Всем привет, меня зовут Александр Никитин, я дизайнер интерфейсов в Pixonic. За время работы я вывел для себя несколько общих советов, которые могут пригодиться другим UI/UX-дизайнерам. В этой статье я расскажу, как берусь за задачу, на какие этапы делю свой рабочий процесс и как справляюсь с возникающими проблемами.

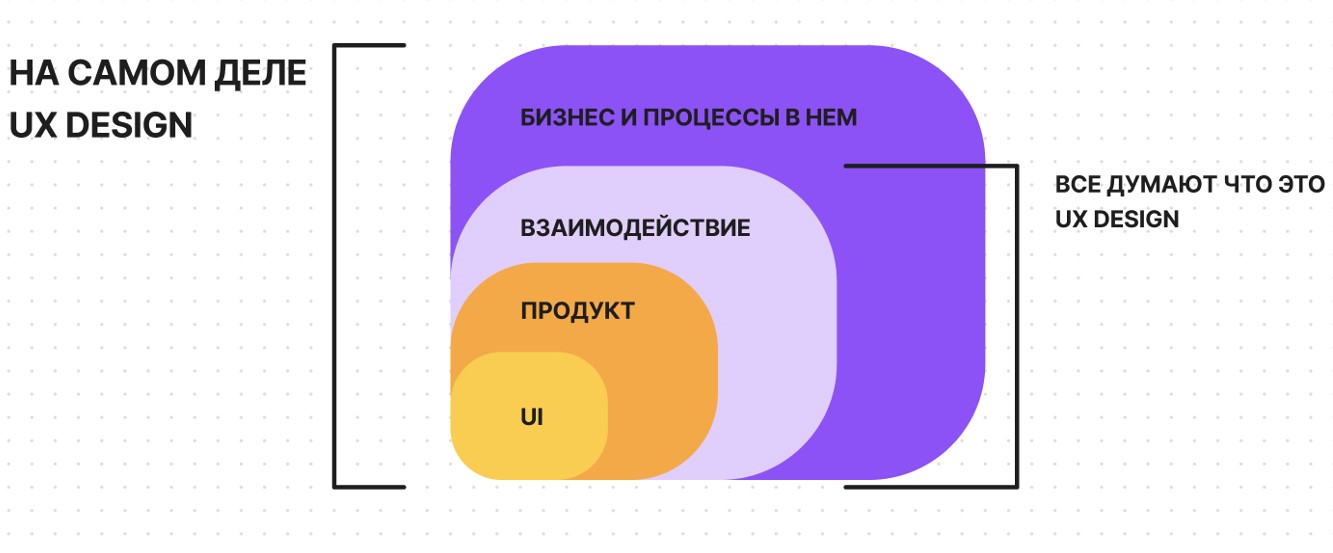
Сначала я хочу представить свое видение UI/UX-дизайна. Если вбить в Google запрос: «Что такое UI/UX?», поисковик выдаст много картинок, суть которых сводится к тому, что: UI — это в первую очередь красивые элементы и макеты, а UX — это архитектура приложения и планирование пользовательского опыта.

На самом деле это не совсем так. Если взглянуть глубже, то окажется, что UI входит в UX-дизайн. При этом UX затрагивает еще и бизнес сторону игры, так как его обычно разрабатывают под конкретную аудиторию с определенным запросом.

Рабочий процесс UX-дизайнера можно разделить на три ключевых этапа. На начальном этапе нужно правильно исследовать вводные данные и сформулировать гипотезы, потом создать подходящий UI, а в конце нужно подготовить макеты для разработчиков, пообщаться с QA и задуматься о масштабировании фичи. И если о рисовании красивых макетов есть огромное количество статей и выступлений, то обо всем остальном говорят слишком мало — хотя это не менее важная часть работы.

Этап пре-UI
Первый этап — это исследование вводных данных. Многих ошибок можно избежать, если внимательно читать ТЗ и уточнять непонятные детали. Допустим, если планируется ивент про Новый год, лучше заранее подойти к гейм-дизайнеру и сразу обсудить все нюансы. Также желательно посмотреть, как с этой задачей справились конкуренты.

После этого можно сделать первые эскизы — подготовить несколько гипотез, показать их коллегам, гейм-дизайнеру и другим заинтересованным лицам. Нужно собрать обратную связь и спросить их про ощущения. А на основе ответов выбрать один вариант.
Еще на этапе подготовки стоит использовать свою гипотезу для проработки user flow — нужно текстово описать, как пользователь будет переходить между экранами и нажимать на кнопки. И только после этого стоит приступать к визуальной части.
Этап UI
На этом этапе дизайнер прорабатывает макеты, компоненты и прототипы. Как я уже упоминал, про этот этап в интернете есть огромное количество информации. Но я все же остановлюсь на паре моментов, которые особенно важны для меня.
Раскладывайте макеты по user flow, потому что ими будут пользоваться и другие члены команды — это нужно для разработчиков, тестировщиков, дизайнеров, которые потом будут работать над фичей. Все они должны легко понять вашу задумку и общую концепцию.
В графических редакторах особенно полезны компоненты (они есть, например, в Figma) — с их помощью можно легко собирать экраны. Если потом будут какие-то правки или доработки, то вам будет проще вносить изменения в компонент, а не вручную перерабатывать каждый экран. Также можно создать библиотеку из компонентов — можно будет через поиск подключать необходимые кнопки, иконки и так далее.
Еще отдельно хочу отметить создание прототипа — некоторые компании пренебрегают этим этапом или у них просто не хватает на это времени. Прототип не требует какой-то верстки от программистов, но при этом в Figma можно проставить связи и запустить его на телефоне. В итоге получается, что можно практически не тратить деньги на дорогих верстальщиков и разработчиков, но все равно увидеть, как ваша фича будет выглядеть на телефоне.

Это помогает заранее отследить ошибку, проверить user flow и погрузиться в продукт без каких-то дополнительных затрат на разработку. Так что прототипы могут ускорить рабочий процесс.
Этап пост-UI
После того, как вы сделали макет, собрали из этого UI-библиотеку и прокликали прототипы, можно переходить к этапу пост-UI. К этому моменту может показаться, что вы уже выполнили задачу — ведь все необходимое уже есть. Но вообще-то еще нет: далее нужно передать все это разработчикам, пообщаться с QA и заняться развитием самой фичи.
Когда вы передаете макеты разработчикам, вы должны позаботиться о том, чтобы все было упаковано в удобной для них форме. Например, сейчас я работаю в Unity, и он зачастую требует выгружать PNG. Поэтому все, что я рисую в векторе, я потом экспортирую в PNG, складываю в определенную папку, чтобы верстальщикам было проще. UX-дизайнер должен разбираться в разных сферах разработки, чтобы понимать боль каждого участника процесса.

Потом все это уходит тестировщикам. И они могут прийти к вам и сказать: «Вот тут ты что-то пропустил. А вот тут не хватает макета». И это нормально, потому что невозможно идеально проработать все кейсы. А иногда компании не могут себе позволить QA, поэтому в этой роли придется выступать вам.
Кроме всего этого, нужно думать о будущем фичи — ее поддержке и масштабировании. Например, если вы делаете голосовые сообщения, рано или поздно столкнетесь с тем, что не все люди могут их слушать. И было бы неплохо добавить туда расшифровку — прикрутить нейросеть, которая расшифровывает аудио в текст. Но в самом начале все это сложно спланировать. Поэтому приходится делать user flow еще больше, чтобы предугадать будущие потребности.
Подытожу. Если в своей работе вы остановились на каком-то моменте и впали в ступор, то можете просто взглянуть на эту памятку и понять, что нужно делать дальше. Можно отступить на шаг назад и проверить, все ли там было хорошо.
А когда нет четкого процесса, работа становится сумбурной. Нет понимания, в какой момент возникла проблема. И увеличивается риск что-то упустить.