Господа, хабровчане!
В течение долгих лет заключения Дюфрейн пробивал тоннель в стене камеры альпинистским молотком. Закрывая дыру плакатами с изображением знаменитых американских красоток, во время побега из тюрмы Шоушенка он пролез в подвал, пробил канализационную трубу и прополз по ней за ограду тюрьмы.
Пиксель — молоток Гасунса-Дюфрейна. Пять лет каторжного труда позади. Это последный релиз иконок FatCow, 3926 шт… Мы снимаем плакат с Монро-Мардж в белом платье над канализационным люком. Что мы видим? 1428 лего-кубиков, гигапиксельная панорама Спрингфильда на 22848 пикселей. Перед вами воссозданый в пикселях оголенный диван Симсонов на 89 слайдах, без звука. Через неделю готовы рассказать про the making of, а пока follow the white rabbit...

Исходники ролика:
Папка со слайдами из иконок 32х32.
Папка со слайдами из иконок 16х16.
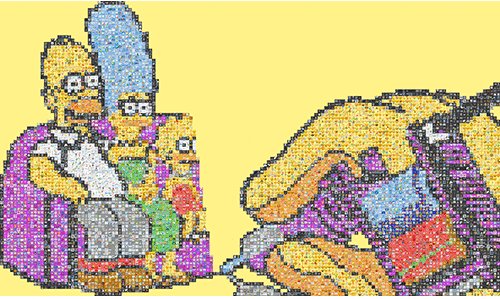
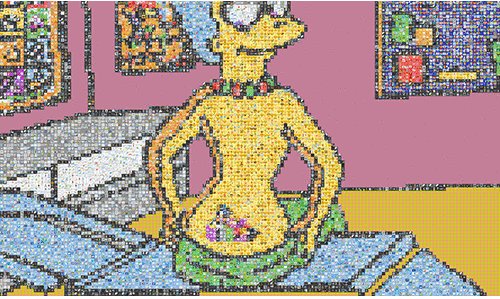
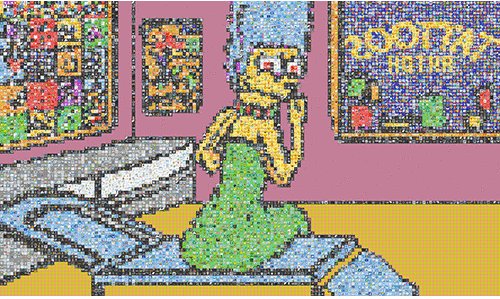
Для начала нужна была жертва для экспериментов. После просмотра 300 потенциальных кандидатов, выбор пал на занимательную анимашку создания татуировки на крестце симпсоновской мамы Мардж. Классика жанра, еще один римейк насчет дивана семейства Симпсонов. Вот наше произведение искусства, а о том, как это было, читайте ниже. Лишь чтобы описать и осознать, что же именно мы сделали и для чего, нам потребовалось 3 месяца работы.

Сейчас модно собирать картинки Minecraft из кубиков. То есть, идея кубиков лего вне мира лего не нова и не забыта. Однако реализацию анимации из иконок подобного масштаба никто ранее не проводил — ни в ручную, ни полуавтоматически, ни каким либо другим программным автоматическим путем (выставляя слои в фотошопе или любым другим способом). Требования — максимальная визуальная схожесть с выше указанной анимацией (исходной картинкой).
То есть требуется узнаваемость, в идеале — полная схожесть.
После изрядно выпитого большого количества кофе и собравшись с духом, начали придумывать анимацию из иконок. Думали они три дня и три ночи, и наконец придумали. Но сначала ни черта не получалось. Потом тоже, пока не родилось.
Нужно было найти жертву для извращения, пересмотрев сотни кратких роликов нашли интересную GIF анимацию на основе эпохального мультфильма Simpsons. Дальше думать пришлось в усиленном режиме. Чем глубже в лес, тем больше дров — количество проблем росло в геометрической прогрессии.
Первым делом нужно было получить максимально качественную картинку с достаточно мелкой детализацией. Разрешение оригинальной картинки в нашем случае составляло незначительное 500x281 px. Соответственно перед нами 140 500 пикселей. Таким образом, если делать картинку из иконок 1 к 1, то картинка должна была бы состоять из 140 500 иконок. Попросту недоступный нам вычислительный объем (даже для 16 RAM DDR3 при i7) и ограничения софта. Что из двух, софт или железо, легло бы первым, доселе неведомо. Поэтому путем подбора (3-4 раза пробовали с уменьшением количества иконок на 20 000 — 30 000) было выбрано оптимальное “рабочее" разрешение. Оно уменьшено по сравнению с оригинальным в 11 раз, соответственно, состояло всего из 12 876 (вместо исходных 140 500) иконок.
Вместо 1 пикселя мы подставляли иконку размером 32х32 px из набор FatCow Farm Fresh. Суммарно мы получали разрешение картинки 148 ячеек в ширину и 87 в высоту. Умножая каждую величину на 32 px мы получали расширение картинки до впечатляющих 4736х2784 px.
Программой для вышивки Stitch Art Easy, — скачать тут происходит первичное преобразование рисунка в пиксельное изображение. Программу тоже нашли не сразу, пришлось выбраковать десяток других тулз. Полученное изображение сохраняется в Excel, где 1 ячейка = 1 px.
Программа создает вот такой вид [рисунок 1], где буквенные обозначения внутри картинки — это сопоставление цветовой гаммы с вкладкой легенды цветов, буква на картинке = букве на вкладке легенды цветов (столбец “@") [рисунок 2]. Например, желтая ячейка с буквой С — это 30 строка на легенде цветов.
Рисунок полученный в ходе обработки программой выглядит так

Рис. 1: Вид картинки в екселе разложенной с помощью программы Stitch Art Easy

Рис. 2: Цветовая легенда в программе Stitch Art Easy
Для нашей задачи решили использовать 10 цветов. Так как иконки были сформированы на 10 цветовых групп.
Месяцем ранее мы еще не умели расставлять иконки по принадлежности к цвету. Родился следующий макрос, который работал совместно с (“ковротканной программой iconset-preview-generator"). Макрос умел обрабатывать рисунки привязывая иконку к определенному местоположению. Местоположение иконки задавалось при помощи цвета ячейки. Умея определять местоположение иконки при помощи цвета, решено было улучшить макрос следующей схемой: конкретный цвет = соответствующая цвету иконка.
В ходе эксплуатации макроса потребовалась конвертация оттенков прошедших фильтр программы для вышивки. Для этого по всей линейке цветов (125) Paterna Wool было вручную прописано соответствие 1 из 10 основных цветов. С макросом можно ознакомиться тут

Рис. 3: Цветовая легенда с сопоставленными цветами
Макросом заменяем оттенки на картинке базовыми 10-ю цветами, что делает изображение еще на порядок хуже чем было с оттенками. Смотрим [рисунок 4]. Мы не рассматривали вариант увеличения базовых цветов за счет оттенков, так как иконки не возможно поделить на оттенки вручную, а программного способа так же не существует. Поэтому было решено искать другой способ создания картинки.

Рис 4: Рисунок 1 приведенный к базовым цветам.
Трава исчерпала себя, переходим на каторжное ручное допиливание.
После длительного перекура было найдено интересное решение. Для рабоче-крестьянских задач было решено создать картинку бесцветную, только с обведенными контурами. Таким образом цвет играл второстепенную роль, так как его уже добавляли вручную в Excel. Вариант создания простого объектного контурного рисунка был не прост, пришлось пробовать и подбирать различные фильтры фотошопа, для того, чтобы не перерисовывать всю картинку.
Первая попытка получения контура выглядела следующим образом. После применения пункта меню “Фильтр->Стилизация->Выделение краев". Мы получаем вот такой рисунок 5

Рис. 5: Применение фильтра Стилизация->Выделение краев
После преобразования через программу вышивки, в Excel-е мы видим вот такую грязную картинку, [рисунок 6.]

Рис. 6: Вид картинки после обработки фильтром Стилизация->Выделение краев в программе вышивки.
После этого просто попробовали конвертировать цвет не внося никаких ручных правок.
Конвертация оттенков в базовые цвета приводит к совершенному провалу, [рисунок 7].

Рис. 7: Вид картинки после приведения к базовым цветам.
После подобного фиаско мы отодвинули данную стратегию и взялись пересматривать остальные варианты. Появилась мысль о масштабировании! Все задумались, а та ли эта мысль, что нам нужна?! Решено было проверить.
Для проверки этой гипотезы мы заново преобразовали рисунок, но на этот раз мы не уменьшали размер, как делали это раньше. При этом мы забыли, что ужасное качество преобразованных и конвертированных контуров получилось по причине уменьшения картинки в 11 раз. Продолжаем пробовать, ничего не меняя, обрабатывать данный рисунок. С другой стороны решено испытать доступные ресурсы компьютера, на котором это все зарождалось. После получения картинки в MS Excel мы получили 3 листа — 3 части картинки. Данные части после обработки должны были сложиться в огромный панорамный снимок, причем для обработки только 1-го такого фрагмента понадобится около 10-15 операций. Потом необходимо снова склеить 3 фрагмента обратно в 1 рисунок.
Планировалось взять большую картинку и превратить ее в иконочный ковер. Казалось, что иконки будут настолько мелкие на общем фоне, что создадут единый цвет.
Заранее сообщаем, что рисунок с полученным большим разрешением (имеется ввиду рисунок, который уже создан на основе иконок) не оправдал своих ожиданий. И он практически не читабельный из-за того, что компьютер просто не может обработать такой объем картинки.
Для более наглядного примера приведем [рисунок 8] — рисунок не сжатый масштабированием.

Рис. 8: Картинка в реальных размерах.
Как видно из [рисунка 8], который сформирован с помощью программы для вышивки и приведен к базовым цветам в Excel-е, для обработки большого разрешения нам необходимо либо увеличить количество цветов и добавить оттенки к существующим 10 цветам, или создать менее замусоренную картинку, навести контуры и привести цвета внутри контуров к единому цвету.
Но использовать такие картинки для создания анимации нереально, так как весят они очень много. Одна лишь такая панорама весит более 100 Мб. Пример подобной панорамной картинки
— Панорама.
После не верных мыслей о разрешении, мы снова возвращаемся к мыслям о контурах и создании бесцветных картинок. После дня блужданий и пробных обработок принято решение использовать gif анимашку
Разделяем анимацию на кадры любым онлайн сервисом.;
Полученные кадры приводим к контурному виду;
Берем исходный кадр, [рисунок 9].

Рис. 9: Исходный кадр.
Дальше необходимо очистить каждый кадр от мусорных пикселей. Так как мы получили картинку из gif, то при этом мы получили и весь мусор, который можем наблюдать на [рисунке 10].

Рис. 10: Часть исходного кадра в приближенном варианте.
Исходя из нескольких позиций обработок для получения контуров было принято использовать фильтр заливки серым. В фотошопе это меню Изображение -> коррекция -> Обесцветить (Shift+Ctrl+U) [рисунок 11].

Рис. 11: Применение фильтра Изображение ->Коррекция -> Обесцветить
Далее происходит выделение краев, меню Фильтр — Стилизация — Выделение краев [рисунок 12].

Рис. 12: Применение фильтра Стилизация — Выделение краев
После выделения краев, волшебной палочкой чистятся все области [рисунок 13].

Рис. 13: Применение фильтра Изображение ->Коррекция -> Обесцветить
Далее закрашивали едиными цветами без оттенков [рисунок 14]

Рис. 14: Ручная обработка картинки.
Хотя позже отказались от закрашивания цветом, и оставили лишь контура. Почему? Потому что, при прохождении через программу вышивки накладывается фильтр и приходится прилагать дополнительные усилия для возвращения картинки к первоначальному виду.
Одним из этапов обработки был подбор цветов с ручной корректировкой;
Работа макроса замены цветов описана в начале статьи
На [рисунке 15] представлен фрагмент большого рисунка. Даже по одному только контуру видно, что из-за преломления цветов происходит размножение оттенков. Что несет за собой дополнительные обработки.
Как видим на [рисунке 15] цветов довольно много. Однако на таком рисунке, мы можем четко выделить все элементы, удалить не значимые и подкорректировать цвет по надобности. Но обрабатывать их не так просто, ведь потом придется привести к базовым цветам, а значит все поменяется, нужно думать дальше.
Рис. 15: Получение картинки как есть.
На [рисунке 16] тот же кадр с обработкой в сером, изображение получается немного сглаженное, но тоже не особо подходит.

Рис. 16: Получение картинки в сером.
[Рисунок 17] после выделения контура. На мелких деталях фильтр бесполезен, очертания сливаются.

Рис. 17: Вид рисунка после выделения контура.
[Рисунок 18] удаления лишней фоновой составляющей. Как видим остались лишь границы и мелкий мусор.

Рис. 18: Вид рисунка после удаления лишней фоновой составляющей.
[Рисунок 19] ручная обработка и заливка цветом.

Рис. 19: Ручная обработка.
Замена цветов на иконки;
Подставление иконок вместо цветных ячеек. Сначала использовалось 2 размера иконок 16х16 и 32х32, но так как даже при большом увеличении выглядело не красиво, а главное — получалось не понятно [рисунок 20].

Рис. 20: Рисунок после замены ячеек на иконки.
То что у нас получилось, нас не впечатлило и продолжая обработку дальше мы оставили только иконки размером 32х32 с межиконочным расстоянием в 3 px, а после некоторого рассмотрения рисунка под другим углом, попробовали совсем без него. Итог оказался ужасен [рисунок 21].
 Рис. 21: Попытка №1 повлиять на визуальное восприятие.
Рис. 21: Попытка №1 повлиять на визуальное восприятие.
Не добившись необходимого результата (иконки сильно “слиплись"), мы экспериментировали дальше. Было найдено решение вставить однопиксельный пробел между ячейками / иконками. Стало намного лучше [рисунок 22].

Рис. 22: Попытка №2 повлиять на визуальное восприятие.
Однако и в таком ракурсе все сливалось и было некрасиво. Решили для усиления визуального восприятия удалить иконки, которые являлись частью фонового изображения интерьера. А так же добавить фоновую подложку под иконки. Это дало искомый эффект. Финальный результат на [рисунке 23].

Рис. 23: Финальный результат.
Создание анимации происходит с помощью программы imagemagick. Для создания анимации достаточно находясь в папке с кадрами ввести команду
Надеюсь описанное выше было довольно подробно и все же достаточно увлекательным. Возможно где-то были допущены ошибки в формировании каких-то доводов, просим простить.
Надеемся Вы получили заряд бодрости и не захотите сами повторить подобное и поймете, что этим заниматься не следует.

Всем спасибо за внимание!
До этого лучшей статьей была Талмуд по формулам в Google SpreadSheet, но теперь все иначе. Теперь у нас новый хит.
В течение долгих лет заключения Дюфрейн пробивал тоннель в стене камеры альпинистским молотком. Закрывая дыру плакатами с изображением знаменитых американских красоток, во время побега из тюрмы Шоушенка он пролез в подвал, пробил канализационную трубу и прополз по ней за ограду тюрьмы.
Пиксель — молоток Гасунса-Дюфрейна. Пять лет каторжного труда позади. Это последный релиз иконок FatCow, 3926 шт… Мы снимаем плакат с Монро-Мардж в белом платье над канализационным люком. Что мы видим? 1428 лего-кубиков, гигапиксельная панорама Спрингфильда на 22848 пикселей. Перед вами воссозданый в пикселях оголенный диван Симсонов на 89 слайдах, без звука. Через неделю готовы рассказать про the making of, а пока follow the white rabbit...

Исходники ролика:
Папка со слайдами из иконок 32х32.
Папка со слайдами из иконок 16х16.
Для начала нужна была жертва для экспериментов. После просмотра 300 потенциальных кандидатов, выбор пал на занимательную анимашку создания татуировки на крестце симпсоновской мамы Мардж. Классика жанра, еще один римейк насчет дивана семейства Симпсонов. Вот наше произведение искусства, а о том, как это было, читайте ниже. Лишь чтобы описать и осознать, что же именно мы сделали и для чего, нам потребовалось 3 месяца работы.

Идея пиксельной анимации при помощи иконок, реально или вымысел?!
Сейчас модно собирать картинки Minecraft из кубиков. То есть, идея кубиков лего вне мира лего не нова и не забыта. Однако реализацию анимации из иконок подобного масштаба никто ранее не проводил — ни в ручную, ни полуавтоматически, ни каким либо другим программным автоматическим путем (выставляя слои в фотошопе или любым другим способом). Требования — максимальная визуальная схожесть с выше указанной анимацией (исходной картинкой).
То есть требуется узнаваемость, в идеале — полная схожесть.
Мытарства проб и ошибок
После изрядно выпитого большого количества кофе и собравшись с духом, начали придумывать анимацию из иконок. Думали они три дня и три ночи, и наконец придумали. Но сначала ни черта не получалось. Потом тоже, пока не родилось.
Нужно было найти жертву для извращения, пересмотрев сотни кратких роликов нашли интересную GIF анимацию на основе эпохального мультфильма Simpsons. Дальше думать пришлось в усиленном режиме. Чем глубже в лес, тем больше дров — количество проблем росло в геометрической прогрессии.
Первым делом нужно было получить максимально качественную картинку с достаточно мелкой детализацией. Разрешение оригинальной картинки в нашем случае составляло незначительное 500x281 px. Соответственно перед нами 140 500 пикселей. Таким образом, если делать картинку из иконок 1 к 1, то картинка должна была бы состоять из 140 500 иконок. Попросту недоступный нам вычислительный объем (даже для 16 RAM DDR3 при i7) и ограничения софта. Что из двух, софт или железо, легло бы первым, доселе неведомо. Поэтому путем подбора (3-4 раза пробовали с уменьшением количества иконок на 20 000 — 30 000) было выбрано оптимальное “рабочее" разрешение. Оно уменьшено по сравнению с оригинальным в 11 раз, соответственно, состояло всего из 12 876 (вместо исходных 140 500) иконок.
Вместо 1 пикселя мы подставляли иконку размером 32х32 px из набор FatCow Farm Fresh. Суммарно мы получали разрешение картинки 148 ячеек в ширину и 87 в высоту. Умножая каждую величину на 32 px мы получали расширение картинки до впечатляющих 4736х2784 px.
Болезнь прогрессировала...
Программой для вышивки Stitch Art Easy, — скачать тут происходит первичное преобразование рисунка в пиксельное изображение. Программу тоже нашли не сразу, пришлось выбраковать десяток других тулз. Полученное изображение сохраняется в Excel, где 1 ячейка = 1 px.
Программа создает вот такой вид [рисунок 1], где буквенные обозначения внутри картинки — это сопоставление цветовой гаммы с вкладкой легенды цветов, буква на картинке = букве на вкладке легенды цветов (столбец “@") [рисунок 2]. Например, желтая ячейка с буквой С — это 30 строка на легенде цветов.
Рисунок полученный в ходе обработки программой выглядит так

Рис. 1: Вид картинки в екселе разложенной с помощью программы Stitch Art Easy
- No — порядковый номер;
- @ — буква для определения цвета на картинке;
- Color — цвет или оттенок из состава палитры ниток;
- Code — цифровой код цвета в палитре цветов конкретной модели ниток;
- Count — количество пикселей охватывающих данный цвет;
- Palette — фирма, производитель ниток мулине.

Рис. 2: Цветовая легенда в программе Stitch Art Easy
- 10 цветовых наборов нитей разных фирм производителей мулине (Palette), они же являются списками палитр;
- возможность создать свою собственную палитру;
- количество цветов в каждой палитре фиксированное (например, палитра Paterna Wool имеет 417 цветов нитей). Но программа позволяет закодировать максимально 125 буквенно-символьных обозначений.
Для нашей задачи решили использовать 10 цветов. Так как иконки были сформированы на 10 цветовых групп.
Месяцем ранее мы еще не умели расставлять иконки по принадлежности к цвету. Родился следующий макрос, который работал совместно с (“ковротканной программой iconset-preview-generator"). Макрос умел обрабатывать рисунки привязывая иконку к определенному местоположению. Местоположение иконки задавалось при помощи цвета ячейки. Умея определять местоположение иконки при помощи цвета, решено было улучшить макрос следующей схемой: конкретный цвет = соответствующая цвету иконка.
В ходе эксплуатации макроса потребовалась конвертация оттенков прошедших фильтр программы для вышивки. Для этого по всей линейке цветов (125) Paterna Wool было вручную прописано соответствие 1 из 10 основных цветов. С макросом можно ознакомиться тут

Рис. 3: Цветовая легенда с сопоставленными цветами
Макросом заменяем оттенки на картинке базовыми 10-ю цветами, что делает изображение еще на порядок хуже чем было с оттенками. Смотрим [рисунок 4]. Мы не рассматривали вариант увеличения базовых цветов за счет оттенков, так как иконки не возможно поделить на оттенки вручную, а программного способа так же не существует. Поэтому было решено искать другой способ создания картинки.

Рис 4: Рисунок 1 приведенный к базовым цветам.
Трава исчерпала себя, переходим на каторжное ручное допиливание.
После длительного перекура было найдено интересное решение. Для рабоче-крестьянских задач было решено создать картинку бесцветную, только с обведенными контурами. Таким образом цвет играл второстепенную роль, так как его уже добавляли вручную в Excel. Вариант создания простого объектного контурного рисунка был не прост, пришлось пробовать и подбирать различные фильтры фотошопа, для того, чтобы не перерисовывать всю картинку.
Первая попытка получения контура выглядела следующим образом. После применения пункта меню “Фильтр->Стилизация->Выделение краев". Мы получаем вот такой рисунок 5

Рис. 5: Применение фильтра Стилизация->Выделение краев
После преобразования через программу вышивки, в Excel-е мы видим вот такую грязную картинку, [рисунок 6.]

Рис. 6: Вид картинки после обработки фильтром Стилизация->Выделение краев в программе вышивки.
После этого просто попробовали конвертировать цвет не внося никаких ручных правок.
Конвертация оттенков в базовые цвета приводит к совершенному провалу, [рисунок 7].

Рис. 7: Вид картинки после приведения к базовым цветам.
После подобного фиаско мы отодвинули данную стратегию и взялись пересматривать остальные варианты. Появилась мысль о масштабировании! Все задумались, а та ли эта мысль, что нам нужна?! Решено было проверить.
Для проверки этой гипотезы мы заново преобразовали рисунок, но на этот раз мы не уменьшали размер, как делали это раньше. При этом мы забыли, что ужасное качество преобразованных и конвертированных контуров получилось по причине уменьшения картинки в 11 раз. Продолжаем пробовать, ничего не меняя, обрабатывать данный рисунок. С другой стороны решено испытать доступные ресурсы компьютера, на котором это все зарождалось. После получения картинки в MS Excel мы получили 3 листа — 3 части картинки. Данные части после обработки должны были сложиться в огромный панорамный снимок, причем для обработки только 1-го такого фрагмента понадобится около 10-15 операций. Потом необходимо снова склеить 3 фрагмента обратно в 1 рисунок.
Планировалось взять большую картинку и превратить ее в иконочный ковер. Казалось, что иконки будут настолько мелкие на общем фоне, что создадут единый цвет.
Заранее сообщаем, что рисунок с полученным большим разрешением (имеется ввиду рисунок, который уже создан на основе иконок) не оправдал своих ожиданий. И он практически не читабельный из-за того, что компьютер просто не может обработать такой объем картинки.
Для более наглядного примера приведем [рисунок 8] — рисунок не сжатый масштабированием.

Рис. 8: Картинка в реальных размерах.
Как видно из [рисунка 8], который сформирован с помощью программы для вышивки и приведен к базовым цветам в Excel-е, для обработки большого разрешения нам необходимо либо увеличить количество цветов и добавить оттенки к существующим 10 цветам, или создать менее замусоренную картинку, навести контуры и привести цвета внутри контуров к единому цвету.
Но использовать такие картинки для создания анимации нереально, так как весят они очень много. Одна лишь такая панорама весит более 100 Мб. Пример подобной панорамной картинки
— Панорама.
Возвращение на круги своя...
После не верных мыслей о разрешении, мы снова возвращаемся к мыслям о контурах и создании бесцветных картинок. После дня блужданий и пробных обработок принято решение использовать gif анимашку

Разделяем анимацию на кадры любым онлайн сервисом.;
Полученные кадры приводим к контурному виду;
Берем исходный кадр, [рисунок 9].

Рис. 9: Исходный кадр.
Дальше необходимо очистить каждый кадр от мусорных пикселей. Так как мы получили картинку из gif, то при этом мы получили и весь мусор, который можем наблюдать на [рисунке 10].

Рис. 10: Часть исходного кадра в приближенном варианте.
Исходя из нескольких позиций обработок для получения контуров было принято использовать фильтр заливки серым. В фотошопе это меню Изображение -> коррекция -> Обесцветить (Shift+Ctrl+U) [рисунок 11].

Рис. 11: Применение фильтра Изображение ->Коррекция -> Обесцветить
Далее происходит выделение краев, меню Фильтр — Стилизация — Выделение краев [рисунок 12].

Рис. 12: Применение фильтра Стилизация — Выделение краев
После выделения краев, волшебной палочкой чистятся все области [рисунок 13].

Рис. 13: Применение фильтра Изображение ->Коррекция -> Обесцветить
Далее закрашивали едиными цветами без оттенков [рисунок 14]

Рис. 14: Ручная обработка картинки.
Хотя позже отказались от закрашивания цветом, и оставили лишь контура. Почему? Потому что, при прохождении через программу вышивки накладывается фильтр и приходится прилагать дополнительные усилия для возвращения картинки к первоначальному виду.
Одним из этапов обработки был подбор цветов с ручной корректировкой;
Работа макроса замены цветов описана в начале статьи
На [рисунке 15] представлен фрагмент большого рисунка. Даже по одному только контуру видно, что из-за преломления цветов происходит размножение оттенков. Что несет за собой дополнительные обработки.
Как видим на [рисунке 15] цветов довольно много. Однако на таком рисунке, мы можем четко выделить все элементы, удалить не значимые и подкорректировать цвет по надобности. Но обрабатывать их не так просто, ведь потом придется привести к базовым цветам, а значит все поменяется, нужно думать дальше.

Рис. 15: Получение картинки как есть.
На [рисунке 16] тот же кадр с обработкой в сером, изображение получается немного сглаженное, но тоже не особо подходит.

Рис. 16: Получение картинки в сером.
[Рисунок 17] после выделения контура. На мелких деталях фильтр бесполезен, очертания сливаются.

Рис. 17: Вид рисунка после выделения контура.
[Рисунок 18] удаления лишней фоновой составляющей. Как видим остались лишь границы и мелкий мусор.

Рис. 18: Вид рисунка после удаления лишней фоновой составляющей.
[Рисунок 19] ручная обработка и заливка цветом.

Рис. 19: Ручная обработка.
Замена цветов на иконки;
Подставление иконок вместо цветных ячеек. Сначала использовалось 2 размера иконок 16х16 и 32х32, но так как даже при большом увеличении выглядело не красиво, а главное — получалось не понятно [рисунок 20].

Рис. 20: Рисунок после замены ячеек на иконки.
То что у нас получилось, нас не впечатлило и продолжая обработку дальше мы оставили только иконки размером 32х32 с межиконочным расстоянием в 3 px, а после некоторого рассмотрения рисунка под другим углом, попробовали совсем без него. Итог оказался ужасен [рисунок 21].
 Рис. 21: Попытка №1 повлиять на визуальное восприятие.
Рис. 21: Попытка №1 повлиять на визуальное восприятие.Не добившись необходимого результата (иконки сильно “слиплись"), мы экспериментировали дальше. Было найдено решение вставить однопиксельный пробел между ячейками / иконками. Стало намного лучше [рисунок 22].

Рис. 22: Попытка №2 повлиять на визуальное восприятие.
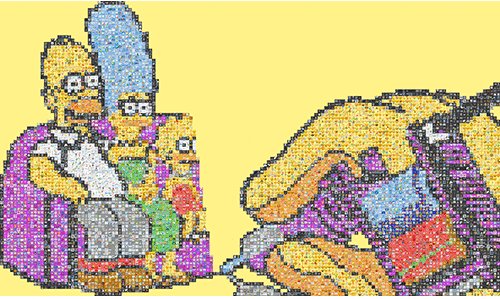
Однако и в таком ракурсе все сливалось и было некрасиво. Решили для усиления визуального восприятия удалить иконки, которые являлись частью фонового изображения интерьера. А так же добавить фоновую подложку под иконки. Это дало искомый эффект. Финальный результат на [рисунке 23].

Рис. 23: Финальный результат.
Создание анимации происходит с помощью программы imagemagick. Для создания анимации достаточно находясь в папке с кадрами ввести команду
c:\Gif_ani>convert -delay 40 -loop 0 00*.png Full_animation.gifПодведем итоги работы:
Надеюсь описанное выше было довольно подробно и все же достаточно увлекательным. Возможно где-то были допущены ошибки в формировании каких-то доводов, просим простить.
Надеемся Вы получили заряд бодрости и не захотите сами повторить подобное и поймете, что этим заниматься не следует.
- Итог полученной работы — №1, анимация Симпсоны, 1-й вариант, иконки 32х32
- Итог полученной работы — №2, анимация Симпсоны, последняя версия, иконки 16х16длительность 0:59
- Как это было — №3, пошаговая обработка рисунков (ручная обработка)
- Как это было 2 — №4, пошаговая обработка рисунков (один из видов автоматизации)

Всем спасибо за внимание!
До этого лучшей статьей была Талмуд по формулам в Google SpreadSheet, но теперь все иначе. Теперь у нас новый хит.
Only registered users can participate in poll. Log in, please.
Рассказать ли историю the making of?
65.31% Да, конечно!64
37.76% Нет, не стоит!37
98 users voted. 29 users abstained.