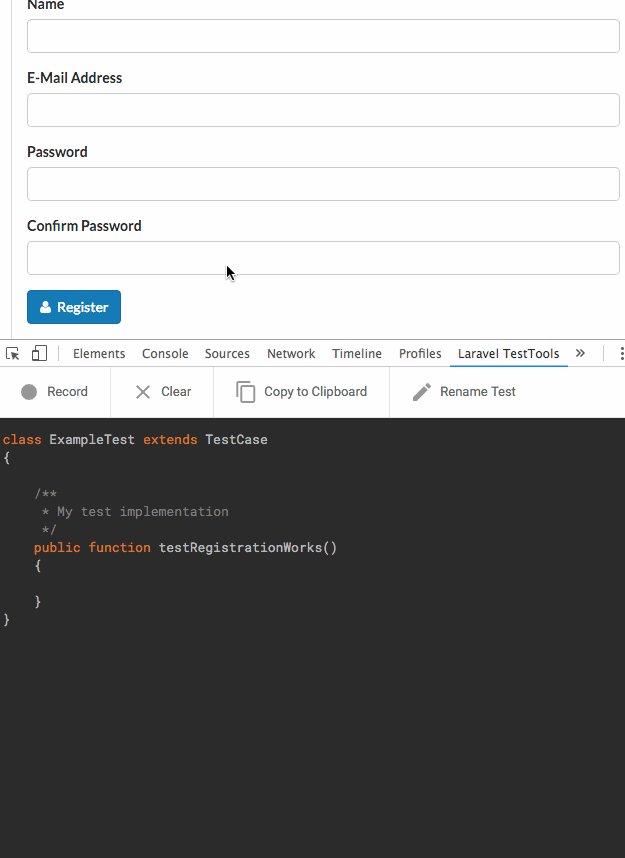
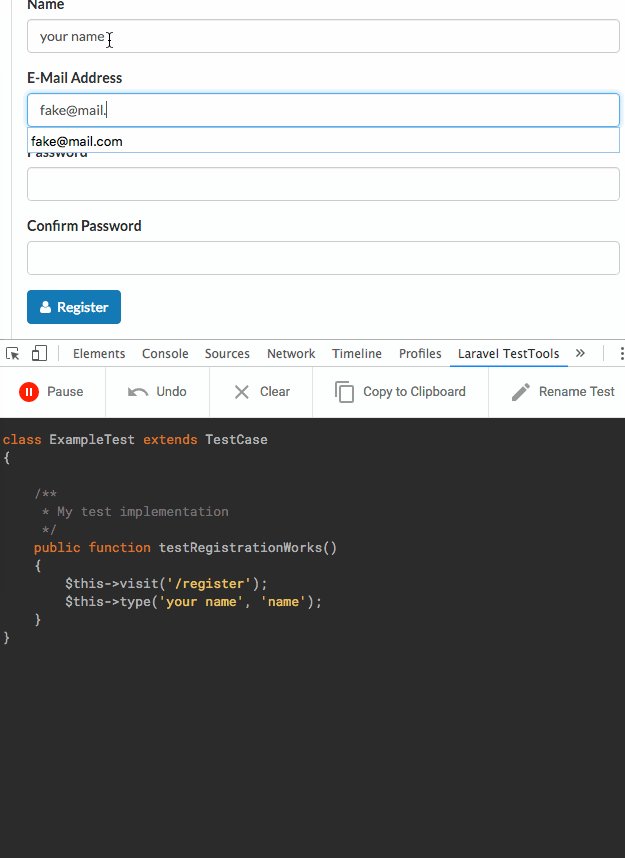
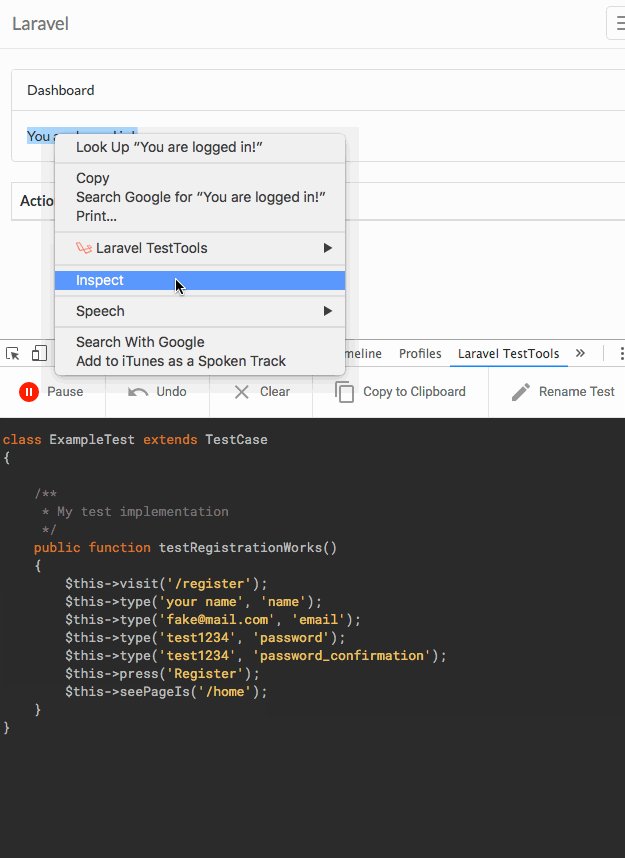
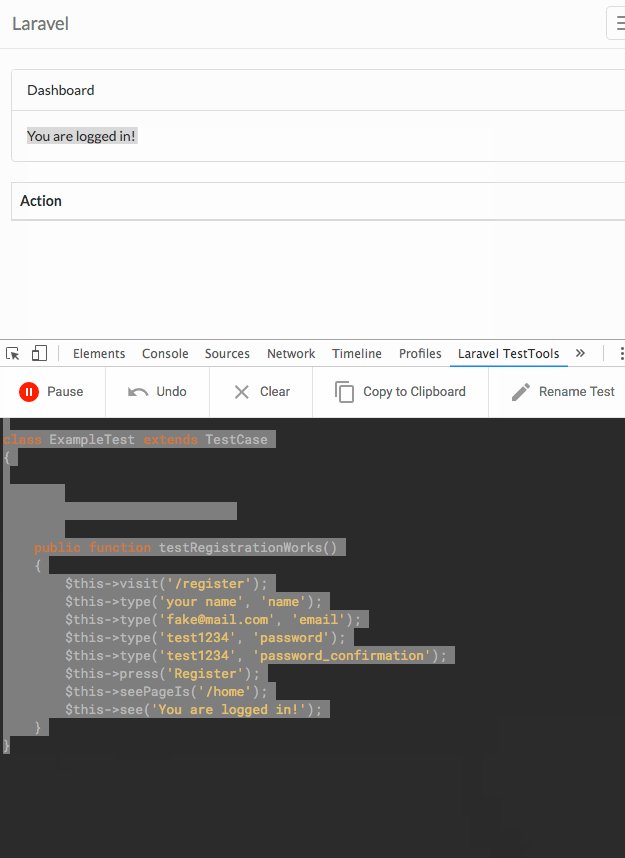
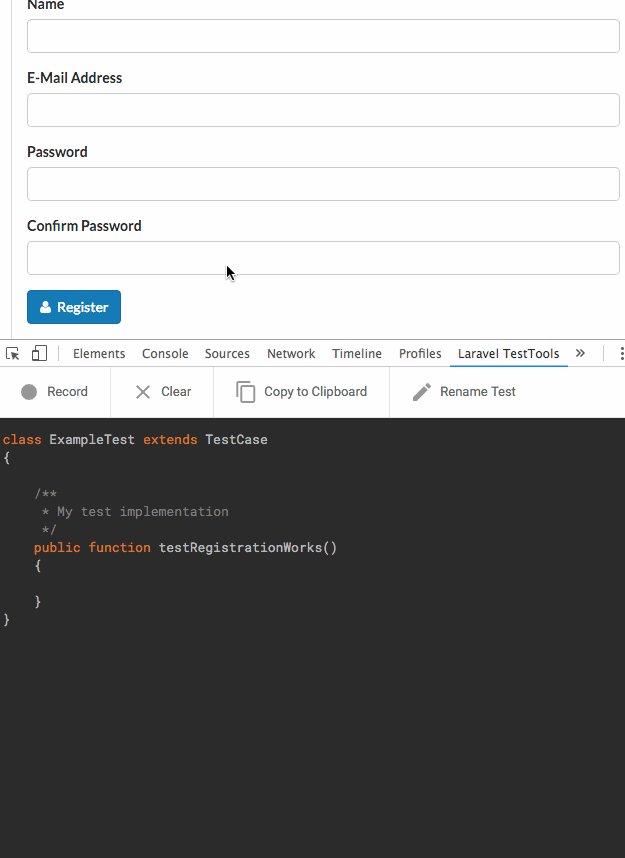
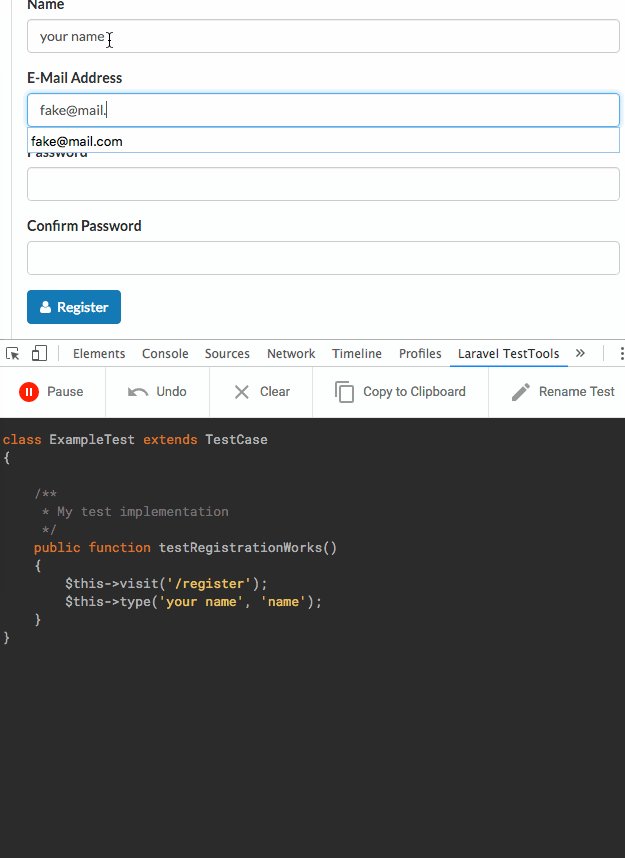
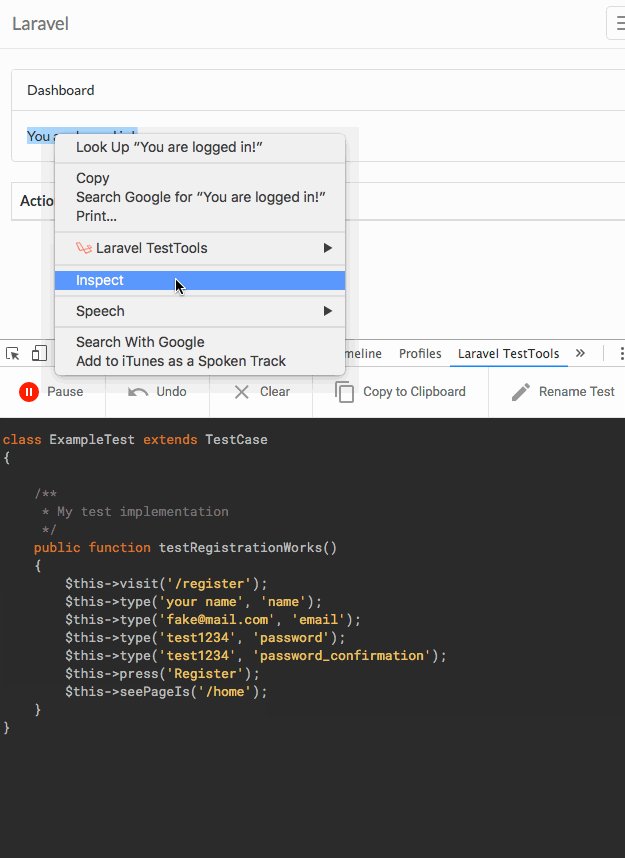
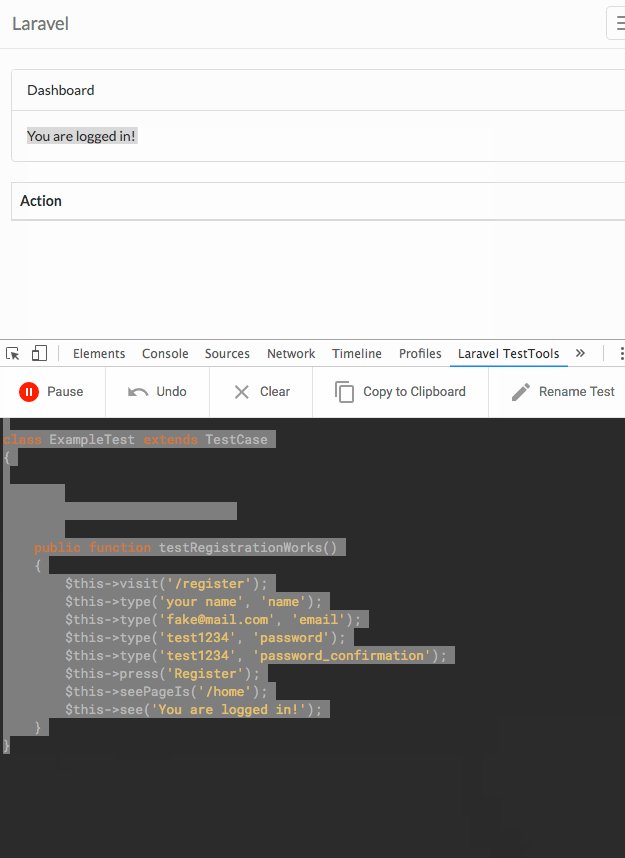
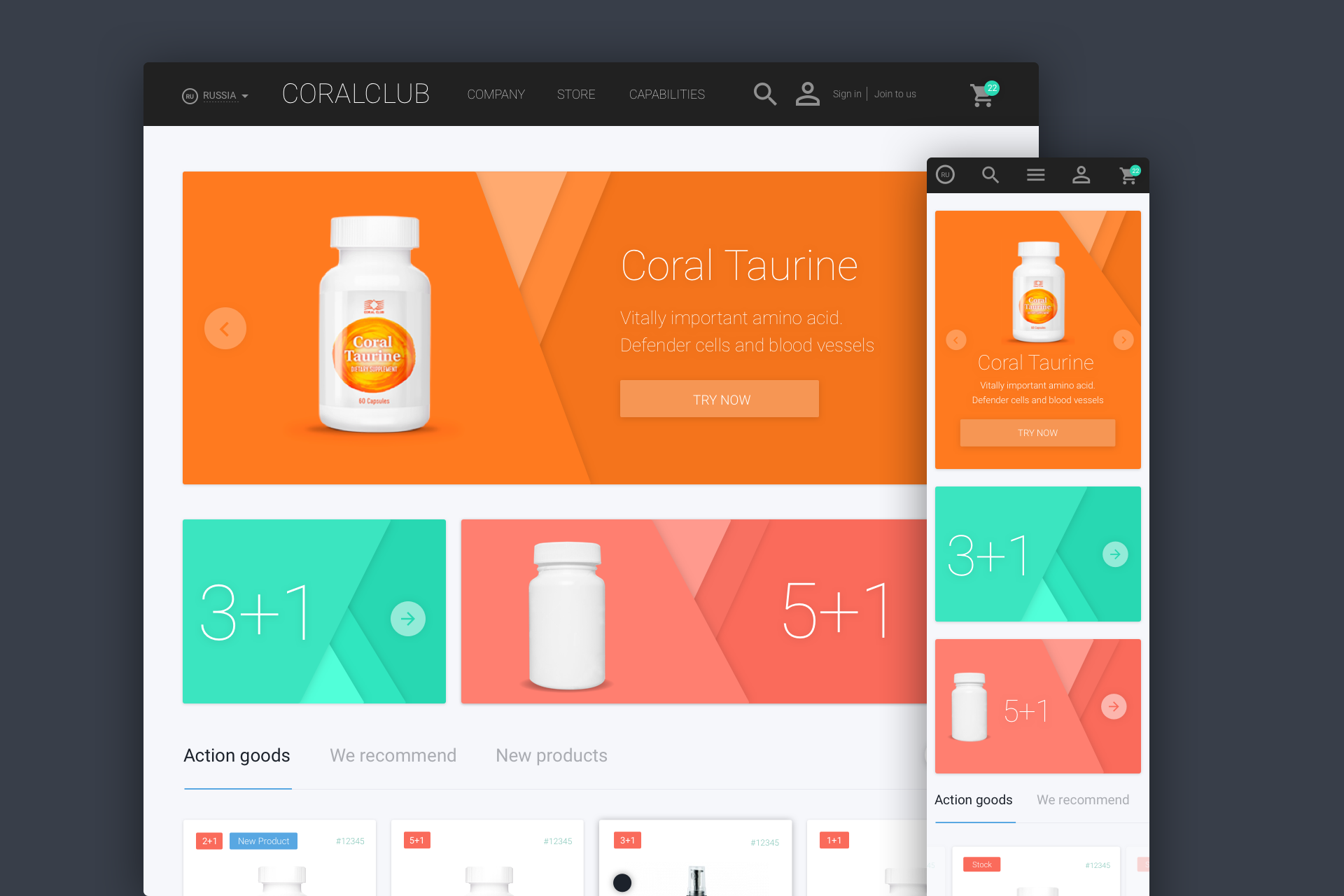
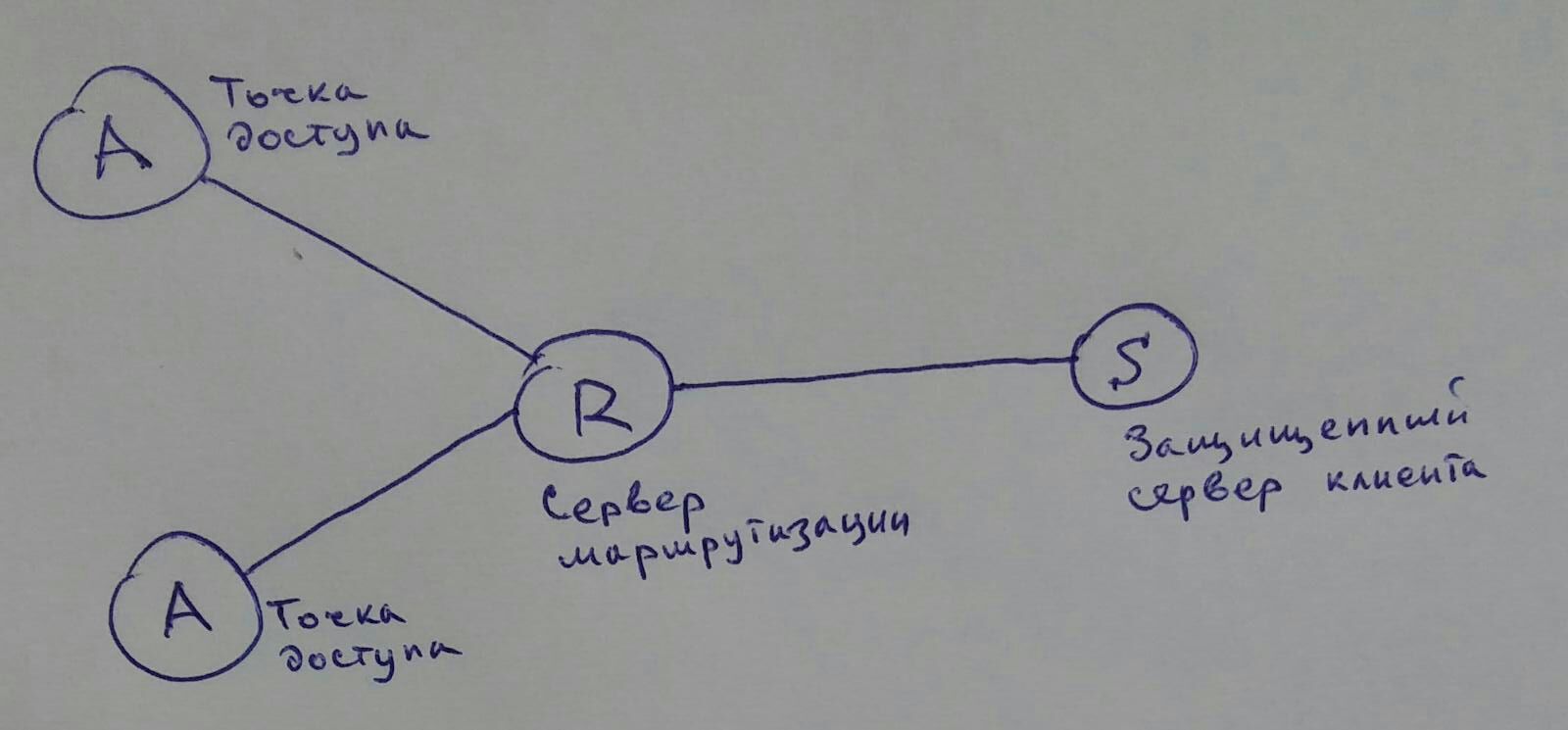
Вот как это выглядит:

User


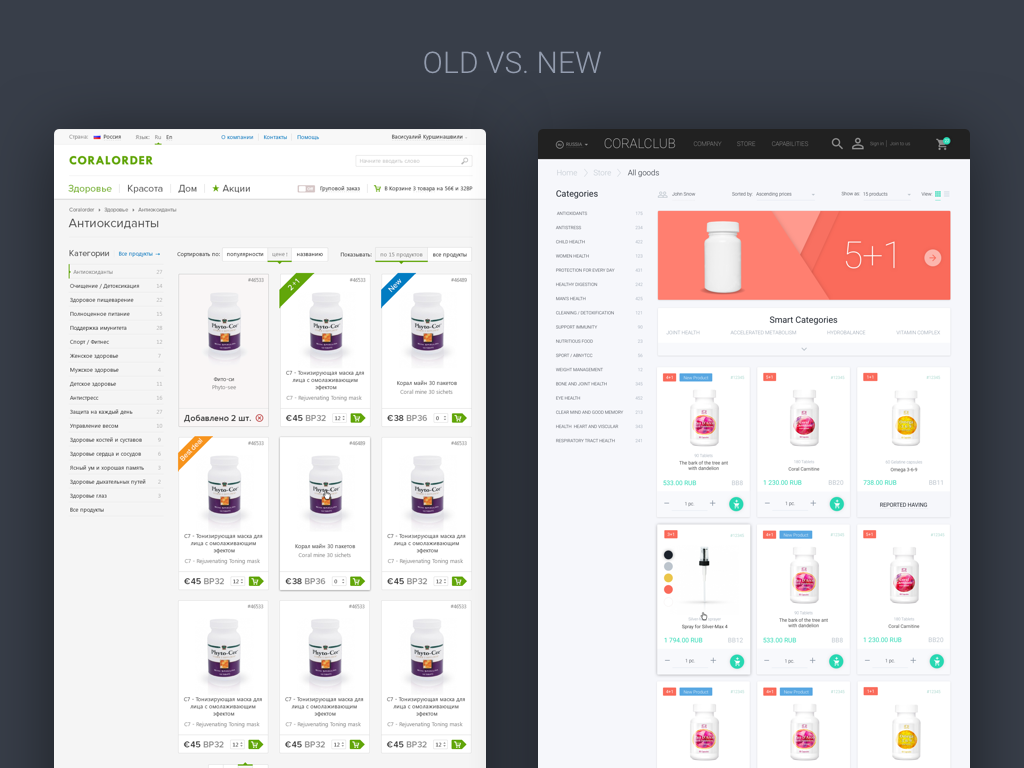
 Сравнение старого магазина с новым
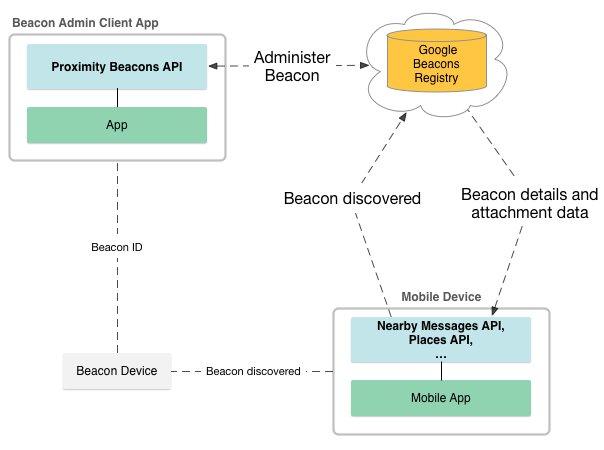
Сравнение старого магазина с новымGoogle's beacon platform — это решение для работы с Bluetooth маячками. Платформа работает с разными маячками от разных производителей, предоставляя разработчикам единый, простой и гибкий инструмент.

Перед прочтением этой статьи я рекомендую ознакомиться с концепцией Physical Web о которой я рассказывал в своей прошлой статье: Концепция Physical web. Bluetooth маячки. Сравнение стандартов iBeacon, AltBeacon и Eddystone.
Google's beacon platform. Часть 1 — Proximity beacon API
Google's beacon platform. Часть 2 — Nearby meassages API
Основным средством, в рамках Google's beacon platform, для работы на клиентской стороне с bluetooth маячками, является Nearby Messages API. В этой статье я расскажу как настроить проекты на а платформах Android и iOS, и добавить в приложение возможность получать и разбирать сообщения от ble-маячков.
var x = []; x[0x7fffffff]=1; JSON.stringify(x);JSON.stringify, что не позволяет прервать выполнение в том же firefox'е, как это обычно бывает при простом while(true);. «Project Comet» доступен для скачивания всем на сайте Adobe под названием Experience Design CC (Preview) v. 0.5. Пока только версия под OS X.
«Project Comet» доступен для скачивания всем на сайте Adobe под названием Experience Design CC (Preview) v. 0.5. Пока только версия под OS X.
[[имя свойства::значение свойства | что выводить на экран]], но, всё-таки, это новый синтаксис. Вдобавок даже если наши пользователи будут настолько дисциплинированы, что прочитают и вникнут в руководство по созданию свойств, они вряд ли будут называть все термины единообразно. время рождения, другие участники опишут людей свойством год рождения, а третьи дата рождения. Теперь для того, чтобы получить список исторических личностей и вывести их даты рождения, мне нужно написать три запроса вместо одного: {{#ask:[[Категория Историческая личность]] | ?Время рождения }}
{{#ask:[[Категория Историческая личность]] | ?Год рождения }}
{{#ask:[[Категория Историческая личность]] | ?Дата рождения }}







 Кевин Поулсен, редактор журнала WIRED, а в детстве blackhat хакер Dark Dante, написал книгу про «одного своего знакомого».
Кевин Поулсен, редактор журнала WIRED, а в детстве blackhat хакер Dark Dante, написал книгу про «одного своего знакомого».