Эта тема не относится к IT напрямую, но все знают, что без нее никуда. К сожалению, далеко не у всех есть возможность изучать английский с преподавателями. Ну что ж, попробуем заняться этим дома и с максимальной отдачей!
Полыскалов Андрей @polyskalovread-only
Full-stack программист
Список ресурсов для изучения Ассемблера
4 мин
444KДоброго времени суток!
Некоторым программистам иногда приходит в голову мысль «а не изучить ли мне ассемблер?». Ведь на нем пишут самые (с некоторыми оговорками) маленькие и быстрые программы, да и охота ощутить вкус низкоуровневого программирования берет свое. Ну и для общего развития не повредит.
Мысль эта не обошла стороной и меня. Вдохновившись историей одного байта, я ринулся в бой…

… но оказалось, что найти материал по интересующей теме не так просто, как хотелось бы. Посему решено было создать на хабре пополняющийся пост-индекс статей/книг/мануалов/etc. об этом, несомненно, великом языке.
Под катом находится, собственно, список с краткими комментариями, разбитый по категориям.
UPD
В список начали добавляться ресурсы по программингу микроконтроллеров.
Некоторым программистам иногда приходит в голову мысль «а не изучить ли мне ассемблер?». Ведь на нем пишут самые (с некоторыми оговорками) маленькие и быстрые программы, да и охота ощутить вкус низкоуровневого программирования берет свое. Ну и для общего развития не повредит.
Мысль эта не обошла стороной и меня. Вдохновившись историей одного байта, я ринулся в бой…

… но оказалось, что найти материал по интересующей теме не так просто, как хотелось бы. Посему решено было создать на хабре пополняющийся пост-индекс статей/книг/мануалов/etc. об этом, несомненно, великом языке.
Под катом находится, собственно, список с краткими комментариями, разбитый по категориям.
UPD
В список начали добавляться ресурсы по программингу микроконтроллеров.
+125
Обработка критических ошибок в PHP
6 мин
33KВ статье описан функционал, который доступен в PHP (актуально для 5.3.х) для обработки ошибок всех типов, включая ошибки интерпретации кода (E_ERROR, E_PARSE, E_WARNING, etc). Эта обработка поможет вам для управляемого отображения страницы в случае возникновения таких проблем. В статье присутствует множество описаний и рабочих примеров(архитектуры) для того, что бы сразу воспользоваться в своем программном продукте. В конце концов, ну немного сломали сайт, ну надо же, об этом сообщить поисковику с заголовком 4хх или 5хх и повеселить пользователя, вместо возврата белого экрана (или что хуже экрана со священной информацией, для хакеров) с ответом 200 Ok.

Идея написать этот топик возникла, когда я на храбре задал 2 вопроса:
По моей карме и добавление в избранное я понял, что они оказались интересные для PHP хабрасообщества. По этой причине я решил оформить решения этих вопросов в виде статьи, да бы людям и поисковикам было проще и комплексно находить нужную информацию.
Если заинтересовались, то подробности под катом…

Идея написать этот топик возникла, когда я на храбре задал 2 вопроса:
- Вопрос о перехвате предупреждений и вывод ошибок в указанное место шаблона
- Вопрос о перехвате критических ошибок, заставляющие выполнение скрипт только остановиться
По моей карме и добавление в избранное я понял, что они оказались интересные для PHP хабрасообщества. По этой причине я решил оформить решения этих вопросов в виде статьи, да бы людям и поисковикам было проще и комплексно находить нужную информацию.
Если заинтересовались, то подробности под катом…
+94
«Валидность» расширения для Firefox и пара мелочи
6 мин
1.6KПривет!
На Хабре достаточно много статей на тему написания расширений для Mozilla Firefox.
Воспользовавшись поиском, можно найти информацию, например: здесь, здесь, здесь или даже здесь.
Но я пока не нашел (если есть, то — простите) статьи про валидные расширения.
При этом уже достаточно давно существует Валидатор расширений для разработчиков: здесь внизу страницы, для входа нужен логин.
Информацию, приведенную в статьях выше я копировать, с Вашего позволения, не буду.
Вместо этого я попытаюсь описать общие принципы создания «валидного» дополнения.
И ещё приведу парочку примеров и подкину ссылок.
На Хабре достаточно много статей на тему написания расширений для Mozilla Firefox.
Воспользовавшись поиском, можно найти информацию, например: здесь, здесь, здесь или даже здесь.
Но я пока не нашел (если есть, то — простите) статьи про валидные расширения.
При этом уже достаточно давно существует Валидатор расширений для разработчиков: здесь внизу страницы, для входа нужен логин.
Информацию, приведенную в статьях выше я копировать, с Вашего позволения, не буду.
Вместо этого я попытаюсь описать общие принципы создания «валидного» дополнения.
И ещё приведу парочку примеров и подкину ссылок.
+19
Исследование о мобильных интерфейсах
20 мин
7.3KТуториал
Перевод
Представляю вашему вниманию перевод статьи под названием "A Study of Trends in Mobile Design" от Alexander Dawson. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением издания Smashing Magazine.
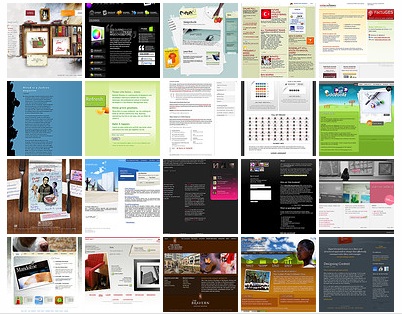
Индустрия веб-дизайна развивается сразу во многих направлениях, но одна ее область повлияла на то, как мы строим сайты, больше чем любая другая. Всплеск количества мобильных устройств, позволяющих выходить в интернет, породил субкультуру пользователей, которые нуждаются в том, чтобы веб-сайты адаптировали под их устройства. Несмотря на то, что веб-дизайн для мобильных устройств все еще находится в зачаточном состоянии (и первичных исследований насчет тенденций в этой области очень мало), нам следует понаблюдать, как развивается этот критичный элемент веб-индустрии, а также следует знать паттерны, которые появились в результате развития этой области.

Цель этой статьи — рассказать вам о методах, которые используются на самых популярных сайтах для того, чтобы предоставить пользователям мобильных устройств удобное и (надеемся) полезное взаимодействие. Среди проанализированных сайтов много известных компаний, например Facebook и Amazon. Мы приготовили для вас настоящий экскурс в мир мобильного веб-дизайна, со статистикой и по-настоящему интересными открытиями.
+39
8 Характеристик удачного пользовательского интерфейса
5 мин
19KПеревод
Существует много информации о различных методах проектирования пользовательского интерфейса, которую вы можете использовать, создавая веб-сайт или интерфейс программы.
Я составил список из 8 характеристик, которые считаю залогом успешного пользовательского интерфейса.
Я составил список из 8 характеристик, которые считаю залогом успешного пользовательского интерфейса.
+53
Делаем приватный монитор из старого LCD монитора
2 мин
983KПеревод

Вы наконец-то можете сделать кое-что со своим старым LCD монитором, который завалялся у Вас в гараже. Превратите его в шпионский монитор! Для всех вокруг он будет выглядеть просто белым экраном, но не для Вас, потому что у Вас будут специальные «волшебные» очки.
Всё что Вам нужно – это пара старых очков, нож для бумаги и растворитель для краски.
+1449
Покажи мне свои настройки, и я скажу, кто ты
5 мин
3.6KДобрый день, уважаемые хабравчане! Продолжаю радовать вас уникальными статьями по пользовательским интерфейсам с живыми примерами на русском языке. Сегодня мы будем обсуждать серебряную пулю разработки программного обеспечения — настройки приложений.
Что такое настройки, все себе более или менее представляют. Любой пользователь компьютера рано или поздно с ними сталкивается. Только не всегда победителем из этого столкновения выходит пользователь. Основных проблем, с которыми приходится иметь дело, три: нужную настройку трудно найти, нужной настройки нет, и не понятно, что делает та или иная настройка.
Чтобы разобраться, давайте задумаемся, откуда берутся настройки? Теоретически, настройки — это способ для разработчика приспособить программу под разные сценарии использования. Пользователи разные, одному нужно одно, другому другое, и если различия в сценариях незначительные, выбор между ними отдается на откуп пользователю. Отсюда следует, что чтобы сделать правильный экран настроек, надо знать цели и задачи пользователей. Это в теории. Что же происходит на практике?
Что такое настройки, все себе более или менее представляют. Любой пользователь компьютера рано или поздно с ними сталкивается. Только не всегда победителем из этого столкновения выходит пользователь. Основных проблем, с которыми приходится иметь дело, три: нужную настройку трудно найти, нужной настройки нет, и не понятно, что делает та или иная настройка.
Чтобы разобраться, давайте задумаемся, откуда берутся настройки? Теоретически, настройки — это способ для разработчика приспособить программу под разные сценарии использования. Пользователи разные, одному нужно одно, другому другое, и если различия в сценариях незначительные, выбор между ними отдается на откуп пользователю. Отсюда следует, что чтобы сделать правильный экран настроек, надо знать цели и задачи пользователей. Это в теории. Что же происходит на практике?
+112
Не прячьте выбор языка в выпадающие меню!
1 мин
13K Всё чаще встречается грубейшая ошибка: переключатель языков прячут в выпадающее меню, оставляя лишь самоназвание текущего. Не каждый посетитель, попавший на, например, албанскую версию, найдёт путь к родному интерфейсу через клик по слову „Shqip”. Не говоря уж о языках с незнакомой письменностью. Не поймёт и уйдёт.
Всё чаще встречается грубейшая ошибка: переключатель языков прячут в выпадающее меню, оставляя лишь самоназвание текущего. Не каждый посетитель, попавший на, например, албанскую версию, найдёт путь к родному интерфейсу через клик по слову „Shqip”. Не говоря уж о языках с незнакомой письменностью. Не поймёт и уйдёт.Несколько примеров избавят от упрёков в голословности.
+87
3 главные проблемы сайтов web-студий
3 мин
15KНе самая новая тема, не самые свежие идеи. Но, раз количество сайтов с подобными ошибками только растёт, мои советы могут быть вам полезны.

Я не буду говорить о дизайне, проблемах вёрстки и т.п. — это технические нюансы, и каждая студия разбирается с ними самостоятельно. Речь пойдёт о конкретных деталях, которые свойственны практически всем, но от этого не становятся менее глупыми.
Надеюсь, не нужно объяснять, насколько важен для web-сайта хороший текст. Особенно, если сайт коммерческий. Но, в то же время, тексты 90% сайтов web-студий СНГ бесполезны. Почему я так считаю?
Давайте посмотрим на вопрос со стороны заказчика и будем предельно откровенны. Сколько студий «уже 10 лет на рынке web-разработки»? Сотни. В скольких студиях «работают только квалифицированные специалисты»? Во всех. У какой студии «самая качественная и расширяемая CMS»? У каждой.

Я не буду говорить о дизайне, проблемах вёрстки и т.п. — это технические нюансы, и каждая студия разбирается с ними самостоятельно. Речь пойдёт о конкретных деталях, которые свойственны практически всем, но от этого не становятся менее глупыми.
#1: Текст главной страницы
Надеюсь, не нужно объяснять, насколько важен для web-сайта хороший текст. Особенно, если сайт коммерческий. Но, в то же время, тексты 90% сайтов web-студий СНГ бесполезны. Почему я так считаю?
Давайте посмотрим на вопрос со стороны заказчика и будем предельно откровенны. Сколько студий «уже 10 лет на рынке web-разработки»? Сотни. В скольких студиях «работают только квалифицированные специалисты»? Во всех. У какой студии «самая качественная и расширяемая CMS»? У каждой.
+105
Комильфо интерфейса пользователя
6 мин
8.2KСразу хочу сказать, что в данной статье речь пойдет не о веб-дизайне, но о дизайне интерфейса компьютерных программ.
Для пользователя конечным продуктом является не программа, а интерфейс. Он никогда не задумывается над тем, как устроена программа, пока она успешно справляется со своими задачами. Поэтому очень важно, чтобы интерфейс привлекал конечного пользователя, а не отпугивал в первые же секунды знакомства с ним.
Зачастую разработкой интерфейса ПО занимаются сами программисты, которые это ПО и написали. Причем, как правило, не каждый программист может похвастаться наличием дизайнерских способностей или хотя бы опыта в этом плане.
Правильного ответа на вопрос «как сделать хороший интерфейс» нет и не будет, однако можно вывести некоторые общие рекомендации, которые хоть и не ответят на вопрос «как нужно делать», зато уж точно подскажут «как делать не нужно». Следование таким рекомендациям не даст обязательно сногсшибающий результат, зато поможет не совершать частых ошибок дизайна интерфейса и сделать его как можно более удобным и привлекательным для пользователя.
Написанные ниже рекомендации ориентированы на разработчиков ПО, которые никогда особо не задумывались об интерфейсе разрабатываемых ими программ, делая акцент лишь на внутреннее устройство. Если программа подразумевает в качестве пользователя не только самого разработчика, но и каких-либо других людей, то стоит обратить некоторое внимание и на внешний вид программы.
Некоторые рекомендации уже будут вам знакомы или очевидны, не буду отрицать. Посему просьба отнестись к этому позитивно, повторение — мать учения.
Для пользователя конечным продуктом является не программа, а интерфейс. Он никогда не задумывается над тем, как устроена программа, пока она успешно справляется со своими задачами. Поэтому очень важно, чтобы интерфейс привлекал конечного пользователя, а не отпугивал в первые же секунды знакомства с ним.
Кто ответит за дизайн?
Зачастую разработкой интерфейса ПО занимаются сами программисты, которые это ПО и написали. Причем, как правило, не каждый программист может похвастаться наличием дизайнерских способностей или хотя бы опыта в этом плане.
Правильного ответа на вопрос «как сделать хороший интерфейс» нет и не будет, однако можно вывести некоторые общие рекомендации, которые хоть и не ответят на вопрос «как нужно делать», зато уж точно подскажут «как делать не нужно». Следование таким рекомендациям не даст обязательно сногсшибающий результат, зато поможет не совершать частых ошибок дизайна интерфейса и сделать его как можно более удобным и привлекательным для пользователя.
Написанные ниже рекомендации ориентированы на разработчиков ПО, которые никогда особо не задумывались об интерфейсе разрабатываемых ими программ, делая акцент лишь на внутреннее устройство. Если программа подразумевает в качестве пользователя не только самого разработчика, но и каких-либо других людей, то стоит обратить некоторое внимание и на внешний вид программы.
Некоторые рекомендации уже будут вам знакомы или очевидны, не буду отрицать. Посему просьба отнестись к этому позитивно, повторение — мать учения.
+72
Тонкости использования селекторов аттрибутов в CSS
4 мин
35KПеревод
CSS может связываться с HTML элементами используя любые из его атрибутов. Вы наверняка знаете о классах и ID. Проверим это в HTML:
Этот один элемент имеет три аттрибута: ID, class и rel. Для выбора элемента в CSS вы можете использовать селектор ID (#first-title) и селектор class (.magical). Но знаете ли вы, что можно использовать для выбора атрибут rel? Это так называемый селектор атрибута:
<h2 id="first-title" class="magical" rel="friend">David Walsh</h2>
Этот один элемент имеет три аттрибута: ID, class и rel. Для выбора элемента в CSS вы можете использовать селектор ID (#first-title) и селектор class (.magical). Но знаете ли вы, что можно использовать для выбора атрибут rel? Это так называемый селектор атрибута:
h2[rel=friend] {
/* woohoo! */
}+115
Почему ИТшнику стоит стать ИПшником и почему не стоит регистрировать ООО
7 мин
86K В этой статье даются ответы на нижеследующие вопросы, основываясь на личном опыте и опыте коллег.
В этой статье даются ответы на нижеследующие вопросы, основываясь на личном опыте и опыте коллег.1. Почему стоит начать работать «в белую»
2. Почему на начальном этапе ИП лучше ООО
3. Что делать, если партнёров несколько
Если вы – начинающий или уже опытный фрилансер и подумываете о работе «в белую», но ещё точно не определились с вопросами «Стоит ли оно того?» и «ИП или ООО?», вэлком
+351
Создание ознакомительного поискового движка на Sphinx + php
5 мин
105KТуториал
Предыстория
Раньше для поиска по сайту мы использовали обычный fulltext поиск. Но в определенный момент он перестал нас устраивать и мы решили опробовать альтернативную технологию поиска: Sphinx. К сожалению, у сфинкса совсем нет русской документации, поэтому эта статья — аналог статьи Build a custom search engine with PHP, только на русском языке и для моего локального окружения (windows 7, mysql/php)
Статья состоит из 4 частей:
- Краткий рассказ про подготовку базы для поиска.
- Рассказ про первоначальную установку и настройку сфинкса
- Индексирование базы и тестовый поиск из командной строки
- Тестовый поиск из php
+64
Маркерная доска своими руками
5 мин
213KДоброго времени суток дорогой читатель.
Сегодня я бы хотел рассказать о том как за несколько часов имея в кармане лишь 300 рублей, а за спиной мешок энтузиазма сделать себе такую полезную вещь как маркерная доска.

Подкатом картинки — примерно три мегабайта.
Сегодня я бы хотел рассказать о том как за несколько часов имея в кармане лишь 300 рублей, а за спиной мешок энтузиазма сделать себе такую полезную вещь как маркерная доска.

Подкатом картинки — примерно три мегабайта.
+243
APNG (анимированный PNG) в Google Chrome, Safari и IE
1 мин
14KТуториал
 В последние дни
В последние дни Как известно, анимированные PNG в формате APNG не включены в стандарт PNG,
К счастью, можно обойтись и без крайностей. Евгений Степанищев упомянул о том, что Давид Мзареулян сочинил и выложил на Github библиотеку
Объём этой библиотеки — чуть больше
+70
Как на самом деле работает mod_rewrite. Пособие для продолжающих
17 мин
281K
Эта статья выросла из идеи продвинутого обучения наших сотрудников технической поддержки работе с mod_rewrite. Практика показала, что после изучения имеющихся в большом количестве учебников на русском языке саппортам хорошо дается решение шаблонных задач, но вот самостоятельное составление правил происходит методом проб и большого количества ошибок. Проблема заключается в том, что для хорошего понимания работы mod_rewrite требуется изучение оригинальной англоязычной документации, после чего — либо дополнительные разъяснения, либо часы экспериментов с RewriteLog.
В статье изложен механизм работы mod_rewrite. Понимание принципов его работы позволяет четко осознавать действие каждой директивы и ясно представлять себе, что происходит в тот или иной момент внутри mod_rewrite при обработке директив.
Я предполагаю, что читатель уже знаком с тем, что такое mod_rewrite, и не буду описывать его основы, которые легко найти в интернете. Также нужно отметить, что в статье освещается работа mod_rewrite при использовании его директив в файле .htaccess. Отличия при работе в контексте <VirtualHost> изложены в конце статьи.
Итак, вы изучили mod_rewrite, составили несколько RewriteRule и успели столкнуться с бесконечными перенаправлениями, со случаем, когда правило почему-то не ловит ваш запрос, а также с непредсказуемой работой группы правил, когда последующее правило неожиданно изменяет запрос, кропотливо подготовленный правилами предыдущими.
Почему так происходит?
+198
Признаки плохого программиста
18 мин
69KПеревод
Неспособность рассуждать о коде
«Рассуждать о коде» значит понимать порядок исполнения инструкций («исполнять программу в голове»), зная, каково предназначение кода.
Симптомы
- Наличие «волшебного», «вуду» кода или кода, который не имеет никакого отношения к целям программы, но всё равно тщательно поддерживается (например, инициализация переменных, которые никогда не используются, вызов функций, не имеющих отношения к цели, создание выходных данных, которые не используются, и т.д.).
- Многократные вызовы идемпотентных функций (например, вызов save() по нескольку раз, «чтобы уж точно»).
- Исправление ошибок написанием избыточного кода, который замещает данные, полученные при исполнении неисправного кода.
- «Йо-йо код», который конвертирует значения в различные представления, а потом конвертирует их обратно ровно в то же представление, с которого начинали (например, преобразование десятичного числа в строку, а потом обратно в десятичное число, или padding строчки с последующим trim'ом).
- «Бульдозерный код», который создает впечатление рефакторинга посредством разбития кусков кода на процедуры, которые, правда, затем невозможно использовать где-либо еще (высокая когезия).
+220
Хочется взять и расстрелять, или ликбез о том, почему не стоит использовать make install
5 мин
177K| К написанию сей заметки меня сподвигло то, что я устал делать развёрнутые замечания на эту тему в комментариях к статьям, где в качестве части инструкции по сборке и настройке чего-либо для конкретного дистра предлагают выполнить make install. |
 Суть сводится к тому, что эту команду в виде «make install» или «sudo make install» использовать в современных дистрибутивах нельзя.
Суть сводится к тому, что эту команду в виде «make install» или «sudo make install» использовать в современных дистрибутивах нельзя. Но ведь авторы программ в руководствах по установке пишут, что нужно использовать эту команду, возможно, скажете вы. Да, пишут. Но это лишь означает, что они не знают, какой у вас дистрибутив, и дистрибутив ли это вообще, может, вы вступили в секту и об
+293
Подборка видео с различных конференций
2 мин
4.2KНа конференции попасть получается не всегда, а умных людей послушать хочется. Решил собрать воедино скопившиеся ссылки на видеоматериалы. Надеюсь кому то пригодится.
Известные
- Yet another Conference от Яндекс 2010 2011 — раз, два, три
- Application Developer Days
- DevPoint
- HighLoad++ Последние видео за 2009 год, но вроде как обещали выложить с недавно прошедшей
- РИТ
- JavaTechDays 2010, 2011
- DevСon'11
- Percona.TV Видео по MySQL
- PyCon — 2009-2011
+148
Информация
- В рейтинге
- Не участвует
- Откуда
- Екатеринбург, Свердловская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность