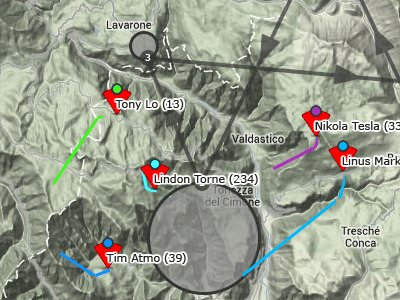
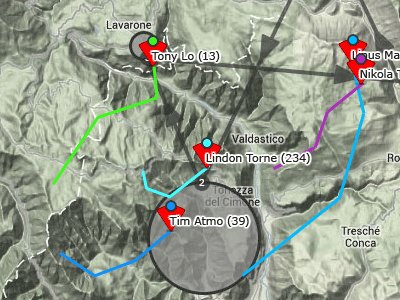
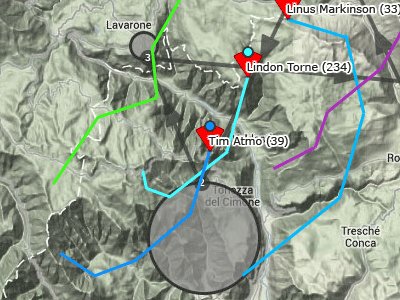
 Недавно написал одно приложение для собственного удобства, и сначала не хотел о нем рассказывать. Потом подумал, что оно может пригодиться кому-то еще. По сути это сервис для планирования автомобильных маршрутов, собранный из готовых компонентов google maps api. Это — клон
Недавно написал одно приложение для собственного удобства, и сначала не хотел о нем рассказывать. Потом подумал, что оно может пригодиться кому-то еще. По сути это сервис для планирования автомобильных маршрутов, собранный из готовых компонентов google maps api. Это — клон  Проект Street View компании Google стартовал 25 мая 2007 года — тогда в нем было лишь пять городов США. Постепенно начали добавляться другие города США и мира, в том числе России. В начале февраля вышло масштабное обновление сервиса и в него добавили еще 300 городов России. На сегодняшний момент функция просмотра улиц доступна в 500-ах городах России.
Проект Street View компании Google стартовал 25 мая 2007 года — тогда в нем было лишь пять городов США. Постепенно начали добавляться другие города США и мира, в том числе России. В начале февраля вышло масштабное обновление сервиса и в него добавили еще 300 городов России. На сегодняшний момент функция просмотра улиц доступна в 500-ах городах России.