В прошлом посте я рассказывал, как применять инфраструктуру кеширования в ASP.NET для увеличения производительности сайта. Добавлением нескольких строк кода мне удалось увеличить производительность домашней страницы сайта в 5 раз. В этот раз пойдем дальше и выжмем еще больше производительности, не прибегая к различным хакам.
@DeepXread-only
User
Объекты в JavaScript и создание JS-компонента. Часть 1
8 min
23KTutorial
Translation
Эта статья — первая часть туториала об ООП в JavaScript и о создании простогоJS-компонента .
Об объектах и JavaScript
Думайте об объекте, как о совокупности
+1
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №129 (5 — 12 октября 2014)
6 min
32KПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


+33
Несколько интересностей и полезностей для веб-разработчика #30
6 min
51KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

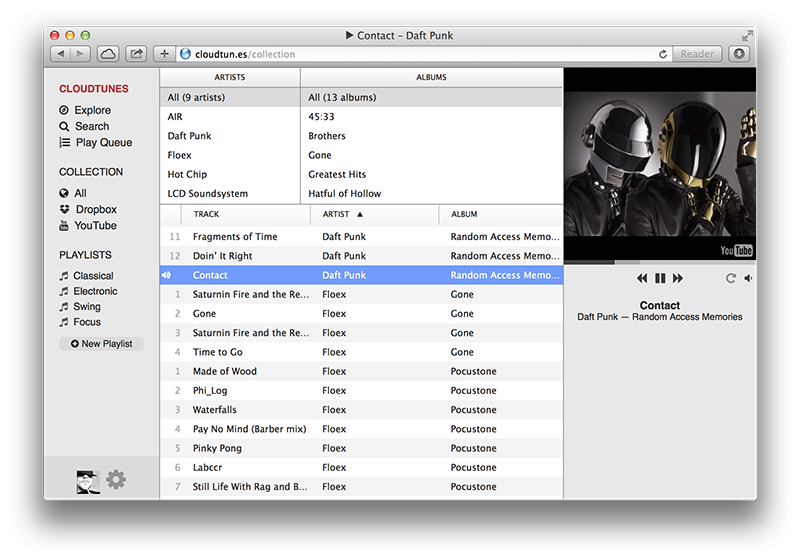
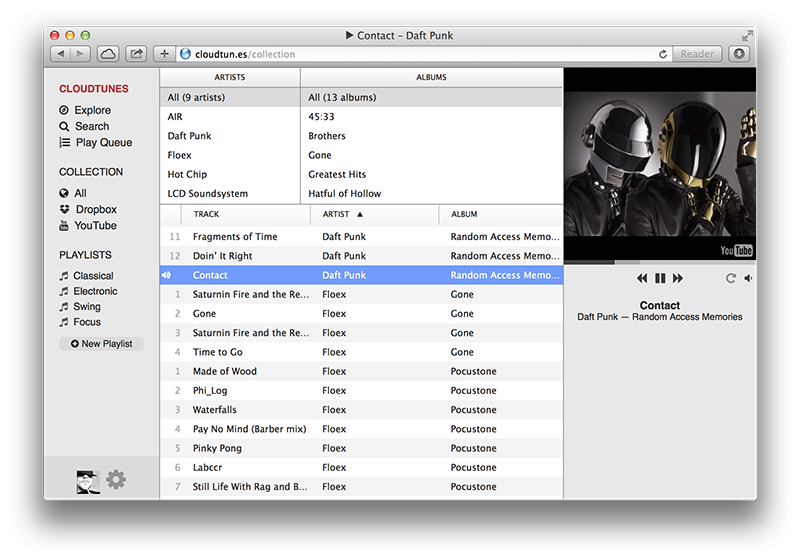
Cloudtunes один из тех проектов, глядя на которые я не понимаю мотивации разработчиков выкладывать такие наработки в открытый доступ. Не сочтите меня за сугубо меркантильную личность, но данный проект — это грубо говоря клон iTunes в облаке и это просто великолепный сервис. Cloudtunes обеспечивает единый интерфейс для вашей медиатеки, синхронизируя данные между Dropbox, Youtube, Lastfm и тд. Серверная часть написана на Python (Tornado, Celery, Mongo DB, MongoEngine, Redis), а клиентская на CoffeeScript (Backbone.js, SocketIO, Handlebars, Compass, SoundManager).
Cloudtunes

Cloudtunes один из тех проектов, глядя на которые я не понимаю мотивации разработчиков выкладывать такие наработки в открытый доступ. Не сочтите меня за сугубо меркантильную личность, но данный проект — это грубо говоря клон iTunes в облаке и это просто великолепный сервис. Cloudtunes обеспечивает единый интерфейс для вашей медиатеки, синхронизируя данные между Dropbox, Youtube, Lastfm и тд. Серверная часть написана на Python (Tornado, Celery, Mongo DB, MongoEngine, Redis), а клиентская на CoffeeScript (Backbone.js, SocketIO, Handlebars, Compass, SoundManager).
+67
Замыкания в Javascript [Часть 1]
15 min
59KПеревод статьи Ричарда Корнфорда Javascript Closures.
Замыкание
Замыкания относятся к наиболее мощным особенностям ECMAScript (javascript), но они не могут быть применены должным образом без понимания. Несмотря на то, что их легко создать, даже случайно, их создание может иметь пагубные последствия, в частности, в некоторых относительно распространенных окружениях браузеров. Чтобы избежать случайных столкновений с недостатками и использовать преимущества замыканий, необходимо понимать их механизм. Это сильно зависит от роли цепи областей видимости в разрешении имен идентификаторов (identifier resolution) и от разрешения имен свойств в объектах.
Самое простое объяснение замыкания в том, что ECMAScript допускает вложенные функции, определения функций и функции-выражения (function expressions) внутри тел других функций. И эти вложенные функции имеют доступ ко всем локальным переменным, параметрам и функциям, находящихся внутри их внешней функции (внешних функций). Замыкание образуется, когда одна из этих вложенных функций становится доступной вне той функции, в которую она была включена, таким образом, она может быть выполнена после завершения внешней функции. В этот момент она все еще имеет доступ к локальным переменным, параметрам и внутренним декларациям функций (function declarations) своей внешней функции. Эти локальные переменные, параметры и декларации функций (изначально) имеют те же значения, которые были во время завершения внешней функции и могут взаимодействовать с внутренней функцией.
К сожалению, правильное понимание замыканий требует понимания механизмов, которые стоят за ними, и немало технических подробностей. Хотя некоторые из алгоритмов, определенных в ECMA 262, затронуты в начале последующего объяснения, большинство не могут быть опущены или просто приведены к упрощенному виду. Если вы знакомы с разрешением имен свойств объектов, то можете пропустить этот раздел, но только люди, уже знакомые с замыканиями, могут позволить себе пропустить последующие разделы и прямо сейчас перестать читать и вернуться к их использованию.
- Введение
- Разрешение имен свойств объектов
- Присваивание значений
- Чтение значений
- Разрешение имен идентификаторов, контексты исполнения и цепь областей видимости
- Контекст исполнения
- Цепь областей видимости и свойство [[scope]]
- Разрешение имен идентификаторов
- ...
Введение
Замыкание
Замыкание — это выражение (обычно функция), которое может иметь свободные переменные, вместе со средой, которая привязывает эти переменные (т.е. “замыкает” это выражение).
Замыкания относятся к наиболее мощным особенностям ECMAScript (javascript), но они не могут быть применены должным образом без понимания. Несмотря на то, что их легко создать, даже случайно, их создание может иметь пагубные последствия, в частности, в некоторых относительно распространенных окружениях браузеров. Чтобы избежать случайных столкновений с недостатками и использовать преимущества замыканий, необходимо понимать их механизм. Это сильно зависит от роли цепи областей видимости в разрешении имен идентификаторов (identifier resolution) и от разрешения имен свойств в объектах.
Самое простое объяснение замыкания в том, что ECMAScript допускает вложенные функции, определения функций и функции-выражения (function expressions) внутри тел других функций. И эти вложенные функции имеют доступ ко всем локальным переменным, параметрам и функциям, находящихся внутри их внешней функции (внешних функций). Замыкание образуется, когда одна из этих вложенных функций становится доступной вне той функции, в которую она была включена, таким образом, она может быть выполнена после завершения внешней функции. В этот момент она все еще имеет доступ к локальным переменным, параметрам и внутренним декларациям функций (function declarations) своей внешней функции. Эти локальные переменные, параметры и декларации функций (изначально) имеют те же значения, которые были во время завершения внешней функции и могут взаимодействовать с внутренней функцией.
К сожалению, правильное понимание замыканий требует понимания механизмов, которые стоят за ними, и немало технических подробностей. Хотя некоторые из алгоритмов, определенных в ECMA 262, затронуты в начале последующего объяснения, большинство не могут быть опущены или просто приведены к упрощенному виду. Если вы знакомы с разрешением имен свойств объектов, то можете пропустить этот раздел, но только люди, уже знакомые с замыканиями, могут позволить себе пропустить последующие разделы и прямо сейчас перестать читать и вернуться к их использованию.
+14
jQuery.viewport или как я искал элементы на экране
13 min
59K
Равно как у каждой девушки должно быть «маленькое черное платьице», у каждого front-end разработчика должен быть «маленький черный плагинчик»… как-то не очень звучит, пусть будет «маленький функциональный плагинчик», так о чем это я, я это о том, что хочу одним таким поделиться.
Представленный плагин позволяет определять положение какого-либо элемента/набора элементов, относительно области просмотра. Функционально, он расширяет набор псевдо-селекторов, а так же добавляет трекер элементов.
Так же, под катом, я расскажу о процессе написания плагина, с какими трудностями столкнулся и т.д., если я Вас заинтересовал — милости прошу под кат.
+46
Как я создавал методику изучения C#
11 min
72KЯ с детства люблю не только программировать, но и делиться своими навыками, знаниями, рассказывать про свои программки, объяснять, как они работают, как их создавать.
В этом я нашёл своё призвание — мотивировать к изучению программирования.
Я не ставлю своей целью «научить писать программы», потому что этому нельзя научить, этому можно только научиться самостоятельно. Моя цель — сделать этот процесс максимально интересным, увлекательным, захватывающим, организовать «тусовку», сообщество, в котором можно и хочется решать задачи, развивать свои навыки программирования. Общество, в котором можно видеть успехи коллег, чтобы было к чему стремиться, кого обгонять.
В этом я нашёл своё призвание — мотивировать к изучению программирования.
Я не ставлю своей целью «научить писать программы», потому что этому нельзя научить, этому можно только научиться самостоятельно. Моя цель — сделать этот процесс максимально интересным, увлекательным, захватывающим, организовать «тусовку», сообщество, в котором можно и хочется решать задачи, развивать свои навыки программирования. Общество, в котором можно видеть успехи коллег, чтобы было к чему стремиться, кого обгонять.
+49
Cloudflare включил бесплатный SSL для всех сайтов
3 min
65KЭто произошло еще 29 сентября, но новость прошла незамеченной мимо Хабра.
Как написано в блоге компании, «еще вчера в интернете было 2 миллиона сайтов, поддерживающих SSL. Сегодня мы удвоим это число.»

Что предлагается вкратце: бесплатные wildcard-сертификаты, поддержка SPDY, возможность зашифровать трафик также между cloudflare и вашим сервером. Заинтересовавшихся прошу под кат.
Как написано в блоге компании, «еще вчера в интернете было 2 миллиона сайтов, поддерживающих SSL. Сегодня мы удвоим это число.»

Что предлагается вкратце: бесплатные wildcard-сертификаты, поддержка SPDY, возможность зашифровать трафик также между cloudflare и вашим сервером. Заинтересовавшихся прошу под кат.
+43
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №128 (29 сентября — 5 октября 2014)
5 min
40KПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


+53
Как убеждать людей в сети: семнадцать малоизвестных джедайских трюков
11 min
307KRecovery Mode
Translation

Хотите узнать, как на просторах интернета убеждать людей и получать от них желаемое?
Сила убеждения, вот что обычно отличает успешных от всех остальных. И существует ряд доказанных наукой приёмов о которых вы, возможно, ещё не слышали, но которые способны радикально увеличить вашу способность убеждать.
В этой статье не будет ни слова о взаимном обмене, дефиците, социальном доказательстве и прочих широко известных принципах убеждения. Вы наверняка и так все о них знаете
+67
Как создать вирусный контент: формула успеха
12 min
12KTranslation

Вместе с поворотом поисковых систем к пользователям и учету пользовательских факторов, о которых мы неоднократно писали в нашем блоге, интересными становятся смежные вопросы, такие например, как взаимосвязь теории планируемого поведения и распространения вирусного контента. Данный текст рассказывает об оценке вирусного потенциала на примере ставшей уже легендарной кампании Scarecrow от Chipotle. Уникальный вирусный ролик был просмотрен более 13 миллионов раз не только благодаря замечательной анимации и четко спланированной кампании, включавшей в том числе и мотивацию пользовательской активности через приложения. За разработкой концепции этого вирусного материала стоит целая наука, о которой рассказала Кристин Тински. Весной 2014 года она опубликовала эту статью в блоге YouMoz Blog. Материал статьи достаточно дискуссионен, как и его подача, тем не менее, он затрагивает тему, которая близка философии продукта SocialTask: информационный шум от вашего контента в социальных медиа можно получить гораздо проще, чем кажется. Перевод выполнен для и размещён с разрешения аналитического отдела компании ALTWeb Group.
+3
Анимирование Flexbox с помощью CSS Transition
4 min
39KВсе уже знают про Flexbox. Кто-то испытывает его на продакшене, кто-то только изучает, а кто-то недоумевает, чем он лучше таблиц. Пока вы занимаетесь этим, поделюсь с вами приятной новостью: flexible контейнеры неплохо анимируются с помощью CSS transition.
Расскажу, как это использовать и что с этой радостью можно делать.
Расскажу, как это использовать и что с этой радостью можно делать.
+31
За нами следят или clickjacking для бизнеса
2 min
65KНесколько дней назад искал зимнюю резину. Искал в поисковой выдаче Яндекса. Переходил на сайт, смотрел. Ничего не подошло, оставил дело на потом. Ничего нигде не заполнял, никому ничего не писал (это важно).
Сегодня мне пишут в личном сообщении ВК:
Я был очень удивлен. Как они узнали, что это был именно я?
Сегодня мне пишут в личном сообщении ВК:
«Вы интересовались нашим товаром на странице…. Мы можем Вам помочь… бла-бла-бла».
Я был очень удивлен. Как они узнали, что это был именно я?
+72
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №127 (22 — 28 сентября 2014)
5 min
35KПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


+43
Несколько интересностей и полезностей для веб-разработчика #29
4 min
54KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Открытая социальная сеть, построенная на Yii — достойный аналог Diaspora. Разработчики вообще говорят, что это фреймворк, который предоставляет инструменты для лёгкой и продуктивной командной работы. Гибкая модульная система и ряд плагинов: заметки, таск-менеджер, календарь, голосование, рассылки и др. Еще HumHub — это очень красиво. Клевый современный интерфейс, асинхронность, всплывающие подсказки и прочие детали.
HumHub

Открытая социальная сеть, построенная на Yii — достойный аналог Diaspora. Разработчики вообще говорят, что это фреймворк, который предоставляет инструменты для лёгкой и продуктивной командной работы. Гибкая модульная система и ряд плагинов: заметки, таск-менеджер, календарь, голосование, рассылки и др. Еще HumHub — это очень красиво. Клевый современный интерфейс, асинхронность, всплывающие подсказки и прочие детали.
+61
Arr.js: события для стандартного массива
3 min
12KArr.js — это «класс», унаследованный от стандартного
Array. Отличительными особенностями являются: наличие события change для отслеживания любых изменений в массиве, и методы insert(), update(), remove(), set(), get() для упрощенной работы с массивом. Доступны все «родные» методы стандартного Array.var fruits = new Arr('apple', 'orange', 'pineapple');
fruits.on('change', function(event) {
alert('I changed fruits: ' + fruits.join(', '));
});
fruits.push('banana');
+20
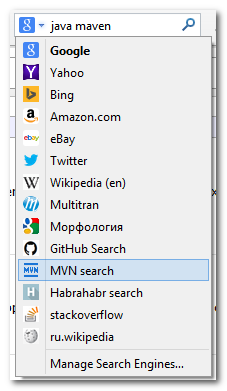
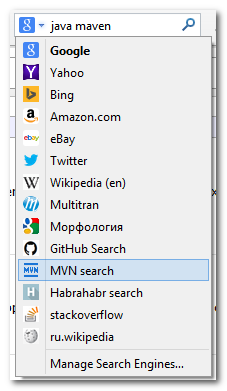
Можно ли улучшить контекстный поиск в браузере?
2 min
17KВдруг, кто-то не знает. Предлагаю попробовать совместить контекстное меню в браузерах FF/Chrome:
 и
и 
С их списками поисковых машин и расширить эти списки:

В результате должен получиться «кроссайтовый» поиск без copy-paste самым коротким способом. Это не реклама плагина контекстного поиска (я не автор плагинов, упомянутых далее), а скорее реклама новой привычки.
 и
и 
С их списками поисковых машин и расширить эти списки:

В результате должен получиться «кроссайтовый» поиск без copy-paste самым коротким способом. Это не реклама плагина контекстного поиска (я не автор плагинов, упомянутых далее), а скорее реклама новой привычки.
+18
Визуальный конфигуратор окон, написанный за один час
13 min
28KTutorial
Recovery Mode
Решал интересную задачу – сделать визуальный редактор-конфигуратор окон.
Подробностями процесса разработки я с вами, коллеги, и поделюсь.
UPD. Добавил скриншоты.
UPD2. Речь идет об окнах оффлайновых, застекленных, деревянных или пластиковых — через которые на улицу из дома смотрят
Спасибо за отклики!
Подробностями процесса разработки я с вами, коллеги, и поделюсь.
UPD. Добавил скриншоты.
UPD2. Речь идет об окнах оффлайновых, застекленных, деревянных или пластиковых — через которые на улицу из дома смотрят
Спасибо за отклики!
+16
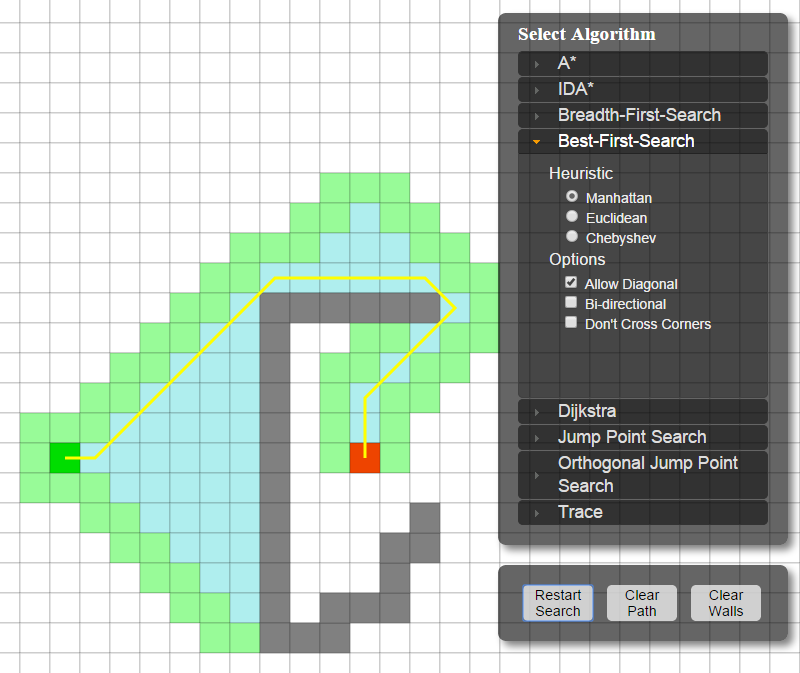
Алгоритмы поиска путей на JavaScript
1 min
32K
Поиск оптимального маршрута юнита к цели на неизвестной карте — одна из самых сложных задач при разработке игры. К счастью, существует некоторое количество алгоритмов, которые решают эту задачу. Есть и отличная библиотека PathFinding.js с поддержкой 11 таких алгоритмов.
+29
Поиск жилья без посредников в 21-м веке
6 min
168KПолагаю, все мы однажды искали себе жилье. Кто-то — в собственность, большинство, вероятно, в аренду. Все, кто хоть раз пытался найти реальные предложения на досках объявлений, знают — это нереально. Такого количества спама нет, пожалуй, ни в одной другой сфере. После того, как окунешься в этот ад, обычно руки начинают чесаться применить свою IT-шность на благо ближнему. Результатом для меня стал проект Sobnik, о котором я и хочу рассказать.
Sobnik — это плагин для Chrome, который помечает посредников на досках объявлений. Пока работает только с Avito.ru, в ближайшем будущем я добавлю Irr.ru и другие крупные доски. Всех, кто сидит на чемоданах и кому не терпится попробовать, прошу в Google Web Store. Под катом я расскажу о технической стороне проекта, о его перспективах и о моих наблюдениях запротивником посредниками. Любители критиковать чужой JS-код также велкам, исходник клиентской части плагина доступен на github.
Sobnik — это плагин для Chrome, который помечает посредников на досках объявлений. Пока работает только с Avito.ru, в ближайшем будущем я добавлю Irr.ru и другие крупные доски. Всех, кто сидит на чемоданах и кому не терпится попробовать, прошу в Google Web Store. Под катом я расскажу о технической стороне проекта, о его перспективах и о моих наблюдениях за
+102
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity