Здравствуй, дорогой хабрадруг! Сегодня мы научимся создавать объемные кнопки CSS3! Они основаны на популярной PSD фриби от Orman Clark для его веб-сайта Premium Pixels. Мы постараемся создать копию этих кнопок с помощью CSS с минимальным количеством кода HTML.

Заметка автора: Orman любезно разрешил нам кодировать любую из его фриби, так что в будущем ждите еще туториалы!
ПОСМОТРЕТЬ ДЕМО
Мы начнем с создания нового документа HTML. Он будет основан на HTML5 boilerplate для того, чтобы у нас была удобная отправная точка. Теперь мы добавим список с ссылками. Вот в принципе и все, спасибо CSS3 за то, что мы не должны использовать дополнительные дивы и спаны.
Каждому пункту списка мы присвоим класс ‘buttons’. И так как Orman использовал различные цвета, мы назначим каждой кнопке свой собственный цвет в виде класса.
Это все, что нам понадобится на данном этапе.
Перед тем, как заняться градиентами, закругленными углами и т.п., нужно позаботиться об основных правилах. Ничего особенного, обычный CSS2:
Теперь применим правила для различных цветов. Например, для серого. Все остальные цвета можно посмотреть в демо.
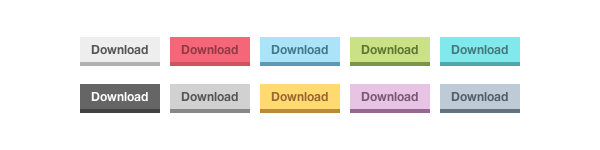
У вас должно получиться что-то вроде этого. Выглядит довольно-таки солидно, если на дворе 2008 г.

Если вы внимательно посмотрите на конечный результат, то увидите, что по периметру всей кнопки расположена тонкая линия. Для осуществления этого эффекта мы будем использовать псевдо-элементы :before и :after.
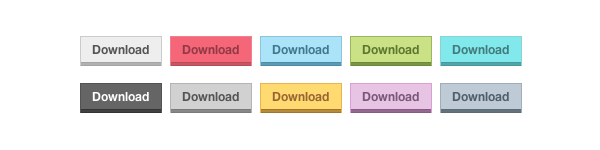
При добавлении цвета кнопки выглядят гораздо лучше.

Теперь приступим к непосредственной части CSS3. Начнем с закругленных углов:
Естественно элементы :before и :after так же нуждаются в закругленных углах.
И наконец мы применим градиенты, внутренню тень и тень для текста. Чтобы избежать багов в IE6, добавим state :visited.
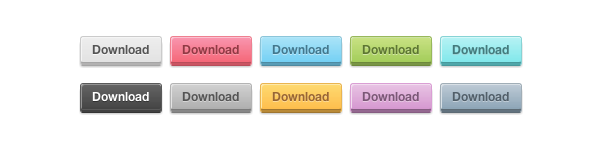
Наш конечный результат, не так уж и плохо!

В своем дизайне Orman так же предусмотрел состояние :active. Поэтому мы просто обязаны добавить его к нашему коду.
Мы разместим эту часть кода под правилами для различных цветов.
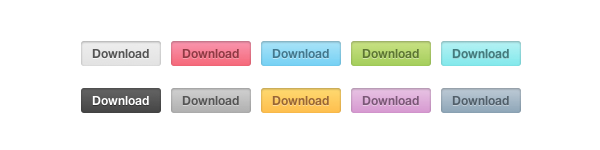
Вот, что у нас получится:

Итак, мы создали приятные кнопки CSS3, которые работают во всех современных браузерах. Но как быть с Internet Explorer 8 и ниже. В этих браузерах нет поддержки ни теней для текста, ни градиентов.
Для решения этой проблемы мы можем использовать javascript библиотеку Modernizr, которая может определять, поддерживает ли ваш браузер CSS3 и HTML5. Библиотека не исправляет проблемы, она лишь предлагает альтернативный стиль.
Во-первых, мы создадим собственную версию Modernizr, чтобы не таскать за собой огромный javascript. Это можно сделать на их веб-сайте. Как только мы вставили javascript в наш документ, необходимо определить правила разных классов для альтернативного стиля. Мы будем использовать изображения для тех браузеров, которые не поддерживают border-radius и градиенты.
Таким образом, у нас получились симпатичные кросс-браузерные кнопки CSS3. Возможно, вам покажется, что здесь слишком много кода для 10 кнопок, но это всего лишь демонстрация того, что CSS3 может или не может. Вы можете делать с этим что угодно! Надеюсь, мой урок был полезен, спасибо за внимание!
ДЕМО | ИСХОДНИКИ | JSFIDDLE
P.S. С радостью готов выслушать все замечания по поводу перевода.

Заметка автора: Orman любезно разрешил нам кодировать любую из его фриби, так что в будущем ждите еще туториалы!
ПОСМОТРЕТЬ ДЕМО
Шаг 1: Создаем документ HTML
Мы начнем с создания нового документа HTML. Он будет основан на HTML5 boilerplate для того, чтобы у нас была удобная отправная точка. Теперь мы добавим список с ссылками. Вот в принципе и все, спасибо CSS3 за то, что мы не должны использовать дополнительные дивы и спаны.
Каждому пункту списка мы присвоим класс ‘buttons’. И так как Orman использовал различные цвета, мы назначим каждой кнопке свой собственный цвет в виде класса.
<ul class="buttons">
<li><a href="#" class="button gray">Download</a></li>
<li><a href="#" class="button pink">Download</a></li>
<li><a href="#" class="button blue">Download</a></li>
<li><a href="#" class="button green">Download</a></li>
<li><a href="#" class="button turquoise">Download</a></li>
<li><a href="#" class="button black">Download</a></li>
<li><a href="#" class="button darkgray">Download</a></li>
<li><a href="#" class="button yellow">Download</a></li>
<li><a href="#" class="button purple">Download</a></li>
<li><a href="#" class="button darkblue">Download</a></li>
</ul>Это все, что нам понадобится на данном этапе.
Шаг 2: Основные правила CSS
Перед тем, как заняться градиентами, закругленными углами и т.п., нужно позаботиться об основных правилах. Ничего особенного, обычный CSS2:
ul { list-style: none; }
a.button {
display: block;
float: left;
position: relative;
height: 25px;
width: 80px;
margin: 0 10px 18px 0;
text-decoration: none;
font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: bold;
line-height: 25px;
text-align: center;
}
Теперь применим правила для различных цветов. Например, для серого. Все остальные цвета можно посмотреть в демо.
/* СЕРЫЙ */
.gray,
.gray:hover {
color: #555;
border-bottom: 4px solid #b2b1b1;
background: #eee;
.gray:hover { background: #e2e2e2; }
}
У вас должно получиться что-то вроде этого. Выглядит довольно-таки солидно, если на дворе 2008 г.

Шаг 3: Двойные рамки!
Если вы внимательно посмотрите на конечный результат, то увидите, что по периметру всей кнопки расположена тонкая линия. Для осуществления этого эффекта мы будем использовать псевдо-элементы :before и :after.
a.button {
display: block;
float: left;
position: relative;
height: 25px;
width: 80px;
margin: 0 10px 18px 0;
text-decoration: none;
font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: bold;
line-height: 25px;
text-align: center;
}
a.button:before,
a.button:after {
content: '';
position: absolute;
left: -1px;
height: 25px;
width: 80px;
bottom: -1px;
}
a.button:before {
height: 23px;
bottom: -4px;
border-top: 0;
}
При добавлении цвета кнопки выглядят гораздо лучше.
/* СЕРЫЙ */
.gray,
.gray:hover {
color: #555;
border-bottom: 4px solid #b2b1b1;
background: #eee;
}
.gray:before,
.gray:after {
border: 1px solid #cbcbcb;
border-bottom: 1px solid #a5a5a5;
}
.gray:hover { background: #e2e2e2; }

Шаг 4: Немного магии CSS3
Теперь приступим к непосредственной части CSS3. Начнем с закругленных углов:
a.button {
display: block;
float: left;
position: relative;
height: 25px;
width: 80px;
margin: 0 10px 18px 0;
text-decoration: none;
font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: bold;
line-height: 25px;
text-align: center;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
Естественно элементы :before и :after так же нуждаются в закругленных углах.
a.button:before,
a.button:after {
content: '';
position: absolute;
left: -1px;
height: 25px;
width: 80px;
bottom: -1px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
a.button:before {
height: 23px;
bottom: -4px;
border-top: 0;
-webkit-border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
-webkit-box-shadow: 0 1px 1px 0px #bfbfbf;
-moz-box-shadow: 0 1px 1px 0px #bfbfbf;
box-shadow: 0 1px 1px 0px #bfbfbf;
}
И наконец мы применим градиенты, внутренню тень и тень для текста. Чтобы избежать багов в IE6, добавим state :visited.
/* СЕРЫЙ */
a.gray,
a.gray:hover,
a.gray:visited {
color: #555;
border-bottom: 4px solid #b2b1b1;
text-shadow: 0px 1px 0px #fafafa;
background: #eee;
background: -webkit-gradient(linear, left top, left bottom, from(#eee), to(#e2e2e2));
background: -moz-linear-gradient(top, #eee, #e2e2e2);
box-shadow: inset 1px 1px 0 #f5f5f5;
}
.gray:before,
.gray:after {
border: 1px solid #cbcbcb;
border-bottom: 1px solid #a5a5a5;
}
.gray:hover {
background: #e2e2e2;
background: -webkit-gradient(linear, left top, left bottom, from(#e2e2e2), to(#eee));
background: -moz-linear-gradient(top, #e2e2e2, #eee);
}
Наш конечный результат, не так уж и плохо!

Шаг 5: Мы ничего не забыли?
В своем дизайне Orman так же предусмотрел состояние :active. Поэтому мы просто обязаны добавить его к нашему коду.
Мы разместим эту часть кода под правилами для различных цветов.
/* ACTIVE STATE */
a.button:active {
border: none;
bottom: -4px;
margin-bottom: 22px;
-webkit-box-shadow: 0 1px 1px #fff;
-moz-box-shadow: 0 1px 1px #fff;
box-shadow: 1px 1px 0 #fff, inset 0 1px 1px rgba(0, 0, 0, 0.3);
}
a.button:active:before,
a.button:active:after {
border: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
Вот, что у нас получится:

Шаг 6 (по желанию): Старые браузеры
Итак, мы создали приятные кнопки CSS3, которые работают во всех современных браузерах. Но как быть с Internet Explorer 8 и ниже. В этих браузерах нет поддержки ни теней для текста, ни градиентов.
Для решения этой проблемы мы можем использовать javascript библиотеку Modernizr, которая может определять, поддерживает ли ваш браузер CSS3 и HTML5. Библиотека не исправляет проблемы, она лишь предлагает альтернативный стиль.
Во-первых, мы создадим собственную версию Modernizr, чтобы не таскать за собой огромный javascript. Это можно сделать на их веб-сайте. Как только мы вставили javascript в наш документ, необходимо определить правила разных классов для альтернативного стиля. Мы будем использовать изображения для тех браузеров, которые не поддерживают border-radius и градиенты.
/* MODERNIZR FALLBACK */
.no-cssgradients a.button, .no-cssgradients a.button:visited,
.no-borderradius a.button, .no-borderradius a.button:visited,
.no-generatedcontent a.button, .no-generatedcontent a.button:visited {
background: url(images/sprite.png) no-repeat 0 0px;
height: 32px;
width: 82px;
}
.no-cssgradients a.button:hover,
.no-borderradius a.button:hover,
.no-generatedcontent a.button:hover {
background: url(images/sprite.png) no-repeat 0 -32px;
}
.no-cssgradients a.button:active,
.no-borderradius a.button:active,
.no-generatedcontent a.button:active {
background: url(images/sprite.png) no-repeat 0 -64px;
bottom: 0;
line-height: 35px;
}
.no-cssgradients a.gray,
.no-cssgradients a.gray:visited,
.no-cssgradients a.gray:hover { background-position-x: 0; }
.no-cssgradients a.pink,
.no-cssgradients a.pink:visited,
.no-cssgradients a.pink:hover { background-position-x: -82px; }
.no-cssgradients a.blue,
.no-cssgradients a.blue:visited,
.no-cssgradients a.blue:hover { background-position-x: -164px; }
.no-cssgradients a.green,,
.no-cssgradients a.green:visited,
.no-cssgradients a.green:hover { background-position-x: -246px; }
.no-cssgradients a.turquoise,
.no-cssgradients a.turquoise:visited,
.no-cssgradients a.turquoise:hover { background-position-x: -328px; }
.no-cssgradients a.black,
.no-cssgradients a.black:visited,
.no-cssgradients a.black:hover { background-position-x: -410px; }
.no-cssgradients a.darkgray,
.no-cssgradients a.darkgray:visited,
.no-cssgradients a.darkgray:hover { background-position-x: -492px; }
.no-cssgradients a.yellow,
.no-cssgradients a.yellow:visited,
.no-cssgradients a.yellow:hover { background-position-x: -574px; }
.no-cssgradients a.purple,
.no-cssgradients a.purple:visited,
.no-cssgradients a.purple:hover { background-position-x: -656px; }
.no-cssgradients a.darkblue,
.no-cssgradients a.darkblue:visited,
.no-cssgradients a.darkblue:hover { background-position-x: -738px; }
.no-cssgradients a.button, .no-cssgradients a.button:visited, .no-cssgradients a.button:hover, .no-cssgradients a.button:before, .no-cssgradients a.button:after,
.no-borderradius a.button, .no-borderradius a.button:visited, .no-borderradius a.button:hover, .no-borderradius a.button:before, .no-borderradius a.button:after,
.no-generatedcontent a.button, .no-generatedcontent a.button:visited, .no-generatedcontent a.button:hover, .no-generatedcontent a.button:before, .no-generatedcontent a.button:after {
border: 0;
}
Заключение
Таким образом, у нас получились симпатичные кросс-браузерные кнопки CSS3. Возможно, вам покажется, что здесь слишком много кода для 10 кнопок, но это всего лишь демонстрация того, что CSS3 может или не может. Вы можете делать с этим что угодно! Надеюсь, мой урок был полезен, спасибо за внимание!
ДЕМО | ИСХОДНИКИ | JSFIDDLE
P.S. С радостью готов выслушать все замечания по поводу перевода.