Недавно запустили сервис по бронированию ресторанов ПанГурман. Внутри это более-менее типичный django-сайт. Попробую рассказать, как там что устроено (с картинками). В статье не будет ничего супер-хитрого, но, надеюсь, кому-нибудь пара трюков или идей покажутся полезными и как-то упростят жизнь.
Максим Сябро @Azy
User
+1 расширение для Google Chrome
1 min
35KА давайте это будет такой пост, где каждый из нас рекомендует одно полезное расширение для Chrome?
Вот и славно! Я начну.
Свойства изображения в контекстном меню. Ссылка.
Добавляет в меню правого клика кнопку для просмотра свойств изображения.
Информация достаточно подробная, есть возможность посмотреть EXIF.

upd: не забывайте давать ссылку на расширение и, при необходимости, вставляйте скриншот. Спасибо.
Вот и славно! Я начну.
Свойства изображения в контекстном меню. Ссылка.
Добавляет в меню правого клика кнопку для просмотра свойств изображения.
Информация достаточно подробная, есть возможность посмотреть EXIF.

upd: не забывайте давать ссылку на расширение и, при необходимости, вставляйте скриншот. Спасибо.
+62
Что такое Grab:Spider?
4 min
16KНикак не могу дописать документацию по Grab:Spider — это часть библиотеки Grab — для написания асинхронных пауков. Подумал выкладывать куски документации на хабрахабр. Думаю, с некоторым фидбэком дело быстрей пойдёт. На данный момент в документации есть лишь введение, описывающие в общих чертах, что за это за зверь такой Grab:Spider. Его и выкладываю.
+27
62 полезных инструмента для адаптивного дизайна (Responsive web design)
14 min
203KTranslation
UPD. Для краткого введения в адаптивный дизайн рекомендую прочитать статью «Как сделать один сайт для всех устройств (Responsive Web Design)».
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

+102
Искусство публичных выступлений
9 min
108KЭта статья открывает серию статей — если окажется, что Хабраколлеги сочтут ее интересной, ибо первое правило публичных выступлений гласит: рассказывай людям о том, что им интересно!
Если вы раньше не выступали на публике или боитесь это делать — вам под кат. Если вы считаете себя опытным докладчиком, для вас будет вторая статья серии.
В сегодняшней статье я пишу о том, как выступать, и очень мало пишу о содержании доклада. Если из комментариев станет понятно, что надо еще рассказать о композиции доклада (постановка задачи -> варианты решений -> процесс выбора -> выбранное решение -> результат) или об основах публичной речи (не «экать», не «мыкать», не говорить через слово «т-скыть» и не заканчивать фразы ненормативными междометиями) — расскажу в следующий раз.
Историческая справка: на Хабре по этой теме уже было небольшое обсуждение год назад.
Если вы раньше не выступали на публике или боитесь это делать — вам под кат. Если вы считаете себя опытным докладчиком, для вас будет вторая статья серии.
В сегодняшней статье я пишу о том, как выступать, и очень мало пишу о содержании доклада. Если из комментариев станет понятно, что надо еще рассказать о композиции доклада (постановка задачи -> варианты решений -> процесс выбора -> выбранное решение -> результат) или об основах публичной речи (не «экать», не «мыкать», не говорить через слово «т-скыть» и не заканчивать фразы ненормативными междометиями) — расскажу в следующий раз.
Историческая справка: на Хабре по этой теме уже было небольшое обсуждение год назад.
+211
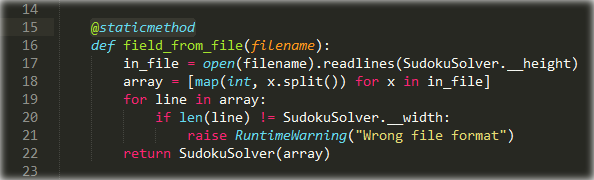
Понимаем декораторы в Python'e, шаг за шагом. Шаг 2
12 min
236KTutorial
Translation

И снова доброго времени суток всем читателям!
Спасибо, за проявленый интерес к первой части перевода, надеюсь, вторая вас так же не разочарует.
Итак, в первой части данной статьи мы совершили базовое знакомство с декораторами, принципами их работы и даже написали свой вручную.
Однако, все декораторы, которые мы до этого рассматривали не имели одного очень важного функционала — передачи аргументов декорируемой функции.
Что ж, исправим это недоразумение!
+61
За гранью Хабра (список изданий)
2 min
2.4KЭтот пост воодушевлен и является логическим продолжением недавно размещенного здесь материала «Хабр vs TechCrunch». Сам я с его авторами никак не связан, но выражаю им большую благодарность за то, что поделились своим опытом.
Несколько дней назад мне тоже захотелось поделиться некоторыми результатами бета-тестирования нашего нового SAAS продукта, инвайты на который мы рассылали ранее. Для этого был составлен список блогов и онлайн изданий, которых такая информация могла бы заинтересовать. Мы отказались от классической рассылки однотипного пресс-релиза. Каждому изданию из списка отправленно небольшое индивидуальное сообщение, подходящее им по формату.
После рассылки у меня на руках остался небольшой список изданий, которым я не могу не поделиться с Хабросообществом. Добро пожаловать под кат!

Несколько дней назад мне тоже захотелось поделиться некоторыми результатами бета-тестирования нашего нового SAAS продукта, инвайты на который мы рассылали ранее. Для этого был составлен список блогов и онлайн изданий, которых такая информация могла бы заинтересовать. Мы отказались от классической рассылки однотипного пресс-релиза. Каждому изданию из списка отправленно небольшое индивидуальное сообщение, подходящее им по формату.
После рассылки у меня на руках остался небольшой список изданий, которым я не могу не поделиться с Хабросообществом. Добро пожаловать под кат!

+88
Модуль Mock: макеты-пустышки в тестировании
6 min
123KMock на английском значит «имитация», «подделка». Модуль с таким названием помогает сильно упростить тесты модулей на Питоне.
Принцип его работы простой: если нужно тестировать функцию, то всё, что не относится к ней самой (например, чтение с диска или из сети), можно подменить макетами-пустышками. При этом тестируемые функции не нужно адаптировать для тестов: Mock подменяет объекты в других модулях, даже если код не принимает их в виде параметров. То есть, тестировать можно вообще без адаптации под тесты.
Такое поведение — уже не надувные ракетные установки, а целая надувная земля, вокруг которой могут летать испытуемые ракеты и самолёты.

Принцип его работы простой: если нужно тестировать функцию, то всё, что не относится к ней самой (например, чтение с диска или из сети), можно подменить макетами-пустышками. При этом тестируемые функции не нужно адаптировать для тестов: Mock подменяет объекты в других модулях, даже если код не принимает их в виде параметров. То есть, тестировать можно вообще без адаптации под тесты.
Такое поведение — уже не надувные ракетные установки, а целая надувная земля, вокруг которой могут летать испытуемые ракеты и самолёты.

+27
Спасибо за HTML5 File API или читаем ID3-тег и заполняем форму не загружая MP3-файл
6 min
14K
С появлением HTML5 у нас появляется много новых и интересных возможностей. Позволяющих создавать еще более качественные приложения.
Например, File API. Доступ к файлам клиента довольно удобная штука. Мы можем к примеру заполнить форму используя информацию из выбранного пользователем файла:
- Заполнить форму об аудио-файле из тегов
- Заполнить форму о фото из EXIF
+63
Встречаем релиз Django 1.4
1 min
2.1K
О новых фишках, изменениях, несовместимостях со старыми версиями Django и Python можно почитать тут.
+58
Модуль nginx для борьбы с DDoS
6 min
67KМногие сталкивались с таким явлением как DDoS атака методом HTTP флуда. Нет, это не очередной туториал по настройке nginx, хочу представить свой модуль, работающий как быстрый фильтр между ботами и бэкэндом во время L7 DDoS атаки и позволяющий отсеивать мусорные запросы.
+138
Настройка nginx
5 min
300KТема правильной настройки nginx очень велика, и, боюсь, в рамки одной статьи на хабре никак не помещается. В этом тексте я постарался рассказать про общую структуру конфига, более интересные мелочи и частности, возможно, будут позже. :)
Неплохой начальной точкой для настройки nginx является конфиг, который идёт в комплекте с дистрибутивом, но очень многие возможности этого сервера в нём даже не упоминаются. Значительно более подробный пример есть на сайте Игоря Сысоева: sysoev.ru/nginx/docs/example.html. Однако, давайте лучше попробуем собрать с нуля свой конфиг, с бриджем и поэтессами. :)
Неплохой начальной точкой для настройки nginx является конфиг, который идёт в комплекте с дистрибутивом, но очень многие возможности этого сервера в нём даже не упоминаются. Значительно более подробный пример есть на сайте Игоря Сысоева: sysoev.ru/nginx/docs/example.html. Однако, давайте лучше попробуем собрать с нуля свой конфиг, с бриджем и поэтессами. :)
+68
Виртуальный хостинг Django, модель N
5 min
5.8KСуществует множество способов разворачивания Django-приложений в *nix-среде. Не буду претендовать на оригинальность, просто поделюсь самым-самым-самым-самым своим.
Предпосылки:
Вводные условия
Предпосылки:
- Один клиент (заказчик) — один юзер в системе на сервере.
- Все проекты клиента — в одной файловой иерархии.
- Virtualenv — это хорошо и must use.
- Ftp — зло, используем современные средства (sftp).
- Количество файлов для управления проектами должно быть сведено к минимуму.
- nginx
- uwsgi
- cron
- virtualenv
- openssh
+26
Soofty. Наш магазин приложений для Windows
2 min
1.5K
Гы, пацаны заново изобрели репозиторий.
Среднестатистический пользователь linux
Мы же предпочитаем называть себя аппстором или магазином приложений для Windows. Ну на самом деле, это не важно. Главное что мы делаем то что уже есть на остальных платформах — App Store для Mac OS, Ubuntu Software Centre самизнаетегде. А также разумеется, под всеми, мобильными платформами: iOS, Android, Windows Phone 7.
В общем мы умеем устанавливать приложения без всяких «далее», «далее».
+24
Рейтинг фантастических романов, или Я сделаю свой «IMDB для книг», с преферансом и библиотекаршами
8 min
7.8KДолго выбирал между «Алгоритмами», «Читальным залом» и «Я пиарюсь», в итоге остановился на Data Mining.
Эта история началась в конце октября, когда я очередной раз пытался выбрать, что бы мне почитать. Лично я с собой в отпуск/в дорогу беру что-нибудь из фантастики (как, думаю, и большинство присутствующих), причем категорически не люблю всякий модный новодел.
И вот, терзаясь муками выбора, я забил в поиск «IMDB for books» и… не нашел ничего пристойного. Весь интернет забит рекомендательными сервисами для книг, и все они выдают полную чушь. Вот, например, топ имхонета для раздела «Самая лучшая фантастика и фэнтези»:
Эээ… Это совсем не то, что я ожидал увидеть на первых местах в рейтинге фантастики. «Мы пойдём другим путём», — подумал я. Отказавшись от идеи найти нормальный читательский рейтинг, я просто пошёл в Вики, нашёл список лауреатов премий Хьюго и Небьюла и выбрал пару-тройку книг — как, собственно, я всегда раньше и делал.
«А не замутить ли мне свой рейтинг книг, взяв за основу престижные премии?» — внезапно подумал я. И замутил. Знакомьтесь: top-books.info
Эта история началась в конце октября, когда я очередной раз пытался выбрать, что бы мне почитать. Лично я с собой в отпуск/в дорогу беру что-нибудь из фантастики (как, думаю, и большинство присутствующих), причем категорически не люблю всякий модный новодел.
И вот, терзаясь муками выбора, я забил в поиск «IMDB for books» и… не нашел ничего пристойного. Весь интернет забит рекомендательными сервисами для книг, и все они выдают полную чушь. Вот, например, топ имхонета для раздела «Самая лучшая фантастика и фэнтези»:
1. Мастер и Маргарита. Михаил Булгаков, 1940 год
2. Цветы для Элджернона (рассказ). Дэниел Киз, 1959 год
3. Цветы для Элджернона. Дэниел Киз, 1966 год
4. Битва Королей. Джордж Мартин, 1998 год
5. Рыцарь Ордена: Клинки у трона. Сергей Садов, 2000 год
6. Голубятня в Орехове. Владислав Крапивин, 1983 год
Эээ… Это совсем не то, что я ожидал увидеть на первых местах в рейтинге фантастики. «Мы пойдём другим путём», — подумал я. Отказавшись от идеи найти нормальный читательский рейтинг, я просто пошёл в Вики, нашёл список лауреатов премий Хьюго и Небьюла и выбрал пару-тройку книг — как, собственно, я всегда раньше и делал.
«А не замутить ли мне свой рейтинг книг, взяв за основу престижные премии?» — внезапно подумал я. И замутил. Знакомьтесь: top-books.info
+67
HD-видео на компьютере: CPU, DXVA, Hi10P, плееры
5 min
124K





Казалось бы, такая обыденная задача, как воспроизведение видео не должна вызывать никаких проблем, но по прежнему это не совсем так.
Т.к. речь идет о HD-видео, то потребуется высокая производительность декодера. Например, если декодериуем на CPU, то на потоках 30-35 MBps на Intel Core2 Duo E8500 3.2 GHz уже начинают выпадать кадры. Процессор довольно быстрый, разница в производительности по сравнению с ядром Sandy Bridge на той-же частоте будет порядка 20%. Качественно пережатый full-HD фильм может создать проблемы, не говоря уж об оригинальных потоках с Blu-ray, там поток может достигать 45 MBps. Обладатели ноутбуков обычно имеют процессоры послабее, да и настольные системы не у всех с мощными CPU. Еще один случай, где CPU становится узким местом – это deinterlacing. Deintrlacing необходим при просмотре потоков спутниковых HD каналов, потоки там с разумным bitrate (обычно 10-15 MBps), но программный deintarlace съедает все остатки ресурсов. Причем качественный deinterlace, без замыливания и с сохранением fps, тяжелы для CPU. Единственный выход – использовать аппаратное декодирование, которое предлагают современные GPU. Про видео со спутниковых каналов следует отметить, что они бывают частично поврежденными, т.к. прием не всегда идеален, поэтому важно, чтобы плеер стабильно переваривал такие “срывы” потока.
+37
Class-based views — зачем и как использовать
5 min
43KВ Django версии 1.3 были представлены class-based views — способ описания view в виде классов. Документация, однако, касается только generic views, не описывая общую технику написания «вьюх» в виде классов. Начав использовать generic views и затем пытаясь изменить их поведение, я постепенно дошел до того момента, когда мне пришлось смотреть исходный код, чтобы понять, как что-то сделать. Поэтому я решил написать этот текст. Цель его — объяснить, как использовать class-based view и чем это может быть полезно.
+30
jQuery.waterfall. Небольшая полезняшка
2 min
7.2K В текущем проекте возникла необходимость выполнить последовательную серию ajax запросов и, по завершении — что-то сделать со всеми их результатами.
В текущем проекте возникла необходимость выполнить последовательную серию ajax запросов и, по завершении — что-то сделать со всеми их результатами. Довольно типовая задача, паттерн ее решения обычно называют waterfall (водопад). Реализации этого паттерна есть для node.js, хотя некоторые работают и в браузере — async.
Но включать целый модуль ради одного метода не хотелось. Copy/paste тоже не стал делать, но по соображениям скорее эстетическим. В async в метод передается функция обратного вызова, у нас же везде используется jQuery.Deferred. Разницы, конечно, никакой, но «ломать» стиль проекта мое «чувство прекрасного» мне не позволило :)
В результате написал небольшую утилитку по аналогии с jQuery.when
+53
HowTo: continuous integration проекта на Django с помощью TeamCity
8 min
14KВведение
В процессе разработки, создавая новый функционал, всё чаще широкими мазками стал задевать старый код чем разрушал логику его работы. Это заставило всё-таки написать юнит и интеграционные тесты для старого кода и автоматизировать их запуск, т.к. гонять руками все тесты как-то грустно. Как раз вспомнилось недавнее руководство по CI Django в Jenkins и довольно старое по Webtest в Django. В итоге была совершена попытка поднять Дженкинса, но он как-то на моей убунте не взлетел и я грешным делом вспомнил про TeamCity. «Раз уж пишу в PyCharm и нашёл к нему подход, то, наверно, и TeamCity осилю, ведь конторка-то одна!» — подумалось мне… В общем-то я оказался прав, и, пока мне позволяет карма, решил подарить вам ультраполезный (и мегаподробный), в отличие от моего предыдущего, мануал :)
Итого: кому требуется руководство по поднятию интеграционного сервера TeamCity, и тестирование в нём Django проектов c тестами nose и webtest в виртуальном окружении python с автоматическим его (окружения) обновлением — добро пожаловать под кат.
Осторожно! Для работы TeamCity требуется (согласно документации) sun/oracle версия JVM…
+24
Авторизация Desktop приложения ВКонтакте
2 min
7KСоциальная сеть ВКонтакте несколько странным образом заботится о безопасности своих пользователей, что чинит всяческие препятствия для авторизации отличными от браузера способами при этом не предоставляя SSL. Далее представлен скрипт на Ruby, который позволяет быстро подключить Desktop приложение к аккаунту по E-Mail и паролю и далее использовать API.
+2
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity