Пропустим ту часть, где я говорю, что меня зовут Рималь и то, что я увлекаюсь версткой дизайна для сайтов, а именно HTML & CSS.
Также пропустим ту часть, где я рассказываю, что у меня была мечта создать идеальный шаблон с 100% адаптацией и кроссбраузерностью. В просторах интернета я не нашел нормального объяснения о создании N-колоночных блоков сайта, всегда и везде был кривой и некрасивый код.
Данная статья более подойдет для новичков в веб-разработке, и я хочу поделиться им, ведь новички — это свежие умы, которые рано или поздно заменят старых нудных кодеров.
Наша цель сделать 3-х колоночный сайт, блоки которого будут:
И так приступим, для того, чтобы сделать горизонтальные 3 колонки мы будем использовать свойство
Прежде чем задать им свойства, создадим 3 блока обернув их в классы
Далее будет логично написать стили для этих классов, что мы и сделаем:
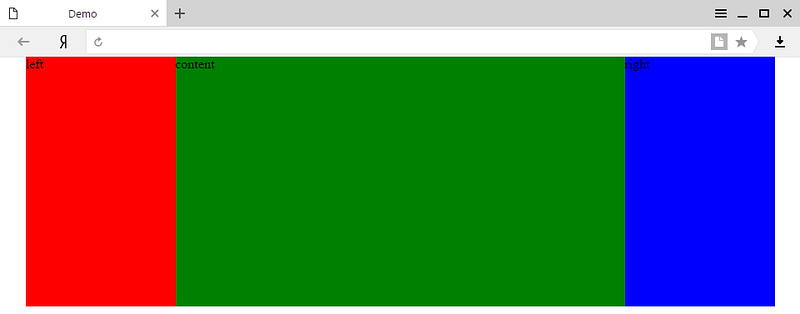
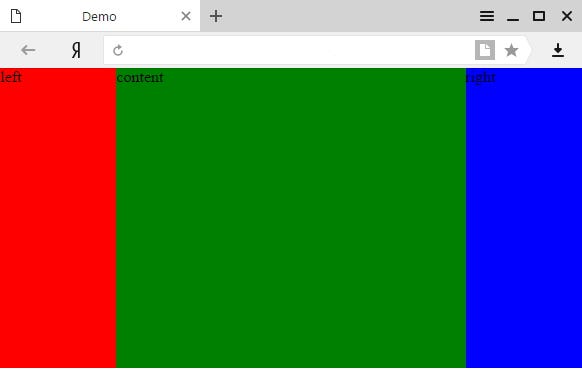
Результат:

Размер окна браузера больше 900px

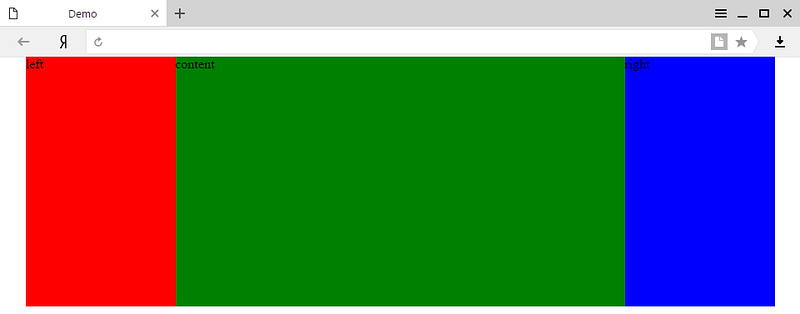
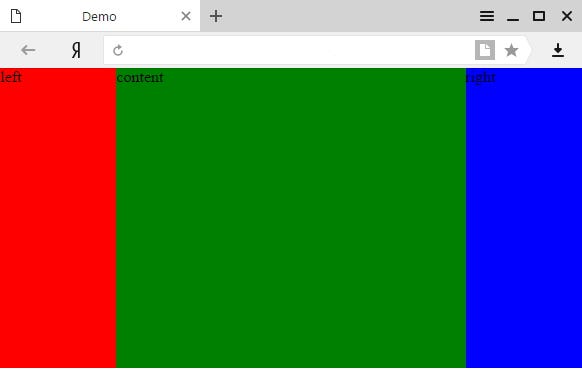
Размер окна браузера меньше 900px
Иногда нужно, чтобы дизайн сайта не сразу адаптировался под конкретные размеры, т.е. не исчезали какие-либо части сайта, а сохранялся весь функционал просто с уменьшением их размера.
Для того, чтобы растянуть дизайн на всю ширину экрана, достаточно удалить свойство
Чтобы дизайн полностью не уменьшался при малых размерах окна, а адаптировался добавляем в стили
Более подробно можно посмотреть здесь — приветствуется любое изменение кода в лучшую его сторону.
Также пропустим ту часть, где я рассказываю, что у меня была мечта создать идеальный шаблон с 100% адаптацией и кроссбраузерностью. В просторах интернета я не нашел нормального объяснения о создании N-колоночных блоков сайта, всегда и везде был кривой и некрасивый код.
Данная статья более подойдет для новичков в веб-разработке, и я хочу поделиться им, ведь новички — это свежие умы, которые рано или поздно заменят старых нудных кодеров.
Наша цель сделать 3-х колоночный сайт, блоки которого будут:
- Уменьшаться в зависимости от размера экрана (т.е. не будут уходить вниз);
- Растягиваться по всей ширине экрана (обычно это 2-х колоночный сайт);
- Адаптироваться при уменьшении заданных размеров.
И так приступим, для того, чтобы сделать горизонтальные 3 колонки мы будем использовать свойство
display: inline-block, да-да, свойство float уже не так актуально, но оно нам все же понадобится.Прежде чем задать им свойства, создадим 3 блока обернув их в классы
main и inline:<div class="main inline">
<div class="left-block">left</div>
<div class="content">content</div>
<div class="right-block">right</div>
</div>
Далее будет логично написать стили для этих классов, что мы и сделаем:
<style>
html, body{margin:0;padding:0;}
.main {
margin:0 auto; /* Центрируем блоки */
width:100%; /* Задаем ширину 100%, чтобы сделать ее резиновой */
max-width:700px; /* Устанавливаем максимальную ширину */
}
.inline div{
display:inline-block; /* Делаем блоки по горизонтали */
display: -moz-inline-stack; /* Для FireFox 2, тот же самый, что и inline-block */
vertical-align:top; /* Выравниваем их сверху */
font-size:16px; /* Ставим дочкам размер шрифта, иначе примет значение родителя */
/* Для IE 6 и IE 7 чтобы блоки были по горизонтали*/
zoom: 1;
*display: inline;
}
div.inline{font-size:0;} /* Ставим родителю значение 0, чтобы убрать отступы у блоков*/
.left-block{
background:red;
width:20%; /*Задаем ширину в процентах чтобы сделать ее резиновой*/
height:300px; /* Высота блока */
}
.content{
background:green;
width:60%;
height:300px;
}
.right-block{
background:blue;
width:20%;
height:300px;
}
</style>Результат:

Размер окна браузера больше 900px

Размер окна браузера меньше 900px
Иногда нужно, чтобы дизайн сайта не сразу адаптировался под конкретные размеры, т.е. не исчезали какие-либо части сайта, а сохранялся весь функционал просто с уменьшением их размера.
Для того, чтобы растянуть дизайн на всю ширину экрана, достаточно удалить свойство
max-width:700px в классе main.Чтобы дизайн полностью не уменьшался при малых размерах окна, а адаптировался добавляем в стили
@media запрос:/* Простой пример @media запроса*/
@media (max-width:600px){
.inline div{
display:block; /* Делаем блоки “Блочными”, т.е. друг под другом */
width:100%; /* Задаем на всю ширину экрана */
height:100px;
}
}Более подробно можно посмотреть здесь — приветствуется любое изменение кода в лучшую его сторону.