Пользователь
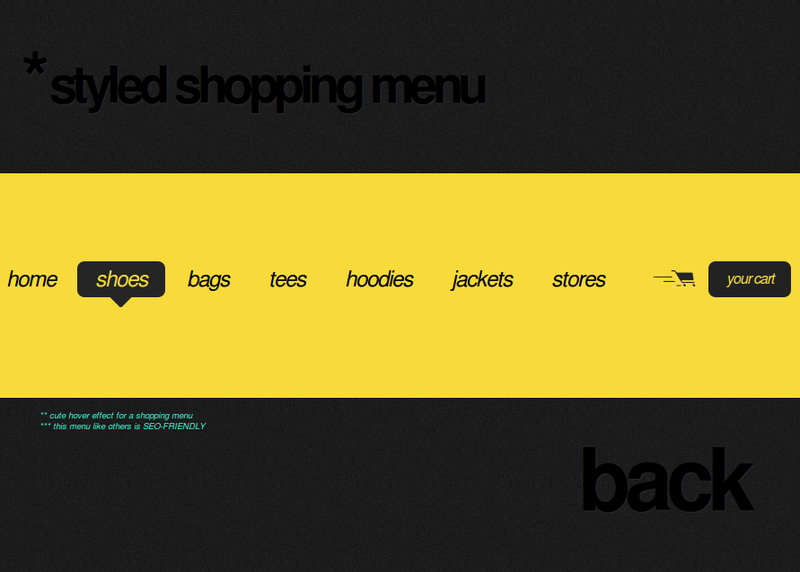
10 примеров меню для web страниц
 Эти способы не являются ноу-хау или чем-то в этом духе. Тем не менее, они могут помочь начинающим дизайнерам и web технологам в реализации задуманных ими идей. Каждый из предложенных вариантов можно обыграть по-своему.
Эти способы не являются ноу-хау или чем-то в этом духе. Тем не менее, они могут помочь начинающим дизайнерам и web технологам в реализации задуманных ими идей. Каждый из предложенных вариантов можно обыграть по-своему. Проверял лично и убедился в том, что исправно работает под следующими браузерами:
IE7+, Opera 10.5+, FF 3.6+, Chrome 12+ (linux), Chrome 13+ (windows), Safari 5+(win) исходя из личного опыта, предполагаю о том, что работать исправно будет во всех свежих версиях Safari, FireFox, Opera и Chrome.
С помощью CSS можно построить вот такие вот симпатичные варианты:

Комильфо интерфейса пользователя
Для пользователя конечным продуктом является не программа, а интерфейс. Он никогда не задумывается над тем, как устроена программа, пока она успешно справляется со своими задачами. Поэтому очень важно, чтобы интерфейс привлекал конечного пользователя, а не отпугивал в первые же секунды знакомства с ним.
Кто ответит за дизайн?
Зачастую разработкой интерфейса ПО занимаются сами программисты, которые это ПО и написали. Причем, как правило, не каждый программист может похвастаться наличием дизайнерских способностей или хотя бы опыта в этом плане.
Правильного ответа на вопрос «как сделать хороший интерфейс» нет и не будет, однако можно вывести некоторые общие рекомендации, которые хоть и не ответят на вопрос «как нужно делать», зато уж точно подскажут «как делать не нужно». Следование таким рекомендациям не даст обязательно сногсшибающий результат, зато поможет не совершать частых ошибок дизайна интерфейса и сделать его как можно более удобным и привлекательным для пользователя.
Написанные ниже рекомендации ориентированы на разработчиков ПО, которые никогда особо не задумывались об интерфейсе разрабатываемых ими программ, делая акцент лишь на внутреннее устройство. Если программа подразумевает в качестве пользователя не только самого разработчика, но и каких-либо других людей, то стоит обратить некоторое внимание и на внешний вид программы.
Некоторые рекомендации уже будут вам знакомы или очевидны, не буду отрицать. Посему просьба отнестись к этому позитивно, повторение — мать учения.
История интернет-магазина, ставшего мировым монополистом за $5 000
1) Вложение не более $10 000
2) Прибыль не менее $1 000 в месяц
3) Минимальная рутина
По первым двум пунктам все понятно. А вот по третьему пункту поясню. К тому моменту я уже работал в собственной компании (сфера финансов). Это был 2009 год. Последствия кризиса еще сильно влияли на основной бизнес и работы было непочатый край. Много времени отвлекать на сторонний бизнес автор не мог.
Подходящий случай подвернулся в октябре 2009 года.
Создание и монетизация блога Фактрум

Всем привет.
Я — редактор блога Фактрум Селена Парфёнова и хочу рассказать вам историю этого проекта с момента возникновения идеи до сегодняшнего дня. Это будет история о том, как, не вкладывая никаких денег и не раскручивая сайт никакими способами, мы за 8 месяцев работы достигли посещаемости 15 000 — 17 000 уникальных пользователей в сутки и заняли 3-е место в топе блогов рунета по версии Яндекса.
Для удобства понимания я разделю пост на 2 раздела: работа над блогом и его монетизация.
Итак:
Как правильно писать код?
На мой взгляд не существует и не может существовать единого стандарта и каждый человек волен выбирать и адаптировать свои собственные подходы к программированию. Но есть некоторый набор практик, который помогает в подавляющем большинстве случаев.
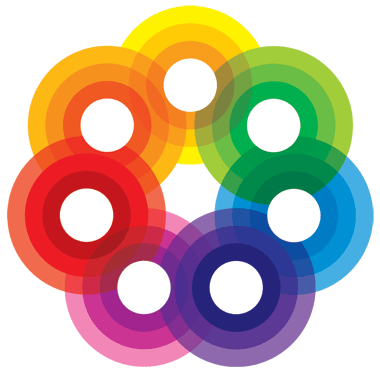
Опыт взаимодействия и восприятие цвета пользователем

В цвете заложено много психологических моментов, и хотя я не претендую на роль эксперта в этой области, время от времени я встречаюсь с
Я считаю, что существует некоторое влияние культуры на выбор и использования цвета, и при работе над дизайном сайтов необходимо принимать во внимание и это влияние, но, также очевидно, что существуют некоторые идеи, которые не зависят от определенной культуры.
Сегодня я хочу рассмотреть вопрос выбора цвета, который, как я предполагаю, мы все связываем с определенной реакцией — например, цвет успеха, цвет неудачи, и какой выбор цвета вы ожидаете увидеть при заполнении полей регистрации, когда вы делаете всё правильно или неправильно. Какой цвет приходит вам на ум, когда вы думаете про «успех»? Какой цвет приходит вам на ум, когда вы думаете о
Для того чтобы исследовать данный вопрос я создал очень быстрый и простой тест. Вы можете перейти сюда (прим. на английском) для того, чтобы пройти этот тест и составить своё собственное мнение по данному вопросу.
Когда вы пройдете вышеуказанный тест (прим. на английском), оставьте, пожалуйста, свой комментарий в конце данного поста и поделитесь своими мыслями по связке цвета и дизайна. А дальше мы с вами посмотрим на результаты сравнения нескольких популярных сайтов, и на правила, которым они следуют, и
Часто забываемые элементы дизайна
Это мой первый пост на хабре, прошу сильно не пинать. В нем я бы хотел написать о элементах дизайна, про которые часто забывают начинающие дизайнеры. Те элементы, которые должны быть уже по дефолту, о них часто даже в ТЗ не пишут, ведь многие думают, что дизайнер и так знает про них и не стоит занудствовать и описывать их.
Итак, начнем. Если Вы рисуете:
Форму входа, не забывайте про «восстановление пароля», про чекбокс «запомнить меня», а так же про страницу регистрации пользователей.
Навигацию, предусматривайте, что помимо стандартных «о сайте» и «новости», могут добавиться другие разделы. Имейте ввиду, что в большинстве случаев, администратор сайта, может добавлять и удалять разделы.
ru | en, имейте ввиду, что заголовки и разделы на разных языках, имеют разное количество символов.
Поиск, то обязательно нужно отрисовать страницу вывода результатов. Так же, если вы рисуете ссылку «продвинутый поиск», то нужно показать как будет выглядеть продвинутый поиск.
Поговорим о margin, он же маргин( часть 1-я )
Начинающим верстальщикам она точно будет полезна, а вот профессионалам — сомневаюсь, так как человек занимающийся не первый год версткой уже обязан «вызубрить» наизусть все особенности данного свойства.
В этой части статьи я напишу о вертикальном маргине. О горизонтальном поговорим в следующей части.
Декодирование JPEG для чайников
[FF D8]
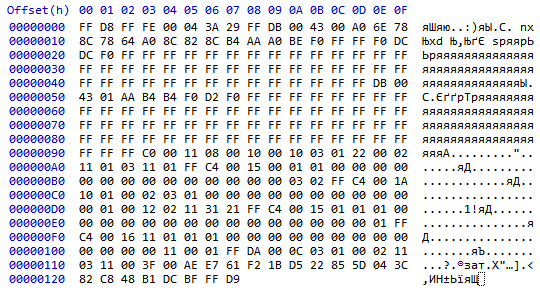
Вам когда-нибудь хотелось узнать как устроен jpg-файл? Сейчас разберемся! Прогревайте ваш любимый компилятор и hex-редактор, будем декодировать это:

Специально взял рисунок поменьше. Это знакомый, но сильно пережатый favicon Гугла: 
Последующее описание упрощено, и приведенная информация не полная, но зато потом будет легко понять спецификацию.
Даже не зная, как происходит кодирование, мы уже можем кое-что извлечь из файла.
[FF D8] — маркер начала. Он всегда находится в начале всех jpg-файлов.
Следом идут байты [FF FE]. Это маркер, означающий начало секции с комментарием. Следующие 2 байта [00 04] — длина секции (включая эти 2 байта). Значит в следующих двух [3A 29] — сам комментарий. Это коды символов ":" и ")", т.е. обычного смайлика. Вы можете увидеть его в первой строке правой части hex-редактора.
Декодирование GIF
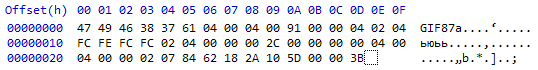
Итак, мы будем ковырять вот эту картинку
 . Видите? :) Тогда она же, увеличенная в 10 раз:
. Видите? :) Тогда она же, увеличенная в 10 раз:
Внутренности в hex-редакторе:

Что дает обычному человеку Федеральный Закон №152 О персональных данных?
Операторы очень расстроены, что им приходится тратить средства на защиту персональной информации, что им всем тяжело живется и вообще все очень плохо.
С другой стороны есть сами владельцы персональных данных, и я предлагаю рассмотреть тему именно с этой стороны. Что же дает владельцу персональных данных ФЗ № 152 и каким способом он может защитить свои законные интересы?
В данном случае разговор пойдет о коммерческих организациях, вопрос относительно государственных органов – тема отдельной статьи.
Улучшаем производительность HTML5 canvas
К сожалению, графики в оригинале вставлены через iframe. Я мог бы сделать снимки и разместить их изображения, но сам автор позиционирует графики актуальными и такими, которые будут обновляться, потому я просто разместил на них ссылки. Приятного чтения!

- Вступление
- Тестирование производительности
- Предварительно отрисовывайте в виртуальный canvas
- Группируйте вызовы
- Избегайте ненужных изменений состояния
- Отрисовывайте только разницу, а не весь холст
- Используйте многослойных canvas для сложных сцен
- Избегайте shadowBlur
- Различные способы очистить экран
- Избегайте нецелых координат
- Оптимизируйте анимации с помощью 'requestAnimationFrame'
- Большинство мобильных реализаций canvas – медленные
- Заключение
- Ссылки
Вступление
HTML5 canvas, который начинался, как эксперимент компании Apple, – наиболее широко распространенный стандарт для 2D режима непосредственной графики в интернет. Многие разработчики использую его в широком круге мультимедиа проектов, визуализаций и игр. Как бы то ни было, с ростом сложности приложений, разработчики нечаянно натыкаются на стену производительности.
Content editable в HTML5

Одним из нововведений HTML5 стала возможность редактировать часть страницы прямо в браузере. Эта фича получила название content editable. Она работает во всех современных браузерах. Чтобы сделать часть страницы редактируемой, нужно поставить тегу атрибут
contenteditable="true". Под тегом может стоять практически всё: текст с форматированием, картинки, списки и даже flash-ролики. Но пользователь может добавлять толко текст, остольное он может только удалять. В этом посте я покажу пример использования content editable на веб-сайте.Events bubbling и events capturing

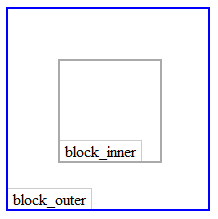
Представьте, что на странице есть два блока, и один вложен в другой, как это показано на рисунке. В разметке страницы это выглядит так:
<div id="block_outer">
<div id="block_inner"></div>
</div>А теперь представьте, что к блоку #block_outer привязано событие onClickOuter, а к блоку #block_inner, соответственно, событие onClickInner. И ответьте на вопрос, как сделать так, чтобы при клике на блок #block_inner, событие onClickOuter не вызывалось? И будет ли оно вообще вызвано? И если будет, то в каком порядке события будут вызываться? И знаете ли вы, как работает метод jQuery.live или подобные в других библиотеках (events delegation в ExtJS, например)?
Мой подход к созданию ТЗ на шаблонные сайты

Вместо эпиграфа.
Поймал дед золотую рыбку. Она ему говорит:
— Чего тебе, дед?
— Хочу чтоб мой аппарат был длиной до колен.
Взяла рыбка и укоротила деду ноги.
Мораль: ставьте корректно техническое задание.
Добрый день великий и могучий Хабр.
Некоторое время назад было несколько постов о технических заданиях (Как поставить задачу для простого (шаблонного) сайта, Почему мы никогда не составляем ТЗ. А что взамен?, Правила технического задания), которые хотелось бы продолжить и рассказать про мой подход к написанию ТЗ на шаблонные сайты.
Геометрические фигуры на CSS
Квадрат

#square {
width: 100px;
height: 100px;
background: red;
}CSS хаки
Регулярные выражения для валидации распространенных видов данных
Семантика для CSS селекторов и комбинаторов
Обучение CSS начинается с классов и ID, а также с использования . и # для непосредственного обозначения элементов. Этого достаточно чтобы построить полнофункциональный веб-сайт, но это не достаточно гибкое решение в случае полной смены дизайна. Давайте взглянем на альтернативный подход к управлению такими труднодоступными элементами.
Information
- Rating
- Does not participate
- Registered
- Activity