
Данный пост должен был начать очередную запись в блог «я пиарюсь», но получился слишком самостоятельным.
Зачем нужны компьютеры? Чтобы выполнять работу за человека («Вкалывает робот, счастлив человек»). Со временем все больше видов деятельности делегируются компьютерам и не требуют участия человека. Это общая глобальная тенденция прогресса, от неё никуда не деться. И сейчас современные технологии помогают студентам халявить. Насколько это плохо и что с этим делать?
 Всем нам хотелось бы совершать значительные поступки и прожить выдающуюся жизнь.
Всем нам хотелось бы совершать значительные поступки и прожить выдающуюся жизнь. 

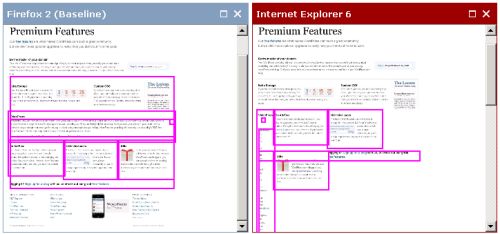
 Чарты работают со всеми популярными браузерами, включая Safari на iPhone.
Чарты работают со всеми популярными браузерами, включая Safari на iPhone.
 Близится Новый Год, к которому так хотелось многое реализовать и сделать, но увы, многим планам не суждено было сбыться.
Близится Новый Год, к которому так хотелось многое реализовать и сделать, но увы, многим планам не суждено было сбыться. Фото на документы — написанная мною программа, которая предназначена для подготовки фотографии человека на российские документы. Программа больше года используется в десятках точках типа «фото на документы за 5 минут». Кроме этого, программу можно использовать дома, получая значительную экономию.
Фото на документы — написанная мною программа, которая предназначена для подготовки фотографии человека на российские документы. Программа больше года используется в десятках точках типа «фото на документы за 5 минут». Кроме этого, программу можно использовать дома, получая значительную экономию.