1. Удвоение полей у плавающих (float) блоках в IE 5-6
Проблема: мы очень часто используем поля (margin) и не реже их применяем к блокам со свойством float, ожидая нужный результат, можно сильно удивиться, когда IE вдруг сдвинет наш блок на большее расстояние, чем предполагалось. Конкретно: ошибка левого поля (margin-left) – при свойстве float c параметром left, ошибка правого поля (margin-right) – при свойстве float c параметром right.
#FloatBlock
{
background-color:#ccc;
width:200px;
height:100px;
float:left;
margin-left:50px;
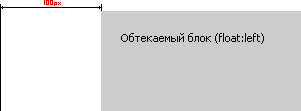
}Ожидаемый результат (корректный):

Какой же результат мы видим в IE (некорректный):

Решение: все просто, необходимо добавить строчку display:inline, т.е. объявить блок как строчный.
#FloatBlock
{
background-color:#ccc;
width:200px;
height:100px;
float:left;
margin-left:50px;
display:inline;
}
2. Проблема с плавающими (float) блоками.
Проблема: Блок, содержащий плавающий блок не принимает необходимую высоту, для того чтобы вместить его, высота остается такой, как будто плавающего блока нет. И это вовсе не ошибка, т.к. при применении свойства float блок изымается из нормального потока.
<div id="Container">
<div id="FloatBlock">FLOAT</div>
Контейнер содержащий блок, к которому применено свойство float
</div>
#Container
{
border:red solid 1px;
}
#FloatBlock
{
width:100px;
height:100px;
border:#000 solid 1px;
float:right;
}
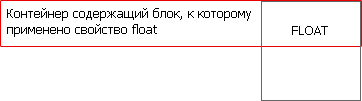
Ожидаемый результат:

В итоге:

Решение:
1. Использование дополнительного блока со свойством clear
<div id="Container">
<div id="FloatBlock">FLOAT</div>
Контейнер содержащий блок, к которому применено свойство float
<div class="clear"></div>
</div>
#Container
{
border:red solid 1px;
}
#FloatBlock
{
width:100px;
height:100px;
border:#000 solid 1px;
float:right;
}
.clear
{
clear:both;
}
2. Использование overflow:hidden
#Container
{
border:red solid 1px;
width:100%;
overflow:hidden;
}
3. Использование float:left
#Container
{
border:red solid 1px;
float:left;
}
Сразу все глюки не припомнить. Данный список предлагаю продолжить…