Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


User










var bitcore = require('bitcore');
var Address = bitcore.Address;
var addr = new Address("1A1zP1eP5QGefi2DMPTfTL5SLmv7DivfNa");
console.log(addr.isValid());
var bitcore = require('bitcore');
var networks = bitcore.networks;
var Peer = bitcore.Peer;
var PeerManager = require('soop').load('bitcore/PeerManager', {
network: networks.testnet
});
var handleBlock = function(info) {
console.log('** Block Received **');
console.log(info.message);
};
var handleTx = function(info) {
var tx = info.message.tx.getStandardizedObject();
console.log('** TX Received **');
console.log(tx);
};
var handleInv = function(info) {
console.log('** Inv **');
console.log(info.message);
var invs = info.message.invs;
info.conn.sendGetData(invs);
};
var peerman = new PeerManager();
peerman.addPeer(new Peer('127.0.0.1', 18333));
peerman.on('connection', function(conn) {
conn.on('inv', handleInv);
conn.on('block', handleBlock);
conn.on('tx', handleTx);
});
peerman.start();
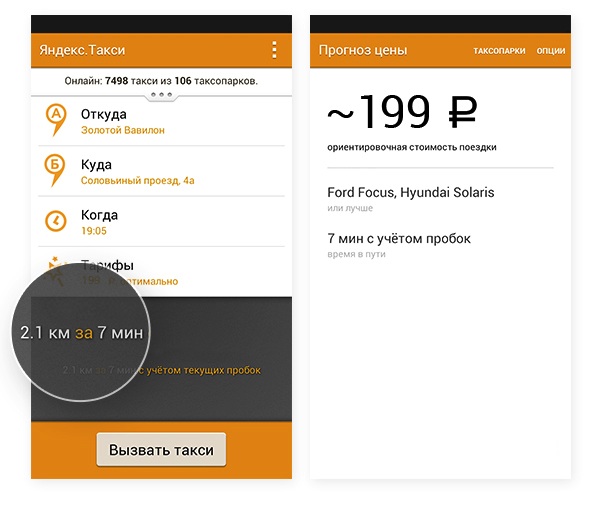
ru nightingale" показывает русский перевод «nightingale» в Google Translateан соловей" или "fy соловей" переводит «соловей» на английский там жеj click" открывает документацию по jQuery.clickm Лесная 6" открывает адрес адрес «Лесная 6» на Яндекс.Картах