
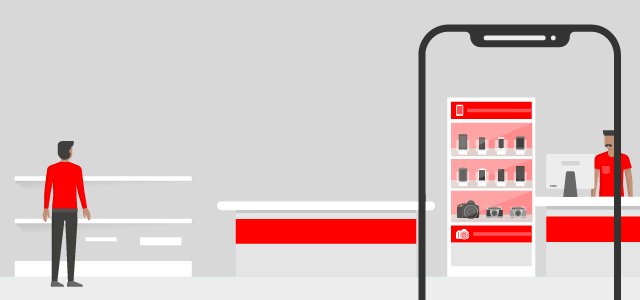
Недавно мы запустили пилотный проект: в 10 наших московских магазинах вы можете с помощью маленького приложения дополненной реальности M.Go быстро сориентироваться в торговых залах и сразу найти стеллажи с нужными группами товаров. Насколько нам известно, это первый подобный проект в мировой практике розничной торговли. Я хочу рассказать поподробнее об этом приложении, как оно устроено и во что может разрастись этот проект, если покупателям придётся по душе.
Лет 8-10 лет назад на смартфонах впервые поя��ились различные проекты дополненной реальности. Они позволяли находить на изображении, статическом или видео, определенный плоский маркер, похожий на QR-код. Приложение могло распознать его размеры и положение в пространстве. С тех пор эта технология активно развивалась. Самый громкий пример продукта с дополненной реальностью — это игра Pokemon GO, которая взорвала все чарты несколько лет назад. Также сегодня на рынке есть решения, сильно облегчающие сторонним разработчикам создание AR-продуктов.
Как работает M.Go
При запуске приложение автоматически определяет ваше местоположение и предлагает выбрать магазин, в котором вы находитесь. После этого M.Go попросит вас откалиброваться на маркере. Они наклеены на полу во всех 10 магазинах, которые сегодня поддерживают приложение (по два маркера в каждом, кроме большого двухэтажного магазина на Садовой-Спасской — в нём вы найдёте уже три маркера):
Нужно навести камеру смартфона на эту наклейку на полу, приложение её распознает и «поймёт», где именно вы стоите.

И через пару секунд на экране появится список категорий товаров и услуг, доступных в этом магазине.

Нажмите на нужную иконку, и на экране появятся два указателя. Один «висит» вдалеке над тем местом, куда вам нужно попасть (он может исчезать с экрана, если камера наведена в другую сторону), а второй указатель всегда внизу экрана — это стрелка, показывающая направление, как навигатор.




Почему в каждом магазине наклеено по несколько маркеров? Дело в том, что приложение работает правильно, пока оно активно. Как только вы его свернёте или активным станет другое приложение (например, вам кто-то позвонит), навигация внутри магазина прервётся. И чтобы снова использовать M.Go, нужно калиброваться. А чтобы покупателям не приходилось каждый раз возвращаться в начало, мы наклеили по дополнительному маркеру в магазинах.
Как устроен M.Go
Когда мы начали создавать приложение, то опирались на своё видение и здравый смысл. Ведь других похожих решений в сфере ритейла тогда не было. Были лишь удачные примеры использования стека технологий для создания приложений с дополненной реальностью. Мы провели несколько закрытых пилотов. На них проверяли работу технологии AR и разные варианты интерфейса, что особенно важно для таких приложений.
Первый вариант был со стрелкой, показывающей направление. Во втором варианте был летающий бот, который двигался по предварительно заданному маршруту. Мы выбрали вариант со стрелкой, так можно прийти в нужный отдел магазина, выбрать другую категорию товаров и отправиться дальше. А в варианте с ботом нужно было опять вернуться к калибровочному маркеру, выбрать следующую категорию товаров и только после этого идти по новому маршруту. Неудобно. К тому же наши магазины и так устроены довольно просто, это не лабиринт продуктовых гипермаркетов, в которых устанешь добираться до выхода.
Сегодня на рынке есть две библиотеки ARKit и ARCore, созданные в недрах Apple и Google. Библиотеки могут распознать не только маркеры, но и само пространство, в котором находится устройство пользователя. Каждый кадр с камеры, переводится в черно-белый режим c высокой контрастностью, так что на изображении остаются только линии контуров. Система находит ключевые точки (места пересечения контуров на изображении) и превращает их в «облако точек». Это пространственные маркеры.
Эта технология и легла в основу нашего приложения.
Поверх движков ARCore и ARKit мы сделали специальную архитектуру для работы именно с помещениями магазинов. У них своя специфика — ряды товаров достаточно однородны и не всегда визуально уникальны. Чем дольше покупатель ходит по магазину, тем больше накапливается погрешность позиционирования. Мы корректируем её разными способами. Одно из решений — это дополнительные маркеры, позволяющие перекалиброваться, не возвращаясь в начало.
Кстати, калибровочные маркеры мы сначала сделали красно-белыми, в фирменных цветах. Они были очень красивые, н�� очень быстро пачкались. Пришлось подобрать другое сочетание цветов, после чего маркеры даже стали надёжнее распознаваться приложением.
По нагрузке на процессор M.Go сопоставимо с каким-нибудь мессенджером. Основной потребитель энергии — камера. M.Go может работать на большинстве iOS- и Android-устройств, начиная с Android 7.0 и iOS 11. Такое ограничение накладывают на SDK сами Google и Apple.
Почему наше AR-приложение «знает» только 10 магазинов? Внедрение поддержки каждого магазина требует много труда:
- составить цифровую планограмму (карту магазина) с указанием размещения всех категорий товаров,
- договориться, где будут размещены маркеры,
- протестировать, насколько точно приложение «ориентируется».
Но проект ещё пилотный, мы хотим понять, нужна ли людям такая функциональность.
Что дальше?
Если пилот будет успешным, мы встроим AR-функциональность в наше основное приложение и добавим новые возможности. Вариантов много. Например, упростить изменение размещения товаров в магазине. Чтобы администратор в планшете просто указывал на схеме магазина, где теперь лежат те или иные категории. А эти данные синхронизировались бы с установленными у пользователей приложением.
Можно создать полноценную универсальную систему для руководителей магазинов, чтобы в ней:
- подробнее делить товары на подкатегории,
- указывать остаток товаров,
- добавлять актуальные промоакции.
В клиентское приложение планируем добавить кнопку вызова продавца в конкретную зону, а также внедрить элементы геймификации: ловите летающие по залу скидки или ищите виртуальные бонусы за холодильником. Кроме того, решение позволит находить товары, которые не выставлены в торговом зале, с подробным описанием и 3D-моделью.
