
Введение
В современном мире миллиарды вычислительных устройств. Еще больше программ для них. И у каждой свой интерфейс, являющийся «рычагами» взаимодействия между пользователем и машинным кодом. Не удивительно, что чем лучше интерфейс, тем эффективнее взаимодействие.
Однако далеко не все разработчики и даже дизайнеры, задумываются о создании удобного и понятного графического интерфейса пользователя.
Для себя я начал с постановки вопросов: общие принципы, какие элементы интерфейса(ЭИ) создать, какой у них должен быть дизайн, где их правильно размещать и как они должны себя вести.
Ниже я постараюсь ответить на эти вопросы.
Общие принципы
- Интерфейс должен быть интуитивно понятным. Таким, чтобы пользователю не требовалось объяснять как им пользоваться.
- Для упрощения процесса изучения необходима справка. Буквально — графическая подсказка, объясняющая значение того или иного ЭИ. Полное руководство должно быть частью интерфейса, доступной в любой момент.

- Возвращайте пользователя в то место, где он закончил работу в прошлый раз. Зачем нажимать все заново?
- Чаще всего, пользователи в интерфейсе сначала ищут сущность(существительное), а затем действие(глагол) к ней. Следуйте правилу «существительное -> глагол». Например, шрифт -> изменить.

- Чем быстрее человек увидит результат — тем лучше. Пример — «живой» поиск, когда варианты, в процессе набора поискового запроса. Основной принцип: программа должна взаимодействовать с пользователем на основе наименьшей значимой единицы ввода.
- Используйте квазирежимы. Например, ввод заглавных букв с зажатой клавишей shift — это квазирежим. С включенным capslock — режим. Основное отличие в том, что человек может забыть в каком режиме он находится, а в квазирежиме(с зажатой доп. клавишей) это сделать гораздо сложнее.

- Следует с осторожностью предоставлять пользователю возможность, по установке личных настроек. Представьте, сколько времени потратит сотрудник настраивая Word, если его интерфейс был полностью переделан предыдущим.
- Чем больше пользователь работает с какой-то конкретной задачей, тем больше он на ней концентрируется и тем меньше перестает замечать подсказки и сообщения, выводимые программой. Чем более критической является задача, тем меньше вероятность того, что пользователь заметит предупреждения относительно тех или иных потенциально опасных действий.

Какие ЭИ создать?
- Разработка интерфейса обычно начинается с определения задачи или набора задач, для которых продукт предназначен
- Простое должно оставаться простым. Не усложняйте интерфейсы. Постоянно думайте о том, как сделать интерфейс проще и понятнее.
- Пользователи не задумываются над тем, как устроена программа. Все, что они видят — это интерфейс. Поэтому, с точки зрения потребителя именно интерфейс является конечным продуктом.
- Интерфейс должен быть ориентированным на человека, т.е. отвечать нуждам человека и учитывать его слабости. Нужно постоянно думать о том, с какими трудностями может столкнуться пользователь.
- Думайте о поведении и привычках пользователей. Не меняйте хорошо известные всем ЭИ на неожиданные, а новые делайте интуитивно понятными.

- Разрабатывайте интерфейс исходя из принципа наименьшего возможного количества действий со стороны пользователя.
Какой должен быть дизайн ЭИ?
На самом деле, дизайн ЭИ — тема отдельной статьи. Тут нужно учитывать все: начиная от цвета, формы, пропорций, заканчивая когнитивной психологией. Однако, несколько принципов все же стоит отметить:
- Цвет. Цвета делятся на теплые(желтый, оранжевый, красный), холодные(синий, зеленый), нейтральные(серый). Обычно для ЭИ используют теплые цвета. Это как раз связано с психологией восприятия. Стоит отметить, что мнение о цвете — очень субъективно и может меняться даже от настроения пользователя.

- Форма. В большинстве случаев — прямоугольник со скругленными углами. Или круг. Полностью прямоугольные ЭИ, лично мне нравятся меньше. Возможно из-за своей «остроты». Опять же, форма как и цвет достаточно субъективна.
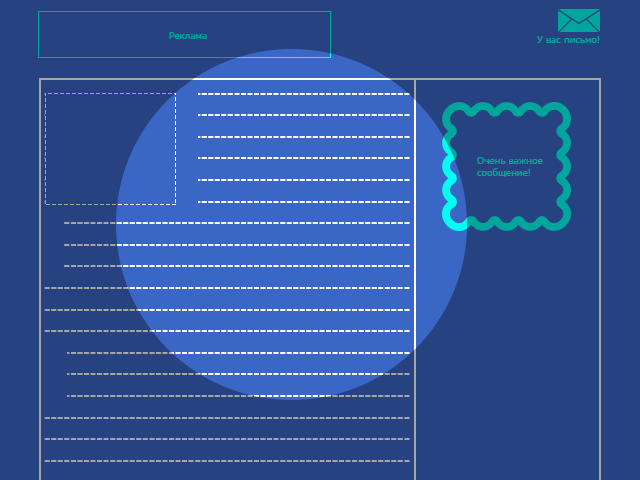
- Основные ЭИ(часто используемые) должны быть выделены. Например размером или цветом.
- Иконки в программе должны быть очевидными. Если нет — подписывайте. Ведь, по сути дела, вместо того чтобы объяснять, пиктограммы зачастую сами требуют для себя объяснений.
- Старайтесь не делать слишком маленькие элементы — по ним очень трудно попасть.
Как правильно расположить ЭИ на экране?
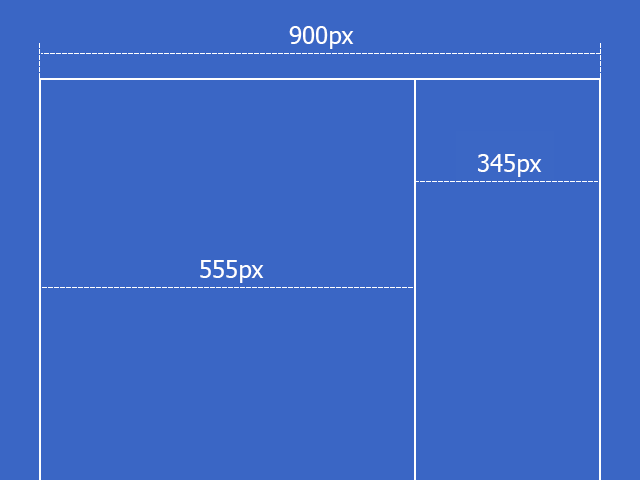
- Есть утверждение, что визуальная привлекательность основана на пропорциях. Помните известное число 1.62? Это так называемый принцип Золотого сечения. Суть в том, что весь отрезок относится к большей его части так, как большая часть, относится к меньшей. Например, общая ширина сайта 900px, делим 900 на 1.62, получаем ~555px, это ширина блока с контентом. Теперь от 900 отнимаем 555 и получаем 345px. Это ширина меньшей части:

- Перед расположением, ЭИ следует упорядочить(сгруппировать) по значимости. Т.е. определить, какие наиболее важны, а какие — менее.
- Обычно(но не обязательно), элементы размещаются в следующей градации: слева направо, сверху вниз. Слева в верху самые значимые элементы, справа внизу — менее. Это связано с порядком чтения текста. В случае с сенсорными экранами, самые важные элементы, располагаются в области действия больших пальцев рук.
- Необходимо учитывать привычки пользователя. Например, если в Windows кнопка закрыть находится в правом верхнем углу, то программе аналогичную кнопку необходимо расположить там же. Т.е. интерфейс должен иметь как можно больше аналогий, с известными пользователю вещами.
- Размещайте ЭИ поближе там, где большую часть времени находится курсор пользователя. Что бы ему не пришлось перемещать курсор, например, от одного конца экрана к другому.
- Соблюдайте пропорции
- Элемент интерфейса можно считать видимым, если он либо в данный момент доступен для органов восприятия человека, либо он был настолько недавно воспринят, что еще не успел выйти из кратковременной памяти. Для нормальной работы интерфейса, должны быть видимы только необходимые вещи — те, что идентифицируют части работающих систем, и те, что отображают способ, которым пользователь может взаимодействовать с устройством.
- Делайте отступы между ЭИ равными или кратными друг-другу.
Как ЭИ должны себя вести?
- Пользователи привыкают. Например, при удалении файла, появляется окно с подтверждением: «Да» или «Нет». Со временем, пользователь перестает читать предупреждение и по привычке нажимает «Да». Поэтому диалоговое окно, которое было призвано обеспечить безопасность, абсолютно не выполняет своей роли. Следовательно, необходимо дать пользователю возможность отменять, сделанные им действия.

- Если вы даете пользователю информацию, которую он должен куда-то ввести или как-то обработать, то информация должна оставаться на экране до того момента, пока человек ее не обработает. Иначе он может просто забыть.
- Избегайте двусмысленности. Например, на фонарике есть одна кнопка. По нажатию фонарик включается, нажали еще раз — выключился. Если в фонарике перегорела лампочка, то при нажатии на кнопку не понятно, включаем мы его или нет. Поэтому, вместо одной кнопки выключателя, лучше использовать переключатель(например, checkbox с двумя позициями: «вкл.» и «выкл.»). За исключением случаев, когда состояние задачи, очевидно.

Такой переключатель напрямую отражает состояние ЭИ
- Делайте монотонные интерфейсы. Монотонный интерфейс — это интерфейс, в котором какое-то действие, можно сделать только одним способом. Такой подход обеспечит быструю привыкаемость к программе и автоматизацию действий.
- Не стоит делать адаптивные интерфейсы, которые изменяются со временем. Так как для выполнения какой-то задачи, лучше изучать только один интерфейс, а не несколько. Пример — стартовая страница браузера Chrome.
- Если задержки в процессе выполнения программы неизбежны или действие производимое пользователем очень значимо, важно, чтобы в интерфейсе была предусмотрена сообщающая о них обратная связь. Например, можно использовать индикатор хода выполнения задачи (status bar).
- ЭИ должны отвечать. Если пользователь произвел клик, то ЭИ должен как-то отозваться, чтобы человек понял, что клик произошел.
В заключении
Эта статья не претендует на самый полный справочник принципов проектирования интерфейса. Графический интерфейс пользователя — это обширная тема, тесно переплетенная с психологией, занимающая умы ученых и сотни страниц книг и исследований. В столь малом формате, никак не выразить всю полноту затронутой темы. Однако, соблюдение базовых принципов, позволит строить интерфейсы более дружелюбными к пользователю, а так же упростить сам процесс проектирования.
Спасибо за внимание.
Литература
Джеф Раскин, «Интерфейс: новые направления в проектировании компьютерных систем»
Алан Купер, «Об интерфейсе. Основы проектирования взаимодействия»
Алан Купер, «Психбольница в руках пациентов»