Comments 55
Посмотрите в safari 10.10, похоже из-за багов его рендеринга SVG все очень плохо.
Ответ очень прост — не использовать, если у тебя такие старые браузеры ;). Вон в Китае до сих пор IE 6 в трнедах, но это не значит, что все проекты должны под это быть рассчитаны.
Увы, это зависит от бизнес-задач клиента, а не представлений о том что такое хорошо, а что такое плохо.
А я и не говорил, что это хорошо или плохо. Понятно, что если ты разрабатываешь ПО для самолётов, то не можешь использовать наработки веб-программирования, потому что там условия задачи другие. Со старыми браузерами та же история — логично, что нельзя использовать современные наработки, поэтому комментарии в стиле «а как я буду это использовать под IE 6» не имеют смысла. Это всё равно, что спрашивать — а как я буду использовать SVG, разрабатывая ПО для слепых. Никак, в твоём мире веб-разработки этого нет, такие условия задачи.
Ну, шестерка даже в Китае уже где-то в районе 1% болтается, это как на NN 4 ориентироваться, а семерка даже ниже.
На IE8 уже как-то можно развернуться: SVG плагин, вебфонты, VML
На IE8 уже как-то можно развернуться: SVG плагин, вебфонты, VML
Я пока еще не смог придумать нормальный фоллбек: важны масштабируемость и смена цвета — ради них все и делается. Но я экспериментирую в этом направлении, возможно, что-то получится. Или не получится.
Evil Icons в текущем виде — это минимально функциональный продукт. Мы сделали достаточно, чтобы пиктограммы можно было внедрять в современные проекты или прототипы. Поддержку ИЕ, как и множество других задач, мы постепенно будем делать со временем.
Если вам нужен ИЕ8 прямо сейчас, иконки в текущей версии вам не подходят, простите.
Мы обязательно напишем вам, когда сделаем.
Если вам нужен ИЕ8 прямо сейчас, иконки в текущей версии вам не подходят, простите.
Мы обязательно напишем вам, когда сделаем.
Вот вам пара фаллбеков —
Есть еще простой фалбек —
Плюс этого фалбека состоит в том что сервер рендерит именно тот цвет и размер которые нужны для конкретной иконки.
И можно рендерить заранее, да. Еще при использовании данного фалбека удобно класть svg иконку внутрь дива. <symb.... Часто именно этот див является спасительным мостиком между html и svg разметками.
Есть еще простой фалбек —
- парсите все иконке на странице
- отправляете на сервер
- сервер рендерит на PhantomJS и отдает png изображение
- проставляете пнг изображения соответствующим иконкам
Плюс этого фалбека состоит в том что сервер рендерит именно тот цвет и размер которые нужны для конкретной иконки.
И можно рендерить заранее, да. Еще при использовании данного фалбека удобно класть svg иконку внутрь дива. <symb.... Часто именно этот див является спасительным мостиком между html и svg разметками.
Под mac-chrome svg анимация съедает одно ядро напрочь
А мак у вас какой? У меня на MBP 15" middle 2011 и MBPR 15" late 2013 все хорошо.
У меня то же. Mac mini 2,3 GHz Intel Core i7 16 GB 1600 MHz DDR3 Chrome 39.0.2171.95
Решение под катом
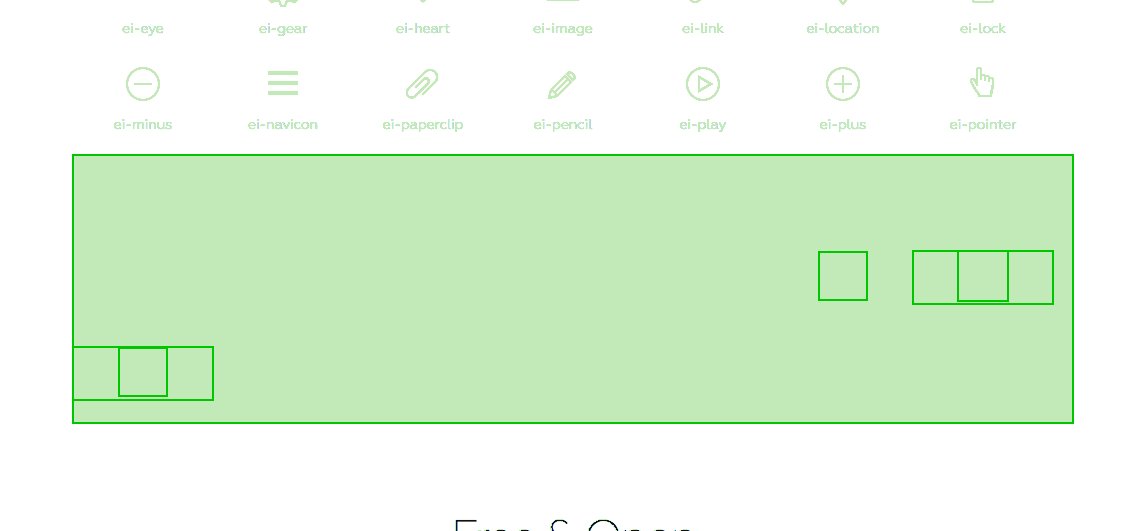
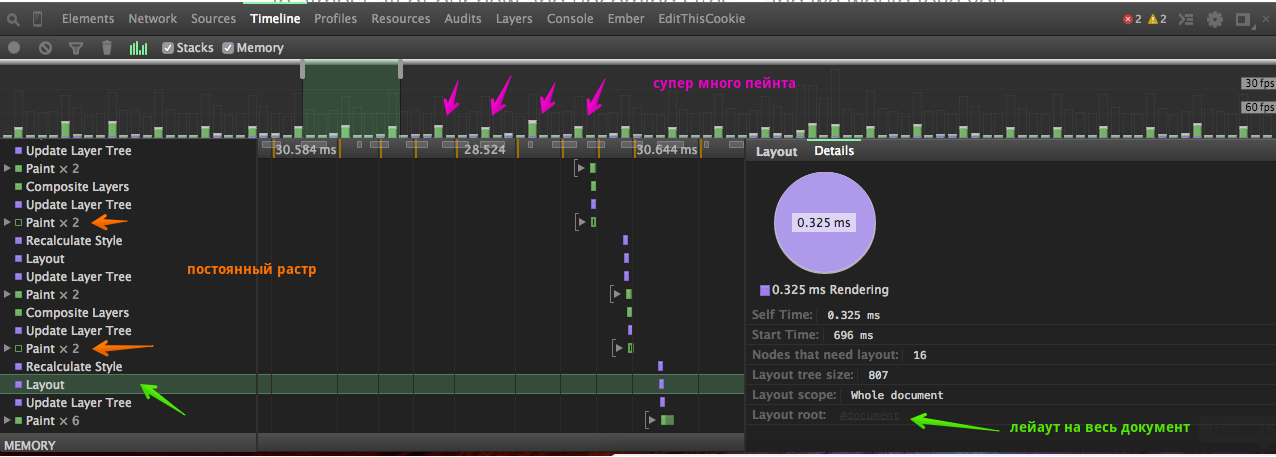
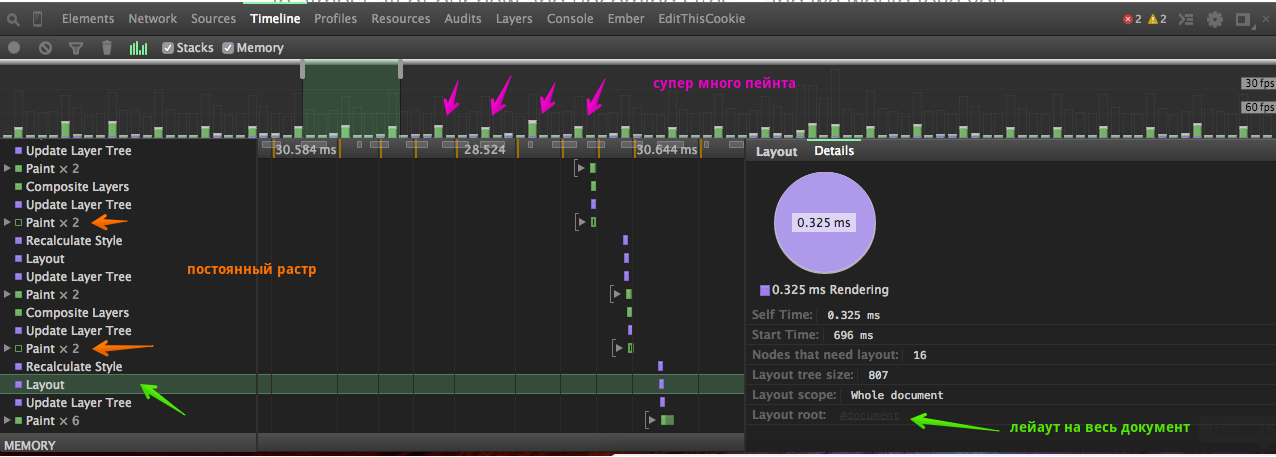
Проблема в пейнт шторме вызванном анимацией (зеленные блоки это перерисовка)

Если записать таймлайн — то можно увидеть примерно ту же картину

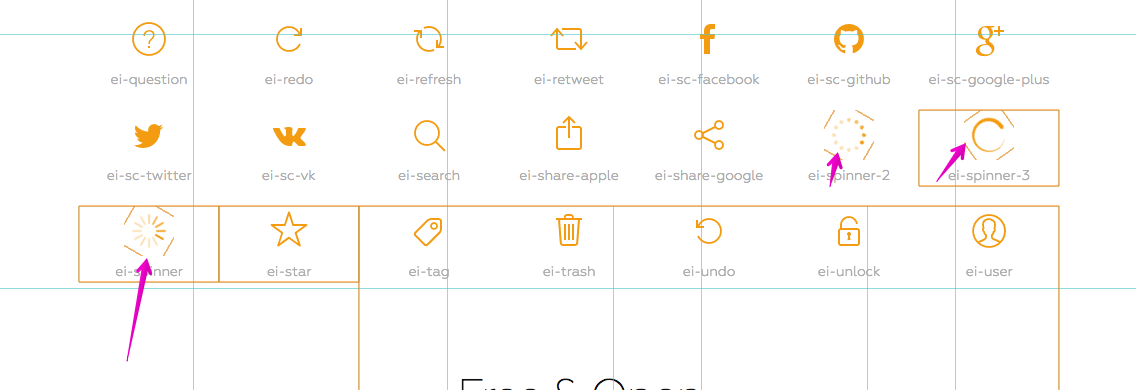
Уберем шторм:
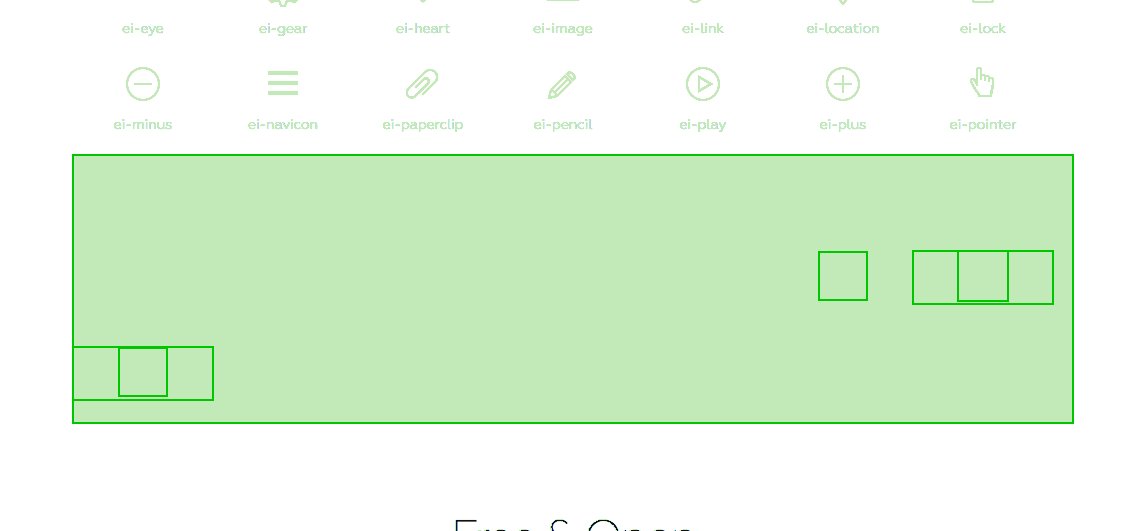
Не смотря на отдельные композитные слои у svg элементов (оранжевые рамки),

браузер вынужден их перерисовывать так как это вектор, a при любых изменениях (а какие изменения будут при анимации в будущем принято считать неизвестным) он требует растрирования перед выводом на экран. Пейт очень дорогое удовольствие, а растр еще дороже.
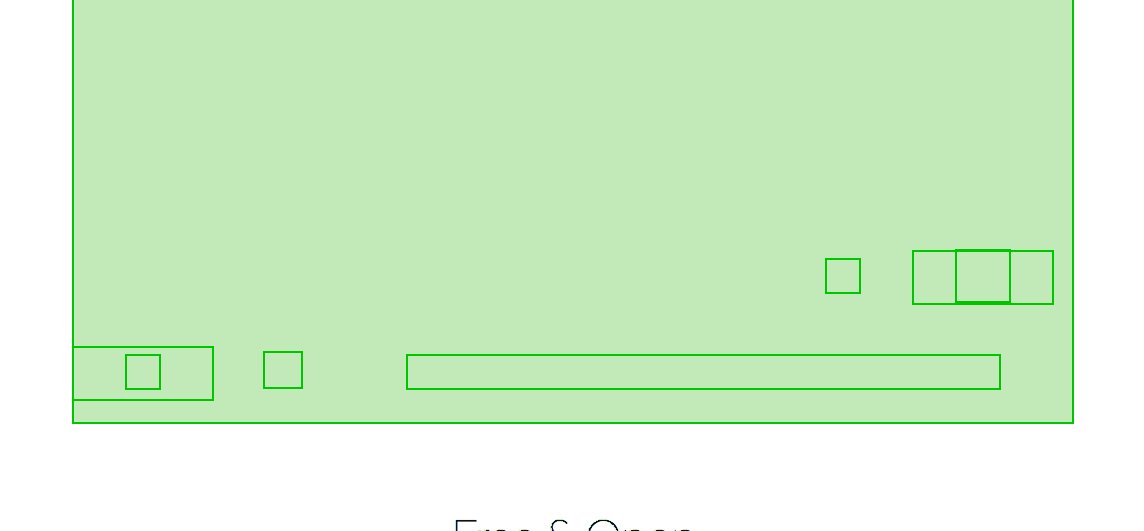
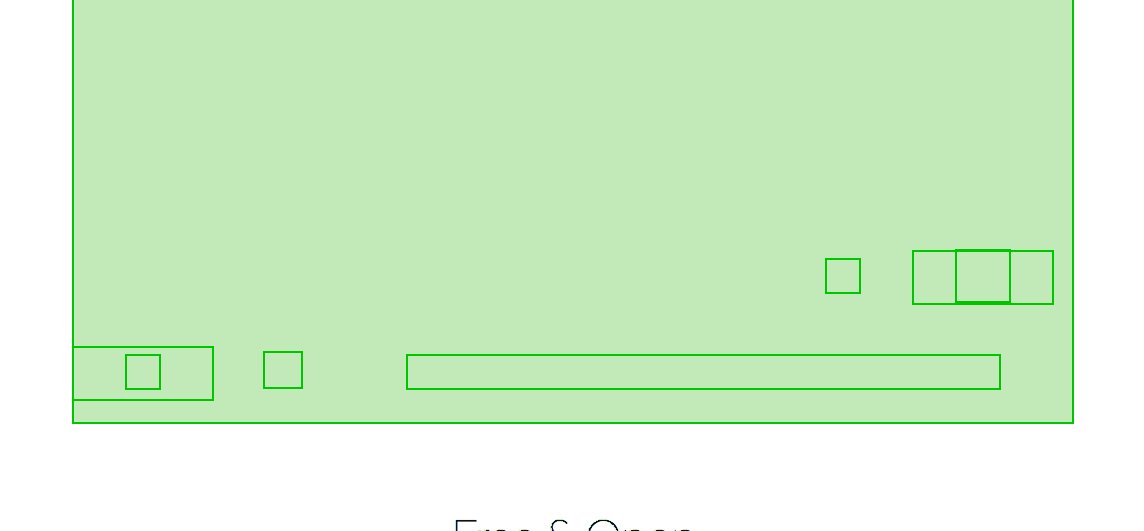
Соответственно простое решение — применить анимацию не к svg элементу — а к самой иконке — то есть к диву. Это вынесет сам див на отдельный композитный слой и vo a la! После изменения можете посмотреть таймлайн еще раз — он будет чистым

а пейнт шторм не будет вас больше беспокоить (пейнта нет совсем)


Если записать таймлайн — то можно увидеть примерно ту же картину

Уберем шторм:
Не смотря на отдельные композитные слои у svg элементов (оранжевые рамки),

браузер вынужден их перерисовывать так как это вектор, a при любых изменениях (а какие изменения будут при анимации в будущем принято считать неизвестным) он требует растрирования перед выводом на экран. Пейт очень дорогое удовольствие, а растр еще дороже.
Соответственно простое решение — применить анимацию не к svg элементу — а к самой иконке — то есть к диву. Это вынесет сам див на отдельный композитный слой и vo a la! После изменения можете посмотреть таймлайн еще раз — он будет чистым

а пейнт шторм не будет вас больше беспокоить (пейнта нет совсем)

почему вам стоит переходить на SVG уже в следующем проектеНадеюсь, разработчики habrastorage.org таки согласятся. Грустно без SVG на хабре
Один из недостатков SVG огромный размер. Это так на примитивах он выигрывает и то вот относительно несложные формы даже пожатые svgz… могут вызывать вопросы.
Хорошо бы еще про это упомянуть.
Хорошо бы еще про это упомянуть.
А есть примеры SVG с большим размером? Ну вот чтобы хуже других форматов было.
svgz использовать вовсе не обязательно, gzip траффика стандартное явление, максимум нужно указать что .svg тоже под него попадает, это уже компрессия ~80%.
Плюс мне попадалось минимум два svg оптимизатора, которые позволяют выиграть до ~50% размера исходника.
Если иконка нормально «ложится» на вектор, то больше оверхеда будет вокруг самого факта фетча ресурса, чем ± 10 килобайт его размера.
Плюс мне попадалось минимум два svg оптимизатора, которые позволяют выиграть до ~50% размера исходника.
Если иконка нормально «ложится» на вектор, то больше оверхеда будет вокруг самого факта фетча ресурса, чем ± 10 килобайт его размера.
А знает кто-нибудь способ заставить IE понимать ссылки вида #foo-icon для внешних SVG файлов (не инлайновых)?
Поясните вопрос, вы про IE8?
Нет, IE11. Чтобы так подключать:
Приходит в голову подгрузить файл через ajax и вставить в <body>, но это довольно уродливо.
<svg><use xlink:href="//assets.example.com/sprite.svg#foo-icon"></use></svg>
Приходит в голову подгрузить файл через ajax и вставить в <body>, но это довольно уродливо.
Подключать SVG как внешний файл — не очень хорошая идея, потому что у Blink были проблемы с таким подключением. В целях кеширования мы хотели сначала сделать подключение через js (который будет вставлять строку со спрайтом в документ), но передумали. Потому что оверхед на получение файла со спрайтом может быть больше, чем вес самого спрайта. В таком случае иконки будут показаны не сразу. В конце-концов, сотня килобайт — пустяки по сравнению с растровой графикой.
Вот, например, bugs.webkit.org/show_bug.cgi?id=105904
В кои-то веки взвешенная статья про svg — а не «ура! вектор бесконечно масштабируется, потому маст хев!»
Но я все-таки ориентировался бы в качестве основного на начертание regular, а не light. Даже на ретине светлое смотрится нарочито модненько и непрактично, есть ощущение, что скоро эта мода пройдет (я надеюсь!)
Но я все-таки ориентировался бы в качестве основного на начертание regular, а не light. Даже на ретине светлое смотрится нарочито модненько и непрактично, есть ощущение, что скоро эта мода пройдет (я надеюсь!)
Иконки импортируются в виде модуля в приложение, у этого модуля есть свойство-строка со спрайтом внутри, который нужно отрендерить на странице и хелпер для рендеринга отдельных иконок.
Посмотреть, как это примерно выглядит на живом проекте, можно в исходниках демо-сайта:
github.com/outpunk/evil-icons/blob/gh-pages/Gulpfile.coffee#L32
github.com/outpunk/evil-icons/blob/gh-pages/Gulpfile.coffee#L47
github.com/outpunk/evil-icons/blob/gh-pages/src/index.jade#L55
github.com/outpunk/evil-icons/blob/gh-pages/src/index.jade#L105
Для любого проекта на ноде это делается примерно так же.
Посмотреть, как это примерно выглядит на живом проекте, можно в исходниках демо-сайта:
github.com/outpunk/evil-icons/blob/gh-pages/Gulpfile.coffee#L32
github.com/outpunk/evil-icons/blob/gh-pages/Gulpfile.coffee#L47
github.com/outpunk/evil-icons/blob/gh-pages/src/index.jade#L55
github.com/outpunk/evil-icons/blob/gh-pages/src/index.jade#L105
Для любого проекта на ноде это делается примерно так же.
А как вы планируете бороться с размытостью векторных иконок из-за «нецелых пикселей»?
Суть проблемы: даже если контуры иконки идеально попадают в пиксели, в верстке случаются моменты, когда вычисленные размеры всех блоков до иконки не являются «целопиксельными». Например, при использовании размеров в «em» или безразмерного line-height, высота блока может получиться 100,5px. И тогда иконка не будет выровнена по пикселям. То же самое по ширине.
Такое происходит в IE и Firefox, в Chrome инлайн SVG всегда попадает в пиксели.
Если вставлять SVG-иконку через background-image, она всегда попадает в пиксели, но ее уже нельзя перекрашивать или анимировать.
Суть проблемы: даже если контуры иконки идеально попадают в пиксели, в верстке случаются моменты, когда вычисленные размеры всех блоков до иконки не являются «целопиксельными». Например, при использовании размеров в «em» или безразмерного line-height, высота блока может получиться 100,5px. И тогда иконка не будет выровнена по пикселям. То же самое по ширине.
Такое происходит в IE и Firefox, в Chrome инлайн SVG всегда попадает в пиксели.
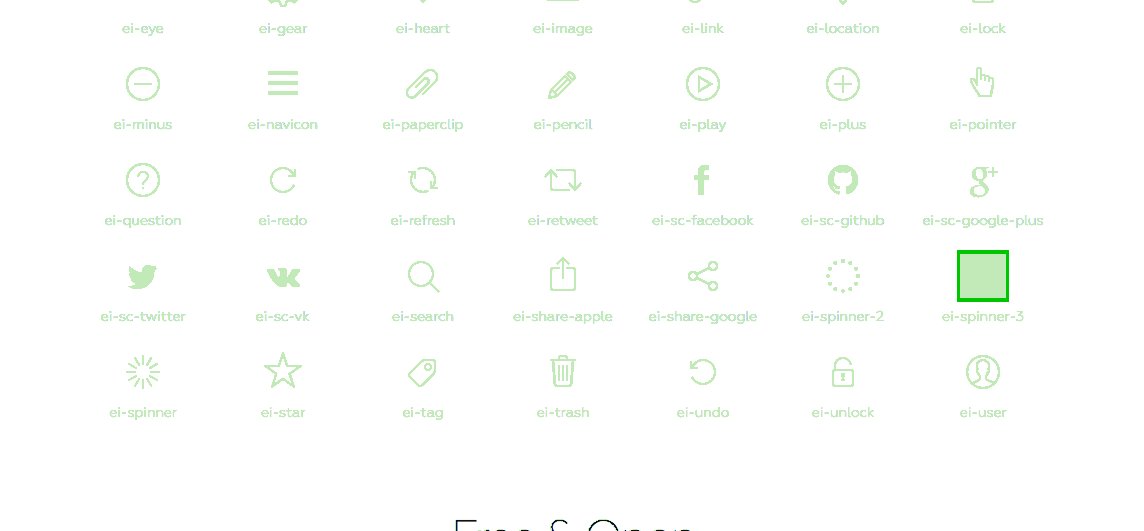
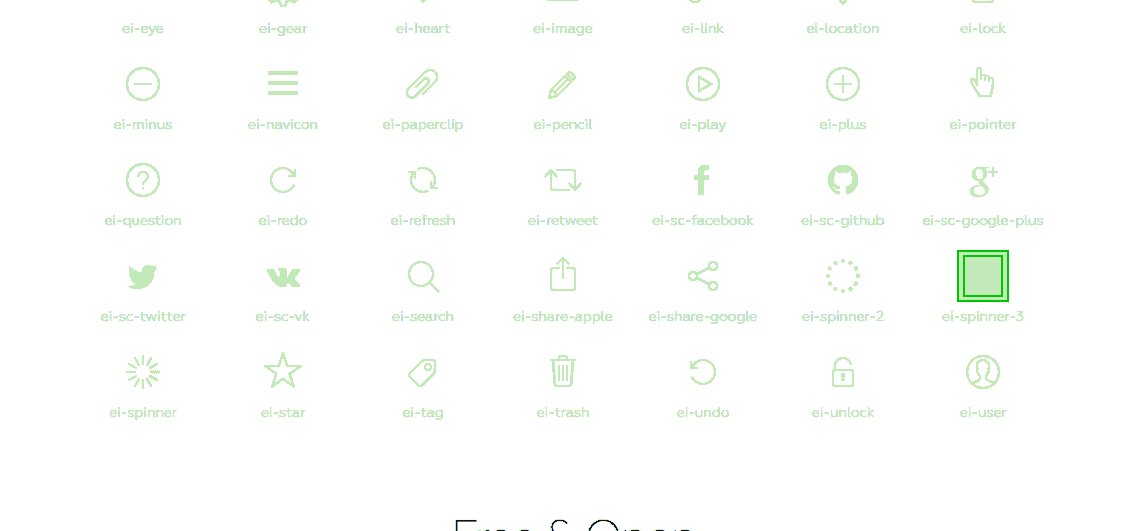
Размытие иконки в IE

Если вставлять SVG-иконку через background-image, она всегда попадает в пиксели, но ее уже нельзя перекрашивать или анимировать.
В ближайшее время не планируем бороться :)
Если мы правильно поняли, когда изучали проблему, это происходит, только если изменять ширину браузера. Если поймать момент, когда иконки «размыло» и обновить страницу — браузер отрендерит по пикселям.
Для большинства людей не является обычным делом ресайзить браузер во время серфинга. Непонятно, что мешает браузерам рисовать векторные формы четко, даже при дробном отступе. По этим двум причинам мы не считаем проблему острой.
Как я упоминал в своей части, экран — среда, имеющая ограничения. Мы не можем заставить иконку попадать в пиксели при любом размере.

Мы сделали все, чтобы разработчик получил четкие иконки: правильно их нарисовали и дали предустановленные размеры, которые гарантируют попадание в пиксельную сетку. Задавайте иконкам фиксированные размеры и они будут четкими.
вычисленные размеры всех блоков до иконки не являются «целопиксельными»
Если мы правильно поняли, когда изучали проблему, это происходит, только если изменять ширину браузера. Если поймать момент, когда иконки «размыло» и обновить страницу — браузер отрендерит по пикселям.
Для большинства людей не является обычным делом ресайзить браузер во время серфинга. Непонятно, что мешает браузерам рисовать векторные формы четко, даже при дробном отступе. По этим двум причинам мы не считаем проблему острой.
при использовании размеров в «em» или безразмерного line-height
Как я упоминал в своей части, экран — среда, имеющая ограничения. Мы не можем заставить иконку попадать в пиксели при любом размере.

Мы сделали все, чтобы разработчик получил четкие иконки: правильно их нарисовали и дали предустановленные размеры, которые гарантируют попадание в пиксельную сетку. Задавайте иконкам фиксированные размеры и они будут четкими.
Если мы правильно поняли, когда изучали проблему, это происходит, только если изменять ширину браузера.
Не только:

Так пиктограммы отображаются на Вин 7 и 8. В ИЕ11 они также размыты. Мониторы 1920 и 1440 пикселей в ширину. Окна браузеров максимизированы и их ширина не менялась после загрузки страницы.
Иногда можно добиться нормального отображения, изменяя ширину окна браузера.
Чтобы пиктограммы всегда отображались нормально, нужно добавить пару свойств:
transform: translateX(0); /* ФФ */
-ms-transform: translate(.5px, -.3px); /* ИЕ */
Возможно, есть способ и получше :)
Оу, очень круто и хитро. Спасибо! Жаль, что при изменении ширины окна для IE это не работает. Если у вас есть аккаунт на гитхабе, напишите мне в личку — я упомяну вас в фиксе.
SVG Rendering In Browsers — статья на английском об особенностях рендеринга SVG.
svg4everybody — polyfills для использования <use/> с внешними файлами (Safari 6, IE 6+)
Sign up to leave a comment.



Evil Icons: как мы изобретали SVG-иконки