 Grid 960 — это CSS Фреймворк, который позволяет разработчикам быстро конструировать прототипы дизайна. Они являются замечательным инструментом для создания макетов. Почему? Потому что они делают за вас всю тяжелую работу, позволяя получить быстрые результаты.
Grid 960 — это CSS Фреймворк, который позволяет разработчикам быстро конструировать прототипы дизайна. Они являются замечательным инструментом для создания макетов. Почему? Потому что они делают за вас всю тяжелую работу, позволяя получить быстрые результаты.Звучит отлично, но как это делается? В интернете есть большое количество статей, агитирующих за и против использования CSS-фреймворков, но нет ничего в помощь неопытным читателям. Поэтому в сегодняшней статье мы рассмотрим процесс создания прототипа.
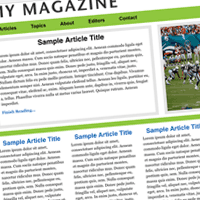
Представьте, что вы получили дизайн, и вам нужно сверстать его для клиента. Из этой статьи вы познакомитесь с основами Grid, проектированием сетки дизайна и кодированием прототипа. Мы будем использовать довольно простой дизайн, использующий большинство возможностей Grid 960, который поможет вам получить основную базу знаний для дальнейшей работы. После того, как вы ознакомитесь с представленным ниже дизайном, давайте начнем изучение принципов работы Grid 960.

Создание Сетки
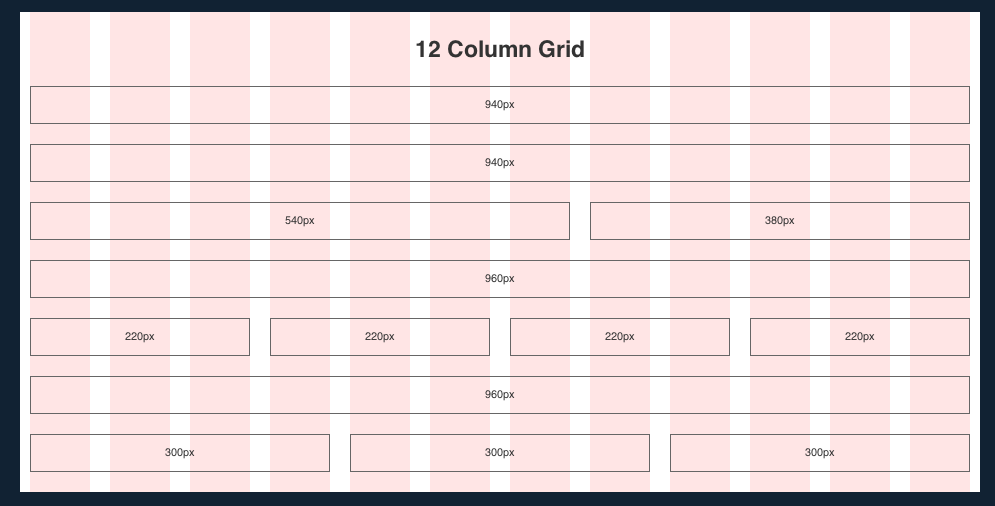
Grid 960 работает на основе наследования классов. Этот фреймворк предоставляет две сетки: 12 и 16 колонок. Основной контейнер всегда имеет ширину 960px. Использование числа 960 позволяет применять большинство различных комбинаций колонок, без усложнения работы с ними. Для верстки этого дизайна, мы будем использовать сетку из 12-ти колонок, но мы не будем использовать все 12 колонок. Каждой ячейке сетки назначено свойство margin: 0 10px. Это создает промежуток в 20 пикселей. При создании строки, сумма ширины всех элементов добавляется к 960. Взгляните на демонстрационную страницу Grid 960. Вы увидите сетку со всеми видами комбинаций. Каждая ячейка сетки имеет класс, который определяет, какой она будет ширины. Далее представлена разбивка ширины столбцов для 12-ти колоночной сетки:
- 60px
- 140px
- 220px
- 300px
- 380px
- 460px
- 540px
- 620px
- 700px
- 780px
- 860px
- 940px
Каждая ширина соответствует имени класса, оформленного в виде: grid_X, где X это порядковый номер из представленного выше списка. Если вам нужен блок, шириной 940px, используйте класс grid_12. Откуда же Grid 960 знает, какая должна использоваться ширина? Каждый grid_X представляет собой селектор container_Y .grid_X, где значение Y равно 12 либо 16 колонок.
Давайте немного рассмотрим сам код. Вот как можно создать сетку из двух строк в 12-ти колоночном контейнере. Здесь первая строка шириной 940 пикселей, и вторая строка содержит две одинаковых колонки.
<div class="container_12">
<div class="grid_12"><p>940px</p></div>
<div class="clear"></div>
<div class="grid_6"><p>460px</p></div>
<div class="grid_6"><p>460px</p></div>
<div class="clear"></div>
</div>
* This source code was highlighted with Source Code Highlighter.Когда вы создаете строку в сетке, убедитесь, что все дочерние номера gird_X в сумме дают число колонок, которое вы используете. Это гарантирует правильную ширину. Два дива с классом grid_6, дают в сумме 12. Вы не ограничены только этими значениями, и также можете использовать 6, 4 и 2. Вот и все, сетка готова для контента. Теперь, после того как вы узнали как работает Grid 960, давайте посмотрим как создается макет.
Макет
Визуализировать сетку дизайна довольно легко. Будет одна строка для картинки заголовка, строка для навигации, строка с двумя колонками для статьи заголовка и постера, разделитель, 4 колонки, затем подвал, состоящий из трех колонок.

После визуализации, вы должны понимать, как создать сетку макета. Используя значения ширины в имени класса, из приведенного списка, давайте вместе составим код. Помните, что необходимо добавлять очищающий div в конце каждой строки. Не забудьте включить CSS-файлы, входящие в состав Grid 960.
<div class="container_12">
<div class="grid_12"></div>
<div class="clear"></div>
<div class="grid_12"></div>
<div class="clear"> </div>
<div class="grid_7"></div>
<div class="grid_5"></div>
<div class="clear"></div>
<div class="grid_12"></div>
<div class="clear"></div>
<div class="grid_3"></div>
<div class="grid_3"></div>
<div class="grid_3"></div>
<div class="grid_3"></div>
<div class="clear"></div>
<div class="grid_12"></div>
<div class="clear"></div>
<div class="grid_4"></div>
<div class="grid_4"></div>
<div class="grid_4"></div>
</div>
* This source code was highlighted with Source Code Highlighter.Скелет готов. Пришло время накладывать дизайн. Зеленые панели – это просто блоки с фоновым цветом и высотой. У панели навигации высота не задана. Вместо этого, она будет контролироваться размером внутренних ссылок. Не забудьте добавить картинку заголовка.
div.spacer {
background-color: #8FC73E;
height: 1em;
}
div#navbar {
background-color: #8FC73E;
padding: 10px 0;
}
* This source code was highlighted with Source Code Highlighter.Применение классов для корректировки блоков grid_12 и установка ID
<div class="container_12">
<div class="grid_12"><a href="images/header.png" alt=""/></div>
<div class="clear"></div>
<div class="grid_12" id="navbar"></div>
<div class="clear"> </div>
<div class="grid_7"></div>
<div class="grid_5"></div>
<div class="clear"></div>
<div class="grid_12 spacer"></div>
<div class="clear"></div>
<div class="grid_3"></div>
<div class="grid_3"></div>
<div class="grid_3"></div>
<div class="grid_3"></div>
<div class="clear"></div>
<div class="grid_12 spacer"></div>
<div class="clear"></div>
<div class="grid_4"></div>
<div class="grid_4"></div>
<div class="grid_4"></div>
</div>
* This source code was highlighted with Source Code Highlighter.Центральным колонкам не требуются никакие эффекты. Добавим немного текста для заполнения дизайна. Прежде, чем приступать к верхней части, взглянем на подвал. На скриншоте подвал однородного цвета. У вас не получится реализовать это с существующим кодом. Оборачивающий div, вокруг этих трех колонок решит проблему. Вы думаете, ничего страшного, просто нужно вставить div. Но этот див поломает сетку, поскольку Grid 960 основывается на родительских и дочерних элементах, при использовании стилей (вспомните селектор container_12 .grid_4 ). В данном случае, проблему поможет решить вложенная сетка, которую Grid 960 позволяет использовать. Создайте вложенную сетку, путем добавления блока grid_12, затем расположите внутри блоки grid_4. При использовании вложенных сеток, дочерние элементы должны иметь специальные классы. Первый дочерний элемент должен иметь класс «alpha», а последний дочерний блок – класс «omega». Отредактируйте разметку для внесения необходимых изменений для подвала.
<div class="grid_12" id="footer">
<div class="grid_4 alpha"></div>
<div class="grid_4"></div>
<div class="grid_4 omega"></div>
</div>
* This source code was highlighted with Source Code Highlighter.div#footer {
background-color: #e5e5e6;
}
* This source code was highlighted with Source Code Highlighter.Прекрасно! Теперь у подвала есть заливка однородным цветом, и вы можете указать размеры колонок, если это необходимо. Добавим немного текста для колонок подвала и перейдем к панели навигации. Навигация выполнена в виде простого маркированного списка Добавим немного ссылок и соответствующих стилей.
<div class="grid_12" id="navbar"></div>
<ul>
<li>Articles</li>
<li>Topics</li>
<li>About</li>
<li>Editors</li>
<li>Contact</li>
</ul>
</div>
* This source code was highlighted with Source Code Highlighter.div#navbar ul {
list-style: none;
display: block;
margin: 0 10px;
}
div#navbar ul li {
float: left;
margin: 0 1.5em;
font: bold 1em Arial;
}
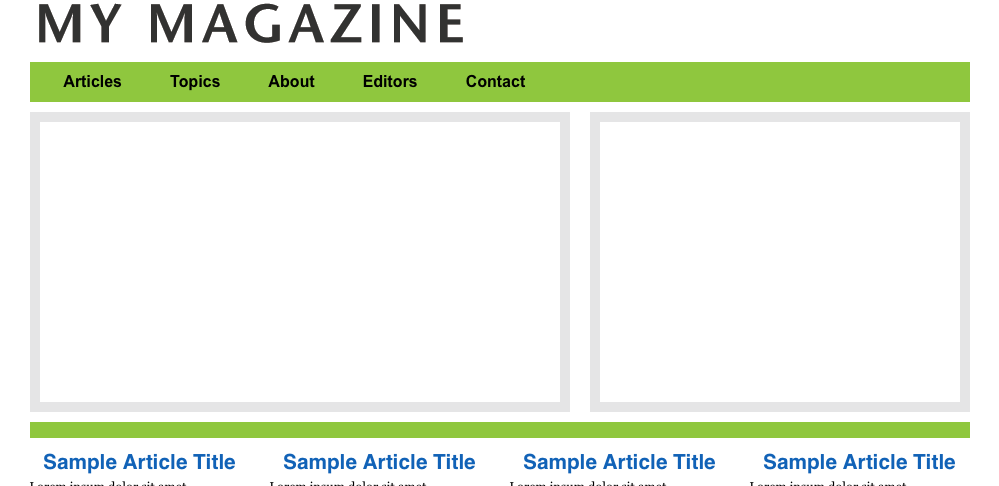
* This source code was highlighted with Source Code Highlighter.Замечательно. Страница скоро будет готова. Все что нам нужно сделать, это создать эффекты блока в верхней секции. Это не так просто, как кажется. Прежде чем мы начнем, вы должны кое-что понять о Grid 960 и CSS-фреймворках в целом.
CSS-фреймворки не решат всех ваших проблем
Внимательные читатели, наверное, уже заметили кое-что. В нашей странице абсолютно отсутствует гибкость. Всем элементам заданы определенные размеры, и изменение этих размеров может повлечь за собой проблемы или даже развалить весь дизайн в целом. Кроме того, в связи с ограничением Grid 960, дизайнеры не могут использовать некоторые из своих идей.
Например, если бы этот же дизайн был шириной в 1000 пикселей. Grid 960 создает сетку шириной 960 пикселей, так что макеты большего размера уже использовать нельзя. Что если вы захотите расширить макет до 1000 пикселей, вместо 960-ти? Можно с уверенностью сказать, что вы не сможете это сделать без реализации нескольких сложных изменений кода.
Фреймворк ограничивает дизайнеров набором жестких правил. Скажем, клиент хочет дизайн шире или уже 960-ти пикселей. Дизайнеру будет проще создать код с нуля, для реализации новых задач, чем использовать ранее созданный.
Есть и другая, еще не выявленная, проблема – колонки одинаковой высоты. Поскольку центральные колонки имеют одинаковый фоновый цвет, они выглядят одинаковыми по высоте. В подвале, содержащий блок, устанавливает одинаковый фоновый цвет, позади трех колонок. Grid 960 не поможет вам в создании одинаковых по высоте колонок. Существуют, конечно, способы реализовать это самостоятельно, но поскольку мы просто создаем прототип дизайна, то не будем тратить время на решение мелких проблем в дальнейшем функционировании сайта. На данном этапе, вам нужно понять саму идею.
Есть еще один аспект Grid 960, который следует принять во внимание, прежде, чем мы перейдем к верхней секции. Grid 960 основывается на размерах элементов и отступов, при создании строки правильного размера. Если вы используете рамку или внутренний отступ (padding), макет сломается. Следовательно, если вам нужно их использовать, вы должны предусмотреть это в размере блока, для отражения изменений. Это очень утомительно. Указание размеров элементов в двух местах, всегда будет приводить к путанице, к тому же макет будет гораздо сложнее в обслуживании. Вот и все. Давайте закончим верхнюю секцию.
Верхняя секция
К счастью, вы можете манипулировать колонками одинаковой высоты в верхней секции. Поскольку картинке справа назначена ширина и высота, нам известен размер другой колонки. Создадим эффект блока, с помощью добавления нового дива с рамкой, внутри существующих дивов. Не забудьте указать размеры. Не назначайте padding дивам, потому что это изменит ширину блоков и сломает сетку. Вместо этого, укажите margin дочерним элементам. Это не изменит ширину родительских блоков. Применим margin к строчным элементам. Это создаст желаемый эффект и текст будет отступать от края.
<div class="grid_7 topSection">
<div> </div>
</div>
<div class="grid_5 topSection">
</div>
* This source code was highlighted with Source Code Highlighter.Используйте классы, вместо ID, потому что класс topSection применяется к обоим блокам. Это к тому же, упрощает изменение высоты. Выберите значение высоты, и создайте класс.
div.topSection div {
border: solid 10px #e5e5e6;
height: 280px;
}
div.topSection div p {
margin: 10px;
}
* This source code was highlighted with Source Code Highlighter.Отлично! Давайте посмотрим на нашу работу.

Приступаем к наполнению контентом. Заполните левый блок небольшим количеством текста. Только не увлекайтесь, если текста будет слишком много, он вылезет за край блока. Это создает потенциальную проблему в макете. Как вы узнаете, какое количество текста будет слишком большим? В производственном дизайне, для предотвращения этой проблемы, дизайнеру пришлось бы создать функцию, выводящую определенное количество слов.
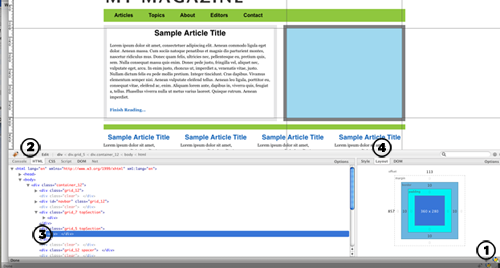
Теперь, давайте вставим картинку. Только, прежде чем ее вставлять, укажите размеры. Если вы нормальный математик и понимаете боксовую модель, вы, скорее всего, уже знаете, какого размера она должна быть. Если не знаете, запустите Firebug и взгляните на DOM. Включите кнопку Inspect и кликните по блоку, в котором будет размещаться картинка. Откройте вкладку Layout. Firebug отобразит боксовую модель выделенного вами блока.

Скриншот показывает размер картинки 360 x 280. Найдите картинку, и создайте стиль. Я решил позволить картинке целиком заполнить весь блок. Если вы хотите создать 10-ти пиксельные отступы, убедитесь в том, что уменьшили размеры по 20 пикселей с каждой стороны.
img#poster {
width: 360px;
height: 280px;
}
* This source code was highlighted with Source Code Highlighter.У вас должно было получиться следующее. Можете смело менять текст или картинку.

Помните об ограничениях
Теперь, когда прототип готов, давайте подведем итоги проделанной работы. Вы научились быстро создавать прототипы дизайна. Grid 960 легко создает сетку для нас. И что же дальше? Естественно, нужно показать клиенту, и послушать, что он скажет. Хотя, есть несколько предостережений. Тестировался ли дизайн в IE6 и IE7? Нет. Нужно ли это делать? Нет. Это только прототип. Конечно же, все особенности браузеров будут учтены, до производства.
А что если клиенты захотят создать более комплексный дизайн? В таком случае, вы быстро обнаружите ограничения фреймворка. Что если дизайн должен быть резиновым или эластичным? Фреймворк не сможет вам в этом помочь, поэтому вам придется делать все с нуля. Помните, что CSS-фреймворки не решат все ваши проблемы, но они могут помочь с некоторыми. Grid 960 также как и другие фреймворки, замечательно подходит для создания прототипов.
Вы, конечно, можете использовать концепцию Grid 960, в дальнейшей разработке кода, но фреймворки не рекомендуется полностью использовать в своих проектах. Помните, что CSS-фреймворки, также как и любой другой инструмент, имеют своих поклонников.
Скачать архив с примером.