Буквально на днях, в нашем конструкторе сайтов появился полностью переработанный редактор шаблонов.
Мы постарались максимально приблизиться к привычным функциям обычных редакторов.
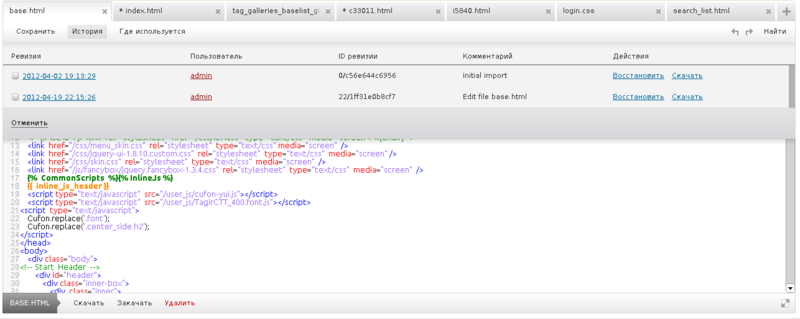
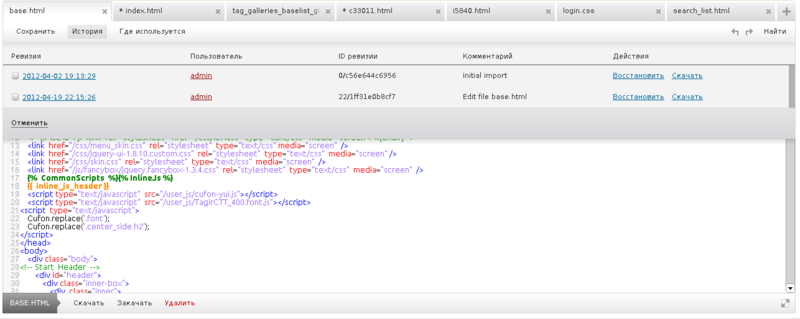
Теперь есть возможность редактирования нескольких документов в одном окне, с переключением через табы(картинки кликабельны):

Табы можно менять местами, они изменяют свой размер в зависимости от их количества и ширины экрана. Набор и порядок открытых табов сохраняется и привязывается к пользователю, таким образом залогинившись с любого рабочего места, набор останется такой же.
Каждое сохранение файла сохраняется в истории изменений, о которой мы писали ранее. Две любых ревизии можно графически сравнить.

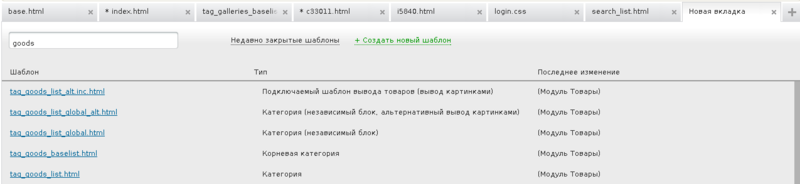
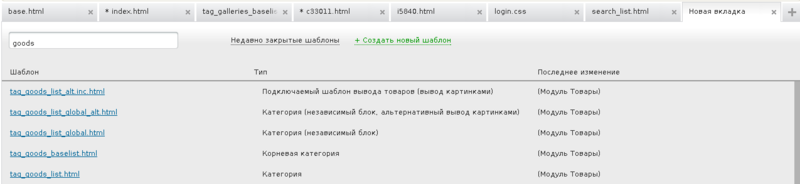
При открытии документа, есть возможность поиска имени файла по вхождению набранных символов:

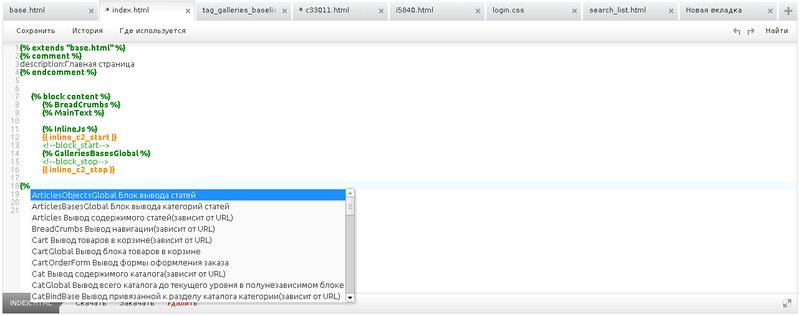
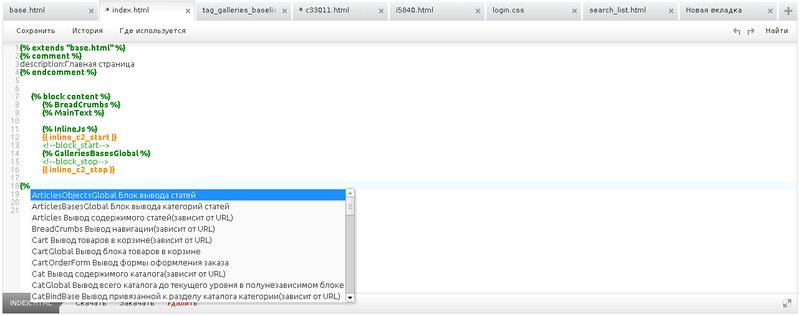
Отдельного внимания заслуживает система autocomplete(подсказок) для внутренних переменных и django-тегов. Набирая {% или {{ с последующим Ctrl + space система выдаст подсказки возможных значений.

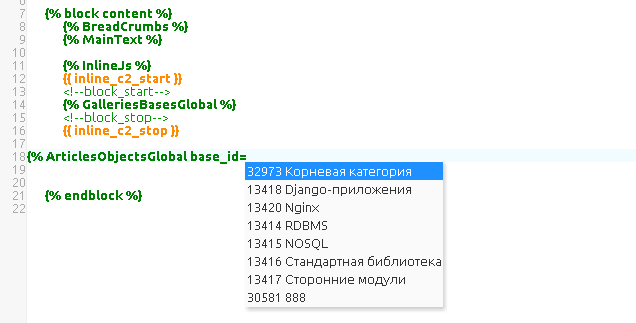
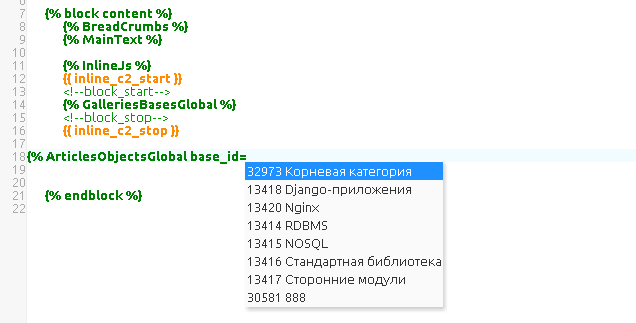
Более того, если для тегов предусмотрены параметры, то система подскажет и их, с учетом контента имеющегося на сайте.

И конечно, есть полноэкранный режим, который будучи включен вместе с полноэкранным режимом самого браузера, делает редактор внешне почти не отличимым от обычного приложения, что очень удобно во многих случаях.
Мы планируем и дальше развивать редактор, а также другие функции, которые позволят web-мастерам и менеджерам магазинов пользоваться преимущественно браузером в своей повседневной работе с конструктором.
Мы постарались максимально приблизиться к привычным функциям обычных редакторов.
Теперь есть возможность редактирования нескольких документов в одном окне, с переключением через табы(картинки кликабельны):

Табы можно менять местами, они изменяют свой размер в зависимости от их количества и ширины экрана. Набор и порядок открытых табов сохраняется и привязывается к пользователю, таким образом залогинившись с любого рабочего места, набор останется такой же.
Каждое сохранение файла сохраняется в истории изменений, о которой мы писали ранее. Две любых ревизии можно графически сравнить.

При открытии документа, есть возможность поиска имени файла по вхождению набранных символов:

Отдельного внимания заслуживает система autocomplete(подсказок) для внутренних переменных и django-тегов. Набирая {% или {{ с последующим Ctrl + space система выдаст подсказки возможных значений.

Более того, если для тегов предусмотрены параметры, то система подскажет и их, с учетом контента имеющегося на сайте.

И конечно, есть полноэкранный режим, который будучи включен вместе с полноэкранным режимом самого браузера, делает редактор внешне почти не отличимым от обычного приложения, что очень удобно во многих случаях.
Мы планируем и дальше развивать редактор, а также другие функции, которые позволят web-мастерам и менеджерам магазинов пользоваться преимущественно браузером в своей повседневной работе с конструктором.