Под катом находится сравнительно небольшая подборка СSS3 и СSS3+JQuery меню. Некоторые из них уже могли встретится пользователям на просторах Интернета, некоторые-нет. Весь обзор представлен в виде скриншотов и демо-ссылок, а также ссылок на закачку сырцов, там, где это возможно.
Александр @A1ex
User
Интеграция Python и C++
3 min
57KВсем доброго времени суток!
Недавно при прототипировании одной из частей разрабатываемого нами продукта возникла одна интересная задача: нужно было проверить склейку Python и C++. Связано это было с тем, что основной код был написан на плюсах, и необходимо было подключить внешнюю библиотеку Websockets, написанную на Python (на тот момент не было соответствующей библиотеки на C++). Схема взаимодействия при такой задаче достаточно простая. Из C++ вызывается функция подключения к серверу (на python), в качестве параметра передается его адрес. Соответственно, при получении сообщния Python передавает его обратно в метод C++.
Недавно при прототипировании одной из частей разрабатываемого нами продукта возникла одна интересная задача: нужно было проверить склейку Python и C++. Связано это было с тем, что основной код был написан на плюсах, и необходимо было подключить внешнюю библиотеку Websockets, написанную на Python (на тот момент не было соответствующей библиотеки на C++). Схема взаимодействия при такой задаче достаточно простая. Из C++ вызывается функция подключения к серверу (на python), в качестве параметра передается его адрес. Соответственно, при получении сообщния Python передавает его обратно в метод C++.
+22
Сборка библиотеки Microsoft Detours под Visual Studio 2008
1 min
13K О прекрасной библиотеке Microsoft Detours тут уже писали. Её возможности и правда впечатляют, есть только одно но: библиотеку нужно собирать из исходников (что вообще не характерно для библиотек на платформе Windows и тем более для продуктов Microsoft). Более того, внятную инструкцию как это сделать найти трудно (я так и не смог), а штатный make-файл при сборке с помощью Visual Studio 2008 выдаёт кучу ошибок. Собрав наконец Detours, я решил написать (для себя — на будущее) инструкцию по сборке. Если кому-то она сэкономит пару минут — буду рад.
О прекрасной библиотеке Microsoft Detours тут уже писали. Её возможности и правда впечатляют, есть только одно но: библиотеку нужно собирать из исходников (что вообще не характерно для библиотек на платформе Windows и тем более для продуктов Microsoft). Более того, внятную инструкцию как это сделать найти трудно (я так и не смог), а штатный make-файл при сборке с помощью Visual Studio 2008 выдаёт кучу ошибок. Собрав наконец Detours, я решил написать (для себя — на будущее) инструкцию по сборке. Если кому-то она сэкономит пару минут — буду рад.0
Compile-time проверка в C/C++
3 min
15KC/C++ позволяют выполнить проверки константных выражений ещё на этапе компиляции программы. Это дешёвый способ избежать проблем при модификации кода в будущем.
Я рассмотрю работу с:
Я рассмотрю работу с:
- перечислениями (enum),
- массивами (их синхронизацию с enum),
- switch-конструкциями,
- а так же работу с классами, содержащими разнородные данные.
+34
Кластеризация точек на основе регулярной сети
4 min
17K
В данной статье я рассмотрю два алгоритма, первый — непосредственно кластеризация, второй — построение контура кластера в виде выпуклого многоугольника, прикладная задача для улучшеного восприятия полученного результата.
+32
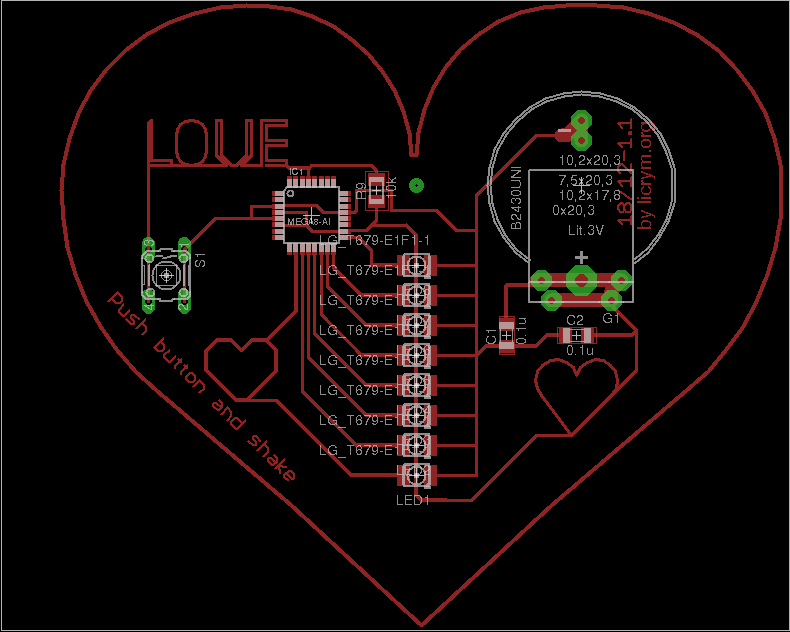
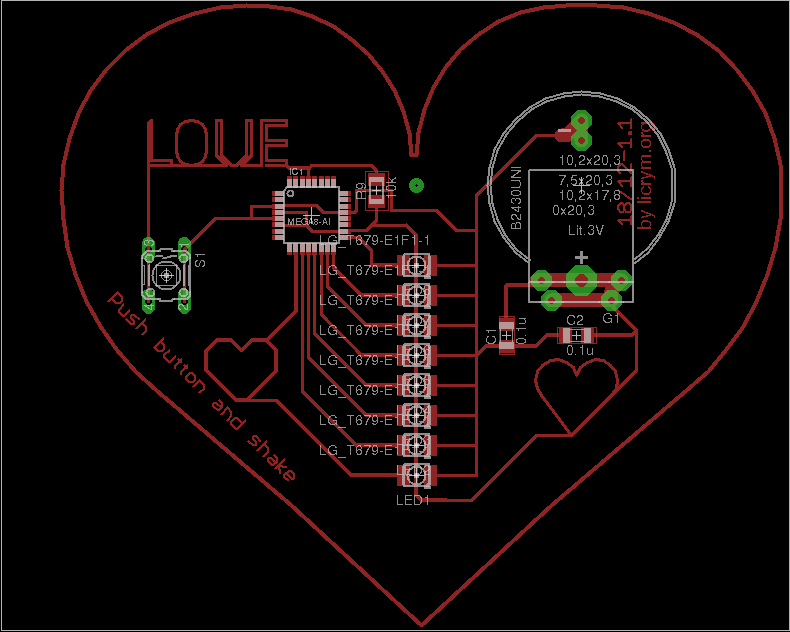
Стробоскопическая валентинка
2 min
26KВсем влюблённым посвящается.
Изделие 18/12 «Валентинка стробоскопическая» предназначено для невербальной передачи сообщения о симпатии представителям противоположного пола.

Изделие 18/12 «Валентинка стробоскопическая» предназначено для невербальной передачи сообщения о симпатии представителям противоположного пола.

+68
Генетические алгоритмы. От теории к практике
6 min
64KДобрый день. В последнее время решил заняться самообразованием. Решено было начать с генетических алгоритмов.
Одно из замечатльных свойств ГА это то, что процедуры Селекции, Скрещивания и Мутации представления не имеют о Индивидах в Поколениях — для них это всего-лишь 0 и 1. Единстенная функция, которая знает, что же из себя представляют эти самые 0 и 1 — это ФитнессФункция.
Поэтому я решил, что было бы неплохо написать класс-каркас для любого ГА. Об это и будет данная статья. Предполагается, что вы уже знакомы с основами генетических алгоритмов.
Кому интресно, прошу под кат.
Одно из замечатльных свойств ГА это то, что процедуры Селекции, Скрещивания и Мутации представления не имеют о Индивидах в Поколениях — для них это всего-лишь 0 и 1. Единстенная функция, которая знает, что же из себя представляют эти самые 0 и 1 — это ФитнессФункция.
Поэтому я решил, что было бы неплохо написать класс-каркас для любого ГА. Об это и будет данная статья. Предполагается, что вы уже знакомы с основами генетических алгоритмов.
Кому интресно, прошу под кат.
+32
Сортировка слиянием без использования дополнительной памяти
4 min
40KЯ долгое время думал, что написать сортировку массива слиянием так, чтобы она не использовала дополнительной памяти, но чтобы время работы оставалось равным O(N*log(N)), невозможно. Поэтому, когда karlicos поделился ссылкой на описание такого алгоритма, меня это заинтересовало. Поиск по сети показал, что про алгоритм люди знают, но никто им особо не интересуется, его считают сложным и малоэффективным. Хотя, может быть, они имеют в виду какую-то «стабильную» версию этого алгоритма, но нестабильная при этом все равно никому не нужна.
Но я все-таки решил попробовать.
Но я все-таки решил попробовать.
+36
Регулярные выражения, пособие для новичков. Часть 2
18 min
263KTranslation
В первой половине этого пособия мы раскрыли лишь малую часть возможностей регулярных выражений. Во второй, большей, половине мы рассмотрим некоторые новые метасимволы, то, как использовать группы для получения частей совпавшего текста, разбивать строки, находить и замещать части текста. В конце немного поговорим о распространенных ошибках.
+65
Табы на чистом CSS, от IE6+ (реинкарнация одного решения)
5 min
12KБыла на Хабре статья о реализации табов на чистом CSS, которую автор удалил (видимо, из-за незавершённости решения), скрыв при этом все комментарии. Благодаря авторской наработке я устранил один из недостатков юзабилити в решении и опубликовал его в комментарии. Поведение табов стало обычным, по клику на табе (или кнопке, смотря как назвать), он выделялся и оставался выделенным после отведения мыши. Чтобы не терять из виду то и другое решение и для продолжения их развития, приведу копии их. Решение автора makzimko скопировано в песочницу (IE9+), сохранив все необходимые свойства. Дополнение — в модификации там же (от IE9+). Новое (UPD3) кроссбраузерное решение с поддержкой от IE6 — на jsfiddle.net и единым файлом. Наконец, при том, что Opera 11.61 работает, для поддержки Оперы 11.50 и младше понадобилось небольшое исправление (UPD4).
+26
Перевод статьи «Pimp my Pimpl», часть 2
10 min
6.7KВ первой части статьи, переведенной уважаемым skb7, было рассмотрено идиому Pimpl (pointer to implementation, указатель на реализацию), ее назначение и преимущества. Во второй части будет рассмотрено проблемы, возникающие при использовании этой идиомы, а также предложены некоторые варианты их решения.
+26
CSS3 с погружением
7 min
36KCSS3 видели и пробовали все, кого он мог заинтересовать. И закругленные уголки и падающие тени мы уже можем генерировать без лишнего труда.
Но это только поверхностный уровень. Мне пришлось разобраться с новыми возможностями браузеров более подробно, чтобы ответить на возникшие вопросы типа: насколько кроссбраузерны градиенты со множеством цветовых переходов, где и как можно применять сразу несколько теней к блоку, для каких конкретно браузеров применяются префиксы свойств и т.п.
Кроме того, меня интересовала поддержка CSS3 на мобильных платформах, неизученные возможности CSS3, а также генераторы, которые создают кроссбраузерный код. Я попробовал восполнить некоторые пробелы и собрать полезную информацию для тех, кто еще только готовится к погружению.
Браузеры, поддерживающие свойства перечислены в виде CSS комментариев. Генераторы и инструменты чаще всего могут выполнять сразу несколько функций, поэтому в таких случаях я указывал их только там, где они, по-моему, справляются лучше всего.
Но это только поверхностный уровень. Мне пришлось разобраться с новыми возможностями браузеров более подробно, чтобы ответить на возникшие вопросы типа: насколько кроссбраузерны градиенты со множеством цветовых переходов, где и как можно применять сразу несколько теней к блоку, для каких конкретно браузеров применяются префиксы свойств и т.п.
Кроме того, меня интересовала поддержка CSS3 на мобильных платформах, неизученные возможности CSS3, а также генераторы, которые создают кроссбраузерный код. Я попробовал восполнить некоторые пробелы и собрать полезную информацию для тех, кто еще только готовится к погружению.
Браузеры, поддерживающие свойства перечислены в виде CSS комментариев. Генераторы и инструменты чаще всего могут выполнять сразу несколько функций, поэтому в таких случаях я указывал их только там, где они, по-моему, справляются лучше всего.
+100
3D кнопки с помощью CSS3
6 min
44KTranslation
Здравствуй, дорогой хабрадруг! Сегодня мы научимся создавать объемные кнопки CSS3! Они основаны на популярной PSD фриби от Orman Clark для его веб-сайта Premium Pixels. Мы постараемся создать копию этих кнопок с помощью CSS с минимальным количеством кода HTML.


+48
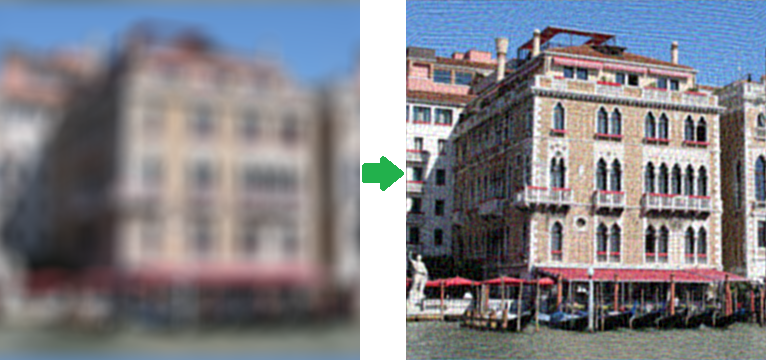
Восстановление расфокусированных и смазанных изображений
10 min
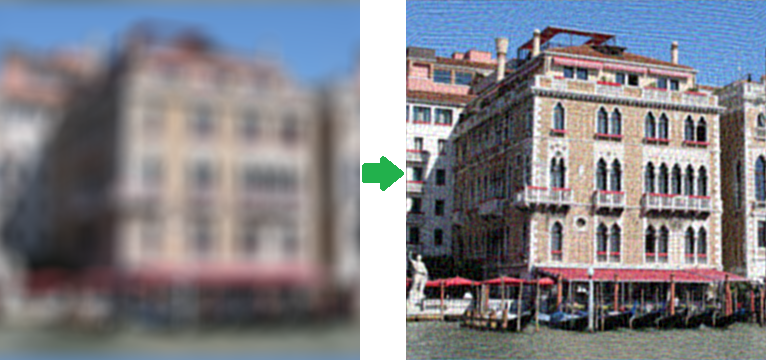
226KВосстановление искаженных изображений является одной из наиболее интересных и важных проблем в задачах обработки изображений – как с теоретической, так и с практической точек зрения. Частными случаями являются размытие из-за неправильного фокуса и смаз – эти дефекты, с которым каждый из вас хорошо знаком, очень сложны в исправлении – именно они и выбраны темой статьи. С остальными искажениями (шум, неправильная экспозиция, дисторсия) человечество научилось эффективно бороться, соответствующие инструменты есть в каждом уважающем себя фоторедакторе.
Почему же для устранения смаза и расфокусировки практически ничего нету (unsharp mask не в счет) – может быть это в принципе невозможно? На самом деле возможно – соответствующий математический аппарат начал разрабатываться примерно 70 лет назад, но, как и для многих других алгоритмов обработки изображений, все это нашло широкое применение только в недавнее время. Вот, в качестве демонстрации вау-эффекта, пара картинок:

Я не стал использовать замученную Лену, а нашел свою фотку Венеции. Правое изображение честно получено из левого, причем без использования ухищрений типа 48-битного формата (в этом случае будет 100% восстановление исходного изображения) – слева самый обычный PNG, размытый искусственно. Результат впечатляет… но на практике не все так просто. Под катом подробный обзор теории и практические результаты.
Осторожно, много картинок в формате PNG!
Почему же для устранения смаза и расфокусировки практически ничего нету (unsharp mask не в счет) – может быть это в принципе невозможно? На самом деле возможно – соответствующий математический аппарат начал разрабатываться примерно 70 лет назад, но, как и для многих других алгоритмов обработки изображений, все это нашло широкое применение только в недавнее время. Вот, в качестве демонстрации вау-эффекта, пара картинок:

Я не стал использовать замученную Лену, а нашел свою фотку Венеции. Правое изображение честно получено из левого, причем без использования ухищрений типа 48-битного формата (в этом случае будет 100% восстановление исходного изображения) – слева самый обычный PNG, размытый искусственно. Результат впечатляет… но на практике не все так просто. Под катом подробный обзор теории и практические результаты.
Осторожно, много картинок в формате PNG!
+287
CRACKL@B Contest 2010. Анализ первого задания
8 min
9.7KTutorial

Заканчивался 2010 год, шли глобальные реформы на ресурсе. Это были смутные времена. И в это суровое время зарождается идея о создание местного турнира. Эта идея была очень радостно воспринята местным сообществом. Спустя некоторое время, было создано 3 задания (хотя планировалось 5), были выбраны члены жюри и система оценивания. И так, это началось.
+65
Паттерны ООП в метафорах
17 min
575K Большинство литературы посвященной паттернам в ООП (объектно-ориентированном программировании), как правило, объясняются на примерах с самим кодом. И это правильный подход, так как паттерны ООП уже по-умолчанию предназначаются для людей, которые знают что такое программирование и суть ООП. Однако порой требуется заинтересовать этой темой людей, которые в этом совершенно ничего не понимают, например «не-программистов» или же просто начинающих «компьютерщиков». Именно с этой целью и был подготовлен данный материал, который призван объяснить человеку любого уровня знаний, что такое паттерн ООП и, возможно, привлечет в ряды программистов новых «адептов», ведь программирование это на самом деле очень интересно.
Большинство литературы посвященной паттернам в ООП (объектно-ориентированном программировании), как правило, объясняются на примерах с самим кодом. И это правильный подход, так как паттерны ООП уже по-умолчанию предназначаются для людей, которые знают что такое программирование и суть ООП. Однако порой требуется заинтересовать этой темой людей, которые в этом совершенно ничего не понимают, например «не-программистов» или же просто начинающих «компьютерщиков». Именно с этой целью и был подготовлен данный материал, который призван объяснить человеку любого уровня знаний, что такое паттерн ООП и, возможно, привлечет в ряды программистов новых «адептов», ведь программирование это на самом деле очень интересно. Статья предназначена исключительно для новичков, так что «старожилы» ничего нового для себя не узнают. В основном статья описывает известные паттерны из книги «Приемы объектно-ориентированного программирования. Шаблоны проектирования.», но более популярным и простым языком.
+188
CSS 3D эффекты
2 min
14K
Стивен Виттенс переработал свой сайт Acko.net. Виттенс применил 3D функции CSS 3 и небольшую часть JavaScript для создания ошеломляющего 3D заголовка страницы.
Чтобы увидеть 3D в действии вам надо использовать браузер WebKit (Safari или Chrome) т.к. пока только они поддерживают CSS 3D эффекты. В других браузерах, которые еще не поддерживают 3D эффекты сайт все равно нормально просматривается. Чтобы увидеть полный 3D эффект обязательно прокрутите страницу.
Виттенс в своем блоге подробно написал как он создал 3D эффекты и даже сделал 3D редактор, с которым вы можете поиграть.
+27
Распознавание некоторых современных CAPTCHA
15 min
79KИменно так называлась работа, представленная мной на Балтийском научно-инженерном конкурсе, и принёсшая мне очаровательную бумажку с римской единичкой, а также новенький ноутбук.
Работа заключалась в распознавании CAPTCHA, используемых крупными операторами сотовой связи в формах отправки SMS, и демонстрации недостаточной эффективности применяемого ими подхода. Чтобы не задевать ничью гордость, будем называть этих операторов иносказательно: красный, жёлтый, зелёный и синий.
Работа заключалась в распознавании CAPTCHA, используемых крупными операторами сотовой связи в формах отправки SMS, и демонстрации недостаточной эффективности применяемого ими подхода. Чтобы не задевать ничью гордость, будем называть этих операторов иносказательно: красный, жёлтый, зелёный и синий.
+307
Универсальный бот для игры Flood-It
9 min
7.7K
Рисунок 1. Игровое поле.
Однажды, попалась мне на глаза одна статейка. Сразу же после прочтения заголовка, в голове появились десятки идей подобного рода, среди которых была та самая — идея создания универсального бота для этой игры.
На тот момент особого опыта в автоматизации игр я не имел, но желание было превыше всего. Поэтому, достав тетрадь, я начал обдумывать сей процесс…
+22
CSS кнопки с помощью псевдо-элементов
5 min
47KTutorial
Translation

Здравствуйте, друзья. За последний месяц я экспериментировал с псевдо-элементами, особенно, с их использованием в создании кнопок. Таким образом, удалось создать крутые эффекты, которые раньше можно было сделать только со спрайтами.
В этом уроке я покажу как создать кнопку с изюминкой, используя только якорный тег и мощь CSS.
+222
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity