Пишем морской бой на VueJS и Python

Напишем всем известную игру на VueJS, Python и вебсокетах. Можно будет поиграть со случайным соперником и попробовать свои силы с другом.
Пользователь

Напишем всем известную игру на VueJS, Python и вебсокетах. Можно будет поиграть со случайным соперником и попробовать свои силы с другом.

Привет!
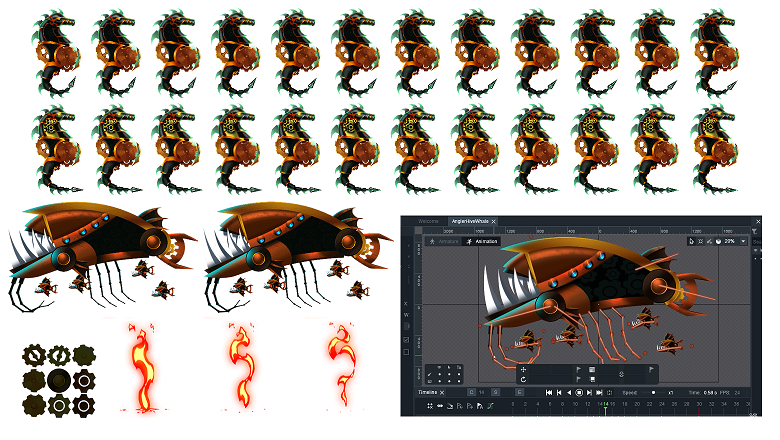
Продолжаем создавать браузерную игру с использованием чистого JavaScript и элемента Canvas. Добавляем графику, вращения, гравитацию и адаптируем игру для мобильных устройств.

Всем привет!
Поделюсь с Вами моим первым опытом в создании двумерных браузерных игр на языке JavaScript.

Приветствую Вас, хабровчане!
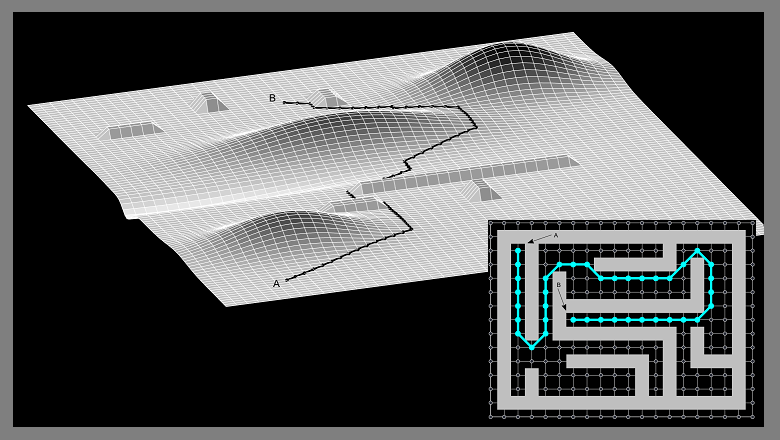
В статье поговорим о всем известном алгоритме Дейкстры для поиска кратчайших путей между вершинами взвешенного графа, а также о том, как с помощью данного алгоритма найти оптимальный путь между двумя заданными точками на поверхности и обойти препятствия в лабиринте.

Доброго дня, хабровчане!
Как и обещал, в продолжение своего пет-проекта по созданию грид-компонента опишу здесь создание backend части.

Привет хабровцы и любители фронтенда!
Это моя первая статья, в которой я хочу поделиться своими первыми шагами в мир frontend разработки на VueJS. И в качестве примера для изучения я решил реализовать вариант грида со стандартным набором функционала: сортировкой, фильтрацией и пагинацией.
Несмотря на то, что в интернете очень много подобных решений и у каждого есть все вышеперечисленные функции (и даже больше), думаю что реализация этого компонента позволит читателю, особенно новичку, познакомится со многими аспектами разработки на VueJS.