Comments 23
«Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.»
<irony>Ну да, мегабайтные изображения намного лучше</irony>
<irony>Ну да, мегабайтные изображения намного лучше</irony>
Тут вопрос в том — чем вы готовы пожертвовать: траффиком или процессорным временем.
Я полагаю, что аналогичные CSS/JS анимации более CPU intensive и, соответственно, будут «грузить» браузер больше на порядки.
Опять же, это влияет на жизнь батареи (на лэптопах, мобильных устройствах).
Ну и — Gif более кроссплатформенны, чем CSS/JS :)
Я полагаю, что аналогичные CSS/JS анимации более CPU intensive и, соответственно, будут «грузить» браузер больше на порядки.
Опять же, это влияет на жизнь батареи (на лэптопах, мобильных устройствах).
Ну и — Gif более кроссплатформенны, чем CSS/JS :)
Кстати да, 8-й совет:
Обрабатывайте гифки после создания каким-нибудь минификатором. Например после обработки Gifsicle титульная гифка стала весить 650кб вместо 1081кб.
Обрабатывайте гифки после создания каким-нибудь минификатором. Например после обработки Gifsicle титульная гифка стала весить 650кб вместо 1081кб.
А с параметром -O3 — 629КБ
На самом деле я просто закинул в ImageOptim, и там и так O3 и еще какие-то флаги. Возможно это
--careful.Вместо Photoshop'а можно конвертировать видео в GIF с помощью ffmpeg и сжимать/оптимизировать с помощью ImageMagick. Пример скрипта.
С моим медленным интернетом(за невозможностью получить более быстрый), Ваш сайт я успел посмотреть еще до загрузки картинок и закрыть его.
Альтернативное мнение
GIF-анимация — чума веба 2010-х годов.
Это как эмодзи, только еще хуже. Ну нормально же без этого жили, нет блин, надо везде запихать мерзкие движущиеся картинки и мерзкие желтые рожи.
Это как эмодзи, только еще хуже. Ну нормально же без этого жили, нет блин, надо везде запихать мерзкие движущиеся картинки и мерзкие желтые рожи.
aulandsdalen, если вам так уж сильно не нравится анимация изображений, то зачем вы мучаетесь? В некоторых браузерах была/есть опция показа/отключения gif-анимации (показывается только первый кадр). Думаю, что и для тех браузеров, где этой опции нет изначально — можно найти нужное расширение или скрытую опцию. В крайнем случае — можно задать правило в блокировщике рекламы и не грузить .gif вообще.
Это самое простое из того, что приходит на ум. Но лично мне gif-анимация не мешает, а красиво-сделанная gif-анимация очень даже нравится.
Это самое простое из того, что приходит на ум. Но лично мне gif-анимация не мешает, а красиво-сделанная gif-анимация очень даже нравится.
Дело в том, что если на десктопе я могу что-то сделать, то на мобильнике — ничего. И вот открываю я очередную страничку по лимитированному мобильному интернету, а она подгружает этих анимированных картинок мегабайт так на сто.
А еще оно все движется самовольно, без моего на то желания, а это просто ужасно. Зато модненько, красивенько и вебдванольно.
А еще оно все движется самовольно, без моего на то желания, а это просто ужасно. Зато модненько, красивенько и вебдванольно.
Даже с моим не самым медленным интернетом, жутко раздражают подобные сайты. Ладно бы еще анимация не отображалась до полной загрузки… А так нужно наблюдать эти дерганья и после загрузки еще раз смотреть уже с «нормальным» фпс.
А чем не подходит svg, swf, webm, ogv, etc?
Ценный совет для тех у кого не получается делать плавные анимации с fps 30, сам долго бился.
toster.ru/q/109609
toster.ru/q/109609
Благодарю за полезную инфу, возьму себе на заметку!
Может, кому пригодится, года 3 назад делал пошаговую инструкцию по созданию gif-анимации из уже готовых кадров в Ulead Gif Animator 5.
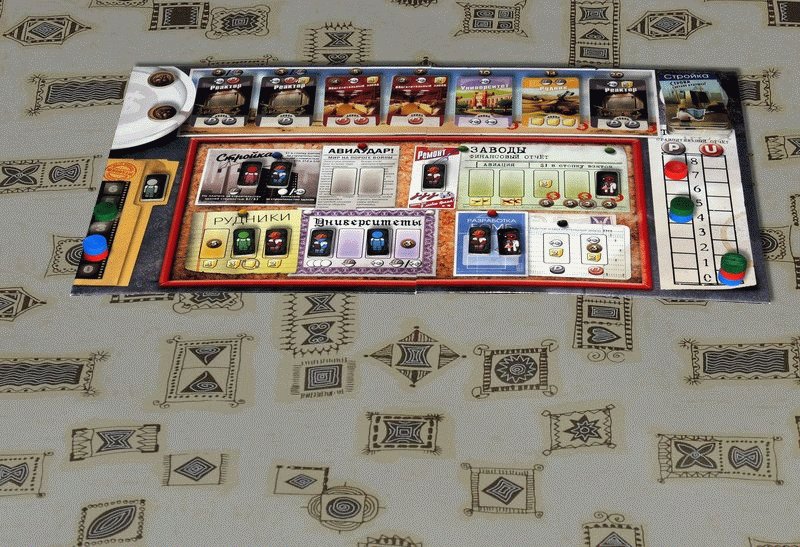
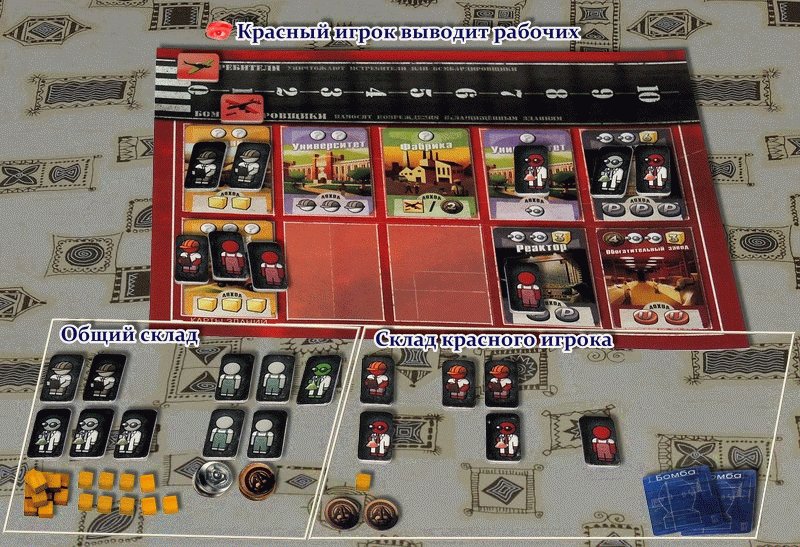
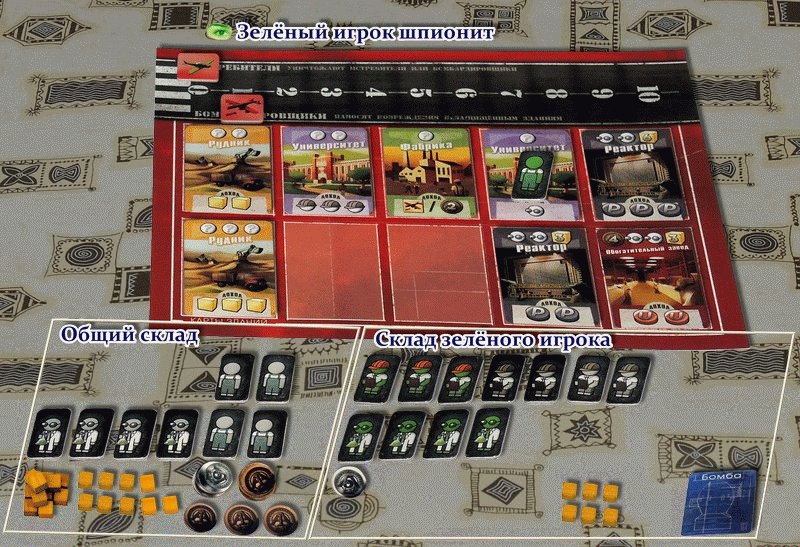
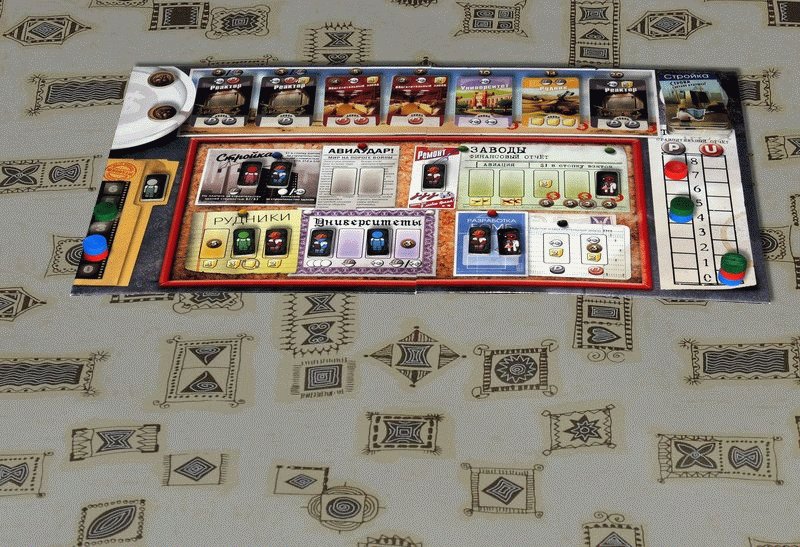
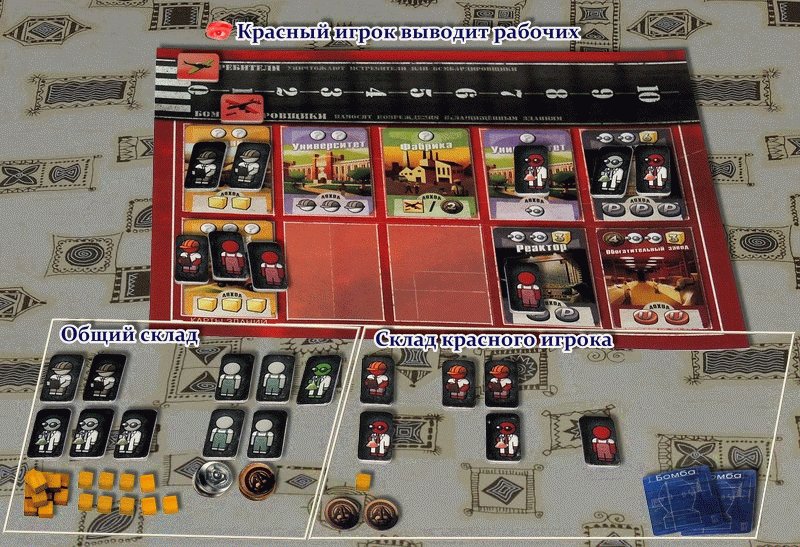
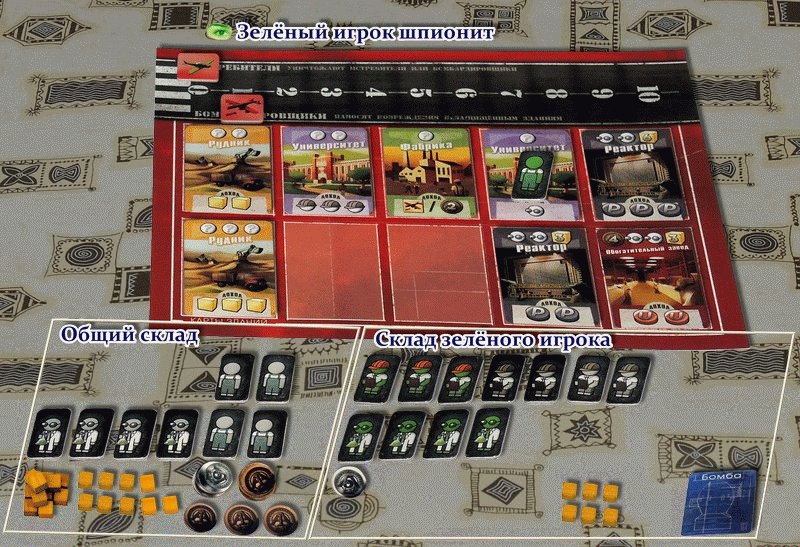
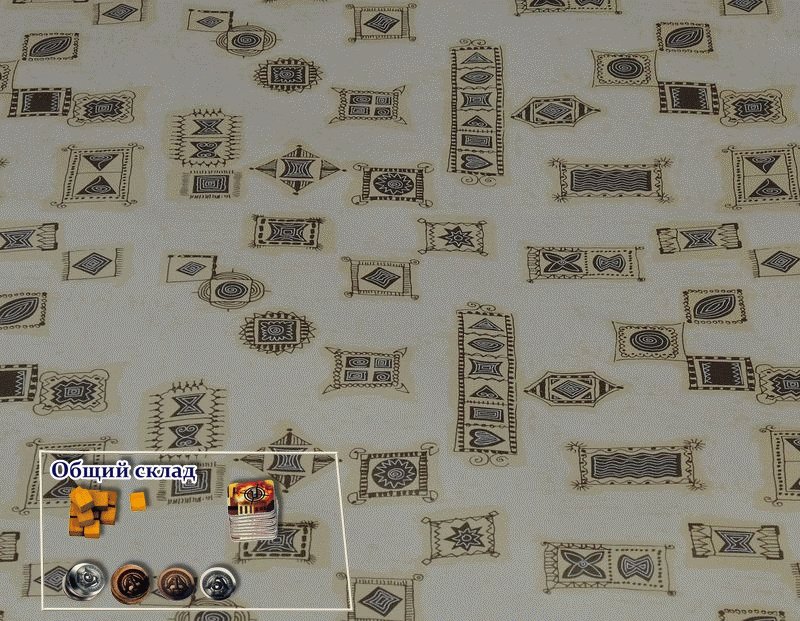
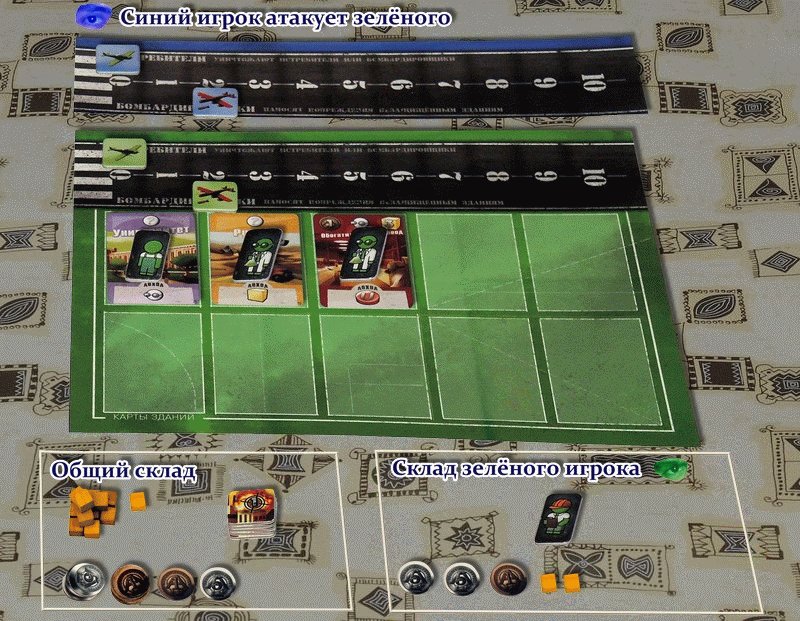
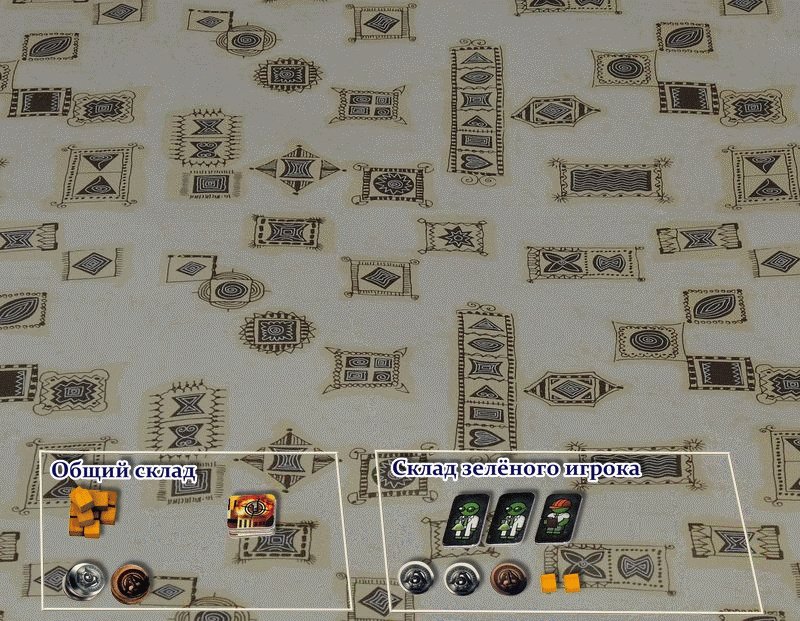
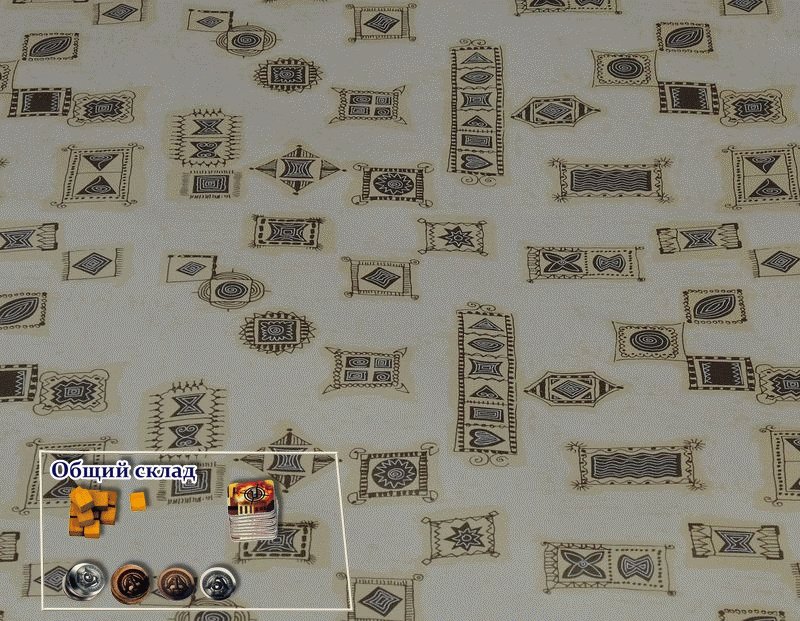
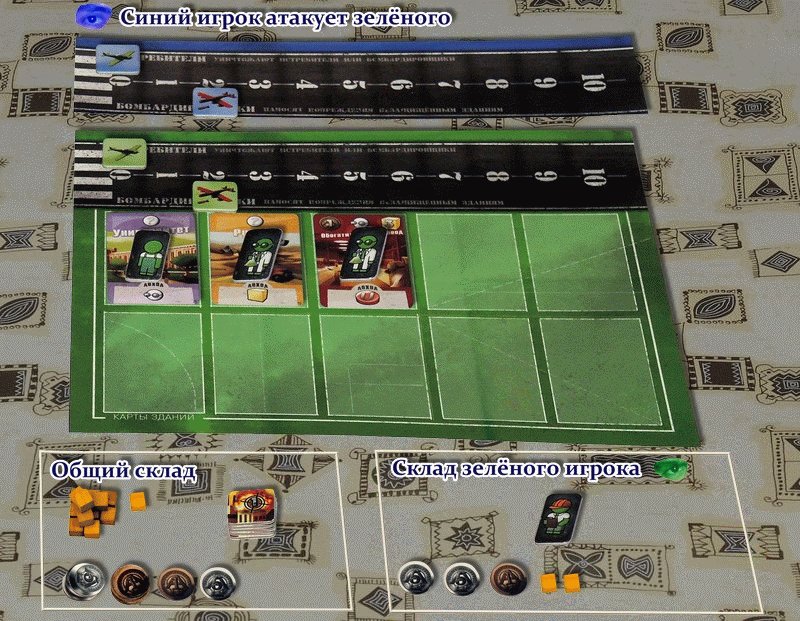
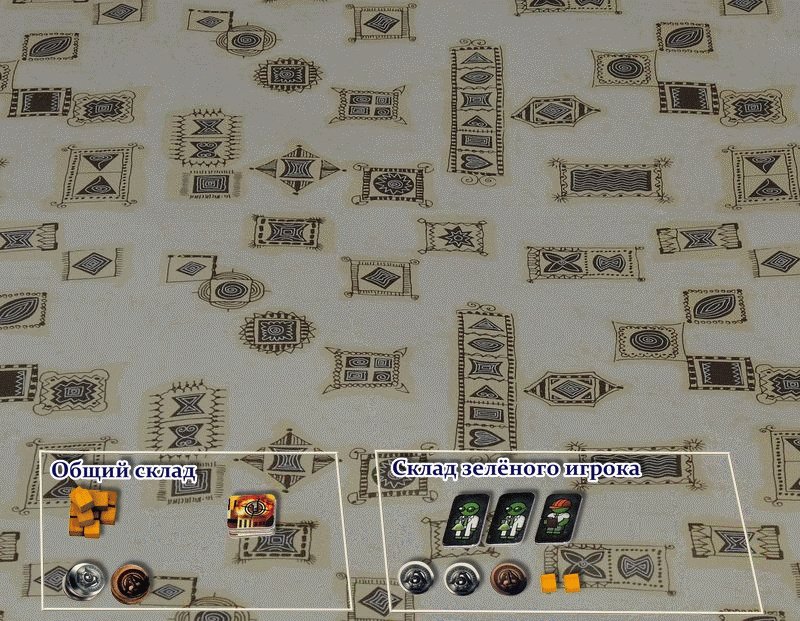
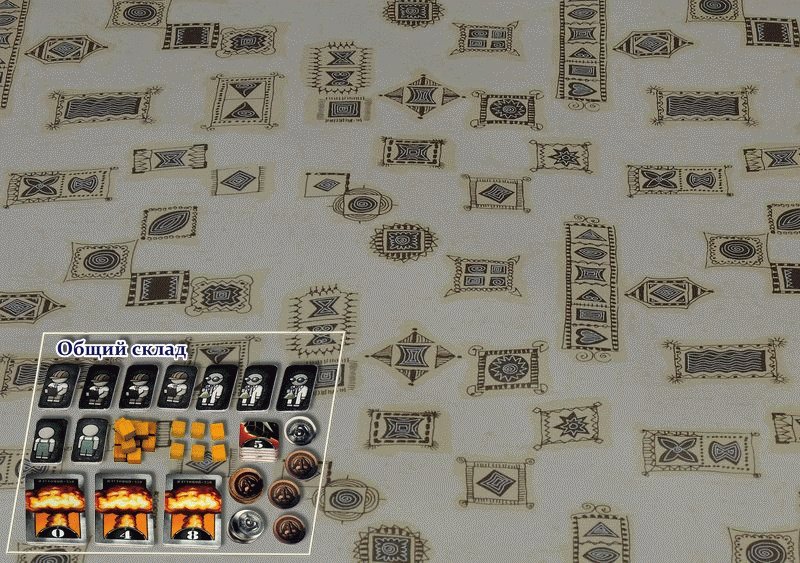
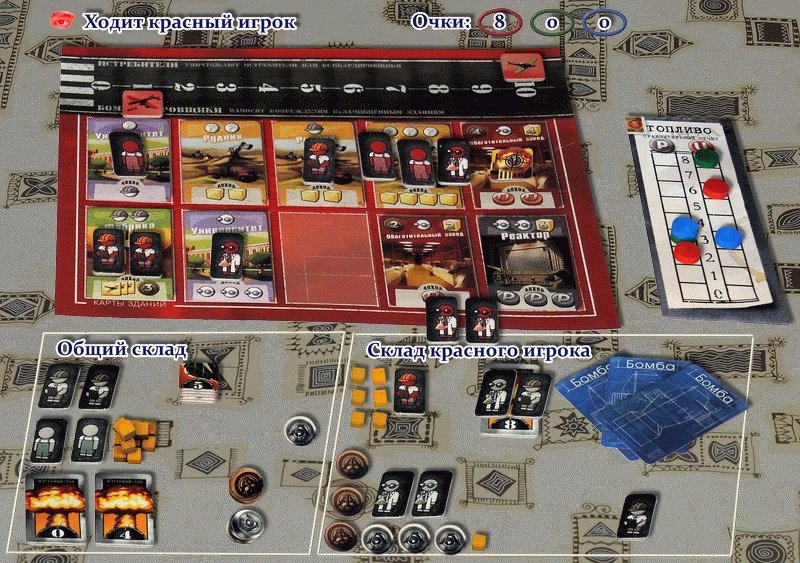
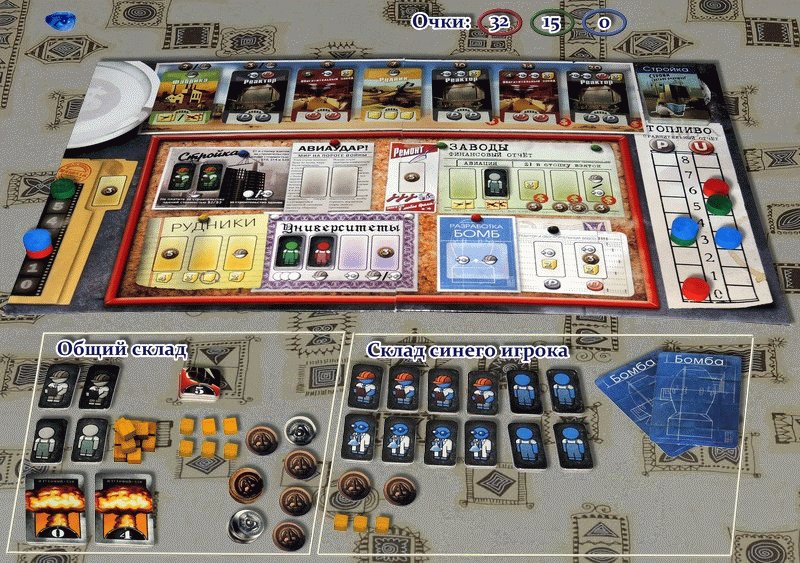
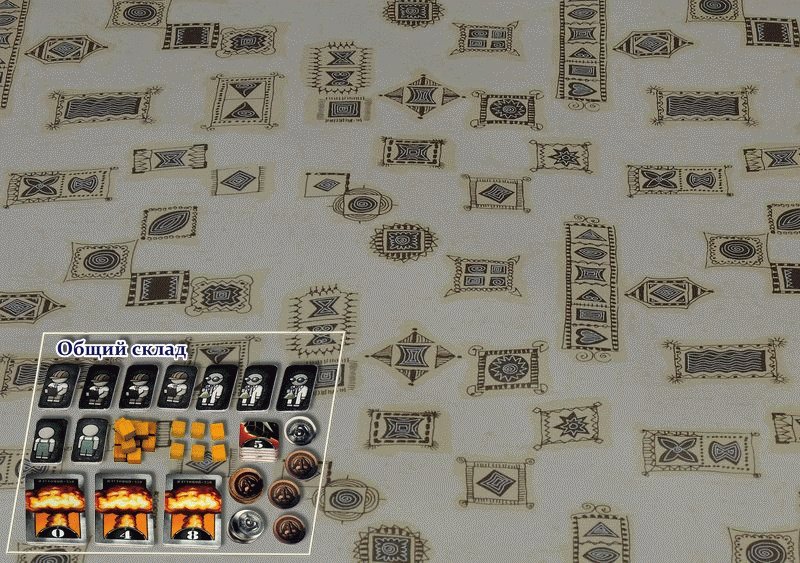
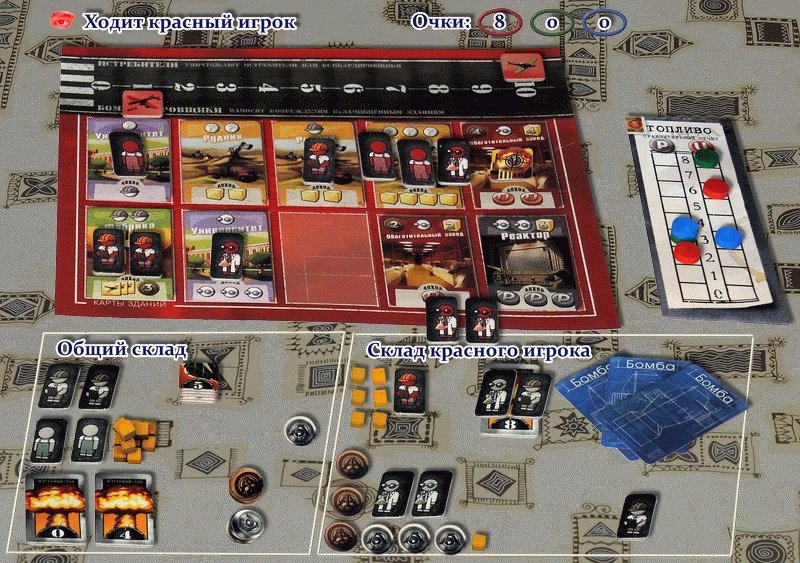
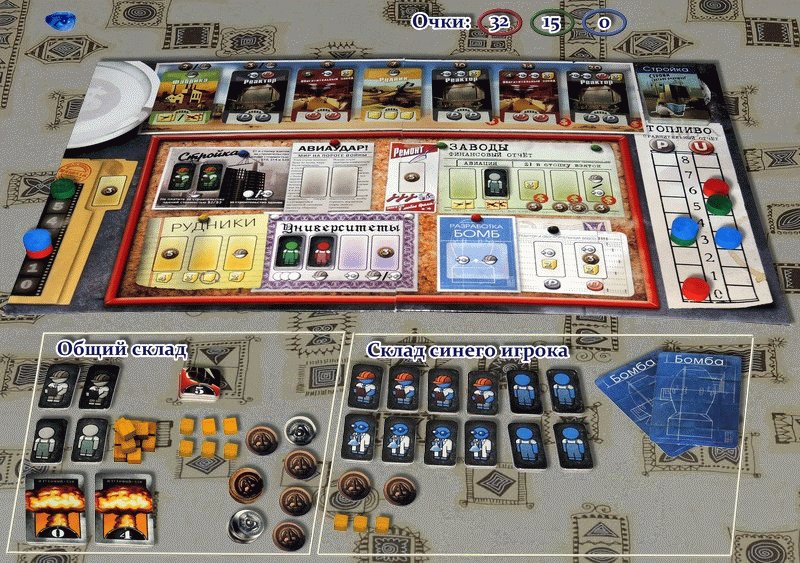
Делал с помощью этой программы gif-слайдшоу по игровому процессу настолки «Проект Манхэттен» от Мосигры:
Саму игрушку тогда любезно предоставил Milfgard, и вещь, скажу я вам, действительно достойная :)
Кроме этого использовал GIF-слайдшоу также в своих обзорах электронных книжек и пару компактных фотоаппаратов. В качестве наглядной, но в то же время компактной, штуки для демонстрации фишек и возможностей описываемого в обзоре гаджета, приложения или любого прибора, игрушки, явления, имхо, GIF иногда подходит в самый раз.
Вот, например, мои статьи на Хабре о гаджетах, где я эту штуку использовал (в хронологическом порядке): Pocketbook Touch, PocketBook Basic New 613, Assistant AE-601, Kindle 5 (он же, при более детальном рассмотрении — Kindle 4), Nook ST и пара компактов от Nikon (Coolpix P7700 и Coolpix P310).
Может, кому пригодится, года 3 назад делал пошаговую инструкцию по созданию gif-анимации из уже готовых кадров в Ulead Gif Animator 5.
Делал с помощью этой программы gif-слайдшоу по игровому процессу настолки «Проект Манхэттен» от Мосигры:
Стройка

Выбор чертежа

Шпионаж

Авиаудар и ремонт

Постройка и погрузка приборов

Саму игрушку тогда любезно предоставил Milfgard, и вещь, скажу я вам, действительно достойная :)
Кроме этого использовал GIF-слайдшоу также в своих обзорах электронных книжек и пару компактных фотоаппаратов. В качестве наглядной, но в то же время компактной, штуки для демонстрации фишек и возможностей описываемого в обзоре гаджета, приложения или любого прибора, игрушки, явления, имхо, GIF иногда подходит в самый раз.
Вот, например, мои статьи на Хабре о гаджетах, где я эту штуку использовал (в хронологическом порядке): Pocketbook Touch, PocketBook Basic New 613, Assistant AE-601, Kindle 5 (он же, при более детальном рассмотрении — Kindle 4), Nook ST и пара компактов от Nikon (Coolpix P7700 и Coolpix P310).
Я логотип оптимизировал долго в Gif а потом на Svg. В итоге логотип получился в несколько сотен байт и встроен в страницу. А старичкам отдается по прежнему Gif.
Есть ещё самая важная оптимизация когда в каждом кадре только разница с предыдущим. Или я упустил этот момент в статье?
Есть ещё самая важная оптимизация когда в каждом кадре только разница с предыдущим. Или я упустил этот момент в статье?
Если речь идет об анимации интерфейса, я обычно их сперва реализую на CSS\JS и потом пользуюсь программой ScreenToGif
Получается, например, такое:

Если делать черное-белое, то в 150 кб запросто помещается вот такое www.trayos.com/i/preview.gif (извините, нет кармы для спойлера или ссылки)
Sign up to leave a comment.
7 советов по созданию GIF анимаций