Why you love bad products

Users don’t fear changes. They fear wasting time. Why users reject “best” products — and how to win them over.

What helps to navigate

Users don’t fear changes. They fear wasting time. Why users reject “best” products — and how to win them over.

If you are at the beginning of your educational path in IT, or contemplating about making changes in your career and starting learning UX design, you might have some doubts and uncertainties on whether UX design is something worth studying and working in right now. We can dispel your doubts: UX designers are very required in the majority of companies, since they help to make products appealing to users, thus raising the companies income and enhancing their reputation. Professionals in this sphere are in high demand right now, and

If you’re a React developer, you know how important state management is. State is the data that powers your UI, making it interactive and dynamic. But managing state in React can be tricky, especially when you have to share it across multiple components or deal with complex and asynchronous logic.
That’s why over the years, React developers have come up with various solutions for state management, each with its own advantages and disadvantages. In this article, we’ll take a look at some of the most popular ones and how they evolved. We’ll also review some of the current state-management libraries and how to choose the best one for your app.

This article was originally posted at Product Identity.
What comes to your mind when you hear the word Telegram?
I wouldn’t be surprised if drugs, sex, or crypto are your first associations. Throughout the years, Telegram earned a shady reputation, perhaps not strategically, but for a “good” reason.
I feel like Telegram is a mystery. On the outside, it might be perceived as a platform designed for drug traffickers, crypto scammers, and sexual abusers.
I shared this feeling when I joined the early team of Bancor in 2016, as I also joined its internal group chat, needless to say, on Telegram.
However, the app was quickly removed from my list of stigmas. Instead, I started to appreciate Telegram for its well-crafted product and care for design. From its meticulous attention to small details to have a unique brand — it stands as a dogma of an opinionated product (and a company) in many aspects. In addition, it helped me recognize the benefits of separating my private and professional lives early on.
After using Telegram extensively over the past 7+ years, I feel the urge to write about it, but this time not in the spirit of its typical news headlines.

This article is about how to properly work with typography when developing websites and interfaces. In my work with Junior and Middle designers I often come across the fact that guys make very simple mistakes when working with text. And today I will try to show by examples how not to make these mistakes.
Main topics:
Font as a tool
Choosing a font
Contrast
Accentuation and typesetting
Line length
Vertical rhythm
Caps and Axes
My top Cyrillic fonts

Most novice web designers at the beginning of their journey still in the courses hear such a concept as modular grid, and wonder what it is and how to properly customize and use this tool.
From personal experience, I know that in many courses with titles "web designer from zero to pro" or " IU / UX designer in a month" this topic is either skipped, or give instructions, where they say everywhere to use a grid of 12 columns with margins of 80 to 100 pixels. And, as a result, it turns out that after taking these gore courses, a person sees beautiful works, thinks to repeat them, but the grid does not work, and the student, simply, does the work without a grid and completely forgets about it.
That's why I want to help beginners to understand this really voluminous issue.

Getting a task from a client, UX designers tend to pay attention to the design goals, not the contents of the website/app itself. There’s something completely wrong with it because the visual part might be superb, but when it frames a vague or wordy message, the client's goals won’t be reached.
To avoid this, a UX designer should dive deeper into the content, analyze it, and restructure it in an interface-friendly way. It doesn’t mean doing the copywriter’s job, it means collaborating. The reality is that sometimes the writing team is used to praising the product (because clients like that), or there is no copywriter involved in the project at all.
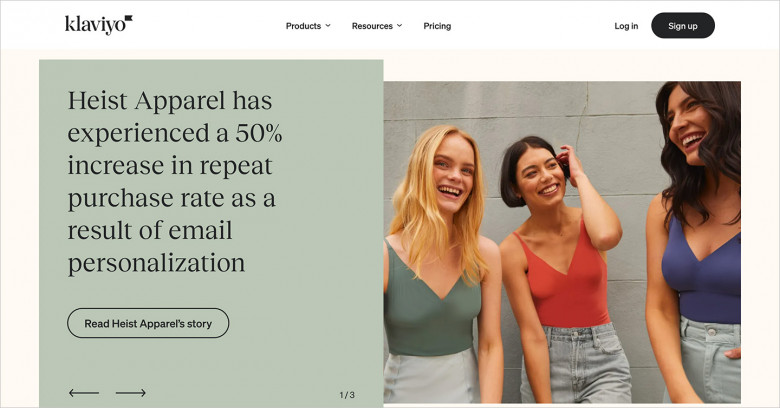
Provide proof instead of opinion
An impression is more powerful when the customer can conclude the product’s benefits on their own. Instead of a colorful line of adjectives like “ultimate” or “leading” you should aim at what exactly makes the product that cool. The trick is to be precise, preferably with an example.

Setting up the content localization and, thus, configuring the interface language of the product in such a way that the right language is rendered to the right user is extremely important for each digital platform. That’s why we have decided to translate and share with you this expert article by Nicolai Goshin from Hellicht Medien.
And we strongly hope that some strategic points would be valuable for your localization projects!
Digital projects targeting audiences in different countries or different language areas are doomed to take advantage of localization strategies. So we must answer the following question: which users should be given which content in which languages? The question at the first sight seems simple. But later in this article we will point out why this topic is, in fact, complex. And, of course, we will also address how to deal with this complexity.
Let's assume a scenario in which content (for example, an online magazine) is available in three languages: German, English, and Arabic. The goal is ideally to provide content to each user in their native language. If this is not possible, the content should be provided to the user in the language that they best understand apart from their mother tongue.
Nowadays, when VR helmets have become part of our reality and Tesla cars fly in space, you can use all the power of browser engines to create truly interactive, cross-platform and stylish presentations, rather than make a set of PPTX pages or, even worse, a PDF document in "illustrative material for explanatory and calculation report" style.
Since 2015, I have been trying to find the optimal presentation format for myself (apart from graduation projects). And now I think I have almost succeeded. It all started with PowerPoint, and ended with web frameworks based on JavaScript.
There are several JavaScript engines which can be used to create cool presentations: Marp, Reveal, landslide, hacker-slides, slidify and others. In some engines, you can use Markdown, some are embedded in an IDE, and some have their own editors. I have tried the first two engines.
As a demonstration, slide examples and video are available.
Beginning with C# 8.0 on .NET Core 3.0, you can define an implementation when you declare a member of an interface. The most common scenario is to safely add members to an interface already released and used by innumerable clients.
In this tutorial, you'll learn how to:



Why do so many programmers hate UI work? Because it is tedious. Especially, for the Web, but other types of UI are only slightly easier. Layouts, margins, paddings — neverending stream of little tweaks to make it look OK on all sane environments, and somehow this freaking button sometimes overlaps that input field. Rrrr! And yes, it should not hang on button clicks, which means a lot of asynchronous programming, which is a nightmare.
And don’t even speak about aesthetics and usability! Choose right colours, element sizes and locations, find/draw images and put them where they fit, think about user workflows — isn’t it a designers’ or Ux specialists’ job?! Leave me alone, I’m a programmer. I work with backend layers, where everything is straightforward and linear, there are no buttloads of different environments to adjust to, and design is guided by mere logic without pesky fussing with ‘user friendliness’ and ’beauty’!
