
Текстовая версия видео по протоколу HTTP из обновленного курса по компьютерным сетям для начинающих.
Рассматриваем основы работы HTTP, применяем HTTP на практике в терминале, используем Wireshark для анализа пакетов HTTP.
Пользователь

Текстовая версия видео по протоколу HTTP из обновленного курса по компьютерным сетям для начинающих.
Рассматриваем основы работы HTTP, применяем HTTP на практике в терминале, используем Wireshark для анализа пакетов HTTP.

Приветствую всех читателей!
Подошло время для второй части нашей серии статей по настройке почтового сервера. Напомню, что в первой части мы рассмотрели основные моменты, касающиеся настройки почтового сервера, а также конфигурировали Exim4 для корректной отправки почты.
В этой статье мы настроим полноценный почтовый сервер. Использовать будем PostfixAdmin, Dovecot и RainLoop.

CE поддерживает 69 языков, более двух тысяч компиляторов и широкий спектр архитектур, включая x86, arm, risc-v, avr, mips, vax, tensa, 68k, PowerPC, SPARC и даже древний 6502.

Мне в голову пришла идея пет-проекта, который изначально никак не был связан с текстовым редактором. Однако, в процессе работы все дошло до того, что пользователям нужно где-то набирать текст. Я люблю Notion и пишу там много и часто, поэтому решил сделать похожий (но сильно упрощенный) редактор в своём проекте. Не столько из нужды, сколько из любопытства, ведь я никогда не занимался ничем подобным и мало что знал о том, как писать текстовые редакторы.
В статье хочу рассказать про атрибут contenteditable у HTML-элементов, про сопутствующие проблемы при его использовании, про кастомное форматирование и про работу с выделенными участками текста.

В моем предыдущем посте Time Uniform For CSS Animation я рассказал о способе создания CSS-анимации с использованием тиков вместо ключевых кадров. Он был ограничен в применении, поскольку в CSS отсутствовала возможность выполнять сложные математические вычисления.
После долгих лет ожидания в CSS теперь поддерживается достаточное количество математических функций, в частности, mod(), round() и тригонометрические функции. Пришло время вернуться к анимации, основанной на времени, надеюсь, на этот раз она будет более полезной.
Порой кажется, что то, что знаешь ты, знают все. Но это не совсем так. В частности по этой теме. И хоть ситуация развивается уже продолжительное время, вопросы порой остаются. И проще дать ссылку на статью, чем объяснять разным людям разной степени подготовленности.
Как известно, некоторые российские госкомпании сейчас под санкциями, в том числе эмитентами сертификатов. Сбер уже перешёл на сертификаты от Минцифры. Ростелеком, вероятно, к ноябрю 2024 года тоже перейдёт. А CA Минцифры соответственно рукопожат только браузерами Яндекс Браузер и Atom.
У этой проблемы есть несколько решений.
Использовать Яндекс Браузер или Atom с уже установленными сертификатами Минцифры и горя не знать.
Сохранить корневой сертификат Минцифры в доверенные для всей операционной системы (и всех браузеров), если вам совсем нечего скрывать.
Использовать браузер Firefox с выделенным пользовательским профилем под Рунет.
Использовать виртуальное окружение для любимого браузера с нелюбимым сертификатом Минцифры. (не могу найти ту публикацию).
Запускать браузер от имени другого пользователя.
Статья собственно о третьем методе.

С первого взгляда кажется, что безопасность - это тема devops-а или бэкенда. Но разделить зоны ответственности в этом вопросе очень сложно. В этой статье я хотел бы поговорить о моментах, связанных именно с фронтендом - т.е. об атаках, которые могут грозить приложениям и по-хорошему должны фильтроваться еще на фронте без вмешательства бэка.
Статья подготовлена по материалам внутреннего митапа по информационной безопасности.

Значит решил я создать сервис для одиноких мужчин, где они могут пообщаться с прекрасными дамами, aka вебкам. Соответственно встал вопрос, как организовать видеосвязь в браузере. Обычно для этого используется WebRTC, эта технология позволяет установить p2p соединение между браузерами для передачи видео, звука и прочих данных в реальном времени с минимальной задержкой. Однако была одна проблема: что делать, если приходит жалоба от пользователя, что ему показали не то (или не показали), что он хотел. Поскольку это p2p соединение напрямую между пользователями, у меня как у владельца сервиса нет возможности провалидировать жалобу. Первое, что пришло в голову это вместо WebRTC использовать MediaRecorder API для записи видео небольшими кусочками и отправки их по вебсокету через сервер, попутно сохраняя. Я набросал прототип и столкнулся с тем, что если получатель пропустил первый пакет (там где есть метаданные), то видео у него не воспроизводится. Пришлось поиском определенного набора байт в первом пакете вычленять эти самые метаданные и сохранять их отдельно для отправки первым сообщением только что подключившемуся получателю, и это даже сработало. Вторая проблема этого решения - это задержка в пару секунд, и это только в локальной сети, что приемлемо для односторонней связи, но для двусторонней уже сомнительно. И третья проблема это то что видео у получателя со временем все больше и больше отстает, и нужно регулярно проматывать видео ближе к концу. Костыльность такого решения меня не устраивала, и я решил использовать WebRTC для связи собеседников и параллельно использовать MediaRecorder для отправки записи от модели к серверу. Некоторое время оно так работало, пока я пилил другие фичи, но неэлегантность этого решения все еще не давала мне покоя, т. к. оно повышает требования к интернет соединению модели.

В веб-разработке не так просто добиться идеально масштабируемого дизайна для разных браузеров и устройств. Трудности могут возникать везде, от настройки стиля для экранов разных устройств до переопределения стилей, попавших в наш код неизвестно откуда.

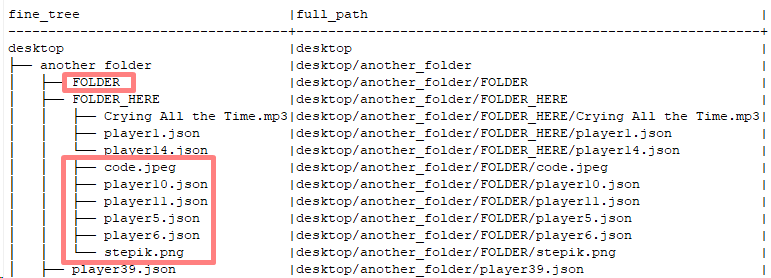
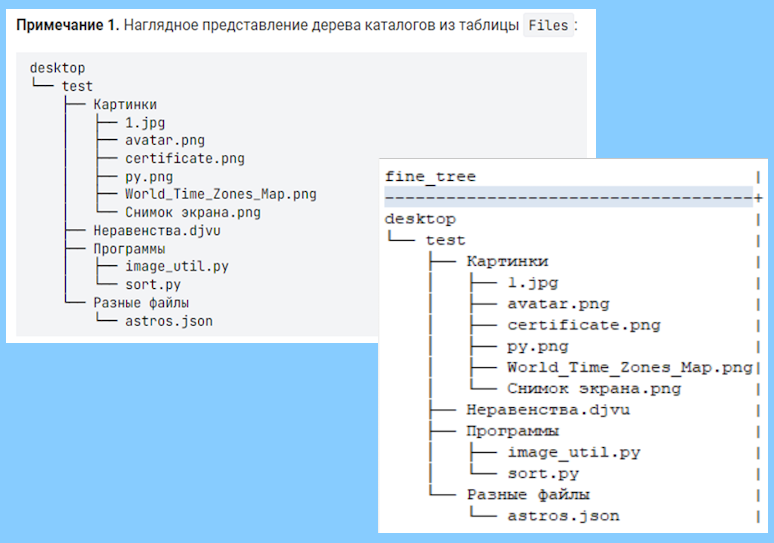
Продолжение статьи, в которой предложено решение задачи визуализации иерархической структуры средствами SQL запросов, на примере MySQL и SQLite
В этой части производится доработка запросов для отображения части иерархии, начиная с конкретных узлов, и анализируются возможные связанные ошибки

В процессе тестирования одного курса по SQL на stepik.org встретилась задача, из которой сочинилась другая, более интересная:
Необходимо с помощью одного SQL запроса с использованием обобщенных табличных выражений отобразить иерархию, в соответствии с иллюстрацией выше

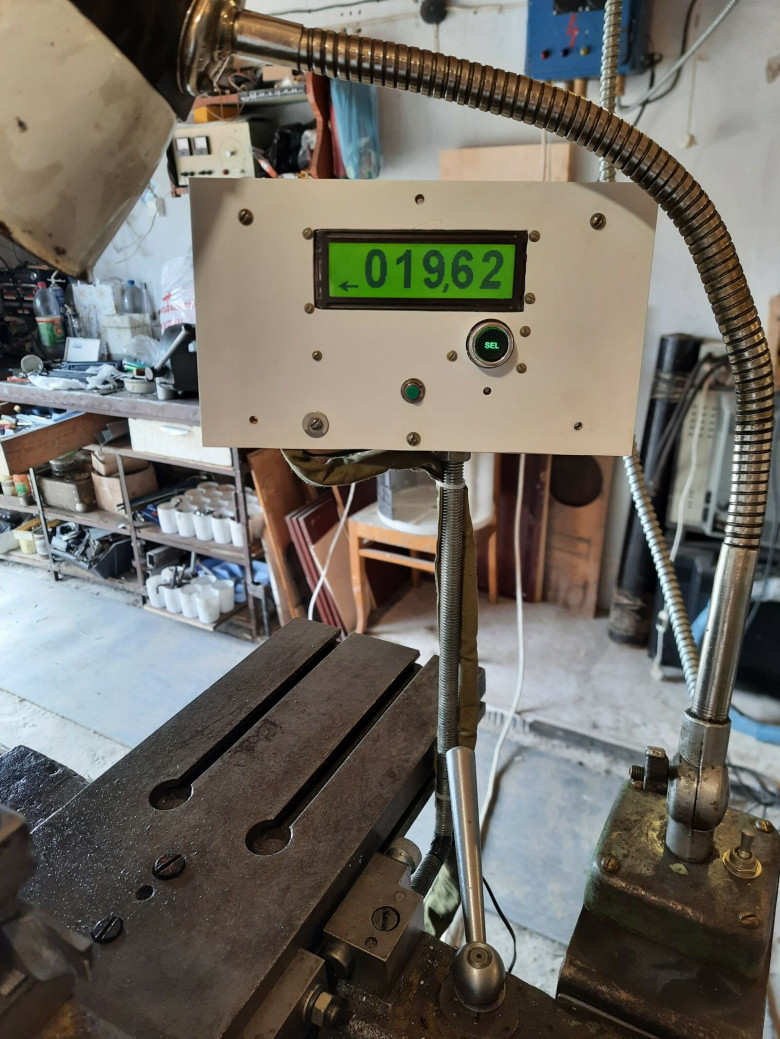
Устройства цифровой индикации (УЦИ) набирают все большую и большую популярность среди домашних мастеров, имеющих в своем распоряжении в личной мастерской разнообразное станочное оборудование. УЦИ обеспечивает удобную индикацию положения режущего инструмента, позволяет работать в разных координатах с оперативным переключением от одной точки привязки к другой, позволяет задавать произвольную точку привязки для удобства отсчета.
Несмотря на постоянное совершенствование и снижение стоимости, системы УЦИ остаются больше уделом профессиональной и полупрофессиональной деятельности. Для использования в личной мастерской такие устройства пока еще слишком дороги. По этой причине энтузиастами разрабатываются и любительские устройства, позволяющие реализовать аналогичные функции. Одно из таких устройств и будет описано ниже.

Привет, Хабр. Сегодня мы посмотрим на достаточно тривиальную тему с совсем нетривиальной стороны. Пожалуй, для каждого вебера HTML-инъекции являются темой, которой зачастую уделяют не очень много внимания. Взять даже собеседования: когда в последний раз вас спрашивали не об XSS'ках, а об HTML-инъекциях?
Сегодня я попробую рассказать про большую часть интересных векторов, которые мы можем использовать при ограничении в применении JS. Не стесняйтесь пользоваться оглавлением, потому что статья подготовлена для разного уровня читателей. Чтобы не обделять новичков, я достаточно подробно описал работу HTML, ее структуры и даже то, как HTML парсится браузером!
Четыре функции ранжирования: ROW_NUMBER, RANK, DENSE_RANK и NTILE появились в SQL Server 2005 и отличаются от обычных скалярных функций тем, что результат, который они выдают для строки, зависит от других строк выборки. От агрегатных функций они отличаются тем, что возвращают только одну строку для каждой строки на входе, т. е. они не объединяют набор строк в одну. В этой статье мы рассмотрим ROW_NUMBER — самую простую из всех функций ранжирования.

Привет, Хабр!
Парадигма «неблокируемого ввода/вывода» заинтересовала меня с того момента, как я о ней услышал. Идея возможности вызвать операцию чтения без блокировки вызывающего потока довольно привлекающая сама по себе.
Неблокируемый ввод/вывод был реализован в пакете java.nio Java SE 1.4. К сожалению, в ежедневной практике нечасто приходится иметь дело с низкоуровневым I/O, и намного чаще при необходимости используются стримы из java.io. В этой статье будет описано содержание Java NIO, несколько примеров и принцип работы неблокируемого I/O.

Привет, Хабр!
Паттерн Singleton гарантирует существование лишь одного экземпляра класса и предоставляет к нему глобальную точку доступа. Этот паттерн стал почти синонимом чистоты кода в многих сценариях работы с Java, где требуется строго один экземпляр объекта. Но не менее интересный и гибкий паттерн - это Multiton. Менее известный, но не менее мощный, он позволяет создавать множество экземпляров класса и контролировать их число и жизненный цикл через предопределенные ключи.
В этой статье мы рассмотрим эти паттерны и их различия.

Поскольку блокировки интернета в РФ в последние недели и месяцы многократно активизировались, а маразм все крепчает и крепчает, стоит еще раз поднять тему обхода этих самых блокировок (и делаем ставки, через сколько дней на эту статью доброжелатели напишут донос в РКН чтобы ограничить к ней доступ на территории страны).
Вы, наверняка, помните отличный цикл статей на Хабре в прошлом году от пользователя MiraclePtr, который рассказывал о разных методах блокировок, о разных методах обхода блокировок, о разных клиентах и серверах для обходов блокировок, и о разных способах их настройки (раз, два, три, четыре, пять, шесть, семь, восемь, десять, десять, и вроде были еще другие), и можете спросить, а зачем еще одна? Есть две основные причины для этого.

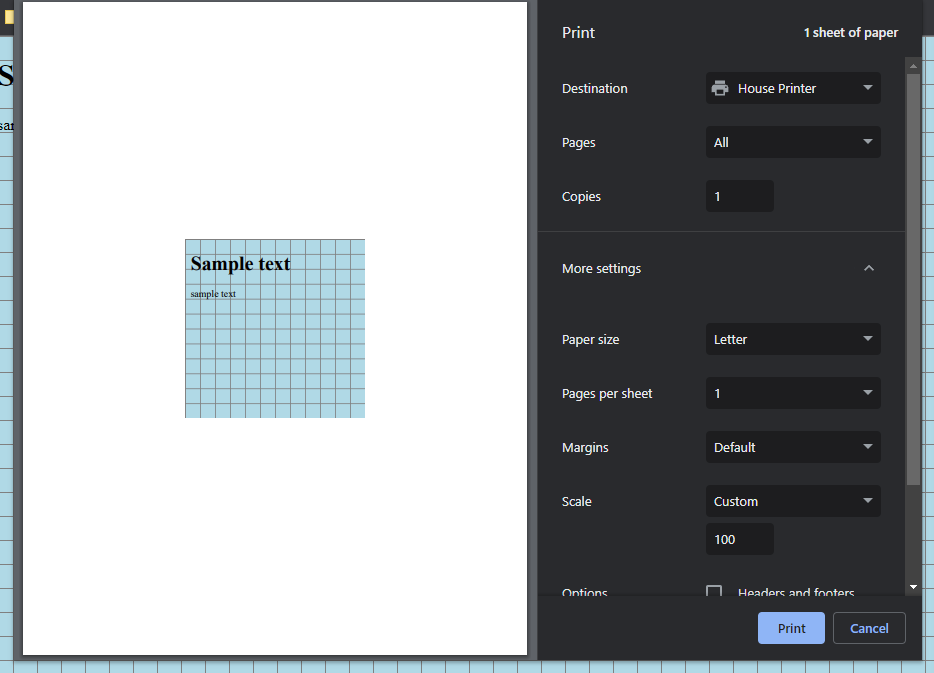
По работе я довольно часто занимаюсь созданием генераторов печати на HTML для воссоздания и замены форм, которые компания традиционно заполняла от руки на бумаге или в Excel. Это позволяет компании переходить на новые веб-инструменты, в которых форма автоматически заполняется по параметрам URL из нашей базы данных, создавая при этом тот же результат на бумаге, к которому все привыкли.
В этой статье я объясню основы CSS, управляющие внешним видом веб-страниц при печати, и дам пару советов, которые могут вам помочь в этом.

Очень часто на этапе стажировки новых сотрудников мы в нашей компании сталкиваемся с типичными простыми ошибками, непониманием работы DNS и почты. При этом обучение новых сотрудников по этой теме — достаточно длительный и сложный процесс, так как сами вопросы требуют построения сложных логических цепочек в голове у начинающего инженера. В один момент мы составили свою вики и схемы для обучения и решили поделиться этим опытом на Хабре в виде серии статей, чтобы людям, которые решили связать свою жизнь с IT вообще и администрированием в частности, стало проще. Материалы этой серии предназначены для начинающих администраторов.
В этом материале будет представлена связка полноценного почтового сервера в виде Exim4+Dovecot+PostfixAdmin+RainLoop.