Comments 149
Вот так смотришь на развитие IT-технологий и все больше и больше оно напоминает деградацию. Electron яркий тому пример.
Ну, почему же, в целом индустрия развивается очень быстро. Это JS сообщество с некоторых пор стало развиваться не качественно, а количественно, и плодить такие вот грабли. В целом же идея этого Электрона неплоха, плюс хорошая начинка (нода и кромиум). Да только вот применения всему этому нету. Да и размер конечного дистрибутива (не менее 100 Мб) не вселяет никаких надежд.
Положим, насчет грабель соглашусь, хотя скорее это велосипед с костылями. Статья была написана в качестве примера по сборке приложения на Electron и обзора пары фишек, но, в целом и общем, я иногда делаю странные вещи. Ну да не будем о грустном.
Насчет развития JS-сообщества — крайне спорный вопрос, своих грабленосцев хватало во все времена практически во всем.
Теперь что до применения — ох, позвольте с Вами не согласиться.
https://github.com/sindresorhus/awesome-electron — электрон
https://github.com/nwjs/nw.js/wiki/List-of-apps-and-companies-using-nw.js — node-webkit(из той же оперы)
На электроне написан, к примеру, Atom(https://atom.io/) — такой себе крутой расширяемый блокнотик. На его основе, в свою очередь, реализован Visual Code(https://www.visualstudio.com/en-us/products/code-vs.aspx)(что, скорее, минус для тех, кто не любит Microsoft).
Что до размеров — с одной стороны да, много, тут и спорить нечего. Браузер и оперативки жрет много, с этим сложно что-то поделать. С другой стороны — извините, но для того же .NET или Java зависимостей тянуть нужно е-мое, и это почему-то никого не останавливает. Да и размер действительно полезного приложения вряд ли многих отпугнет.
Насчет развития JS-сообщества — крайне спорный вопрос, своих грабленосцев хватало во все времена практически во всем.
Теперь что до применения — ох, позвольте с Вами не согласиться.
https://github.com/sindresorhus/awesome-electron — электрон
https://github.com/nwjs/nw.js/wiki/List-of-apps-and-companies-using-nw.js — node-webkit(из той же оперы)
На электроне написан, к примеру, Atom(https://atom.io/) — такой себе крутой расширяемый блокнотик. На его основе, в свою очередь, реализован Visual Code(https://www.visualstudio.com/en-us/products/code-vs.aspx)(что, скорее, минус для тех, кто не любит Microsoft).
Что до размеров — с одной стороны да, много, тут и спорить нечего. Браузер и оперативки жрет много, с этим сложно что-то поделать. С другой стороны — извините, но для того же .NET или Java зависимостей тянуть нужно е-мое, и это почему-то никого не останавливает. Да и размер действительно полезного приложения вряд ли многих отпугнет.
Просто в .Net и Java зависимости платформа ставится на всю систему, а Electron тащит все свое с собой каждый раз. Если бы была возможность поставить эдакий Electorn Framework один раз, то сами приложения были бы значительно меньше.
Так есть такая возможность, npm install -g electron-prebuilt. Правда, для этого нужно еще ноду ставить.
Второй вариант вообще простой — один раз поставить electron и добавить его в PATH, а само приложение запускать башем или батником(в зависимости от системы). Такой фокус вообще элементарно реализуется.
Сами же скрипты весят мало, разве что нодовские модули могут быть объемными.
Второй вариант вообще простой — один раз поставить electron и добавить его в PATH, а само приложение запускать башем или батником(в зависимости от системы). Такой фокус вообще элементарно реализуется.
Сами же скрипты весят мало, разве что нодовские модули могут быть объемными.
Я немножко не об этом. В том же .Net с собой не возят весь фреймворк, обычно возят его инсталлер, если его вдруг не окажется. А Electron — возят все. Даже если кто-то начнёт требовать, чтобы перед использованием его ПО электрон был явно установлен, а сами его распространять не будут, то на других разработчиков они повлиять не смогут, и будет один глобальный электрон для некоторого ПО, и куча локальных электронщиков для для остальных. Я не имел ввиду, что поставить электрон один раз нельзя, я имел ввиду, что так никто не делает, что для конечного пользователя может быть несколько неприятно — место быстро закончится.
А вот это уже, к сожалению, совсем другой вопрос. Заставить всех производителей использовать 1 решение можно только если сам электрон таковое предоставит
Кстати, вспомнил тут о chocolatey — что-то вроде apt-get под винду. Вот используя его можно не таскать за собой electron, а ставить при необходимости(https://chocolatey.org/packages/electron/0.37.2, к примеру). Ну и батники обычные никто не отменял)
Я сейчас (достаточно пассивно) работаю над этим: github.com/iamale/electron-deb, github.com/electron/electron/issues/673
Да я в курсе об альтернативах Электрону. Даже когда-то отвечал на этот вопрос здесь — http://stackoverflow.com/a/35678173/1191959
Я ни в коем случае не хочу оскорбить вашу роботу и говорю только за Электрон. Это реально тупиковая ветка развития веба (хотя у меня есть пара предстоящих личных проектов на его основе).
Как уже было отмечено комментаторами ниже, Электрон уже не удобен тем, что тянет с собой кучу хлама, которую можно (и нужно) установить один раз и использовать всегда. По поводу этого рекомендую обратить внимание на аналогичные проекты, но более продуманные, как Pokki (pokki.com) и Chrome Apps.
Я ни в коем случае не хочу оскорбить вашу роботу и говорю только за Электрон. Это реально тупиковая ветка развития веба (хотя у меня есть пара предстоящих личных проектов на его основе).
Как уже было отмечено комментаторами ниже, Электрон уже не удобен тем, что тянет с собой кучу хлама, которую можно (и нужно) установить один раз и использовать всегда. По поводу этого рекомендую обратить внимание на аналогичные проекты, но более продуманные, как Pokki (pokki.com) и Chrome Apps.
Спасибо за информацию, не знал про pokki. Но тут есть другая проблема — я так понимаю, у него и chrome apps нет доступа к системному функционалу? Тобишь, это все еще обычные веб-приложения?
100 мб «хлама» на приложение это такая проблема?
Да, это проблема. Поставил одно приложение: -100Мб, поставил второе: -100Мб, поставил третье, и так далее.
https://habrahabr.ru/company/ua-hosting/blog/281501/
неожиданно
неожиданно
Десктопные приложения на электроне — действительно похожи на деградацию, абсолютно не понимаю, зачем и почему их используют.
У ноды крайне широкий функционал, отличный набор расширений на все случаи жизни, кроссплатформенность, красивый и гибкий язык(на мой вкус), возможность подключения других языков в случае, если изначального функционала не хватает. Electron дает возможность реализации GUI при помощи одного из самых мощных и простых инструментов(по крайней мере из того, что я пробовал — MFC, WinForms, WPF, андроид GUI) — html+css.
Вы не могли бы пояснить Вашу точку зрения?
Вы не могли бы пояснить Вашу точку зрения?
Оно может и удобно для разработчика, но когда вместо десктоп-интерфейса тормозящая веб-страничка, жрущая память и не особо отзывчивая — выглядит странно.
Я уж тогда пользовался бы веб-версией приложения, ибо браузер всё равно запущен.
Насколько оно приятно к использованию на планшетах — не в курсе, но после опыта на ПК — ожидаю, что тоже так себе.
Я уж тогда пользовался бы веб-версией приложения, ибо браузер всё равно запущен.
Насколько оно приятно к использованию на планшетах — не в курсе, но после опыта на ПК — ожидаю, что тоже так себе.
У браузера нет доступа к системному функционалу(той же файловой системе). Да, мигрировать в Электрон тупо страницу смысла большого не вижу, а вот реализовать GUI для полноценного десктопного приложения на html/css, причем под качественным движком, а не чем-нибудь вроде дефолтного WebView на IE — почему бы и нет?
Насчет тормознутости и отзывчивости — весьма спорный вопрос, традиционно зависит от качества реализации. Вот память жрет, что есть-то есть, это общая проблема браузеров.
Насчет тормознутости и отзывчивости — весьма спорный вопрос, традиционно зависит от качества реализации. Вот память жрет, что есть-то есть, это общая проблема браузеров.
>Вот память жрет, что есть-то есть, это общая проблема браузеров.
Ну вот люди и ратуют за то, чтобы эту проблему не переносить на все остальное. Я как-то решил Atom попробовать. Это же страх и ужас просто. Он памяти с десятком расширений жрет в три раза больше чем IDEA с 2 открытыми проектами и тоже кучкой плагинов. Но IDEA при этом работает идеально ровно, а Atom умудряется даже на автокомплите иногда подтупливать.
Ну вот люди и ратуют за то, чтобы эту проблему не переносить на все остальное. Я как-то решил Atom попробовать. Это же страх и ужас просто. Он памяти с десятком расширений жрет в три раза больше чем IDEA с 2 открытыми проектами и тоже кучкой плагинов. Но IDEA при этом работает идеально ровно, а Atom умудряется даже на автокомплите иногда подтупливать.
Да, это проблема технологии, довольно проблематично с этим что-то поделать. Перфекционист внутри орет «64кб хватит всем» и активно использует обсценную лексику. С другой стороны, если абстрагироваться от воплей в голове «если каждое приложение так жрать будет, то никакой памяти не хватит» — оперативки нынче у большинства много, виртуальную память тоже никто не отменял.
Казалось бы все правильно. Вот только вы немного забываете про пользователей ноутбуков, у которой памяти не так уж и много. И они будут запускать приложение на electron'e в дополнение к уже запущенному браузеру, и еще чему нибудь. И получается что памяти на самом деле мало. Виртуальная память если она не на SSD это тормоза при переключение. Все хорошо для каждого конкретного случая. Где то небольшие тормоза приемлимы, где то много памяти, где то будет запущено только одно это приложение.
Еще в копилку минусов в отличие от .Net или java у Electron'а немного другая логика распространения. Когда вы делаете приложение под .Net оно либо ставит глобально недостающую либу, либо сразу запускается. Можно сделать билд без библиотек, и он будет маленький, а просто инсталлятором проверять есть ли библиотека и направлять на офф сайте. Electron(как и nw.js) предполагает либо режим не для пользователя, когда ты ставишь node/npm/electron глобально, а потом с бубном запускаешь приложения. Или же качаешь большой бинарник. Да electron это хорошо, да у него есть сфера применения. Но это достаточно узкая ниша. Но по причине простоты и популярности люди начинают делать на нем не то для чего он предназначен. И это не есть хорошо.
Еще в копилку минусов в отличие от .Net или java у Electron'а немного другая логика распространения. Когда вы делаете приложение под .Net оно либо ставит глобально недостающую либу, либо сразу запускается. Можно сделать билд без библиотек, и он будет маленький, а просто инсталлятором проверять есть ли библиотека и направлять на офф сайте. Electron(как и nw.js) предполагает либо режим не для пользователя, когда ты ставишь node/npm/electron глобально, а потом с бубном запускаешь приложения. Или же качаешь большой бинарник. Да electron это хорошо, да у него есть сфера применения. Но это достаточно узкая ниша. Но по причине простоты и популярности люди начинают делать на нем не то для чего он предназначен. И это не есть хорошо.
Спасибо за обоснованную точку зрения, согласен с Вами.
атом+разрабатываемое приложение на электроне+2 браузера одновременно с кучей вкладок на ноутбуке, и никаких проблем с памятью не возникает. Правда, Linux. Но не думаю что на винде сильно что то изменится.
А какие именно браузеры? Сколько всего памяти у вас? 32/64bit'ные приложения?
у меня например один хром съедает 2+ гб, добавим coda еще на гиг, терминалы, хранилку паролей, фотошоп, и цифры становятся все интересней и интресней. Дело не в том что мне жалко на полезное приложение нескольких гигов памяти, не жалко, но когда можно было бы сделать иначе. тот же atom у меня не прижился. sublime оказался субъективно быстрее, и более приемлимым по потреблению памяти.
у меня например один хром съедает 2+ гб, добавим coda еще на гиг, терминалы, хранилку паролей, фотошоп, и цифры становятся все интересней и интресней. Дело не в том что мне жалко на полезное приложение нескольких гигов памяти, не жалко, но когда можно было бы сделать иначе. тот же atom у меня не прижился. sublime оказался субъективно быстрее, и более приемлимым по потреблению памяти.
Винда, хром, 21 вкладка, 428МБ.
Linux Mint x64, Firefox + Yandex.Browser. 4gb Ram
Sublime платный, частенько подключивает с синтаксисом JS, нет подсказок при написании комментариев, глючит поиск. Это проблемы из-за которых я от него отказался в пользу атом. Visual Code во многом лучше (и быстрее) атома, но он подглючивает почему то на моей основной системе (только на ней).
Sublime платный, частенько подключивает с синтаксисом JS, нет подсказок при написании комментариев, глючит поиск. Это проблемы из-за которых я от него отказался в пользу атом. Visual Code во многом лучше (и быстрее) атома, но он подглючивает почему то на моей основной системе (только на ней).
Место на диске можно решить так же как и решают это остальные «фреймворки». И это относительно просто.
А вот с памятью это сложней решить.
А вот с памятью это сложней решить.
Много — это х#$вый ответ, простите за прямоту. У меня ее 16 гигов, да, но этот объем мне нужен под виртуалки, базы данных и так далее. Под полезную нагрузку иными словами. Даже браузер, жрущий 4-6 гигов иногда — уже нонсенс, с которым приходится мириться из-за отсутствия альтернатив по сути. Перфекционизм тут ни при чем.
Опять же — когда память ест что-то реально тяжелое, оно как-то понятно. Но гребаный текстовый редактор, вы серьезно? Надо быть совершенно убитым наглухо, чтобы относится к этому серьезно, ей богу.
Опять же — когда память ест что-то реально тяжелое, оно как-то понятно. Но гребаный текстовый редактор, вы серьезно? Надо быть совершенно убитым наглухо, чтобы относится к этому серьезно, ей богу.
Поддерживаю, 16 Gb уже и без виртуалки еле-еле хватает.
Что браузеры, что js-программисты уже совсем краёв не видят.
Если памяти много, то это не значит, что каждая вкладка должна 200-300 Mb отжирать…
Что браузеры, что js-программисты уже совсем краёв не видят.
Если памяти много, то это не значит, что каждая вкладка должна 200-300 Mb отжирать…
Ну так а js-программисты тут при чем? Большую часть памяти жрет браузер, само приложение отъедает ее только если есть какие-либо ресурсозатратные процессы, либо руки из жопы растут(что тоже не раз у меня уже бывало, к сожалению). Благо у того же Хрома есть неплохой отладчик CPU/памяти, так что если лень не мешает и есть возможность, перед продакшном вполне можно и отрефакторить проект.
само приложение отъедает ее только если есть какие-либо ресурсозатратные процессы, либо руки из жопы растутну так, бессмысленная и беспощадная растрата ресурсов — это не такая уж редкость в JS-мире… или вам не попадались сайты, которые из-за какой-нибудь тупой анимации отжирали на 100% целое ядро процессора, или простейшие странички, которые из-за какого-то текущего скрипта фоном отжирали память?
Так что не мог совсем не упомянуть, всё-таки поразительно много людей программируют на JS не задумываясь ни про ОЗУ, ни про CPU. Хотя само собой, это относится не ко всем JS-программистам. Так что, если Вы пользуетесь упомянутым отладчиком CPU/памяти или хоть как-то задумываетесь над ресурсоёмкостью написанного кода, то извините за обобщение ;-)
Нуууу, если совсем уж по-чесноку — то далеко не всегда пользуюсь. И анимации, жрущие CPU, делать доводилось(правда, когда посмотрел на это порево в IE, резко поплохело и пришлось искать способы оптимизации).
А вообще, накакокодить можно на любом языке, было бы желание.
А вообще, накакокодить можно на любом языке, было бы желание.
А вообще, накакокодить можно на любом языке, было бы желание.Безусловно, но бэкенд уже по-моему у всех под постоянным мониторингом, даже на staging, поэтому там это редко доходит до production. Ну а если доходит, то сразу алерты приходят. На фронте же отслеживать производительность — пока редкость.
Если говорить про разработку классических desktop-приложений, то для них подразумевается QA-отдел, который в том числе проверяет, чтобы ничего не тормозило на всех target-платформах(версиях ОС и т.д.).
Т.е. можно снять часть ответственности с программистов на JS, сказав, что проблема в незрелости JS-платформы, но с другой стороны кто если не они, должен осознать необходимость использовать инструменты и способы контроля, которые в других областях уже используются по умолчанию.
Другими словами, надо уже осознать, что JS из языка для простеньких скриптиков превратился в язык для написания фронтенд-приложений и относится к разработке на нём так же серьёзно, как к разработке на языках, используемых для server-side и desktop.
В большинстве случаев заказчик просто скажет «whatafuck» и заставит переделывать, ежели оно лагает — хотя, во многом, это дело личной ответственности программиста. У того же Хрома отличный набор инструментария для отладки, так что было бы желание. Ну и, как мне кажется, разработчики именно веб-приложений относятся к ним как к приложениям, а вот на классических сайтах это дело работает по принципу «херак-херак-jQuery-проект готов». Сам в свое время верстал большую часть проекта на js'е, да и сейчас иногда бывает.
В памяти сразу возник недавний случай.
Заметил, что макбук начал жутко лагать. Зашел в диспетчер и увидел своп на 27 гигабайт.
Оказалось текла вкладка на гугл-докс с открытым файлом в spreadsheets — файлик то всего ничего, десяток столбцов и десяток строк с мизерным текстовым содержимым.
Но как только его открывал — вкладка начинала кушать память огромными темпами))
Так что 200-300 мегабайт на страничку — это еще по божески :-D
Заметил, что макбук начал жутко лагать. Зашел в диспетчер и увидел своп на 27 гигабайт.
Оказалось текла вкладка на гугл-докс с открытым файлом в spreadsheets — файлик то всего ничего, десяток столбцов и десяток строк с мизерным текстовым содержимым.
Но как только его открывал — вкладка начинала кушать память огромными темпами))
Так что 200-300 мегабайт на страничку — это еще по божески :-D
Ну, мне 8 гигов хватает на пару Visual Studio/Visual Code, photoshop, какую-нибудь пыховскую IDE'шку типа Netbeans'а и пакован вкладок в хроме. Но вообще оперативку это все добро жрет не по тихой грусти, кто бы спорил.
С другой стороны, не знаю, как насчет клиентских приложений, но мне намного проще написать очередную тулзу для личных нужд на том же электроне/nw/ноде(ну или шарпе, но сейчас не об этом) и смириться с расходом оперативки, нежели ваять монстрика на чем-нибудь высокоэффективном вроде плюсов. Особенно это справедливо для тех случаев, когда нужен GUI, интеграция/модификация существующих сайтов либо просто нужно работать с браузером.
С другой стороны, не знаю, как насчет клиентских приложений, но мне намного проще написать очередную тулзу для личных нужд на том же электроне/nw/ноде(ну или шарпе, но сейчас не об этом) и смириться с расходом оперативки, нежели ваять монстрика на чем-нибудь высокоэффективном вроде плюсов. Особенно это справедливо для тех случаев, когда нужен GUI, интеграция/модификация существующих сайтов либо просто нужно работать с браузером.
>смириться с расходом оперативки, нежели ваять монстрика на чем-нибудь высокоэффективном вроде плюсов.
Python чем в данном случае не устраивает? (хоть С-, хоть J-, хоть PyPy). С любой мордой.
Но это все лирика — если вам нужно быстренько сваять какую-то поделку для себя — вы можете хоть что использовать. Когда же речь идет о написании для широкого круга людей, это, простите — свинство.
Python чем в данном случае не устраивает? (хоть С-, хоть J-, хоть PyPy). С любой мордой.
Но это все лирика — если вам нужно быстренько сваять какую-то поделку для себя — вы можете хоть что использовать. Когда же речь идет о написании для широкого круга людей, это, простите — свинство.
В-основном тем, что с питоном я практически не знаком)
Что до широкого круга людей — ну вон, к примеру, тот же popcorn time написан на nw.js(https://github.com/popcorn-official/popcorn-desktop) — это что, кого-то отпугивает? Если программа приносит пользу, мыши будут плакать, колоться, но кушать кактус серебряной ложечкой и запивать чаем, манерно оттопырив палец.
И еще раз — я не призываю активно бросать все языки разом и бодро учохивать с электроном под мышкой в сторону рассвета. Я вполне понимаю Ваши аргументы, мне самому не нравится расход памяти на рендер и все такое. А статья просто рассказывает о том, что есть такая вот хорошая и интересная штука, на которой можно делать разные прикольные вещи. Подтекающие памятью и жрущие CPU убогие подделки же можно и на ассемблере написать, было бы желание и упорот… упорность.
Что до широкого круга людей — ну вон, к примеру, тот же popcorn time написан на nw.js(https://github.com/popcorn-official/popcorn-desktop) — это что, кого-то отпугивает? Если программа приносит пользу, мыши будут плакать, колоться, но кушать кактус серебряной ложечкой и запивать чаем, манерно оттопырив палец.
И еще раз — я не призываю активно бросать все языки разом и бодро учохивать с электроном под мышкой в сторону рассвета. Я вполне понимаю Ваши аргументы, мне самому не нравится расход памяти на рендер и все такое. А статья просто рассказывает о том, что есть такая вот хорошая и интересная штука, на которой можно делать разные прикольные вещи. Подтекающие памятью и жрущие CPU убогие подделки же можно и на ассемблере написать, было бы желание и упорот… упорность.
>Если программа приносит пользу, мыши будут плакать, колоться, но кушать кактус серебряной ложечкой и запивать чаем, манерно оттопырив палец.
Только если она незаменима. Я вот не пользуюсь, например. Вообще смысла не вижу. Нормальные люди не будут есть дерьмо, просто потому, что выбора нет.
Я тоже никого ни к чему не принуждаю. Просто есть вещи, которые лучше делать отверткой, а есть, которые лучше молотком. «Я знаю только js» — не аргумент. Я на новую работу устраивался — знал Python, более-менее (ну, я так считал), а в итоге пришлось писать на java и руби. Это ж не китайский выучить и даже не английский.
Только если она незаменима. Я вот не пользуюсь, например. Вообще смысла не вижу. Нормальные люди не будут есть дерьмо, просто потому, что выбора нет.
Я тоже никого ни к чему не принуждаю. Просто есть вещи, которые лучше делать отверткой, а есть, которые лучше молотком. «Я знаю только js» — не аргумент. Я на новую работу устраивался — знал Python, более-менее (ну, я так считал), а в итоге пришлось писать на java и руби. Это ж не китайский выучить и даже не английский.
Раньше можно было так сказать про Atom, сейчас ситуация такая:


А Вы вспомогательные процессы не забыли случайно?

И это без открытых проектов.

И это без открытых проектов.
Visual code чутка скромнее

113044 кб на 2 вкладки(около 110 МБ).
Впрочем, все равно жирновастенько.

113044 кб на 2 вкладки(около 110 МБ).
Впрочем, все равно жирновастенько.
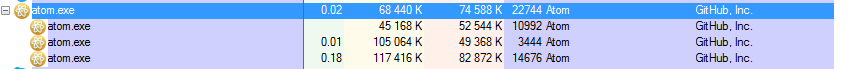
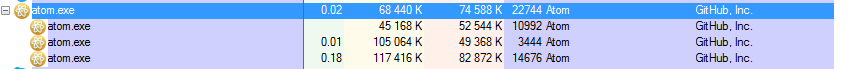
Взял побольше инфы.
В бета версии Атома — нету больше никаких Atom Helper.
Открыто 2 Атома, в них по 4 вкладки. Режим можно назвать ждущим, потому что в процесс снятия инфы не было активности.

И что у вас, что у себя — нету случая, когда Атом жрет больше IDEA. Последняя версия у меня отжирала на Go проекте — примерно чуть больше 2 ГБ памяти.
В бета версии Атома — нету больше никаких Atom Helper.
Открыто 2 Атома, в них по 4 вкладки. Режим можно назвать ждущим, потому что в процесс снятия инфы не было активности.

И что у вас, что у себя — нету случая, когда Атом жрет больше IDEA. Последняя версия у меня отжирала на Go проекте — примерно чуть больше 2 ГБ памяти.
Чем вы меритесь, я не понимаю.
Вот сколько должен есть нормальный тестовый редактор. Это открыто 250+ файлов(вкладок). При этом никаких тормозов, лагов и мгновенный запуск.
https://habrastorage.org/files/c94/cda/847/c94cda8476ac4d0d95250b759afd123c.png
Вот сколько должен есть нормальный тестовый редактор. Это открыто 250+ файлов(вкладок). При этом никаких тормозов, лагов и мгновенный запуск.
https://habrastorage.org/files/c94/cda/847/c94cda8476ac4d0d95250b759afd123c.png
IDEA на Java, она тоже жрёт дохрена, когда я её года 3-4 назад (в варианте Redmine) пробовал на своих проектах, она вообще тупо висла и даже тюнинг настроек JVM не особо помогал. Но это хотя бы IDE, а Atom по задумке должен быть легковесным редактором, если я ничего не путаю. Поэтому и потребление памяти у него должно быть на порядок меньше.
Я лично не могу сказать, может ли он обогнать IDEA по расходу ОЗУ. Но это как-то странно выбирать из двух прожорливых самого прожорливого. Я помню ещё времена Delphi 7 и Visual Studio 2005 и как-то ж блин всё отлично работало на компе с 768 Mb ОЗУ, прям летало )))
Я лично не могу сказать, может ли он обогнать IDEA по расходу ОЗУ. Но это как-то странно выбирать из двух прожорливых самого прожорливого. Я помню ещё времена Delphi 7 и Visual Studio 2005 и как-то ж блин всё отлично работало на компе с 768 Mb ОЗУ, прям летало )))
«Вспомнила бабка, как молодая была»)
А вообще да, чем продвинутее компьютерное железо, тем чаще появляются приложения, которые на нем лагают. Забавная закономерность.
А вообще да, чем продвинутее компьютерное железо, тем чаще появляются приложения, которые на нем лагают. Забавная закономерность.
>Раньше можно было так сказать про Atom, сейчас ситуация такая:
Я завтра, коли не забуду, открою в офисе тотже Атом (он там для тестов остался, дома даже не ставил) и сравним. Буквально неделю назад он «голый» у меня ел за 200 метров.
Я завтра, коли не забуду, открою в офисе тотже Атом (он там для тестов остался, дома даже не ставил) и сравним. Буквально неделю назад он «голый» у меня ел за 200 метров.
Перешел как раз с IDEA на Atom по причине крайней тормознутости IDEA. Может для некоторых языков и есть смысл использовать IDEA, т.к. получаешь кучу полезных утилит и автодополнение кода, но для разработки на JavaScript мне от IDEA было больше вреда, чем пользы. В свою же очередь Atom у меня имеет только то что я реально использую и работает субъективно шустрее. К слову, на моем ноутбуке всего лишь 4 ГБ оперативы, Атом в рабочем режиме использует около 1ГБ памяти, PhpStorm же на том же проекте 850 МБ памяти, но при этом PhpStorm во времена индексации загружает процессор под завязку. В обычном режиме PhpStorm использует процессор чуть-чуть сильнее, чем Атом. Ну и в дополнение Атом намного более расширяем, чем PhpStorm.
Почему бы не реализовать GUI на WPF, к примеру? Зачем использовать технологии, которые (как минимум) едят много памяти?
Потому, что при всем уважении к WPF, по удобству до html, как на мой вкус, он явно не дотягивает.
Тут скорее дело привычки, по сути и XAML и HTML — диалекты XML для разметки. Только на HTML Вы сразу знаете как какую-то задачу выполнить, а на XAML — надо сначала в документацию заглянуть.
Наверно с той же целью, что и https://cordova.apache.org/ или http://phonegap.com/ — имея rest api на стороне сайта можно с минимальными усилиями сделать и мобильное, и десктопное приложение для него, при этом использовать один и тот же код в разных местах. Производительность или возможности могут уступать нативным реализациям, но как средство прототипирования или если бюджет небольшой — вполне норм
Угу, cordova/phonegap/react native/nativescript и прочие — это такой себе Xamarin из мира JS. Пишешь код один раз, потом правишь отдельные детали для разных платформ. Впрочем, cordova как-то не зашла(развлекался пару лет назад), показалась какой-то неудобной(под андроид), остальные не пробовал. Возможно, она изменилась к лучшему.
Я использую потому, что нет вменяемой альтернативы. Возьмем к примеру Google Music. Десктопного плеера у них нет. Подписка у меня в одном аккаунте, на работе использую другой. Держать плеер всегда открытым в браузере неудобно (тем более учитывая что нужно еще и сессию второго аккаунта запускать). В винде медиа-кнопки для браузерного хрома работают, а вот elementary OS отказываются.
А вот в приложении на электроне для Google Music все работает отлично и я готов пожертвовать парой сотен мегабайт ради этого удобства.
Естественно при наличии адекватной альтернативы — я выберу нативное приложение (если можно так назвать).
А вот в приложении на электроне для Google Music все работает отлично и я готов пожертвовать парой сотен мегабайт ради этого удобства.
Естественно при наличии адекватной альтернативы — я выберу нативное приложение (если можно так назвать).
А можете мне предложить альтернативу? Требования:
1) Единая кодовая база и GUI на платформах Mac, Linux, Windows, веб-сайт и экзотика (QNX к примеру).
2) Команда из 2-3 человек.
3) Работать должно на скромных по ресурсам машинах (до 512МБ оперативы).
4) Времени размусоливать на разных языках нет — к моменту релиза решение морально устареет, надо будет заново переписывать.
Без сарказма.
1) Единая кодовая база и GUI на платформах Mac, Linux, Windows, веб-сайт и экзотика (QNX к примеру).
2) Команда из 2-3 человек.
3) Работать должно на скромных по ресурсам машинах (до 512МБ оперативы).
4) Времени размусоливать на разных языках нет — к моменту релиза решение морально устареет, надо будет заново переписывать.
Без сарказма.
Хотел написать саркастический комментарий, но не стал, раз наш тред без сарказма.
Флэш уже сильно устарел морально — куча дырок (см. ленту хабра), закрытый код и, по сути, мертвый неразвивающийся проект. К тому же, мне не нужна платформа нацеленная на анимацию и графику, приложение сугубо Enterprise.
К слову, я не думаю, что флэш будет выигрывать или иметь преимущества перед тем же электроном по быстродействию.
Флэш уже сильно устарел морально — куча дырок (см. ленту хабра), закрытый код и, по сути, мертвый неразвивающийся проект. К тому же, мне не нужна платформа нацеленная на анимацию и графику, приложение сугубо Enterprise.
К слову, я не думаю, что флэш будет выигрывать или иметь преимущества перед тем же электроном по быстродействию.
В теории. под такие требования подошли бы плюсы. если бы не веб-морда Но! Я так понимаю. у веб-морды не весь функционал полноценного приложения. иначе бы не было смысла заводить таковое. Тогда остается одно требование к кодовой базе. Даже если у вас маленькая команда. то все равно, 2 языка — это не так уж и много. Другой вопрос. что порог входа у плюсов явно в разы выше. чем у js. да и на 1 писать как-то морально проще. Ну и перенести на какой-нибудь phonegap, если понадобится мобильное приложение. куда проще js'ку, нежели те же плюсы.
Вот тут правильно подмечено, что плюсы неплохо сюда подходят. Остается одна проблема — внешний вид и поддержка GUI.
Если хотим кроссплатформу, нужно что то вроде QT. Но поискав хорошего программиста на QT я сильно приуныл: во-первых их мало, во-вторых из те кто остался не найдешь хорошего «программиста интерфейсов».
Я думаю со мной все согласятся, что приятно работать и использовать удобную (эргономичную в хорошем смысле слова) и красивую (внешне) программу. Поэтому альтернатив HTML+JS интерфейса и логики на node.js я не вижу. Возможно сочетание с хромом не такое выигрышное конкретно у электрона, может быть Microsoft когда нибудь подтянут Edge в эту же среду, но пока я бы радовался и тому что есть. Проект активно развивается, о нем много пишут и поддерживают технологические гиганты.
Так что повторюсь, альтернатив Electron/nw.js нет.
Если хотим кроссплатформу, нужно что то вроде QT. Но поискав хорошего программиста на QT я сильно приуныл: во-первых их мало, во-вторых из те кто остался не найдешь хорошего «программиста интерфейсов».
Я думаю со мной все согласятся, что приятно работать и использовать удобную (эргономичную в хорошем смысле слова) и красивую (внешне) программу. Поэтому альтернатив HTML+JS интерфейса и логики на node.js я не вижу. Возможно сочетание с хромом не такое выигрышное конкретно у электрона, может быть Microsoft когда нибудь подтянут Edge в эту же среду, но пока я бы радовался и тому что есть. Проект активно развивается, о нем много пишут и поддерживают технологические гиганты.
Так что повторюсь, альтернатив Electron/nw.js нет.
Согласен. для подобных специфических задач — милое дело. Единственный вариант. который в голову сходу приходит — это Xamarin/Mono. У него и с гуями вроде как неплохо. и в качестве бэкенда под ASP vNext под core из коробки — но все еще не то.
Ну и. как понимаю. многие js'ники начинали с фронтенда. так что и с версткой часто должны быть знакомы(у меня так. по крайней мере).
Ну и. как понимаю. многие js'ники начинали с фронтенда. так что и с версткой часто должны быть знакомы(у меня так. по крайней мере).
Xamarin только недавно ушел в просторы бесплатного ПО, надо будет его тоже поглядеть.
Проблема кроется в головах на самом деле. Мы закажем дизайн, мы его согласуем с функциональными фичами, даже на макет его распилим… И вот, когда мы его отдадим программисту-плюсовику, тут то и окунемся по полной в проблемы. На выходе я боюсь увидеть монстра, потому что «это очень сложно сделать на QT» или «ну ведь так же нормально, вон большинство программ так выглядит»…
Не хочу никого обидеть, но еще не видел вживую программиста, который мне хороший (и поддерживаемый) интерфейс на плюсах соорудит. А такие спецы есть, судя по приложениям :)
Проблема кроется в головах на самом деле. Мы закажем дизайн, мы его согласуем с функциональными фичами, даже на макет его распилим… И вот, когда мы его отдадим программисту-плюсовику, тут то и окунемся по полной в проблемы. На выходе я боюсь увидеть монстра, потому что «это очень сложно сделать на QT» или «ну ведь так же нормально, вон большинство программ так выглядит»…
Не хочу никого обидеть, но еще не видел вживую программиста, который мне хороший (и поддерживаемый) интерфейс на плюсах соорудит. А такие спецы есть, судя по приложениям :)
попробуйте Python + wxPython
Я бы все же не стал отказываться от QT. С библиотеками вроде https://github.com/papyros/qml-material можно строить неплохие интерфейсы. Кроме того, думаю тот кто пишет на плюсах — QT освоит довольно быстро.
Если разрабатывать новое приложение, то уверен что не выбрал бы Electron. А вот как обертка над веб приложениями для более нативной интеграции с системой — самое то.
Если разрабатывать новое приложение, то уверен что не выбрал бы Electron. А вот как обертка над веб приложениями для более нативной интеграции с системой — самое то.
У js'а порог вхождения очень низкий по сравнению с плюсами(как и у html/css). Пока C++ junior будет читать «Совершенный код», js-junior уже будет клепать говно-фронтенд. К тому моменту. когда плюсовик напишет первое рабочее приложение классом повыше «hello, world», js-ник набьет себе шишек в полнуый рост и либо скончается от отсутствия мозгов(вытекут от постоянного стучания головой об стену не без помощи синьоров). либо станет хорошим миддлом и будет готов включиться в проект.
Утрирую. конечно. но порог вхождения действительно очень низкий(особенно после плюсов и шарпа).
Утрирую. конечно. но порог вхождения действительно очень низкий(особенно после плюсов и шарпа).
Прям как в хромиуме. Да и что вам эти дырки? Вы их использовать собрались что ли?
Нет, я хочу, чтобы платформу, которую я использую не приходилось обновлять раз в неделю, потому что в ней нашли критический Security баг.
Закрытый код чего? Компилятора?
Да, компилятора и инструмента. Я, как разработчик, хочу видеть и разбираться как оно работает внутри. Это даст мне больше понимания как написать эффективное приложение.
Тоже самое для плюсов вас не смущает (да, я знаю о последних редакциях, но там мало чего юзабельного из нового).
Почитайте мои ответы повыше, на «чистых» плюсах писать в 2-3 человека мы будем много лет. Поэтому, естественно, мы смотрим в сторону фреймворков.
Вы серьёзно? По вашему скомпилированный двоичный байт-код будет работать медленее, чем реал-тайм интерпретатор от браузера?
Это только мое предположение, на основе использования (не разработки) флеша под браузером. Всякие плееры отъедают достаточно много памяти и лично на моем компьютере HTML5 video player работает быстрее флешевой реализации (опять таки не мерял конечно, сугубо субъективно).
И непонятно, то вам «сугубо Enterprise» нужно, то чтоб красиво было.
А что Enterprise решения должны быть корявыми и неудобно выглядеть? Стандарт что ли такой есть? Посмотрите в сторону, например, Atlassian. Они делают Enterpise решения и они очень неплохо выглядят.
По поводу дырок — больно уж высокая их концентрация во флеше. для энтерпрайз решения использовать флеш — то же самое. что встать в Амстердаме посреди главной площади раком и приспустить штаны: может. конечно. и повезет. но шансы несколько… невелики.
По поводу производительности — сравнение за 2011 год на хабре — https://habrahabr.ru/post/121997/. сейчас. подозреваю. разлет еще выше. Да и вообще. v8 вроде как считается шустрым движком(сам измерения не проводил. потому утверждать не берусь)
По поводу производительности — сравнение за 2011 год на хабре — https://habrahabr.ru/post/121997/. сейчас. подозреваю. разлет еще выше. Да и вообще. v8 вроде как считается шустрым движком(сам измерения не проводил. потому утверждать не берусь)
Ну через пару лет эту фразу можно будет продублировать для следующего движка. На данный момент node.js и chrome используют v8, так что сравнение приходится делать именно по нему.
http://www.infoworld.com/article/3024271/javascript/nodejs-welcomes-microsoft-chakra-javascript-engine.html — может. через пару лет подобная дисскусия и будет вестись уже в контексте Чакры)
http://www.infoworld.com/article/3024271/javascript/nodejs-welcomes-microsoft-chakra-javascript-engine.html — может. через пару лет подобная дисскусия и будет вестись уже в контексте Чакры)
Свежее не нашел просто.
Что до эксплойтов — если приложение сетевое. тем или иным способом к нему обычно можно получить доступ — где гарант. что тем способом. которым этот доступ получат. нельзя использовать один из эксплойтов?
Что до эксплойтов — если приложение сетевое. тем или иным способом к нему обычно можно получить доступ — где гарант. что тем способом. которым этот доступ получат. нельзя использовать один из эксплойтов?
Просто использовать веб-сайт религия не позволяет? Серьезно, есть куча плагинов к браузерам, позволяющих пользователю настроить всё под себя, но вы даете тот же вебсайт, без возможности использовать плагины. Смысла — ноль.
Довольно проблематично отследить уже. к какому комментарию Ваш комментарий. но если это об электроне в целом — то он дает доступ к функционалу. которого нет у браузера. но есть у ноды.
Потому что мой случай — это НЕ веб-сайт, это приложение, которое может быть развернуто локально на ПК или доступно через браузер по сети.
Вы не могли бы конкретизировать свою мысль? В чем, собственно, заключается деградация IT в целом и Electron в частности?
Например посмотрите на Оперу 9. Богатый функционал, кастомизация интерфейса, минимальное потребление памяти особенно по сегодняшним меркам, приличная производительность на железе тех лет. А теперь взгляните на современный Хром, трехкнопочная программа в которой даже хоткеи настроить нельзя, потому что целевая аудитория не знает что такое хоткеи. Запускается секунд 15(Если у вас не ssd конечно), жрет память гигабайтами и в целом работает не быстрее старой оперы. Только вот железо то у меня в разы мощнее чем во времена 9 оперы.
Это развитием называется? Нет, это деградация. Функционала стало в разы меньше, а производительность при этом не только не выросла, а еще и ухудшилась в те же разы.
Или возьмите современные смартфоны\планшеты. В них суют 8ми ядерные процессоры, гигабайты оперативки, вот только nokia n900 2009 года с процессором 600мгц и оперативкой 256мб была полноценным компьютером в кармане, а любой современный смартфон кроме инстаграмма, игр и видосиков ничего не умеет. И тормозить при этом умудряетя.
А Electron это просто квинтэссенция деградации. Берем хромиум, берем node.js, пишем веб-страничку, собираем все в один ехешник весом в 100мб и наслаждаемся запуском в несколько секунд на топовом железе, гигами сожранной оперативки и ненативным лагучим интерфейсом. В чем деградация? А она в том что огромная масса jquery-макак считает это нормальным, называет технологией!!! и клепает на нем свои поделки.
А все ради чего? Чтобы не учить другие технологии, а просто взять свой любимый клиентский веб-стек и писать на нем все что душа пожелает. Плевать на то что он со своей основной задачей справляется с огромной натяжкой, так его тащат еще и на декстоп и на мобилки.
Это развитием называется? Нет, это деградация. Функционала стало в разы меньше, а производительность при этом не только не выросла, а еще и ухудшилась в те же разы.
Или возьмите современные смартфоны\планшеты. В них суют 8ми ядерные процессоры, гигабайты оперативки, вот только nokia n900 2009 года с процессором 600мгц и оперативкой 256мб была полноценным компьютером в кармане, а любой современный смартфон кроме инстаграмма, игр и видосиков ничего не умеет. И тормозить при этом умудряетя.
А Electron это просто квинтэссенция деградации. Берем хромиум, берем node.js, пишем веб-страничку, собираем все в один ехешник весом в 100мб и наслаждаемся запуском в несколько секунд на топовом железе, гигами сожранной оперативки и ненативным лагучим интерфейсом. В чем деградация? А она в том что огромная масса jquery-макак считает это нормальным, называет технологией!!! и клепает на нем свои поделки.
А все ради чего? Чтобы не учить другие технологии, а просто взять свой любимый клиентский веб-стек и писать на нем все что душа пожелает. Плевать на то что он со своей основной задачей справляется с огромной натяжкой, так его тащат еще и на декстоп и на мобилки.
Насчет оперы справедливо, наверное(не пользовался), но со стороны пользователя. Со стороны разработчика — это не так: у хрома обалденный набор инструментов, который время от времени пополняется новыми полезными вещами.
По производительности — как-то не сложилось у меня с ковырянием в кишках браузера, потому сказать конкретно, на что уходит вся память, не могу. Единственное что — постоянно добавляются разные свистоперделки в спеку css/html/js, на что скорее всего и тратятся дополнительные ресурсы. Нужны ли они? Видимо, да, многие жаждут вау-эффекта даже ценой производительности.
Кроме того, у хрома, если не ошибаюсь, с 45 версии есть такая полезная фича как очистка памяти неактивных табов. К примеру, у меня сейчас открыто штук 20 вкладок, активная жрет 105 метров, остальные — от 464кб до 68+ метров. В среднем — около 10-20 мб на вкладку. Эволюция это или деградация — даже не знаю: вроде бы все равно много, но прогресс на лицо.
Про планшеты ничего не скажу, андроид — это отдельный, печальный случай, с ios/win и прочими не сталкивался.
По поводу электрона повторюсь — большую часть памяти все еще отжирает сам браузер, а не исполняемый код. В чем лагучесть интерфейса по сравнению с тем же браузером — понятия не имею. А технологией… Знаете, я не так уж мало языков перепробовал, от lua и php до плюсов с шарпом. На данный момент из языков мне больше всего нравится js, я хочу на нем кодить. Есть нода, которая сама по себе довольно шустра, если задача не требует контекста браузера — я вполне обойдусь и ей. Если же для задачи нужен браузер — почему бы не использовать инструмент, который предназначен для подобных задач? Почему я должен использовать какую-то хрень вроде «нативного» WebView или более мощный Awesomium/Chromium/Gecko/что-там-еще-есть, если у меня для этого есть готовый инструмент? В чем преимущество нативных гуев в визуальном плане относительно html, который можно по виду подогнать вообще к чему угодно?
P.S. В общем-то, я не чураюсь учить новые технологии и предполагалось, что статья носит обучающий характер, а не пытается кого-то заставить клепать приложения на jQuery.
По производительности — как-то не сложилось у меня с ковырянием в кишках браузера, потому сказать конкретно, на что уходит вся память, не могу. Единственное что — постоянно добавляются разные свистоперделки в спеку css/html/js, на что скорее всего и тратятся дополнительные ресурсы. Нужны ли они? Видимо, да, многие жаждут вау-эффекта даже ценой производительности.
Кроме того, у хрома, если не ошибаюсь, с 45 версии есть такая полезная фича как очистка памяти неактивных табов. К примеру, у меня сейчас открыто штук 20 вкладок, активная жрет 105 метров, остальные — от 464кб до 68+ метров. В среднем — около 10-20 мб на вкладку. Эволюция это или деградация — даже не знаю: вроде бы все равно много, но прогресс на лицо.
Про планшеты ничего не скажу, андроид — это отдельный, печальный случай, с ios/win и прочими не сталкивался.
По поводу электрона повторюсь — большую часть памяти все еще отжирает сам браузер, а не исполняемый код. В чем лагучесть интерфейса по сравнению с тем же браузером — понятия не имею. А технологией… Знаете, я не так уж мало языков перепробовал, от lua и php до плюсов с шарпом. На данный момент из языков мне больше всего нравится js, я хочу на нем кодить. Есть нода, которая сама по себе довольно шустра, если задача не требует контекста браузера — я вполне обойдусь и ей. Если же для задачи нужен браузер — почему бы не использовать инструмент, который предназначен для подобных задач? Почему я должен использовать какую-то хрень вроде «нативного» WebView или более мощный Awesomium/Chromium/Gecko/что-там-еще-есть, если у меня для этого есть готовый инструмент? В чем преимущество нативных гуев в визуальном плане относительно html, который можно по виду подогнать вообще к чему угодно?
P.S. В общем-то, я не чураюсь учить новые технологии и предполагалось, что статья носит обучающий характер, а не пытается кого-то заставить клепать приложения на jQuery.
Расход памяти не единственная проблема в производительности. Если еще скорость запуска и отзывчивость интерфейса.
Но и у вас сейчас современный компьютер. На том железе где спокойно работает старая опера, хром просто неюзабелен изза тормозов.
> Кроме того, у хрома, если не ошибаюсь, с 45 версии есть такая полезная фича как очистка памяти неактивных табов
Ах, это теперь фичей называется,
> По поводу электрона повторюсь — большую часть памяти все еще отжирает сам браузер, а не исполняемый код.
Этот исполняемый код работает без браузера? Нет? Вот в этом то и проблема
>В чем лагучесть интерфейса по сравнению с тем же браузером — понятия не имею.
Действительно, сравнили браузер с браузером и удивляетесь. Сравнивать надо с нативными интерфейсами.
Нравится html+js? Используйте на здоровье. Только у любой технологии есть область применимости, и у html+js она заканчивается браузером.
> В чем преимущество нативных гуев в визуальном плане относительно html, который можно по виду подогнать вообще к чему угодно?
Не нужен рантайм в виде браузера, нормальная отзывчивость, имеют единый внешний вид с системой. Html может и можно подогнать подо что угодно, но это трудоемко и никто этим не заморачивается.
>Если же для задачи нужен браузер — почему бы не использовать инструмент, который предназначен для подобных задач?
Тут все верно. Только для большинства поделок на электроне браузер очевидно не нужен.
Но и у вас сейчас современный компьютер. На том железе где спокойно работает старая опера, хром просто неюзабелен изза тормозов.
> Кроме того, у хрома, если не ошибаюсь, с 45 версии есть такая полезная фича как очистка памяти неактивных табов
Ах, это теперь фичей называется,
> По поводу электрона повторюсь — большую часть памяти все еще отжирает сам браузер, а не исполняемый код.
Этот исполняемый код работает без браузера? Нет? Вот в этом то и проблема
>В чем лагучесть интерфейса по сравнению с тем же браузером — понятия не имею.
Действительно, сравнили браузер с браузером и удивляетесь. Сравнивать надо с нативными интерфейсами.
Нравится html+js? Используйте на здоровье. Только у любой технологии есть область применимости, и у html+js она заканчивается браузером.
> В чем преимущество нативных гуев в визуальном плане относительно html, который можно по виду подогнать вообще к чему угодно?
Не нужен рантайм в виде браузера, нормальная отзывчивость, имеют единый внешний вид с системой. Html может и можно подогнать подо что угодно, но это трудоемко и никто этим не заморачивается.
>Если же для задачи нужен браузер — почему бы не использовать инструмент, который предназначен для подобных задач?
Тут все верно. Только для большинства поделок на электроне браузер очевидно не нужен.
Справедливо.
>На том железе где спокойно работает старая опера, хром просто неюзабелен изза тормозов.
На том железе, где спокойно работает mosaic, старая опера просто неюзабельна из-за тормозов. Смекаете?
Я не отрицаю, что современные браузеры едят больше ресурсов, чем им было бы положено, но делать старую оперу мерилом для новых браузеров — это странно. Может быть старая опера была хорошо заоптимизирована, может тогда не было столько стеков технологий, которые браузеры должны были поддерживать, может тогда трава была зеленее.
Я понятия не имею, почему браузеры сейчас так много жрут, но ведь над каждым браузером работает большая команда разработчиков (над одним только chromium куча народу), и почему-то я не вижу заголовков с призывом оптимизировать работу браузеров. Все сговорились, или есть причина, по которой там много жрут браузеры?
>Этот исполняемый код работает без браузера? Нет? Вот в этом то и проблема
В данной цепочке браузер — это зависимость, без которой нельзя реализовать задуманное с тем стеком технологий, с которыми захотел поработать разработчик. Сайт работает без браузера? Нет. Это проблема и давайте пилить только нативные приложения, они, при прочих равных, будут быстрее работать. Если технологи хороша и даёт какие-либо преимущества, она имеет право на жизнь. Кому-то важен порог вхождения для разработки десктопных приложений, при этом ему кровь из носа нужны веб — технологии, потому что он на них работает кучу лет и разработает он задуманное в десять раз быстрее, нежели начнёт изучать азы специфичных языков. Проблема в чём? В браузере, который является неотъемлемой частью и который сказывается на ресурсах. Какой выход вы предлагаете? Как я понял — не валять дурака и писать на тех языках, которые не требуют браузера, даже если это java, которая пожрёт памяти больше, чем тридцать браузеров в электроне.
Если разработчик, хорошо зная веб языки, напишет нативную программу на электроне, но заоптимизирует сам исполняемый код отлично — это хуже, чем если бы он начал учить новый язык и написал эту же программу на новом языке, но в силу своей неопытности сделал программу на несколько порядков тяжеловеснее?
>Не нужен рантайм в виде браузера, нормальная отзывчивость, имеют единый внешний вид с системой. Html может и можно подогнать подо что угодно, но это трудоемко и никто этим не заморачивается.
То та же я встречаю кучу приложений, нативных приложений, которые и без рантайма отзываются через раз и имеют внешний вид совсем не как в системе? Можно написать ужасную нативную программу и отличную программу с веб-стеком технологий, ровно как и наоборот. Да, если взять двух разработчиков в вакууме, с равными знаниями в своих языках, разработчик с веб-стеком проиграет, при прочих равных. Потому что у него будет ещё +100МБ браузера. Предлагаете поставить перед разработчиком с веб-стеком выбор — либо тратишь годы на то, чтобы догнать соседа (который уже лет 10 работает только с десткопами), либо не пиши вообще ничего?
>Нравится html+js? Используйте на здоровье. Только у любой технологии есть область применимости, и у html+js она заканчивается браузером.
Уже с волосатых времён языки тянутся в не свои области применения. Веб лезет в десктоп, десктоп лезет в веб, и я не вижу ничего плохого в этом. Не всем дано знать 10 языков и виртуозно ими владеть, но если есть возможность дать человеку с его предпочитаемым языком работать в двух областях — я считаю это правильным, особенно учитывая, что цена за применение этого языка не так уж высока. Жри этот браузер Гигабайты, я бы её засомневался в рациональности такого подхода, но жрёт он меньше и вся эта проблема исключительно браузера, который для отрисовки страницы и выполнении кода тратит килотонны памяти.
На том железе, где спокойно работает mosaic, старая опера просто неюзабельна из-за тормозов. Смекаете?
Я не отрицаю, что современные браузеры едят больше ресурсов, чем им было бы положено, но делать старую оперу мерилом для новых браузеров — это странно. Может быть старая опера была хорошо заоптимизирована, может тогда не было столько стеков технологий, которые браузеры должны были поддерживать, может тогда трава была зеленее.
Я понятия не имею, почему браузеры сейчас так много жрут, но ведь над каждым браузером работает большая команда разработчиков (над одним только chromium куча народу), и почему-то я не вижу заголовков с призывом оптимизировать работу браузеров. Все сговорились, или есть причина, по которой там много жрут браузеры?
>Этот исполняемый код работает без браузера? Нет? Вот в этом то и проблема
В данной цепочке браузер — это зависимость, без которой нельзя реализовать задуманное с тем стеком технологий, с которыми захотел поработать разработчик. Сайт работает без браузера? Нет. Это проблема и давайте пилить только нативные приложения, они, при прочих равных, будут быстрее работать. Если технологи хороша и даёт какие-либо преимущества, она имеет право на жизнь. Кому-то важен порог вхождения для разработки десктопных приложений, при этом ему кровь из носа нужны веб — технологии, потому что он на них работает кучу лет и разработает он задуманное в десять раз быстрее, нежели начнёт изучать азы специфичных языков. Проблема в чём? В браузере, который является неотъемлемой частью и который сказывается на ресурсах. Какой выход вы предлагаете? Как я понял — не валять дурака и писать на тех языках, которые не требуют браузера, даже если это java, которая пожрёт памяти больше, чем тридцать браузеров в электроне.
Если разработчик, хорошо зная веб языки, напишет нативную программу на электроне, но заоптимизирует сам исполняемый код отлично — это хуже, чем если бы он начал учить новый язык и написал эту же программу на новом языке, но в силу своей неопытности сделал программу на несколько порядков тяжеловеснее?
>Не нужен рантайм в виде браузера, нормальная отзывчивость, имеют единый внешний вид с системой. Html может и можно подогнать подо что угодно, но это трудоемко и никто этим не заморачивается.
То та же я встречаю кучу приложений, нативных приложений, которые и без рантайма отзываются через раз и имеют внешний вид совсем не как в системе? Можно написать ужасную нативную программу и отличную программу с веб-стеком технологий, ровно как и наоборот. Да, если взять двух разработчиков в вакууме, с равными знаниями в своих языках, разработчик с веб-стеком проиграет, при прочих равных. Потому что у него будет ещё +100МБ браузера. Предлагаете поставить перед разработчиком с веб-стеком выбор — либо тратишь годы на то, чтобы догнать соседа (который уже лет 10 работает только с десткопами), либо не пиши вообще ничего?
>Нравится html+js? Используйте на здоровье. Только у любой технологии есть область применимости, и у html+js она заканчивается браузером.
Уже с волосатых времён языки тянутся в не свои области применения. Веб лезет в десктоп, десктоп лезет в веб, и я не вижу ничего плохого в этом. Не всем дано знать 10 языков и виртуозно ими владеть, но если есть возможность дать человеку с его предпочитаемым языком работать в двух областях — я считаю это правильным, особенно учитывая, что цена за применение этого языка не так уж высока. Жри этот браузер Гигабайты, я бы её засомневался в рациональности такого подхода, но жрёт он меньше и вся эта проблема исключительно браузера, который для отрисовки страницы и выполнении кода тратит килотонны памяти.
Большое спасибо за развернутый ответ!
Кстати, если уж зашла речь о «залезании не в свою область» — та же Java лезла раньше в веб(сейчас в хроме NPAPI выпилили, потому не в курсе, работают ли еще web-Java приложения), при том еще и рантайм тянуть ручками нужно.
Кстати, если уж зашла речь о «залезании не в свою область» — та же Java лезла раньше в веб(сейчас в хроме NPAPI выпилили, потому не в курсе, работают ли еще web-Java приложения), при том еще и рантайм тянуть ручками нужно.
>Я сильно сомневаюсь, что mosaic по интерфейсу имеет хотя бы пятидесятую часть того, чего умел интерфейс Оперы 9.
И я сомневаюсь, что в opera 9 было реализовано хотя бы половина того, что реализовано в свежих версиях нынешних браузеров (я о стеке технологий и спецификаций). Я не разбираюсь в разработке браузера, но сомневаюсь, что нынешние браузеры жрут там много по причине интерфейса. Лично у меня интерфейс ни одного браузера никогда не зависал/лагал, страницы висли — да, вкладки крашились — да, но интерфейс у всех работал хорошо. Ну и я не умаляю заслуги разработчиков opera (presto, не тот кошмар, что они сделали после), они поставили перед собой сделать производительный и функциональный браузер — они это сделали. Про mosaic я сказал в том контексте, что нельзя утверждать, мол, старая опера летает на старом железе, а современный хром — нет. Так что угодно можно принизить.
И я сомневаюсь, что в opera 9 было реализовано хотя бы половина того, что реализовано в свежих версиях нынешних браузеров (я о стеке технологий и спецификаций). Я не разбираюсь в разработке браузера, но сомневаюсь, что нынешние браузеры жрут там много по причине интерфейса. Лично у меня интерфейс ни одного браузера никогда не зависал/лагал, страницы висли — да, вкладки крашились — да, но интерфейс у всех работал хорошо. Ну и я не умаляю заслуги разработчиков opera (presto, не тот кошмар, что они сделали после), они поставили перед собой сделать производительный и функциональный браузер — они это сделали. Про mosaic я сказал в том контексте, что нельзя утверждать, мол, старая опера летает на старом железе, а современный хром — нет. Так что угодно можно принизить.
Аргументы по умолчанию в ES6 добавили, chrome уже поддерживает(там вон в самой статье есть). Типизацию вон тот же typescript поддерживает, но это уже немного не то пальто. Что до отсутствия типизации в целом и общем — возможно, это и минус, но не такой, что бы заставить отказаться от языка.
А нормальные области видимости уже сделали?
Примерно так
function foo()
{
// Область видимости foo
for(var i = 0; i < 10; i++)
{
// Область видимости цикла
}
for(var i = 0; i < 10; i++)
{
// Области видимости второго цикла
}
}
Примерно так
function foo()
{
// Область видимости foo
for(var i = 0; i < 10; i++)
{
// Область видимости цикла
}
for(var i = 0; i < 10; i++)
{
// Области видимости второго цикла
}
}
Да, добавили let и block scope.
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Statements/let
Кстати, использование let позволяет избавиться от старого назойливого ожиданного неожиданного поведения:
for(var i=0; i<arr.length; i++){
asyncCallbackCalledInThisFunction(function(){
console.log(i);
});
}
выводил обычно arr.length(т.к. цикл завершается обычно до выполнения callback'а. С let такой проблемы нет:
for(let i=0; i<arr.length; i++){
asyncCallbackCalledInThisFunction(function(){
console.log(i);
});
}
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Statements/let
Кстати, использование let позволяет избавиться от старого назойливого ожиданного неожиданного поведения:
for(var i=0; i<arr.length; i++){
asyncCallbackCalledInThisFunction(function(){
console.log(i);
});
}
выводил обычно arr.length(т.к. цикл завершается обычно до выполнения callback'а. С let такой проблемы нет:
for(let i=0; i<arr.length; i++){
asyncCallbackCalledInThisFunction(function(){
console.log(i);
});
}
Начало деградации(правда не IT a web-технологий): jQuery, Angular, Composer, Docker и т.д и т.п. Electron-логическое продолжение «развития» технологий.
А в чем. с Вашей точки зрения. деградация конкретно этих продуктов?
С моей точки зрения, тормоза, вызываемые иcпользованием данных продуктов, или упрощение написания кода ведет к деградации головного мозга пользователей данных продуктов.
Раньше браузеры тормозили гораздо меньше. И зависимостей от компонентов было гораздо меньше.
Имхо, чем проще пишется «сложный» код(в основном во фронт-энде), тем больше нагрузка на браузер. При этом, большинство разработчиков имеют мощные машины, и им безразлично как будет работать код на «обычных» машинах. И использование вышеуказанных технологий только усугубляет ситуацию.
Раньше браузеры тормозили гораздо меньше. И зависимостей от компонентов было гораздо меньше.
Имхо, чем проще пишется «сложный» код(в основном во фронт-энде), тем больше нагрузка на браузер. При этом, большинство разработчиков имеют мощные машины, и им безразлично как будет работать код на «обычных» машинах. И использование вышеуказанных технологий только усугубляет ситуацию.
Довольно спорное утверждение. как на мой взгляд.
$('.class').each((k,v)=>console.log(v));
отличается от
var items=document.querySelectorAll('.class');
for(var i in items) console.log(items[i]);
разве что удобством и меньшим кол-вом кода в случае jQuery.
Ангулярка весьма неплохо повышает читабельность кода и. в целом и общем. не дает доп. проблем с производительностью. если знать. что делать.
Про композер и докер ничего не скажу. не использовал. но говорить. что они ведут к деградации — несколько… спорное утверждение.
Первые же два инструмента предназначены в первую очередь для упрощения и очищения кода проекта. В крупных проектах их вес большой роли не играет. а профит в понятности дает немалый. Зачем выдумывать велосипеды. если уже есть готовые. качественные библиотеки?
$('.class').each((k,v)=>console.log(v));
отличается от
var items=document.querySelectorAll('.class');
for(var i in items) console.log(items[i]);
разве что удобством и меньшим кол-вом кода в случае jQuery.
Ангулярка весьма неплохо повышает читабельность кода и. в целом и общем. не дает доп. проблем с производительностью. если знать. что делать.
Про композер и докер ничего не скажу. не использовал. но говорить. что они ведут к деградации — несколько… спорное утверждение.
Первые же два инструмента предназначены в первую очередь для упрощения и очищения кода проекта. В крупных проектах их вес большой роли не играет. а профит в понятности дает немалый. Зачем выдумывать велосипеды. если уже есть готовые. качественные библиотеки?
Вы забыли упомянуть, что для упрощения этого выражения грузится библиотека весом около 100К.
Когда-то Билл Гейтс сказал(не дословно):«А зачем ОС больше 64К памяти?»
Вопрос в том, что машинные мощности растут, а приложения быстрее не становятся. Не становятся они и лучше. Только красивее(что тоже не факт). И все jQuery, Angularы и т.д. всего лишь инструменты облегчающие труд разработчиков, при этом усложняющие жизнь конечным пользователям.
Когда-то Билл Гейтс сказал(не дословно):«А зачем ОС больше 64К памяти?»
Вопрос в том, что машинные мощности растут, а приложения быстрее не становятся. Не становятся они и лучше. Только красивее(что тоже не факт). И все jQuery, Angularы и т.д. всего лишь инструменты облегчающие труд разработчиков, при этом усложняющие жизнь конечным пользователям.
На тему деградации при помощи jQuery, Вы видимо не в курсе мема
В принципе, любая абстракция призвана снижать порог входа, и любая абстракция протекает. Но не всем пользователям абстракций охота разбираться с более низкими уровнями абстракций. Как следствие, появляется определённый процент людей, которые что-то делают при помощи высокоуровневых абстракций, но не понимают как оно вообще работает.
Not enough jQuery

В принципе, любая абстракция призвана снижать порог входа, и любая абстракция протекает. Но не всем пользователям абстракций охота разбираться с более низкими уровнями абстракций. Как следствие, появляется определённый процент людей, которые что-то делают при помощи высокоуровневых абстракций, но не понимают как оно вообще работает.
Забавная шутка, хотя и немного печальная.
Вот только макака с топором — это плохо, но макаки и топоры сами по себе — нет.
На чистом js'е вполне можно писать такой вот код:
(чем я время от времени и развлекаюсь).
Плох не фреймворк, библиотека, принцип или алгоритм. Лох тот, кто их использует… некорректно(хотя всякое бывало, чего уж там).
Вот только макака с топором — это плохо, но макаки и топоры сами по себе — нет.
На чистом js'е вполне можно писать такой вот код:
var result=sendData.map((x)=>racingDataHolder.data[x.gameType].odds.map((y)=>y.r.find((z)=>z.i==x.actionID)).filter((y)=>y)[0]); //Happy debugging suckers
(чем я время от времени и развлекаюсь).
Плох не фреймворк, библиотека, принцип или алгоритм. Лох тот, кто их использует… некорректно(хотя всякое бывало, чего уж там).
К сожалению, в этой шутке доля правды зашкаливает )))
Ну и я не говорю, что jQuery плох сам по себе. Но то, что он, как и любой другой слой абстракции, ведёт к деградации среднего уровня JS-программистов — это, в принципе, факт. Хотя в этом нет ничего катастрофичного, C++ — это тоже в каком-то смысле деградация по сравнению с ассемблером, ну или любой ORM — это деградация по сравнению с SQL :-D
Искусство в том, чтобы соблюдать баланс между скоростью разработки и пониманием что происходит под завесой абстракций. И тем самым осознавать границы применимости конкретной абстракции.
Ну и я не говорю, что jQuery плох сам по себе. Но то, что он, как и любой другой слой абстракции, ведёт к деградации среднего уровня JS-программистов — это, в принципе, факт. Хотя в этом нет ничего катастрофичного, C++ — это тоже в каком-то смысле деградация по сравнению с ассемблером, ну или любой ORM — это деградация по сравнению с SQL :-D
Искусство в том, чтобы соблюдать баланс между скоростью разработки и пониманием что происходит под завесой абстракций. И тем самым осознавать границы применимости конкретной абстракции.
Вот! Теперь до меня наконец-то дошла суть претензий к абстрациям и несущих их инструментам. Действительно, не зная принципов происходящего, сложно писать эффективный код. Единственное, что могу ответить — по крайней мере тот же браузерный js для манипуляции DOM-элементами профита в понимании относительно jQuery не дает.
Тут еще есть одна засада: если есть баг в кишках библиотеки(особенно *.min)-это попец. Только сегодня коллега поймал ошибку с overflow-x:hidden и позицией draggable элемента у jquery.ui(решили при помощи бубна, код дебажить было лень). Jquery отлично дохнет с включенной поддержкой контекста ноды в электроне(пришлось активно гуглить гит и ковыряться в коде самой либы, правда, в итоге нашел общее решение для подобных проблем, в статье вроде было). Еще до этого встречал затык со скоростью рендера у ангулярки при большом кол-ве элементов, тоже повезло, был фикс на гите.
В итоге хорошо, если ошибку и ее фикс у либы можно нагуглить, ежели нет — получается либо тонна костылей, либо долгий и упоротый дебаггинг.
Тут еще есть одна засада: если есть баг в кишках библиотеки(особенно *.min)-это попец. Только сегодня коллега поймал ошибку с overflow-x:hidden и позицией draggable элемента у jquery.ui(решили при помощи бубна, код дебажить было лень). Jquery отлично дохнет с включенной поддержкой контекста ноды в электроне(пришлось активно гуглить гит и ковыряться в коде самой либы, правда, в итоге нашел общее решение для подобных проблем, в статье вроде было). Еще до этого встречал затык со скоростью рендера у ангулярки при большом кол-ве элементов, тоже повезло, был фикс на гите.
В итоге хорошо, если ошибку и ее фикс у либы можно нагуглить, ежели нет — получается либо тонна костылей, либо долгий и упоротый дебаггинг.
Тут можно ещё добавить, что без понимания происходящего программист скатывается на метод «научного тыка». Начиная с олд-скульного +1, -1 к счётчику циклов и до наиболее популярного сейчас увидел ошибку, погуглил, попробовал применить то, что нагуглил, если помогло — обрадовался и забыл про эту ошибку. В какой-то степени такой подход тоже работает, но строго говоря является полной противоположностью программированию. К тому же, Вы не можете быть уверены, что найденное решение полностью исправляет ошибку и не имеет побочных эффектов, до тех пор пока не поняли первопричину ошибки.
Кстати, метод «научного тыка» красочно описан в статье:
Справедливости ради, все мы иногда применяем метод «научного тыка», главное осознавать что в такие моменты мы бесконечно далеки от программирования :-)
Кстати, метод «научного тыка» красочно описан в статье:
Первые 2 флага нужны потому, что я тупо не в курсе, какой из них реально отключает web-security(скорее всего, все-таки первый).
а 4 — для игнорирования левых сертификатов(вот он, вроде как, не нужен, пытался исправить баг, связанный с тем, что провтыкал другой баг). Собственно, 2 и 4 переключатели можно и удалить.
Справедливости ради, все мы иногда применяем метод «научного тыка», главное осознавать что в такие моменты мы бесконечно далеки от программирования :-)
А что имеется в виду под 'вырубить web-security' при работе с iframe? Разве есть такая возможность?
Haters gonna Hate
http://www.jessicasandhu.com/wp/wp-content/uploads/2015/05/EinsteinHatersGonnaHate-e1430891648587.jpg
http://www.jessicasandhu.com/wp/wp-content/uploads/2015/05/EinsteinHatersGonnaHate-e1430891648587.jpg
А в чём заключается сама суть созданного приложения? А то тут вся статья про реализацию, а что именно реализуется — ни слова.
Я правильно понимаю? Это десктоп приложение, в котором в первых строчках отключены «web-security» и у которого есть доступ к файловой системе?
одному мне не понятно зачем пользователю тащить electron и nodejs?
когда все такое прекрасно реализуется в браузере, без установки всякого говна.
приведу пример — soundtrap.com
когда все такое прекрасно реализуется в браузере, без установки всякого говна.
приведу пример — soundtrap.com
Видимо, я выбрал пример, в котором крайне мало ноды и слишком много браузерного кода. Выше уже отвечал, что таки да, можно реализовать тот же функционал плагином или юзерскриптом.
Тащить это добро нужно в тех случаях, когда функционала браузера недостаточно.
Тащить это добро нужно в тех случаях, когда функционала браузера недостаточно.
А можно к подобному JS приделать измерение верхней граничной частоты mp3 (типа Аudiochecker — проверка на апконверт или на сверхскоростной режим сжатия, когда поток 320 кбит/с имеет верхнюю границу 16 кГц) и dynamic range metering — дабы не слушать поздний перекомпрессированный по громкости «вторичный продукт». Часто в онлайн-фонотеках есть нескольких вариантов трека, от некоторых можно оглохнуть, а скачивать все к себе для измерений в фубаре неудобно.
Примерный алгоритм измерения динамич. диапазона описан тут: www.dynamicrange.de/es/es/download#menu1
Примерный алгоритм измерения динамич. диапазона описан тут: www.dynamicrange.de/es/es/download#menu1
Боюсь, я профан по части анализа звука, потому мало что смогу подсказать. Web audio API вообще позволяет многое, если верить документации, в частности изменение частоты можно посмотреть здесь — http://chimera.labs.oreilly.com/books/1234000001552/ch06.html#s06_2 (не уверен, то ли это, что нужно).
Сама дока достойно расписана у Мозиллы — https://developer.mozilla.org/ru/docs/Web/API/Web_Audio_API
Сама дока достойно расписана у Мозиллы — https://developer.mozilla.org/ru/docs/Web/API/Web_Audio_API
Не совсем то. Те ресурсоёмкие задачи сводятся к анализу спектра (FFT) и вычислению среднеквадратичной громкости (RMS).
Исходников JS-анализаторов спектра в сети навалом, но я профан в программировании.
Исходников JS-анализаторов спектра в сети навалом, но я профан в программировании.
Насколько понимаю, web audio API умеет FFT из коробки — https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API/Visualizations_with_Web_Audio_API. Также гугл сходу выдает https://github.com/livejs/audio-rms на тему RMS. Другой вопрос, что я довольно отвратительно помню те куски теории звука, что остались в памяти из универа, потому без помощи толкового математика вряд ли смогу сделать что-то быстро, довольно большой объем теории придется перешерстить. Если сильно интересно — отпишитесь в личку.
Сделать десктопную программу на JS+Html можно еще на Java8 сJavaFX и WebKit.
Тогда можно все ужать до 16 мб.
Тогда можно все ужать до 16 мб.
Можно-то можно, но это несколько не то. Я раньше для таких вещей использовал C#+awesomium, но, если говорить уж совсем по-чесноку, чем меньше языков задействовано в пределах одной задачи, тем меньше шанс отказа(хотя иногда это полезно либо вообще необходимо, к примеру, я так fiddler core использую в связке с nw/electron).
programania, у Вас есть такой опыт?
В JavaFX mailing list постоянно вслывают баги с WebView, плюс иногда что-то у людей не так рендерится, на каких-то платформах что-то размыто.
К тому же WebKit в JavaFX обновляется очень редко.
В JavaFX mailing list постоянно вслывают баги с WebView, плюс иногда что-то у людей не так рендерится, на каких-то платформах что-то размыто.
К тому же WebKit в JavaFX обновляется очень редко.
Незакрытые таски по WebView:
bugs.openjdk.java.net
bugs.openjdk.java.net
Под андроид когда-то делал простенькое приложение на тему html-гуев. в итоге пришлось тащить за собой движок хрома. Оно-то более-менее одинаково на разных андроидах тогда работает. но там один движок метров 30 с лишком весит.
Есть опыт для своего отчета с JS и оформлением — разницы с другими браузерами и багов не заметил.
Конечно какую-то страницу из интернета может показать неправильно, но это и любой браузер может.
А для программы с заранее заданными страницами вполне можно использовать.
Попробовать свое можно в каком-нибудь headless browser на java, например, ui4j.
Конечно какую-то страницу из интернета может показать неправильно, но это и любой браузер может.
А для программы с заранее заданными страницами вполне можно использовать.
Попробовать свое можно в каком-нибудь headless browser на java, например, ui4j.
Использую в некоторых поделках NW.JS, чем оно отличается от електрона?
мощное GUI(html/js/css)Ахаха!
Sign up to leave a comment.
Снова об Electron или рисуем музыку ВК