 Некоторое время назад мне потребовалось «красиво» оформить логи бесед в жаббире. Поскольку рисовать я не умею вовсе, я обратился за подмогой к мирозданию. Поиск по готовым решениям открыл для меня малоизвестную, но, безусловно, заслуживающую внимания библиотечку. Строго говоря, это не библиотека. Это тщательно написанная и выверенная каскадная таблица стилей, позволяющая имитировать iPhone-интерфейс в браузерах.
Некоторое время назад мне потребовалось «красиво» оформить логи бесед в жаббире. Поскольку рисовать я не умею вовсе, я обратился за подмогой к мирозданию. Поиск по готовым решениям открыл для меня малоизвестную, но, безусловно, заслуживающую внимания библиотечку. Строго говоря, это не библиотека. Это тщательно написанная и выверенная каскадная таблица стилей, позволяющая имитировать iPhone-интерфейс в браузерах.Координатные данные проекта UiUiKit (Universal iPhone UI Kit):
- Сайт автора: www.minid.net
- SVN URL: code.google.com/p/iphone-universal/source/checkout
- Download: code.google.com/p/iphone-universal/downloads/list
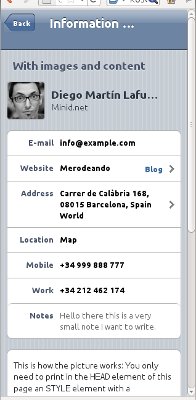
Оригинально библиотека заточена под web-приложения именно для iPhone, поэтому всякий CSS3+ ограничивается указанием свойств только для
webkit'а. Я пропатчил CSS директивами для остальных и развернул демонстрационную страничку, чтобы можно было сразу потыкать в элементы интерфейса. Выглядит симпатично (на картинке в начале топика — скриншот моего браузера). Приятного использования!



 Добрый день, уважаемые хабравчане!
Добрый день, уважаемые хабравчане!






 Давно уже взял себе за правило вносить все изменения на сайт через код. Теперь добрался и до панелей (модуль
Давно уже взял себе за правило вносить все изменения на сайт через код. Теперь добрался и до панелей (модуль