
В Рунете много рецептов и советов по повышению конверсии, кейсов о том, как упрощение формы регистрации или изменение цвета кнопки увеличило продажи на сайте. Многие маркетологи применяют чужой или свой прошлый опыт, не сомневаясь, что это сработает. Я тоже так делал, занимаясь интернет-маркетингом в IT-компаниях. Пару раз даже спорили с генеральным директором о том, чей вариант главной страницы покажет лучшую конверсию.
Но такой подход плохо работает, чаще всего гипотезы, которые я выдвигал и тестировал, были потерей времени и денег. Почему так происходило? Я не рассматривал повышение конверсии как процесс и использовал только часть методологии. Нужно понимать одну простую вещь – нет никаких волшебных шаблонов, дизайнов, чудесных кнопок, которые повысят конверсию на сайте. На каждый кейс, в котором рассказывается, как внедрение видеоролика на лендинг повысило конверсию на 20%, найдется кейс о том, как видеоролик понизил конверсию. Личный опыт и гипотезы на основе экспертного мнения – это лишь малая часть процесса.
Выдвигать гипотезы с высокой вероятностью успешного тестирования, можно, если рассмотреть повышение конверсии как непрерывный цикличный процесс, состоящий из 4 шагов:
- Сбор и анализ данных.
- Составление списка гипотез.
- Проведение A/B – тестирований.
- Внесение изменений в сайт.
Именно такой подход я использую, работая над повышением конверсии сайтов. Давайте разберемся в этих шагах и рассмотрим инструменты, которые пригодятся на каждом из них.
ШАГ 1. Сбор и анализ данных
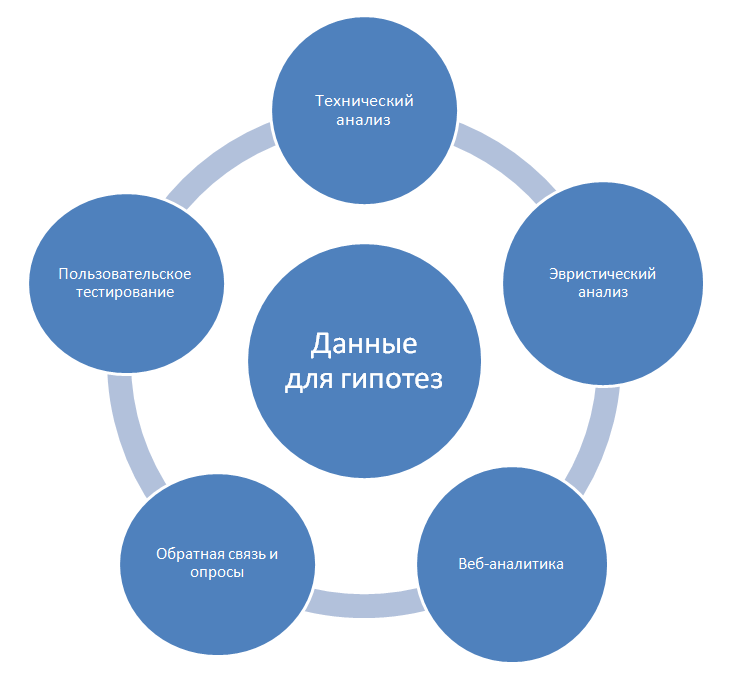
Все гипотезы должны быть подтверждены данными. На схеме 5 основных источников для сбора данных:

Технический анализ
Это первый этап сбора данных, в него входит:
- кроссбраузерное и кроссплатформенное тестирование,
- оценка коэффициента конверсии в разных браузерах/на разных устройствах,
- оценка скорости сайта.
Не обязательно устанавливать себе все браузеры и просить у друзей Ipad на пару дней. Также не всегда есть смысл поднимать несколько виртуальных машин. Можно использовать специальные веб-сервисы: платные (saucelabs.com, crossbrowsertesting.com) и бесплатные (browsershots.org, IE Tester и другие).
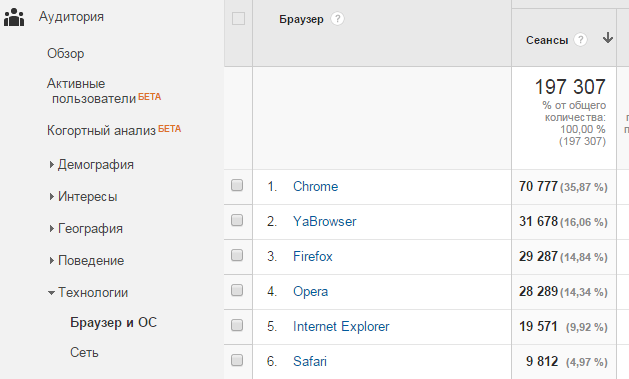
Если у вас установлен Google Analytics, перейдите в Аудитория > Технологии > Браузер и ОС. Если вы настроили цели, здесь можно посмотреть коэффициенты конверсии в каждом браузере.

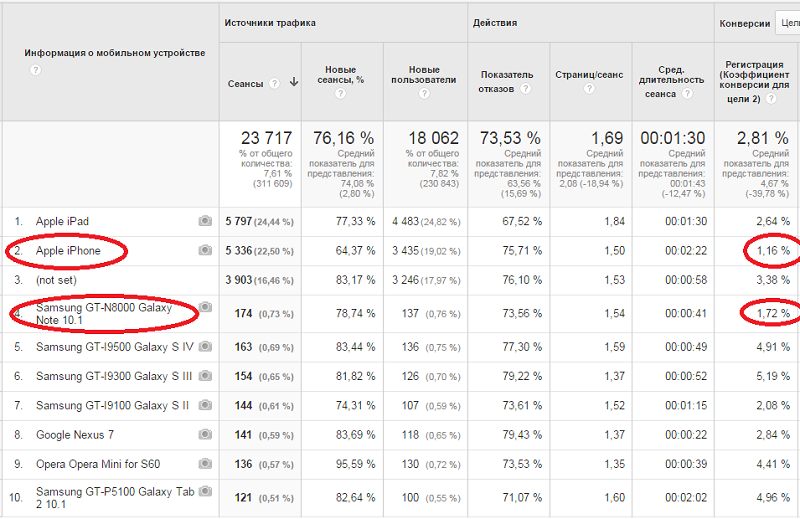
Перейдите в Аудитория > Мобильные устройства и вы увидите, с каких устройств пользователи открывают ваш сайт, и какая конверсия на каждом устройстве. Так можно быстро найти серьезные проблемы в разных браузерах и на разных «девайсах», которые мешают посетителям совершить целевое действие.

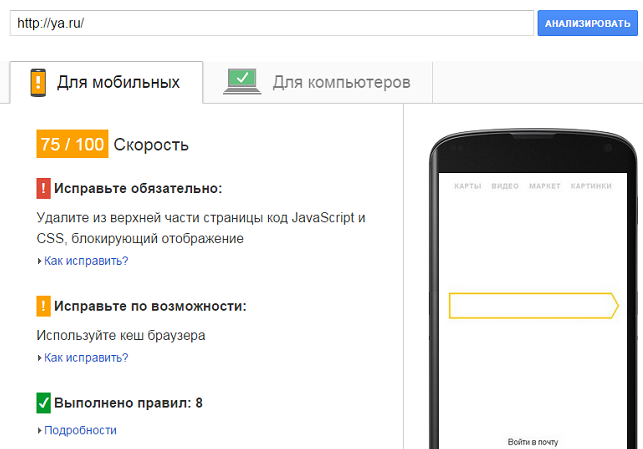
Оценивать общую скорость сайта и скорость загрузки отдельных страниц можно с помощью того же Google Analytics. В разделе Поведение > Скорость загрузки сайта можно выявить проблемные страницы и оценить общую скорость загрузки. В разделе Ускорение загрузки можно автоматически получить рекомендации с помощью PageSpeed Insights.

Эвристический анализ
Эврика! – кричал Архимед, открывая основной закон гидростатики. «Эвристика» происходит от греческого «находить». Суть эвристического анализа в том, что выдвижение гипотез основывается на профессиональных рассуждениях в процессе анализа сайта, а не на строгих выводах из полученных данных. Вот тут и пригодится собственный опыт и мнение экспертов по повышению конверсии.
На данном этапе полезно подключить дизайнеров, юзабилити-специалистов, которые, основываясь на профессиональных стандартах, смогут выявить очевидные проблемы и предложить идеи и решения. Если экспертов привлечь проблематично, можно провести такой анализ самостоятельно – это лучше, чем не проводить его совсем.
5 этапов эвристического анализа:
1. Выписать главные задачи, которые решают клиенты на сайте.
Примеры:
- Найти информацию о самых популярных товарах.
- Найти ближайший к дому магазин.
- Оформить заказ на сайте.
- Зарегистрироваться, чтобы оставить отзыв.
- Связаться с техподдержкой в онлайн-чате.
2. Представьте, что вы – клиент, и попробуйте решить все задачи. Записывайте все проблемы и сомнения в процессе выполнения задач. Рекомендую делать скриншоты с комментариями, это облегчит анализ на следующих шагах.

3. Если у вас есть готовый чек-лист для анализа, пройдите по нему и также выписывайте все недочеты. Отличный чек-лист по проведению экспертного юзабилити-анализа сделал доктор Пит Майерс (moz.com), пользуйтесь.
4. Сделайте отчет, зафиксируйте все проблемные места в сводной таблице.
5. Расставьте все проблемы в порядке важности. Это поможет на этапе формулирования гипотез сконцентрироваться на тех доработках, которые окажут большее влияние на конверсию и повысят продажи. Все ведь знают правило «20/80»?
Пользовательское тестирование
Исследование того, как целевая аудитория пользуется вашим сайтом – один из самых эффективных методов получения данных для выдвижения качественных гипотез. Суть метода в том, что вы создаете определенный набор задач (сценарий), а реальные пользователи решают их, комментируя свои мысли и действия вслух. Похоже на эвристический анализ? Да, но тестировать ваш сайт будет целевая аудитория.
Google Analytics показывает страницы, на которых посетители отваливаются. Аналитика форм в Яндекс.Метрике указывает на поля, которые вызывают затруднения у людей. Вебвизор может показать все действия потенциального клиента на сайте. Зачем тогда тестировать сайт на пользователях? Чтобы узнать ответ на важнейший вопрос – почему. Почему посетитель не выполнил целевое действие? Почему он сделал заказ у конкурента?
Если раньше нужно было арендовать помещение (лабораторию), готовить специальное оборудование, искать людей для проведения фокус-групп, контролировать сам процесс, то сегодня появились веб-сервисы для проведения пользовательских тестирований, которые делают процесс в десятки раз дешевле и быстрее:
- usertesting.com, trymyui.com (западные вендоры, не подходят для русскоязычных проектов),
- userpoint.ru (российский аналог с базой русскоязычных тестировщиков).
Этапы пользовательского тестирования:
1. Формулировка целей исследования.
В идеале для каждого тестирования должна быть одна конкретная цель. Нельзя исследовать все и сразу на сайте. Сделайте целью, например, выявление проблем, которые возникают у покупателя в процессе оформления заказа. Четкая цель помогает составить правильный сценарий и получить хороший результат.
2. Подбор тестировщиков.
Главный критерий отбора тестировщиков – они должны представлять вашу целевую аудиторию. Веб-сервисы, перечисленные выше, имеют огромные базы пользователей, среди которых можно выбрать свою аудиторию по любым параметрам.
Сколько пользователей достаточно для тестирования? Об этом все еще спорят в научных кругах. Хотя исследования Якоба Нильсена (одного из первопроходцев метода пользовательского тестирования) показывают, что 5 пользователей находят 85% проблем в юзабилити, более поздние работы ученых доказывают, что нужно использовать как минимум 10 тестировщиков.
3. Создание сценария и задач.
Сценарий – последовательность из 4-5 задач, которые выполняет тестировщик. Оптимальное время для прохождения сценария – около 20 минут. Задачи могут быть как широкими (выберите зимнюю куртку на сайте, которая вам нравится), так и конкретными (подберите для семейного отпуска в сентябре пятизвездочный отель в Турции по цене от 30 до 40 тыс. рублей на человека).
4. Пилотное тестирование.
Создать идеальный сценарий практически невозможно с первого раза. Задачи и вопросы нужно протестировать на 1-2 пользователях, прежде, чем запускать тестирование для всей группы. Можно попросить знакомых оценить вопросы и задачи, пройти тест, проанализировать проблемные места сценария, внести правки.
5. Проведение пользовательского тестирования и фиксация всех проблем и сложностей тестировщиков.
Веб-аналитика
Системы аналитики – один из главных источников данных, святая святых каждого интернет-маркетолога. Хотя Google Analytics – более функциональная система, чем Яндекс.Метрика, я всегда рекомендую ставить на сайт оба счетчика, в первую очередь, потому что в Метрике есть отличные бесплатные инструменты для анализа данных – тепловые карты, Вебвизор, карта скроллинга.

По данным отчетов Ruward на российском рынке в ТОП 3 по популярности стабильно входит система веб-аналитики от Liveinternet, но я ей не пользовался уже очень давно. Если расскажете, чем она хороша, с удовольствием почитаю.
Также набирает популярность использование в России сложных аналитических систем, которые глубоко интегрируются в бизнес-процессы (KissMetrics, например). Функционал создания наглядных воронок и графиков, когортный анализ, часто бывают полезны и оправдывают высокую стоимость внедрения.
Не буду останавливаться на том, как искать проблемы с помощью каждого инструмента, об этом них написаны десятки книг, в сети можно найти много полезного материала. Советую к изучению:
- 10 отчетов Google Analytics, которые расскажут, где вы теряете деньги.
- 10 экспертов рассказывают о самых важных отчетах GA.
- Малоиспользуемые отчеты, которые повышают конверсию.
Главные принципы работы с системами аналитики, которые помогают выявлять проблемы и выдвигать правильные гипотезы:
1. Определитесь с KPI, настройте цели.
Конечно, можно целыми днями исследовать удивительный мир аналитических систем и с умным видом смотреть на цифры, графики и гипнотизирующие тепловые карты. Но лучше фокусироваться на самых важных метриках вашей отрасли, которые влияют на конверсию.
Есть у вас интернет-магазин? Отлично. Вы увидели, что посетители за последние пару месяцев на 10 секунд меньше проводят времени на сайте и загрустили? На самом деле эта метрика не очень важна для магазинов. Лучше настройте цели и события для анализа действий, которые совершает посетитель. Конверсия на каждом этапе покупки – вот что самое важное.
2. Исследуйте сегменты, общие показатели – не важны.
Допустим, общий показатель конверсии в продажи на сайте вашего магазина – 3%. Половозрастной анализ показывает, что самая высокая конверсия (5%) приходится на женщин от 25 до 35 лет и они приносят более 80% дохода. Может быть, стоит добавить в ассортимент больше товаров для данной категории покупателей? Вот она, обоснованная гипотеза.
3. Сделайте свой чек-лист на основе KPI и настройте дэшборды.
Создайте свой список проверки важных показателей сайта и настройте отчеты. Это ускорит процесс анализа и выдвижения новых гипотез.
Обратная связь и опросы
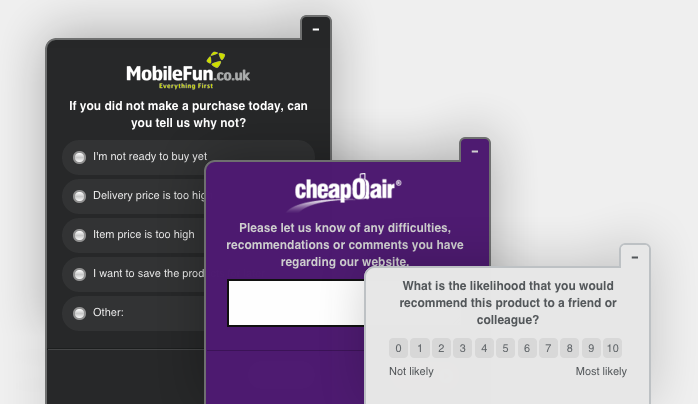
Для правильно выдвижения гипотез полезна обратная связь с посетителями. Опросы, сбор и анализ идей и проблем поможет понять, что в первую очередь волнует ваших пользователей, и сфокусировать работу по повышению конверсии сайта в правильном направлении.
На целевых страницах сайта пользователь должен совершать какие-то действия. Вокруг этих действий и должен строиться опрос. Например, в интернет-магазине на странице с описанием товара целевое действие – добавить товар в корзину. Какой вопрос можно задать пользователю на этой странице? Почему вы не добавляете товар в корзину прямо сейчас? Пробуйте разные варианты.

Также довольно часто опросы проводят интернет-магазины через какое-то время после покупки товара. Нам присылают письма и спрашивают, остались ли мы довольны качеством обслуживания, что посоветовали бы улучшить на сайте интернет-магазина.
Инструментов для проведения опросов предостаточно. Это могут быть скрипты и Google-формы, бесплатные плагины к популярным CMS, а также специализированные сервисы вроде surveymonkey.com и qualaroo.com.
Фидбэк также можно собирать и анализировать с помощью других каналов:
- стандартные формы обратной связи,
- онлайн-чаты,
- форумы, сообщества, социальные сети,
- колл-центры,
- личное общение с клиентами.
Никогда не доверяйте фидбэку от пользователей на 100%
Конечно, люди могут делиться отличными идеями по улучшению функционала вашего проекта, даже участвовать в его разработке. Но очень часто идеи пользователей могут ввести в заблуждение. Вряд ли покупатели разбираются в тонкостях вашего бизнеса, и решения, которые очевидны для них, могут быть невыгодны вам. Вы же не будете раздавать товары бесплатно, потому что так хотят пользователи? А они этого хотят.
Поэтому всегда сравнивайте фидбэк пользователей с данными других методов исследования. Если мнение посетителей совпадает с данными аналитики, например, пользователи просят добавить на полки больше товаров для женщин, а половозрастной анализ показывает, что женщины от 25 до 35 лет приносят вам 80% дохода, это отличный повод провести эксперименты и, возможно, расширить ассортимент для этой аудитории.
ШАГ 2. Составление списка гипотез
Итак, после первого шага вы нашли все проблемные места на сайте и получили достаточно данных, чтобы сделать правильные выводы и сформулировать гипотезы для следующих экспериментов и A/B – тестирований.
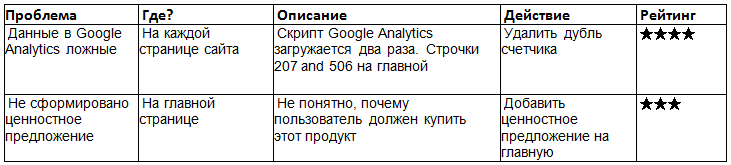
Запишите проблемы в таблицу и оцените важность каждой проблемы
Если вы нашли критические проблемы (которые не позволяют пользователям завершить процесс покупки, текстовые ошибки, явные баги и т.д.), необходимо сразу вносить правки в сайт, минуя A/B — тестирование.
Задайте для каждой проблемы свой рейтинг в зависимости от ее важности. Пип Лая в своей книге «Master the essentials of conversion optimization» описывает два главных критерия оценки важности проблем:
1. Простота решения.
Если на решение проблемы уйдет несколько месяцев и потребуется потратить много ресурсов на программистов, очевидно, это не та проблема, которую нужно решать в первую очередь.
2. Влияние на результат.
Оцените хотя бы примерно, какую выгоду вы получите, решив проблему, на сколько должна повыситься конверсия? На сколько процентов вырастет доход?
Пип применяет следующую таблицу для анализа проблем (я ее немного упростил):

Трансформируйте проблемы в гипотезы
Каждая гипотеза должна основываться на полученных данных и содержать в себе рекомендации о том, что нужно делать дальше. Чем качественнее сформулирована гипотеза, тем больше вероятность достижения положительного результата.
Приведу пример. При проведении пользовательского тестирования на этапе оформления заказа нескольких людей смутило отсутствие возможности связаться с консультантом. Google Analytics показал, что на этом этапе большой показатель отказов. Гипотеза: внедрение онлайн-чата для консультаций на страницу оформления заказа повысит конверсию на 20%. Пора проводить A/B тестирование.
ШАГ 3. Проведение A/B – тестирований
A/B-тестирование – это исследование, которое позволяет определить, какой вариант страницы сайта обеспечит лучшую конверсию.
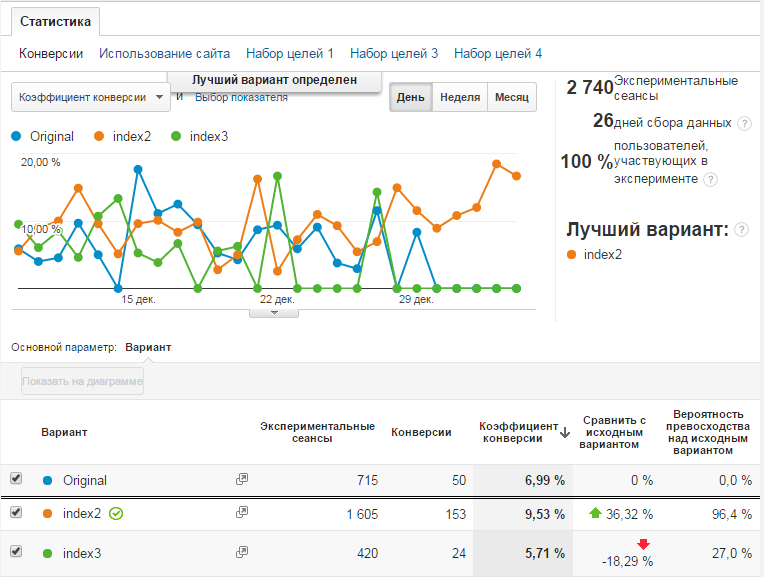
Чаще всего мне хватает для работы бесплатного инструмента, который встроен в Google Analytics: Поведение > Эксперименты:

Есть конечно и более функциональные сервисы (как правило, платные), которые позволяют проводить сложные мультиварные тестирования, интегрируются с системами аналитики, позволяют сегментировать трафик и имеют кучу других полезных фишек:
- optimizely.com – пожалуй, самый мощный инструмент экспертов западного рынка. Позволяет сегментировать результаты, составлять тепловые карты и интегрируется со всем, что можно себе представить,
- changeagain.me – русскоязычный сервис с визуальным редактором и интеграцией с Google Analytics,
- abtest.ru – российский сервис (пока что бесплатный),
- convert.com,
- vwo.com.
Для расчета времени, которое потребует проведение тестирования, для определения размера выборки, можно воспользоваться калькулятором от Optimizely. Также советую почитать статью о том, как проводить тестирование сайтов с небольшим трафиком. Обычно алгоритм определения лучшего результата, основанный на научном подходе (статистика – целая наука), работает автоматически и «зашит» внутри сервисов для тестирования.
ШАГ 4. Внесение изменений в сайт
На этом шаге нужно на основе анализа A/B-тестов вносить изменения на сайт. Если ваша гипотеза подтвердилась и A/B – тест показал, что новая страница повышает конверсию – это замечательно. Вносите изменения. Если результаты A/B – теста сомнительны или ваша гипотеза не подтвердилась – это нормально, для этого и нужно проводить тестирование. Переходите к следующей гипотезе.
Не забывайте, что изменения могут повышать конверсию на первых этапах воронки продаж, но не приносить конечного результата (денег). Приведу неудачный пример из своего опыта. Последние 5 лет я занимался маркетингом SaaS-продукта. После редизайна мне показалось, что форма регистрации слишком сложная и снижает конверсию. Я посмотрел в Яндекс.Метрику (аналитику форм) и оказалось, что некоторые поля вызывают затруднения у пользователей. Я решил убрать их или максимально упростить (убрал поле «Опишите ваши задачи» и поле для ввода телефона, переформулировал понятнее некоторые поля). Тестирование показало, что конверсия на этапе регистрации выросла в полтора раза, я обрадовался, и мы изменили страницу регистрации. Что получилось в итоге? Действительно, количество регистраций выросло. Но стало ли больше оплат? Нет. Стало больше нецелевых регистраций, которые не конвертировались в продажи. Для тех, кому был действительно нужен продукт, не было особого значения, сколько полей в форме. Изменение только повысило нагрузку на службу поддержки и отдел продаж.
Поэтому всегда анализируйте конечный результат – какую экономическую выгоду принесло вам изменение на сайте?