В свете того, что в последнее время похожая тема довольно часто стала появляться на страницах проекта, опубликую задание, которое на протяжении значительного времени мы предлагали соискателям на позицию php-разработчика в нашей компании.
Arhivator @Arhivator
User
25 способов улучшить свой сайт
3 min
31KTranslation
Эта небольшая статья поможет новичкам (и не только) оценить удобство собственного сайта и укажет основные недочёты, присущие многим сайтам. Ваши пользователи скажут вам спасибо =)
+64
Собеседования на должность PHP разработчика
3 min
71K
Довольно часто (постоянно) мне приходиться проводить собеседование людей желающих устроитсья в мой отдел на должность «junior PHP developer» и «PHP developer». И, с завидным постоянством, я и team-lead отдела задаем одни и те же вопросы…
+54
русские блоги о javascript
1 min
2.4KЯ давно читаю много английских блогов по теме, но сейчас, в связи с появлением своего standalone блога, хочу влиться в русскоязычную блогосферу. К сожалению, пока что мне не удалось её найти. Обнаруженные блоги либо только мельком затрагивают javascript, либо вообще не ссылаются на коллег, либо производят несерьёзное впечатление.
Поэтому обращаюсь к сообществу с вопросом: подскажите, какие русские блоги о javascript вы знаете или ведёте?
А для затравки — список известных мне английских блогов по теме (нарочно исключаю неспециализированные, чтобы не раздувать список чрезмерно)
Поэтому обращаюсь к сообществу с вопросом: подскажите, какие русские блоги о javascript вы знаете или ведёте?
А для затравки — список известных мне английских блогов по теме (нарочно исключаю неспециализированные, чтобы не раздувать список чрезмерно)
+28
Веб сервер за пару вечеров — II
5 min
11K
Многие из нас собирали компьютер сами, из комплектующих. Дело не сложное, соединить с десяток шлейфов, да завинтить столько же винтиков. Но мало кто сталкивался с самостоятельной сборкой серверов, причем не обычных а в промышленном формате под стойку 19 дюймов. В этом небольшом обзоре я опишу свой опыт сборки такого сервера, постараюсь показать что это не сложно, и остановлюсь на главных моментах, на что нужно смотреть. На написание этого обзора меня толкнуло то, что информации о сборке rack 19’ серверов в рунете очень мало, и приходилось её искать буквально по крупицам.
+140
Стратегия поведения на фрилансерских ресурсах
4 min
1.8KПродолжение, начало было тут.

Итак, вы зарегистрировались на фрилансерском ресурсе и пытаетесь получить заказы. Как известно, побеждают не числом, а умением, поэтому Вам было бы неплохо не заниматься рассылкой одинаковых ответов в стиле «пишите мне, icq#xxx», а выбрать стратегию. Это означает, что работа начинается задолго до регистрации на фрилансерских ресурсах…

Итак, вы зарегистрировались на фрилансерском ресурсе и пытаетесь получить заказы. Как известно, побеждают не числом, а умением, поэтому Вам было бы неплохо не заниматься рассылкой одинаковых ответов в стиле «пишите мне, icq#xxx», а выбрать стратегию. Это означает, что работа начинается задолго до регистрации на фрилансерских ресурсах…
+40
Чёрточки: только ли тире, минус и дефис?
4 min
182KОднажды вечером я почувствовал, что пришло время расширить 97‐ й параграф «Ководства» Артемия Лебедева.
На клавиатуре одна чёрточка, она обычно правее нуля и повыше букв «З» и «Х». Неосведомлённые люди называют её попеременно то дефисом, то минусом, то тире. Лебедев объясняет нам, что это четыре (учитывая две разновидности тире) различных символа. На самом деле их как минимум девять, и об этом я и расскажу вам сейчас.
На клавиатуре одна чёрточка, она обычно правее нуля и повыше букв «З» и «Х». Неосведомлённые люди называют её попеременно то дефисом, то минусом, то тире. Лебедев объясняет нам, что это четыре (учитывая две разновидности тире) различных символа. На самом деле их как минимум девять, и об этом я и расскажу вам сейчас.
+265
Идеальная авторизация
1 min
1.1KВ эпоху вебдванольности удивляет, что никак не эволюционируют формы для авторизации на сайте. Как были 10 лет назад на Hotmail два поля и кнопка, так и остаются по сей день.
Предлагаю усовершенствовать процесс авторизации, сократив форму до минимума: оставить одно поле.
Суть в том, что пользователь последовательно вводит в одно и то же поле логин и пароль, нажимает два раза на Enter и попадает на сайт. Таким образом экономится место на сайте и уменьшается количество нажатий на кнопки.

В качестве примера сделал такую формочку.
Интересно было бы услышать мнения.
Предлагаю усовершенствовать процесс авторизации, сократив форму до минимума: оставить одно поле.
Суть в том, что пользователь последовательно вводит в одно и то же поле логин и пароль, нажимает два раза на Enter и попадает на сайт. Таким образом экономится место на сайте и уменьшается количество нажатий на кнопки.

В качестве примера сделал такую формочку.
Интересно было бы услышать мнения.
+79
Работа с временными зонами в PHP
8 min
87KКак только проект перестает быть завязан на ограниченное количество потребителей и растет география его применения, встает вопрос о применении временных зон. Когда я работал в одной известной интернет компании внедрение в работу временных зон (как в интерфейс отображения статистики, так и в программу анализа) было достаточно серьезным шагом.
Далее перевод :-)
Далее перевод :-)
+44
Introducing xdebug
9 min
47KTranslation
Эта статья первая из серии статей, описывающих xdebug, свободной библиотеки для разработчиков PHP. xdebug – это расширение для PHP, написанное Derick Rethans, одним из разработчиков языка PHP. В данной статье описывается как установить xdebug и рассказывается о его базовых возможностях. В последующих частях мы детальнее взглянем на главные возможности xdebug, а именно трассировку, профайлинг, отладку кода.
+40
И снова о speed performance вашего сайта
3 min
2KУф… наконец-то я решился написать свой первый пост.
В этом посте я хочу рассказать вам о некоторых простых, и в тоже время эффективных способах ускорения загрузки вашего сайта.
Все методы основаны на LAMP + nginx + drupal, но я уверен что всё это верно и для остального тоже.
Разговор пойдёт о первой загрузке сайта, то есть когда у клиента нет ещё кеша в браузере.
В этом посте я хочу рассказать вам о некоторых простых, и в тоже время эффективных способах ускорения загрузки вашего сайта.
Все методы основаны на LAMP + nginx + drupal, но я уверен что всё это верно и для остального тоже.
Разговор пойдёт о первой загрузке сайта, то есть когда у клиента нет ещё кеша в браузере.
+40
25 миллионов песен — теперь «бесплатно и легально»*.
2 min
1.4K На проходящей в Каннах музыкальной конференции Midem компания Qtrax объявила, что заключила соглашение со всеми крупнейшими музыкальными лейблами и издателями, и запускает первый в мире бесплатный и легальный обмен музыкальными файлами по p2p-протоколу. По словам представителя компании, всего для загрузки будет доступно 25 миллионов песен (сравните это с 6 млн. на iTunes и 3 млн. на Amazon).
На проходящей в Каннах музыкальной конференции Midem компания Qtrax объявила, что заключила соглашение со всеми крупнейшими музыкальными лейблами и издателями, и запускает первый в мире бесплатный и легальный обмен музыкальными файлами по p2p-протоколу. По словам представителя компании, всего для загрузки будет доступно 25 миллионов песен (сравните это с 6 млн. на iTunes и 3 млн. на Amazon).Однако под выражением «бесплатно и легально» нужно поставить большую звёздочку для уточняющих условий и вопросов. А они есть. Во первых, музыка, распростаняемая через Qtrax будет загружаться и проигрываться через проприетарный плеер, основанный на Songbird, который в это время будет показывать рекламу, две трети доходов от которой будут отходить правообладателям. Во вторых, музыкальные файлы будут защищены DRM, и, что самое главное, не будут воспроизводиться на iPod. Компания утверждает, что «со временем» такая возможность появится, но насколько этот период будет продолжителен, не может сказать никто — вряд ли Apple будет особенно воодушевлена этой идеей.
+22
Полезные мелочи программирования на PHP
3 min
21KЯзык программирования PHP очень и очень свободный. Из-за этого, к сожалению, есть много способов написать тоже самое и не знать, что можно лучше. В этом топике я опишу несколько мелочей, полезных начинающим и немного продвинутым PHP программистам.
Содержание
+111
Про резиновую верстку
1 min
29KНавеяно этим.
Для тех, кто, возможно, не знает как сделать так, чтоб всё было хорошо.
Сайт должен тянуться только до определённой величины, и сужаться тоже только до некоторого значения. Я обычно беру 1500 и 980 пикселей соответственно.
Как сделать? min-width и min-height.
Но ведь IE их не поодерживает. А expression слишком нагружает браузер… Спокойно, други! Я выведу вас к свету из тьмы!
Пишем далее.
А в ie.js помещаем
В чём особенная вкусность приведённого метода? А в том, что минимальное и максимальное значение нужно задавать только в одном месте, ну и вообще.
Пользуйтесь, короче, на здоровье!
Для тех, кто, возможно, не знает как сделать так, чтоб всё было хорошо.
Сайт должен тянуться только до определённой величины, и сужаться тоже только до некоторого значения. Я обычно беру 1500 и 980 пикселей соответственно.
Как сделать? min-width и min-height.
#site {
margin: 0 auto; /*это чтоб центрировать контент при превышении max-width*/
min-width: 980px;
max-width: 1500px;
}Но ведь IE их не поодерживает. А expression слишком нагружает браузер… Спокойно, други! Я выведу вас к свету из тьмы!
Пишем далее.
А в ie.js помещаем
window.attachEvent('onload', mkwidth);
window.attachEvent('onresize', mkwidth);
var minwidth = document.getElementById("site").currentStyle['min-width'].replace('px', '');
var maxwidth = document.getElementById("site").currentStyle['max-width'].replace('px', '');
function mkwidth(){
document.getElementById("site").style.width = document.documentElement.clientWidth < minwidth ? minwidth+"px" : (document.documentElement.clientWidth > maxwidth ? maxwidth+"px" : "100%");
};В чём особенная вкусность приведённого метода? А в том, что минимальное и максимальное значение нужно задавать только в одном месте, ну и вообще.
Пользуйтесь, короче, на здоровье!
+116
8 самых важных расширений Firefox для web-разработчиков
4 min
4.8KХочу описать хабрачеловекам восемь самых важных расширений (или плагинов) для браузера Mozilla Firefox.
Эти расширения хорошо помогают в работе. Помогают ее организовать, уменьшить затрачиваемое время на работу и…да что тут говорить, читайте сами и решайте что вам подходит и как вам это может быть полезно.

Эта заметка уже была опубликована вчера на Блоге Стрельбана, теперь предлагаю ознакомиться с ней хабрачеловекам.
Да, чуть не забыл: расширения будут идти в обратном порядке. Т.е. самые важные находятся в конце!
Эти расширения хорошо помогают в работе. Помогают ее организовать, уменьшить затрачиваемое время на работу и…да что тут говорить, читайте сами и решайте что вам подходит и как вам это может быть полезно.

Эта заметка уже была опубликована вчера на Блоге Стрельбана, теперь предлагаю ознакомиться с ней хабрачеловекам.
Да, чуть не забыл: расширения будут идти в обратном порядке. Т.е. самые важные находятся в конце!
+29
Jevix 0.9.5
2 min
1.2K
Опубликована новая версия Jevix — 0.9.5.
Основное отличие новой версии в том, что с этих пор Jevix можно использовать как средство для всестороннего контроля и преобразования текстовых данных больших интернет-проектов с «User-Generated» материалом.
Теперь Jevix умеет не только применять правила типографики, унифицировать HTML/XML разметку, но и контролировать перечень допустимых тегов с возможностью определения списка допустимых атрибутов для каждого тега отдельно. Также предусмотрена возможность предотвращения вероятных
+34
JavaScript: жать или не жать?
1 min
1.8KПосле публикации статьи на тему архивирования JS/CSS-файлов для последующей выдачи клиенту, я задумался на тему, какой же метод минимизации (minify) следует использовать. В докладе на конференции ClientSide'2007 не удалось установить четкого критерия, чем и как лучше всего сжимать JavaScript-файлы. Данная заметка посвящена рассмотрению как раз этой проблемы.
В качестве цели исследования был закреплен анализ всех известных средств статической минимизации JavaScript-кода, после чего нужно было ответить на три основных вопроса:
Итак, с постановкой задачи разобрались. Теперь рассмотрим, собственно, сами инструменты и графики степени сжатия ими исходного кода.
читать дальше на webo.in →
Задача
В качестве цели исследования был закреплен анализ всех известных средств статической минимизации JavaScript-кода, после чего нужно было ответить на три основных вопроса:
- Имеет ли смысл пользоваться каким-либо минимизатором JS-кода?
- Есть ли среди них универсальное средство, показывающее лучшие результаты в подавляющем большинстве случаев?
- Если такого средства нет, то каковы критерии использования набора инструментов?
Итак, с постановкой задачи разобрались. Теперь рассмотрим, собственно, сами инструменты и графики степени сжатия ими исходного кода.
читать дальше на webo.in →
+37
Blitz Templates
2 min
3.9K
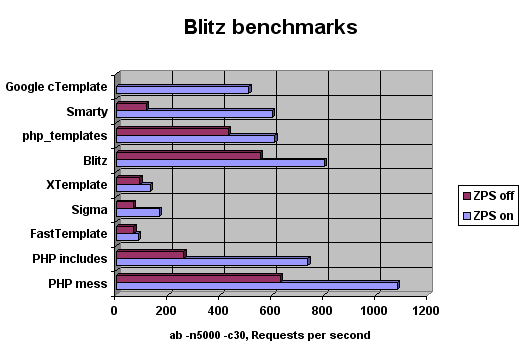
Blitz Templates — быстрый и удобный шаблонизатор для крупных интернет-проектов, разрабатываемых на php. На первых порах может быть не совсем очевидно, зачем нужен Blitz для php, в то время, когда этот язык, по сути дела, и есть шаблонизатор, только весьма навороченный.
+26
Векторизация растровых логотипов
1 min
45KНа самом деле, не только логотипов, но и других рисунков/фото и прочих растровых изображений. Возможно у многих возникала такая потребность, увеличить логотип изображения, либо вручную было необходимо обрисовывать в фотошопе векторными линиями, что бы добиться более лучшего результата, чем исходное (как правило маленькое) изображение.

В любом случае, для всех, кому было необходимо векторизовать изображение (отсканированное, сфотографированное).
VectorMagic — онлайн векторайзер. По качеству результата, превосходящий оффлайновые standalone приложения такие как Adobe Streamline и Corel.
Этот сайт был разработан двумя энтузиастами из Лаборатории Искусственного Интеллекта Стэндфордского Университета (James Diebel & Jacob Norda).
Они разработали воистину хороший стартап(?), который имеет отличное качество векторизации. В общем, судите сами.

В любом случае, для всех, кому было необходимо векторизовать изображение (отсканированное, сфотографированное).
VectorMagic — онлайн векторайзер. По качеству результата, превосходящий оффлайновые standalone приложения такие как Adobe Streamline и Corel.
Этот сайт был разработан двумя энтузиастами из Лаборатории Искусственного Интеллекта Стэндфордского Университета (James Diebel & Jacob Norda).
Они разработали воистину хороший стартап(?), который имеет отличное качество векторизации. В общем, судите сами.
UPD: так как такая тема оказывается уже была, я хотел бы узнать, существую ли программы, по качеству лучше чем Adobe Streamline и Corel, для оффлайновой векторизации изображений? А то я таких не находил.
+46
Краткий справочник по PostgreSQL 8.3
1 min
3.4K
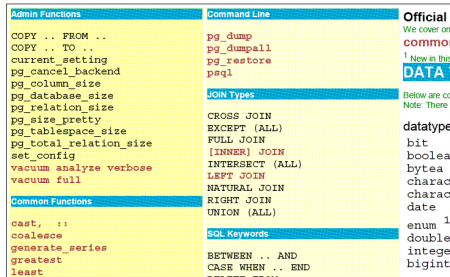
Вышла новая версия краткого справочника по работе с PostgreSQL 8.3.
скачать в формате PDF/A4
скачать в формате HTML
оригинал материала
Новости Web 2.0, Веб сервисы, Социальные сети, Мэшап, AJAX, Теги
+15
Information
- Rating
- Does not participate
- Location
- Киевская обл., Украина
- Date of birth
- Registered
- Activity