Введение
Firebug добавляет глобальную переменную с именем «console» к каждой веб-странице, загруженной в Firefox. Этот объект содержит много методов, которые возволят Вам писать на консоль Firebug и показывать информацию, проходящую через скрипты.firebug.ru
К нашему счастью, не только firebug обладает данным функционалом:
- Chrome Javascript console — практически точный аналог
- Opera Dragonfly console — функционал реализован частично
- Firefox Web console — функционал реализован частично
Эта статья — мануал по Console API.
Примеры даны из
 Chrome 28.0.1500.72 m,
Chrome 28.0.1500.72 m,  Firebug 1.11.3,
Firebug 1.11.3,  Firefox 22.0,
Firefox 22.0,  Opera 12.15 (версия до ухода с presto)
Opera 12.15 (версия до ухода с presto)Содержание
 +
+  +
+  ±
±  ± console.log
± console.log +
+  +
+  −
−  ± console.assert
± console.assert +
+  +
+  +
+  + console.clear
+ console.clear ±
±  +
+  −
−  ± console.count
± console.count ±
±  ±
±  ±
±  ± console.debug
± console.debug ±
±  ±
±  ±
±  + console.dir
+ console.dir ±
±  ±
±  −
−  ± console.dirxml
± console.dirxml +
+  ±
±  ±
±  ± console.error
± console.error −
−  ±
±  −
−  ± console.exception
± console.exception +
+  +
+  ±
±  + console.group
+ console.group +
+  +
+  −
−  + console.groupCollapsed
+ console.groupCollapsed +
+  +
+  +
+  + console.groupEnd
+ console.groupEnd ±
±  +
+  +
+  + console.info
+ console.info +
+  +
+  −
−  − console.profile
− console.profile +
+  +
+  −
−  − console.profileEnd
− console.profileEnd ±
±  +
+  −
−  − console.table
− console.table ±
±  ±
±  ±
±  ± console.time
± console.time ±
±  ±
±  ±
±  ± console.timeEnd
± console.timeEnd −
−  ±
±  −
−  − console.timeStamp
− console.timeStamp +
+  +
+  ±
±  ± console.trace
± console.trace +
+  +
+  +
+  + console.warn
+ console.warn
Мануал
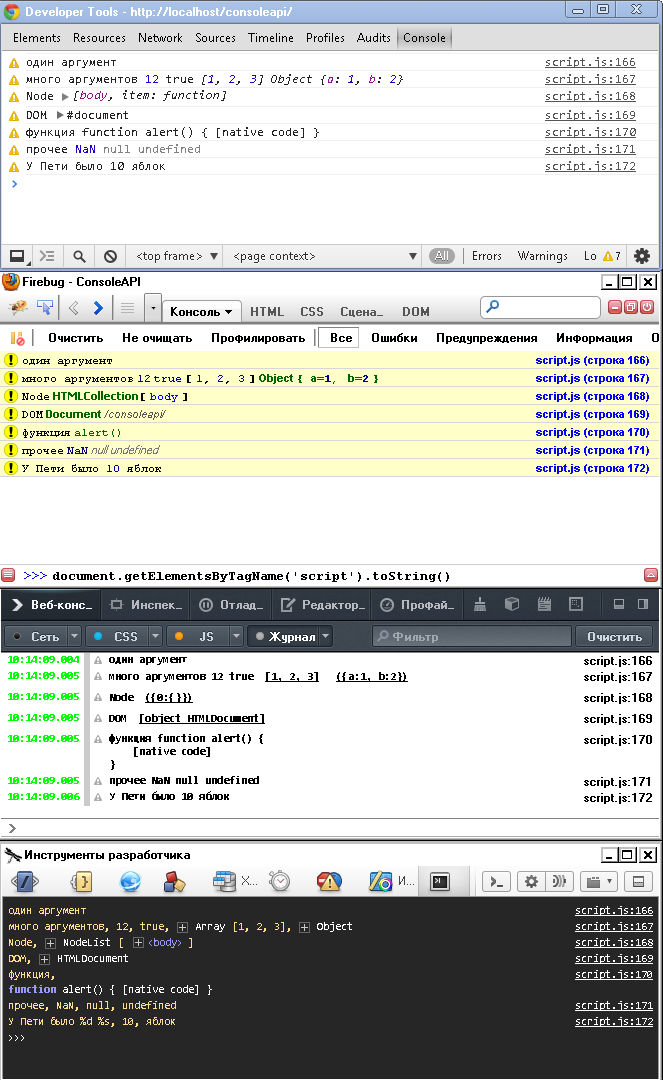
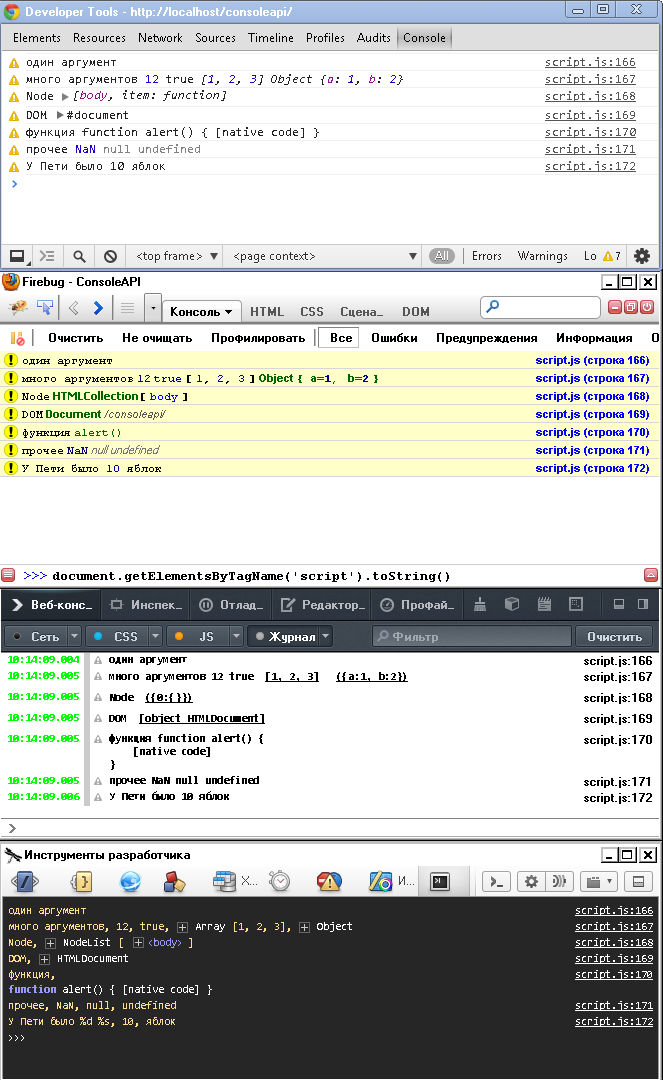
console.log(object[, object, ...])
 +
+  +
+  ±
±  ±
±Выводит переданные аргументы сообщением в консоль. Если задано больше одного агрумента — при выводе разделяет их пробелом.
Это самый часто используемый метод объекта console.
Пример
var a = 'один аргумент';
console.log(a);
console.log('много аргументов', 12, true, [1,2,3], {a:1,b:2});
console.log('Node', document.getElementsByTagName('body'));
console.log('DOM', document);
console.log('функция', alert);
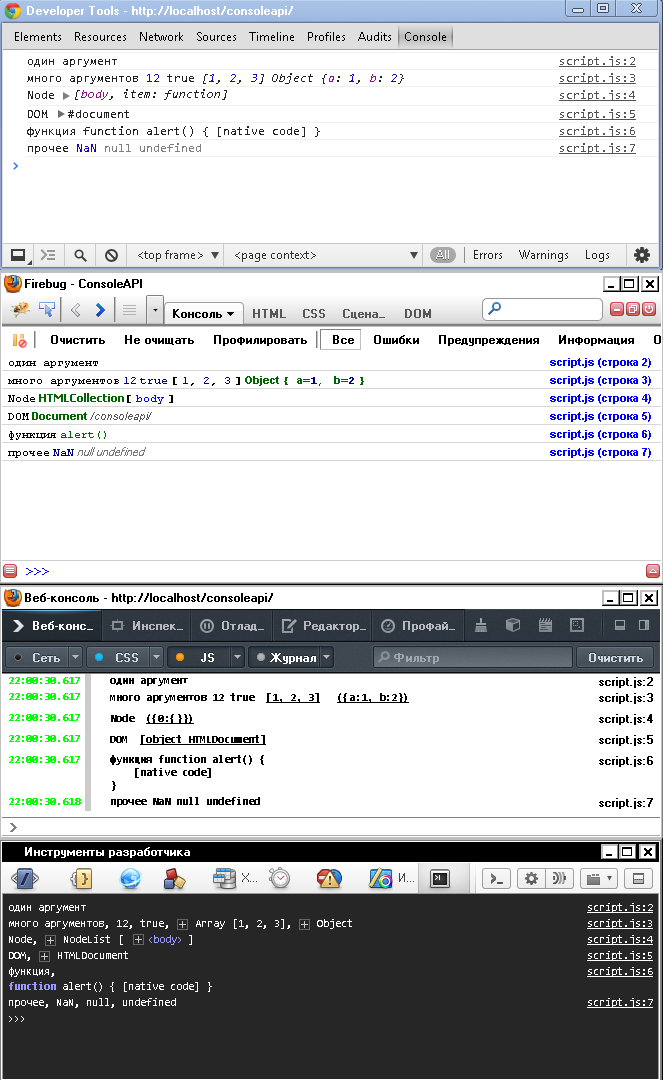
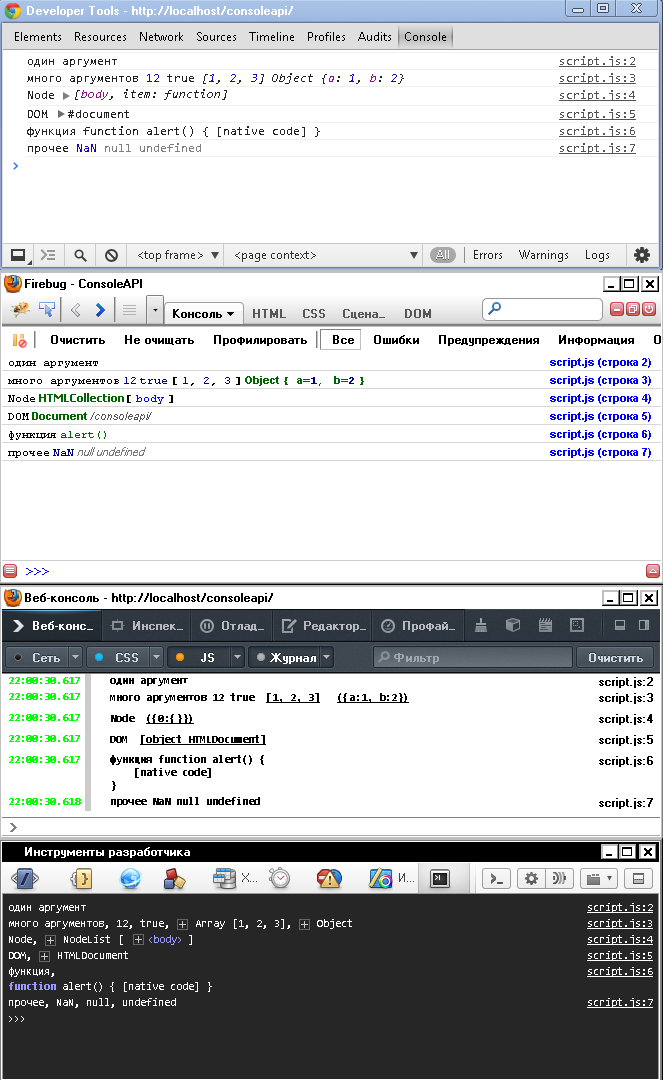
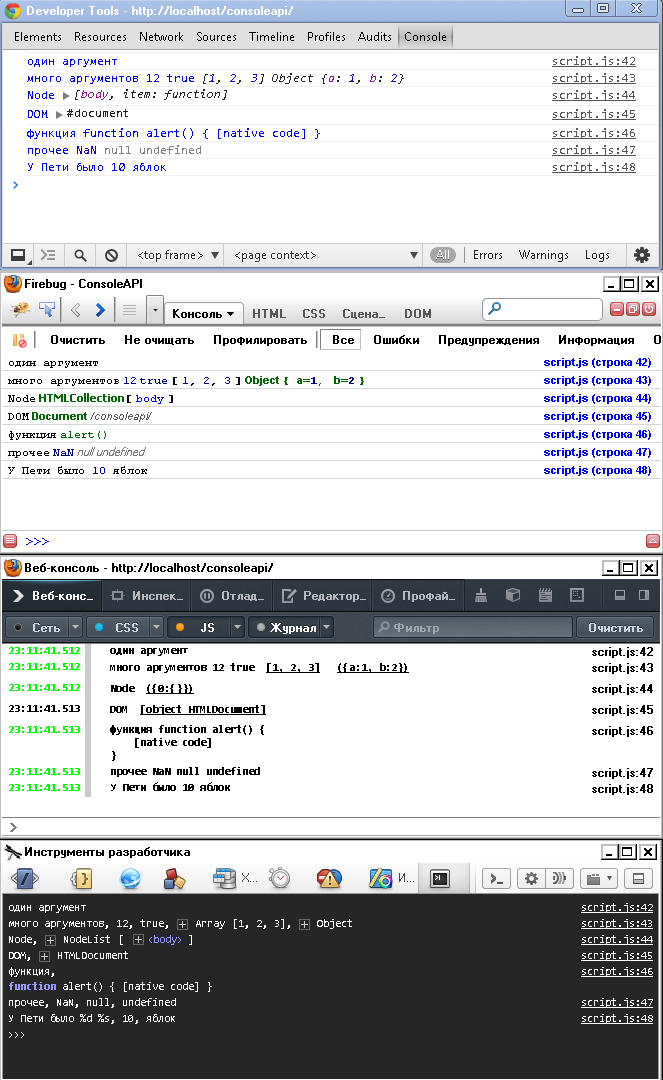
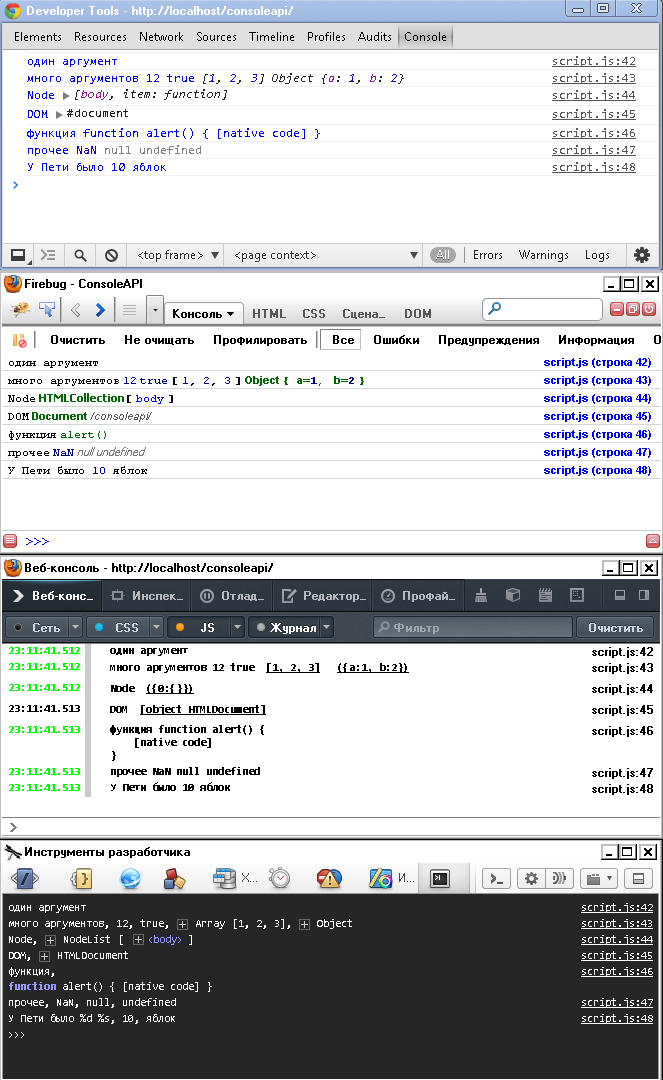
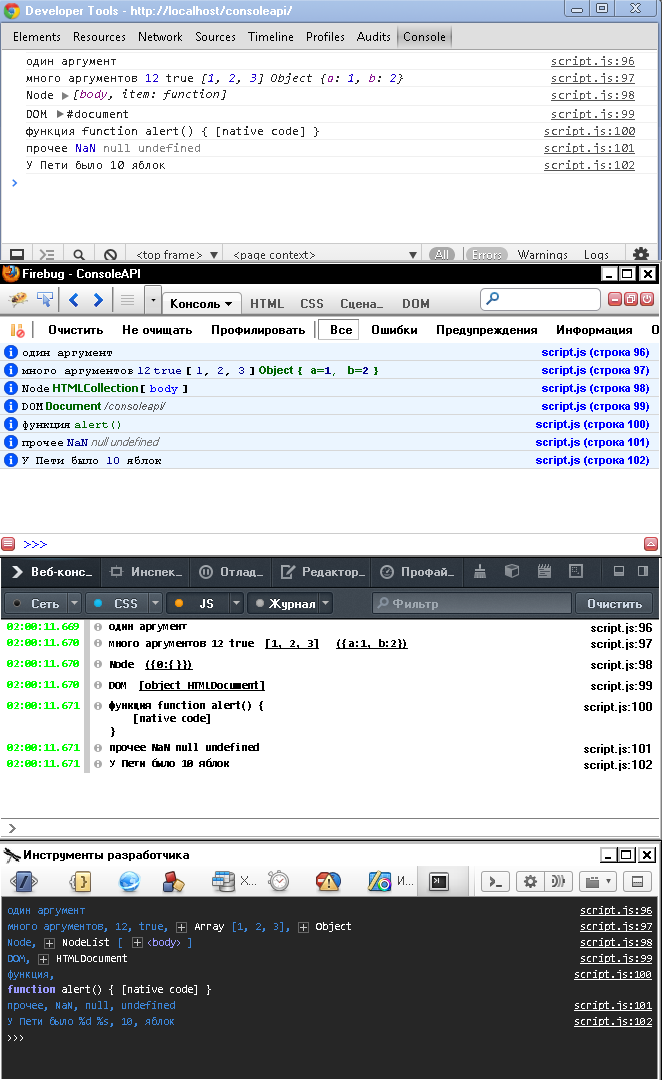
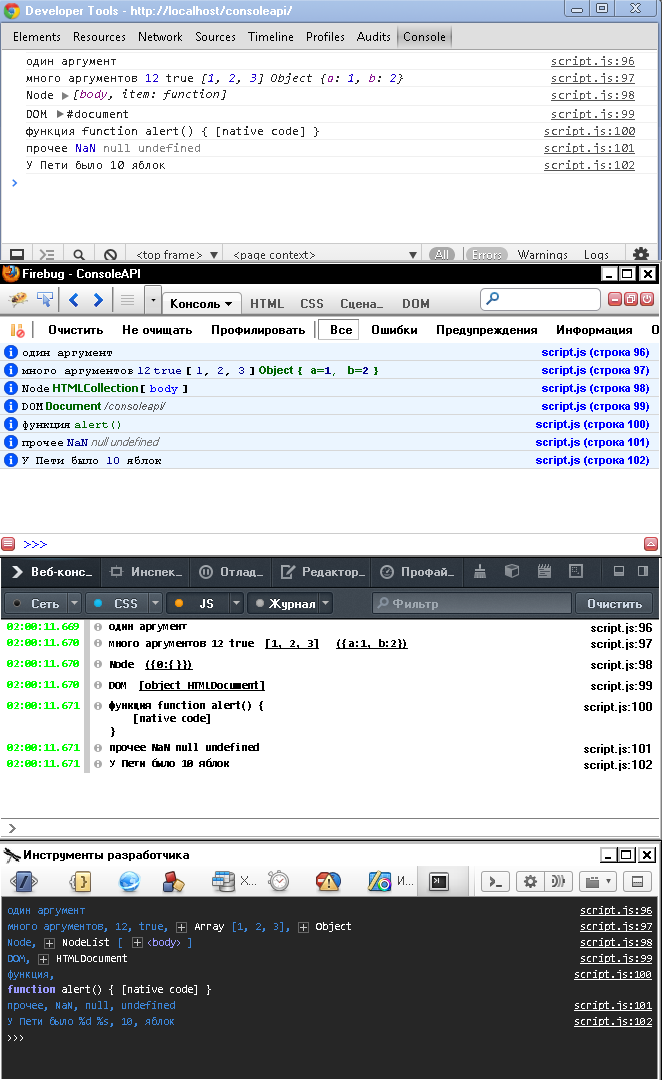
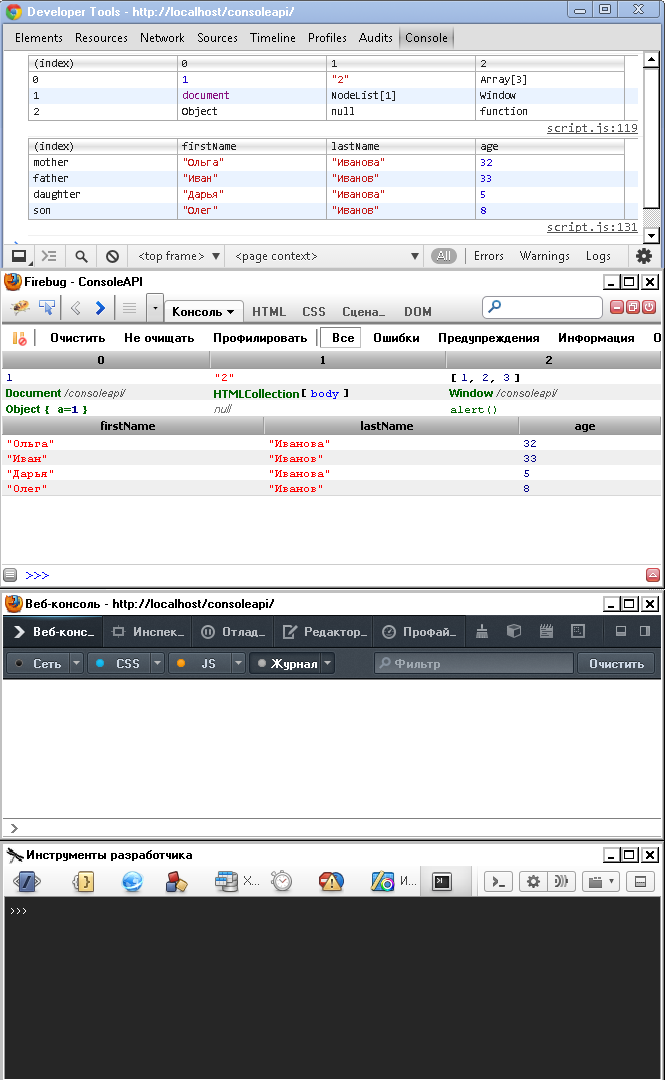
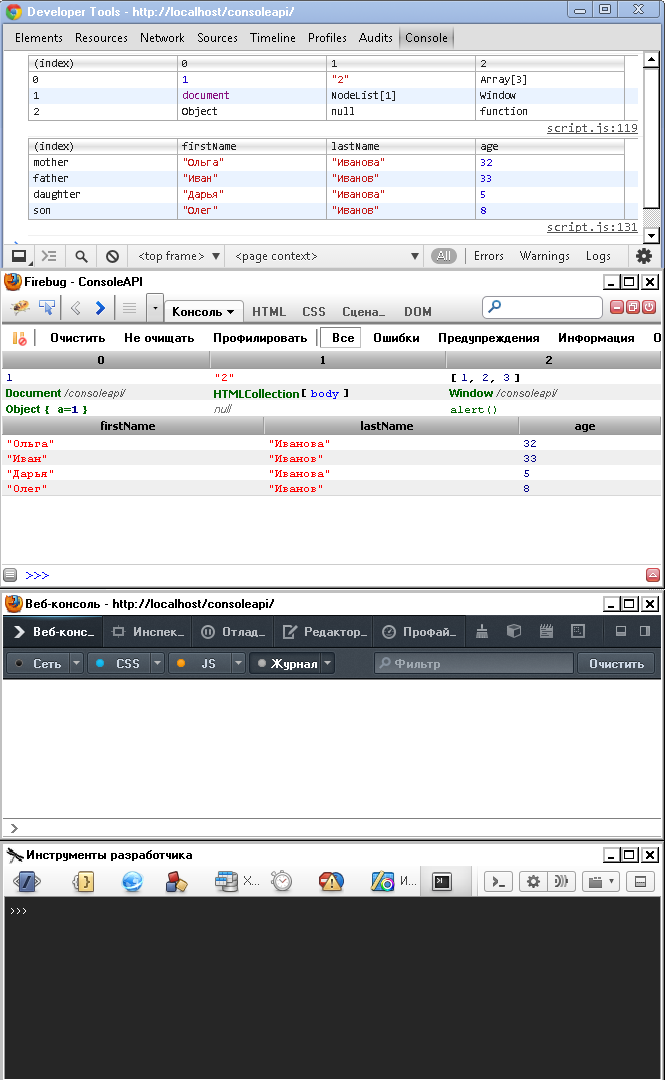
console.log('прочее', NaN, null, undefined);Скриншоты Chrome ->
Chrome ->  Firebug ->
Firebug ->  Firefox ->
Firefox ->  Opera
Opera

 Chrome ->
Chrome ->  Firebug ->
Firebug ->  Firefox ->
Firefox ->  Opera
Opera
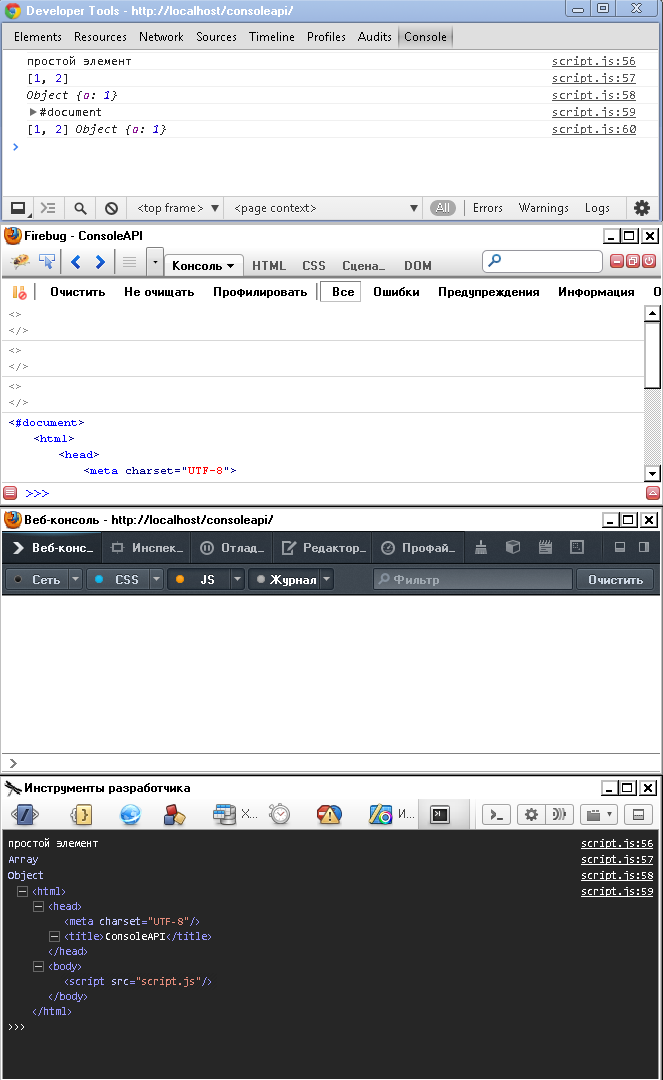
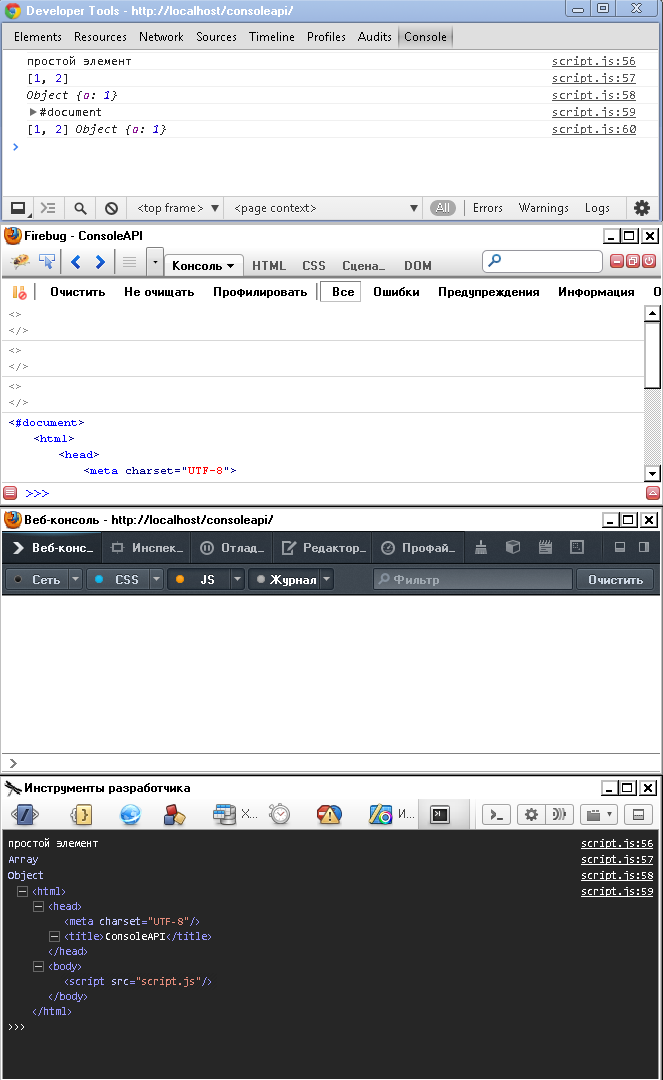
Во всех приведённых реализациях консоли есть возможность по клику просмотреть структуру сложных элементов, таких как массивы, объекты, DOM элементы и т.п.
Существует особый случай использования console.log с несколькими аргументами.
Первый аргумент может содержать паттерны подстановки как в printf(), но их значительно меньше чем в реализации этой функции на C, PHP etc.
 ±
±  ±
±  ±
±  −
−| Паттерн | Описание |
|---|---|
| %s | Строка. |
| Число. | |
| %f | Число с плавающей точкой. Официальная документация Firebug нагло врёт "(numeric formatting is not yet supported)" — не верьте ей |
| %o | DOM элемент Firebug выводит как ссылку на элемент. Chrome кроме ссылки, ещё умеет отображать этот элемент в самой консоли. В текущей версии Firefox по клику, открывает элемент в модальном окне. (в нём доступны все аттрибуты и методы этого объекта). |
| %O | Объект JavaScript. Не поддерживается в Firefox. Chrome в случае, когда в %O попадает не просто объект, а DOM — преобразует его в js объект (доступны все методы и аттрибуты). Firebug не отличает %o от %O. |
| %c | css стиль (color,background,font). Не поддерживается в Firefox. |
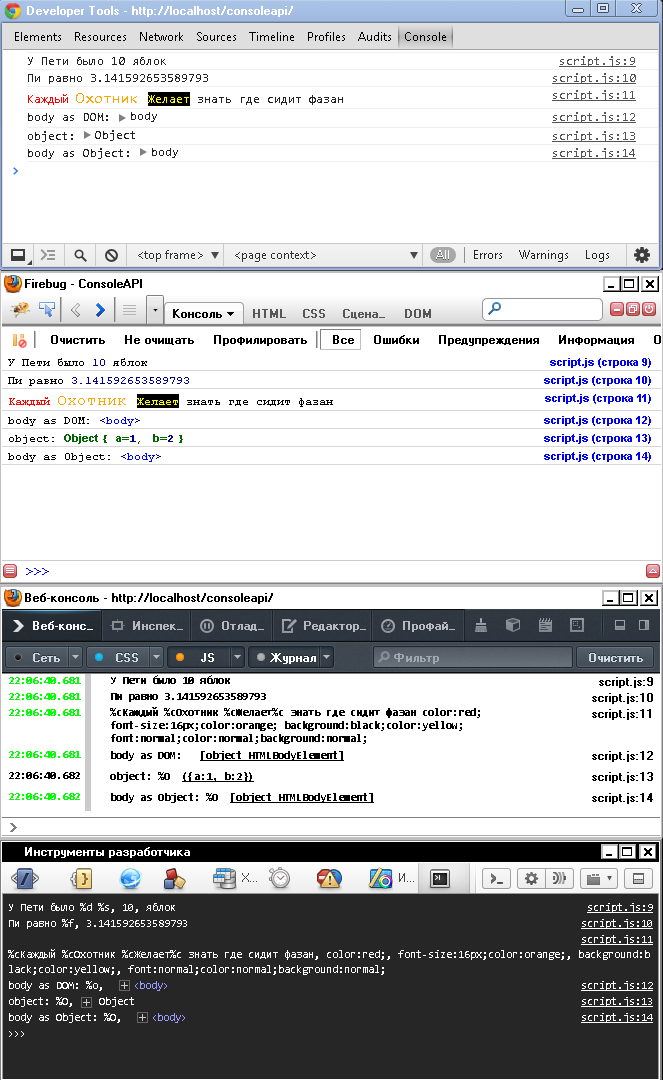
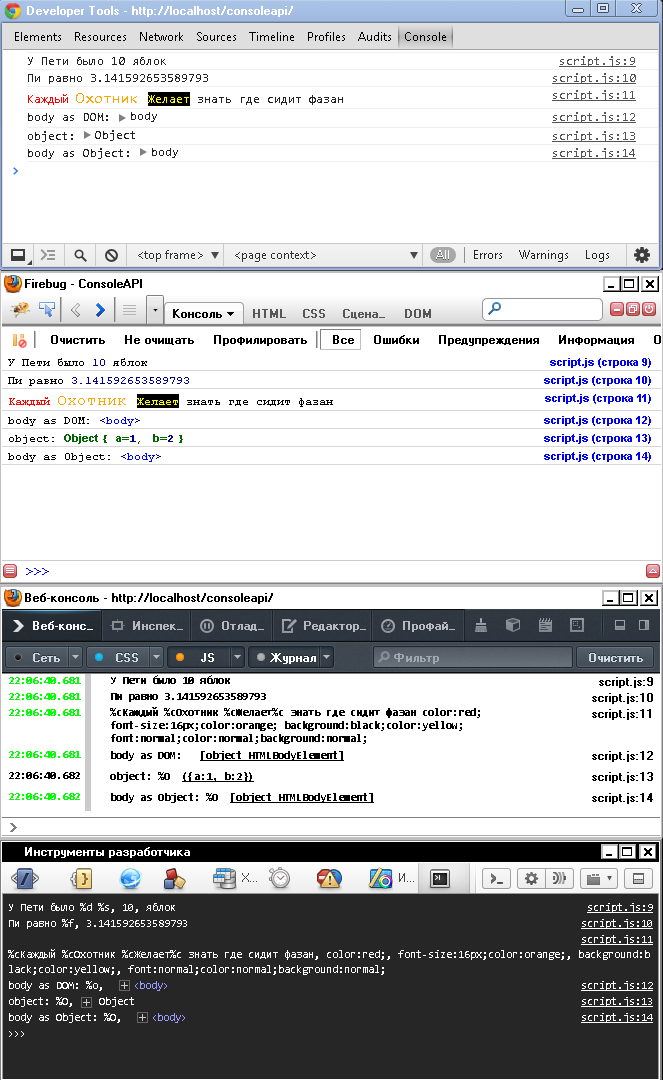
Пример
console.log('У Пети было %d %s',10,'яблок');
console.log('Пи равно %f',Math.PI);
console.log('%cКаждый %cОхотник %cЖелает%c знать где сидит фазан','color:red;','font-size:16px;color:orange;','background:black;color:yellow;','font:normal;color:normal;background:normal;');
console.log('body as DOM: %o',document.getElementsByTagName('body')[0]);
console.log('object: %O',{a:1,b:2});
console.log('body as Object: %O',document.getElementsByTagName('body')[0]);Скриншоты

комментарий от StreetStrider
Суть в том, что объект console может быть реализован по-разному в разных средах. В некоторых случаях объект реализуется с полноправными, хоть и нативными функциями, то есть если попробовать вывести console.log.toString(); мы получим вместо исходного кода функции [native code]. В некоторых средах, насколько я понял, этот объект просто предоставляет штуки, которые можно вызывать с круглыми скобками, но они не являются полноправными функциями: их нельзя вызвать с call / apply / bind. Из примеров: отладчик Хрома и отладчик ИЕ.
Основной минус:
Пусть есть EventEmitter и мы хотим прологировать его активации. Для этого достаточно подписать какой-нибудь логгер на него, например console.log.object.on('event', console.log);
То есть будет вызван console.log со всеми параметрами, с которыми вызывается любой коллбек на этом эмиттере. Можно заменить это на console.dir, тогда в некоторых средах (Node.js) будет более подробный вывод первого параметра. В любом случае, если console.log, console.dir не будут функциями, то их нельзя будет вызвать, придётся писать обвязку. Причём в случае console.log обвязка будет неполноценная: мы не сможем передать все параметры, потому что мы не можем сделать apply.
function log (a1, a2, a3) { console.log(a1, a2, a3); // нельзя использовать arguments, потому что нельзя сделать apply }
А разгадка одна — безблагодатность.
В общем, функции должны быть функциями.
console.assert(expression[, object, ...])
 +
+  +
+  −
−  ±
±Если выражение expression ошибочно — выводит console.error, в противном случае, ничего не выводит ничего.
Об отличиях throw new Error() от console.error() более подробно в console.error
Если после выражения указанны ещё аргументы, то:
- Chrome — выводит их через пробел.
- Firebug — выводит дополнительно массив всех оставшихся элементов.
В Opera — если expression == false — срабатывает как console.log, в противном случае не выводит ничего.
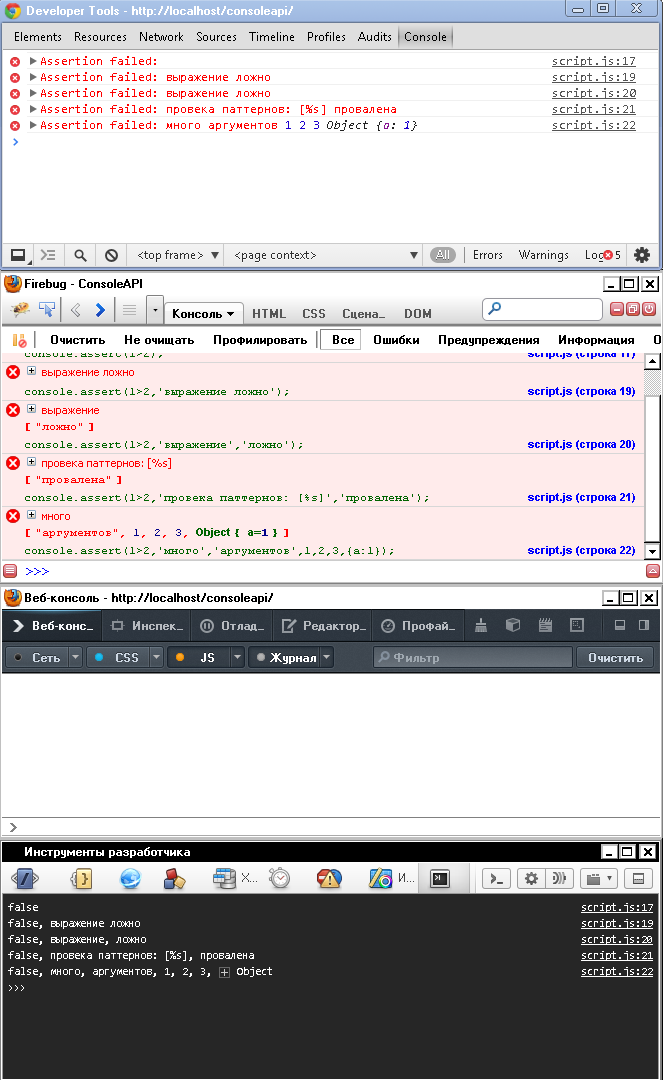
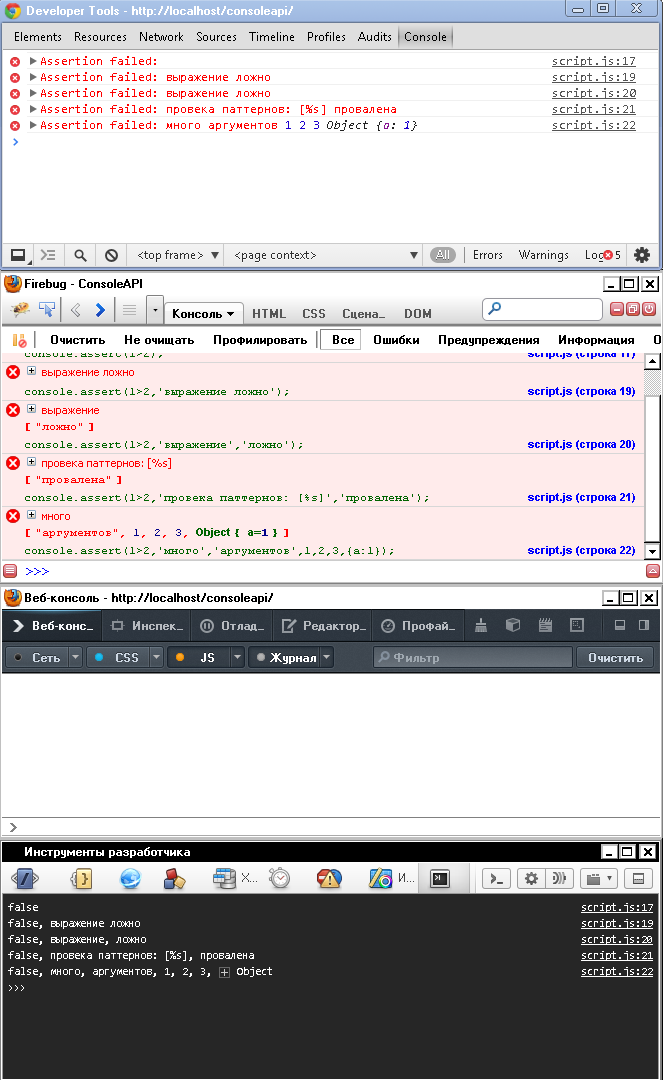
Пример
console.assert(2>1);
console.assert(1>2);
console.assert(2>1,'выражение истинно');
console.assert(1>2,'выражение ложно');
console.assert(1>2,'выражение','ложно');
console.assert(1>2,'провека паттернов: [%s]','провалена');
console.assert(1>2,'много','аргументов',1,2,3,{a:1});Скриншоты

console.clear()
 +
+  +
+  +
+  +
+Очищает консоль. Примеров не будет.
console.count([object])
 ±
±  +
+  −
−  ±
±Выводит, сколько раз данный код был выполнен. Если необязательный аргумент object передан, то перед значением счётчика, выводится object.toString()**.
У всех реализаций есть свои особенности:
- Chrome — объединяет несколько console.count с одинаковым результатом object.toString().
- Firebug — не выводит отдельно несколько console.count, если они в цикле.
- Opera — игнорирует сложные объекты вместо приведения их к строковому значению.
Не выводит ссылку на строку, с текущим обращением к console.
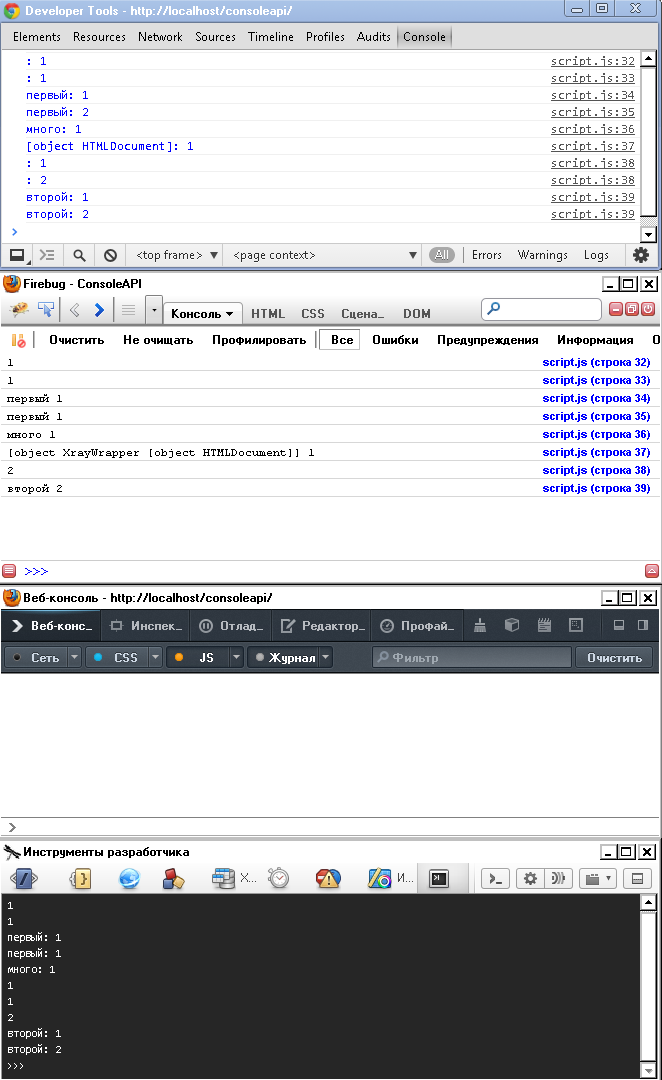
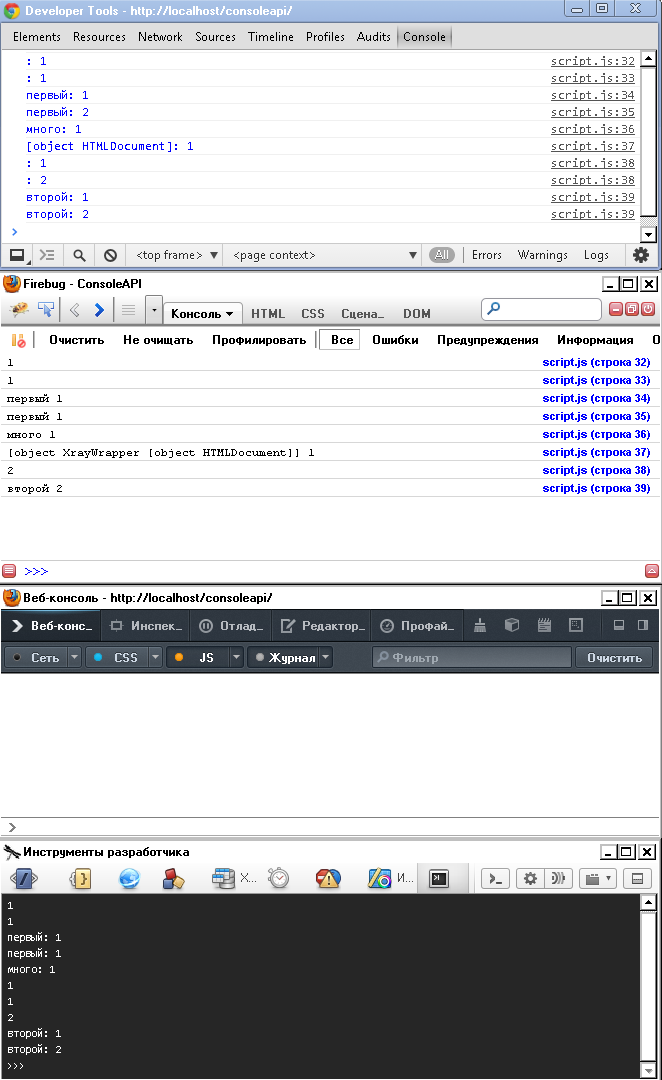
Пример
console.count();
console.count(); // уже другой счётчик
console.count('первый');
console.count('первый'); // тот же счётчик только для Chrome
console.count('много','разных','аргументов');
console.count(document);
for (i=0;i<2;i++) console.count(); // один и тот же счётчик
for (i=0;i<2;i++) console.count('второй'); // один и тот же счётчикСкриншоты

console.debug(object[, object, ...])
 ±
±  ±
±  ±
±  ±
±Алиас на console.log.
Существует для совместимости с древней версией Console API, в которой console.debug отличался от console.log тем, что выводил дополнительно ссылку на строку, в которой произошёл вызов console. В текущей реализации API console.log делает то же самое.
В Chrome — выводит текст синим (в console.log текст выводится тёмносерым).
Пример
var a = 'один аргумент';
console.debug(a);
console.debug('много аргументов', 12, true, [1,2,3], {a:1,b:2});
console.debug('Node', document.getElementsByTagName('body'));
console.debug('DOM', document);
console.debug('функция', alert);
console.debug('прочее', NaN, null, undefined);
console.debug('У Пети было %d %s',10,'яблок');Скриншоты

console.dir(object)
 ±
±  ±
±  ±
±  +
+Выводит переданное значение как Javascript-объект (для DOM элементов — выводяться все их аттрибуты и методы).
Похожим образом работает %O в console.log в Chrome.
Как и в случае с console.count — у всех свой подход в реализации данного метода API:
- Chrome — простые аргументы, у которох нету ни методов ни аттрибутов, выводит всё-равно как объекты.
- Firebug — игнорирует все простые типы аргументов (String, Number, Boolean).
Вывод такой же как во вкладке DOM.
Не выводит ссылку на строку, с текущим обращением к console.
- Firefox — работает аналогично Chrome.
Вывод такой же как в модальных окнах.
- Opera — может принимать более 1 аргумента.
Простые аргументы выводит аналогично console.log.
При выводе разделяет методы и аттрибуты на классы родители и прародители (заметно при выводе [1,2] и {a:1}).
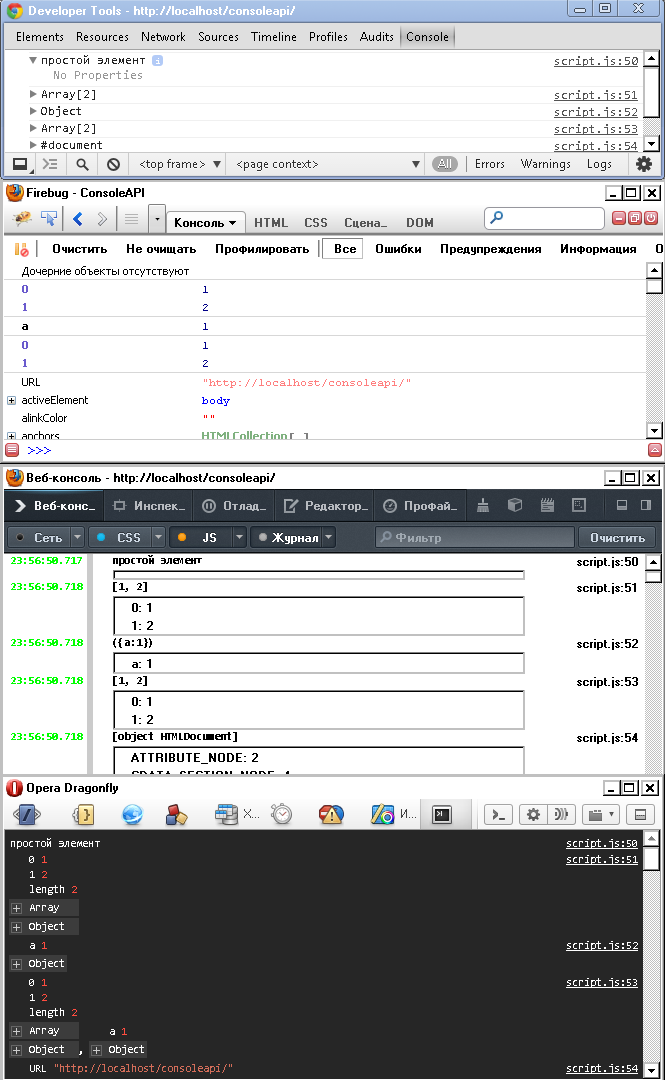
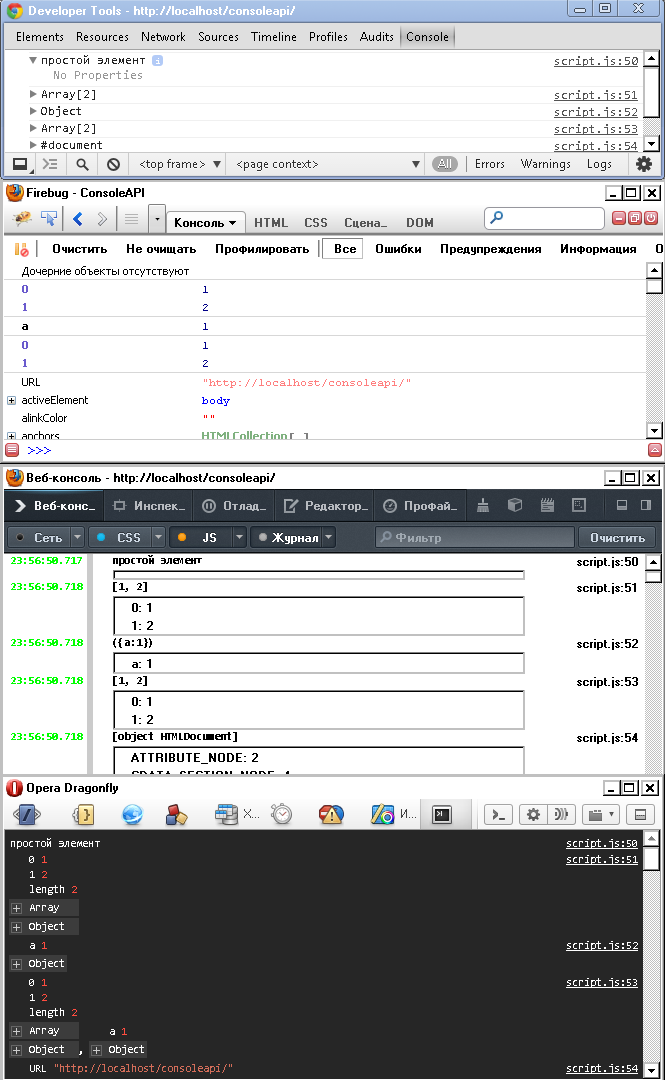
Пример
console.dir('простой элемент');
console.dir([1,2]);
console.dir({a:1});
console.dir([1,2],{a:1});
console.dir(document);Скриншоты

console.dirxml(object)
 ±
±  ±
±  −
−  ±
±Выводит XML код элемента.
- Chrome — работает идентично console.log с паттерном %o глючит так же (:
- Firebug — на все элементы кроме DOM выводит <>\n</>.
- Opera — если аргументы — объекты, но не DOM — выводит их тип и ссылку на текущую строку в коде.
В версии 12.15 при получении 2-х и более непростых объектов (например два массива, или объект и массив) — виснет движок dragonfly, из-за чего его приходится перезапускать.
Пример
console.dirxml('простой элемент');
console.dirxml([1,2]);
console.dirxml({a:1});
console.dirxml(document);
console.dirxml([1,2],{a:1});Скриншоты

console.error(object)
 +
+  ±
±  ±
±  ±
±Выводит ошибку и результат console.trace для места, откуда она была вызвана.
! Поддерживаются паттерны как в console.log.
Различия в реализациях:
- Chrome — не выводит ничего, если не было переданно ни одного аргумента.
Игнорирует message у ошибки (если передавать объект типа Error).
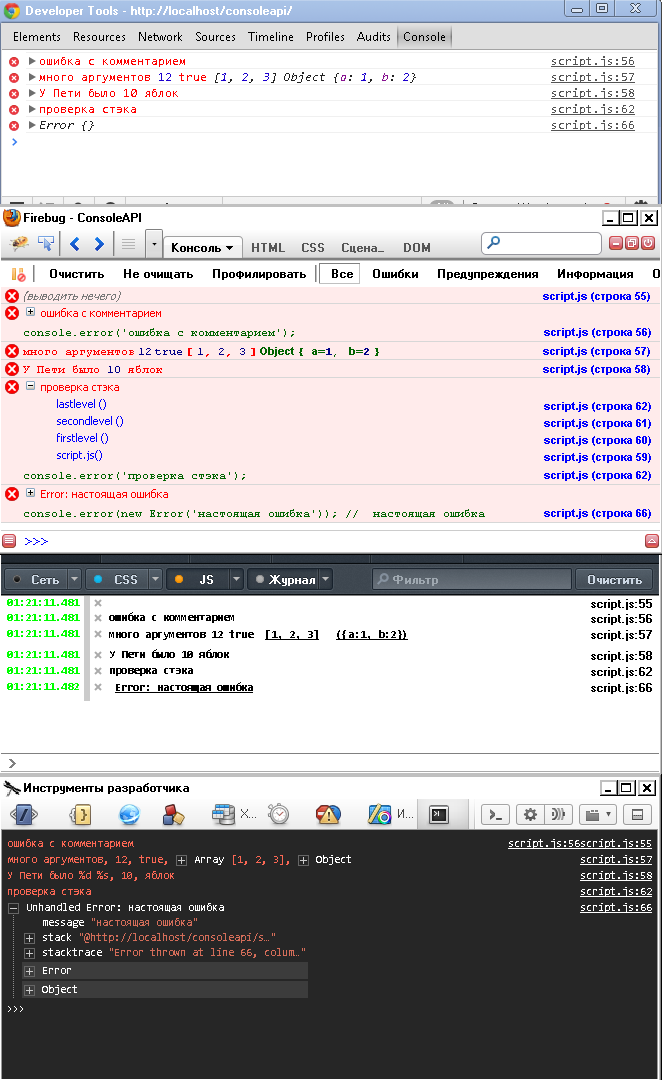
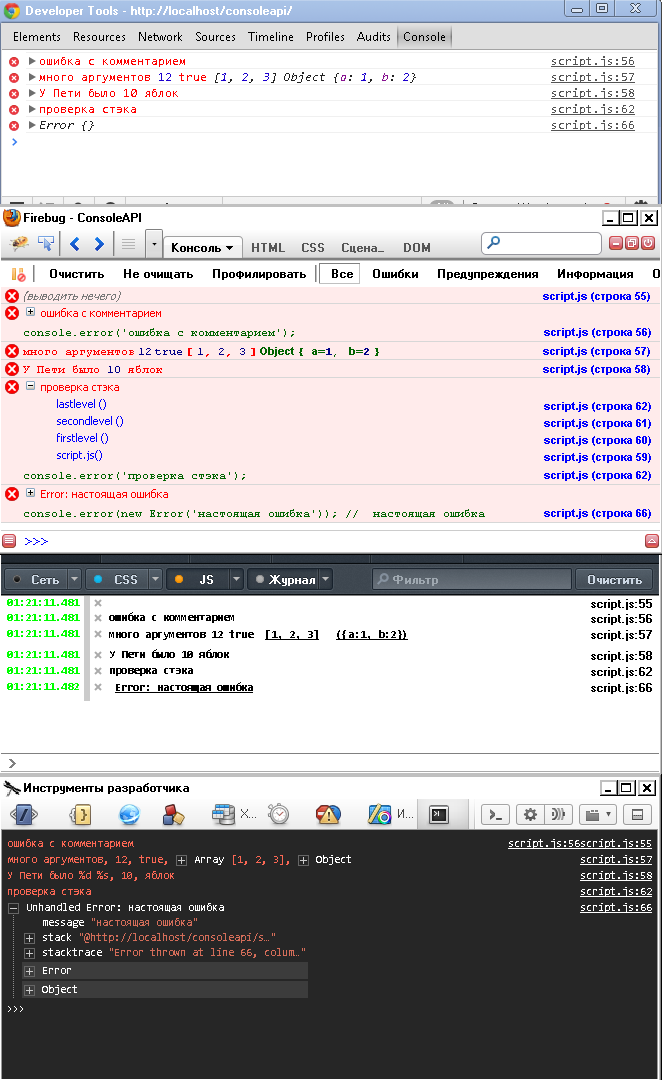
- Firebug — результат console.trace и код, вызвавший error, выведет только в случае, если передан ровно 1 аргумент.
- Firefox — вывод отличается от console.log только небольшим крестиком слева. Не выводит console.trace.
- Opera — вывод всего, что не является объектом типа Error и его подклассов, отличается от console.log только красным цветом текста. Не выводит console.trace.
Объекты типа Error и его подклассов в свою очередь выводятся весьма подробно.
В версии 12.15 при попытке вывести console.error без аргументов — он не выводится, но выводится ссылка на строку справа, которая сбивает ссылку следующей строки вбок.
! Важно знать:
- throw new Error('mesasge') — останавливает выполнение JavaScript-кода.
- console.error('message') — просто выводит сообщение об ошибке, не прерывая работу остального кода.
Пример
console.error(); // без аргументов
console.error('ошибка с комментарием');
console.error('много аргументов', 12, true, [1,2,3], {a:1,b:2});
console.error('У Пети было %d %s',10,'яблок');
(function firstlevel () {
(function secondlevel () {
(function lastlevel () {
console.error('проверка стэка');
})();
})();
})();
console.error(new Error('настоящая ошибка')); // настоящая ошибкаСкриншоты

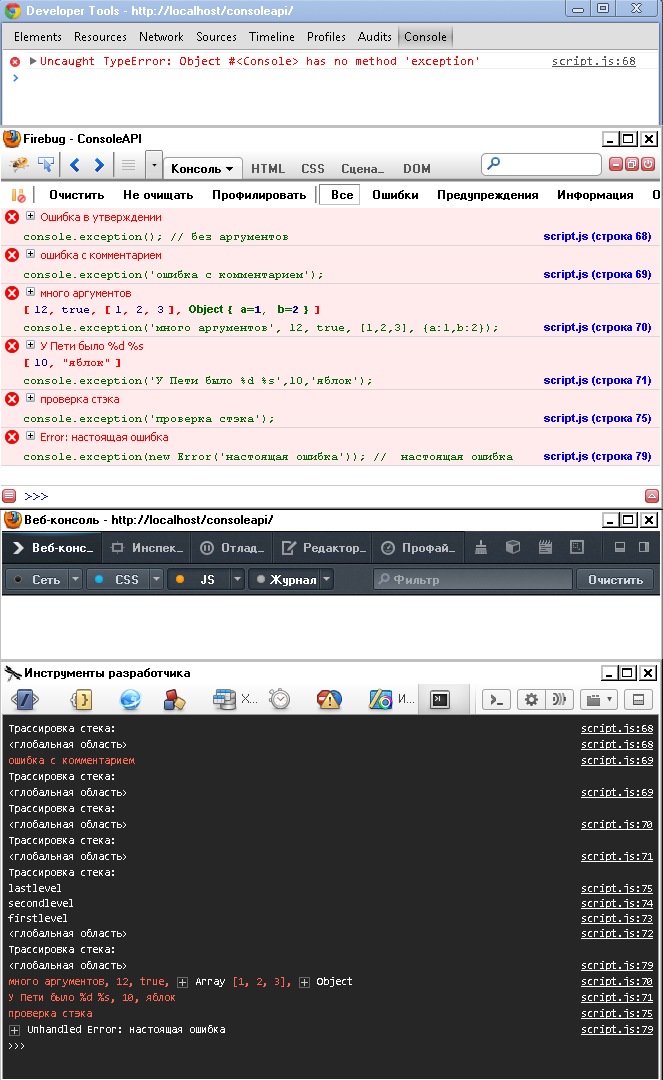
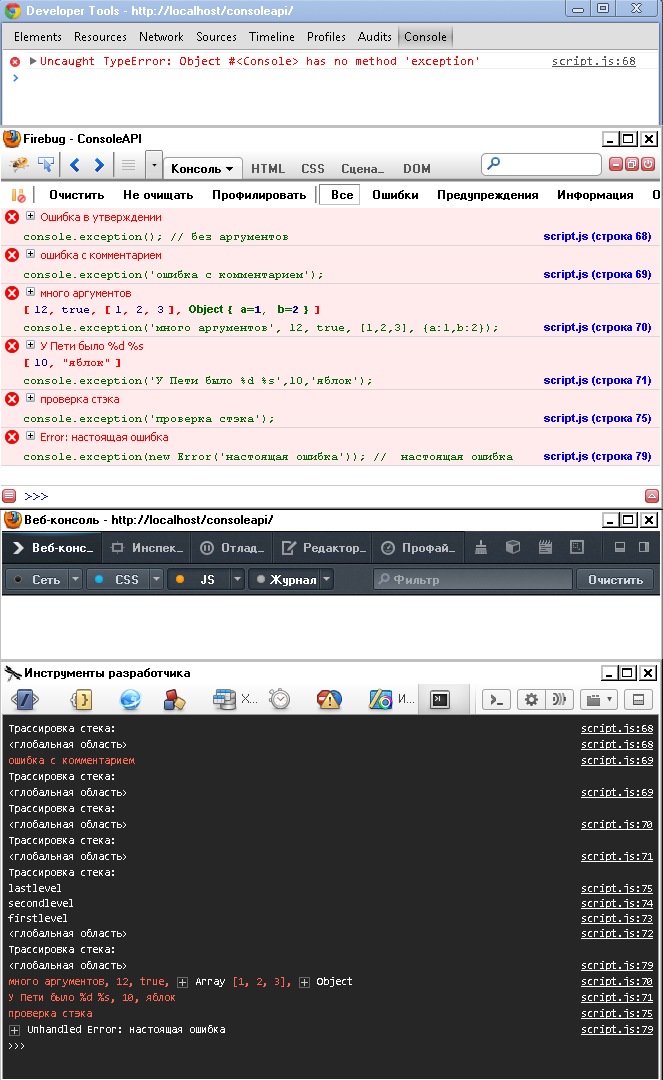
console.exception(error-object[, object, ...])
 −
−  ±
±  −
−  ±
±Выводит ошибку и результат trace() для места, откуда она была вызвана.
Один из самых неоднозначных методов:
- Firebug — в отличие от console.error, функционально далёк от console.log. Не поддерживает паттерны, все аргументы кроме первого выводит в следующий строке одним массивом.
В случае, когда аргументов не передано — вместо message выводит «Ошибка в утверждении».
- Opera — из-за попыток реализовать трассировку — выводит всё вразнобой. В остальном работает как console.error.
Пример
console.exception(); // без аргументов
console.exception('ошибка с комментарием');
console.exception('много аргументов', 12, true, [1,2,3], {a:1,b:2});
console.exception('У Пети было %d %s',10,'яблок');
(function firstlevel () {
(function secondlevel () {
(function lastlevel () {
console.exception('проверка стэка');
})();
})();
})();
console.exception(new Error('настоящая ошибка')); // настоящая ошибкаСкриншоты

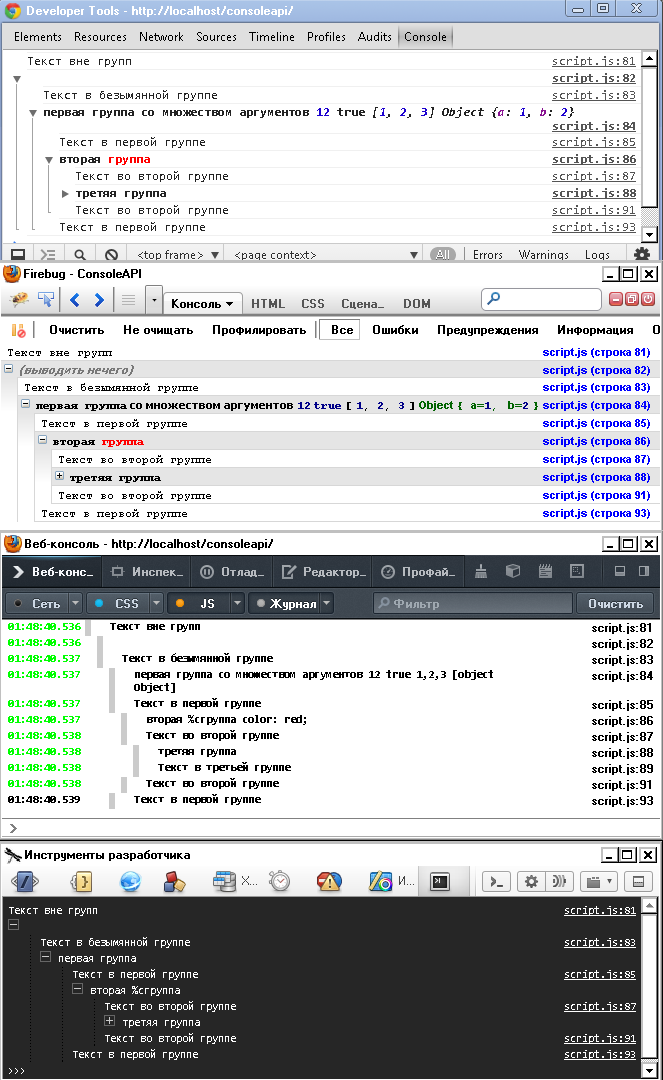
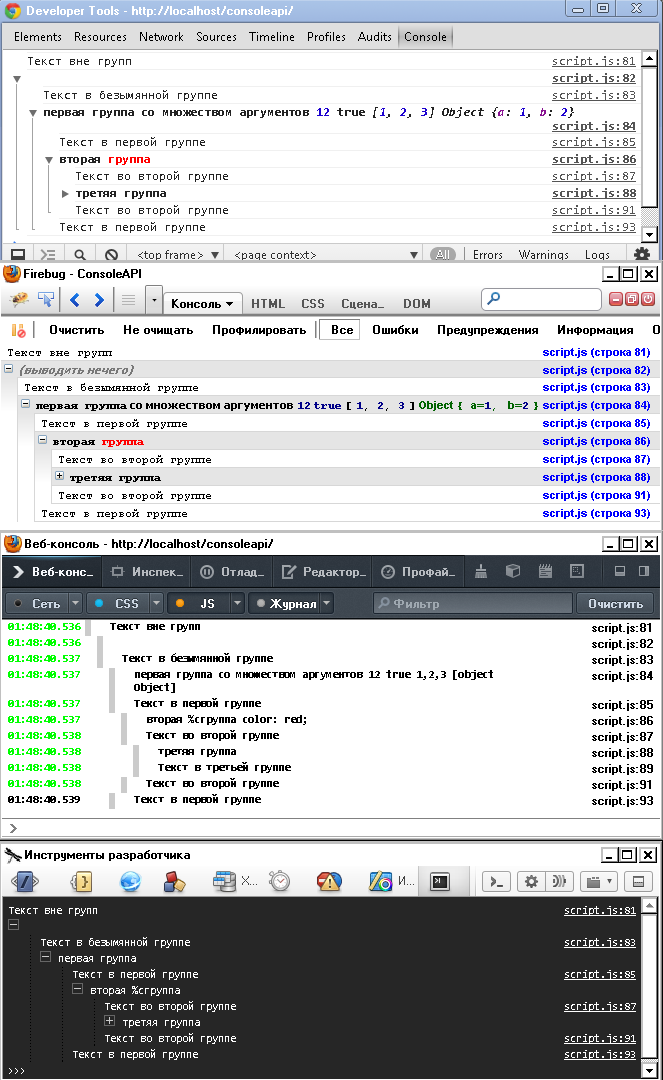
console.group(object[, object, ...])
 +
+  +
+  ±
±  +
+Открывает новую развёрнутую группу записей в консоли.
! Поддерживаются паттерны как в console.log
В Firefox — группы нельзя свернуть или развернуть.
console.groupCollapsed(object[, object, ...])
 +
+  +
+  —
—  +
+Открывает новую группу сразу свёрнутой.
в Firefox — создаёт развёрнутую группу.
console.groupEnd()
 +
+  +
+  +
+  +
+Закрывает открытую группу.
Пример
console.log('Текст вне групп');
console.group(); // без аргументов
console.log('Текст в безымянной группе');
console.group('первая группа', 'со', 'множеством', 'аргументов', 12, true, [1,2,3], {a:1,b:2});
console.log('Текст в первой группе');
console.group('вторая %cгруппа', 'color: red;');
console.log('Текст во второй группе');
console.groupCollapsed('третяя группа');
console.log('Текст в третьей группе');
console.groupEnd();
console.log('Текст во второй группе');
console.groupEnd();
console.log('Текст в первой группе');Скриншоты

console.info(object[, object, ...])
 ±
±  +
+  +
+  +
+Выводит log с небольшими визуальными изменениями.
! Поддерживаются паттерны как в console.log
- Chrome — без изменений. Почему в debug, а не тут строки выводяться синим цветом? Because fuck you, that's why!
- Firebug — ставит иконку с синим восклицательным знаком слева от вывода, подсвечивает строку синим.
- Firefox — ставит иконку с восклицательным знаком в круге слева от вывода.
- Opera — сообщение выводится синим текстом.
Пример
var a = 'один аргумент';
console.info(a);
console.info('много аргументов', 12, true, [1,2,3], {a:1,b:2});
console.info('Node', document.getElementsByTagName('body'));
console.info('DOM', document);
console.info('функция', alert);
console.info('прочее', NaN, null, undefined);
console.info('У Пети было %d %s',10,'яблок');Скриншоты

console.profile([title])
 +
+  +
+  −
−  −
−Включает Javascript-профайлер.
Профилирование кода помогает отследить, какая его часть выполняется дольше всего. Полезный инструмент при отладке.
console.profileEnd()
 +
+  +
+  −
−  −
−Выключает Javascript-профайлер
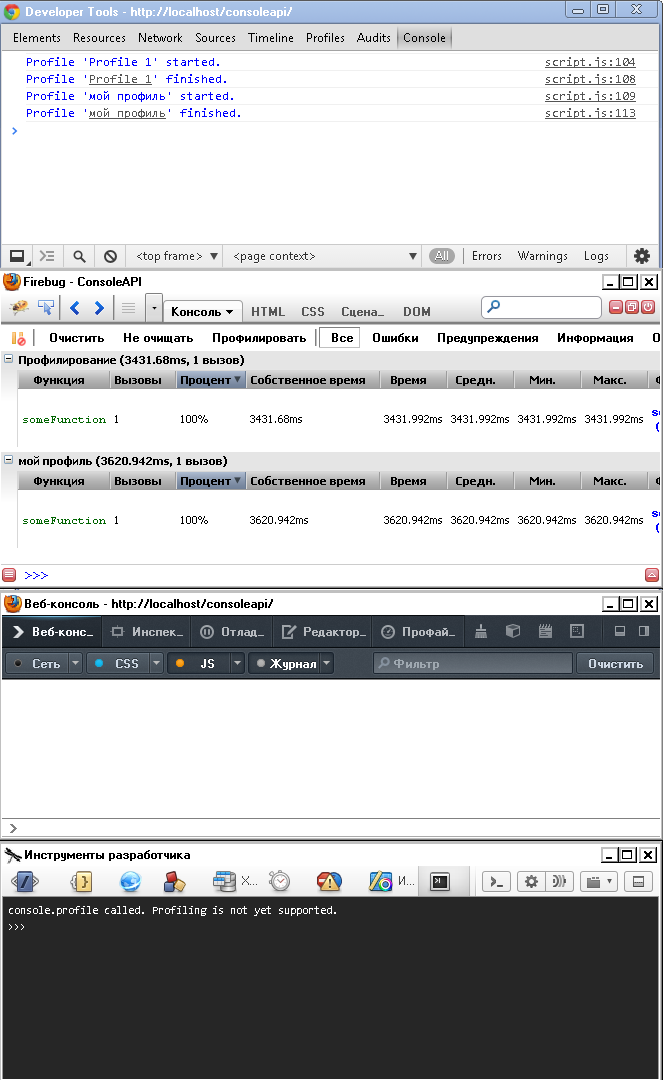
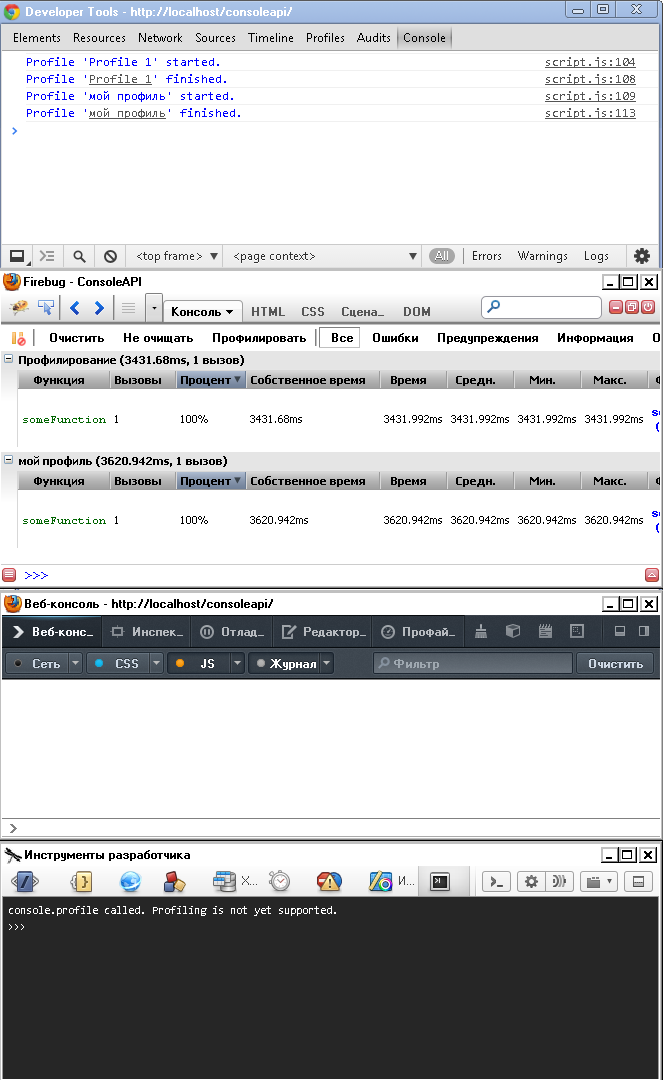
- Chrome — выводит 2 сообщения, во втором — ссылка на профиль.
- Firebug — профиль отображается прямо в консоли.
- Firefox — движок профилирования есть, но не поддерживается данный метод console.
- Opera — выводит сообщение о том, что поддержка ещё не реализована.
Пример
console.profile();
(function someFunction() {
for (i=0;i<10000000;i++) {var s='a'; s+='a'; delete s;}
})()
console.profileEnd();
console.profile("мой профиль");
(function someFunction() {
for (i=0;i<10000000;i++) {var s='a'; s+='a'; delete s;}
})()
console.profileEnd();Скриншоты

console.table(data[, columns])
 ±
±  +
+  −
−  −
−Выводит таблицу.
В data ожидается массив или array-like объект.
Необязательный аргумент columns используется для того, чтобы задать имена колонкам таблицы, а также для гибкого контроля вывода array-like объекта.
(Этот функционал достоен отдельной статьи. За подробностями, идите туда, куда вас посылает официальная документация.)
Chrome не умеет выводить непростые значения, подставляя вместо них такой текст как «Array[3]», Object и т.п.
Пример
var table = [];
table[0] = [1,'2',[1,2,3]];
table[1] = [document,document.getElementsByTagName('body'),window];
table[2] = [{a:1},null,alert];
console.table(table);
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
var family = {};
family.mother = new Person("Ольга", "Иванова", 32);
family.father = new Person("Иван", "Иванов", 33);
family.daughter = new Person("Дарья", "Иванова", 5);
family.son = new Person("Олег", "Иванов", 8);
console.table(family);Скриншоты

console.time(name)
 ±
±  ±
±  ±
±  ±
±Создаёт новый таймер и привязывает его к name. При этом к name применяется toString()**.
- Chrome — выбрасывает ошибку, если не было передано ни одного аргумента.
- Firebug — выбрасывает ошибку, если не было передано ни одного аргумента.
- Firefox — игнорирует вызовы без аргументов.
- Opera — игнорирует вызовы без аргументов.
В версии 12.15 прекращается вывод в консоль, без выбрасывания ошибки, в случаях, когда было переданно несколько элементов, или в качестве аргумента DOM-объект.
console.timeEnd(name)
 ±
±  ±
±  ±
±  ±
±Останавливает таймер, привязанный к name.toString() и выводит в консоль количество прошедшего времени спасибо mithgol за поправку.
console.timeStamp(name)
 −
−  ±
±  −
−  −
−Выводит текущий timestamp с текстом, который был передан в name.
Opera выбрасывает ошибку, если натыкается на строку с console.timeStamp(); Chrome и Firefox — их просто игнорируют.
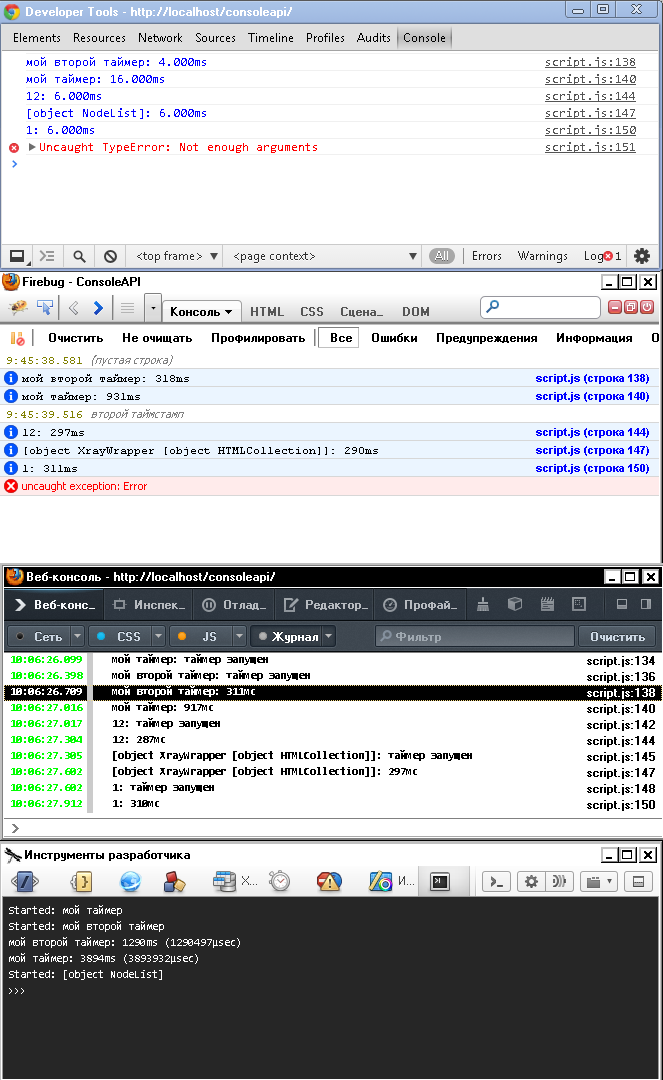
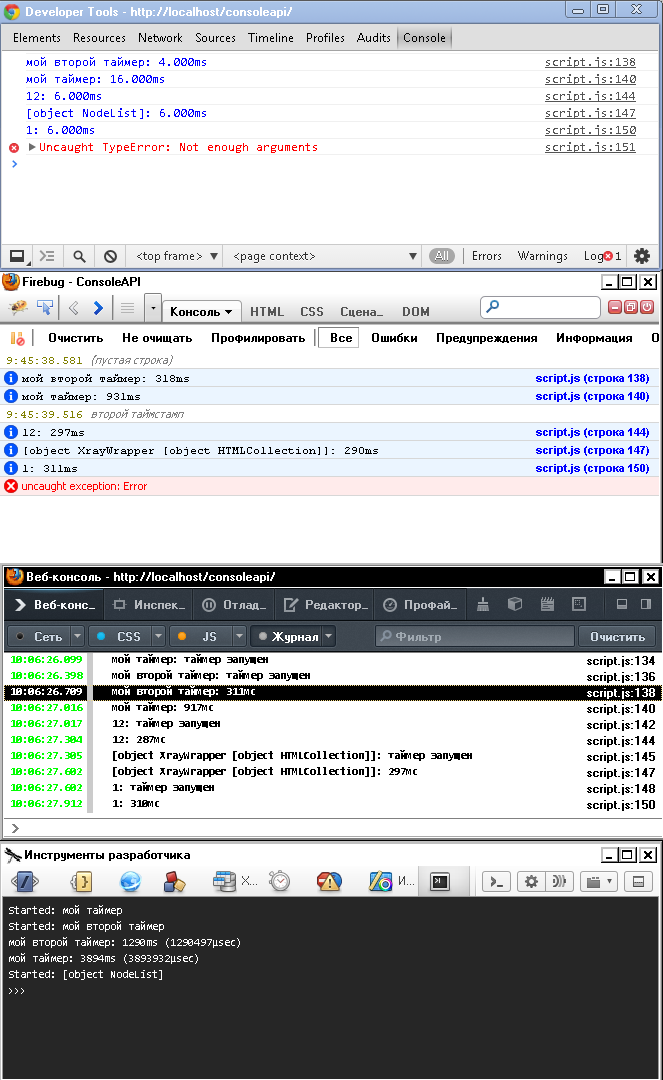
Пример
console.timeStamp();
console.time('мой таймер');
(function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})()
console.time('мой второй таймер');
(function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})()
console.timeEnd('мой второй таймер');
(function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})()
console.timeEnd('мой таймер');
console.timeStamp('второй таймстамп');
console.time(12);
(function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})()
console.timeEnd(12);
console.time(document.getElementsByTagName('script'));
(function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})()
console.timeEnd(document.getElementsByTagName('body'));
console.time(1,2,3); // много аргументов
(function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})()
console.timeEnd(1,3,2);
console.time(); // без аргумента
(function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})()
console.timeEnd();
console.timeStamp('последний таймстамп');Скриншоты

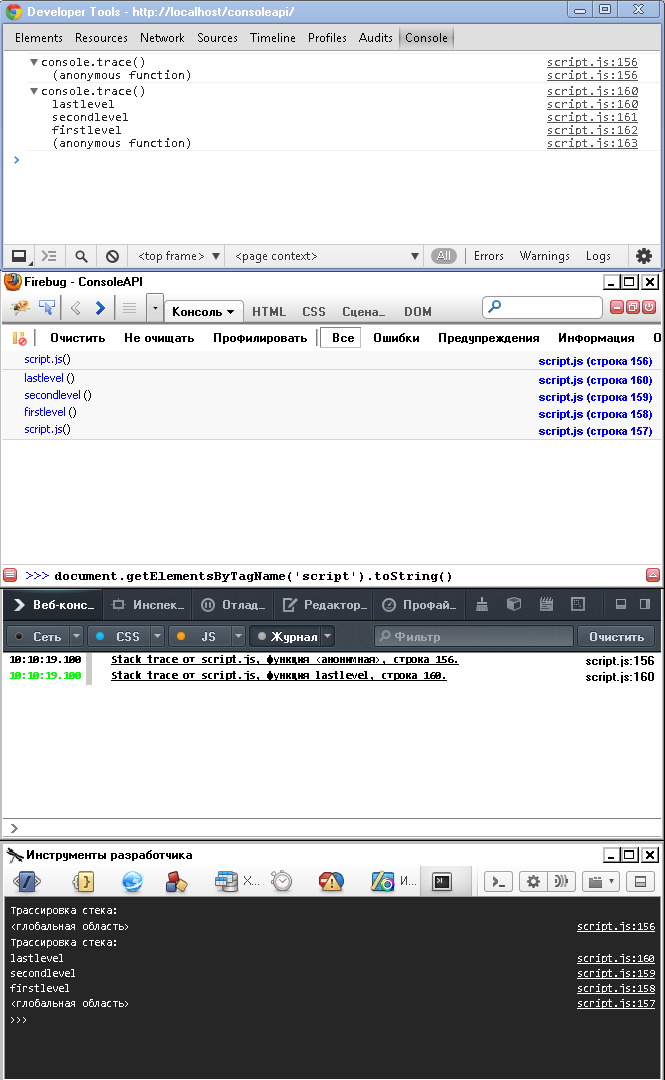
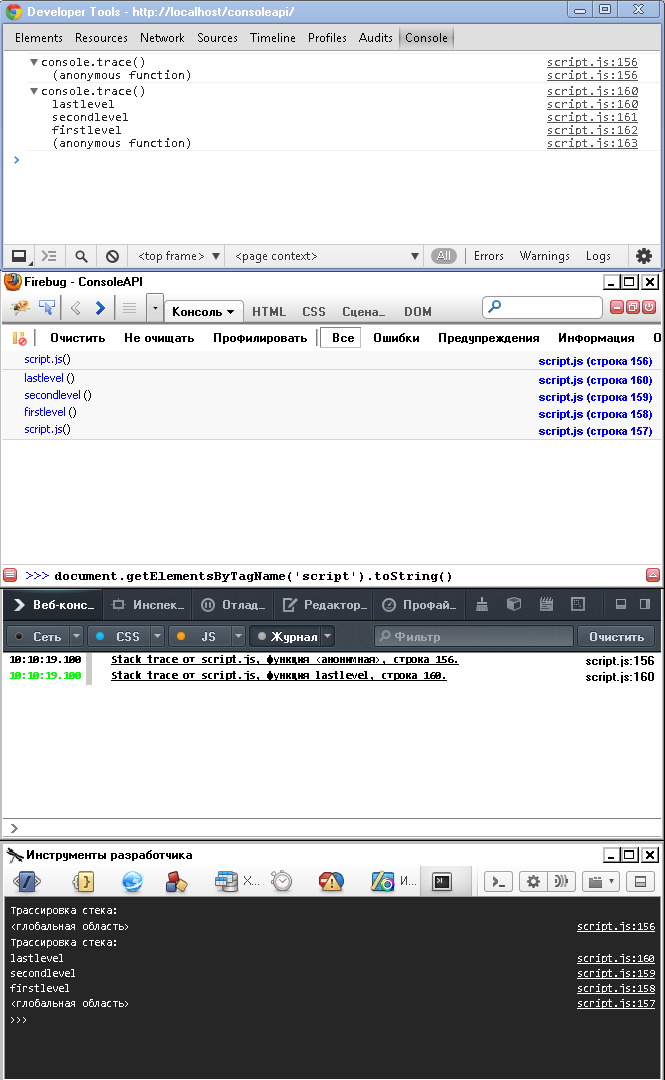
console.trace()
 +
+  +
+  ±
±  ±
±Выводит стек вызовов приведший к выполнению этого кода (он так же выводиться при сообщениях об ошибке).
Не принимает никаких аргументов.
- Firefox — вместо стека выводит ссылку на строку где код был вызван + название вызвавшей его функции.
- Opera — выводит весьма странным образом.
Пример
console.trace();
(function firstlevel () {
(function secondlevel () {
(function lastlevel () {
console.trace('проверка стэка');
})();
})();
})();Скриншоты

console.warn(object[, object, ...])
 +
+  +
+  +
+  +
+Как и console.info, выводит console.log с небольшими визуальными изменениями.
! Поддерживаются паттерны как в console.log
- Chrome — ставит иконку с восклицательным знаком слева от вывода.
- Firebug — ставит иконку с жёлтым восклицательным знаком слева от вывода, подсвечивает строку жёлтым.
- Firefox — ставит иконку с восклицательным знаком в треугольнике слева от вывода.
- Opera — сообщение выводится оранжевым текстом.
Пример
var a = 'один аргумент';
console.info(a);
console.info('много аргументов', 12, true, [1,2,3], {a:1,b:2});
console.info('Node', document.getElementsByTagName('body'));
console.info('DOM', document);
console.info('функция', alert);
console.info('прочее', NaN, null, undefined);
console.info('У Пети было %d %s',10,'яблок');Скриншоты

Заключение
Console — очень мощный и полезный инструмент для веб-разработчика. Советую запомнить хотя бы основные тезисы:
- console.log можно форматировать!
- Существует не только console.log, но также console.warn и console.info. Грамотный выбор одного из этих методов будет весьма приятной мелочью, повышающей удовольствие от работы с вашим кодом.
- Иногда безопаснее отловить ошибку и поместить её в объект, который уже передавать через console.error (с комментариями), чем выбрасывать её напрямую в стек.
- Не забывайте про группы! Они очень удобны. Например, можно вызывать console.groupCollapsed с несколькими console.info/console.log после — если надо просто вывести какую-то статистику. И console.group с несколькими console.warn/console.error — если возникла ошибка.
- Используйте console.profile, а там, где это невозможно, console.time — для оптимизации своего кода.
Полезные ссылки
- Официальная документация
- Документация с российского портала о firebug
- Документация по Chrome console API
- Хорошая официальная документация по плохому Firefox Web console
- Крошечная официальная документация по Opera Dragonfly console API
- Используем консоль на полную перевод хорошей статьи от barmaley_exe
- Firebug: Part 1 — console, Firebug: Part 2 — commands, Firebug: Part 3 — debugging и Firebug: Part 4 — profiling — цикл статей от 2009 года, за авторством xxxyuraxxx
* Скорее «Common Console API» потому что некоторые методы Firebug поддерживает хуже чем Chrome.
** При этом из-за toString метод не отличает вызовы с аргументом document.getElementsByTagName('script') от вызовов с document.getElementsByTagName('body') и т.п.
