Как найти себе место на земле и не попасть на счетчик Яндекса
5 мин
… эта история началась давным-давно в далекой-далекой стране Краковия, чьи жители беспечно проживали свои жизни и не знали…
Но сам я местный, и сегодня расскажу вам страшную историю, о том, что мешало спать (лично мне) долгие годы. И это не налоги (с ними все нормально), это — геокодер Яндекс.Карт!
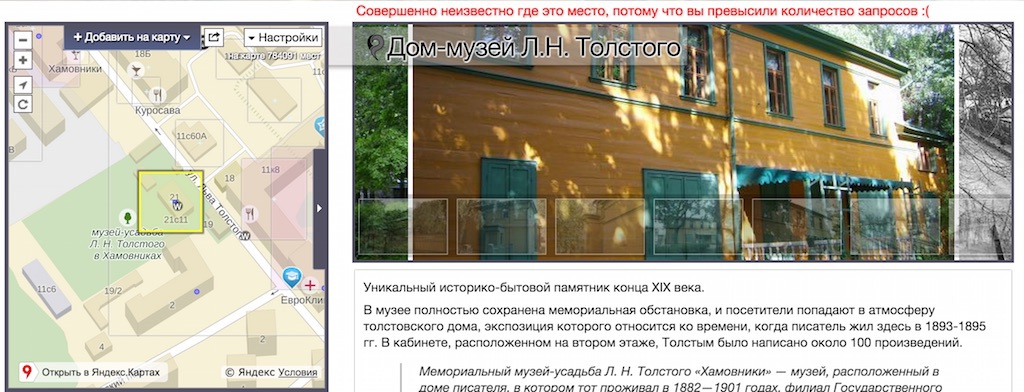
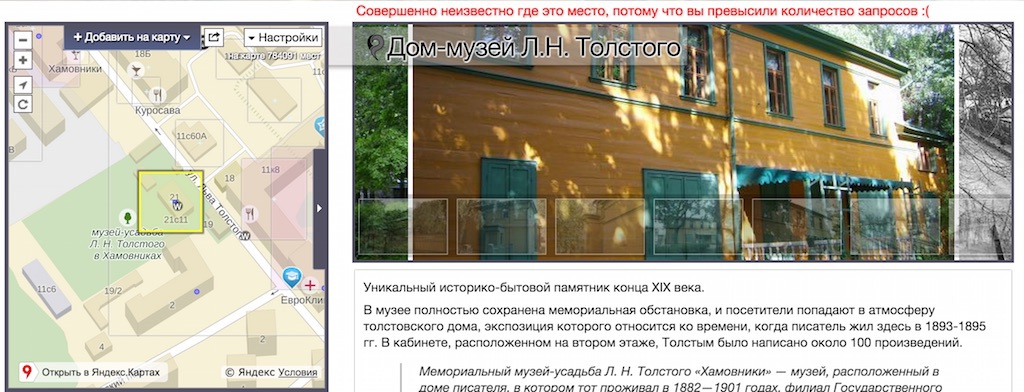
Именно геокодер подскажет, где на карте находится чудная страна Краковия. И именно он будет главным героем этой истории, завязка которой была описана совершенно в другой книге — в древнем фолианте Пользовательское соглашение API Яндекс.Карт. Легенда гласит, что существует ограничение на количество запросов к функции геокодирования. Максимально допустимо делать в сутки не более 25 000 запросов к HTTP и JS геокодеру в сутки. Или овсянка, сэр.
И буквально на днях это правило из обычных слов превратилось в угрозу работоспособности сайта. В клубе API Карт было опубликовано сообщение о массовых банах различных сервисов, превышающих лимиты.

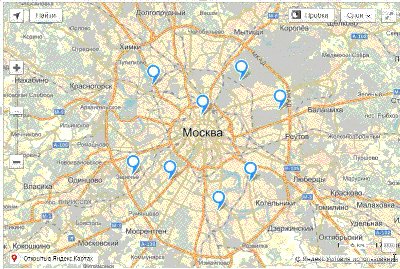
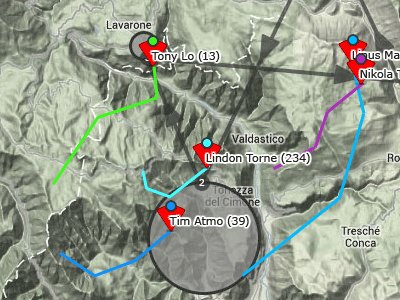
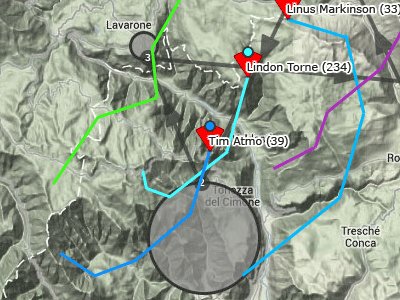
Что делать? Для наглядности достанем из кустов рояль — 8 лет назад на Хабре засветился проект «еСоседи» — «Карта интересных мест». Все эти годы я продолжаю работать над ним.
Но сам я местный, и сегодня расскажу вам страшную историю, о том, что мешало спать (лично мне) долгие годы. И это не налоги (с ними все нормально), это — геокодер Яндекс.Карт!
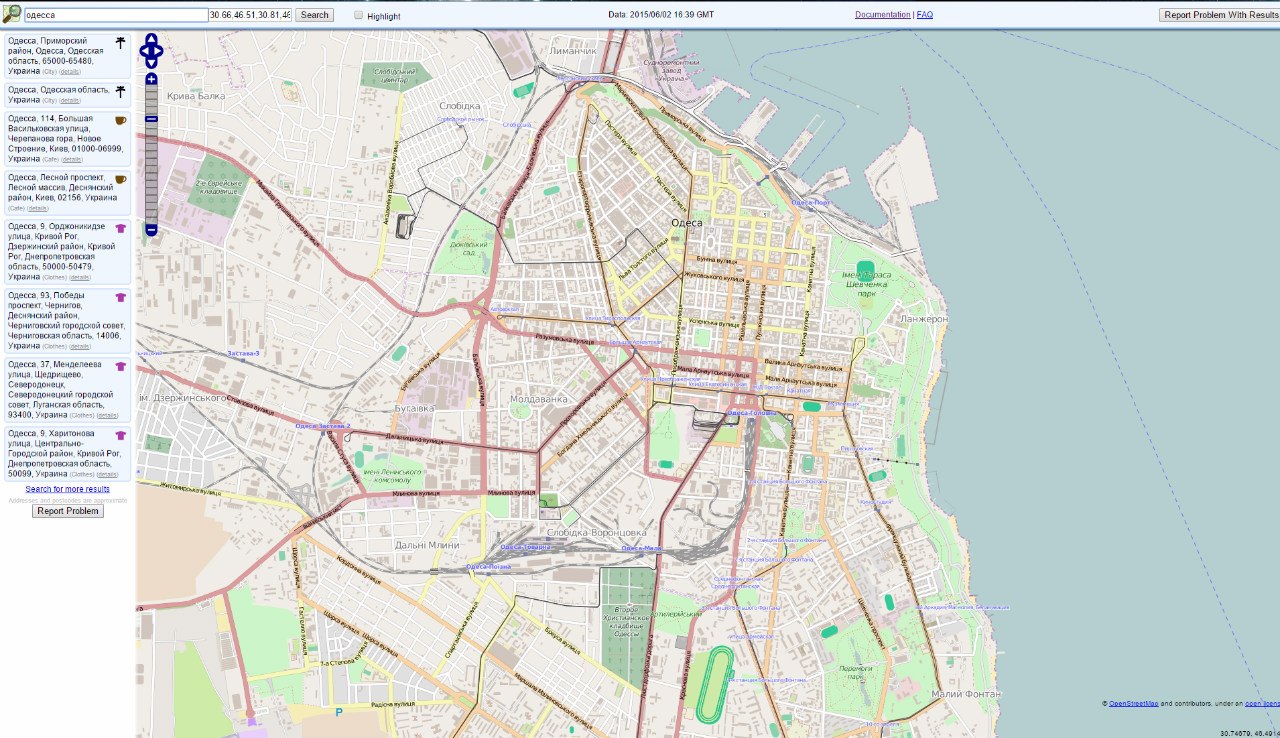
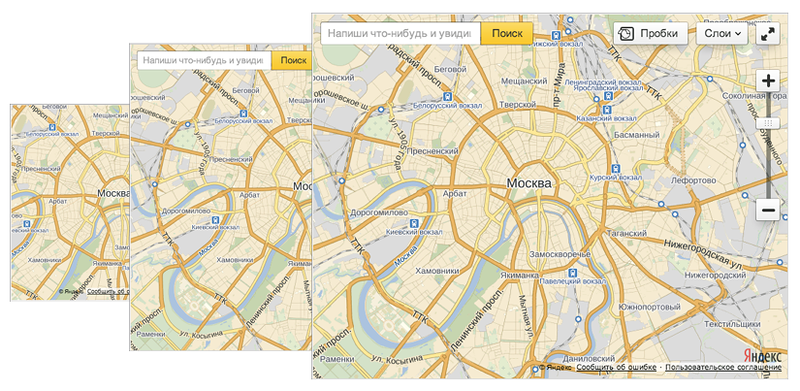
Геокодер — это один из HTTP-сервисов Яндекс.Карт, получающий в запросе текстовое представление адреса и возвращающий в ответе найденные на его основании объекты. Либо наоборот: получающий координаты и отвечающий адресом.
Именно геокодер подскажет, где на карте находится чудная страна Краковия. И именно он будет главным героем этой истории, завязка которой была описана совершенно в другой книге — в древнем фолианте Пользовательское соглашение API Яндекс.Карт. Легенда гласит, что существует ограничение на количество запросов к функции геокодирования. Максимально допустимо делать в сутки не более 25 000 запросов к HTTP и JS геокодеру в сутки. Или овсянка, сэр.
И буквально на днях это правило из обычных слов превратилось в угрозу работоспособности сайта. В клубе API Карт было опубликовано сообщение о массовых банах различных сервисов, превышающих лимиты.

Что делать? Для наглядности достанем из кустов рояль — 8 лет назад на Хабре засветился проект «еСоседи» — «Карта интересных мест». Все эти годы я продолжаю работать над ним.