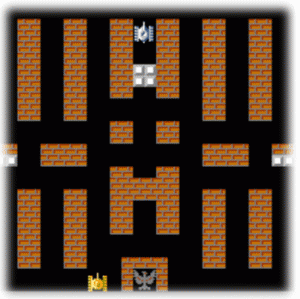
 В этот прекрасный, ничем не отличающийся от остальных день (если не брать в расчёт тот факт, что холодная погода разбила в осколки все мечтания о хотя бы паре тёплых дней в этом году что бы поездить на велосипеде), у меня выдалось хорошее настроение. И хорошее оно даже несмотря на то, что я отчаялся ставить хакинтош на свой ноут, и пришёл к неутешительной мысли, что если я хочу хоть что-то написать под iOS, то мне надо копить на продукцию фирмы Эппл. Но собственно пост не об этом, а о небольшой жизни крохотной игрушки, которую мы с вами и попытаемся создать. Честно говоря, в добрые времена я не так уж и много играл в предка нашего творения (которого ещё и не существует), но определённые теплые воспоминания ещё остались в моём сердце. Итак… Танки! Танчики! БатлТанкс! БатлСити!
В этот прекрасный, ничем не отличающийся от остальных день (если не брать в расчёт тот факт, что холодная погода разбила в осколки все мечтания о хотя бы паре тёплых дней в этом году что бы поездить на велосипеде), у меня выдалось хорошее настроение. И хорошее оно даже несмотря на то, что я отчаялся ставить хакинтош на свой ноут, и пришёл к неутешительной мысли, что если я хочу хоть что-то написать под iOS, то мне надо копить на продукцию фирмы Эппл. Но собственно пост не об этом, а о небольшой жизни крохотной игрушки, которую мы с вами и попытаемся создать. Честно говоря, в добрые времена я не так уж и много играл в предка нашего творения (которого ещё и не существует), но определённые теплые воспоминания ещё остались в моём сердце. Итак… Танки! Танчики! БатлТанкс! БатлСити!Писать будем на JavaScript с выводом на canvas.
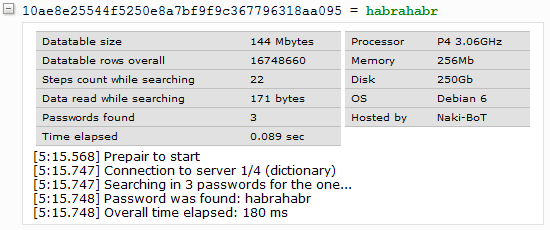
 Привет, хабр!
Привет, хабр!