
Привет, Хаброжители.
Сегодня решил скачать новый фотошоп(CS6), и посмотреть, что и как с ним.
Весь мой обзор увидим дальше
User



 Что такое Tilt-Shift объективы и что с их помощью можно сделать знают многие. Недавно на хабре была статья о Tilt-Shift генераторе, который создает этот эффект путем обработки обычной фотографии. Но программка эта написана только для Windows, да еще и платить за нее надо. Все плагины для графических редакторов почему-то тоже требовали денег и лицензий. Поэтому было принято решение с этим вопросом разобраться самостоятельно и сделать инструмент пусть немного проще профессионального софта, и не идеально симулирующий оптику объектива, но бесплатный, открытый и доступный всем желающим! Что из этого получилось, а что нет — можете посмотреть сами.
Что такое Tilt-Shift объективы и что с их помощью можно сделать знают многие. Недавно на хабре была статья о Tilt-Shift генераторе, который создает этот эффект путем обработки обычной фотографии. Но программка эта написана только для Windows, да еще и платить за нее надо. Все плагины для графических редакторов почему-то тоже требовали денег и лицензий. Поэтому было принято решение с этим вопросом разобраться самостоятельно и сделать инструмент пусть немного проще профессионального софта, и не идеально симулирующий оптику объектива, но бесплатный, открытый и доступный всем желающим! Что из этого получилось, а что нет — можете посмотреть сами.
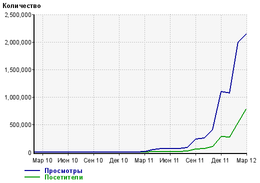
 Друзья, я хочу вам рассказать историю развития проекта president2012.ru. Сайт является лидером по тематике выборов президента России, за 3 месяца его посетило около 2 млн. человек, в пике имел до 20 тыс. посетителей онлайн и более 1 млн. хитов в сутки, задействовано было 3 сервера облака.
Друзья, я хочу вам рассказать историю развития проекта president2012.ru. Сайт является лидером по тематике выборов президента России, за 3 месяца его посетило около 2 млн. человек, в пике имел до 20 тыс. посетителей онлайн и более 1 млн. хитов в сутки, задействовано было 3 сервера облака.  Мне недавно посчастливилось работать над интерактивной книгой для детей дошкольного возраста (2-5 лет) для платформ IPad и Android. При проектировании для маленьких детей необходимо смотреть на вещи с точки зрения ребенка, и, в процессе работы над проектом, я получил для себя несколько важных уроков.
Мне недавно посчастливилось работать над интерактивной книгой для детей дошкольного возраста (2-5 лет) для платформ IPad и Android. При проектировании для маленьких детей необходимо смотреть на вещи с точки зрения ребенка, и, в процессе работы над проектом, я получил для себя несколько важных уроков. Рассмотрим основные сценарии поиска стартапов игроками венчурного рынка в Рунете.
Рассмотрим основные сценарии поиска стартапов игроками венчурного рынка в Рунете.





 В предыдущих статьях (1,2) мы познакомились с тем, как могут выглядеть данные в зависимости от проведенного биологического эксперимента. На основании этих визуализированных данных были сделаны предположения о том, что же происходит внутри клетки. Теперь остановимся на том, как математически и алгоритмически проанализировать данные для того, чтобы машины за нас могли выполнить рутинную работу. К сожалению, после прочтения множества статей по анализу данных у меня сложилось впечатление, что однозначного или наиболее универсального решения не существует. Есть алгоритмы, которые хорошо себя показывают на некотором наборе данных, а в других случаях уже не отвечают поставленным задачам.
В предыдущих статьях (1,2) мы познакомились с тем, как могут выглядеть данные в зависимости от проведенного биологического эксперимента. На основании этих визуализированных данных были сделаны предположения о том, что же происходит внутри клетки. Теперь остановимся на том, как математически и алгоритмически проанализировать данные для того, чтобы машины за нас могли выполнить рутинную работу. К сожалению, после прочтения множества статей по анализу данных у меня сложилось впечатление, что однозначного или наиболее универсального решения не существует. Есть алгоритмы, которые хорошо себя показывают на некотором наборе данных, а в других случаях уже не отвечают поставленным задачам.